Leer de basisprincipes van laagmaskers in Photoshop en hoe u een laagmasker kunt gebruiken om verschillende delen van een laag te verbergen of te tonen! Voor Photoshop CC, CS6 en eerder.
In deze zelfstudie leert u hoe u laagmaskers in Photoshop kunt gebruiken. Als u Photoshop nog niet kent, kunnen laagmaskers een geavanceerd onderwerp lijken. Maar laagmaskers zijn gemakkelijk te gebruiken. Een laagmasker is zelfs zo eenvoudig als zwart en wit! Er zijn zoveel praktische en creatieve toepassingen voor laagmaskers die ze allemaal tegelijk kunnen bedekken onmogelijk zou zijn. Dus voor deze eerste tutorial in de serie zullen we een meer algemene blik op laagmaskers nemen, met alleen de basisprincipes van hoe ze werken, zodat je ze meteen kunt gebruiken! We zullen ook laagmaskers vergelijken met vergelijkbare functies in Photoshop, zoals de optie Dekking in het deelvenster Lagen en het gereedschap Gum in Photoshop, om een beter idee te krijgen van hoe krachtig laagmaskers echt zijn.
Ik ga Photoshop CC gebruiken, maar deze tutorial is ook volledig compatibel met Photoshop CS6 . In feite zijn de basisprincipes van laagmaskers niet veranderd sinds ze voor het eerst werden geïntroduceerd in Photoshop 3.0. De interface van Photoshop is in recente versies echter veel veranderd. Dus als u Photoshop CS5 of eerder gebruikt, wilt u misschien in plaats daarvan onze originele Understanding Layer Masks-tutorial volgen.
Voordat we verder gaan, gaat deze zelfstudie ervan uit dat u ten minste een basiskennis van lagen heeft (geen laagmaskers, maar lagen zelf). Als u nog niet bekend bent met lagen, raad ik u ten zeerste aan om onze Photoshop Layer-zelfstudies te lezen, te beginnen met de eerste in de serie, Lagen begrijpen in Photoshop. Als je al klaar bent om met lagen te werken en je bent klaar om alles te leren over laagmaskers, laten we dan beginnen!
Een laagmasker gebruiken in Photoshop
Het document instellen
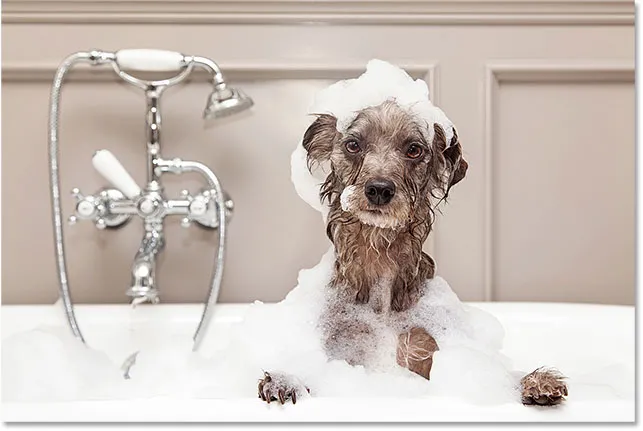
Om deze zelfstudie te volgen, hebt u twee afbeeldingen nodig. Aangezien ons doel hier is eenvoudigweg te begrijpen hoe laagmaskers werken, en niet om een afgewerkt meesterwerk te maken, zijn twee foto's voldoende. Hier is de eerste afbeelding die ik zal gebruiken (foto hond in bad van Adobe Stock):
 De eerste afbeelding. Fotocredit: Adobe Stock.
De eerste afbeelding. Fotocredit: Adobe Stock.
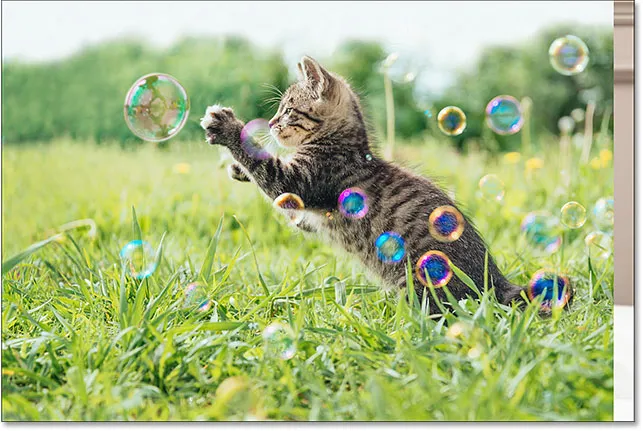
En hier is mijn tweede afbeelding (kitten met bubbelsfoto van Adobe Stock):
 De tweede afbeelding. Fotocredit: Adobe Stock.
De tweede afbeelding. Fotocredit: Adobe Stock.
De afbeeldingen als lagen in Photoshop laden
We moeten beide afbeeldingen in hetzelfde Photoshop-document krijgen, met elke foto op zijn eigen afzonderlijke laag. Ga hiervoor naar het menu Bestand in de menubalk bovenaan het scherm, kies Scripts en kies vervolgens Bestanden in stapel laden :
 Ga naar Bestand> Scripts> Bestanden in stapel laden.
Ga naar Bestand> Scripts> Bestanden in stapel laden.
Dit opent het dialoogvenster Lagen laden . Zorg ervoor dat de optie Gebruik is ingesteld op Bestanden en klik vervolgens op de knop Bladeren :
 Het dialoogvenster Lagen laden.
Het dialoogvenster Lagen laden.
Als ik op Bladeren klik, wordt een Verkenner- venster op een pc of een Finder- venster op een Mac geopend (wat ik hier gebruik). Navigeer naar de locatie van uw afbeeldingen op uw computer. Selecteer de twee afbeeldingen die u wilt gebruiken en klik vervolgens op OK in uw Verkenner-venster of Openen in uw Finder-venster:
 Mijn afbeeldingen selecteren.
Mijn afbeeldingen selecteren.
Terug in het dialoogvenster Lagen laden verschijnen de namen van de geselecteerde afbeeldingen. Klik op OK om het dialoogvenster te sluiten en de afbeeldingen in Photoshop te laden:
 Klik op OK om de afbeeldingen te laden.
Klik op OK om de afbeeldingen te laden.
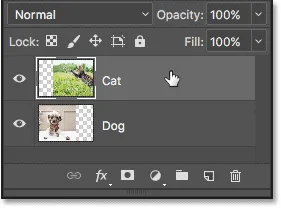
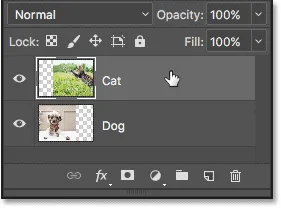
Photoshop laadt beide afbeeldingen in hetzelfde document en als we in mijn deelvenster Lagen kijken, zien we elke afbeelding op zijn eigen laag. Merk op dat in mijn geval de foto van de kat boven de foto van de hond verschijnt (wat volgens sommigen de natuurlijke volgorde van de dingen is, maar ik weet zeker dat mijn twee honden het daar niet mee eens zouden zijn):
 Het deelvenster Lagen toont elke foto op zijn eigen laag.
Het deelvenster Lagen toont elke foto op zijn eigen laag.
