In een eerdere zelfstudie hebben we geleerd hoe we meerdere lijnen rond tekst in Photoshop kunnen toevoegen door eenvoudigweg meerdere kopieën van onze Type-laag te maken en een lijnlaag-effect aan elke kopie toe te voegen, waarbij elke lijn op een andere grootte is ingesteld. In deze zelfstudie leren we een interessantere manier om een soortgelijk multi-outline teksteffect te maken, dit keer met behulp van de kracht van de slimme objecten van Photoshop! Adobe introduceerde eerst Smart Objects terug in Photoshop CS2, wat betekent dat je CS2 of hoger nodig hebt om mee te volgen. Ik gebruik hier Photoshop CS5, maar elke versie vanaf CS2 is voldoende.
Hier is het eindresultaat waar ik naar toe zal werken. Natuurlijk kunnen de lijnkleuren en -groottes die je nodig hebt voor je ontwerp compleet verschillen, maar de stappen voor het maken van het effect zijn hetzelfde:

Meerdere tekststreken met slimme objecten.
Laten we beginnen!
Stap 1: Voeg een eerste lijn toe aan de tekst
Hier is het Photoshop-document waarmee ik begin, bestaande uit een enkele laag Type met het woord "style" (omdat we laagstijlen zullen gebruiken om de lijnen toe te voegen) voor een zwarte achtergrond:

Het originele document.
Als we in mijn deelvenster Lagen kijken, zien we de tekstlaag boven de achtergrondlaag. De laag Type is momenteel actief (blauw gemarkeerd):

Het deelvenster Lagen.
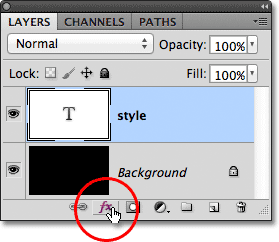
Om een eerste lijn rond de letters toe te voegen, klik ik op het pictogram Laageffecten onder in het deelvenster Lagen:

Klikken op het pictogram Laageffecten.
Dan kies ik Lijn onderaan de lijst met laageffecten die verschijnt:

Een lijnlaag-effect kiezen.
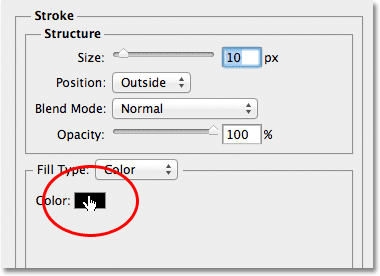
Hiermee wordt het dialoogvenster Laagstijl van Photoshop geopend, met de opties voor de lijn in de middelste kolom. Eerst kies ik een kleur voor mijn lijn door te klikken op het kleurstaal onderaan de opties:

Klikken op het kleurstaal.
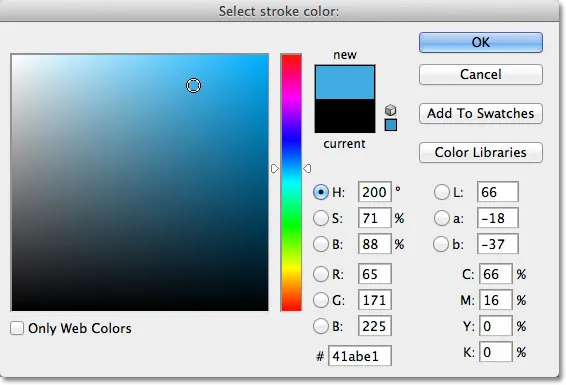
Hiermee wordt de Kleurkiezer van Photoshop geopend. Omdat mijn tekst een vrij donkere tint blauw is, kies ik een lichtere tint blauw voor de streek. Natuurlijk kun je elke kleur kiezen die je nodig hebt voor je ontwerp:

Een lichtblauw kiezen in de Kleurkiezer.
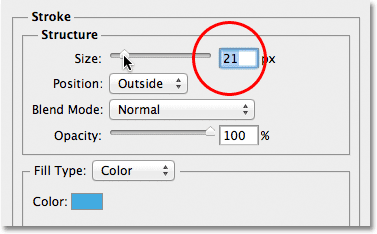
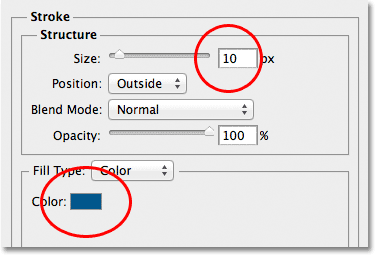
Met mijn kleur gekozen, klik ik op OK om de kleurkiezer te sluiten. Ik wil een dikke lijn rond de letters, dus ik verhoog mijn lijngrootte tot 21 px :

De slaggrootte vergroten tot 21 px.
Als u tevreden bent met het uiterlijk van uw streek, klikt u op OK om het dialoogvenster Laagstijl te sluiten. Dit is hoe mijn tekst eruit ziet met de eerste streek toegevoegd:

De eerste streek verschijnt rond de tekst.
Stap 2: Converteer de typelaag naar een slim object
Ik wil nu een tweede slag toevoegen rond de eerste slag, maar dat wordt een interessant probleem. Standaard kunnen we in Photoshop slechts één Stroke-effect tegelijk aan een laag toevoegen. Als ik opnieuw op het pictogram Laageffecten onder in het deelvenster Lagen zou klikken en opnieuw Stroke uit de lijst zou kiezen, zou Photoshop het dialoogvenster Layer Style opnieuw openen met de opties Stroke, maar alles wat ik zou kunnen doen is de opties bewerken voor de lijn die ik zojuist heb toegevoegd, de kleur, grootte of een van de andere opties wijzigen, maar ik kon geen tweede lijn toevoegen.
Ik kon tenminste geen tweede streek rond de tekst zelf toevoegen. Maar wat als we de tekst op de een of andere manier in een container zouden kunnen plaatsen en vervolgens een nieuwe lijn rond de container zouden kunnen toevoegen? Het blijkt dat dit precies is wat we kunnen doen met de slimme objecten van Photoshop! Een slim object is in wezen een virtuele container voor de inhoud van een laag, en het enige dat we moeten doen is onze typelaag omzetten in een slim object, waarna we een tweede streek rond het slimme object kunnen toevoegen!
Klik hiervoor op het menupictogram in de rechterbovenhoek van het deelvenster Lagen. Dit opent een lijst met verschillende opties:

Klikken op het menupictogram.
Kies Converteren naar slim object in de lijst met menukeuzes:

Kies Converteren naar slim object.
Er lijkt niets te zijn veranderd in het documentvenster, maar als we in het deelvenster Lagen kijken, zien we dat de Type-laag is geconverteerd naar een slim object. Een Smart Object-pictogram wordt rechtsonder in de voorbeeldminiatuur weergegeven:

De laag Type is nu een slim object.
Stap 3: voeg een streek toe rond het slimme object
Met de tekst nu in een slim object, klikt u op het pictogram Laageffecten onder in het deelvenster Lagen en kiest u nogmaals Lijn aan de onderkant van de lijst:

Een ander lijnlaageffect kiezen, dit keer voor het slimme object.
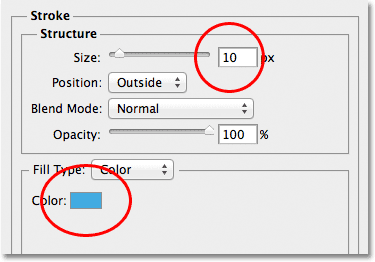
Photoshop opent opnieuw het dialoogvenster Laagstijl ingesteld op de opties Lijn. Om de kleur van de lijn te wijzigen, klik ik op het kleurstaal zoals eerder en als de kleurkiezer verschijnt, kies ik dezelfde donkerdere blauwtint als mijn tekst. Ik laat de optie Grootte van de nieuwe lijn ingesteld op de standaardwaarde van 10 px, waardoor de tweede lijn dunner wordt dan de eerste:

Stel de nieuwe lijn in op dezelfde kleur als de tekst en laat de grootte ingesteld op 10 px.
Wanneer u klaar bent, klikt u op OK om het dialoogvenster Laagstijl te sluiten. Als we naar mijn tekst in het documentvenster kijken, zien we dat de tweede lijn nu rond de eerste lijn verschijnt. Hoewel het lijkt alsof de nieuwe lijn rond de tekst staat, is het eigenlijk rond het slimme object dat de tekst bevat:

Een tweede, donkerdere blauwe lijn verschijnt nu rond de eerste lijn.
Stap 4: Herhaal stap 2 en 3 om meer lijnen toe te voegen (optioneel)
Met Photoshop kunnen we slimme objecten in andere slimme objecten nestelen, wat betekent dat we deze techniek kunnen gebruiken om nog meer lijnen toe te voegen als we dat willen! Het enige dat u hoeft te doen is stap 2 en 3 herhalen. Converteer eerst het huidige slimme object naar een nieuw slim object door op het menupictogram in de rechterbovenhoek van het deelvenster Lagen te klikken en Converteren naar slim object te kiezen in de lijst. Hiermee wordt het huidige slimme object in een nieuw geplaatst. Voeg vervolgens een lijn toe rond het nieuwe slimme object door op het pictogram Laageffecten onder aan het deelvenster Lagen te klikken en Lijn te kiezen in de lijst.
Ik voeg een derde streek toe rond mijn tekst, deze keer ingesteld op dezelfde lichtere tint blauw als de eerste streek. Ik laat de grootte ingesteld op dezelfde standaardwaarde van 10 px:

Een derde lijn om de tekst toevoegen (na het maken van een nieuw nieuw slim object).
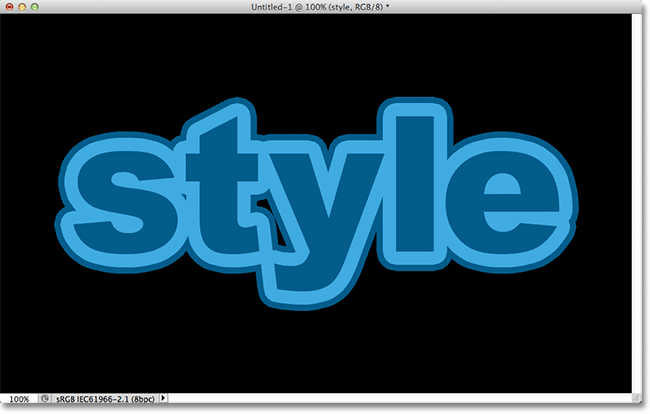
Ik klik op OK om het dialoogvenster Laagstijl te sluiten en ik heb nu drie lijnen rond mijn tekst! Zoals we echter hebben geleerd, lijkt het erop dat ik drie lijnen om de tekst heen heb. In werkelijkheid is alleen de binnenste lijn rond de tekst zelf. De middelste lijn bevindt zich rond het slimme object dat de tekst bevat en de buitenste lijn bevindt zich rond een nieuw slim object dat het originele slimme object bevat (dat de tekst bevat):

Het eindresultaat.
Waar ga je heen …
En daar hebben we het! Zo kunt u met Smart Objects snel en gemakkelijk meerdere lijnen rond tekst in Photoshop toevoegen! Bekijk onze secties Teksteffecten of Foto-effecten voor meer tutorials over Photoshop-effecten!