
Inleiding tot Switch-verklaring in JavaScript
In dit onderwerp zullen we de switch-instructie in JavaScript bespreken. Met de komst van technologie hebben computers ontwikkeld die op hun beurt de vereiste programmeertaal met zich meebrachten. Er waren veel programmeertalen die zowel de taal op laag niveau als de taal op hoog niveau omvatten. Talen op hoog niveau zijn gemakkelijker te gebruiken omdat ze gemakkelijk te begrijpen zijn in vergelijking met talen op laag niveau. JavaScript is zo'n taal op hoog niveau die op grote schaal wordt gebruikt als een frontend-taal voor programmeerdoeleinden. Er zijn veel concepten die je moet bestuderen en oefenen om basisconcepten te begrijpen.
Wat is Switch Statement in JavaScript?
Er zijn verschillende voorwaardelijke methoden in JavaScript, zoals de if-else-methode, if-else-if-methode, while-methode, do-while-methode en verschillende andere methoden. Van zulke verschillende methoden in JavaScript, is een dergelijke methode de switch-statement-methode. In deze methode gebruiken we het om een bepaalde set instructies of code uit te voeren als de voorwaarde voldoet. Een schakelinstructie bevat doorgaans meerdere blokken met een optionele standaardcase. Volgens de voorwaarde kunnen een of meerdere gevallen worden uitgevoerd als de gevallen voldoen. In het geval dat geen schakelinstructieblok waar wordt, wordt het standaardgeval automatisch uitgevoerd als het in de codering wordt toegevoegd.
Syntaxis van JavaScript Switch Statement
Laten we proberen de basissyntaxis van JavaScript te begrijpen in een schakelinstructie.
switch(an expression which needs to be checked) (
case x:
// block of code or instructions
break;
case y:
// block of code or instructions
break;
default:
// block of code or instructions for default condition
)
Laten we nu proberen te begrijpen hoe dit blok van de instructie daadwerkelijk wordt uitgevoerd.
- Een expressie die moet worden gecontroleerd - In deze instructie controleren we de expressie die moet worden geëvalueerd. Op basis van de uitvoering van de expressie zal de schakelcase die voldoet aan worden uitgevoerd.
- Verschillende gevallen - Bij de uitvoering van een uitdrukking wordt de zaak die aan de uitdrukking voldoet uitgevoerd
- Standaardgeval - Als aan een van de schakelaargevallen niet wordt voldaan, wordt de standaardgeval uitgevoerd.
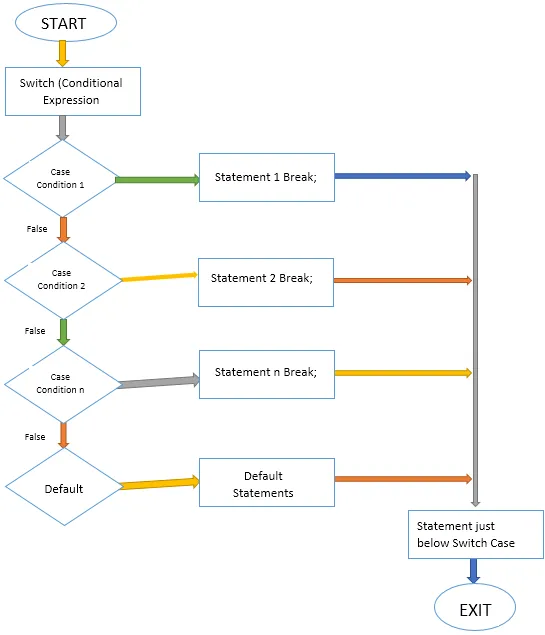
Stroomschema
Laten we nu eens kijken naar het stroomdiagram van de schakeloptie.

Laten we nu eens kijken hoe de schakelinstructie in JavaScript werkt.
Hoe werkt Switch Statement in JavaScript?
Zoals eerder in dit artikel is uitgelegd, bevat een instructie switch over het algemeen drie subsecties die zijn -
- Uitdrukking om te evalueren.
- Cases die worden uitgevoerd voor de uitdrukking.
- Standaardzaak die moet worden uitgevoerd als er geen zaken worden voldaan.
De basisverantwoordelijkheden van deze subsecties zijn -
- Een expressie die moet worden gecontroleerd - In deze instructie controleren we de expressie die moet worden geëvalueerd. Op basis van de uitvoering van de expressie zal de schakelcase die voldoet aan worden uitgevoerd.
