Leer de basisprincipes van lagen in Photoshop, inclusief wat lagen zijn, hoe ze werken en waarom weten hoe het gebruik van lagen zo belangrijk is. Voor Photoshop CC, CS6 en eerdere versies van Photoshop.
Als je helemaal nieuw bent met lagen in Photoshop, heb je een geweldige plek gekozen om te beginnen. Voor deze eerste blik op lagen zullen we ons concentreren op wat lagen zijn en waarom we ze nodig hebben. In plaats van iets speciaals te maken, gebruiken we enkele zeer eenvoudige hulpmiddelen om enkele zeer eenvoudige vormen te tekenen. Vervolgens leren we hoe we die vormen in ons document kunnen manipuleren met behulp van lagen! We beginnen met het maken van onze compositie zonder lagen en kijken naar de uitdagingen waarmee we worden geconfronteerd als we zelfs eenvoudige wijzigingen proberen aan te brengen. Vervolgens maken we opnieuw dezelfde compositie, dit keer met lagen, om te zien hoeveel verschillagen echt maken.
De basis van lagen is door de jaren heen helemaal niet veranderd, dus hoewel ik hier Photoshop CS6 zal gebruiken, is alles volledig compatibel met Photoshop CC en eerdere versies van Photoshop. Dus als je klaar bent om meer te weten te komen over lagen, laten we aan de slag gaan!
Lagen zijn zonder twijfel het belangrijkste aspect van Photoshop. Niets dat de moeite waard is om te doen in Photoshop kan, of althans moet worden gedaan zonder lagen. Ze zijn zo belangrijk dat ze hun eigen deelvenster Lagen hebben en hun eigen categorie Lagen in de menubalk van Photoshop boven aan het scherm. Je kunt lagen toevoegen, lagen verwijderen, lagen een naam geven en hernoemen, groeperen, verplaatsen, maskeren, samenvoegen, effecten aan lagen toevoegen, hun dekking wijzigen, en meer!
Moet u wat tekst toevoegen aan uw lay-out? Het verschijnt op zijn eigen Type-laag. Hoe zit het met vectorvormen? Ze verschijnen op afzonderlijke Shape-lagen. Lagen zijn het hart en de ziel van Photoshop. Het is daarom goed dat lagen zo gemakkelijk te gebruiken en te begrijpen zijn, tenminste als je je hoofd eromheen wikkelt.
"Dat is geweldig!", Zegt u, "maar dat zegt mij niet wat lagen zijn". Goed punt, dus laten we eens kijken!
Photoshop Zonder Lagen
Voordat we kijken naar wat lagen zijn en hoe ze te gebruiken, laten we eerst kijken hoe werken in Photoshop zou zijn zonder lagen. Dit maakt het gemakkelijker om te zien waarom lagen zo belangrijk zijn. We beginnen met het maken van een nieuw Photoshop-document. Ga hiervoor naar het menu Bestand in de menubalk bovenaan het scherm en kies Nieuw :
 Ga naar Bestand> Nieuw.
Ga naar Bestand> Nieuw.
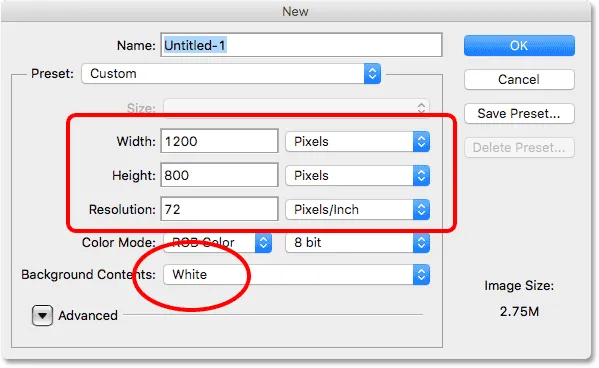
Hiermee wordt het dialoogvenster Nieuw geopend. We hebben geen specifieke grootte nodig voor ons document, maar om ons beide op dezelfde pagina te houden, voert u 1200 pixels in voor de breedte en 800 pixels voor de hoogte . U kunt de resolutiewaarde op 72 pixels / inch laten staan . Zorg er ten slotte voor dat Achtergrondinhoud is ingesteld op Wit zodat ons nieuwe document een effen witte achtergrond heeft. Klik op OK als u klaar bent om het dialoogvenster te sluiten. Uw nieuwe witgevulde document verschijnt op het scherm:
 Nieuw dialoogvenster van Photoshop.
Nieuw dialoogvenster van Photoshop.
Een vierkante vorm tekenen
Nu we ons nieuwe document klaar hebben staan, laten we een paar eenvoudige vormen tekenen. Eerst tekenen we een vierkant, en daarvoor gebruiken we een van de basisselectietools van Photoshop. Selecteer het gereedschap Rechthoekig selectiekader boven aan het deelvenster Gereedschappen links op het scherm:
 Het gereedschap Rechthoekig selectiekader selecteren.
Het gereedschap Rechthoekig selectiekader selecteren.
Als u een vierkant wilt tekenen met het gereedschap Rechthoekig selectiekader, klikt u ergens linksboven in uw document om het startpunt voor de selectie in te stellen. Houd vervolgens je muisknop ingedrukt en houd je Shift- toets ingedrukt en sleep diagonaal naar rechtsonder. Normaal tekent het gereedschap Rechthoekig selectiekader vrije rechthoekige selecties, maar door de Shift-toets ingedrukt te houden, vertellen we Photoshop om de vorm van de selectie in een perfect vierkant te forceren.
Nadat u de selectie hebt gemaakt, laat u uw muisknop los en laat u vervolgens uw Shift-toets los. Het is heel belangrijk dat u eerst uw muisknop loslaat en vervolgens de Shift-toets, anders wordt uw perfecte vierkant teruggezet in een vrije rechthoek:
 Een vierkante selectie tekenen met het gereedschap Rechthoekig selectiekader.
