In deze Photoshop Type- tutorial kijken we naar de ingebouwde Warp Text- opties van Photoshop en hoe ze het gemakkelijk maken om het type in allerlei interessante vormen te draaien, uit te rekken en te vervormen, allemaal met behoud van ons type, evenals het kromtrekken-effect zelf, volledig bewerkbaar!
De Warp-tekstopties bestaan al een tijdje, voor het eerst geïntroduceerd in Photoshop 6, en hoewel de resultaten die we ervan krijgen misschien niet dezelfde wow-factor hebben als veel van de meer geavanceerde teksteffecten die er zijn, bieden ze wel enkele belangrijke en indrukwekkende voordelen.
Ten eerste, ongeacht de krommingsoptie die we kiezen, de tekst zelf blijft 100% live, bewerkbaar type, wat betekent dat we terug kunnen gaan en de tekst kunnen bewerken wanneer we maar willen. Dat is een enorm voordeel ten opzichte van de meeste geavanceerdere teksteffecten die we kunnen maken, omdat ze ons meestal dwingen onze tekst om te zetten in pixels of vectorvormen, op welk punt we de mogelijkheid verliezen om de tekst te bewerken.
Een ander voordeel met de Warp Text-opties is dat de warping-effecten zelf ook 100% volledig bewerkbaar blijven. Niets dat we met hen doen, verandert het uiterlijk van ons type permanent. Photoshop onthoudt eenvoudig de instellingen die we hebben gebruikt en toont ons in wezen een live preview van hoe die instellingen eruit zien. We kunnen op elk moment teruggaan en instellingen wijzigen. We kunnen ook overschakelen naar een compleet andere warping-optie, of we kunnen de warp-opties uitschakelen en teruggaan naar de normale tekst, allemaal zonder verlies van beeldkwaliteit. Hoewel veel geavanceerde teksteffecten veel tijd en moeite vergen, om nog maar te zwijgen over enkele geavanceerde vaardigheden, zijn de Warp Text-opties van Photoshop snel en gemakkelijk te gebruiken, zelfs voor beginners!
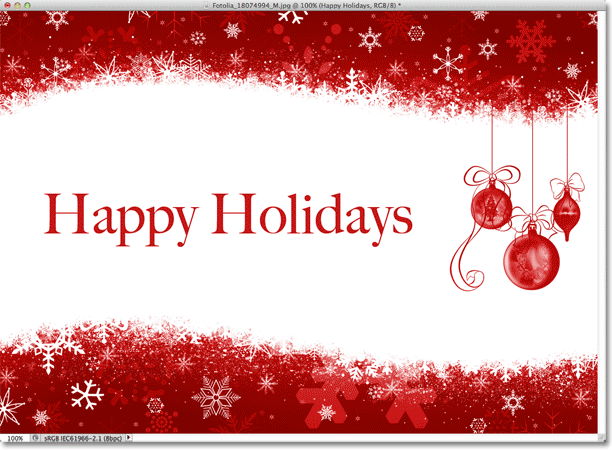
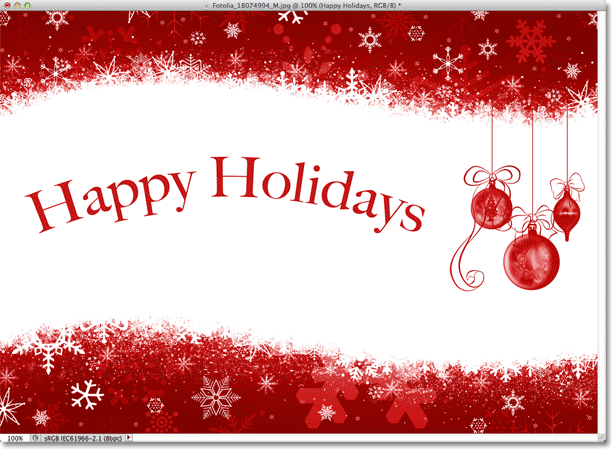
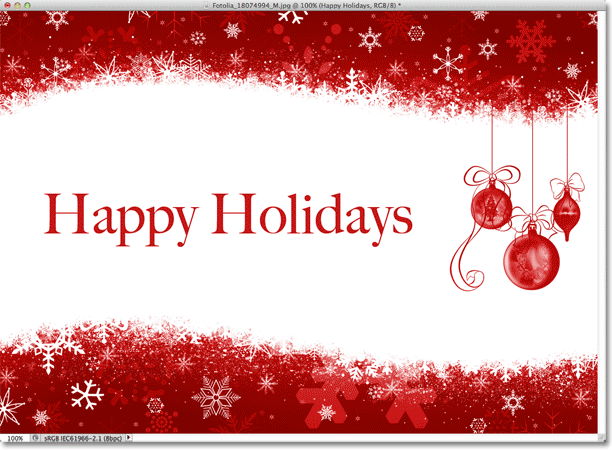
Om de Warp Text-opties te gebruiken, moeten we eerst wat tekst aan ons document toevoegen. Hier is een eenvoudig ontwerp dat ik op mijn scherm heb geopend met wat tekst toegevoegd voor een achtergrondafbeelding:
 Het originele ontwerp.