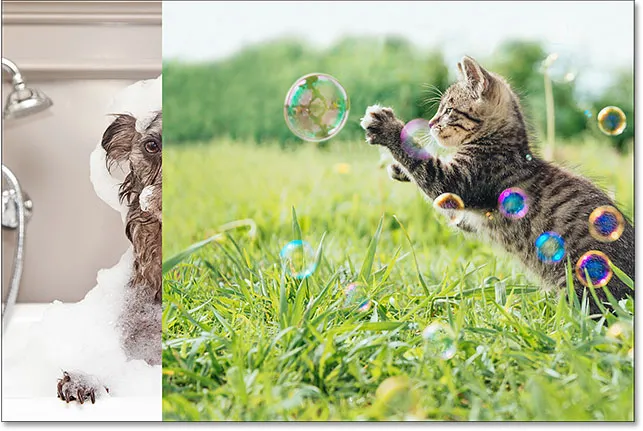
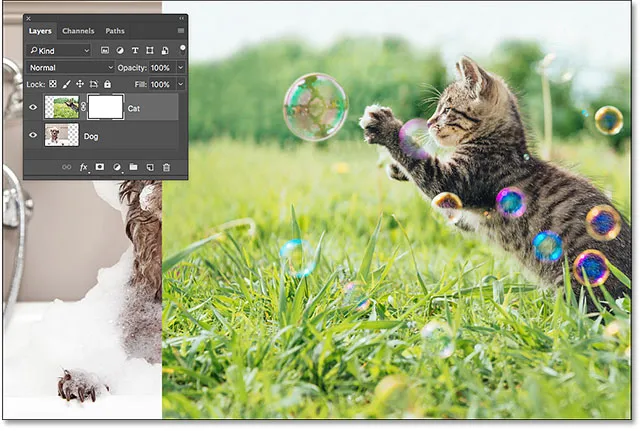
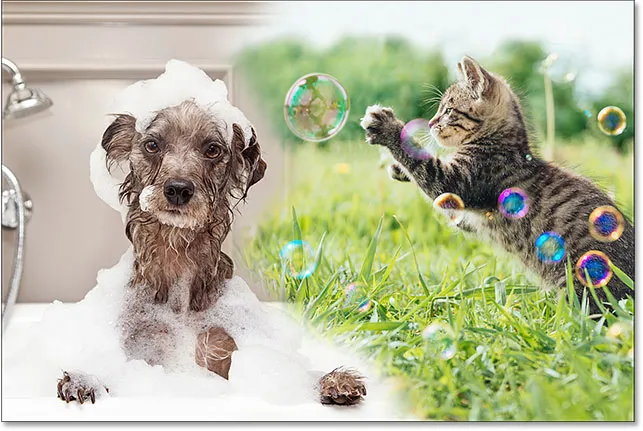
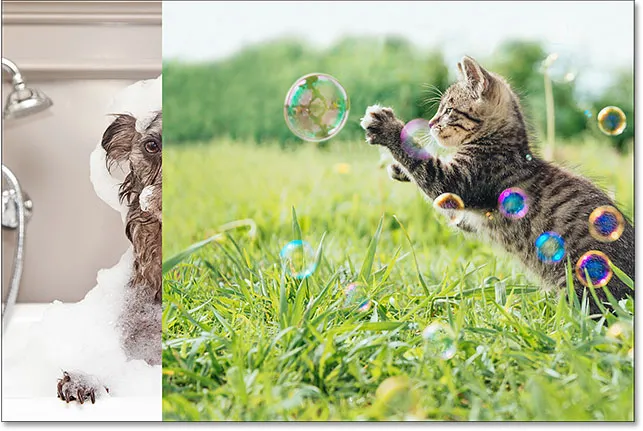
Als we in mijn documentvenster kijken, ziet u hier hoe de twee afbeeldingen worden weergegeven. Omdat de kattenfoto boven de hondenfoto in het deelvenster Lagen staat, wordt deze voor de hondenfoto in het document weergegeven. De hondenfoto is een beetje breder dan de kattenfoto, daarom zien we een deel van de hondenfoto uiterst rechts uitsteken:
 De afbeeldingen zoals ze verschijnen nadat ze in Photoshop zijn geladen.
De afbeeldingen zoals ze verschijnen nadat ze in Photoshop zijn geladen.
De lagen hernoemen (optioneel)
Als we opnieuw kijken in het deelvenster Lagen, zien we dat Photoshop de lagen heeft benoemd op basis van de bestandsnamen van de afbeeldingen. Ik ga mijn lagen snel hernoemen, zodat ik die lange bestandsnamen niet hoef te typen. Je kunt dit deel overslaan als je wilt, maar het hernoemen van lagen is een heel goede gewoonte om in te gaan.
Ik zal beginnen met de laag bovenaan. Om het te hernoemen, dubbelklik ik op de huidige naam om het te markeren. Vervolgens voer ik "Cat" in op mijn toetsenbord voor de nieuwe naam. Tenzij je foto ook van een kat is, wil je hem misschien iets anders noemen:
 Naam van de bovenste laag wijzigen.
Naam van de bovenste laag wijzigen.
Ik druk op de Tab- toets op mijn toetsenbord om naar beneden te springen en de naam van de laag eronder te markeren:
 Druk op Tab om de naam van de onderste laag te markeren.
Druk op Tab om de naam van de onderste laag te markeren.
Dan typ ik "Dog" in voor zijn nieuwe naam. Ik druk op Enter (Win) / Return (Mac) op mijn toetsenbord om de naamsveranderingen te accepteren, en nu zijn beide lagen hernoemd, met een laag "Cat" bovenaan en een laag "Dog" onderaan. Veel eenvoudiger wordt het niet:
 Beide lagen zijn hernoemd.
Beide lagen zijn hernoemd.
De afbeeldingen verplaatsen
Een laatste ding dat ik moet doen voordat ik de afbeeldingen samenvoeg, is ze opnieuw in het document te plaatsen. Ik moet de kattenfoto naar rechts verplaatsen en de hondenfoto naar links.
Om dat te doen, selecteer ik het gereedschap Verplaatsen van Photoshop op de werkbalk aan de linkerkant van het scherm. Ik kon ook het verplaatsgereedschap selecteren door op de letter V op mijn toetsenbord te drukken:
 Het verplaatsgereedschap selecteren.
Het verplaatsgereedschap selecteren.
Ik klik op de laag "Kat" in het deelvenster Lagen om deze te selecteren en er de actieve laag van te maken:
 Laag "Cat" selecteren.
Laag "Cat" selecteren.
Vervolgens klik ik op de afbeelding in het document en sleep ik deze naar rechts. Terwijl ik sleep, houd ik de Shift- toets op mijn toetsenbord ingedrukt. Door de Shift-toets ingedrukt te houden, wordt de richting beperkt waarin ik de laag kan verplaatsen, waardoor het gemakkelijker wordt om in een rechte, horizontale lijn te slepen:
 Houd Shift ingedrukt terwijl je de laag "Kat" naar rechts sleept.
Houd Shift ingedrukt terwijl je de laag "Kat" naar rechts sleept.
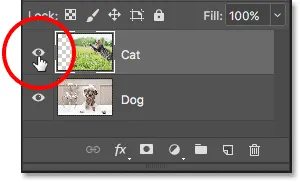
Nu ik de kattenfoto naar rechts heb verplaatst, verplaats ik de hondenfoto naar links. Aangezien de kattenfoto momenteel het grootste deel van de hondenfoto uit het zicht blokkeert, zal ik de laag "Kat" momenteel uitschakelen door op het zichtbaarheidspictogram in het deelvenster Lagen te klikken:
 Klik op het zichtbaarheidspictogram voor de laag "Kat".
Klik op het zichtbaarheidspictogram voor de laag "Kat".
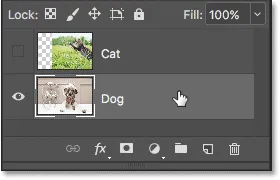
Met de laag "Kat" uitgeschakeld, klik ik op de laag "Hond" om deze te selecteren:
 Selecteren van de laag "Hond".
Selecteren van de laag "Hond".