Een vierkante selectie tekenen met het gereedschap Rechthoekig selectiekader.
Nu we onze selectieomtrek hebben getekend, laten we deze vullen met een kleur. Om dat te doen, gebruiken we de opdracht Invullen van Photoshop. Ga naar het menu Bewerken boven aan het scherm en kies Opvullen :
 Ga naar Bewerken> Vullen.
Ga naar Bewerken> Vullen.
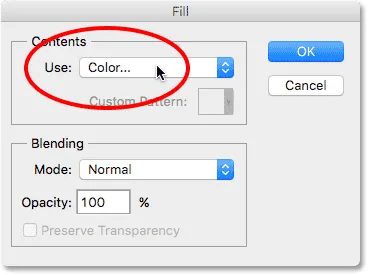
Dit opent het dialoogvenster Vullen. Wijzig de optie Gebruik boven in het dialoogvenster in Kleur :
 Gebruik wijzigen in kleur.
Gebruik wijzigen in kleur.
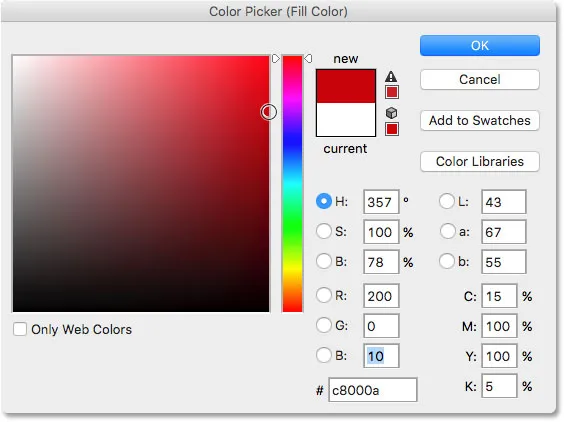
Zodra u Kleur selecteert, opent Photoshop de Kleurkiezer zodat we kunnen kiezen welke kleur we willen gebruiken. Je kunt elke gewenste kleur kiezen. Ik kies een rode tint:
 Kies een kleur uit de Kleurkiezer. Elke kleur is voldoende.
Kies een kleur uit de Kleurkiezer. Elke kleur is voldoende.
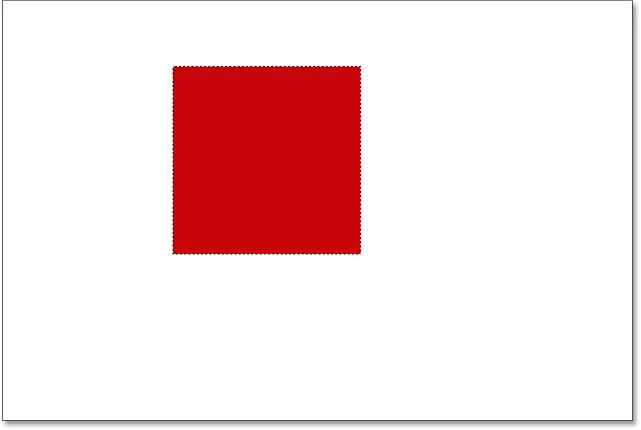
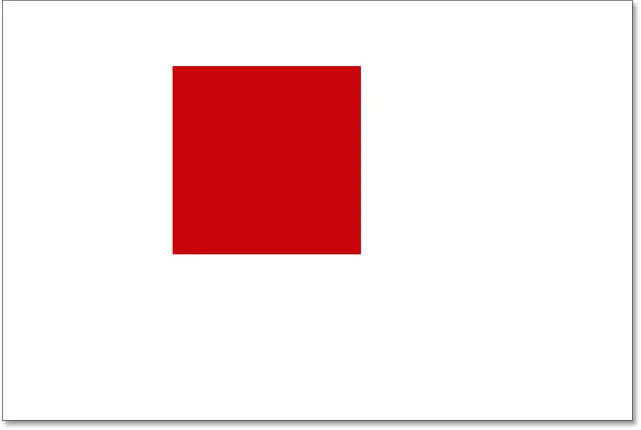
Klik op OK als u klaar bent om de kleurkiezer te sluiten en klik vervolgens op OK om het dialoogvenster Vullen te sluiten. Photoshop vult de selectie met de door u gekozen kleur, die in mijn geval rood was:
 Het document nadat de selectie met rood is gevuld.
Het document nadat de selectie met rood is gevuld.
We hebben onze selectieomtrek rond het vierkant niet meer nodig, dus laten we deze verwijderen door naar het menu Selecteren bovenaan het scherm te gaan en Deselecteren te kiezen:
 Ga naar Selecteren> Deselecteren.
Ga naar Selecteren> Deselecteren.
Een ronde vorm tekenen
Tot zover gaat het goed. Laten we nu een tweede vorm aan het document toevoegen. We hebben al een vierkant toegevoegd, dus laten we de dingen een beetje door elkaar halen en deze keer een ronde vorm toevoegen. Daarvoor zullen we nog een van Photoshop's basisselectietools gebruiken - de Elliptical Marquee Tool.
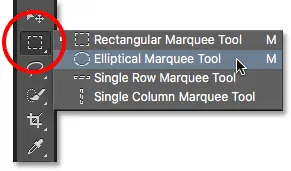
Het elliptische selectiekader is genest in het rechthoekige selectiekader in het deelvenster Gereedschappen. Klik met de rechtermuisknop (Win) / houd Control ingedrukt en klik (Mac) op de rechthoekige selectiekader en kies vervolgens de elliptische selectiekader in het vervolgmenu:
 Het elliptische selectiekader selecteren.