Het originele ontwerp.
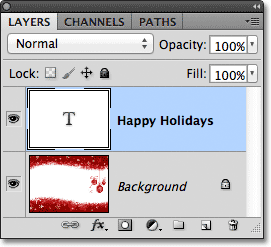
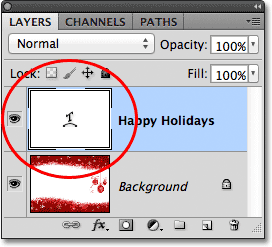
Als we in mijn deelvenster Lagen kijken, zien we dat mijn document twee lagen bevat, met mijn Type-laag boven de afbeelding op de achtergrondlaag:
 Het deelvenster Lagen met de laag Type boven de achtergrondlaag.
Het deelvenster Lagen met de laag Type boven de achtergrondlaag.
Merk op dat mijn Type-laag is geselecteerd (blauw gemarkeerd) in het deelvenster Lagen. We moeten de Type-laag geselecteerd hebben voordat we een van de Warp-tekstopties erop kunnen toepassen. We moeten ook het Type-gereedschap hebben geselecteerd, dus ik pak het uit het deelvenster Gereedschappen:
 Het gereedschap Type selecteren in het deelvenster Gereedschappen.
Het gereedschap Type selecteren in het deelvenster Gereedschappen.
Een warp-stijl kiezen
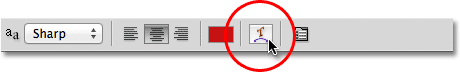
Met het gereedschap Tekst in de hand en de laag Type geselecteerd in het deelvenster Lagen, klikt u op de optie Tekst verdraaien in de optiebalk. Het is het pictogram dat eruitziet als een letter T met een gebogen lijn eronder:
 Klik op de optie Tekst verdraaien in de optiebalk.
Klik op de optie Tekst verdraaien in de optiebalk.
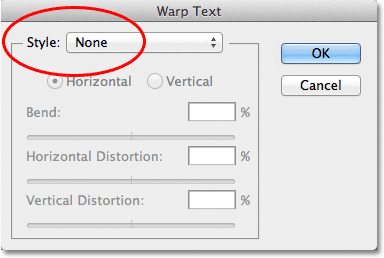
Dit opent het dialoogvenster Warp-tekst van Photoshop waar we kunnen kiezen welke warping-optie we willen toepassen. Photoshop verwijst naar de verschillende krommingsopties als stijlen, maar standaard is de stijloptie helemaal boven aan het dialoogvenster ingesteld op Geen, daarom is er nog niets met onze tekst gebeurd:
 Het dialoogvenster Tekst verdraaien.
Het dialoogvenster Tekst verdraaien.
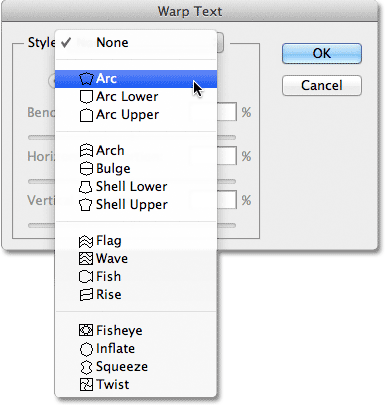
Als we op het woord "Geen" klikken, openen we een lijst met alle verschillende warp-stijlen waaruit we kunnen kiezen. Er zijn er 15 in totaal. Als u Adobe Illustrator hebt gebruikt, kunnen deze opties voor het kromtrekken van tekst er bekend uitzien, omdat ze exact dezelfde zijn die u in Illustrator aantreft. We zullen ze hier niet allemaal doornemen, omdat je er eenvoudig zelf mee kunt experimenteren, maar als voorbeeld kies ik de eerste stijl in de lijst, Arc :
 De Arc-stijl boven aan de lijst selecteren.