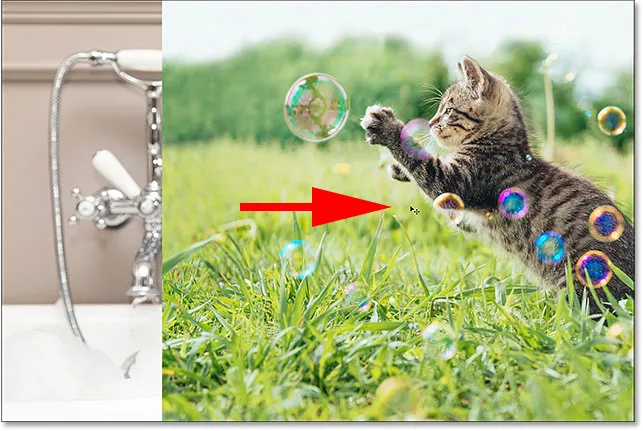
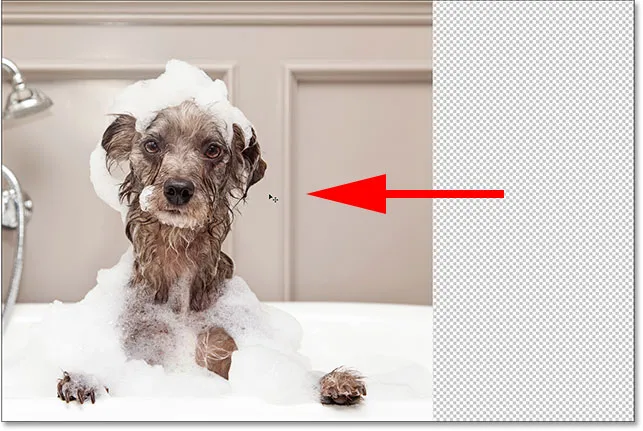
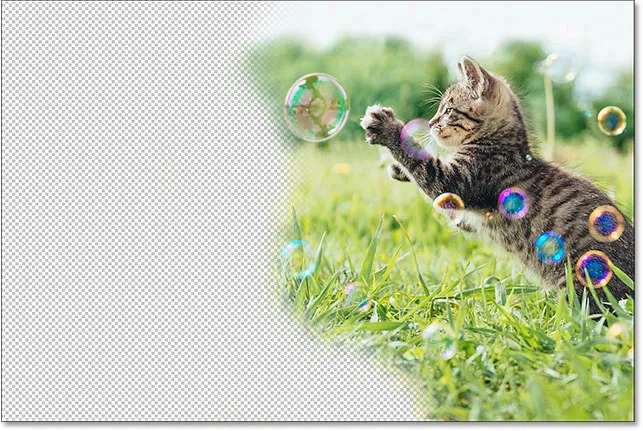
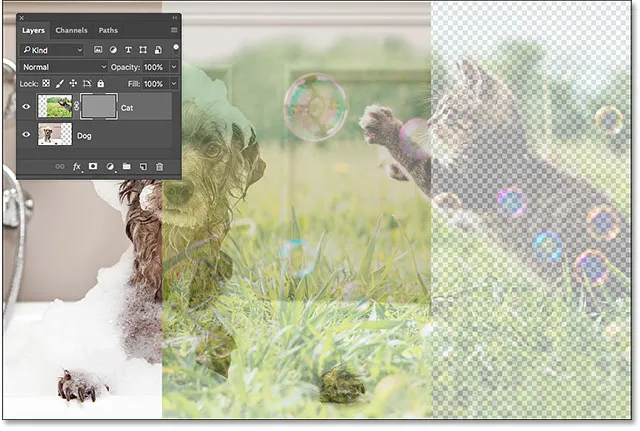
Vervolgens klik ik met mijn verplaatsgereedschap in het document, houd mijn Shift- toets ingedrukt en sleep de hondenafbeelding naar links. Het dambordpatroon dat we nu aan de rechterkant van het document zien, is hoe Photoshop transparantie op een laag weergeeft. We zien het omdat ik de hondenafbeelding zo ver naar links heb verplaatst dat de rechterkant van de laag nu leeg is en er geen andere lagen onder de laag "Hond" zijn voor iets anders om door te laten zien. Dat is prima, want de kattenfoto bedekt dat lege gebied zodra ik hem weer aanzet:
 Houd Shift ingedrukt terwijl je de laag "Hond" naar links sleept.
Houd Shift ingedrukt terwijl je de laag "Hond" naar links sleept.
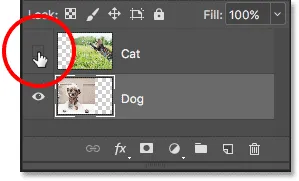
Nu beide afbeeldingen nu op hun plaats zijn geplaatst, zet ik de "Kat" -laag weer aan door nogmaals op het zichtbaarheidspictogram (het lege vierkant waar de oogbol was) te klikken in het deelvenster Lagen:
 De "Cat" -laag weer inschakelen.
De "Cat" -laag weer inschakelen.
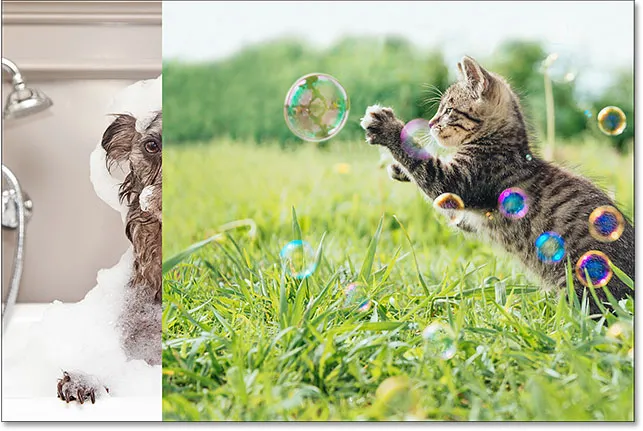
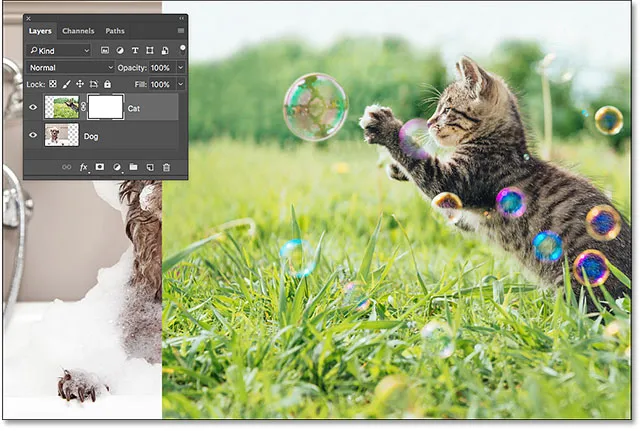
En nu zijn beide afbeeldingen weer zichtbaar. De kattenfoto blokkeert nog steeds een groot deel van de hondenfoto uit het zicht, maar nu we ons document hebben opgesteld, laten we leren hoe we een laagmasker kunnen gebruiken om onze twee afbeeldingen samen te voegen:
 Het resultaat na het verplaatsen van de afbeeldingen.
Het resultaat na het verplaatsen van de afbeeldingen.
Wat is een laagmasker?
Dus wat is precies een laagmasker en wat doet het? Heel eenvoudig, een laagmasker is iets dat we aan een laag kunnen toevoegen waarmee we de transparantie van die laag kunnen regelen. Natuurlijk zijn er andere manieren in Photoshop om ook de transparantie van een laag te regelen. De optie Dekking in het deelvenster Lagen is een manier om de transparantie aan te passen. Het gummetje is een andere veel voorkomende manier om transparantie aan een laag toe te voegen. Dus wat maakt laagmaskers zo speciaal?
Hoewel we met de optie Dekking in het deelvenster Lagen de transparantie van een laag kunnen regelen, wordt deze beperkt door het feit dat de transparantie alleen voor de hele laag als geheel kan worden aangepast. Verlaag de dekkingwaarde tot 50% en de hele laag wordt 50% transparant. Verlaag het tot 0% en de hele laag is volledig aan het zicht onttrokken.
Dat kan in sommige situaties prima zijn. Maar wat als u slechts een deel van een laag transparant wilt hebben? Wat als u bijvoorbeeld wilt dat de linkerkant van een laag 100% transparant (volledig verborgen) is en de rechterkant 100% zichtbaar is, met een vloeiende overgang tussen beide in het midden? Wat ik zojuist heb beschreven, is een veel voorkomende techniek in Photoshop, waardoor we de ene afbeelding in de andere kunnen laten overgaan. Maar omdat we het transparantieniveau van verschillende gebieden van de laag afzonderlijk moeten aanpassen en de optie Dekking alleen de hele laag als geheel kan beïnvloeden, gaat dit eenvoudige effect verder dan wat de optie Dekking kan doen.
De optie Laagdekking
Laten we, om u te laten zien wat ik bedoel, proberen onze twee afbeeldingen samen te voegen met behulp van de optie Dekking in het deelvenster Lagen. Klik op de bovenste laag om deze te selecteren, in mijn geval de laag "Kat":
 De bovenste laag selecteren.
De bovenste laag selecteren.
De optie Dekking bevindt zich rechtsboven in het deelvenster Lagen. Standaard is deze ingesteld op 100%, wat betekent dat de laag volledig zichtbaar is in het document. Laten we het verlagen tot 70% :
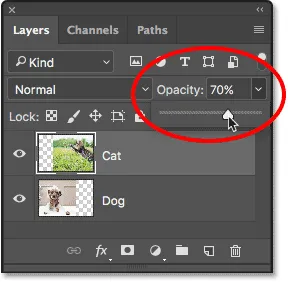
 De dekking van de bovenste laag verlagen tot 70%.