Het elliptische selectiekader selecteren.
Laten we onze ronde vorm zo tekenen dat deze het vierkant overlapt. Klik in de rechteronderhoek van het vierkant om het startpunt voor de selectie in te stellen. Houd vervolgens uw muisknop ingedrukt en houd Shift + Alt (Win) / Shift + Option (Mac) op uw toetsenbord ingedrukt en sleep weg van het startpunt.
Normaal tekent de elliptische selectiekader freeform elliptische selecties, maar door de Shift-toets ingedrukt te houden terwijl we slepen, dwingen we de vorm in een perfecte cirkel. Houd de Alt (Win) / Option (Mac) -toets ingedrukt om Photoshop de vorm naar buiten te laten tekenen vanaf het punt waarop we aanvankelijk klikten.
Sleep de vorm zodat deze ongeveer dezelfde grootte heeft als het vierkant. Laat de Shift-toets en de Alt (Win) / Option-toets (Mac) los en laat vervolgens uw muisknop los. Nogmaals, zorg ervoor dat u eerst de toetsen loslaat en vervolgens de muisknop:
 Een cirkelvormige selectie tekenen die het vierkant overlapt.
Een cirkelvormige selectie tekenen die het vierkant overlapt.
Nadat u uw cirkelvormige selectieoverzicht hebt getekend, gaat u terug naar het menu Bewerken boven aan het scherm en kiest u Vul om de selectie met een kleur te vullen. De optie Gebruik boven in het dialoogvenster Vulling zou al op Kleur moeten staan, omdat we dat eerder hebben ingesteld. Maar als u eenvoudig op OK klikt om het dialoogvenster te sluiten, vult Photoshop de selectie met dezelfde kleur die u de vorige keer hebt gekozen, en dat is niet wat we willen.
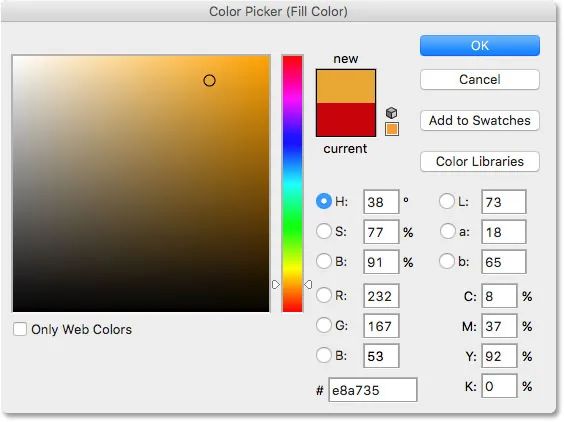
We willen een andere kleur voor de ronde vorm, dus klik op het woord Kleur en selecteer vervolgens opnieuw Kleur in de lijst met opties (ik weet het, het lijkt raar om iets te selecteren dat al is geselecteerd), waarna Photoshop opnieuw wordt geopend de kleurenkiezer . Kies deze keer een andere kleur. Ik zal oranje kiezen. Nogmaals, voel je vrij om elke gewenste kleur te kiezen:
 Kies een andere kleur voor de tweede vorm.
Kies een andere kleur voor de tweede vorm.
Klik op OK om de kleurkiezer te sluiten en klik vervolgens op OK om het dialoogvenster Vullen te sluiten. Op dat moment vult Photoshop de selectie met kleur. Als u de selectieomtrek rond de vorm wilt verwijderen, gaat u naar het menu Selecteren boven aan het scherm en kiest u Deselecteren, net als de vorige keer. We hebben nu twee vormen - een vierkant en een cirkel - waarbij de cirkel het vierkant overlapt:
 Het document met beide vormen toegevoegd.
Het document met beide vormen toegevoegd.
Het probleem…
We hebben onze vormen getekend en alles ziet er geweldig uit. Hoewel…
Nu ik er al een tijdje naar kijk, weet ik niet zeker of ik ergens blij mee ben. Zie je hoe de oranje vorm de rode overlapt? Ik weet dat ik dat expres heb gedaan, maar nu denk ik dat het een vergissing was. Het ziet er misschien beter uit als de rode vorm vóór de oranje vorm stond. Ik denk dat ik ze wil ruilen. Dat zou eenvoudig genoeg moeten zijn, toch? Het enige dat ik moet doen, is de rode pakken en hem over de oranje verplaatsen.
Om dat te doen, we … um … hmm. Wacht even, hoe doen we dat? Ik trok de rode, toen trok ik de oranje, en nu moet ik de rode voor de oranje plaatsen. Klinkt eenvoudig genoeg, maar … hoe?
Het simpele antwoord is, ik kan het niet. Er is geen manier om die rode vorm voor de oranje te plaatsen, omdat de oranje helemaal niet voor de rode staat. Het is maar een illusie. De oranje vorm snijdt eenvoudig in de rode, en die pixels die aanvankelijk rood waren gekleurd toen ik het vierkant opvulde, veranderden in oranje toen ik de cirkel opvulde.
In feite staan de twee vormen ook niet echt voor de witte achtergrond. Nogmaals, het is slechts een illusie. De hele compositie is niets meer dan een enkele platte afbeelding . Alles in het document - de vierkante vorm, de ronde vorm en de witte achtergrond - zit aan elkaar vast.
Laten we een kijkje nemen in ons deelvenster Lagen om te zien wat er gebeurt. In het deelvenster Lagen bekijken we de lagen in ons document. Merk op dat hoewel we nog niet naar lagen hebben gekeken en geen poging hebben gedaan er zelf een toe te voegen, Photoshop automatisch een standaardlaag voor ons heeft gemaakt. De standaardlaag wordt Achtergrond genoemd omdat deze dient als achtergrond voor onze compositie.
