
Leer alles wat u moet weten om laageffecten en laagstijlen in Photoshop CC 2020 te gaan gebruiken, inclusief een blik op CC 2020's nieuwe laagstijlvoorinstellingen, verlopen, patronen en meer!
In deze eerste tutorial in mijn serie over laageffecten in Photoshop bespreek ik alles wat je moet weten om laageffecten en laagstijlen toe te voegen in Photoshop CC 2020! We beginnen met het leren van het verschil tussen een laageffect en een laagstijl, en hoe u de voorinstellingen van de laagstijl van Photoshop kunt gebruiken om direct effecten met één klik aan uw afbeeldingen toe te voegen. We kijken naar de gloednieuwe laagstijlen die zijn opgenomen in Photoshop CC 2020 en ik zal je laten zien waar je de ontbrekende stijlen uit eerdere versies van Photoshop kunt vinden.
Van daaruit leert u hoe u uw eigen laageffecten kunt toevoegen en bewerken en hoe u optimaal kunt profiteren van de verbazingwekkende nieuwe verlopen en patronen van Photoshop CC 2020. Ik zal je zelfs laten zien hoe je meerdere exemplaren van een effect aan dezelfde laag kunt toevoegen, hoe je laageffecten kunt schalen om in je afbeelding te passen, hoe je je effecten kunt opslaan als aangepaste voorinstellingen voor laagstijlen en meer!
Deze zelfstudie is exclusief voor Photoshop CC 2020. Dus voordat u begint, moet u ervoor zorgen dat uw exemplaar van Photoshop CC up-to-date is.
We hebben veel te dekken, dus laten we beginnen!
Document opstellen
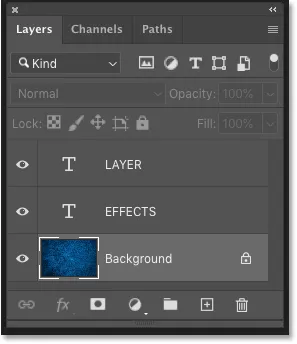
Als je verder wilt gaan, open je een afbeelding die je als achtergrond wilt gebruiken en voeg je er wat tekst aan toe. Hier gebruik ik een achtergrondstructuur die ik heb gedownload van Adobe Stock en ik heb de woorden "LAYER" en "EFFECTS" toegevoegd. Ik zal voor deze zelfstudie met typelagen werken, maar laageffecten kunnen ook worden toegepast op pixellagen en vormlagen:

Het originele document met tekst voor een achtergrondafbeelding.
In het deelvenster Lagen zien we de textuur op de achtergrondlaag en elk woord heeft een eigen typelaag:

Het deelvenster Lagen met de drie lagen in het document.
Wat zijn laageffecten in Photoshop?
Laageffecten zijn een verzameling niet-destructieve, bewerkbare effecten die op vrijwel elke soort laag in Photoshop kunnen worden toegepast. U kunt kiezen uit 10 verschillende laageffecten, maar ze kunnen worden gegroepeerd in drie hoofdcategorieën: schaduwen en gloeien, overlays en lijnen . Laageffecten zijn live-effecten die direct aan de laag zijn gekoppeld. Dus als u de inhoud van een laag wijzigt, worden alle effecten die op die laag worden toegepast, onmiddellijk bijgewerkt.
Wat zijn laagstijlen?
Hoewel je vaak de termen "laageffecten" en "laagstijlen" door elkaar gebruikt, zijn laageffecten de afzonderlijke effecten zelf, zoals Slagschaduw, Slag, Buitenste gloed, enzovoort. Een laagstijl is een verzameling van twee of meer laageffecten die samenwerken om een groter, algeheel uiterlijk te creëren. Laagstijlen omvatten ook overvloeimogelijkheden die op de laag zijn toegepast, inclusief de overvloeimodus van de laag, samen met de huidige instellingen voor de dekking en de dekking.
Wat zijn de voordelen van laageffecten?
Laageffecten zijn eenvoudig te gebruiken, volledig bewerkbaar en volledig niet-destructief . En ze voegen vrijwel niets toe aan de totale grootte van uw Photoshop-document. Hoewel laageffecten meestal met type worden gebruikt, kunnen ze ook worden gebruikt met afbeeldingen en vectorvormen om realisme of creativiteit toe te voegen op manieren die moeilijk, zo niet onmogelijk zijn, zonder laageffecten.
U kunt meerdere effecten aan een enkele laag toevoegen, laageffecten in- en uitschakelen, hun instellingen bewerken en laageffecten verwijderen zonder permanente wijzigingen in uw afbeelding aan te brengen. U kunt zelfs laageffecten toevoegen aan een hele lagengroep om dezelfde effecten op meerdere lagen tegelijk toe te passen. En u kunt laageffecten met tekst combineren om verbluffende teksteffecten te creëren terwijl uw tekst volledig bewerkbaar blijft!
Waar vind ik de laageffecten van Photoshop?
Er zijn twee hoofdplaatsen waar u de lijst met laageffecten vindt.
Het menu Layer
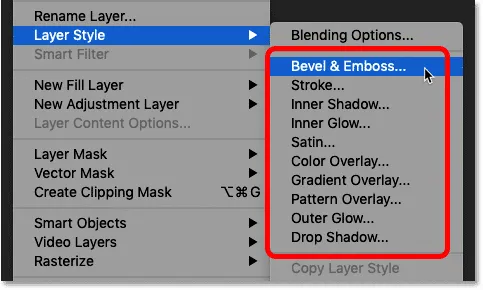
Een daarvan is door naar het menu Laag in de menubalk te gaan en Laagstijl te kiezen. Van daaruit ziet u een lijst met alle laageffecten waaruit u kunt kiezen, inclusief schuine & reliëf, lijn, binnenschaduw en meer. Om een effect toe te voegen, selecteert u het uit de lijst:

Ga naar Laag> Laagstijl om een laageffect te kiezen.
Het deelvenster Lagen
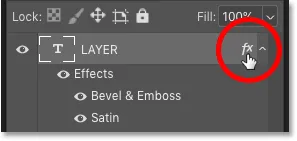
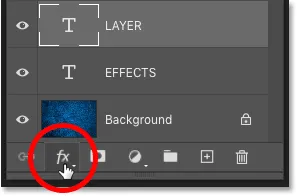
De andere en snellere manier om laageffecten toe te voegen, is door op het fx- pictogram onderaan het deelvenster Lagen te klikken:

Klik op het fx-pictogram.
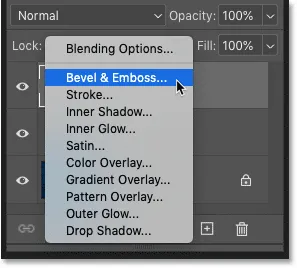
En dan te kiezen uit dezelfde lijst met laageffecten die we in de menubalk zagen:

Een laageffect toevoegen vanuit het deelvenster Lagen.
Waarom worden mijn laageffecten grijs weergegeven?
Als de effecten in het menu Laagstijl in de menubalk grijs zijn of het fx-pictogram in het deelvenster Lagen grijs is, is dit waarschijnlijk omdat u de achtergrondlaag hebt geselecteerd in het deelvenster Lagen. Met Photoshop kunnen we geen laageffecten toevoegen aan de achtergrondlaag, vooral omdat laageffecten het beste werken op lagen met transparante gebieden, die niet door de achtergrondlaag worden ondersteund:

Laageffecten zijn niet beschikbaar wanneer de achtergrondlaag actief is.
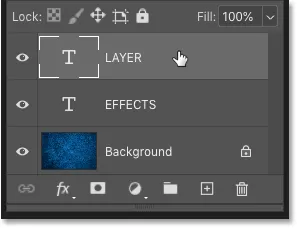
Voordat u laageffecten toevoegt, moet u dus eerst controleren of de juiste laag is geselecteerd:

Laag selecteren voordat laageffecten worden toegevoegd.
Leer alles over lagen met onze Layers Learning Guide!
Hoe de voorinstellingen van de laagstijl van Photoshop te gebruiken
Voordat we beginnen met het toevoegen van onze eigen laageffecten, laten we eens kijken hoe we de voorinstellingen van de laagstijl van Photoshop kunnen gebruiken. Een laagstijlvoorinstelling is als een kant-en-klaar effect met één klik. U klikt gewoon op een laagstijl om deze te selecteren en het effect wordt direct op uw laag toegepast. Er zijn veel vooraf ingestelde stijlen om uit te kiezen, en Photoshop CC 2020 voegt nog meer toe! En ze zijn allemaal te vinden in het deelvenster Stijlen van Photoshop.
Als u het deelvenster Stijlen niet op uw scherm ziet, kunt u het openen door naar het menu Venster in de menubalk te gaan en Stijlen te kiezen:

Naar venster> Stijlen gaan.
De nieuwe standaardlaagstijlen in Photoshop CC 2020
Photoshop CC 2020 introduceert geheel nieuwe standaardlaagstijlen en de nieuwe stijlen zijn gegroepeerd in een van de vier sets: basis, natuurlijk, bont en stof . Elke set heeft een eigen map in het deelvenster Stijlen en elke laagstijl wordt voorgesteld door een miniatuur.
Standaard zijn alle vier mappen opengedraaid en is de miniatuurgrootte ingesteld op Groot . Dus om alle stijlen te bekijken, moet je door de lijst scrollen:

De standaardindeling van het deelvenster Stijlen in Photoshop CC 2020.
Het deelvenster Stijlen aanpassen
Als u meer laagstijlen tegelijk wilt bekijken, kunt u de grootte van de miniaturen wijzigen. Klik op het menupictogram rechtsboven in het deelvenster Stijlen:

Het menu van het deelvenster Stijlen openen.
En kies vervolgens Kleine miniatuur :

De grootte van de kleine miniatuur kiezen.
En nu lijken de miniaturen veel kleiner:

Meer laagstijlen zijn nu tegelijkertijd zichtbaar.
Tip! Hoe alle mappen tegelijk te openen of te sluiten
Elke set in het deelvenster Stijlen kan open of dicht worden gedraaid door op de pijl links van het mappictogram te klikken. Of u kunt alle mappen tegelijk openen of sluiten door de Ctrl (Win) / Command (Mac) -toets op uw toetsenbord ingedrukt te houden terwijl u op een van de pijlen klikt.
Hier heb ik alle mappen gesloten, waardoor het gemakkelijk is om alle vier de nieuwe standaardsets te zien:

Houd Ctrl (Win) / Command (Mac) ingedrukt om alle mappen tegelijk te sluiten.
Laat vervolgens uw Ctrl (Win) / Command (Mac) los en klik op de pijl om alleen de map te openen die u nodig hebt. Ik zal de map Natural openen:

Een enkele map openen door op de pijl te klikken.
Een laagstijlvoorinstelling toepassen
Klik op de miniatuur om een van de laagstijlen in de map toe te passen. Ik selecteer de nieuwe Sea- stijl:

Klik op een laagstijl om deze toe te passen.
De stijl wordt onmiddellijk toegepast op uw geselecteerde laag, en hier krijgen we dit soort donkere, onderwatereffect:

Het resultaat na het toepassen van een van de vooraf ingestelde laagstijlen van Photoshop.
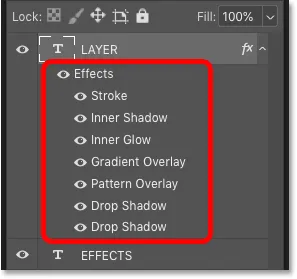
En in het deelvenster Lagen worden alle afzonderlijke laageffecten waaruit de stijl bestaat, onder de laag weergegeven. Dus deze stijl met één laag is eigenlijk het resultaat van (in dit geval) zeven lageneffecten die samenwerken:

Een enkele laagstijl kan meerdere laageffecten bevatten.
Maak een Spray Paint-teksteffect met de laageffecten van Photoshop!
Een andere laagstijl kiezen
Klik op een andere miniatuur om een andere stijl te kiezen. Ik zal een andere stijl uit de Natural-set proberen, zoals Wood :

Een andere stijlvoorinstelling selecteren.
De nieuwe laagstijl vervangt de vorige, en nu is mijn tekst gevuld met dit houtnerfeffect:

Nieuwe laagstijlen vervangen onmiddellijk de vorige stijl.
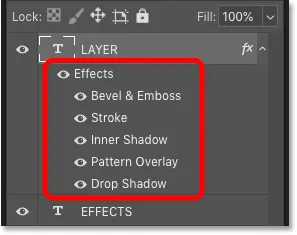
En de effecten waaruit de nieuwe stijl bestaat, verschijnen onder de laag:

Verschillende laagstijlen gebruiken verschillende effecten.
Laagstijlen kiezen uit een andere set
Ik sluit de Natural-set door op de pijl naast de map te klikken. Dan draai ik de pelset open en klik ik op de Zebra- stijl:

Een andere stijl uit een andere set selecteren.
En deze keer is mijn tekst gevuld met zebrastrepen:

Nog een nieuwe standaardlaagstijl in Photoshop CC 2020.
En nogmaals, we zien de lijst met effecten onder de laag:

De effecten waaruit de laagstijl Zebra bestaat.
Maak 80's Retro Text met laageffecten!
De lijst met laageffecten uitvouwen en samenvouwen
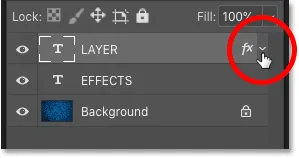
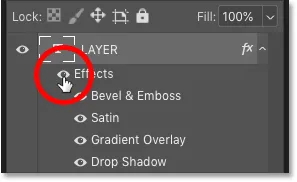
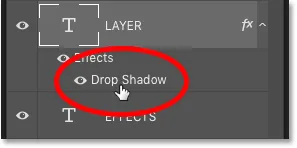
Om ruimte vrij te maken in het deelvenster Lagen, kunt u de lijst met laageffecten samenvouwen door op de kleine pijl naast het fx- pictogram aan de rechterkant van de laag te klikken. Klik nogmaals op de pijl om de lijst uit te vouwen. Dit schakelt de effecten zelf niet in of uit. Het is gewoon een manier om te voorkomen dat het deelvenster Lagen er rommelig uitziet, vooral wanneer u meerdere lagen waarop effecten zijn toegepast:

Klik op de pijl om de lijst met effecten uit of samen te vouwen.
Meer laagstijlen laden in Photoshop CC 2020
Op het eerste gezicht lijkt het erop dat Photoshop CC 2020 niet veel voorinstellingen voor de laagstijl bevat. En als u een upgrade van een vorige versie van Photoshop hebt uitgevoerd, vraagt u zich misschien af wat er is gebeurd met de originele vooraf ingestelde stijlen die al jaren deel uitmaken van Photoshop. Alle vooraf ingestelde stijlen uit eerdere versies zijn nog steeds beschikbaar in CC 2020, samen met nog meer nieuwe stijlen. Om ze te openen, hoeven we ze alleen in het deelvenster Stijlen te laden.
Klik op het menupictogram van het deelvenster Stijlen:

Het menu van het deelvenster Stijlen openen.
En kies Legacy Styles and More :

"Legacy Styles and More" kiezen uit het menu.
Dit voegt een map "Oude stijlen en meer" toe onder de standaardmappen:

Een nieuwe map "Oude stijlen en meer" verschijnt.
Draai de map open en u vindt er nog twee mappen in. De map Stijlen 2019 bevat meer nieuwe laagstijlen om uit te proberen. En de map All Legacy Default Styles bevat alle oorspronkelijke laagstijlvoorinstellingen uit eerdere versies van Photoshop:

De sets "2019-stijlen" en "Alle oude standaardstijlen".
De stijlen van 2019
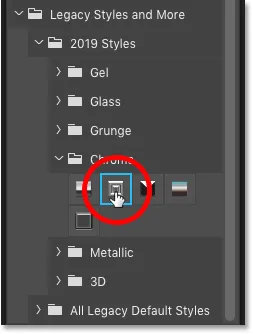
De laagstijlen in de map 2019 Stijlen zijn onderverdeeld in verschillende sets, waaronder Gel, Glas, Grunge, Chrome, Metallic en 3D. Ik draai de Chrome- set open en selecteer vervolgens de Bling- stijl:

Een van de nieuwe laagstijlvoorinstellingen kiezen in de map 2019 Styles.
En zoals je zou verwachten van iets dat Bling wordt genoemd, krijgen we dit glanzende, overdreven effect:

Het resultaat van de Bling-laagstijl.
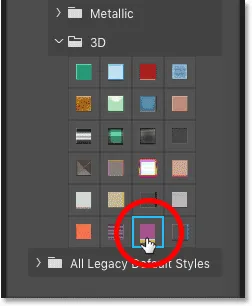
En als ik de 3D- map opendraai en ik kies de stijl Duplicaten onderaan:

Een stijl kiezen uit de 3D-set.
We krijgen dit volledig andere effect, met duplicaten van de tekst die erachter in verschillende kleuren verschijnen:

Het resultaat van de laagstijl Duplicaten.
De oude standaardstijlen
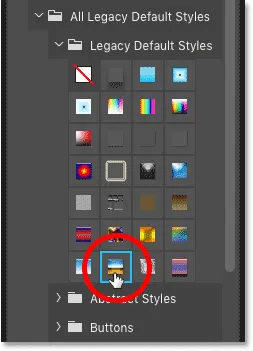
Als u een van de laagstijlen uit eerdere versies van Photoshop wilt gebruiken, draait u de map Alle oude standaardstijlen open en vindt u alle originele stijlen, opnieuw onderverdeeld in sets.
Ik selecteer de stijl Verchroomd satijn uit de oude standaardstijlenset :

Een legacy-laagstijl kiezen.
En nu krijgen we dit klassieke Photoshop-chroomeffect:

Het oude verchroomde satijnen effect.
Laageffecten in- en uitschakelen
Een eenvoudige manier om te zien hoe elk laageffect bijdraagt aan de algehele look van de stijl, is door de afzonderlijke effecten in en uit te schakelen, wat u kunt doen door op het zichtbaarheidspictogram (de oogbol) links van hun naam te klikken.
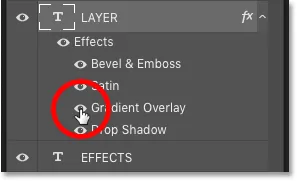
Als ik bijvoorbeeld de verloopoverlay in de stijl Verchroomd satijn uitschakel:

Een van de effecten in de laagstijl uitschakelen.
Het oranje en blauwe verloop in de letters verdwijnt, waardoor alleen de schaduweffecten en de slagschaduw achter de tekst blijven:

De laagstijl met de verloopoverlay is uitgeschakeld.
Om het effect weer in te schakelen, klikt u op de lege plek naast de naam van het effect:

De verloopoverlay weer inschakelen.
En het verloop verschijnt opnieuw:

Dezelfde laagstijl met de Verloopoverlay ingeschakeld.
Hoe alle laageffecten in één keer te schakelen
Om alle laageffecten in één keer uit te schakelen, klikt u op het hoofdzichtbaarheidspictogram naast het woord "Effecten". Klik er nogmaals op om de effecten weer in te schakelen:

Alle laageffecten in- en uitschakelen.
Laagstijlen verplaatsen en kopiëren
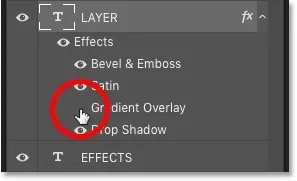
Om een laagstijl van de ene laag te kopiëren en op een andere laag te plakken, klik je met de rechtermuisknop (Win) / houd je Control ingedrukt en klik je (Mac) op het pictogram fx op de laag met de stijl die je wilt kopiëren:

Klik met de rechtermuisknop (Win) / Control-klik (Mac) op het pictogram "fx".
En kies Laagstijl kopiëren in het menu:

Kiezen "Laagstijl kopiëren".
Klik vervolgens met de rechtermuisknop (Win) / houd Control ingedrukt en klik (Mac) op de laag waar u de stijl wilt plakken:

Rechts / Control-klikken op een andere laag.
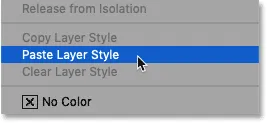
En kies Plakstijl laag :

Kiezen "Laagstijl plakken".
En nu wordt dezelfde laagstijl op beide lagen toegepast:

Het resultaat na het kopiëren en plakken van de laagstijl.
Een laagstijl wissen
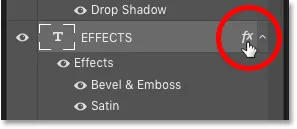
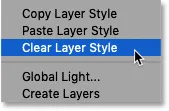
Om een laagstijl te verwijderen, wist u deze door met de rechtermuisknop (Win) / Control-klikken (Mac) op het fx- pictogram van de laag te klikken:

Klik met de rechtermuisknop (Win) / Control-klik (Mac) op het pictogram "fx".
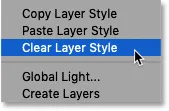
En het kiezen van Clear Layer Style :

"Laagstijl wissen" kiezen.
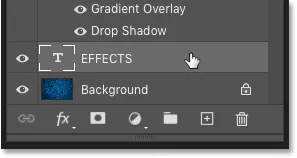
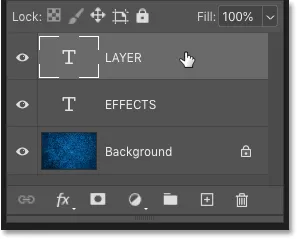
En nu ben ik terug naar de effecten die alleen worden toegepast op de bovenste tekstlaag:

De laagstijl is gewist uit de onderste tekst.
Laageffecten naar een andere laag verplaatsen
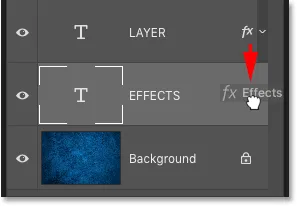
Als je alleen de effecten naar een andere laag wilt verplaatsen, klik je op het fx- pictogram op de laag met de effecten, sleep je deze naar de andere laag en laat je je muisknop los:

Het "fx" -pictogram van de ene laag naar de andere slepen.
De effecten worden onmiddellijk verplaatst van de oorspronkelijke laag naar de nieuwe laag:

De effecten zijn verplaatst van de bovenste tekstlaag naar de onderkant.
Leer 5 eenvoudige manieren om afbeeldingen tussen Photoshop-documenten te verplaatsen!
Een snellere manier om laageffecten te kopiëren
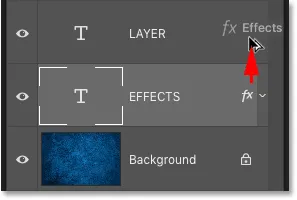
En als u de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt houdt terwijl u het fx- pictogram sleept:

Houd Alt (Win) / Option (Mac) ingedrukt terwijl je het pictogram "fx" sleept.
U kopieert de effecten van de ene laag naar de andere in plaats van deze te verplaatsen. Ik bespreek meer over het kopiëren van laageffecten in mijn tutorial Laageffecten kopiëren:

De effecten worden opnieuw toegepast op beide typelagen.
Hoe een effect binnen een laagstijl te bewerken
Merk op dat na het kopiëren van dezelfde Chrome-laagstijl naar beide tekstlagen, het verloop er in beide letters exact hetzelfde uitziet, van oranje aan de onderkant tot blauw aan de bovenkant. Wat als ik het verloop op de onderste tekst wilde omdraaien? We gaan kijken hoe we laageffecten in een ogenblik gedetailleerder kunnen toevoegen en bewerken. Maar om de instellingen voor elk effect binnen een laagstijl te bewerken, dubbelklikt u op de naam van het effect onder de laag.
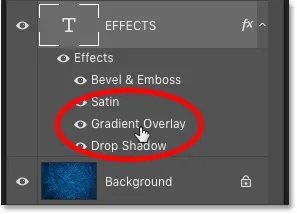
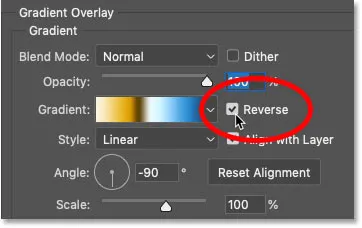
Ik wil bijvoorbeeld het verloop bewerken, dus ik dubbelklik op het effect Verloopoverlay :

Dubbelklik op het effect dat ik wil bewerken.
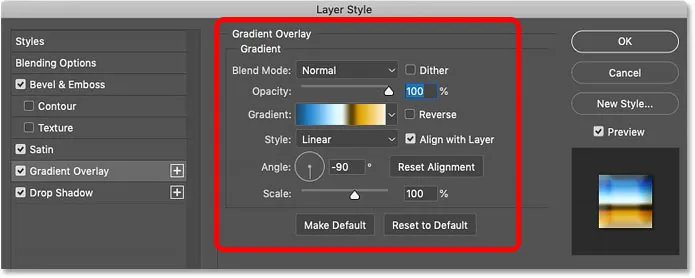
Photoshop opent het dialoogvenster Laagstijl en in het midden van het dialoogvenster staan de instellingen voor het effect:

Het dialoogvenster Laagstijl wordt geopend met de instellingen van het laageffect.
Om de kleuren in het verloop om te draaien, hoef ik alleen maar de optie Omkeren te selecteren. Dan klik ik op OK om het dialoogvenster te sluiten:

Omgekeerd selecteren om de verloopkleuren om te draaien.
En nu zijn de gradiëntkleuren in de onderste tekst omgekeerd:

Het effect na het omkeren van de kleuren in de verloopoverlay.
Laagstijlen uit meerdere lagen tegelijk wissen
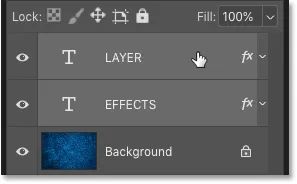
Eerder hebben we geleerd hoe je een laagstijl uit een enkele laag wist. Als u de stijlen uit twee of meer lagen tegelijk wilt verwijderen, klikt u op één laag, selecteert u deze en houdt u vervolgens uw Ctrl (Win) / Command (Mac) -toets ingedrukt en klikt u op de andere laag (lagen) om ze te selecteren:

Twee lagen tegelijk selecteren in het deelvenster Lagen.
Klik vervolgens met de rechtermuisknop (Win) / houd Control ingedrukt en klik (Mac) op een van de geselecteerde lagen en kies Laagstijl wissen in het menu:

De opdracht "Laagstijl wissen" kiezen.
En nu ben ik terug naar mijn effen witte letters voor de blauwe achtergrond:

Het resultaat na het wissen van de laagstijlen uit beide typelagen.
Laageffecten schalen in Photoshop
Soms pas je een laagstijl toe en lijkt het effect te groot of te klein voor de inhoud van je laag. Dat komt omdat het resultaat dat u krijgt uit laageffecten sterk afhankelijk is van de grootte van uw afbeelding. Grotere afbeeldingen hebben vaak andere instellingen nodig dan kleinere afbeeldingen om hetzelfde uiterlijk te bereiken. Maar u kunt problemen met de grootte corrigeren door de effecten naar elke gewenste grootte te schalen.
In het deelvenster Lagen selecteer ik bijvoorbeeld mijn bovenste tekstlaag:

De bovenste laag selecteren in het deelvenster Lagen.
En dan in het deelvenster Stijlen, zal ik de set KS-stijlen openen (te vinden in de map Alle oude standaardstijlen) en ik kies de Frosted- stijl:

De Frosted-laagstijl kiezen.
Dit geeft de tekst onmiddellijk een bevroren, ijzige uitstraling. Maar hoewel het een cool effect is (bedoelde woordspeling), ziet het er ook een beetje overweldigend uit, alsof het effect te groot is voor de grootte van de letters:

Het resultaat na het toepassen van de Frosted-laagstijl.
Om dat op te lossen, kunnen we de effecten schalen. Een manier om laageffecten te schalen is door naar het menu Laag in de menubalk te gaan, Laagstijl te kiezen en vervolgens Schaaleffecten te kiezen:

Ga naar Laag> Laagstijl> Schaaleffecten.
En de andere is door met de rechtermuisknop (Win) / Control-klikken (Mac) op het fx- pictogram van de laag te klikken:

Rechts / Control-klikken op het pictogram "fx".
En kies Schaaleffecten in het menu:

"Schaaleffecten" kiezen in het menu "fx".
Pas vervolgens in het dialoogvenster Schaallaageffecten de schaalwaarde aan op de hoeveelheid die u nodig hebt. Ik verlaag de mijne van 100% naar 60%. Zorg ervoor dat het vak Voorbeeld is aangevinkt, zodat u een voorbeeld van de resultaten kunt bekijken terwijl u de waarde aanpast. Wanneer u klaar bent, klikt u op OK om het dialoogvenster te sluiten:

De schaal aanpassen.
En hier is het resultaat met dezelfde Frosted-stijl geschaald naar 60% van zijn oorspronkelijke grootte. Merk op dat de grootte van de tekst zelf niet is veranderd. Alleen de effecten die op de tekst zijn toegepast, zijn verkleind:

Het resultaat na het schalen van de effecten.
Hoe u afbeeldingen verkleint zonder kwaliteit te verliezen met Smart Objects!
Laagstijlen kunnen meer dan alleen effecten bevatten
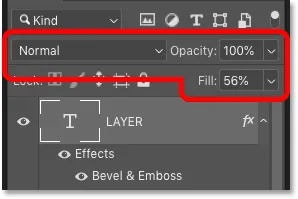
Voordat we verder gaan, merk je in het deelvenster Lagen op dat deze laagstijl naast de effecten ook de vulwaarde van de laag verlaagde van 100% naar 56%:

De laagstijl heeft ook de vulwaarde van de laag gewijzigd.
We zullen kijken naar wat de vulwaarde in een moment betekent. Maar een laagstijl kan niet alleen effecten bevatten, maar ook de overvloeiopties van de laag, waaronder de waarden voor dekking en vulling samen met de overvloeimodus van de laag:

De waarden voor Overvloeimodus, Dekking en Vulling kunnen allemaal deel uitmaken van een laagstijl.
Nog een manier om een laagstijl te wissen
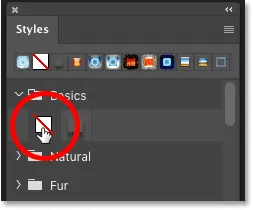
En hier is nog een manier om een laagstijl in Photoshop CC 2020 te wissen. Controleer in het deelvenster Lagen of de juiste laag is geselecteerd. Draai vervolgens in het deelvenster Stijlen de map Basis open en kies de standaardstijl, die Geen is . Het is de witte miniatuur met de rode diagonale lijn:

Selecteer "Geen" in de map Basis.
En na het wissen van de stijl, ben ik weer terug naar mijn gewone witte tekst. En dat is de basis van het gebruik van laagstijlvoorinstellingen in Photoshop!