De Arc-stijl boven aan de lijst selecteren.
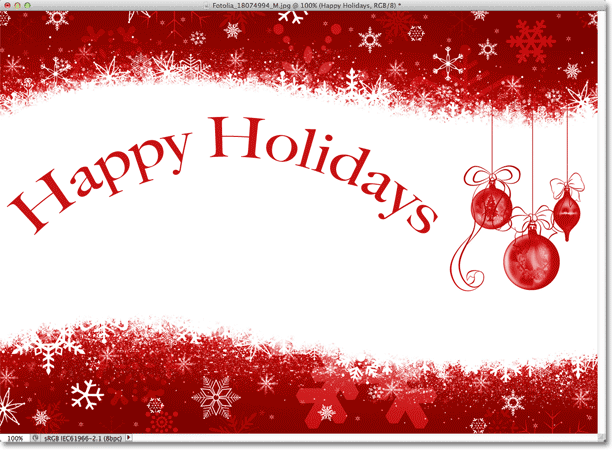
Zodra ik een stijl selecteer, past Photoshop deze toe op mijn tekst in het document, waardoor ik meteen een voorbeeld krijg van hoe het effect eruit ziet:
 Photoshop toont ons een live preview van het resultaat in het document.
Photoshop toont ons een live preview van het resultaat in het document.
De kromming aanpassen met de Bend-optie
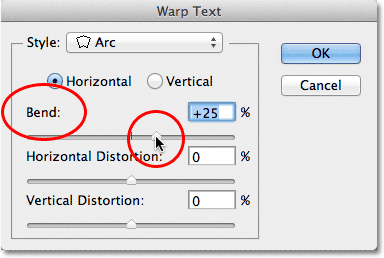
Als we eenmaal een stijl hebben gekozen, kunnen we de intensiteit van het kromtrekeffect aanpassen met de optie Bend . De Bend-waarde is standaard ingesteld op 50%, maar we kunnen deze eenvoudig aanpassen door de schuifregelaar naar links of rechts te slepen. Ik sleep de schuifregelaar naar links om mijn Bend-hoeveelheid te verlagen tot 25%:
 De Bend-waarde voor de Arc-stijl verlagen tot 25%.
De Bend-waarde voor de Arc-stijl verlagen tot 25%.
En nu kunnen we in het document zien dat het kromtrekken effect minder "buigt":
 Het kromtrekken is verminderd na het verlagen van de Bend-waarde.
Het kromtrekken is verminderd na het verlagen van de Bend-waarde.
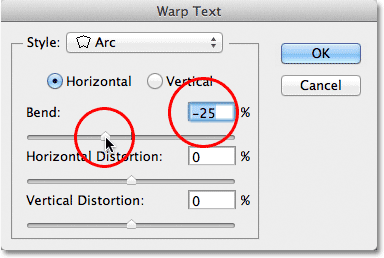
Als we de schuifregelaar Bend naar links blijven slepen, voorbij het middelpunt, gaan we naar de negatieve percentagewaarden. Ik sleep mijn Bend-waarde naar -25%:
 De schuifregelaar Bend naar de negatieve waarden slepen.
De schuifregelaar Bend naar de negatieve waarden slepen.
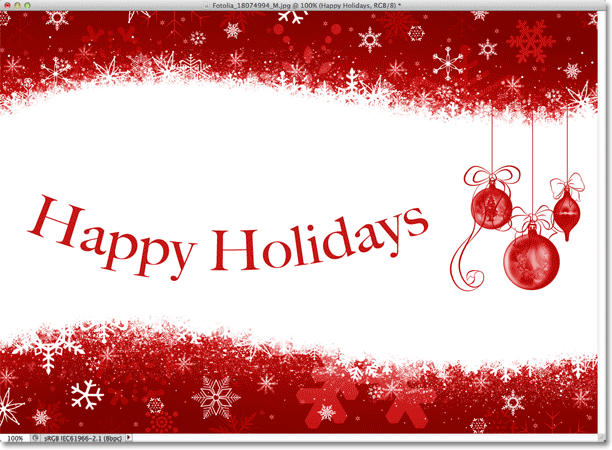
Dit verandert de vorm van de bocht van positief naar negatief zodat de tekst nu naar beneden buigt in plaats van omhoog:
 De tekst wordt nu naar beneden gebogen met een negatieve Bend-waarde.