Als we links van de naam van de laag kijken, zien we een miniatuurafbeelding. Dit is de voorbeeldminiatuur van de laag. Het toont ons een klein voorbeeld van wat er op de laag staat. In dit geval zien we zowel onze vormen als de witte achtergrond. Omdat we zelf geen andere lagen hebben toegevoegd, plaatste Photoshop alles wat we tot nu toe hebben gedaan op deze standaard achtergrondlaag:
 Het deelvenster Lagen toont alles op de achtergrondlaag.
Het deelvenster Lagen toont alles op de achtergrondlaag.
En dat is het probleem. Alles wat we deden werd toegevoegd aan die ene laag. Met onze hele compositie op een enkele laag hebben we niet veel opties als we iets willen veranderen. We kunnen onze weg terug door de stappen ongedaan maken om op het punt te komen waar we onze verandering kunnen aanbrengen, of we kunnen de hele zaak schrappen en opnieuw beginnen. Geen van deze opties klinkt erg aantrekkelijk. Er moet een betere manier zijn om in Photoshop te werken, een methode die ons de vrijheid en flexibiliteit geeft om onze compositie te wijzigen zonder een aantal stappen ongedaan te maken of helemaal opnieuw te beginnen.
Gelukkig is er! De oplossing is om lagen te gebruiken. Laten we hetzelfde proberen, maar deze keer met lagen!
Neem twee, deze keer met lagen
Nu we hebben gezien hoe het is om zonder lagen in Photoshop te werken, laten we eens kijken wat lagen voor ons kunnen doen. Eerst zullen we de twee vormen verwijderen die we hebben toegevoegd. Omdat alles op één laag is, kunnen we dat eenvoudig doen door de laag met wit te vullen.
Ga naar het menu Bewerken boven aan het scherm en kies opnieuw Vullen . Wanneer het dialoogvenster Vulling verschijnt, wijzigt u de optie Gebruik van Kleur naar Wit :
 Ga naar Bewerken> Vullen en verander vervolgens Gebruik naar Wit.
Ga naar Bewerken> Vullen en verander vervolgens Gebruik naar Wit.
Klik op OK om het dialoogvenster te sluiten. Photoshop vult het document met wit en we zijn terug bij waar we zijn begonnen:
 Het document is opnieuw gevuld met wit.
Het document is opnieuw gevuld met wit.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle)
Het Lagenpaneel
Ik heb zojuist gezegd dat we in het deelvenster Lagen de lagen in ons document bekijken. Maar echt, het paneel Lagen is zoveel meer. In feite is het echt Command Central voor lagen. Als er iets is dat we moeten doen in Photoshop dat iets te maken heeft met lagen, doen we dat in het deelvenster Lagen. We gebruiken het deelvenster Lagen om nieuwe lagen te maken, bestaande lagen te verwijderen, lagen te hernoemen, lagen te verplaatsen, lagen in en uit te schakelen in het document, laagmaskers en laageffecten toe te voegen … de lijst gaat maar door. En het gebeurt allemaal vanuit het deelvenster Lagen.
Zoals we al hebben gezien, laat het deelvenster Lagen zien dat we momenteel één laag in ons document hebben - de standaardlaag Achtergrond. De voorbeeldminiatuur links van de naam van de laag laat ons zien dat de achtergrondlaag is gevuld met wit:
 Het deelvenster Lagen met de wit gevulde achtergrondlaag.
Het deelvenster Lagen met de wit gevulde achtergrondlaag.
Toen we in eerste instantie onze twee vormen aan het document toevoegden, werden ze allebei aan de achtergrondlaag toegevoegd en daarom was er geen manier om ze onafhankelijk van elkaar te verplaatsen. De vormen en de witte achtergrond waren allemaal aan elkaar geplakt op een platte afbeelding. Deze manier van werken in Photoshop, waar alles wordt toegevoegd aan een enkele laag, staat in technische termen bekend als "fout" omdat wanneer u terug moet gaan en wijzigingen moet aanbrengen, u een "probleem" tegenkomt (een andere technische term). Laten we eens kijken wat er gebeurt als we dezelfde lay-out maken als voorheen, maar deze keer plaatsen we alles op zijn eigen laag.
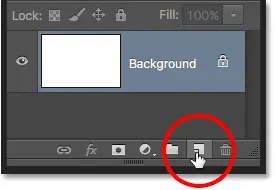
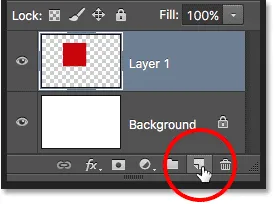
Onze witte achtergrond staat al op de achtergrondlaag, dus laten we een nieuwe laag erboven toevoegen voor onze eerste vorm. Om een nieuwe laag aan het document toe te voegen, klikken we eenvoudig op het pictogram Nieuwe laag onder in het deelvenster Lagen (tweede pictogram van rechts):
 Klik op het pictogram Nieuwe laag.
Klik op het pictogram Nieuwe laag.
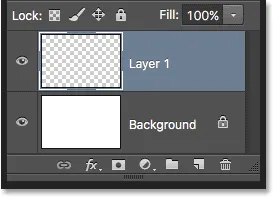
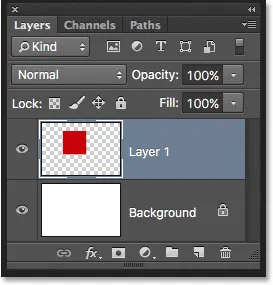
Er verschijnt een nieuwe laag boven de achtergrondlaag. Photoshop geeft automatisch de nieuwe laag Laag 1 . Als we naar de voorbeeldminiatuur links van de naam van de laag kijken, zien we dat deze is gevuld met een dambordpatroon . Het dambordpatroon is de manier waarop Photoshop transparantie weergeeft. Met andere woorden, het vertelt ons dat de nieuwe laag leeg is. Het wacht daar op ons om er iets mee te doen, maar op dit moment staat er niets op:
 Een nieuwe lege laag met de naam "Laag 1" verschijnt boven de achtergrondlaag.
