In eerdere tutorials hebben we geleerd hoe we eenvoudige op vormen gebaseerde selecties kunnen tekenen met de rechthoekige en elliptische selectiekaderhulpmiddelen van Photoshop. Het gebruik van deze tools is eenvoudig genoeg, maar het is verbazingwekkend hoe frustrerend het soms kan zijn om een selectie te maken in precies de juiste vorm, grootte en locatie die we nodig hebben. Vaak klikken we op de verkeerde plek om met de selectie te beginnen, of we zouden willen dat we deze breder, langer, verder naar links of rechts, of wat het geval ook was, hadden gemaakt, waardoor veel Photoshop-gebruikers, met name beginners, de selectie ongedaan maakten en probeer het opnieuw en opnieuw en opnieuw totdat ze het eindelijk goed hebben.
Gelukkig is het niet nodig om al dat gedoe en frustratie te doorstaan, omdat Photoshop het gemakkelijk maakt om selectieomtrekken te verplaatsen, van grootte te veranderen en te hervormen nadat we ze hebben getekend met de opdracht Selectie transformeren !
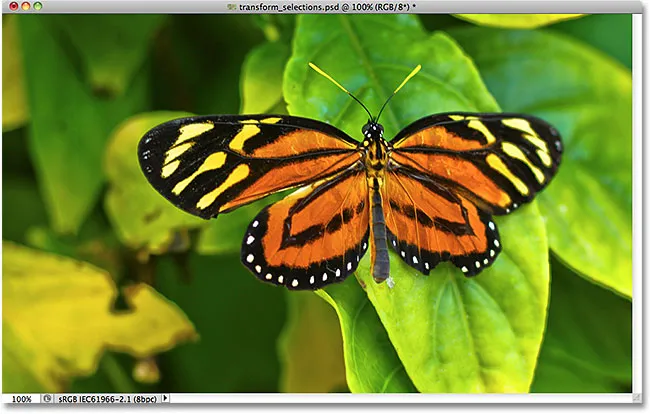
Hier is een afbeelding die ik heb geopend in Photoshop:

De originele afbeelding.
Ik wil het gebied rond de vlinder selecteren, dus ik pak het gereedschap Rechthoekig selectiekader uit het deelvenster Gereedschappen van Photoshop:

Het gereedschap Rechthoekig selectiekader selecteren.
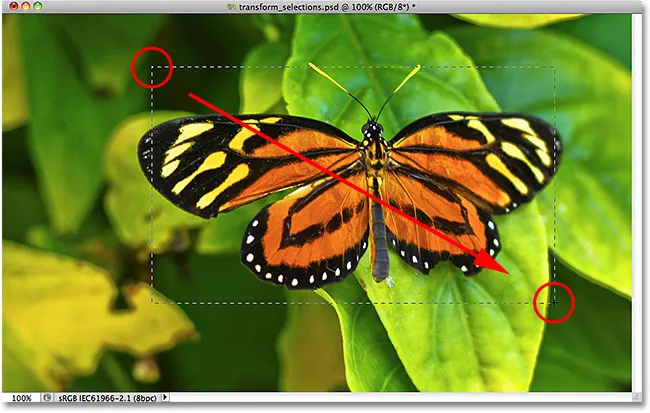
Met het rechthoekige selectiekader geselecteerd, klik ik ergens in de linkerbovenhoek van het gebied dat ik wil selecteren, en met mijn muisknop nog steeds ingedrukt, sleep ik naar de rechteronderhoek van het gebied om mijn eerste selectieoverzicht rond de vlinder, laat mijn muisknop los wanneer ik klaar ben om de selectie te voltooien:

Een rechthoekige selectie rond de vlinder slepen.
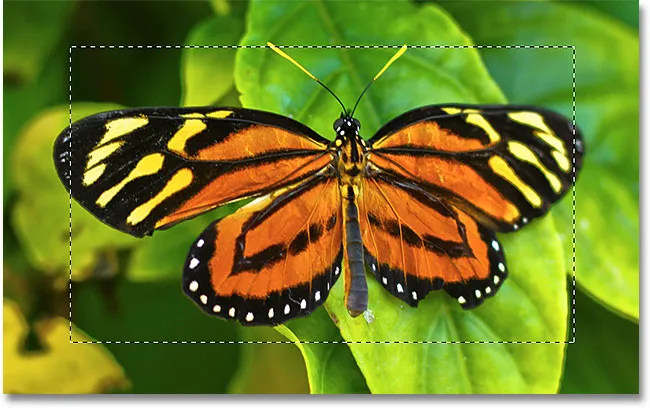
Helaas, als we naar mijn selectieoverzicht kijken, zien we dat ik met mijn eerste poging niet heel goed werk heb gedaan. Een deel van de vlinder steekt nog steeds uit tot voorbij de bovenste, linker- en rechterrand van mijn selectie:

Mijn eerste selectiepoging verliep niet zo goed als ik had gehoopt.
Wat veel mensen in dit geval zouden doen, is de selectie ongedaan maken en het opnieuw proberen, in de hoop dat ze het de volgende keer goed doen, maar waarom opnieuw beginnen als we gewoon kunnen repareren wat we al hebben? Dat is precies wat we kunnen doen met de opdracht Selectie transformeren.
Gratis Transform vs Transform selectie
Voordat we kijken hoe we Transform Selection kunnen gebruiken, is het belangrijk om het verschil te noteren tussen het en een ander soortgelijk maar toch heel ander commando, Free Transform . Beide worden gebruikt om selecties te verplaatsen, van grootte te veranderen en opnieuw te vormen. Het verschil is dat Vrije transformatie de pixels in de selectieomtrek beïnvloedt, terwijl Transformatie selectie alleen de selectieomtrek zelf beïnvloedt.
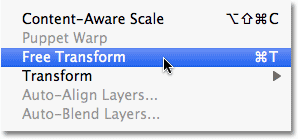
Ik ga naar het menu Bewerken in de menubalk bovenaan het scherm en kies Vrije transformatie :

Vrije transformatie selecteren in het menu Bewerken.
Met het commando Vrije transformatie worden transformatiehandgrepen (kleine vierkantjes) rond de selectie geplaatst, één in elke hoek en één bovenaan, onderaan, links en rechts. We kunnen de vorm en grootte van de selectie wijzigen door op een van de handgrepen te klikken en deze te slepen. Aangezien de vleugels van de vlinder zich momenteel uitstrekken voorbij de linker- en rechterrand van mijn selectie, moet ik mijn selectie breder maken. Let echter op wat er gebeurt als ik Free Transform gebruik om de linkerkant van de selectie verder naar links te slepen:

De grootte van de linkerrand van de selectie wijzigen met Vrije transformatie.
Omdat Free Transform de pixels in een selectie beïnvloedt, heb ik alleen de afbeelding zelf uitgerekt. De selectieomtrek, waarvan ik het formaat wilde wijzigen, bewoog niet en de vleugel van de vlinder reikt nu nog verder buiten mijn selectie dan voorheen. In veel gevallen bij het retoucheren van afbeeldingen of het maken van foto-effecten, is het vergroten en verkleinen van de afbeelding met Free Transform precies wat we willen doen, maar niet in dit geval. Ik moest het formaat van mijn selectieomtrek wijzigen zonder iets binnen de selectie te verplaatsen. Daarvoor hebben we de opdracht Selectie transformeren nodig.
Ik druk op de Esc-toets op mijn toetsenbord om Free Transform te verlaten en de wijziging ongedaan te maken. Om toegang te krijgen tot de opdracht Selectie transformeren, gaat u naar het menu Selecteren boven aan het scherm en kiest u Selectie transformeren :

Ga naar Selecteren> Selectie transformeren.
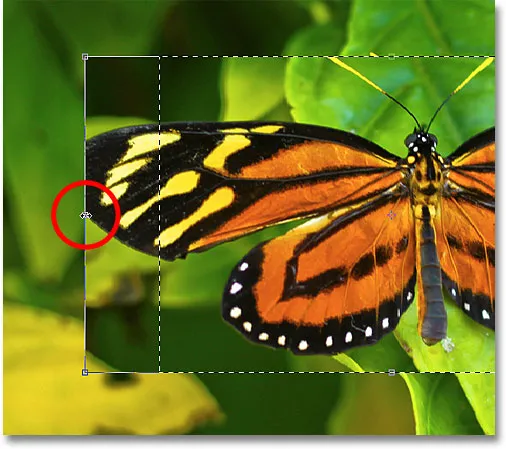
De opdracht Selectie transformeren plaatst ook dezelfde grepen rond de selectie, net als Vrije transformatie deed, maar deze grepen beïnvloeden de selectieomtrek zelf, niet de pixels erin. Ik klik op de linkerhendel en sleep deze verder naar links, net zoals ik zojuist deed met Free Transform. Deze keer verplaats ik de linkerrand van de selectieomtrek zonder de afbeelding te verplaatsen. De linkervleugel van de vlinder past nu gemakkelijk in mijn selectie:

Klik op de link Transform Transform-greep en sleep deze verder naar links.
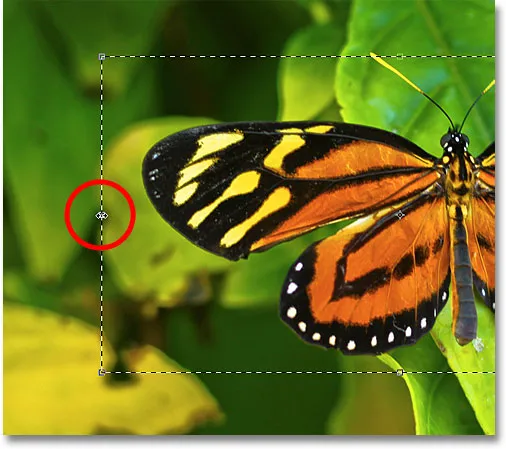
Ik doe hetzelfde met de rechterrand van de selectieomtrek en breid het verder naar rechts uit door het handvat te slepen:

Sleep de rechterrand van de selectieomtrek verder naar rechts.
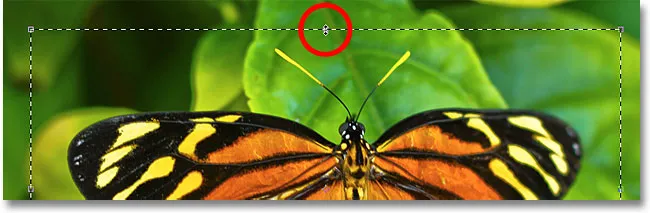
Ik klik ook op de bovenste handgreep en sleep deze omhoog om de bovenkant van de vlinder in de selectie te passen:

Versleep de bovenste handgreep Transformeren selectie.
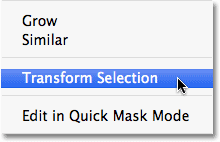
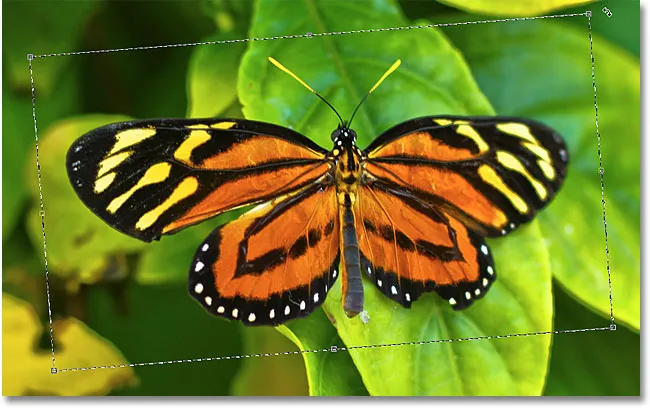
U kunt de selectieomtrek ook verplaatsen en roteren met Selectie transformeren. Om het te verplaatsen, klikt u eenvoudig ergens in de selectieomtrek en sleept u het met uw muis in het document. Om deze te roteren, plaatst u de cursor buiten de selectieomtrek en klikt en sleept u. Hier heb ik de selectieomtrek een paar graden tegen de klok in gedraaid:

De selectieomtrek roteren zonder de afbeelding in de selectie te draaien.
Wanneer u klaar bent, drukt u op Enter (Win) / Return (Mac) om de wijzigingen te accepteren en de opdracht Selectie transformeren te verlaten.
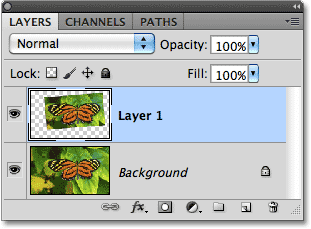
Met mijn selectieoverzicht nu perfect formaat en gepositioneerd waar ik het wil hebben, dankzij de opdracht Selectie transformeren van Photoshop, laten we er iets interessants mee doen. Ik zal het geselecteerde gebied snel naar zijn eigen laag kopiëren door op mijn toetsenbord op Ctrl + J (Win) / Command + J (Mac) te drukken:

Het geselecteerde gebied wordt naar zijn eigen laag boven de originele afbeelding gekopieerd.
Ik klik op het pictogram Laagstijlen onderaan het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
Ik kies Lijn uit de lijst met Laagstijlen, die ik kan gebruiken om een eenvoudige fotorand rond het geselecteerde gebied te plaatsen, waardoor ik een "afbeelding in afbeelding" -effect krijg:

Een stijl voor een lijnlaag kiezen.
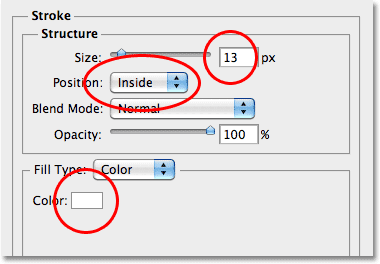
Hiermee wordt het dialoogvenster Laagstijl van Photoshop geopend met opties voor de lijn die in de middelste kolom wordt weergegeven. Ik stel de grootte van mijn lijn in op ongeveer 13 px (pixels) en verander de positie in Binnen, waardoor mijn lijn scherpe hoeken krijgt. Vervolgens stel ik mijn lijnkleur in op wit door op het kleurstaal rechts van het woord Kleur te klikken en wit te selecteren in de Kleurkiezer:

De opties voor Lijn in het dialoogvenster Laagstijl.
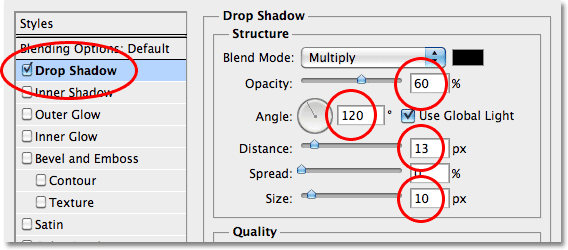
Ik voeg ook een schaduw toe aan het geselecteerde gebied door direct op de woorden Slagschaduw te klikken bovenaan de lijst met laagstijlen aan de linkerkant van het dialoogvenster. De middelste kolom van het dialoogvenster verandert in opties voor de slagschaduw. Ik verlaag de dekking tot ongeveer 60% zodat de schaduw minder intens lijkt en ik verander de hoek naar 120 ° . Tot slot stel ik de Afstand in op 13 px en de Grootte van de schaduw op 10 px:

De opties Slagschaduw in het dialoogvenster Laagstijl.
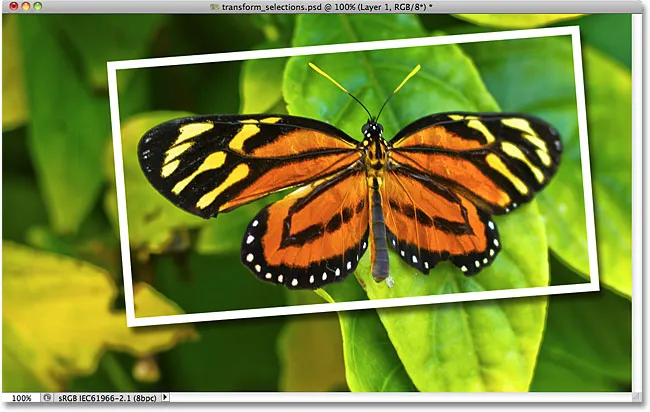
Ik klik op OK om het dialoogvenster Laagstijl te verlaten en we zien de witte lijn en slagschaduw nu toegepast op het geselecteerde gebied in het documentvenster:

De vlinder lijkt nu op zijn eigen foto te staan in de grotere afbeelding.
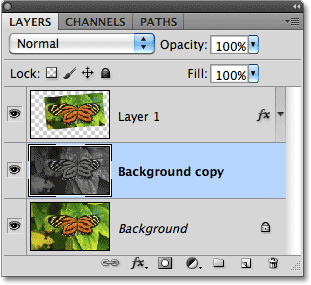
Laten we tot slot de originele afbeelding op de achtergrond snel omzetten in zwart en wit. Ik klik op de achtergrondlaag in het deelvenster Lagen om deze te selecteren en druk vervolgens op Ctrl + J (Win) / Command + J (Mac) om de laag te dupliceren. Photoshop biedt ons veel manieren om afbeeldingen naar zwart-wit te converteren, inclusief de verbazingwekkende aanpassing van zwart-witafbeeldingen die voor het eerst in Photoshop CS3 werd geïntroduceerd, maar in dit geval zal ik de afbeelding desatureren door op Shift + Ctrl + U te drukken (Win) / Shift + Command + U (Mac) op mijn toetsenbord:

Een kopie van de achtergrondlaag maken en de kopie desatureren.
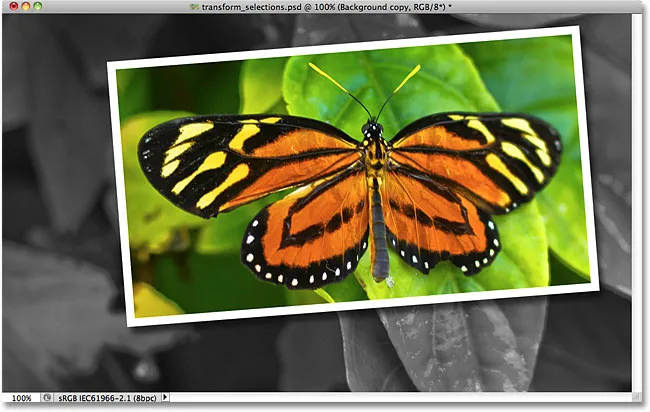
Met de achtergrond nu verzadigd, hier is mijn laatste "afbeelding in afbeelding" resultaat dat ik snel en gemakkelijk kon creëren dankzij een groot deel van de opdracht Selectie van Photoshop transformeren:

Het laatste effect.