Leer hoe u eenvoudig meerdere afbeeldingen tegelijk in Photoshop kunt openen en elke afbeelding automatisch op zijn eigen afzonderlijke laag in hetzelfde document kunt plaatsen met de opdracht Bestanden laden in stapel van Photoshop.
Of we nu afbeeldingen samenstellen, collages maken of lay-outs ontwerpen, we bevinden ons vaak met meerdere afbeeldingen of bestanden die allemaal in hetzelfde Photoshop-document moeten eindigen. En elke afbeelding of elk bestand moet op zijn eigen onafhankelijke laag in dat document verschijnen.
De traditionele aanpak is om elke afbeelding of bestand één voor één in Photoshop te openen en vervolgens elke afbeelding naar uw hoofddocument te kopiëren en plakken of slepen. Maar tenzij u per uur wordt betaald, is er een betere, snellere manier van werken. Het enige dat we eigenlijk moeten doen, is Photoshop vertellen welke afbeeldingen of bestanden we moeten openen. Ga vervolgens achterover zitten en ontspan terwijl Photoshop een nieuw document maakt, al uw afbeeldingen in dat document opent en elk op zijn eigen afzonderlijke laag plaatst. Laten we eens kijken hoe het werkt!
Deze zelfstudie is deel 6 van onze Photoshop Layers Learning Guide.
Hoe afbeeldingen als lagen te openen
Stap 1: Selecteer de opdracht "Bestanden in stapel laden"
Met Photoshop openen op je scherm, ga naar het menu Bestand, kies Scripts en kies vervolgens Load Files in Stack. "Stapel" betekent uw lagenstapel, verwijzend naar hoe lagen op elkaar in het document worden gestapeld:
 Ga naar Bestand> Scripts> Bestanden in stapel laden.
Ga naar Bestand> Scripts> Bestanden in stapel laden.
Stap 2: Selecteer uw afbeeldingen
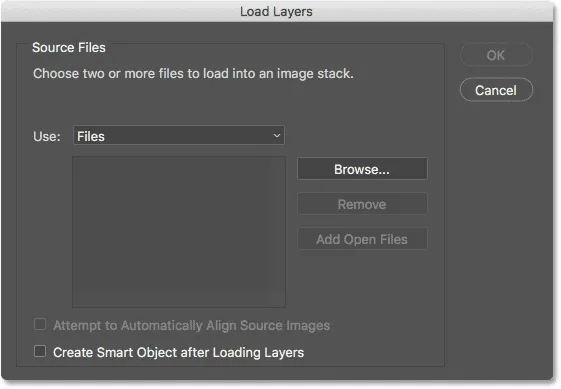
Dit opent het dialoogvenster Laadlagen van Photoshop:
 Het dialoogvenster Lagen laden.
Het dialoogvenster Lagen laden.
Het enige dat we hier moeten doen, is Photoshop vertellen welke afbeeldingen of bestanden we moeten openen, en er zijn twee manieren om dit te doen. Een daarvan is om eenvoudig een map op uw computer te kiezen en Photoshop vervolgens automatisch elke afbeelding of bestand te laten selecteren dat het in die map vindt. De andere is om naar een map te navigeren, maar vervolgens handmatig afbeeldingen of bestanden in de map te selecteren.
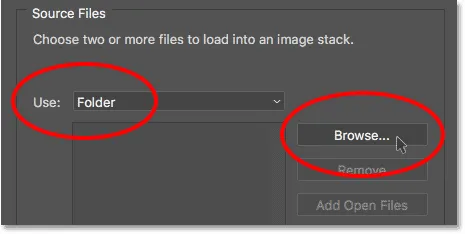
Als u een map wilt kiezen en Photoshop elke afbeelding of elk bestand in die map automatisch wilt laten selecteren, wijzigt u de optie Gebruik in Map . Klik vervolgens op de knop Bladeren om naar de map te navigeren:
 Stel "Gebruik" in op "Map" en klik vervolgens op "Bladeren".
Stel "Gebruik" in op "Map" en klik vervolgens op "Bladeren".