Een nieuwe lege laag met de naam "Laag 1" verschijnt boven de achtergrondlaag.
Merk op dat laag 1 blauw is gemarkeerd. Dit betekent dat het momenteel de actieve laag is . Alles wat we op dit punt aan het document toevoegen, wordt toegevoegd aan de actieve laag (laag 1), niet de onderliggende achtergrondlaag. Laten we onze eerste vorm toevoegen, net zoals eerder. Omdat onze eerste vorm het vierkant was, moeten we opnieuw het gereedschap Rechthoekig selectiekader selecteren in het deelvenster Gereedschappen.
Het paneel Tools toont ons de laatste tool die we uit de groep hebben geselecteerd. Met "groep" bedoel ik alle tools die op dezelfde plek zijn genest. Aangezien de laatste tool die we uit de groep hebben gekozen, de Elliptical Marquee Tool was, is het pictogram dat momenteel zichtbaar is in het deelvenster Gereedschappen. Om terug te schakelen naar het rechthoekige selectiekader, moeten we met de rechtermuisknop (Win) / Control klikken en klikken (Mac) op het elliptische selectiekadergereedschap en vervolgens het rechthoekige selectiekader selecteren in het vervolgmenu:
 Het rechthoekige selectiekader selecteren van achter het elliptische selectiekader.
Het rechthoekige selectiekader selecteren van achter het elliptische selectiekader.
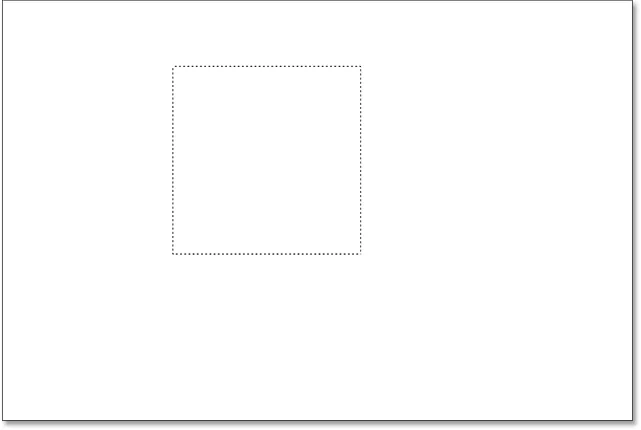
Met het gereedschap Rechthoekig selectiekader in de hand, klik en sleep je een vierkante selectie vergelijkbaar met de vorige, terwijl je de Shift- toets ingedrukt houdt terwijl je sleept om de vorm in een perfect vierkant te forceren. Laat de Shift-toets los en laat vervolgens uw muisknop los. Hier zien we mijn selectieoverzicht:
 Nog een vierkante selectie tekenen.
Nog een vierkante selectie tekenen.
Ga naar het menu Bewerken boven aan het scherm en kies Opvullen . Wanneer het dialoogvenster Vulling wordt geopend, wijzigt u de optie Gebruiken in Kleur en kiest u vervolgens een kleur voor het vierkant in de Kleurkiezer . Ik kies dezelfde rode kleur als de vorige keer. Klik op OK om de kleurkiezer te sluiten en klik vervolgens op OK om het dialoogvenster Vulling te sluiten.
Photoshop vult de selectie met de door u gekozen kleur. Als u de selectieomtrek rond de vorm wilt verwijderen, gaat u naar het menu Selecteren boven aan het scherm en kiest u Deselecteren (ik voer deze stappen hier snel door, gewoon omdat ze precies hetzelfde zijn als wat we eerder deden). Ik heb nu mijn eerste vorm, gevuld met rood, net als voorheen:
 Het document na het opnieuw tekenen van dezelfde vierkante vorm.
Het document na het opnieuw tekenen van dezelfde vierkante vorm.
Het lijkt er niet op dat iets anders is, alleen al door naar de compositie zelf te kijken. We hebben een vierkante vorm tegen een witte achtergrond, net als de vorige keer. Maar het deelvenster Lagen vertelt nu een ander verhaal. De voorbeeldminiaturen laten ons zien dat de achtergrondlaag nog steeds gevuld is met effen wit, terwijl het vierkant zich nu op een volledig afzonderlijke laag (laag 1) erboven bevindt. Dit betekent dat de witte achtergrond en de vierkante vorm niet langer deel uitmaken van hetzelfde platte beeld. Het lijkt erop dat ze in het document staan, maar het zijn eigenlijk twee volledig gescheiden elementen:
 De vierkante vorm en de witte achtergrond zijn nu onafhankelijk van elkaar.
De vierkante vorm en de witte achtergrond zijn nu onafhankelijk van elkaar.
Laten we onze tweede vorm toevoegen. Nogmaals, we willen het op zijn eigen laag plaatsen, wat betekent dat we eerst een nieuwe nieuwe laag aan het document moeten toevoegen door op het pictogram Nieuwe laag onder in het deelvenster Lagen te klikken:
 Nog een nieuwe laag toevoegen.
Nog een nieuwe laag toevoegen.