De tekst wordt nu naar beneden gebogen met een negatieve Bend-waarde.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle)
De horizontale en verticale opties
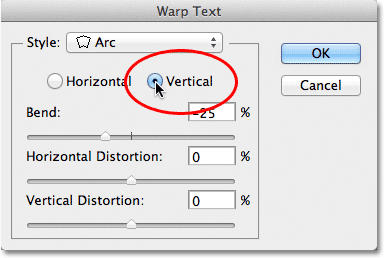
Als u direct boven de Bend-optie in het dialoogvenster Tekst verdraaien kijkt, vindt u nog twee opties die de richting van de kromming bepalen, Horizontaal en Verticaal . De optie Horizontaal is standaard voor ons geselecteerd en is meestal degene die u wilt gebruiken, maar we kunnen ook onze tekstcirkel verticaal laten weergeven. Ik kies de verticale optie:
 De verticale optie selecteren.
De verticale optie selecteren.
Met Verticaal geselecteerd, kromt mijn tekst nu van links naar rechts in plaats van omhoog of omlaag. Het is interessant, maar niet echt wat ik wil voor dit specifieke ontwerp. In de meeste gevallen wilt u de richting op Horizontaal laten staan:
 De Arc-stijl vervormt nu de tekst van links naar rechts met Verticaal geselecteerd.
De Arc-stijl vervormt nu de tekst van links naar rechts met Verticaal geselecteerd.
Vervolgens zullen we kijken naar horizontale vervorming en verticale vervorming, twee interessante maar potentieel verwarrende opties die helemaal niets te maken hebben met de door u gekozen kettingstijl.
Horizontale en verticale vervorming
Er zijn twee andere opties in de onderste helft van het dialoogvenster Tekst verdraaien - Horizontale vervorming en Verticale vervorming . Deze twee opties kunnen een beetje verwarrend zijn omdat, terwijl de Bend-waarde de intensiteit van onze gekozen kettingstijl bepaalt, de opties voor horizontale en verticale vervorming volledig onafhankelijke effecten zijn. Wat het verwarrend maakt, is dat Photoshop ons dwingt om een stijl te kiezen uit de stijloptie voordat het ons toegang geeft tot de schuifregelaars voor horizontale en verticale vervorming, maar de vervormingseffecten hebben niets te maken met de stijl die we hebben gekozen en we kunnen in feite gebruiken deze schuifregelaars, zelfs als we de kettingstijl effectief uitschakelen.
Om je te laten zien wat ik bedoel, laat ik mijn kettingstijl ingesteld op Arc, maar ik stel mijn Bend-waarde in op 0% door de schuifregelaar naar het midden te slepen:
 Arc geselecteerd laten maar de Bend-waarde op 0% instellen.
Arc geselecteerd laten maar de Bend-waarde op 0% instellen.
Hoewel ik Arc heb gekozen als mijn warp-stijl, met Bend ingesteld op 0%, heeft de stijl momenteel geen effect op mijn tekst omdat er geen buiging wordt toegepast:
 Een Bend-waarde van 0% schakelt de stijl effectief uit.
Een Bend-waarde van 0% schakelt de stijl effectief uit.
Ik sleep de schuifregelaar Horizontale vervorming naar rechts om de waarde in te stellen op 80%:
 Horizontale vervorming verhogen tot 80%.
Horizontale vervorming verhogen tot 80%.
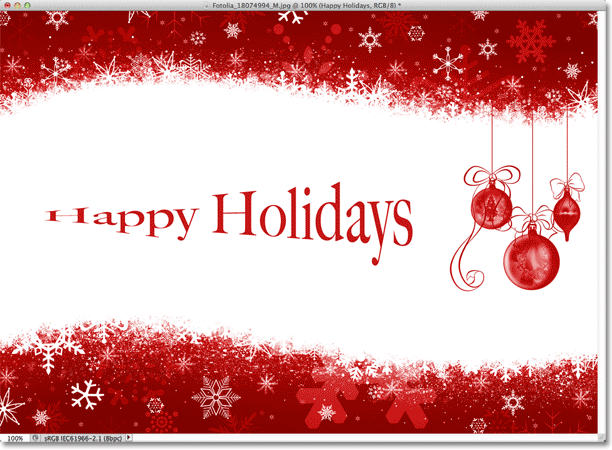
Dit creëert een enigszins 3D-perspectiefeffect alsof de tekst van links naar rechts dichter bij ons komt, maar het enige wat het doet, is de letters naar links persen en ze naar rechts uitrekken. Als u probeert een echt perspectiefeffect te creëren, krijgt u betere resultaten met de opdracht Free Transform van Photoshop:
 Het resultaat van het toepassen van horizontale vervorming op de tekst.
