In deze zelfstudie wordt uitgelegd hoe u de nieuwe Curvature Pen Tool in Photoshop CC 2018 kunt gebruiken om eenvoudig paden te tekenen en hoe u de omtrek van uw pad omzet in vormen, vectormaskers en selecties. Volg deze stapsgewijze handleiding.
Een van de grootste nieuwe functies in Photoshop CC 2018 is de nieuwe Curvature Pen Tool . De Curvature Pen Tool is een vereenvoudigde versie van de standaard Pen Tool van Photoshop. Hiermee kunnen we complexe vormen en paden tekenen zonder de noodzaak om bedieningshandgrepen te bewerken of sneltoetsen te onthouden. Het gebruik van de Curvature Pen Tool is net zo eenvoudig als klikken om punten toe te voegen. Photoshop gebruikt deze punten vervolgens om automatisch uw pad te tekenen.
Zoals de naam al aangeeft, tekent de Curvature Pen Tool standaard gebogen lijnen. Maar zoals we zullen zien, is het net zo eenvoudig om rechte lijnen te tekenen en te schakelen tussen gebogen en rechte lijnen als dat nodig is. En net als de standaard Pen Tool, kunnen we onze padomtrekken eenvoudig omzetten in selectieomtrekken, zodat iedereen, zelfs beginners, schone, professionele selecties in Photoshop kan maken. Laten we eens kijken hoe het werkt!
De Curvature Pen Tool is alleen beschikbaar vanaf Photoshop CC 2018, dus je hebt CC 2018 nodig om mee te volgen. Als u een Creative Cloud-abonnee bent, kunt u leren hoe u uw exemplaar van Photoshop kunt bijwerken naar CC 2018 met behulp van onze handleiding Photoshop CC up-to-date houden. Laten we beginnen!
Het document instellen
Een nieuw Photoshop-document maken
In plaats van dat ik je gewoon vertel hoe de Curvature Pen Tool werkt, laten we de dingen zo instellen dat je ze gemakkelijk kunt volgen. We beginnen met het maken van een nieuw Photoshop-document. Ga naar het menu Bestand in de menubalk bovenaan het scherm en kies Nieuw :

Ga naar Bestand> Nieuw.
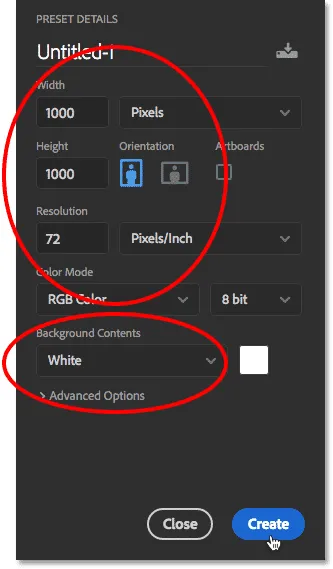
Dit opent het dialoogvenster Nieuw document. Stel in het deelvenster Voorinstellingen rechts de breedte en hoogte van het nieuwe document in op 1000 pixels. Stel de resolutie in op 72 pixels / inch en zorg ervoor dat Achtergrondinhoud is ingesteld op Wit . Klik vervolgens op de knop Maken in de rechteronderhoek. Een nieuw document, gevuld met wit, wordt op uw scherm geopend:

De opties voor het nieuwe document instellen in het deelvenster Voorinstellingen.
De gidsen instellen
Nu we ons document hebben, laten we enkele handleidingen opstellen zodat we gemakkelijker dezelfde vormen kunnen tekenen. Ga naar het menu Beeld in de menubalk en kies Nieuwe gidsindeling :