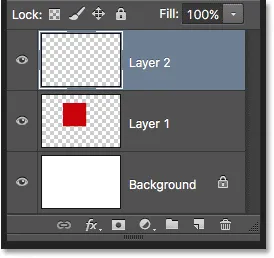
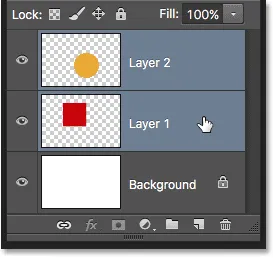
Een tweede nieuwe laag, Laag 2, verschijnt boven Laag 1. Normaal gesproken zouden we onze lagen willen hernoemen omdat namen zoals "Laag 1" en "Laag 2" ons niets vertellen over wat er eigenlijk op elke laag is. Maar voor onze doeleinden hier zijn de automatische namen prima. Merk nogmaals op dat het dambordpatroon in de voorbeeldminiatuur ons vertelt dat de nieuwe laag momenteel leeg is:
 De nieuwe lege laag verschijnt boven laag 1.
De nieuwe lege laag verschijnt boven laag 1.
Merk ook op dat Laag 2 blauw is gemarkeerd, wat betekent dat het nu de actieve laag is. Alles wat we naast het document toevoegen, wordt toegevoegd aan Laag 2. Pak het elliptische selectiekader uit het deelvenster Gereedschappen (genest achter het rechthoekige selectiekader) en sleep een cirkelvormige selectie, net zoals we eerder deden. Zorg ervoor dat een deel ervan het vierkant overlapt. Ga vervolgens terug naar het menu Bewerken en kies Opvullen . Selecteer opnieuw Kleur voor de optie Gebruiken om de Kleurkiezer te openen en kies een kleur voor de vorm. Ik kies dezelfde sinaasappel.
Klik op OK om de kleurkiezer te sluiten en klik vervolgens op OK om het dialoogvenster Vulling te sluiten. Photoshop vult de selectie met kleur. Ga naar het menu Selecteren en kies Deselecteren om de selectieomtrek rond de vorm te verwijderen. En nu zijn we terug naar de manier waarop dingen er eerder uitzagen met onze beide vormen toegevoegd:
 Beide vormen zijn opnieuw getekend.
Beide vormen zijn opnieuw getekend.
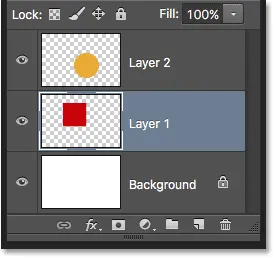
Als we in het deelvenster Lagen kijken, zien we dat de vierkante vorm vanzelf op laag 1 blijft staan terwijl de nieuwe ronde vorm op laag 2 is geplaatst. De witte achtergrond blijft op de achtergrondlaag, wat betekent dat alle drie elementen waaruit ons document bestaat (de witte achtergrond, de vierkante vorm en de ronde vorm) zijn nu op hun eigen afzonderlijke lagen en volledig onafhankelijk van elkaar:
 Elk element in het document bevindt zich nu op zijn eigen laag.
Elk element in het document bevindt zich nu op zijn eigen laag.
De volgorde van lagen wijzigen
Eerder, toen alles op een enkele laag lag, ontdekten we dat er geen manier was om de vierkante vorm voor de ronde te verplaatsen, omdat het echt geen twee afzonderlijke vormen waren. Het waren eenvoudigweg gebieden met pixels met verschillende kleuren vermengd met gebieden met witte pixels op hetzelfde platte beeld. Maar deze keer hebben we, met alles op zijn eigen laag, echt twee afzonderlijke vormen, samen met een volledig gescheiden achtergrond. Laten we eens kijken hoe we onze lagen kunnen gebruiken om de volgorde van de vormen eenvoudig om te wisselen.
Op dit moment verschijnt de ronde vorm voor de vierkante vorm in de compositie omdat de laag van de ronde vorm (laag 2) zich boven de laag van de vierkante vorm (laag 1) in het deelvenster Lagen bevindt. Stel je voor dat je, als je naar de lagen van boven naar beneden kijkt in het deelvenster Lagen, naar beneden kijkt door de lagen in het document. Elke laag boven een andere laag in het deelvenster Lagen verschijnt ervoor in het document. Als de inhoud van twee lagen elkaar overlapt, zoals onze vormen doen, verschijnt elke laag onder de andere in het deelvenster Lagen achter de andere laag in de compositie.
Dit betekent dat als we de volgorde van onze vormen willen verwisselen zodat de vierkante voor de ronde verschijnt, we alleen de laag van de vierkante vorm (laag 1) boven de laag van de ronde vorm hoeven te verplaatsen (laag 2) . Klik daarvoor op laag 1,
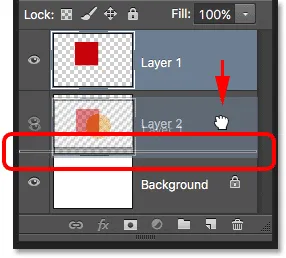
houd vervolgens uw muisknop ingedrukt en sleep deze omhoog en boven laag 2 totdat u een horizontale balk ziet verschijnen direct boven laag 2. De balk vertelt ons waar de laag naartoe wordt verplaatst wanneer we de muisknop loslaten:
 Laag 1 slepen boven laag 2.
Laag 1 slepen boven laag 2.
Ga je gang en laat je muisknop los, waarna Photoshop laag 1 op zijn plaats laat vallen boven laag 2:
 Laag 1 verschijnt nu boven laag 2 in het deelvenster Lagen.
Laag 1 verschijnt nu boven laag 2 in het deelvenster Lagen.