Dit opent een File Explorer- venster op een pc of een Finder- venster op een Mac (wat ik hier gebruik). Navigeer naar de locatie van de map op uw computer. In mijn geval bevinden mijn afbeeldingen zich allemaal in een map met de naam "foto's" op mijn bureaublad.
Merk echter op dat alle bestanden in de map grijs zijn, wat betekent dat we ze niet kunnen selecteren. Dat komt omdat Photoshop automatisch elk bestand in de map gaat opnemen. Als je dat goed vindt, ga je gang en klik op OK in je Verkenner-venster of Openen in je Finder-venster:
 Klik op OK (Win) / Openen (Mac) om automatisch alle bestanden in de map te selecteren.
Klik op OK (Win) / Openen (Mac) om automatisch alle bestanden in de map te selecteren.
In mijn geval ga ik nu op de knop Annuleren klikken om het venster te sluiten zonder iets te selecteren, zodat we kunnen kijken hoe we afbeeldingen handmatig kunnen selecteren:
 Klik op "Annuleren" om het venster te sluiten.
Klik op "Annuleren" om het venster te sluiten.
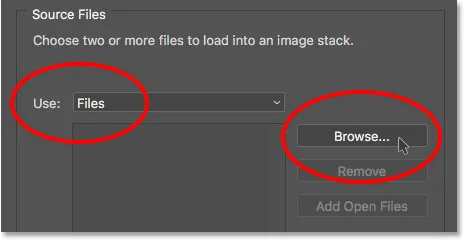
Dit brengt me terug naar het dialoogvenster Lagen laden in Photoshop. Als u, in plaats van een hele map met afbeeldingen te selecteren, naar een map wilt navigeren maar vervolgens afbeeldingen handmatig wilt selecteren, wijzigt u de optie Gebruik in Bestanden (de standaardinstelling). Klik vervolgens op de knop Bladeren:
 "Gebruik" wijzigen in "Bestanden" en vervolgens klikken op "Bladeren".
"Gebruik" wijzigen in "Bestanden" en vervolgens klikken op "Bladeren".
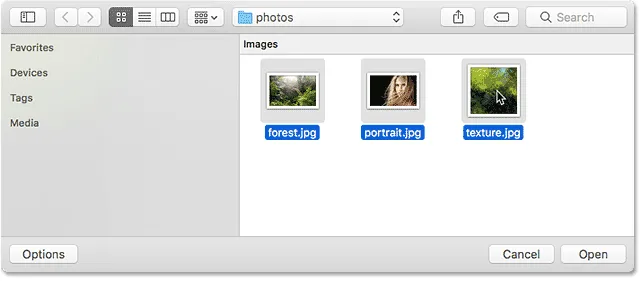
Net als voorheen opent dit een File Explorer- venster op een pc of een Finder- venster op een Mac. Navigeer naar de map met uw afbeeldingen. Ik ga naar dezelfde map 'foto's' op mijn bureaublad.
Merk op dat deze keer de bestanden niet grijs worden weergegeven, wat betekent dat we alleen de bestanden kunnen selecteren die we nodig hebben. Om bestanden handmatig te selecteren, klikt u op een afbeelding om deze te selecteren. Houd vervolgens de Ctrl (Win) / Command (Mac) -toets op uw toetsenbord ingedrukt en klik op de andere afbeeldingen die u wilt openen.
In mijn geval heb ik slechts drie afbeeldingen in de map, dus ik zal ze alle drie selecteren:
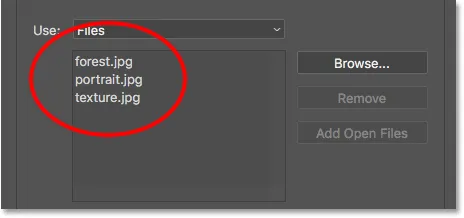
 Handmatig de afbeeldingen selecteren die ik moet openen.
Handmatig de afbeeldingen selecteren die ik moet openen.