De dekking van de bovenste laag verlagen tot 70%.
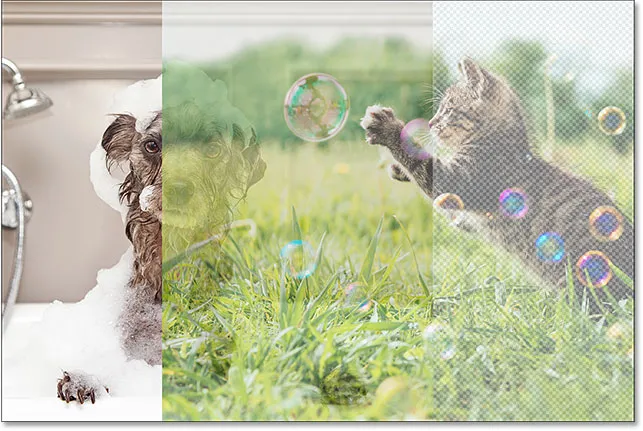
Hier zien we het resultaat. Het verlagen van de dekking van mijn "Kat" -laag zorgt ervoor dat het kattenbeeld vervaagd in het document verschijnt, waardoor het hondenbeeld eronder (evenals het dambordpatroon rechts van het hondenbeeld) gedeeltelijk zichtbaar kan worden. Maar omdat de optie Dekking de hele laag als geheel beïnvloedt, lijkt het hele kattenbeeld vervaagd. Wat ik wilde was een soepele overgang van de ene afbeelding naar de andere, maar ik kreeg alleen de onderste laag die door de bovenste laag heen te zien was:
 Het resultaat na het verlagen van de dekking van de bovenste laag tot 70%.
Het resultaat na het verlagen van de dekking van de bovenste laag tot 70%.
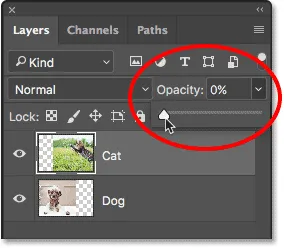
Als we de waarde van de dekking helemaal verlagen tot 0% :
 De dekking van de bovenste laag verlagen tot 0%.
De dekking van de bovenste laag verlagen tot 0%.
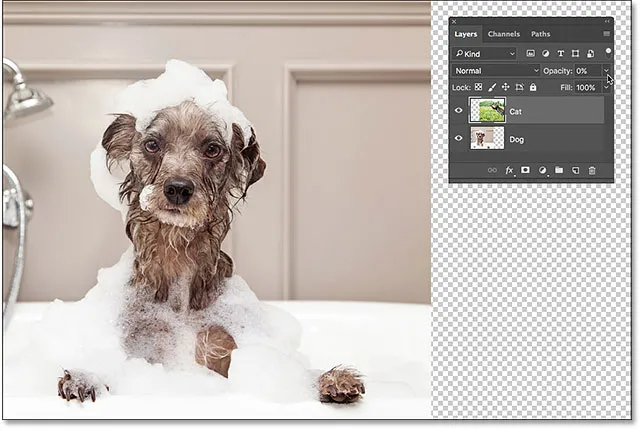
Het enige wat we uiteindelijk doen is de bovenste laag volledig verbergen. Nogmaals, het is omdat de waarde van de dekking de hele laag als geheel beïnvloedt. Er is geen manier om verschillende delen van de laag afzonderlijk aan te passen:
 Het resultaat na het verlagen van de dekking tot 0%.
Het resultaat na het verlagen van de dekking tot 0%.
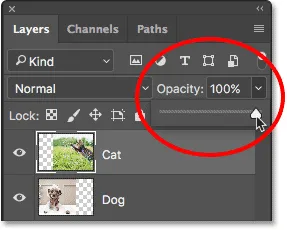
Omdat de optie Dekking ons niet het resultaat zal geven dat we zoeken, laten we het terugzetten naar 100% :
 De dekking verhogen tot 100%.
De dekking verhogen tot 100%.
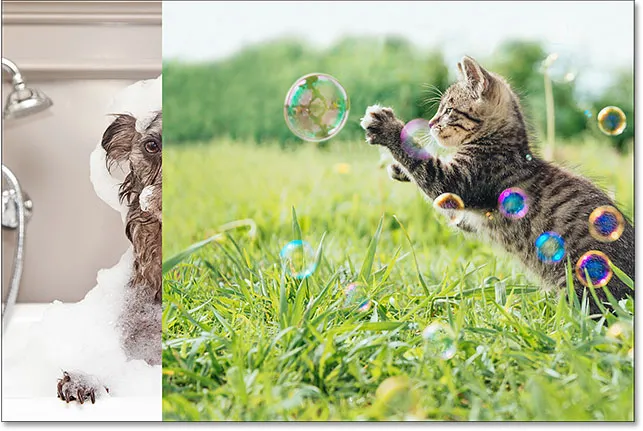
Dit brengt het bovenste beeld weer in beeld en brengt ons terug naar waar we zijn begonnen:
 Beide afbeeldingen zijn weer zichtbaar.
Beide afbeeldingen zijn weer zichtbaar.
Laagdekking versus opvulling in Photoshop
Het gummetje
Nu we de optie Dekking hebben bekeken, laten we kijken of de Gumtool van Photoshop ons betere resultaten kan geven. In tegenstelling tot de optie Dekking die de hele laag in één keer beïnvloedt, kan de Wisser van Photoshop eenvoudig de transparantie van verschillende delen van een laag afzonderlijk aanpassen. Dat komt omdat het Gummetje niets meer is dan een penseel en om het te gebruiken slepen we het penseel gewoon over de gebieden die we willen verwijderen.
Omdat de Eraser Tool zo eenvoudig en intuïtief is (iedereen weet wat een gum is), is het meestal een van de eerste tools die we gebruiken bij het leren van Photoshop. En dat is jammer, want de Eraser Tool heeft een serieus nadeel. Zoals de naam al aangeeft, werkt het gummetje door pixels in de afbeelding te wissen (verwijderen). En zodra die pixels verdwenen zijn, is er geen manier om ze terug te krijgen.
Dit staat bekend als een destructieve bewerking in Photoshop omdat het de oorspronkelijke afbeelding permanent wijzigt. Als we later een deel van het gebied dat we hebben gewist moeten herstellen met de Eraser Tool, is er geen gemakkelijke manier om dit te doen. Vaak is onze enige optie op dat moment om de originele afbeelding opnieuw te openen (ervan uitgaande dat u deze nog hebt) en het werk helemaal opnieuw te beginnen.
Ons werk redden
Laten we eens kijken naar de Eraser Tool in actie. Maar voordat we dat doen, zullen we ons document snel opslaan. Op die manier kunnen we, wanneer we klaar zijn met de Eraser Tool, eenvoudig terugkeren naar de oorspronkelijke staat van ons document. Om het op te slaan, ga je naar het menu Bestand boven aan het scherm en kies je Opslaan als :
 Ga naar Bestand> Opslaan als.
Ga naar Bestand> Opslaan als.
Dit opent het dialoogvenster Opslaan als. Geef het document een willekeurige naam. Ik zal de mijne "Understanding Layer Masks" noemen en ik zal het op mijn bureaublad opslaan. Zorg ervoor dat u de indeling instelt op Photoshop en klik vervolgens op de knop Opslaan :
 De opties "Opslaan als".
De opties "Opslaan als".
Nu we het document hebben opgeslagen, selecteer ik het gummetje op de werkbalk. Ik kon het ook selecteren door op de letter E op mijn toetsenbord te drukken:
 Gummetje selecteren.
Gummetje selecteren.
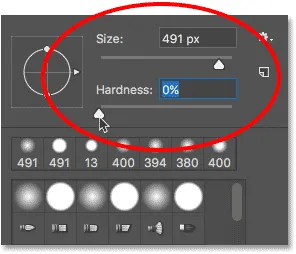
Met het gummetje geselecteerd, klik ik met de rechtermuisknop (Win) / Control-klik (Mac) in het document om de penseelvoorkeuzekiezer te openen, waar ik de grootte en hardheid van het penseel kan aanpassen met de schuifregelaars bovenaan. Om de ene afbeelding in de andere te laten overvloeien, werkt een grote, zachte randborstel meestal het beste, dus ik zal mijn kwastgrootte vergroten tot ongeveer 490 px en de hardheid tot 0% verlagen. Mogelijk moet u een andere penseelgrootte kiezen, afhankelijk van de grootte van uw afbeeldingen:
 De grootte en hardheid van het gum instellen.