Het resultaat na het instellen van de laagstijl op "Geen".
Laageffecten toevoegen in Photoshop
Dus nu we weten hoe we de voorinstellingen van de laagstijl van Photoshop moeten gebruiken, laten we leren hoe we onze eigen afzonderlijke laageffecten kunnen toevoegen. We gaan niet elk laageffect en elke instelling behandelen, maar je krijgt een goed inzicht in hoe laageffecten werken. En ik zal specifieke effecten in meer detail behandelen in andere tutorials in deze serie.
Een laageffect kiezen
Selecteer eerst in het deelvenster Lagen de laag waarop u een of meer effecten wilt toepassen. Ik selecteer mijn bovenste tekstlaag:

De bovenste tekstlaag selecteren.
Klik vervolgens op het pictogram Laageffecten (het fx- pictogram):

Klik op het pictogram "fx".
En kies een laageffect uit de lijst. Ik zal beginnen met Slagschaduw :

Een slagschaduwlaageffect toevoegen.
Dialoogvenster Laagstijl van Photoshop
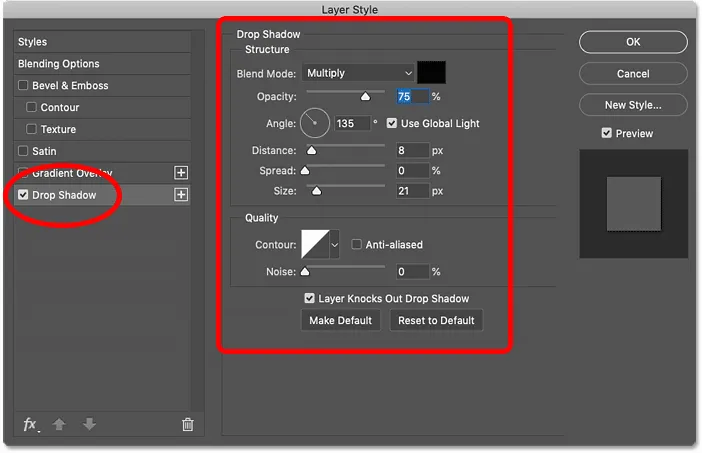
Als u een effect kiest, wordt het dialoogvenster Laagstijl geopend. En omdat ik Slagschaduw heb geselecteerd, wordt het dialoogvenster geopend met de instellingen voor Slagschaduw, zodat ik het uiterlijk van het effect kan aanpassen:

Het dialoogvenster Laagstijl met de instellingen voor het geselecteerde laageffect.
De standaardinstellingen van het laageffect herstellen
Het dialoogvenster Laagstijl onthoudt de laatste instellingen die u hebt toegepast. Dus voordat u begint met het aanpassen van een effect, is het meestal een goed idee om de standaardinstellingen te herstellen door op de knop Reset to Default te klikken:

Het dialoogvenster Laagstijl in Photoshop.
Een laageffect aanpassen
Vervolgens kunt u de instellingen voor het effect aanpassen om de gewenste look te creëren. Elk laageffect heeft zijn eigen instellingen die uniek zijn voor dat specifieke effect.
Met de slagschaduw kunt u bijvoorbeeld de schuifregelaar Dekking slepen om de intensiteit van de schaduw aan te passen. U kunt de overvloeimodus van het effect wijzigen (hoewel vermenigvuldigen meestal het beste werkt voor schaduwen). En u kunt op het kleurstaal klikken om een andere kleur voor de schaduw te kiezen. Zwart is de standaardschaduwkleur, maar soms werkt een andere kleur beter:

De instellingen voor de dekking, de overvloeimodus en de kleur van de slagschaduw.
Met de optie Hoek kunt u de richting van de lichtbron aanpassen en de schaduw verschijnt in de tegenovergestelde richting. Dus als het licht van linksboven komt, verschijnt de schaduw rechtsonder. U kunt de hoek wijzigen door binnen de radiale draaiknop te klikken en te slepen of door een specifieke waarde in te voeren:

Gebruik de optie Hoek om de lichtbron van de schaduw aan te passen.
Gebruik Global Light
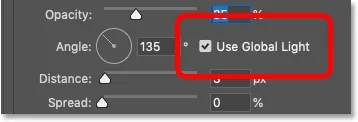
Met de optie Globaal licht gebruiken kunnen alle laageffecten waarvoor een lichtbron nodig is dezelfde lichtbron delen, zodat de verlichting er over het hele effect uniform uitziet. Je vindt deze optie niet alleen in de instellingen voor Slagschaduw, maar ook in de instellingen voor Schuine rand en reliëf en Innerlijke schaduw. In de meeste gevallen wilt u Use Global Light ingeschakeld laten, wat standaard het geval is:

"Gebruik globaal licht" houdt de lichtbron consistent met verschillende effecten.
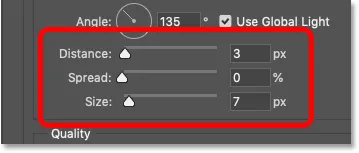
De waarde Afstand bepaalt hoe ver de schaduw zich uitstrekt van de inhoud van de laag. Wanneer u bijvoorbeeld een slagschaduw op een tekstlaag toepast, bepaalt Afstand hoe ver de schaduw uit de letters steekt.
En de waarde Grootte bepaalt de totale grootte van de schaduw. Wanneer de spreidingswaarde is ingesteld op 0%, worden de schaduwranden verzacht door de waarde Grootte te vergroten. En het verhogen van de spread-waarde vult de schaduw en maakt deze ondoorzichtiger:

De opties Afstand, Spreiding en Grootte.
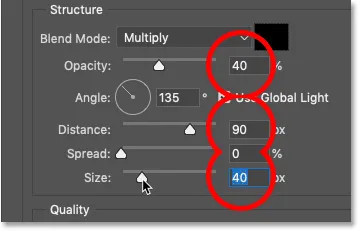
Ik verhoog de dekking van de schaduw tot 40%, de afstand tot 90 px en de grootte tot 40 px :

De instellingen voor Slagschaduw aanpassen.
Hoe uw instellingen te accepteren
Als u tevreden bent met de instellingen en dit het enige laageffect is dat u moet toepassen, klikt u op OK om uw instellingen te accepteren en het dialoogvenster Laagstijl te sluiten:

Klik op OK om het dialoogvenster te sluiten.
Maak bewerkbare vage tekst met slagschaduwen!
Hoe een laageffect te bewerken
In het document verschijnt de slagschaduw achter de letters in het woord "LAAG":

Het resultaat na het toevoegen van een slagschaduw aan het woord "LAAG".
En in het deelvenster Lagen wordt Slagschaduw nu weergegeven als een effect onder de laag. Dubbelklik op de naam van het effect om een laageffect te bewerken:

Dubbelklik op de woorden "Slagschaduw".
Photoshop opent het dialoogvenster Laagstijl opnieuw naar de huidige instellingen van het effect, zodat u de gewenste wijzigingen kunt aanbrengen. Laageffecten zijn volledig niet-destructief, dus u verliest de beeldkwaliteit niet, ongeacht hoeveel wijzigingen u aanbrengt.
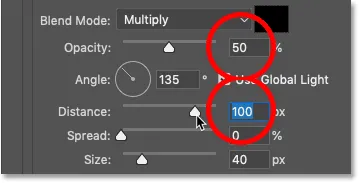
Ik verhoog de dekking van de schaduw tot 50% en ik vergroot de afstand tot 100 px . Maar ik zal het dialoogvenster Laagstijl nog niet sluiten omdat ik andere laageffecten heb die ik wil toevoegen:

De slagschaduwinstellingen bewerken.
Na het bewerken van het effect is de schaduw nu beter zichtbaar achter de letters:

Het resultaat na het bewerken van de instellingen voor Slagschaduw.
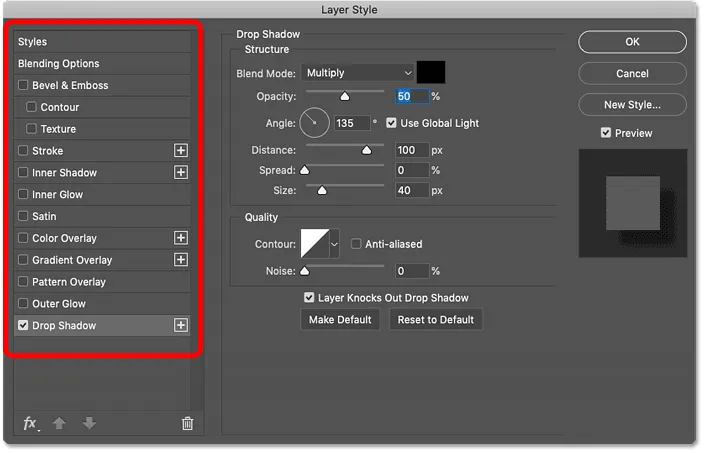
Meer effecten toevoegen in het dialoogvenster Laagstijl
We weten dat we laageffecten kunnen toevoegen door op het fx- pictogram in het deelvenster Lagen te klikken. Maar als het dialoogvenster Laagstijl is geopend, kunt u meer effecten toevoegen door ze in de linkerkolom te selecteren:

De lijst met effecten in het dialoogvenster Laagstijl.
Hoe ontbrekende effecten te tonen
Als sommige van uw laageffecten in de lijst ontbreken, klikt u op de fx- knop linksonder in het dialoogvenster:

Klik op de knop "fx".
En kies Alle effecten tonen :

Kies "Show All Effects" in het menu.
De laag heeft effect op categorieën
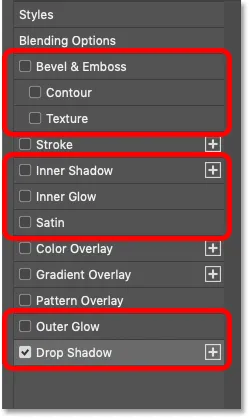
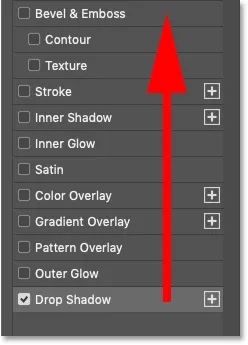
Zoals ik al eerder zei, kunnen de laageffecten van Photoshop worden gegroepeerd in drie hoofdcategorieën. We hebben schaduw- en gloedeffecten, zoals Schuine kant en reliëf, Innerlijke schaduw, Innerlijke gloed, Satijn, Buitenste gloed en Slagschaduw. Merk op dat de hieronder vermelde contour en textuur Bevel & Emboss deel uitmaken van het Bevel & Emboss-effect, daarom zijn ze naar rechts ingesprongen:

De laageffecten Schaduwen en gloeit.
We hebben ook overlay- effecten (kleuroverlay, verloopoverlay en patroonoverlay):

De laaglaageffecten.
En we hebben Stroke, die een omtrek of rand rond de inhoud van de laag toevoegt:

Het effect Slaglaag.
De stapelvolgorde van Photoshop's laageffect
Let op de volgorde waarin de laageffecten worden vermeld. In de meest recente versies van Photoshop worden laageffecten nu weergegeven in de volgorde waarin ze worden toegepast, van onder naar boven. Dus er wordt altijd eerst een slagschaduw toegepast en vervolgens wordt er een buitenste gloed op toegepast. De volgende zijn de overlay-effecten (patroon, vervolgens verloop en vervolgens kleur), gevolgd door satijn, innerlijke gloed, binnenschaduw en vervolgens streek. En het Bevel & Emboss-effect wordt altijd als laatste toegepast, bovenop alle andere effecten die we hebben toegepast.
Slagschaduw en Outer Glow zijn ook de enige twee-laageffecten die onder de inhoud van de laag verschijnen. Elk ander effect verschijnt boven de inhoud. Het kennen van de stapelvolgorde van laageffecten lijkt misschien triviaal, maar het kan je helpen te begrijpen waarom je effecten je niet de resultaten geven die je verwachtte:

Laageffecten worden altijd in volgorde van onder naar boven toegepast.
Een tweede laageffect toevoegen
Om een ander laageffect toe te voegen, klikt u op de naam in de lijst. Ik voeg een lijn toe :

Een lijnlaag-effect toevoegen.
Het Stroke-effect aanpassen
In de Stroke-instellingen zal ik opnieuw beginnen met klikken op de knop Reset to Default om de standaardwaarden te herstellen:

De standaardinstellingen voor de lijn resetten.
Vervolgens verander ik de kleur van de lijn door op het kleurstaal te klikken:

Klikken op het kleurstaal van de lijn.
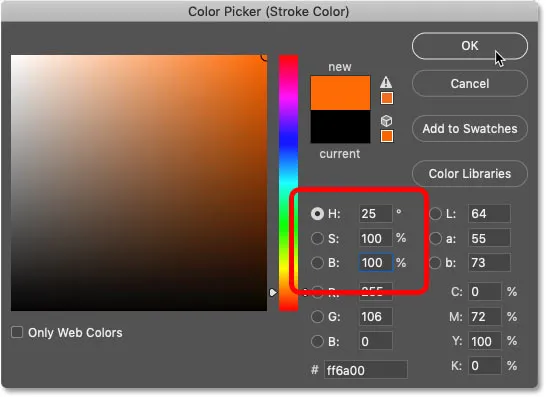
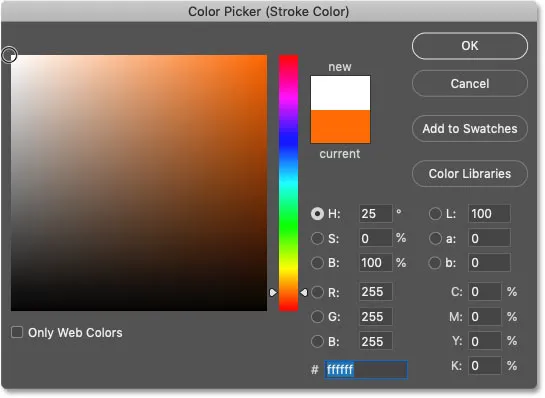
En in de Kleurkiezer kies ik een tint oranje door de waarde Tint ( H ) in te stellen op 25, de waarde Verzadiging ( S ) op 100 en de waarde Helderheid ( B ) ook op 100 . Vervolgens klik ik op OK om de kleurkiezer te sluiten:

Een nieuwe kleur kiezen voor de lijn.
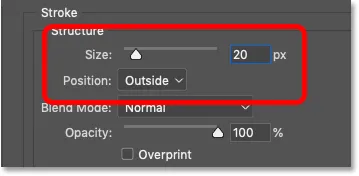
Met de optie Positie kunt u de lijn uitlijnen op de binnen- of buitenrand van de inhoud van de laag. Of u kunt de lijn langs de rand centreren . Ik zal buiten kiezen. En bij de optie Grootte stellen we de breedte of dikte van de lijn in. Ik vergroot de grootte tot 20 px :

De grootte en positie van de lijn instellen.
Nogmaals, ik laat het dialoogvenster Laagstijl geopend. En hier is het effect met de oranje lijn en de slagschaduw toegepast op de bovenste tekst:

Het resultaat met de streek en de slagschaduw toegepast.
Hoe maak je gouden tekst met laageffecten!
De overvloeimogelijkheden
Naast het selecteren en bewerken van effecten geeft het dialoogvenster Laagstijl ons ook toegang tot de overvloeiopties van de laag. Klik op de categorie Overvloeimogelijkheden boven de effecten in de linkerkolom:

De overvloeimogelijkheden openen.
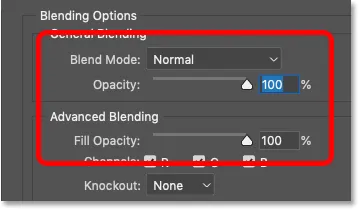
Vanaf hier hebben we toegang tot dezelfde instellingen voor Overvloeimodus, Dekking en Vulling die u in het deelvenster Lagen vindt. We hebben ook een aantal geavanceerde blending-opties die we in andere tutorials zullen bekijken:

U kunt de mengmodus, dekking of vulling wijzigen in het dialoogvenster Laagstijl.
Hoe de laaginhoud te verbergen en alleen de effecten te bekijken
Een geweldige truc die we met overvloeimogelijkheden kunnen doen, is dat we de werkelijke inhoud van een laag kunnen verbergen en alleen de laageffecten zelf kunnen bekijken. U kunt dit doen in het dialoogvenster Laagstijl of in het deelvenster Lagen.
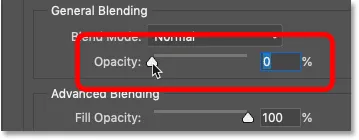
Als ik de waarde van de dekking volledig verlaag van 100% tot 0% :

De waarde van de dekking verlagen naar 0 procent.
Zowel de tekst als de laageffecten die op de tekst zijn toegepast, verdwijnen:

Door de dekking te verlagen, werden de laag en de laageffecten transparant.
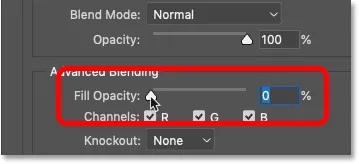
Maar als ik de dekking terug op 100% zet, en dan verlaag ik de vulwaarde (of vul de dekking in het dialoogvenster Laagstijl) naar 0% :

De waarde van de vuldekking verlagen tot 0 procent.
Deze keer verdwijnt de tekst zelf, maar blijven de laageffecten zichtbaar, waardoor we door de letters naar de blauwe achtergrond achter hen kunnen kijken. De waarde van de dekking beïnvloedt dus de transparantie van zowel de inhoud van de laag als eventuele laageffecten en de waarde van de opvulling beïnvloedt de transparantie van alleen de inhoud van de laag. Bekijk mijn zelfstudie Laagdekking versus vulling voor meer informatie:

Het resultaat na het verlagen van de vulwaarde tot 0 procent.
Voeg tekst samen in wolken met de geavanceerde opties voor overvloeien van Photoshop!
Het dialoogvenster Laagstijl sluiten
Ik sluit het dialoogvenster Laagstijl voor nu door op OK te klikken:

Klik op OK om het dialoogvenster te sluiten.
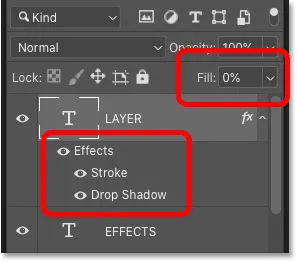
En in het deelvenster Lagen zien we de lijn en de slagschaduw als effecten onder de laag worden weergegeven. Merk op dat de vulwaarde ook is ingesteld op 0%, omdat ik deze heb verlaagd in het dialoogvenster Laagstijl:

Het deelvenster Lagen met de twee laageffecten plus de nieuwe vulwaarde.
Nieuwe verlopen en patronen in Photoshop CC 2020
Naast nieuwe laagstijlen bevat Photoshop CC 2020 ook nieuwe verlopen en patronen, die beide kunnen worden toegepast als laageffecten. Maar om toegang te krijgen tot alle verlopen en patronen, moeten we eerst de deelvensters Verlopen en Patronen bezoeken, die ook nieuw zijn in CC 2020.
Hoe meer patronen te laden
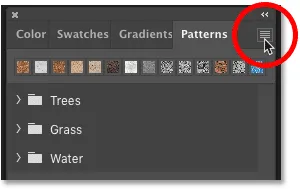
Schakel eerst over naar het deelvenster Patronen . U vindt het genest in de deelvensters Kleur en Stalen. Net als bij het deelvenster Stijlen, zijn de nieuwe patronen verdeeld in sets die open en gesloten kunnen worden gedraaid. Maar standaard zijn er slechts enkele patronen om uit te kiezen (bomen, gras en water).
Klik op het menupictogram van het deelvenster Patronen om meer patronen te laden:

Klik op het menupictogram van het deelvenster Patronen.
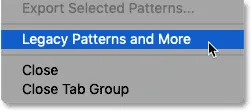
En kies Legacy-patronen en meer :

"Oude patronen en meer" kiezen.
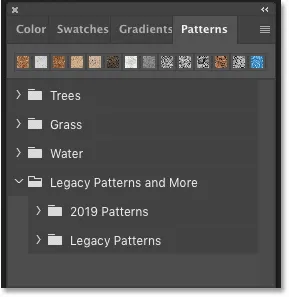
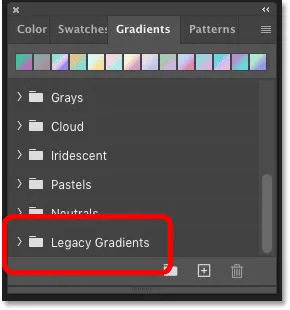
Een nieuwe map met de naam "Oude patronen en meer" verschijnt onder de standaardpatroonsets. En als je de map open draait, vind je er nog twee mappen in. De ene bevat meer nieuwe patronen uit 2019 en de andere bevat alle originele patronen uit eerdere versies van Photoshop. Al deze patronen zijn nu beschikbaar in het dialoogvenster Laagstijl:

Alle patronen van Photoshop zijn nu beschikbaar.
Hoe meer verlopen te laden
Schakel vervolgens over naar het nieuwe deelvenster Verlopen, genest naast het deelvenster Patronen. Hier vindt u heel veel nieuwe verlopen om uit te kiezen in CC 2020, opnieuw onderverdeeld in sets.
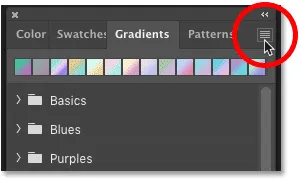
Maar als u ook toegang wilt tot de vorige verlopen van eerdere versies van Photoshop, klik dan op het menupictogram van het deelvenster Verloop:

Klik op het menupictogram van het deelvenster Verloop.
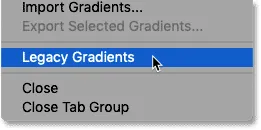
En kies Legacy Gradients :

De oude verlopen laden in Photoshop CC 2020.
A "Legacy Gradients" folder appears below the default gradients, and they will now be available in the Layer Style dialog box:

The Legacy Gradients have been loaded.
Adding a Pattern Overlay effect
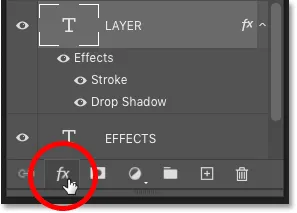
Gradients and patterns can both be applied to layers as overlay effects. To add a pattern, click the fx icon at the bottom of the Layers panel:

Clicking the Layer Effects icon.
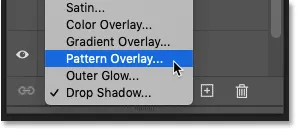
And choose Pattern Overlay :