De bestandsnamen
Voordat ik doorga en de afbeeldingen open, merk ik de namen van mijn bestanden op ("forest.jpg.webp", "portrait.jpg.webp" en "texture.jpg.webp"). Photoshop gebruikt de namen van uw bestanden als de namen van uw lagen, dus het kan een goed idee zijn om uw bestanden te hernoemen voordat u ze in Photoshop laadt. Je kunt natuurlijk altijd je lagen later hernoemen als dat nodig is, maar eerst je bestanden hernoemen bespaart je het gedoe:
 De bestandsnamen worden gebruikt als laagnamen.
De bestandsnamen worden gebruikt als laagnamen.
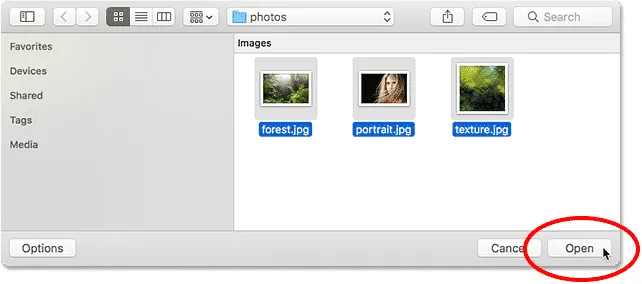
Selecteer uw afbeeldingen en klik op OK in uw Verkenner-venster of Open in uw Finder-venster om de afbeeldingen te laden:
 De geselecteerde afbeeldingen openen.
De geselecteerde afbeeldingen openen.
De namen van de geselecteerde bestanden verschijnen in het dialoogvenster Lagen laden:
 Het dialoogvenster toont de namen van de bestanden die u gaat openen.
Het dialoogvenster toont de namen van de bestanden die u gaat openen.
Een bestand uit de lijst verwijderen
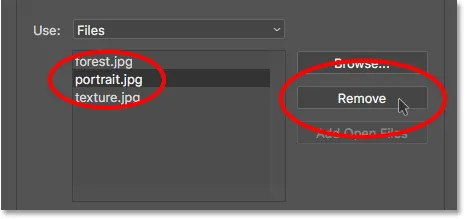
Als je een fout hebt gemaakt en per ongeluk een bestand hebt geselecteerd dat je niet nodig hebt, klik je gewoon op de naam in de lijst om het te markeren. Klik vervolgens op de knop Verwijderen :
 Om een bestand te verwijderen, selecteert u het en klikt u op "Verwijderen".
Om een bestand te verwijderen, selecteert u het en klikt u op "Verwijderen".
Stap 3: Klik op OK om de afbeeldingen in Photoshop te laden
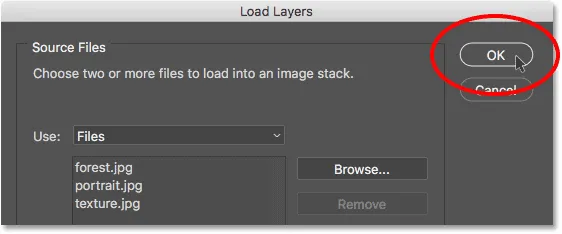
Ik ga eigenlijk niet op de knop Verwijderen klikken omdat ik alle drie mijn afbeeldingen wil openen. Wanneer u klaar bent om ze te openen, klikt u op OK :
 Klik op OK om de afbeeldingen in Photoshop te openen.
Klik op OK om de afbeeldingen in Photoshop te openen.
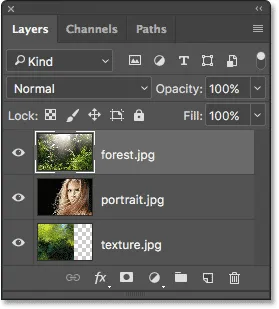
Het kan even duren, maar Photoshop maakt een gloednieuw document, laadt elke afbeelding in dat document en plaatst elke afbeelding op zijn eigen laag, zoals we hier in mijn deelvenster Lagen kunnen zien. Zoals ik eerder al zei, merkte Photoshop de naam van elk bestand op als de naam van de laag. Het bevatte zelfs de extensie van drie letters (".jpg.webp") in de naam:
 Het deelvenster Lagen toont alle drie de afbeeldingen op afzonderlijke lagen.