De grootte en hardheid van het gum instellen.
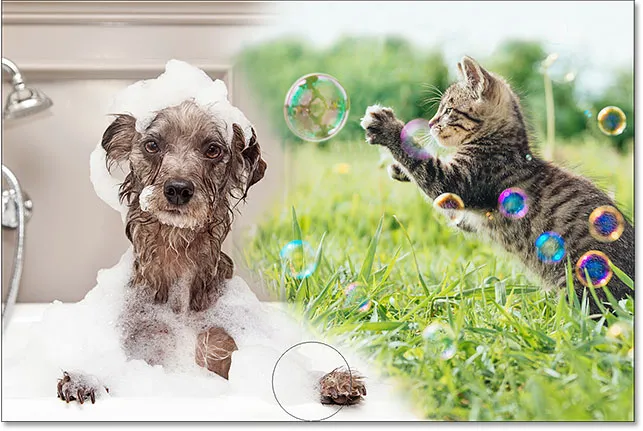
Vervolgens, terwijl mijn "Kat" -laag nog steeds in het deelvenster Lagen is geselecteerd, klik en sleep ik met het gumgereedschap over een deel van de kattenafbeelding om die gebieden te wissen en te laten overvloeien met de hondenafbeelding eronder. De dingen zien er nu al veel beter uit dan met de optie Dekking. Alleen de delen van het kattenbeeld waar ik overheen sleep worden gewist. De rest van de afbeelding blijft volledig zichtbaar:
 Een deel van de kattenfoto wissen om de hondenfoto erachter te onthullen.
Een deel van de kattenfoto wissen om de hondenfoto erachter te onthullen.
Ik blijf meer van het kattenbeeld wissen om het in het hondenbeeld te mengen, en hier is het resultaat. Zoals we zien, maakte het gummetje het gemakkelijk om de twee foto's samen te voegen:
 Het resultaat met het gummetje.
Het resultaat met het gummetje.
Maar hier is het probleem met de Eraser Tool. Ik ga de afbeelding van de hond even verbergen door op het zichtbaarheidspictogram van de laag "Hond" in het deelvenster Lagen te klikken :
 De laag "Hond" uitschakelen.
De laag "Hond" uitschakelen.
Hierdoor kunnen we alleen mijn kattenfoto in het document zien en kijken wat er is gebeurd. Alle gebieden waar ik overheen heb gesleept zijn nu verdwenen. Het dambordpatroon op hun plaats vertelt ons dat die delen van de afbeelding nu leeg zijn. Als ik me later realiseer dat ik te veel van het kattenbeeld heb gewist en iets terug moet brengen, zou ik pech hebben. Zodra die pixels zijn verwijderd, zijn ze voorgoed verdwenen:
 Met de wisser worden delen van de afbeelding permanent verwijderd.
Met de wisser worden delen van de afbeelding permanent verwijderd.
Natuurlijk kon ik op dit moment waarschijnlijk gewoon mijn penseelstreken ongedaan maken om de verwijderde gebieden te herstellen. Maar dat zal niet altijd het geval zijn. Photoshop geeft ons slechts een beperkt aantal ongedaan maken, dus als ik meer werk aan het document had gedaan nadat ik de pixels had gewist, kan ik misschien niet ver genoeg teruggaan in de geschiedenis van mijn document om het ongedaan te maken. Als we het document hebben afgesloten, raken we ook onze bestandsgeschiedenis kwijt, wat betekent dat Photoshop de volgende keer dat we het document openen om verder te werken, geen gegevens van onze vorige stappen heeft en geen enkele manier om ze ongedaan te maken.
De afbeelding herstellen
Gelukkig hebben we in dit geval vooruit gepland en ons document opgeslagen voordat we de wisser konden gebruiken. Om het document terug te zetten naar hoe het eruitzag voordat we pixels wissen, hoeven we alleen maar naar het menu Bestand boven aan het scherm te gaan en Terugzetten te kiezen:
 Ga naar Bestand> Terugzetten.
Ga naar Bestand> Terugzetten.
Hiermee keert het document terug naar het uiterlijk van de laatste keer dat we het opslaan, waarbij de pixels in de bovenste afbeelding worden hersteld:
 De bovenste afbeelding is hersteld.
De bovenste afbeelding is hersteld.
Nog steeds aan het scrollen? Download deze tutorial als PDF!
Een laagmasker toevoegen
Tot nu toe hebben we gezien dat de optie Dekking in het deelvenster Lagen slechts hele lagen tegelijk kan beïnvloeden en dat het Gummetje een afbeelding permanent beschadigt. Laten we kijken of een laagmasker ons betere resultaten kan geven.
We willen de bovenste afbeelding laten overvloeien met de onderliggende laag, wat betekent dat we een deel van de bovenste laag moeten verbergen om de onderste laag zichtbaar te maken. Het eerste dat we moeten doen, is vervolgens de bovenste laag in het deelvenster Lagen selecteren (als deze nog niet is geselecteerd):
 De bovenste laag selecteren.
De bovenste laag selecteren.
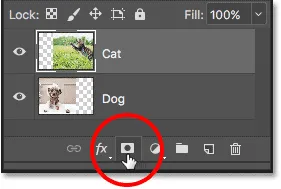
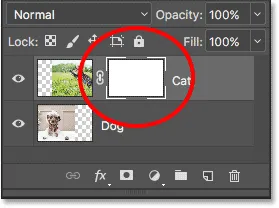
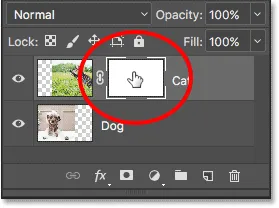
Om vervolgens een laagmasker aan de geselecteerde laag toe te voegen, klikken we eenvoudig op het pictogram Laagmasker toevoegen (de rechthoek met een cirkel in het midden) onderaan het deelvenster Lagen:
 Klik op het pictogram "Laagmasker toevoegen".
Klik op het pictogram "Laagmasker toevoegen".
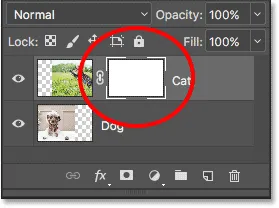
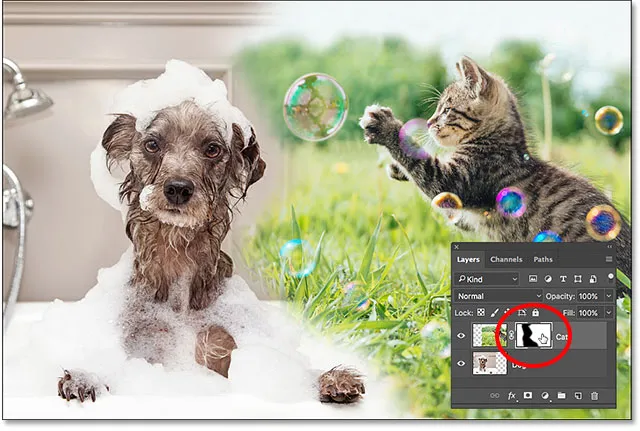
Er gebeurt niets met de afbeeldingen in het document, maar als we opnieuw kijken in het deelvenster Lagen, zien we dat de bovenste laag nu een miniatuur van het laagmasker rechts van de voorbeeldminiatuur toont:
 Er verschijnt een laagmaskerminiatuur op de geselecteerde laag.
Er verschijnt een laagmaskerminiatuur op de geselecteerde laag.
Net zo eenvoudig als zwart en wit (en grijs)
Merk op dat de laagmaskerminiatuur is gevuld met wit . Waarom wit? Waarom niet zwart, of rood of blauw? Nou, de reden dat het niet gevuld is met rood of blauw is omdat laagmaskers afbeeldingen in grijswaarden zijn . Een grijswaardenafbeelding is een afbeelding die alleen zwart, wit en de verschillende grijstinten daartussen gebruikt. Er kunnen geen andere kleuren worden weergegeven.