Het resultaat van het toepassen van horizontale vervorming op de tekst.
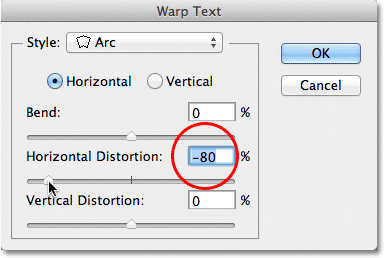
Net als de optie Buigen, kunnen we de opties Horizontale of Verticale vervorming ook instellen op negatieve waarden door de schuifregelaar naar links te slepen. Ik sleep de schuifregelaar Horizontale vervorming naar -80%:
 De horizontale vervorming verlagen tot -80%.
De horizontale vervorming verlagen tot -80%.
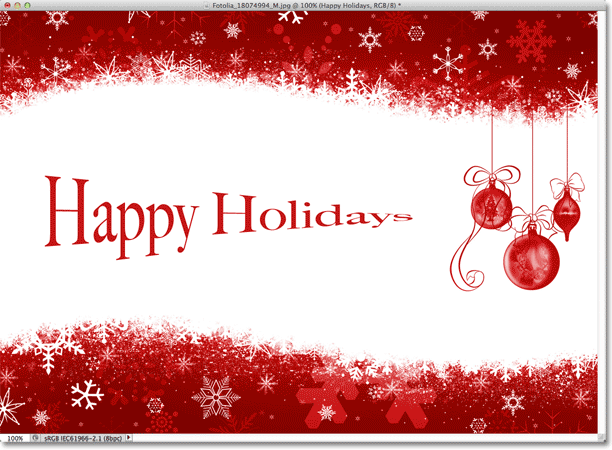
Dit geeft ons hetzelfde pseudo-perspectiefeffect maar in de tegenovergestelde richting:
 Een negatieve horizontale vervormingswaarde draait de richting van het effect.
Een negatieve horizontale vervormingswaarde draait de richting van het effect.
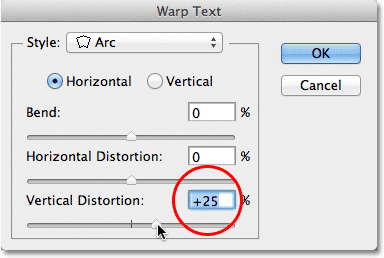
We kunnen vergelijkbare resultaten krijgen met de optie Verticale vervorming, behalve dat het effect verticaal is in plaats van horizontaal. Ik stel de optie Horizontale vervorming terug op 0% en verhoog de Verticale vervorming tot 25% door de schuifregelaar naar rechts te slepen:
 Verticale vervorming verhogen tot 25%.
Verticale vervorming verhogen tot 25%.
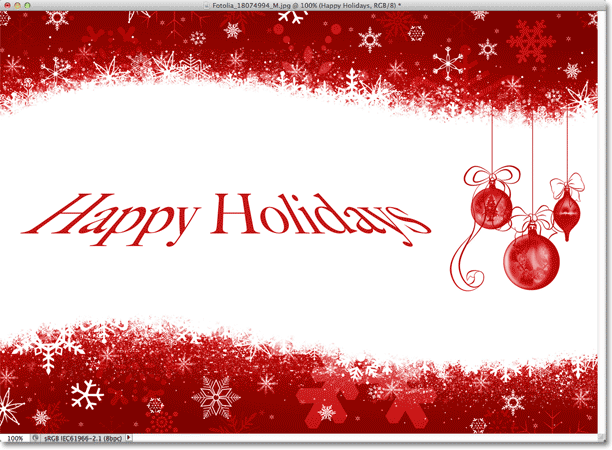
Dit geeft de tekst een vertrouwde "Star Wars" -look, maar nogmaals, het is geen echt perspectiefeffect. Het commando Gratis transformeren zou nog betere resultaten opleveren:
 De tekst met 25% verticale vervorming toegepast.