Het deelvenster Lagen toont alle drie de afbeeldingen op afzonderlijke lagen.
Uw afbeeldingen bekijken
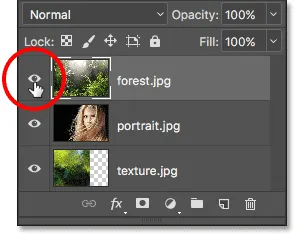
Aangezien mijn "forest.jpg.webp" -laag boven de andere twee lagen in mijn deelvenster Lagen verschijnt, verschijnt de afbeelding op de laag voor mijn andere twee afbeeldingen in het document (tropisch regenwoudfoto van Adobe Stock):
 De afbeelding op de bovenste laag. Fotocredit: Adobe Stock.
De afbeelding op de bovenste laag. Fotocredit: Adobe Stock.
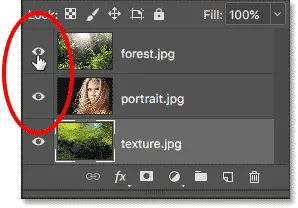
Om de afbeelding eronder te bekijken (op de laag "portrait.jpg.webp"), schakel ik de bovenste laag tijdelijk uit door op het zichtbaarheidspictogram ervan te klikken :
 Klik op het zichtbaarheidspictogram voor de bovenste laag om deze uit te schakelen.
Klik op het zichtbaarheidspictogram voor de bovenste laag om deze uit te schakelen.
Met de bovenste laag uitgeschakeld, zien we mijn portretafbeelding in het document (portretfoto van Adobe Stock):
 De afbeelding op de middelste laag. Fotocredit: Adobe Stock.
De afbeelding op de middelste laag. Fotocredit: Adobe Stock.
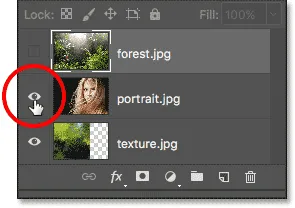
Ik klik op het zichtbaarheidspictogram van de laag "portrait.jpg.webp" om de middelste laag uit te schakelen zodat we de afbeelding op de onderste laag kunnen bekijken:
 De laag "portrait.jpg.webp" uitschakelen.
De laag "portrait.jpg.webp" uitschakelen.
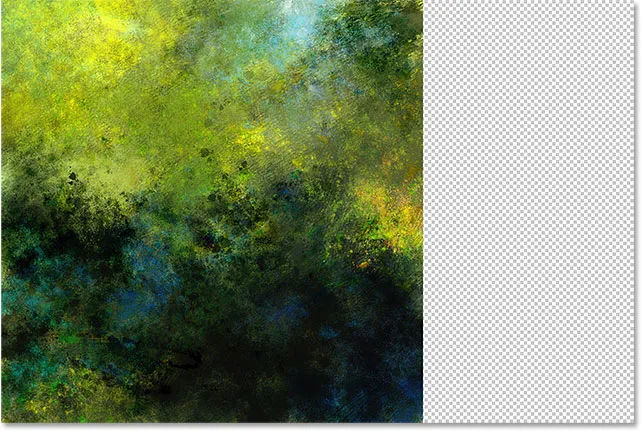
En zo ziet de afbeelding op de laag "texture.jpg.webp" eruit. Let op het dambordpatroon rechts van de afbeelding. Het dambordpatroon is hoe Photoshop weergeeft doorzichtigheid op een laag. Toen Photoshop het nieuwe document voor de afbeeldingen maakte, stelde het de waarden Breedte en Hoogte van het document in op basis van de breedte en hoogte van de grootste afbeeldingen.
Alle drie mijn foto's hebben dezelfde hoogte, maar mijn textuurafbeelding is niet zo breed als de andere twee, waardoor er wat ruimte aan de rechterkant van de laag overblijft. Tenzij al uw afbeeldingen exact dezelfde breedte en hoogte delen, moet u waarschijnlijk een aantal van hen verkleinen nadat ze in Photoshop zijn geladen (textuurafbeelding van Adobe Stock):
 De afbeelding op de onderste laag. Fotocredit: Adobe Stock.