Ga naar Beeld> Nieuwe gidslay-out.
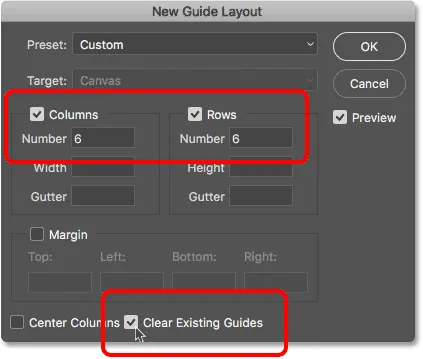
Stel in het dialoogvenster Nieuwe gidsindeling zowel het aantal kolommen als het aantal rijen in op 6 . Zorg ervoor dat de Gutter- waarde voor zowel de kolommen als de rijen leeg is of op 0 is ingesteld. Als u al bestaande gidsen hebt die u moet verwijderen, selecteert u Bestaande gidsen wissen onderaan. Klik vervolgens op OK om het dialoogvenster te sluiten:

De nieuwe lay-outopties voor de gids.
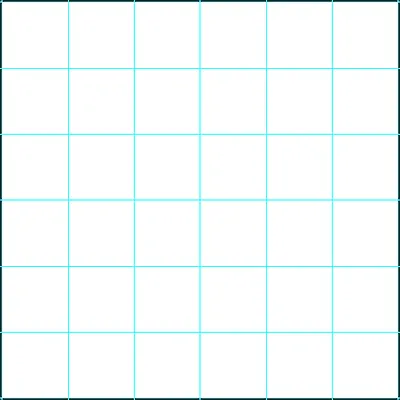
U zou nu 3 rijen en 3 kolommen met hulplijnen voor uw document moeten zien:

De gidsen verschijnen nu in het document.
Hoe teken je met het gereedschap Curvature Pen
Stap 1: Selecteer het gereedschap Krommingspen op de werkbalk
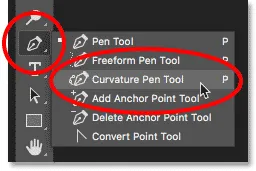
Laten we nu ons document is ingesteld, leren hoe we de nieuwe Curvature Pen Tool in Photoshop CC 2018 kunnen gebruiken. We selecteren de Curvature Pen Tool op de werkbalk. Standaard is het Curvature Pen-gereedschap genest in het standaard Pen-gereedschap, dus u moet op het pictogram van het Pen-gereedschap klikken en vasthouden totdat een uitklapmenu verschijnt. Kies vervolgens de Curvature Pen Tool uit het menu:

Het gereedschap Krommingspen selecteren op de werkbalk.
Ziet u de Curvature Pen Tool niet op de werkbalk? Hier is het te vinden.
Stap 2: Stel de gereedschapsmodus in op "Pad" of "Vorm"
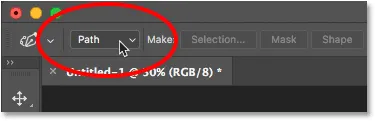
Voordat u begint met tekenen met de Curvature Pen Tool, kiest u of u een padomtrek of een vorm wilt tekenen met behulp van de optie Tool Mode op de optiebalk. Standaard is de gereedschapsmodus ingesteld op Pad, dat is waar ik het op laat staan. Als u een vorm wilt tekenen, stelt u de optie Tool Mode in op Shape . Ik vind het gemakkelijker om gewoon een pad te tekenen, omdat paden gemakkelijker te zien zijn terwijl je tekent, en je kunt je pad gemakkelijk in een vorm omzetten als je klaar bent. We zullen later leren hoe dat te doen. Laat de Tool Mode voorlopig ingesteld op Path:

De optie Tool Mode kan worden ingesteld op Path of Shape.
Stap 3: Klik om een startpunt toe te voegen
Klik eenmaal in uw document om een beginpunt in te stellen om te beginnen met het tekenen van een pad of een vorm. Ik klik op de plek waar de verticale geleider in het midden en de horizontale geleider onderaan elkaar snijden. Merk op dat er een vierkantje verschijnt op de plek waar u hebt geklikt. Dit staat bekend als een ankerpunt omdat het de positie van het pad binnen het document verankert :