Veel mensen beschouwen afbeeldingen in grijswaarden als afbeeldingen in zwart-wit . Maar echt, de meeste zwart-witfoto's zijn eigenlijk grijswaardenfoto's, geen zwart-witfoto's, omdat een echte "zwart-witfoto" alleen puur zwart en puur wit zou bevatten, zonder andere grijstinten, en dat zou een mooie vreemd uitziend beeld.
Aangezien laagmaskers afbeeldingen in grijswaarden zijn, verklaart dat waarom het laagmasker niet is gevuld met rood of blauw. Maar waarom wit? Waarom niet zwart of grijs? Welnu, we gebruiken een laagmasker om het transparantieniveau van een laag te regelen. Meestal gebruiken we het om de transparantie van verschillende delen van de laag onafhankelijk aan te passen (anders gebruiken we gewoon de optie Dekking in het deelvenster Lagen waar we eerder naar hebben gekeken).
Maar wanneer we voor het eerst een laagmasker toevoegen, houdt Photoshop standaard de hele laag volledig zichtbaar. Het doet dat door het laagmasker met wit te vullen. Waarom wit? De reden hiervoor is dat een laagmasker werkt omdat het wit gebruikt om de gebieden van de laag weer te geven die 100% zichtbaar moeten blijven in het document. Het gebruikt zwart om gebieden weer te geven die 100% transparant moeten zijn (volledig verborgen). En het gebruikt de verschillende grijstinten ertussen om gedeeltelijke transparantie weer te geven, waarbij gebieden gevuld met donkerdere grijstinten transparanter lijken dan gebieden gevuld met lichtere tinten.
Met andere woorden, met laagmaskers gebruiken we wit om de inhoud van de laag te tonen, zwart om ze te verbergen en grijs om ze gedeeltelijk te tonen of te verbergen. En dat is echt alles wat er is!
Aangezien mijn laagmasker momenteel is gevuld met wit en wit op een laagmasker gebieden op de laag weergeeft die 100% zichtbaar zijn, is mijn hele afbeelding op de "Cat" -laag volledig zichtbaar in het document:
 Het kattenbeeld is 100% zichtbaar met het laagmasker gevuld met wit.
Het kattenbeeld is 100% zichtbaar met het laagmasker gevuld met wit.
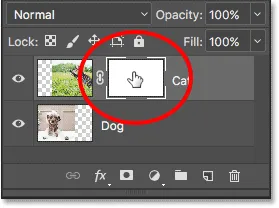
Laten we kijken wat er gebeurt als we het laagmasker met zwart vullen. Merk op in het deelvenster Lagen dat de laagmaskerminiatuur een witte markeerrand eromheen heeft. Dat komt omdat de laag en het laagmasker twee afzonderlijke dingen zijn en de markeringsrand rond de miniatuur van het laagmasker ons vertelt dat het masker, niet de laag zelf, momenteel is geselecteerd. Als u de rand van de markering rond de miniatuur van het laagmasker niet ziet, klikt u op de miniatuur om deze te selecteren:
 De markeringsrand rond de miniatuur vertelt ons dat het laagmasker is geselecteerd.
De markeringsrand rond de miniatuur vertelt ons dat het laagmasker is geselecteerd.
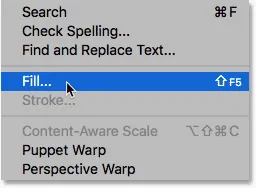
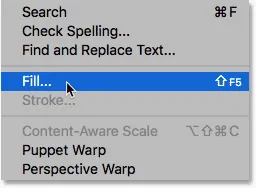
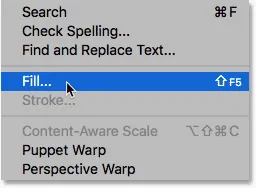
Om het laagmasker met zwart te vullen, ga je naar het menu Bewerken boven aan het scherm en kies je Vul :
 Ga naar Bewerken> Vullen.
Ga naar Bewerken> Vullen.
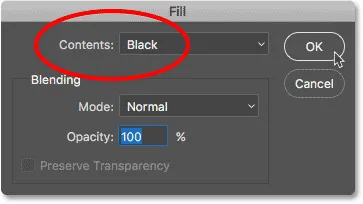
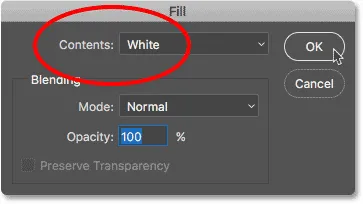
Hiermee wordt het dialoogvenster Vullen van Photoshop geopend. Wijzig de optie Inhoud bovenaan in Zwart en klik vervolgens op OK :
 "Inhoud" wijzigen in "Zwart" in het dialoogvenster Vullen.
"Inhoud" wijzigen in "Zwart" in het dialoogvenster Vullen.
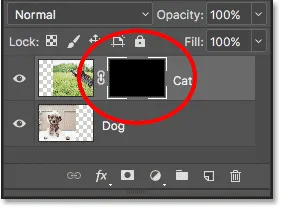
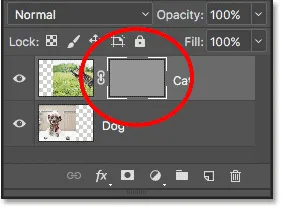
Terug in het deelvenster Lagen zien we dat de miniatuur van het laagmasker nu is gevuld met effen zwart:
 Het deelvenster Lagen toont de maskerminiatuur gevuld met zwart.
Het deelvenster Lagen toont de maskerminiatuur gevuld met zwart.
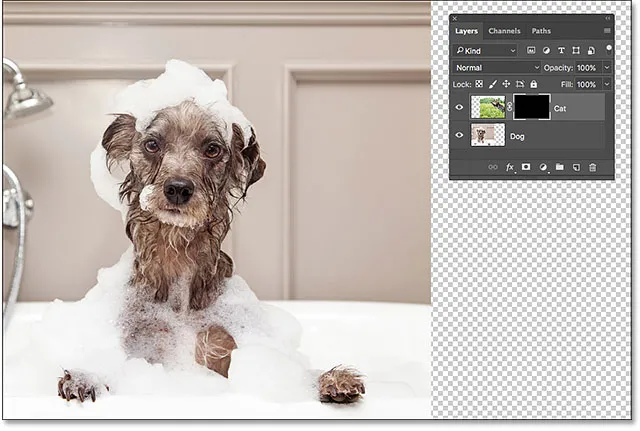
Omdat zwart op een laagmasker gebieden op de laag voorstelt die 100% transparant zijn, zorgt het vullen van het gehele laagmasker met zwart ervoor dat de inhoud van de laag (mijn kattenfoto) volledig aan het zicht wordt onttrokken. Dit geeft ons hetzelfde resultaat alsof we de optie Dekking in het deelvenster Lagen hadden verlaagd tot 0%:
 Het kattenbeeld verdwijnt nadat het laagmasker met zwart is gevuld.
Het kattenbeeld verdwijnt nadat het laagmasker met zwart is gevuld.
Wat als we het laagmasker met grijs vullen? Laten we het proberen. Ik ga terug naar het menu Bewerken en kies opnieuw Vullen :
 Ga opnieuw naar Bewerken> Vullen.
Ga opnieuw naar Bewerken> Vullen.
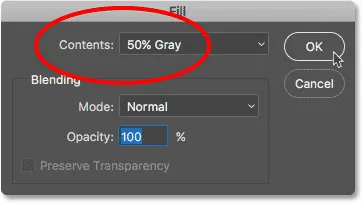
Wanneer het dialoogvenster Vulling opnieuw verschijnt, verander ik de optie Inhoud van Zwart naar 50% grijs en klik ik vervolgens op OK :
 "Inhoud" wijzigen in "50% grijs".
"Inhoud" wijzigen in "50% grijs".
Terug in het deelvenster Lagen zien we dat mijn laagmaskerminiatuur nu is gevuld met 50% grijs (de grijstint direct tussen puur zwart en puur wit):
 Het deelvenster Lagen met de maskerminiatuur gevuld met grijs.
Het deelvenster Lagen met de maskerminiatuur gevuld met grijs.