De afbeelding op de onderste laag. Fotocredit: Adobe Stock.
De afbeeldingen laten overvloeien
Op dit punt hebben we geleerd hoe we onze afbeeldingen als lagen in Photoshop kunnen laden. Maar om dingen af te maken, ga ik mijn drie afbeeldingen samenvoegen. Omdat het combineren van afbeeldingen buiten het bereik van deze zelfstudie valt, zal ik de stappen vrij snel doorlopen.
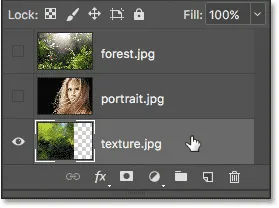
Eerst moet ik het formaat van mijn textuurafbeelding wijzigen zodat deze de hele laag vult. Om dat te doen, klik ik op de laag "texture.jpg.webp" in het deelvenster Lagen om deze te selecteren:
 Selecteer de laag "texture.jpg.webp" in het deelvenster Lagen.
Selecteer de laag "texture.jpg.webp" in het deelvenster Lagen.
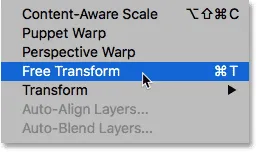
Om het formaat te wijzigen, ga ik naar het menu Bewerken boven aan het scherm en kies ik Gratis transformeren :
 Ga naar Bewerken> Gratis transformeren.
Ga naar Bewerken> Gratis transformeren.
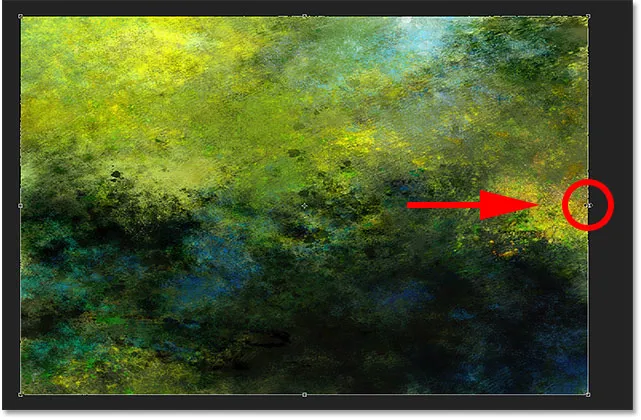
Dit plaatst de Free Transform-grepen rond de afbeelding. Ik klik op het handvat rechts van de afbeelding en sleep deze verder naar rechts totdat de afbeelding de hele laag vult. Normaal willen we voorkomen dat het formaat van een afbeelding op zo'n drastische manier wordt gewijzigd omdat we de beeldkwaliteit verliezen, en ook omdat we de originele beeldverhouding van de foto verstoren. Maar in dit geval, omdat ik het alleen als een textuur gebruik, kan ik ermee wegkomen.
Om de transformatie te accepteren en de opdracht Free Transform te sluiten, druk ik op Enter (Win) / Return (Mac) op mijn toetsenbord:
 Het formaat van de textuurafbeelding wijzigen met Free Transform.
Het formaat van de textuurafbeelding wijzigen met Free Transform.
Vervolgens zet ik mijn andere twee lagen weer aan in het document door op hun zichtbaarheidspictogrammen te klikken:
 De bovenste twee lagen weer inschakelen in het document.
De bovenste twee lagen weer inschakelen in het document.