De tekst met 25% verticale vervorming toegepast.
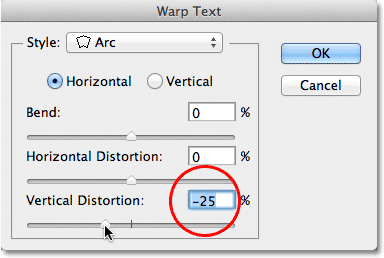
Zoals we zagen bij de optie Horizontale vervorming, kunnen we het resultaat omdraaien door Verticale vervorming op een negatieve waarde in te stellen. Ik sleep de schuifregelaar naar -25%:
 Verticale vervorming verlagen tot -25%.
Verticale vervorming verlagen tot -25%.
Dit keer krijgen we een omgekeerd "Star Wars" -effect:
 De tekst met verticale vervorming ingesteld op -25%.
De tekst met verticale vervorming ingesteld op -25%.
Het is onwaarschijnlijk dat je de opties Horizontale en Verticale vervorming heel vaak wilt gebruiken, en zoals ik al zei, ze zijn volledig onafhankelijk van de warp-stijl die je hebt gekozen. In de meeste gevallen wilt u gewoon een kettingstijl kiezen met de optie Stijl en vervolgens de intensiteit van de ketting aanpassen met de schuifregelaar Buigen terwijl de opties Horizontale en Verticale vervorming zijn ingesteld op hun standaardwaarden van 0%.
Wijzigingen aanbrengen in het kromtrekkende effect
Als je tevreden bent met de resultaten, klik je op OK in de rechterbovenhoek van het dialoogvenster Tekst verdraaien om het te sluiten. Als u vervolgens in het deelvenster Lagen kijkt, ziet u dat het pictogram in de miniatuur van de Type-laag is gewijzigd om aan te geven dat kromtrekken-effecten worden toegepast op de tekst op die laag:
 In de laag Type wordt nu het pictogram Tekst verdraaien weergegeven in de miniatuur.
In de laag Type wordt nu het pictogram Tekst verdraaien weergegeven in de miniatuur.
Zoals ik aan het begin van de zelfstudie heb gezegd, is een van de geweldige dingen van deze opties voor tekstvervorming dat ze niet permanent op de tekst worden toegepast. We kunnen op elk gewenst moment teruggaan en alle warp-instellingen wijzigen, inclusief de warp-stijl zelf. Zorg ervoor dat je je Type-laag en het Type-gereedschap hebt geselecteerd en klik vervolgens opnieuw op het pictogram Tekst verdraaien in de optiebalk:
 Klik opnieuw op de optie Tekst verdraaien.
Klik opnieuw op de optie Tekst verdraaien.
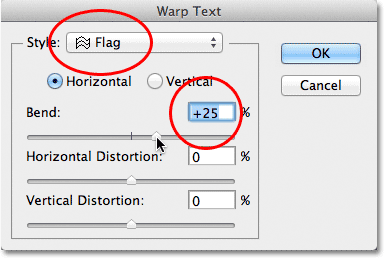
Hiermee wordt het dialoogvenster Tekst verdraaien opnieuw geopend, waar u de gewenste wijzigingen kunt aanbrengen. Ik denk dat ik mijn warp-stijl van Arc in Flag verander, en dan stel ik mijn Bend-waarde in op 25%:
 De stijl veranderen van boog naar vlag en Bend instellen op 25%.
De stijl veranderen van boog naar vlag en Bend instellen op 25%.
Zo krijg ik een ander kromtrekken-effect op mijn tekst en hoefde ik alleen maar een andere stijl uit de lijst te kiezen. Je kunt teruggaan en zo vaak als je wilt wijzigingen aanbrengen, dus probeer alle 15 warp-stijlen uit om te zien welk effect elk effect op je zal hebben. Je zult merken dat sommige veel gekker zijn dan andere. Om het kromtrekken te annuleren en terug te keren naar uw normale tekst, kiest u gewoon Geen bij de optie Stijl:
 Dezelfde tekst met de vlagstijl toegepast.
Dezelfde tekst met de vlagstijl toegepast.