Adding a Pattern Overlay effect.
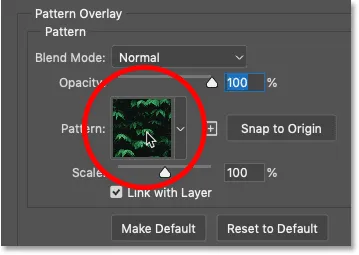
In the Layer Style dialog box, click on the pattern swatch :

Clicking the swatch in the Pattern Overlay settings.
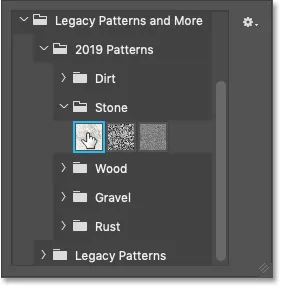
And then scroll through the sets to choose a pattern. I'll twirl open the Legacy Patterns and More folder, then the 2019 Patterns folder, and then the Stone folder, and I'll select the Stone Marble pattern by clicking its thumbnail. Note that you can drag the pattern selection window larger if needed:

Selecting one of the new patterns in Photoshop CC 2020.
And now my text is filled with a marble pattern:

The result after applying a Pattern Overlay to the text.
Adding a Gradient Overlay effect
To add a gradient, with the Layer Style dialog box still open, choose Gradient Overlay from the left column:

Adding a Gradient Overlay effect.
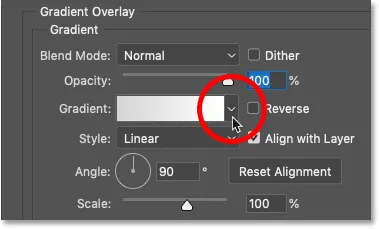
And then click on the small arrow next to the gradient swatch. Don't click on the swatch itself or you'll open Photoshop's Gradient Editor. We just want to choose from the gradient presets, so click the arrow instead:

Clicking the arrow next to the gradient swatch.
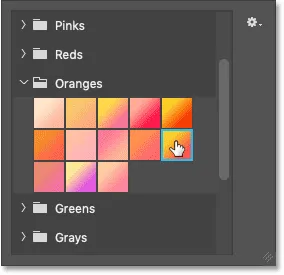
Then scroll through the sets to choose a gradient. I'll twirl open the Oranges folder and I'll select the Orange 10 gradient by clicking its thumbnail:

Selecting one of the new gradients in Photoshop CC 2020.
And here's my text with the gradient applied. But notice that the gradient is blocking the pattern from view. That's because gradients are always applied above patterns, as we learned earlier when we looked at the layer effect stacking order:

The gradient is currently blocking the pattern below it.
Changing a layer effect's blend mode
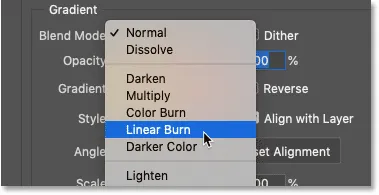
To blend the gradient in with the pattern, go up to the Blend Mode option in the Gradient Overlay settings and choose a new blend mode from the list. I'll choose Linear Burn :

Setting the Gradient Overlay effect to Linear Burn.
And now the colors from the gradient are blending in with the pattern below it:

The Gradient Overlay now blends with the Pattern Overlay effect.
Get my Layer Blend Modes Complete Guide when you download this tutorial as a PDF!
How to add multiple copies of the same layer effect
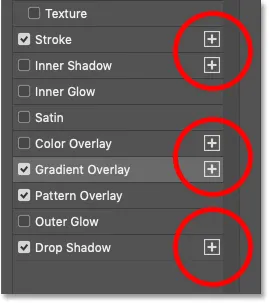
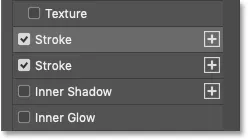
If you look at the effects along the left of the Layer Style dialog box, you'll notice that some effects ( Stroke, Inner Shadow, Color Overlay, Gradient Overlay, and Drop Shadow ) each have a plus sign on the right. The plus sign means that we can add multiple copies of the effect to the same layer:

Photoshop lets us add multiple copies of certain effects.
Editing the first Stroke effect
Let's look at how to add a second stroke. But first, I want to change the color of my existing stroke, so I'll reselect Stroke from the list:

Reselecting the current Stroke layer effect.
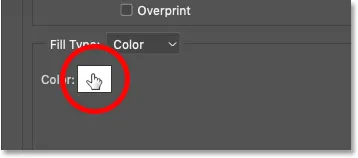
Then I'll click on the stroke's color swatch :

Changing the color of the first stroke.
And in the Color Picker, I'll choose white :

Choosing white from the Color Picker.
I'll leave the Position of this stroke set to Outside :

Leaving the stroke's Position set to Outside.
And here we see the text with the stroke color changed to white:

The result after changing the Stroke color.
Adding a second Stroke effect
To add a second stroke to the same layer, click the plus sign :

Clicking the plus sign to add another stroke.
Photoshop adds the new Stroke effect above the first one, which means that it's sitting above the original stroke in the document:

A second stroke is added.
Editing the second stroke
At the moment, both strokes are exactly the same. So for my second stroke, I'll change its color to black by clicking the color swatch :

Clicking the color swatch for the second Stroke.
And choosing black from the Color Picker:

Setting the new Stroke to black.
But notice that the new stroke is now blocking the original one from view. Instead of seeing a white stroke and a black stroke around the text, all we're seeing is black:

The black stroke appears, but the white stroke is now missing.
The reason is that both strokes have their Position set to Outside, which means they are both aligned to the outside edges of the letters. And since both strokes are the same size (20px), the second one is blocking the first one from view.
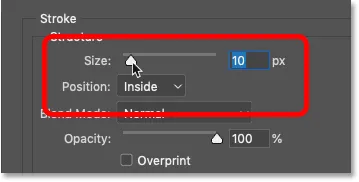
To fix that, I'll change the Position of the second stroke to Inside so that it aligns to the inside edges of the letters. And I'll lower the stroke's Size from 20px down to 10px :

Changing the second stroke's Position to Inside and lowering its size.
And now, we have a white 20px stroke around the outside of the text, and a black 10px stroke along the inside. You can add up to 10 strokes to the same layer:

Both strokes are now visible around the letters.
Saving your effects as a custom layer style preset
Finally, to save your layer effects as a new style preset, click the New Style button on the right of the Layer Style dialog box:

Clicking the "New Style" button.
And then give your preset a name. I'll name mine "2 Strokes + Orange + Marble ". Make sure Include Layer Effects is checked, and if you've used any custom blend settings, check Include Layer Blending Options as well. You can also add the new style to your Creative Cloud library:

Saving the new layer style preset.
Click OK to close the New Style dialog box, and then click OK to close the Layer Style dialog box.
Switch over to your Styles panel, and you'll find a thumbnail for your new style below the folders:

The new style appears in the Styles panel.
Creating your own layer styles folder
To keep the Styles panel organized, add your custom styles to a separate folder. Click the Create New Group icon at the bottom of the Styles panel:

Clicking the "Create New Group" icon.
And then give the group a name, like "My Styles". Click OK to accept it:

Naming the new group.
The new folder appears below the others. Click on your layer style's thumbnail and drag it into the folder:

Dragging the custom style into the "My Styles" folder.
How to apply your custom layer style
To apply any of your custom styles to a layer, first select the layer in the Layers panel:

Selecting the layer where the custom style will be applied.
Then in the Styles panel, just click on the style's thumbnail:

Selecting the custom style.
And the entire effect is instantly applied to the layer:

The result after applying the custom style to the second type layer.
En daar hebben we het! That's everything you need to know to start using layer effects and layer styles in Photoshop CC 2020! Bekijk onze Photoshop Basics-sectie voor meer tutorials. En vergeet niet dat al onze Photoshop-tutorials beschikbaar zijn als PDF-bestanden!