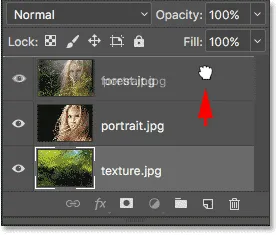
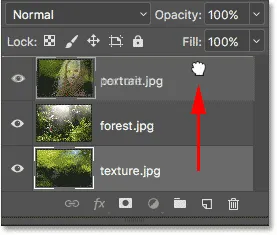
Ik heb mijn portretafbeelding nodig boven mijn bosafbeelding, dus ik klik op de laag "portrait.jpg.webp" in het deelvenster Lagen en sleep deze omhoog boven de laag "forest.jpg.webp". Wanneer er een dunne balk verschijnt boven de laag "forest.jpg.webp", laat ik mijn muisknop los om de laag "portrait.jpg.webp" op zijn plaats te laten vallen:
 Versleep de laag "portrait.jpg.webp" boven de laag "forest.jpg.webp".
Versleep de laag "portrait.jpg.webp" boven de laag "forest.jpg.webp".
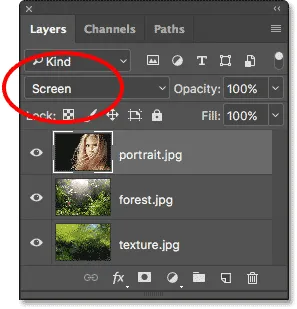
Vervolgens, om de portretafbeelding te laten overvloeien in de bosafbeelding, verander ik de overvloeimodus van de laag "portrait.jpg.webp" van Normaal naar Scherm :
 De laagovervloeimodus wijzigen in Scherm.
De laagovervloeimodus wijzigen in Scherm.
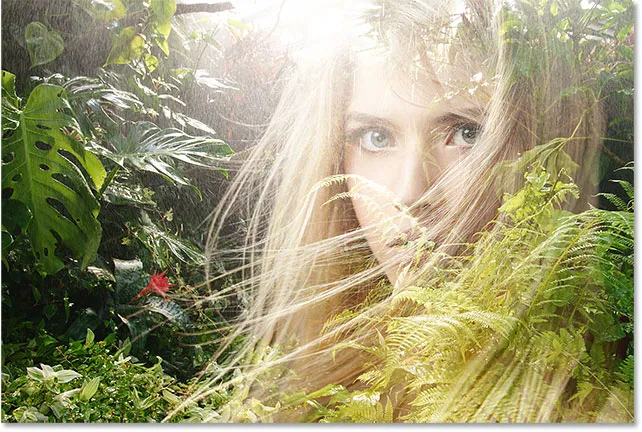
De mengmodus Scherm verbergt alle zwarte gebieden op de portretlaag en voegt vervolgens de rest van de foto samen met de bosafbeelding eronder:
 Het resultaat na het wijzigen van de mengmodus van de portretlaag in Scherm.
Het resultaat na het wijzigen van de mengmodus van de portretlaag in Scherm.
Vervolgens moet ik de textuurafbeelding boven de andere twee afbeeldingen plaatsen, dus ik klik op de laag "texture.jpg.webp" en sleep deze omhoog boven de laag "portrait.jpg.webp":
 Sleep de laag "texture.jpg.webp" naar de bovenkant van de stapel lagen.
Sleep de laag "texture.jpg.webp" naar de bovenkant van de stapel lagen.
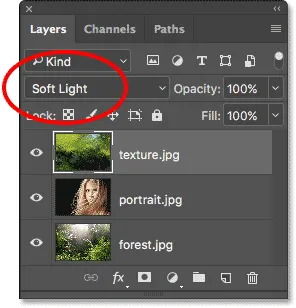
Ten slotte, om de textuur te laten opgaan in de lagen eronder, zal ik de mengmodus veranderen van Normaal naar Zacht Licht :
 De mengmodus van de textuurlaag wijzigen in Zacht licht.
De mengmodus van de textuurlaag wijzigen in Zacht licht.
De mengmodus Zacht licht combineert niet alleen de textuur met de afbeeldingen, maar verhoogt ook het algehele contrast door lichte gebieden lichter en donkere gebieden donkerder te maken. En het verhoogt ook de kleurverzadiging. Je kunt meer leren over de overvloeimodi van lagen in onze zelfstudie Vijf essentiële overvloeimodi voor fotobewerking:
 Het resultaat na het wijzigen van de mengmodus van de textuur in Zacht licht.
Het resultaat na het wijzigen van de mengmodus van de textuur in Zacht licht.