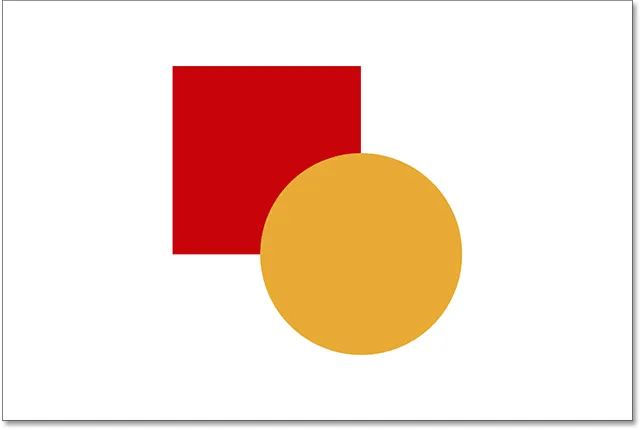
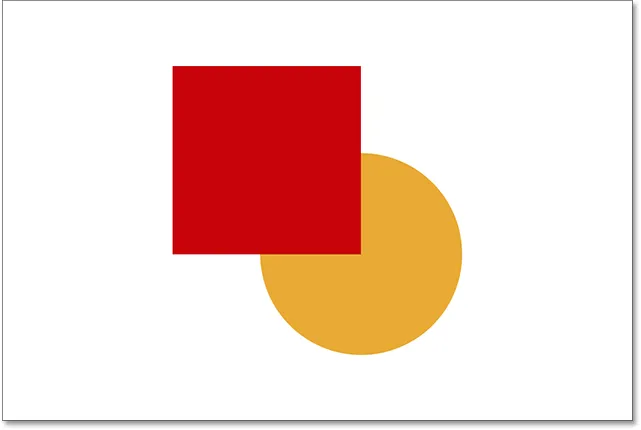
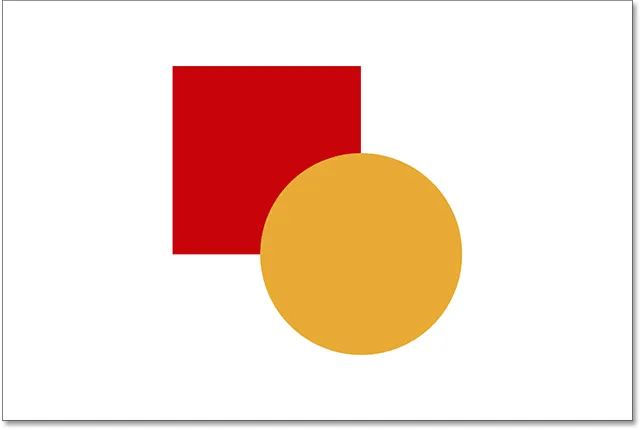
Met de laag van de vierkante vorm nu boven de laag van de ronde vorm, is hun volgorde in de compositie omgekeerd. De vierkante vorm verschijnt nu voor de ronde:
 Dankzij lagen was het gemakkelijk om de ene vorm voor de andere te verplaatsen.
Dankzij lagen was het gemakkelijk om de ene vorm voor de andere te verplaatsen.
Zonder lagen zou het verplaatsen van het ene element voor het andere niet mogelijk zijn geweest. Maar met alles op zijn eigen laag, had het niet eenvoudiger kunnen zijn. Lagen houden alles gescheiden, waardoor we individuele elementen kunnen wijzigen zonder de hele compositie te beïnvloeden.
Wat als ik later dat besluit, weet je wat? Ik vond het eerder al leuker. Ik wil de ronde vorm verplaatsen zodat deze weer voor de vierkante staat. Dankzij lagen is het geen probleem! Net zoals we lagen boven andere lagen kunnen slepen, kunnen we ze ook onder andere lagen slepen.
Ik klik op de laag van de vierkante vorm (laag 1) en sleep deze terug naar beneden onder de laag van de ronde vorm (laag 2). Nogmaals, de opgelichte balk laat me zien waar de laag naartoe wordt verplaatst wanneer ik mijn muisknop loslaat:
 Laag 1 slepen onder laag 2.
Laag 1 slepen onder laag 2.
Ik laat mijn muisknop los zodat Photoshop laag 1 onder laag 2 kan laten vallen:
 De laag van de vierkante vorm bevindt zich weer onder de laag van de ronde vorm.
De laag van de vierkante vorm bevindt zich weer onder de laag van de ronde vorm.
En we zien terug de ronde vorm voor de vierkante in de compositie:
 De vormen zijn terug in hun oorspronkelijke volgorde.
De vormen zijn terug in hun oorspronkelijke volgorde.
Lagen verplaatsen
Wat als we niet echt willen dat de vormen elkaar overlappen? Misschien zouden ze er beter uitzien als ze verder uit elkaar zouden liggen. Nogmaals, omdat ze zich op afzonderlijke lagen bevinden, kunnen we ze gemakkelijk verplaatsen.
Als u de inhoud van een laag wilt verplaatsen, selecteert u het gereedschap Verplaatsen van Photoshop boven aan het deelvenster Gereedschappen:
 Het verplaatsgereedschap selecteren.
Het verplaatsgereedschap selecteren.
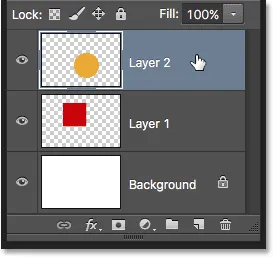
Controleer vervolgens of de juiste laag is geselecteerd in het deelvenster Lagen. Ik ga de ronde vorm naar rechts van de vierkante vorm verplaatsen, dus ik klik op de laag van de ronde vorm (laag 2) om deze te selecteren en actief te maken. Nogmaals, ik weet dat het nu de actieve laag is, omdat Photoshop deze blauw markeert wanneer ik erop klik:
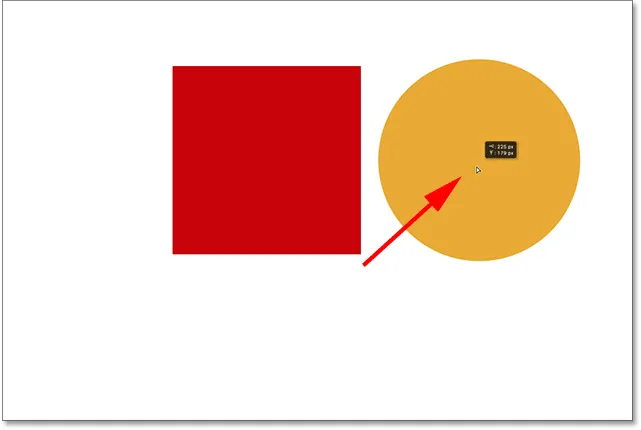
 Klik op Laag 2 om deze te selecteren.