Omdat grijs op een laagmasker gedeelten van gedeeltelijke transparantie op de laag vertegenwoordigt, en we het masker specifiek met 50% grijs hebben gevuld, verschijnt mijn kattenfoto nu 50% transparant in het document, wat ons hetzelfde resultaat geeft alsof we de dekking hadden verlaagd optie tot 50%:
 Het resultaat na het vullen van het laagmasker met 50% grijs.
Het resultaat na het vullen van het laagmasker met 50% grijs.
Laten we de afbeelding terugzetten naar 100% zichtbaarheid door opnieuw naar het menu Bewerken te gaan en Opvulling te kiezen:
 Ga nog een laatste keer naar Bewerken> Vullen.
Ga nog een laatste keer naar Bewerken> Vullen.
Wanneer het dialoogvenster Vulling verschijnt, wijzigt u de optie Inhoud in Wit en klikt u op OK :
 "Inhoud" wijzigen in "Wit".
"Inhoud" wijzigen in "Wit".
Dit vult ons laagmasker met wit, net zoals het oorspronkelijk was:
 Het laagmasker is opnieuw gevuld met wit.
Het laagmasker is opnieuw gevuld met wit.
En de afbeelding op de laag is opnieuw 100% zichtbaar:
 Het resultaat na het vullen van het laagmasker met wit.
Het resultaat na het vullen van het laagmasker met wit.
Destructief versus niet-destructief bewerken
Tot nu toe leken laagmaskers niets bijzonders. Zoals we hebben gezien, geeft het vullen van een laagmasker volledig met effen wit, zwart of grijs ons hetzelfde resultaat als het gebruik van de optie Dekking in het deelvenster Lagen. Als dat alles was wat laagmaskers konden doen, zou er geen behoefte zijn aan laagmaskers omdat de optie Dekking sneller en gemakkelijker te gebruiken is.
Maar laagmaskers in Photoshop zijn veel krachtiger dan dat. Ze hebben zelfs meer gemeen met het Gummetje dan met de optie Dekking. Net als de Eraser Tool, stellen laagmaskers ons in staat om verschillende gebieden van een laag eenvoudig onafhankelijk van elkaar te tonen en te verbergen.
Maar hier is het belangrijke verschil. Terwijl het Gummetje delen van een afbeelding permanent verwijdert, verbergen laagmaskers die gebieden eenvoudig uit het zicht. Met andere woorden, het gummetje brengt destructieve bewerkingen aan in een afbeelding; laagmaskers doen het niet-destructief . Laten we kijken hoe het werkt.
Laten we eerst ervoor zorgen dat ons laagmasker en niet de laag zelf is geselecteerd. U zou de witte markeerrand rond de maskerminiatuur moeten zien:
 Zorg ervoor dat het masker, niet de laag, is geselecteerd.
Zorg ervoor dat het masker, niet de laag, is geselecteerd.
Het penseel
Ik heb eerder gezegd dat het gummetje een penseel is. Bij laagmaskers gebruiken we het gummetje zelf niet, maar we gebruiken wel een penseel. In feite gebruiken we het gereedschap Borstel van Photoshop. Ik selecteer het op de werkbalk. U kunt het penseel ook selecteren door op uw toetsenbord op de letter B te drukken:
 Penseel selecteren.
Penseel selecteren.
Omdat we het penseel willen gebruiken om delen van de laag waar we overheen schilderen te verbergen, en we weten dat zwart op een laagmasker verborgen gebieden vertegenwoordigt, moeten we met zwart schilderen. Photoshop gebruikt onze huidige voorgrondkleur als penseelkleur. Maar standaard, wanneer we een laagmasker hebben geselecteerd, stelt Photoshop de voorgrondkleur in op wit, niet op zwart.
We kunnen onze huidige voor- en achtergrondkleuren zien in de kleurstalen onder aan de werkbalk. Merk op dat de voorgrondkleur (het staal linksboven) is ingesteld op wit en dat de achtergrondkleur (het staal rechtsonder) is ingesteld op zwart. Dit zijn de standaardkleuren bij het werken met laagmaskers:
 De huidige kleuren Voorgrond (linksboven) en Achtergrond (rechtsonder).
De huidige kleuren Voorgrond (linksboven) en Achtergrond (rechtsonder).
Om onze voorgrondkleur in te stellen op zwart, hoeven we alleen de huidige voor- en achtergrondkleuren om te wisselen, en de eenvoudigste manier om dat te doen is door op de letter X op uw toetsenbord te drukken. Dit stelt de voorgrondkleur en onze penseelkleur in op zwart:
 Druk op X om de voor- en achtergrondkleuren te verwisselen.
Druk op X om de voor- en achtergrondkleuren te verwisselen.
Het enige dat we nu moeten doen is de grootte en hardheid van onze borstel instellen. Net als met het gummetje, klik ik met de rechtermuisknop (Win) / Control-klik (Mac) in mijn document om de Brush Preset Picker van Photoshop snel te openen. Vervolgens gebruik ik de schuifregelaar Grootte bovenaan om mijn penseelgrootte in te stellen op dezelfde grootte die ik met het gummetje heb gebruikt (ongeveer 490 px) en sleep ik de schuifregelaar Hardheid helemaal naar links (naar een waarde van 0%) om mijn penseel mooie, zachte randen te geven:
 Grootte en hardheid van het penseel instellen.
Grootte en hardheid van het penseel instellen.
Schilderen met zwart om gebieden te verbergen
Vervolgens, met zwart als mijn penseelkleur, begin ik over ongeveer dezelfde gebieden te schilderen die ik met het gummetje deed. Omdat ik op een laagmasker schilder, niet op de laag zelf, zien we de penseelkleur niet zoals we schilderen. Omdat ik in plaats daarvan met zwart schilder en zwarte gebieden op een laagmasker verbergt, zijn de gebieden waarover ik schilder niet zichtbaar:
 Schilderen met zwart op het laagmasker om delen van de afbeelding te verbergen.
Schilderen met zwart op het laagmasker om delen van de afbeelding te verbergen.
Ik blijf meer van de afbeelding van de kat verbergen door over meer gebieden met zwart te schilderen totdat ik een resultaat krijg dat vergelijkbaar is met wat ik heb bereikt met de Eraser Tool:
 Meer van de bovenste afbeelding verven.
Meer van de bovenste afbeelding verven.
Op dit moment is het verschil tussen een laagmasker en het Gummetje niet zo duidelijk. Beide lieten me toe mijn twee afbeeldingen samen te voegen door delen van de bovenste laag te verbergen, en beide gaven me vergelijkbare resultaten. Maar zoals we eerder zagen, verwijderde de Eraser Tool permanent de gebieden die ik heb gewist. Laten we nader kijken naar wat er is gebeurd met het laagmasker.
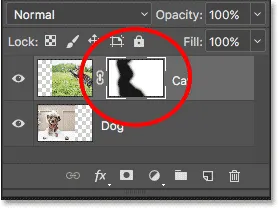
Laten we eerst eens kijken naar onze laagmaskerminiatuur in het deelvenster Lagen, waar we zien dat deze niet langer is gevuld met alleen effen wit. Een deel ervan blijft wit, maar we kunnen ook de gebieden zien waar we er zwart op hebben geverfd:
 De miniatuur van het laagmasker bevat nu zowel wit als zwart.
De miniatuur van het laagmasker bevat nu zowel wit als zwart.
Het laagmasker bekijken
Het is belangrijk om te begrijpen dat de laagmaskerminiatuur in het deelvenster Lagen niet het daadwerkelijke laagmasker zelf is. De miniatuur is er gewoon om ons een manier te geven om het laagmasker te selecteren, zodat we eraan kunnen werken, en om ons een klein voorbeeld te tonen van hoe het volledige laagmasker eruit ziet.
Om het eigenlijke laagmasker in uw document te bekijken, houdt u de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt en klikt u op de miniatuur van het laagmasker :
 Houd Alt (Win) / Option (Mac) ingedrukt en klik op de maskerminiatuur.
Houd Alt (Win) / Option (Mac) ingedrukt en klik op de maskerminiatuur.
Dit verbergt onze afbeelding tijdelijk en vervangt deze door het laagmasker, waardoor we een beter beeld krijgen van wat we hebben gedaan. In mijn geval is het witte gedeelte aan de rechterkant waar mijn kattenfoto 100% zichtbaar blijft. De gebieden die ik met zwart heb geverfd, zijn de gebieden waar mijn kattenafbeelding nu 100% transparant is, waardoor de hondenfoto onder de laag zichtbaar kan worden.