Klikken om een startpunt voor het pad toe te voegen.
Stap 4: Voeg een tweede punt toe om een rechte lijn te trekken
Klik vervolgens om een tweede ankerpunt toe te voegen. Ik klik waar de verticale gids links en de horizontale gids in het midden elkaar kruisen. Merk op dat hoewel de tool de Curvature Pen Tool wordt genoemd, Photoshop een rechte lijn, bekend als een padsegment, tussen de twee punten tekent. De reden is dat het tekenen van een curve drie punten vereist; één voor het begin van de curve, één voor het einde en één in het midden. Het punt in het midden bepaalt de hoek of boog van de curve. Zonder dat middelpunt is alles wat Photoshop kan tekenen een rechte lijn:

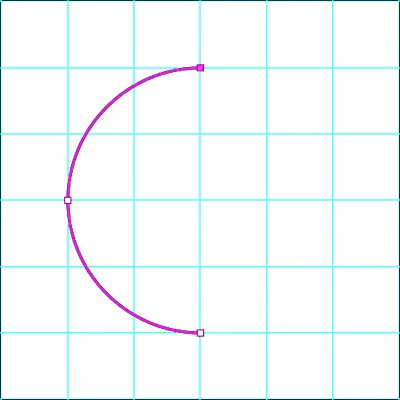
Een tweede punt toevoegen trekt een rechte lijn tussen de twee punten.
Stap 5: Voeg een derde punt toe om een curve te tekenen
Klik met de Curvature Pen Tool om een derde punt toe te voegen. Ik klik waar de bovenste horizontale gids en de middelste verticale gids elkaar kruisen. Zodra u klikt om het derde punt toe te voegen, wordt de rechte lijn een gebogen lijn:

Door een derde punt toe te voegen, wordt de rechte lijn omgezet in een curve.
De dikte en kleur van het pad wijzigen
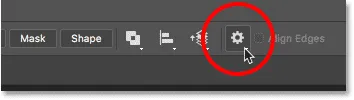
Als u problemen ondervindt bij het zien van uw padomtrek, kunt u zowel de kleur als de dikte van het pad aanpassen door op het tandwielpictogram in de optiebalk te klikken:

Klik op het tandwielpictogram om de padopties te openen.
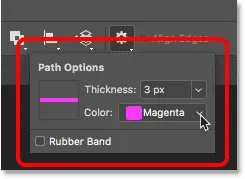
Dit opent het dialoogvenster Padopties waar u de dikte van de padomtrek kunt wijzigen van slechts 0, 5 pixels tot maximaal 3 pixels. U kunt ook een andere kleur voor het pad kiezen. Ik stel de dikte in op 3 px en de kleur op Magenta . Merk op dat deze instellingen er alleen zijn om u te helpen uw pad te zien terwijl u werkt. Ze hebben geen effect op de daadwerkelijke weergave van het pad in het document. Om het dialoogvenster Padopties te sluiten, klikt u opnieuw op het tandwielpictogram:

Wijzig de dikte en kleur van het pad in de padopties.
En nu zien we dat zowel de dikte als de kleur van mijn pad is veranderd:

Het padoverzicht is nu veel beter zichtbaar.
Stap 6: Klik om meer punten toe te voegen
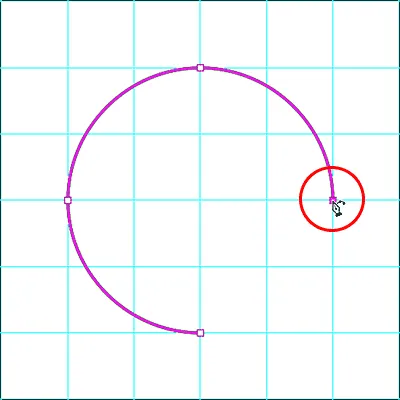
Klik gewoon om meer punten toe te voegen om door te gaan met het tekenen van uw pad of vorm. Als u eenmaal bent begonnen met het tekenen van een gebogen lijn door een derde punt toe te voegen, tekenen standaard alle extra punten die u toevoegt ook een curve. Ik voeg een vierde ankerpunt toe door te klikken op de verticale lijn rechts en de horizontale gids in het midden. Dit voegt een nieuw padsegment toe tussen de derde en vierde punten en verlengt de curve:

