
Inleiding tot Navigator in JavaScript
Navigator in JavaScript is een object dat details geeft over de browser die de gebruiker gebruikt om toegang te krijgen tot de web-applicatie. Omdat we Document Object Model (DOM) hebben om controle te hebben over het manipuleren van de gegevens, hebben we op dezelfde manier Browser Object Model (BOM) waarmee we kunnen bepalen hoe applicaties in de browser worden bekeken. Enkele entiteiten van BOM zijn:

- Geschiedenis
- Plaats
- Scherm
- Document
- Navigator
Het JavaScript-navigatieobject helpt bij het aanpassen van onze applicatie op basis van de browser van de gebruiker en welke entiteiten zijn ingeschakeld of uitgeschakeld in hun browserinstellingen omdat we weten dat alle browsers van elkaar verschillen en JavaScript anders verwerken.
In dit artikel wordt uitgelegd welke BOM-navigator JavaScript gebruikt.
Eigenschappen van Navigator in JavaScript
JavaScript Navigator biedt verschillende methoden en eigenschappen die kunnen worden gebruikt om interessante informatie over de browser van de gebruiker te krijgen. Dit kan de programmeur helpen detecteren en vinden welke functionaliteiten door de browser worden ondersteund of niet.
Nu weten we dat het navigatorobject helpt bij het detecteren van wat voor soort browser de gebruiker heeft gebruikt. In dit gedeelte van het artikel bespreken we veelgebruikte eigenschappen en methoden van het navigatorobject en krijgen we wat informatie over onze browser.
Het navigatorobject is een venstereigenschap waartoe toegang kan worden verkregen
window.navigator or navigator
Aangezien het venster een globaal object is en bovenaan de scoopketen staat, is het toegankelijk zonder het venstervoorvoegsel toe te voegen.
Tabel 1: Eigenschappen van Navigator-object
Hieronder worden enkele eigenschappen van navigatorobjecten genoemd
| Eigendom | Beschrijving |
| appCodeName | Retourneert de codenaam van de browser |
| applicatie naam | Retourneert de naam van de browser |
| app versie | Retourneert de versie-informatie van de browser |
| cookieEnabled | Bepaalt of cookies zijn ingeschakeld in de browser |
| geolocatie | Retourneert een Geolocation-object dat kan worden gebruikt om de positie van de gebruiker te lokaliseren |
| taal | Retourneert de taal van de browser |
| online | Bepaalt of de browser online is |
| platform | Retourneert voor welk platform de browser is gecompileerd |
| Product | Retourneert de motornaam van de browser |
| userAgent | Retourneert de user-agent header die door de browser naar de server is verzonden |
Tabel 2: Methoden van Navigator-object
| Methode | Beschrijving |
| javaEnabled () | Geeft aan of Java in de browser is ingeschakeld |
| taintEnabled () | Verwijderd in JavaScript versie 1.2. Geeft aan of in de browser gegevensverlies is ingeschakeld |
Door gegevens te besmetten kan het ene venster de eigenschappen in een ander venster zien en wordt het verwijderd omdat dit een hoog beveiligingsrisico bleek te zijn.
Voorbeeld 1
Navigator-eigenschappen en -methoden
Code:
document.write(" Code Name of the Browser : ", navigator.appCodeName + "
");
document.write(" Name of the Browser : ", navigator.appName + "
");
document.write(" Cookies Enabled : ", navigator.cookieEnabled + "
");
document.write(" Platform of the Browser : ", navigator.platform + "
");
document.write(" Browser in onLine Mode : ", navigator.onLine + "
");
document.write(" Java Enabled : ", navigator.javaEnabled());
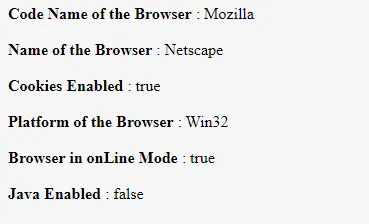
Output:

Een belangrijk punt om te onthouden is dat navigator.appCodeName vanwege compatibiliteitsredenen altijd resulteert in "Mozilla". We gebruiken ook Chrome, Firefox, IE11 of Safari. De eigenschap appName van het navigatorobject resulteert altijd in "Netscape". We moeten ook in gedachten houden dat de informatie die door het navigatorobject wordt geretourneerd vaak onjuist of misleidend is, omdat de door het navigatorobject geretourneerde gegevens door de gebruiker kunnen worden gewijzigd, de browser meldt geen nieuw besturingssysteem dat is vrijgegeven na de browser, anders browsers kunnen dezelfde naam gebruiken. De eigenschappen van de navigatorobjecten zijn alleen-lezen. Afgezien van eigenschappen en methoden, heeft de JavaScript Navigator nog een functie die we Collecties noemen.
Tabel 3: Collecties van Navigator-object
De onderstaande tabel geeft een overzicht van de collecties die aanwezig zijn in het JavaScript-navigatieobject en we zullen er een voorbeeld van zien.
| Verzameling | Beschrijving |
| plugins () | geeft een verwijzing terug naar alle ingesloten objecten in het document |
| mime-bestandstypen | retourneert een verzameling MIME-typen die door de clientbrowser worden ondersteund |
De eigenschap mime heeft drie vooraf gedefinieerde velden:
- naam - de naam van het MIME-type (video / mpeg)
- description - beschrijving van het type
- achtervoegsels - lijst met alle mogelijke bestandssuffixen (bestandsextensies) voor het MIME-type.
Voorbeeld 2
JavaScript Navigator-collectie
Code:
var plugin = navigator.plugins("Flash Player");
if (plugin)
document.write("Plugin Present")
else
document.write("You don't have Flash Player installed!")
Output:

Voorbeeld 3
JavaScript Navigator Property - geolocatie
Code:
navigator.geolocation.getCurrentPosition(showPosition);
function showPosition(position) (
console.log("Latitude: " + position.coords.latitude + "\n" +"Longitude: " + position.coords.longitude);
)
Output:

Het helpt gebruikerslocatie te bieden, maar vereist de toestemming van de gebruiker om zijn / haar locatie te delen. Geolocatie is veel nauwkeuriger voor apparaten met GPS. Deze eigenschap is ook alleen-lezen.
Conclusie
We hebben geleerd hoe we browserinformatie kunnen verkrijgen met behulp van JavaScript en hebben geleerd hoe het navigatorobject ons helpt informatie te verzamelen zoals de naam, versie, platform, enz. Van de browser van de gebruiker en of cookies al dan niet zijn ingeschakeld in de browser van de gebruiker. Vergeet niet dat sommige browsers valse informatie geven om sitetests te omzeilen.
Aanbevolen artikelen
Dit is een gids voor Navigator in JavaScript. Hier bespreken we ook de eigenschappen van de navigator in JavaScript, samen met de voorbeelden. U kunt ook de volgende artikelen bekijken voor meer informatie–
- Hoe JavaScript werkt
- JavaScript versus JQuery
- TypeScript versus JavaScript
- HTML5 versus JavaScript
- PL / SQL-collecties | Syntaxis, typen, uitzonderingen
- Hoe werken cookies in JavaScript?