- Verschillende gevallen - Bij de uitvoering van een uitdrukking wordt de zaak die aan de uitdrukking voldoet uitgevoerd.
- Standaardgeval - Als aan een van de schakelaargevallen niet wordt voldaan, wordt de standaardgeval uitgevoerd.
Voorbeelden
Laten we nu een voorbeeld nemen dat een nummer van de gebruiker in een invoervak neemt, als het nummer kleiner is dan 10, wordt het nummer weergegeven dat door de gebruiker is ingevoerd, anders wordt het bericht weergegeven dat het ingevoerde nummer groter is dan 10.
Kopieer de volgende code en plak deze in het HTML-bestand om deze uit te voeren.
JavaScript-schakelopdracht
Voer het nummer in het tekstvak in
var text = '', labelVal = "";
functie checkVal () (
text = document.getElementById ("inputBox"). waarde;
labelVal = '';
text = Number (tekst)
schakelaar (tekst) (
zaak 1:
labelVal = "U heeft 1 ingevoerd";
breken;
geval 2:
labelVal = "U heeft 2 ingevoerd";
breken;
geval 3:
labelVal = "U heeft 3 ingevoerd";
breken;
geval 4:
labelVal = "U heeft 4 ingevoerd";
breken;
geval 5:
labelVal = "U heeft 5 ingevoerd";
breken;
geval 6:
label Val = "U heeft 6 ingevoerd";
breken;
geval 7:
labelVal = "U heeft 7 ingevoerd";
breken;
geval 8:
label Val = "U heeft 8 ingevoerd";
breken;
geval 9:
labelVal = "U heeft 9 ingevoerd";
breken;
standaard:
labelVal = "Voer waarde minder dan 10 in";
)
document.getElementById ("labelVal"). innerText = labelVal;
)
Laten we nu het voorbeeld bekijken met de ingevoerde waarde:
Invoerwaarde: 6
Uitvoerwaarde: u hebt 6 ingevoerd
Laten we nu eens kijken hoe we meerdere schakelopdrachten in JavaScript kunnen uitvoeren.
Meerdere zaken uitvoeren als de voorwaarde voldoet
Laten we nu eens kijken hoe we meerdere zaken kunnen uitvoeren. Kopieer de volgende code en plak deze in het HTML-bestand om deze uit te voeren.
JavaScript-schakelopdracht
Voer het nummer in het tekstvak in
var text = '', labelVal = "";
functie checkVal () (
text = document.getElementById ("inputBox"). waarde;
labelVal = '';
text = Number (tekst)
schakelaar (tekst) (
zaak 1:
labelVal = labelVal + "U heeft 1 ingevoerd";
geval 2:
labelVal = labelVal + "U heeft 2 ingevoerd";
geval 3:
labelVal = labelVal + "U heeft 3 ingevoerd";
breken;
geval 4:
label Val = labelVal + "U heeft 4 ingevoerd";
geval 5:
label Val = labelVal + "U heeft 5 ingevoerd";
geval 6:
label Val = labelVal + "U heeft 6 ingevoerd";
breken;
standaard:
label Val = "Voer waarde kleiner dan 10 in";
)
document.getElementById ("label Val"). innerText = label Val;
)
Invoerwaarde: 1
Uitvoerwaarde: U hebt 1 ingevoerd U hebt 2 ingevoerd U hebt 3 ingevoerd.
Conclusie
JavaScript is een programmeertaal waar veel concepten moeten worden bestudeerd. Een schakeloptie is daar een van. Deze voorwaardelijke instructies voeren in principe de code uit om te controleren of de uitdrukking voldoet aan de voorwaarde op basis van de evaluatie van de uitdrukking dat deze de waarde retourneert. Een voorwaardelijke verklaring wordt veel gebruikt in elke programmeertaal voor verschillende logische programmeeruitdrukkingen.
Aanbevolen artikelen
Dit is een handleiding voor Switch Statement in JavaScript. Hier bespreken we het concept, de syntaxis, de werking en de voorbeelden van Switch-instructies in JavaScript. U kunt ook onze andere voorgestelde artikelen doornemen voor meer informatie -
- Cheatsheet JavaScript
- Wat kan Javascript doen?
- JavaScript-stringfuncties
- Voorbeelden van JavaScript-wiskundige functies
- Inleiding tot schakelverklaring in C ++
- PHP Switch Verklaring | Stroomschema