Foto's combineren met laagmaskers en verlopen in Photoshop
Een laagmasker gebruiken
Het enige wat ik op dit moment niet leuk vind, is dat, na het overvloeien van de textuur, er een paar gebieden in de onderste helft van de afbeelding zijn die nu te donker lijken. Ik zal dat oplossen door de textuurlaag in die gebieden te verbergen met een laagmasker . Nogmaals, ik zal dit snel doornemen, maar ik zal aan het einde een link toevoegen waar je alles kunt leren over laagmaskers in Photoshop.
Eerst, met mijn laag "texture.jpg.webp" nog steeds geselecteerd, klik ik op het pictogram Laagmasker toevoegen onderaan het deelvenster Lagen:
 Klik op het pictogram "Laagmasker toevoegen".
Klik op het pictogram "Laagmasker toevoegen".
Er verschijnt een met wit gevulde laagmaskerminiatuur op de textuurlaag om me te laten weten dat mijn masker is toegevoegd:
 Er verschijnt een laagmaskerminiatuur.
Er verschijnt een laagmaskerminiatuur.
Ik selecteer het gereedschap Borstel van Photoshop op de werkbalk:
 Penseel selecteren.
Penseel selecteren.
En omdat ik het laagmasker wil gebruiken om delen van de textuurlaag te verbergen, zal ik ervoor zorgen dat mijn penseelkleur (de voorgrondkleur ) is ingesteld op zwart :
 De voorgrondkleur instellen op zwart.
De voorgrondkleur instellen op zwart.
Vervolgens, met mijn penseel in de hand en zwart als penseelkleur, begin ik met schilderen op het laagmasker over de gebieden die er te donker uitzien. Ik zal beginnen met het schaduwgedeelte links van het haar van de vrouw. Daaroverheen schilderen met zwart verbergt de textuurlaag in dat gebied, waardoor de vorige helderheid wordt hersteld:
 De textuurlaag verbergen van het schaduwgedeelte links van het haar van de vrouw.
De textuurlaag verbergen van het schaduwgedeelte links van het haar van de vrouw.
Ik zal ook schilderen over een kleiner schaduwgebied rechtsonder in de afbeelding, die er ook te donker uitziet:
 De textuurlaag rechtsonder verbergen.
De textuurlaag rechtsonder verbergen.
Als we nogmaals kijken naar mijn laagmaskerminiatuur, kunnen we de twee gebieden zien waar ik het masker met zwart heb geverfd. Dit zijn de gebieden van de textuurlaag die niet langer zichtbaar zijn in het document:
 De miniatuur van het laagmasker toont welke delen van de laag nu zijn verborgen.
De miniatuur van het laagmasker toont welke delen van de laag nu zijn verborgen.
En hier, na het laden van de afbeeldingen in Photoshop als lagen, alle drie lagen samenvoegen met behulp van overvloeimodi en vervolgens delen van de textuurlaag verbergen met een laagmasker, is mijn uiteindelijke resultaat. U kunt alles leren over laagmaskers, te beginnen met onze tutorial Photoshop Layer Masks:
 Het eindresultaat.
Het eindresultaat.
Waar te gaan vanaf hier …
En daar hebben we het! In deze zelfstudie hebben we geleerd hoe u eenvoudig meerdere afbeeldingen als lagen in Photoshop kunt openen met de opdracht Bestanden laden in stapel, maar dit is niet de enige manier om dit te doen. Als u uw afbeeldingen liever selecteert en opent vanuit Adobe Bridge, bekijk dan onze gerelateerde tutorial waarin u leert hoe u afbeeldingen als lagen rechtstreeks vanuit Bridge kunt laden met de opdracht Bestanden laden in Photoshop Layers!
In de volgende tutorial in onze gids voor het leren van lagen, leren we alles over laaggroepen en hoe ze het eenvoudig maken om onze lagen georganiseerd te houden en ons deelvenster Lagen er netjes en opgeruimd uit te laten zien! Of bekijk onze Photoshop Basics-sectie voor meer tutorials!