In een vorige Photoshop-tutorial hebben we gekeken hoe we een enkele afbeelding in tekst konden plaatsen. Deze keer gaan we verder en leren we hoe we meerdere afbeeldingen in tekst kunnen plaatsen . Dit is een populair effect dat vaak wordt gebruikt in reclame- en promotiemateriaal, maar het is ook heel leuk om er alleen mee te spelen. We gaan een woord nemen en een andere afbeelding in elke afzonderlijke letter plaatsen. Het is heel gemakkelijk om te doen, en veel ervan is gewoon een eenvoudige herhaling.
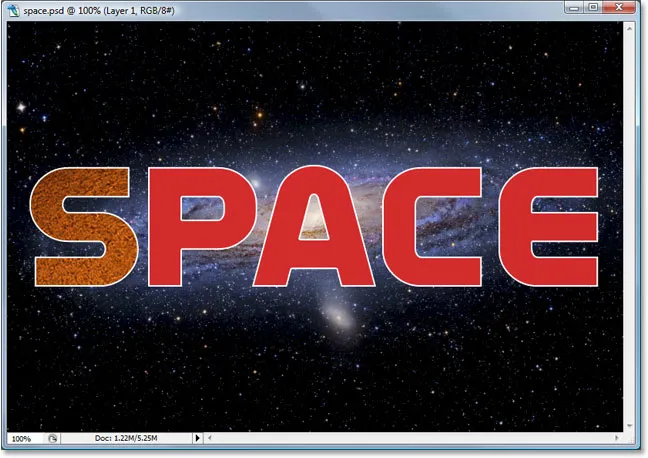
Ik zal enkele afbeeldingen gebruiken die vrij beschikbaar zijn gesteld door de goede mensen bij NASA, samen met een lettertype dat ook gratis online beschikbaar is, maar zoals altijd is het eindresultaat dat ik hier bedenk niet wat belangrijk is. Het gaat erom te leren hoe het gedaan is, zodat je dezelfde technieken kunt gebruiken om je eigen ideeën tot leven te brengen. Dat gezegd hebbende, hij is het resultaat waar ik in deze tutorial aan zal werken:

Het laatste effect.
Laten we beginnen!
Stap 1: Open de afbeelding die u als achtergrondafbeelding wilt gebruiken
Het eerste wat we moeten doen is onze eerste afbeelding openen, die we als achtergrond zullen gebruiken. Natuurlijk hoeft u niet noodzakelijk een afbeelding te gebruiken. Je zou een effen achtergrond kunnen hebben, een verloop, een patroon - wat je maar wilt. Ik gebruik toevallig een afbeelding, en hier is degene die ik zal gebruiken:

De originele afbeelding die als achtergrond wordt gebruikt.
Stap 2: Selecteer het gereedschap Type van Photoshop
Selecteer het gereedschap Type in het palet Tools of druk op de letter T op uw toetsenbord om het te selecteren:

Selecteer het tekstgereedschap.
Stap 3: Selecteer uw lettertype in de optiebalk
Met de Type Tool geselecteerd, ga naar de Optiebalk bovenaan het scherm en kies je lettertype. U wilt een lettertype gebruiken dat u dikke letters voor dit effect geeft, anders is het moeilijk om de afbeeldingen erin te zien. Maak je nu geen zorgen over de lettergrootte, omdat we het later gemakkelijk kunnen wijzigen. Ik ga een lettertype gebruiken genaamd "Mathmos Original", een scifi-lettertype dat ik gratis heb gedownload van 1001 Gratis lettertypen:

Selecteer uw lettertype in de optiebalk boven aan het scherm.
Stap 4: Stel uw tekstkleur in op iets dat u voor uw afbeelding kunt zien
Voordat we beginnen met typen, moeten we ervoor zorgen dat onze tekstkleur iets is dat we kunnen zien. Mijn afbeelding is meestal zwart en standaard is mijn tekstkleur ook ingesteld op zwart, wat het zien een beetje moeilijk maakt, dus ik ga het veranderen in een andere kleur. Om dat te doen, klik ik op het kleurstaal in de optiebalk:

Wijzig de kleur van uw tekst door op het kleurstaal in de optiebalk te klikken (met het gereedschap Type geselecteerd).
Dan kies ik een andere kleur dan de Kleurkiezer van Photoshop. Het maakt niet uit welke kleur u kiest, omdat u deze niet meer ziet als we de tekst met afbeeldingen vullen, dus besteed niet te veel tijd aan uw beslissing. Ik kies een tint rood:

Wit kiezen uit de Kleurkiezer in Photoshop.
Klik op OK om de nieuwe kleur te accepteren en de kleurkiezer te verlaten. Het kleurstaal in de optiebalk verandert nu om de geselecteerde kleur weer te geven. In mijn geval wordt het rood weergegeven:

Het kleurstaal in de optiebalk heeft wijzigingen om de nieuwe tekstkleur weer te geven.
Stap 5: Typ de eerste letter van uw woord
Om een andere afbeelding in elke letter van een woord toe te voegen, moeten we met elke letter afzonderlijk werken, dus laten we ons woord één letter per keer maken. Op deze manier verschijnt elke letter op zijn eigen laag in het palet Lagen. Klik ongeveer waar u uw eerste letter in uw document wilt laten verschijnen en typ de brief. Ik ga het woord "RUIMTE" gebruiken, en aangezien de eerste letter van het woord "S" is, zal ik "S" typen (ik weet het, het zijn allemaal heel ingewikkelde dingen):

Typ de eerste letter van je woord.
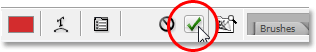
Als u klaar bent, klikt u op het vinkje in de optiebalk om de tekst te bevestigen.

Leg de tekst vast door op het vinkje in de optiebalk te klikken.
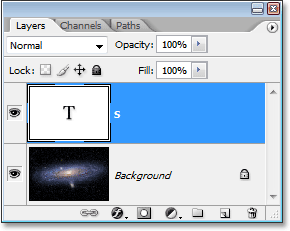
Als we naar ons palet Lagen kijken, kunnen we zien dat we nu twee lagen hebben - de achtergrondlaag onderaan die alles bevat wat u toevallig als achtergrond gebruikt, en de eerste letter van ons woord op zijn eigen laag erboven:

Het palet Lagen in Photoshop met de achtergrondlaag en de letter op de eigen laag erboven.
Stap 6: Formaat wijzigen en de letter verplaatsen indien nodig met gratis transformatie
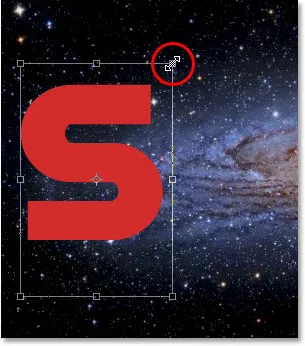
Als u, net als ik, de grootte van de letter moet wijzigen en deze in een betere positie moet plaatsen, drukt u op Ctrl + T (Win) / Command + T (Mac) om het vak Vrije transformatie van Photoshop en de handvatten rond de brief te openen. Houd uw Shift-toets ingedrukt en sleep een van de hoekhandgrepen om het formaat te wijzigen. Als u Shift ingedrukt houdt, voorkomt u dat u per ongeluk het uiterlijk van de letter vervormt terwijl u sleept. U kunt ook Alt (Win) / Option (Mac) ingedrukt houden om Photoshop te vragen het formaat van de brief vanuit het midden te wijzigen, wat vaak handig is.
Om de letter te verplaatsen, klikt u ergens in het vak Vrije transformatie en sleept u de letter naar de gewenste plek. Klik gewoon niet op het kleine doelsymbool in het midden, anders verplaats je het doelsymbool, niet de letter. Houd bij het wijzigen van het formaat van de letter in gedachten hoeveel andere letters je moet toevoegen, zodat je de letter niet te groot maakt:

Wijzig het formaat en verplaats de letter indien nodig met de opdracht Free Transform van Photoshop.
Druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de transformatie te accepteren en de opdracht Vrije transformatie te verlaten.
Stap 7: Voeg een lijn rond de letter toe (optioneel)
Afhankelijk van de afbeeldingen die je in je letters plaatst, en van de achtergrond die je gebruikt, kan het moeilijk zijn om de vormen van de letters te onderscheiden als je klaar bent. Om dingen leesbaar te houden, ga ik een witte streep om mijn letters plaatsen. Ik kon wachten tot het einde om de lijn rond alle letters toe te voegen, maar omdat ik al weet wat ik wil doen, ga ik mezelf wat tijd besparen door het aan deze eerste letter toe te voegen. Op die manier, wanneer ik de rest van mijn brieven ga maken door kopieën van deze eerste te maken, wordt de lijn mee gekopieerd.
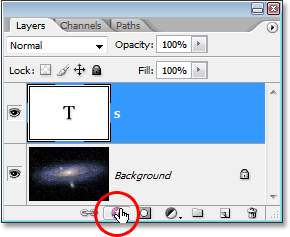
Klik op het pictogram Laagstijlen onderaan het palet Lagen om een lijn toe te voegen:

Klik op het pictogram Laagstijlen.
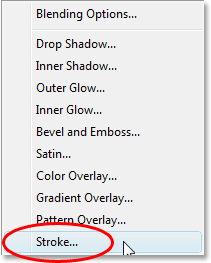
Selecteer vervolgens Lijn onderaan de lijst met Laagstijlen die verschijnt:

Selecteer "Lijn" uit de lijst met laagstijlen.
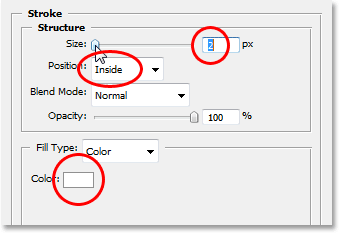
Dit opent het dialoogvenster Laagstijl van Photoshop ingesteld op de opties Lijn in de middelste kolom. Het eerste wat ik ga doen, is de grootte van de streek verlagen tot 2 px. Als u in hoge resolutie werkt, wilt u waarschijnlijk uw slaggrootte hoger instellen. Ik ga ook de positie van de streek wijzigen in Binnen. Ten slotte stelt Photoshop standaard de kleur van lijnen in op rood, wat niet logisch is. Ik wil dat mijn lijnkleur wit is, dus ik klik op het kleurstaal rechts van de optie Kleur, die opnieuw de Kleurkiezer van Photoshop opent en ik verander de lijnkleur in wit:

De opties voor Lijn in het dialoogvenster Laagstijl in Photoshop.
Klik op OK als u klaar bent om de lijn op de letter toe te passen en het dialoogvenster te verlaten. Hier zien we mijn witte lijn toegepast op de letter "S":

De brief is nu omgeven door een dunne witte streep.
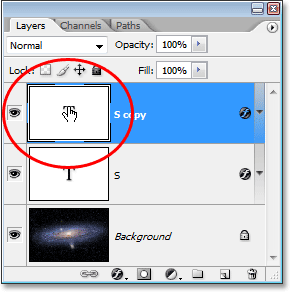
Stap 8: Kopieer de typelaag
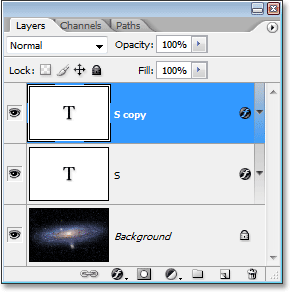
Voordat ik een afbeelding in mijn brief plaats, moet ik de rest van mijn letters toevoegen om mijn volledige woord te maken. Om mijn tweede letter te maken, druk ik gewoon op Ctrl + J (Win) / Command + J (Mac) om mijn Type-laag te dupliceren. Er lijkt niets te zijn gebeurd in mijn documentvenster, maar als ik naar het palet Lagen kijk, zie ik dat ik nu mijn oorspronkelijke Type-laag met de letter "S" heb, evenals een kopie ervan, die momenteel ook de letter bevat "S", erboven:

Druk op "Ctrl + J" (Win) / "Command + J" (Mac) om een kopie van de laag Type te maken.
Stap 9: Verplaats de tweede letter in positie
Door een kopie van onze eerste brief te maken, hebben we onze tweede brief gemaakt. Natuurlijk zijn er op dit moment een paar problemen. Ten eerste: beide letters liggen direct op elkaar en ze zijn ook ingesteld op exact dezelfde letter. Laten we het eerste probleem oplossen door de tweede letter op zijn plaats te zetten. Daarvoor hebben we het gereedschap Verplaatsen nodig. Nu kunt u het gereedschap Verplaatsen selecteren in het palet Gereedschappen, maar dat is de manier waarop u 'per uur wordt betaald'. Hier is een handige truc. Houd de Ctrl-toets (Win) / Command (Mac) ingedrukt om tijdelijk van elk ander gereedschap (behalve het Handje) naar het gereedschap Verplaatsen over te schakelen. Dit geeft u snel toegang tot het verplaatsgereedschap zonder het te selecteren. Houd vervolgens "Alt / Option" ingedrukt en houd uw Shift-toets ingedrukt om uw bewegingen in een horizontale lijn te beperken en sleep de tweede letter naar rechts totdat deze op zijn plaats zit:

Gebruik het gereedschap Verplaatsen om de tweede letter in positie te slepen.
Stap 10: Wijzig de letter
Nu moeten we de brief zelf wijzigen. Dubbelklik hiervoor rechtstreeks op de miniatuur van de laag Type in het palet Lagen:

Dubbelklik op de miniatuur van de laag Type.
Dit markeert de letter in het documentvenster:

De letter is nu gemarkeerd.
Verander de letter in de tweede letter van je woord. Aangezien mijn woord "RUIMTE" is, voer ik "P" in op mijn toetsenbord:

Verander de letter in de tweede letter van je woord.
Wanneer u klaar bent, klikt u nogmaals op het vinkje in de optiebalk om de wijziging te accepteren en de tekstbewerkingsmodus te verlaten:

Klik op het vinkje in de optiebalk om de wijziging te accepteren.
Stap 11: Voeg de resterende letters toe
Herhaal stap 8-10 om de rest van uw letters toe te voegen en het woord te voltooien. Gebruik het gereedschap Verplaatsen om de afstand tussen de letters aan te passen totdat alles eruit ziet zoals u het wilt. Hier is mijn voltooide woord:

Herhaal de vorige drie stappen om uw woord te voltooien.
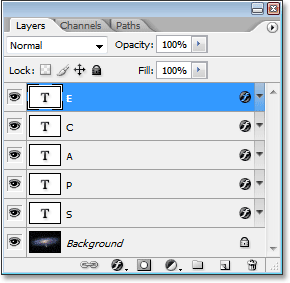
Merk op dat de witte lijn die ik aan mijn beginletter heb toegevoegd, automatisch aan elke letter in het woord is toegevoegd, omdat elke letter in wezen een kopie is van de eerste. En als ik nu in mijn palet Lagen kijk, zie ik dat elke letter in het woord op zijn eigen afzonderlijke laag staat, waardoor het heel gemakkelijk wordt om een afbeelding in elke afzonderlijke laag te plaatsen:

Het palet Lagen in Photoshop toont elke letter op zijn eigen laag.
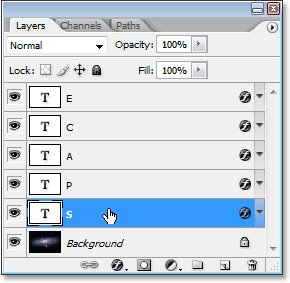
Stap 12: Selecteer de eerste letter in het lagenpalet
Nu we ons woord met elke letter op zijn eigen afzonderlijke laag hebben, kunnen we beginnen met het plaatsen van afbeeldingen in de letters. We beginnen met de eerste letter, die in mijn geval "S" is. Klik op de laag van de letter in het palet Lagen om deze te selecteren. Je weet dat het is geselecteerd omdat het blauw wordt gemarkeerd:

Selecteer de laag van de eerste letter in het palet Lagen.
Stap 13: Open de afbeelding die u in de brief wilt plaatsen
Open de geselecteerde laag en open de afbeelding die u in de eerste letter wilt plaatsen. Als, wanneer u de afbeelding opent, deze in een van de volledig schermmodi van Photoshop verschijnt, drukt u op de letter F op uw toetsenbord totdat de afbeelding in een documentvenster verschijnt. Hier is de afbeelding die ik zal gebruiken (zonfoto van sungazer.net):

Open de afbeelding die u in uw eerste letter wilt plaatsen. Fotocredit: sungazer.net
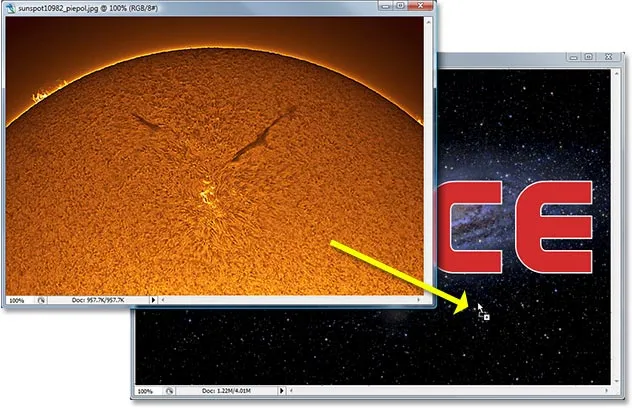
Stap 14: Sleep de afbeelding naar het hoofddocument
Met de afbeelding geopend in een eigen documentvenster, klikt u eenvoudig ergens in de afbeelding en sleept u deze naar het hoofddocument:

Klik in de afbeelding en sleep deze naar het hoofddocument.
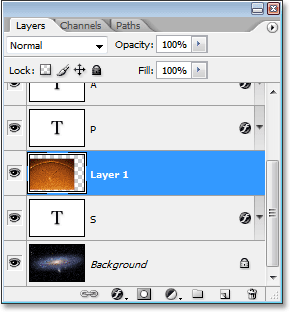
Als we nu in het palet Lagen kijken, kunnen we zien dat Photoshop de afbeelding op zijn eigen laag direct boven de eerste letter van het woord heeft geplaatst:

Het palet Lagen toont de afbeelding die nu op "Laag 1" direct boven de eerste letter van het woord verschijnt.
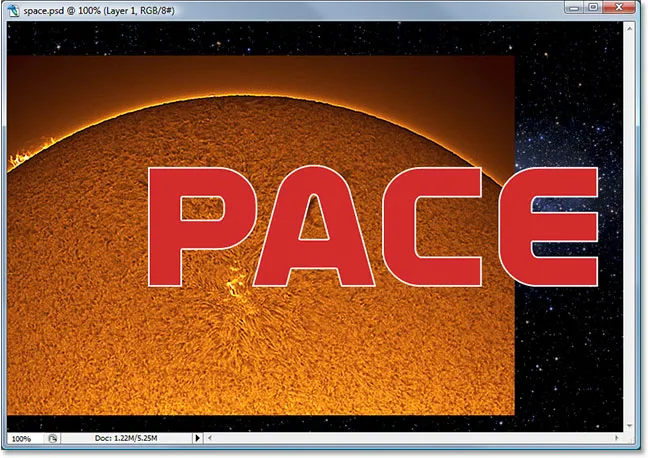
En als we in ons hoofddocument kijken, kunnen we zien dat de afbeelding de eerste letter, evenals een groot deel van de achtergrond, uit het zicht blokkeert:

Het hoofddocument met de tweede afbeelding blokkeert nu de eerste letter en een deel van de achtergrondafbeelding uit beeld.
Stap 15: Maak een knipmasker
Om de afbeelding direct in de letter te plaatsen, of op zijn minst te laten lijken alsof dat is wat we hebben gedaan, gaan we een knipmasker gebruiken. De letter wordt een masker voor de afbeelding erboven, wat betekent dat het enige deel van de afbeelding dat zichtbaar blijft het gebied direct boven de letter is. De rest van de afbeelding wordt verborgen, waardoor de illusie ontstaat dat de afbeelding zich daadwerkelijk in de brief bevindt!
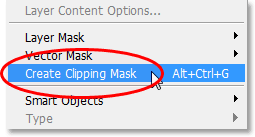
Als u het knipmasker wilt maken, moet u ervoor zorgen dat de laag van de afbeelding ("Laag 1") is geselecteerd in het palet Lagen en gaat u naar het menu Laag boven aan het scherm

Kies "Create Clipping Mask" in het menu "Layer".
U kunt ook de sneltoets Alt + Ctrl + G (Win) / Option + Command + G (Mac) gebruiken. Hoe dan ook "knipt" de afbeelding in de vorm van de letter. Als we opnieuw in het palet Lagen kijken, zien we dat "Laag 1" nu naar rechts lijkt te inspringen met een kleine pijl die naar beneden wijst naar de laag Type eronder, om aan te geven dat we met succes ons knipmasker hebben gemaakt:

Het palet Lagen in Photoshop toont dat "Laag 1" wordt "geknipt" door de laag Type eronder.
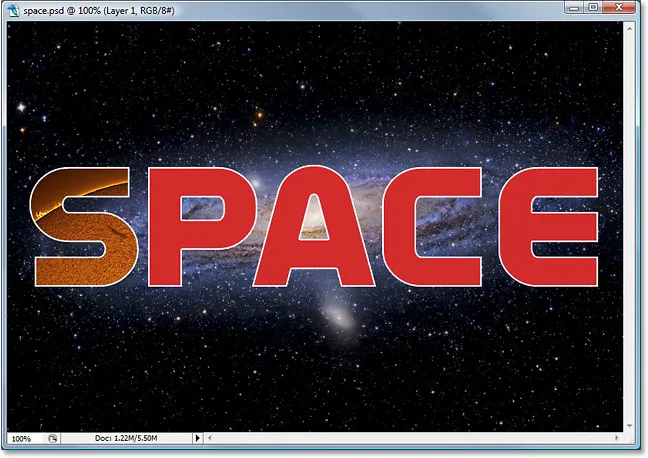
En als we in ons hoofddocument kijken, zien we dat zeker genoeg, de afbeelding ziet er nu uit alsof deze in de brief staat:

De afbeelding verschijnt nu in de eerste letter van het woord.
Stap 16: Formaat wijzigen en de afbeelding in de brief verplaatsen
We hebben onze eerste afbeelding in onze eerste brief. Het enige dat we nu moeten doen is het formaat wijzigen en het opnieuw plaatsen zodat het eruit ziet zoals we het willen. Om dat te doen, terwijl "Laag 1" nog steeds is geselecteerd, drukt u op Ctrl + T (Win) / Command + T (Mac) om het vak Vrije transformatie van Photoshop en de handgrepen rond de afbeelding te openen. Het vak Vrije transformatie en handgrepen verschijnen rondom de hele afbeelding, hoewel het enige deel van de afbeelding dat u kunt zien, is wat er in de brief wordt weergegeven.
Als u sommige Free Transform-grepen niet kunt zien omdat ze zich buiten het zichtbare gebied in het documentvenster bevinden, drukt u op Ctrl + 0 (Win) / Command + 0 (Mac) om alles op het scherm te passen. Sleep vervolgens eenvoudigweg een van de hoekhandgrepen om het formaat van de afbeelding te wijzigen. Houd uw Shift-toets ingedrukt terwijl u sleept om de verhoudingen van de afbeelding te beperken en houd Alt (Win) / Option (Mac) ingedrukt om de afbeelding vanuit het midden te vergroten of verkleinen, als dat gemakkelijker is. Verplaats de afbeelding in de letter door ergens in het vak Vrije transformatie te klikken en te slepen:

Gebruik Free Transform om de afbeelding in de letter te verplaatsen en het formaat te wijzigen.
Wanneer u klaar bent, drukt u op Enter (Win) / Return (Mac) om de wijzigingen te accepteren en de opdracht Free Transform te verlaten. Hier is mijn afbeelding met het werk aan mijn eerste brief nu voltooid:

De eerste letter is klaar.
Stap 17: Herhaal dezelfde stappen met de andere letters
Om afbeeldingen in de resterende letters te plaatsen, herhaalt u eenvoudig dezelfde stappen die we bij onze beginletter hebben gebruikt. Selecteer eerst de letter in het palet Lagen. Open vervolgens de afbeelding die u in de letter wilt plaatsen en druk zo nodig een paar keer op F op uw toetsenbord totdat de afbeelding in een eigen documentvenster verschijnt. Klik ergens in de afbeelding en sleep deze naar het hoofddocument. De afbeelding verschijnt op zijn eigen laag boven de letter die u had geselecteerd. Maak een knipmasker om de afbeelding direct in de letter te plaatsen en maak vervolgens de dingen af met Free Transform om het formaat van de afbeelding aan te passen en indien nodig te verplaatsen. Het is allemaal een kwestie van dezelfde stappen herhalen, met verschillende afbeeldingen voor elke letter, totdat je klaar bent!
Ik ga door en plaats afbeeldingen in mijn resterende letters met behulp van de stappen die ik zojuist heb beschreven. We kunnen nu in mijn palet Lagen zien dat elke letter een afzonderlijke afbeelding op een laag er direct boven heeft en dat elke afbeelding wordt "geknipt" naar de vorm van de letter:

Het palet Lagen met een afzonderlijke afbeelding op een laag direct boven elke letter. Elke letter wordt gebruikt als knipmasker voor de afbeelding erboven.
Na het bekijken van mijn laatste effect leek het alsof de witte streep rond de letters op zichzelf een beetje saai leek, vooral voor een ontwerp in de ruimte. Dus om mijn letters een meer scifi-uiterlijk te geven, heb ik er een Outer Glow-laagstijl omheen toegevoegd, met een lichtblauwe / paarse kleur die lijkt op het sterrenstelsel dat op de achtergrond ronddraait. Ik zal niet de moeite nemen om de stappen voor het toevoegen van de Outer Glow-laagstijl te beschrijven, omdat dit niet het onderwerp van deze tutorial is en je het misschien niet nodig hebt of wilt gebruiken met je ontwerp. Ik heb ook de afbeelding rondom het woord bijgesneden om het effect meer focus te geven. Dit is mijn uiteindelijke resultaat:

Het eindresultaat.
Waar ga je heen …
En daar hebben we het! Bekijk onze secties Teksteffecten of Foto-effecten voor meer tutorials over Photoshop-effecten!