Klik op Laag 2 om deze te selecteren.
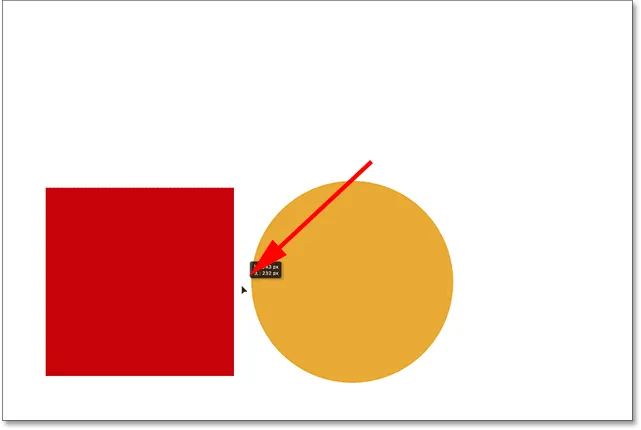
Met Laag 2 geselecteerd, klik ik met het gereedschap Verplaatsen op de ronde vorm en sleep ik deze naar rechts van het vierkant:
 Lagen maken het gemakkelijk om elementen binnen een compositie te verplaatsen.
Lagen maken het gemakkelijk om elementen binnen een compositie te verplaatsen.
We kunnen zelfs beide vormen tegelijk verplaatsen. Daarvoor moeten beide vormlagen tegelijkertijd worden geselecteerd. Ik heb Laag 2 al geselecteerd in het deelvenster Lagen. Om ook Laag 1 te selecteren, hoef ik alleen maar mijn Shift- toets ingedrukt te houden en op Laag 1 te klikken. Beide lagen zijn nu blauw gemarkeerd, wat betekent dat ze allebei zijn geselecteerd:
 Beide vormlagen tegelijk selecteren.
Beide vormlagen tegelijk selecteren.
Met beide lagen geselecteerd, en als we op een van beide lagen klikken en slepen met het gereedschap Verplaatsen, bewegen beide vormen samen:
 Beide vormen tegelijkertijd verplaatsen.
Beide vormen tegelijkertijd verplaatsen.
Lagen verwijderen
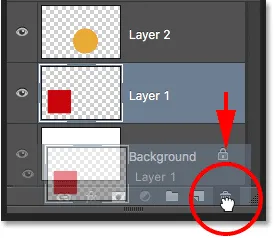
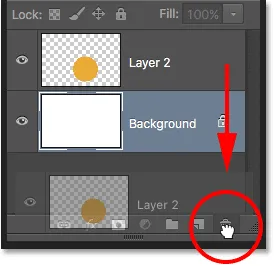
Een laatste ding dat we in deze tutorial zullen bekijken, is hoe lagen te verwijderen. Als we besluiten dat we geen van de vormen nodig hebben, kunnen we deze uit de compositie verwijderen door eenvoudig de laag te verwijderen. Ik klik op de laag van het vierkant (laag 1) om deze te selecteren. Om de laag vervolgens te verwijderen, hoeven we hem alleen maar naar de prullenbak onderaan het deelvenster Lagen te slepen (het pictogram helemaal rechts):
 Laag 1 slepen naar de prullenmand.
Laag 1 slepen naar de prullenmand.
Met de laag van het vierkant verwijderd, blijft alleen de ronde vorm in het document over (natuurlijk samen met de witte achtergrond):
 Als u een laag verwijdert, wordt de inhoud ervan uit het document verwijderd.
Als u een laag verwijdert, wordt de inhoud ervan uit het document verwijderd.
Ik zal hetzelfde doen met de ronde vorm, de laag naar beneden slepen naar de prullenbak:
 Laag 2 slepen naar de prullenmand.
Laag 2 slepen naar de prullenmand.
En nu, met beide vormlagen verwijderd, zijn we weer terug naar niets meer dan onze effen witte achtergrond:
 Beide vormen zijn verwijderd. Alleen de achtergrond blijft.
Beide vormen zijn verwijderd. Alleen de achtergrond blijft.
Waar te gaan vanaf hier …
En daar hebben we het! We hebben hier nauwelijks het oppervlak bekrast als het gaat om alles wat we met lagen kunnen doen, maar hopelijk heb je nu een beter idee van wat lagen zijn en waarom ze zo'n essentieel onderdeel zijn van het werken met Photoshop. Met lagen kunnen we alle verschillende elementen in een compositie gescheiden houden, zodat we ze kunnen toevoegen, verplaatsen, bewerken en zelfs verwijderen zonder iets anders te beïnvloeden. En omdat lagen onze workflow flexibel houden, bieden ze ons een niveau van creativiteit dat eenvoudig niet mogelijk zou zijn zonder lagen.
Zoals ik al eerder zei, wordt alles dat iets met lagen in Photoshop te maken heeft gedaan vanuit het deelvenster Lagen. Dus nu we een basiskennis hebben van wat lagen zijn en hoe ze werken, gaan we naar de volgende tutorial in onze Handleiding voor het leren van lagen en leren we alles wat we moeten weten over het deelvenster Lagen! Of bekijk onze Photoshop Basics-sectie voor meer tutorials!