En omdat ik met een penseel met zachte rand heb geverfd, zien we een bevederingseffect rond de zwarte gebieden, waardoor smalle verlopen ontstaan die vloeiend overgaan van zwart naar wit. Omdat we weten dat grijs op een laagmasker gedeeltelijke transparantie creëert en donkerdere grijstinten transparanter lijken dan lichtere tinten, laten die donker-tot-licht gradiënten tussen de zwarte (100% transparant) en witte (100% zichtbare) gebieden toe dat mijn twee afbeeldingen om soepel samen over te gaan:
 Het eigenlijke laagmasker in het document bekijken.
Het eigenlijke laagmasker in het document bekijken.
Om het laagmasker te verbergen en terug te keren naar uw afbeelding, houdt u Alt (Win) / Option (Mac) nogmaals ingedrukt op uw toetsenbord en klikt u op de miniatuur van het laagmasker :
 Houd Alt (Win) / Option (Mac) ingedrukt en klik nogmaals op de maskerminiatuur.
Houd Alt (Win) / Option (Mac) ingedrukt en klik nogmaals op de maskerminiatuur.
En nu zien we onze afbeeldingen terug:
 Het laagmasker is opnieuw aan het zicht onttrokken.
Het laagmasker is opnieuw aan het zicht onttrokken.
Het laagmasker uitschakelen
We kunnen het laagmasker ook uitschakelen in het document. Om het masker uit te schakelen, houdt u de Shift- toets op uw toetsenbord ingedrukt en klikt u op de miniatuur van het laagmasker . Er verschijnt een grote rode X op de miniatuur om u te laten weten dat het masker tijdelijk is uitgeschakeld:
 Houd Shift ingedrukt en klik op de miniatuur van het laagmasker.
Houd Shift ingedrukt en klik op de miniatuur van het laagmasker.
Als het laagmasker is uitgeschakeld, zien we de effecten ervan niet langer in het document, en dit wordt het verschil tussen het Gumgereedschap en een laagmasker duidelijk. Vergeet niet dat de wisser permanent delen van de afbeelding heeft verwijderd. Maar zoals we zien, deed het laagmasker dat niet. Het enige wat het laagmasker deed was die gebieden aan het zicht onttrekken . Wanneer we het masker uitschakelen, keert de hele afbeelding op de laag terug:
 Als u het laagmasker uitschakelt, is de volledige afbeelding op de laag 100% zichtbaar.
Als u het laagmasker uitschakelt, is de volledige afbeelding op de laag 100% zichtbaar.
Als u het masker weer wilt inschakelen en die gebieden opnieuw wilt verbergen, houdt u Shift ingedrukt en klikt u nogmaals op de miniatuur van het laagmasker . De rode X over de miniatuur verdwijnt, evenals de delen van de afbeelding die u met zwart hebt geverfd:
 Door het laagmasker weer in te schakelen, worden de gebieden opnieuw verborgen.
Door het laagmasker weer in te schakelen, worden de gebieden opnieuw verborgen.
Schilderen met wit om verborgen gebieden te herstellen
Aangezien een laagmasker eenvoudig gebieden op een laag verbergt in plaats van verwijdert, en onze originele afbeelding is er nog steeds, is het gemakkelijk om alle gebieden terug te halen die eerder verborgen waren. We weten dat wit op een laagmasker die gebieden 100% zichtbaar maakt, dus het enige dat we moeten doen, is over gebieden schilderen die we willen herstellen met wit.
Om uw penseelkleur van zwart naar wit te veranderen, drukt u op de letter X op uw toetsenbord om uw voor- en achtergrondkleuren terug te zetten naar hun standaardwaarden. Dit stelt je voorgrondkleur (en je penseelkleur) in op wit:
 Druk op X om de voorgrondkleur (staal linksboven) terug te wisselen naar wit.
Druk op X om de voorgrondkleur (staal linksboven) terug te wisselen naar wit.
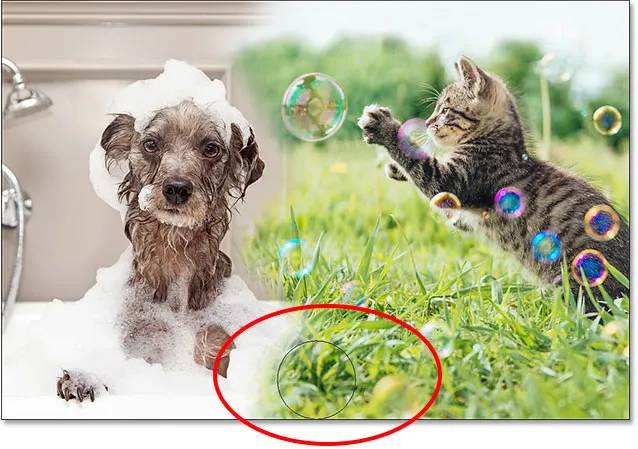
Vervolgens, met het laagmasker nog steeds geselecteerd en wit als penseelkleur, schildert u eenvoudig over alle eerder verborgen gebieden om ze zichtbaar te maken. In mijn geval zal ik over de poot van de hond in het midden onderaan schilderen om het te verbergen en het kattenbeeld op zijn plaats te tonen:
 Herstel de kattenfoto middenonder door op het masker met wit te schilderen.
Herstel de kattenfoto middenonder door op het masker met wit te schilderen.
Nogmaals, omdat we op een laagmasker schilderen, niet op de afbeelding zelf, zien we onze penseelkleur niet tijdens het schilderen. Dus om beter te zien wat ik heb gedaan, bekijk ik mijn laagmasker in het document door Alt (Win) / Option (Mac) op mijn toetsenbord ingedrukt te houden en op de miniatuur van het laagmasker te klikken, net zoals we eerder deden.
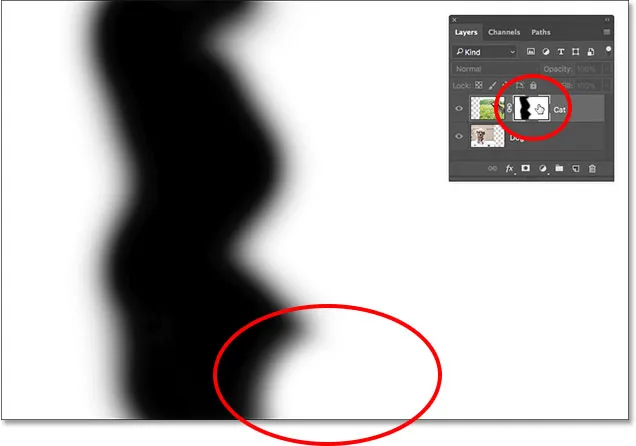
Nu het laagmasker zelf zichtbaar is, zien we hoe gemakkelijk het was om de bovenste afbeelding in dat gebied te herstellen. Hoewel ik er eerder overheen met zwart had geverfd om de kattenfoto aan het zicht te verbergen, hoefde ik alleen maar te schilderen om over datzelfde gebied wit te schilderen:
 Over het gebied schilderen met wit was alles wat nodig was om de afbeelding op de bovenste laag te herstellen.
Over het gebied schilderen met wit was alles wat nodig was om de afbeelding op de bovenste laag te herstellen.
Waar naartoe te gaan
En daar hebben we het! Zoals we in deze zelfstudie hebben gezien, zijn laagmaskers in Photoshop niet-destructief, waardoor ze een enorm voordeel hebben ten opzichte van de Eraser Tool. Ze maken het gemakkelijk om verschillende delen van een laag weer te geven en te verbergen door die gebieden met zwart of wit te vullen, of om gebieden gedeeltelijk weer te geven of te verbergen door ze met grijs te vullen. En door te schilderen met het penseel met behulp van een penseel met zachte rand, kunnen we vloeiende verlopen creëren tussen de zwarte en witte gebieden, waardoor onze afbeeldingen naadloos samenvloeien.
Hoewel we in deze tutorial specifiek naar het penseel hebben gekeken, is dit niet het enige hulpmiddel dat we met laagmaskers kunnen gebruiken. In de volgende tutorial in deze serie leren we hoe u meer natuurlijke overvloeiingen tussen afbeeldingen kunt maken door laagmaskers te combineren met de Gradient Tool van Photoshop!