Een vierde punt toevoegen om door te gaan met het tekenen van de gebogen lijn.
Stap 7: Klik op het startpunt om het pad te sluiten
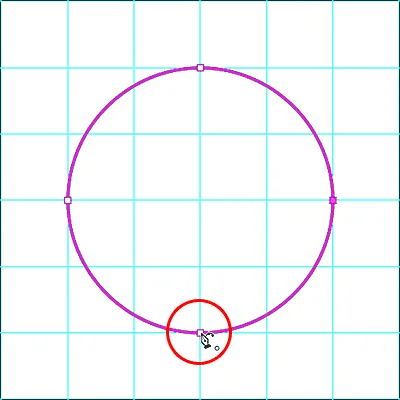
Om uw pad te sluiten, klikt u opnieuw op uw oorspronkelijke startpunt. We hebben nu een complete cirkel getekend met de Curvature Pen Tool door gewoon op te klikken:

Sluit het pad door opnieuw op het startpunt te klikken.
De omtrek van het pad hervormen
Een bestaand ankerpunt verplaatsen
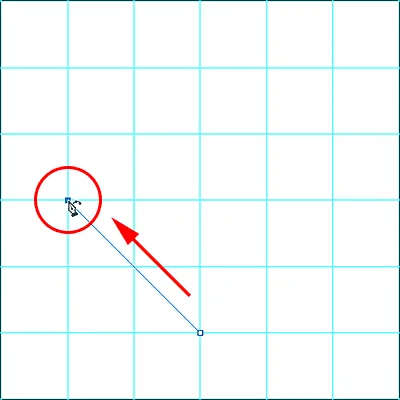
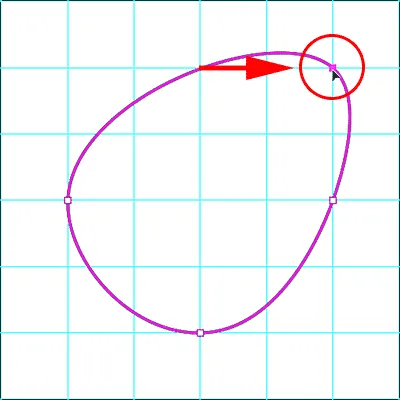
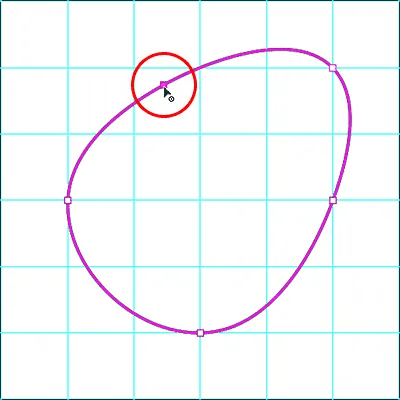
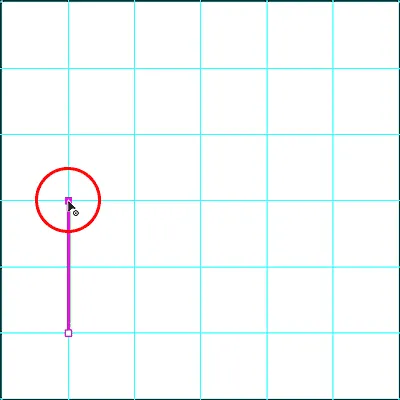
We hebben ons pad bepaald, maar we kunnen op dit punt gemakkelijk teruggaan en het opnieuw vormgeven. In feite zijn er een paar manieren om het te doen. Een daarvan is door op een bestaand ankerpunt te klikken met de Curvature Pen Tool om het te selecteren en het punt vervolgens naar een nieuwe locatie te slepen. Hier sleep ik het bovenste ankerpunt twee verticale hulplijnen naar rechts:

Klik en sleep een bestaand ankerpunt.
Meer ankerpunten toevoegen
We kunnen ook meer ankerpunten toevoegen aan het bestaande pad. Om een nieuw punt toe te voegen, klikt u ergens langs de padomtrek. Sleep vervolgens het nieuwe punt om het pad opnieuw te vormen. Ik klik linksboven op het pad om een nieuw punt toe te voegen:

Een nieuw ankerpunt toevoegen door op de padomtrek te klikken.
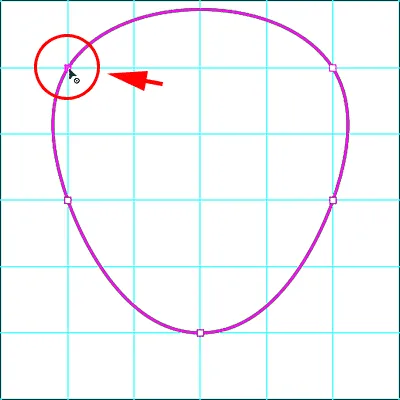
Vervolgens, om het pad opnieuw te vormen, sleep ik het nieuwe punt in de linkerbovenhoek waar de rasterlijnen elkaar kruisen:

Versleep het nieuwe punt om het pad opnieuw te vormen.
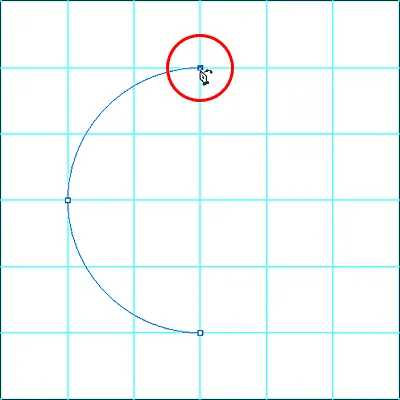
Ik klik ook om een nieuw ankerpunt helemaal bovenaan het pad toe te voegen en sleep het nieuwe punt naar beneden naar de plaats waar de rasterlijnen elkaar net boven het midden ontmoeten:

Bovenaan een nieuw punt toevoegen en naar beneden slepen.
Schakelen tussen curvepunten en hoekpunten
Tot nu toe zijn alle ankerpunten die we hebben toegevoegd met de Curvature Pen Tool kromme punten (ook bekend als vloeiende punten ). Dat wil zeggen, de padomtrek buigt terwijl deze door het punt gaat. Een andere manier om de vorm van een pad te veranderen, is door een curvepunt om te zetten in een hoekpunt . Dubbelklik op een bestaand curvepunt om van een curvepunt naar een hoekpunt te schakelen.
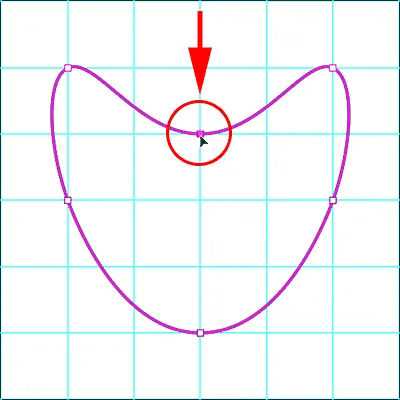
Ik dubbelklik op het punt dat ik zojuist in het midden bovenaan heb toegevoegd, en nu zien we dat in plaats van een vloeiende curve de padomtrek op dat punt abrupt van richting verandert. Dubbelklik nogmaals op het punt om van een hoekpunt terug naar een curvepunt te schakelen:

Dubbelklik op een curvepunt om het om te zetten in een hoekpunt en vice versa.
Een punt verwijderen
Om een ankerpunt te verwijderen, klikt u erop met de Curvature Pen Tool om het te selecteren en drukt u vervolgens op de Backspace (Win) / Delete (Mac) -toets op uw toetsenbord. Hier heb ik het punt in het midden bovenaan verwijderd en nu is het pad teruggekeerd naar dezelfde vorm als waarin het was voordat het punt werd toegevoegd:

Om een punt te verwijderen, selecteert u het en drukt u op Backspace (Win) / Delete (Mac).
Een volledig pad verwijderen
Klik met de rechtermuisknop (Win) / houd Control ingedrukt en klik (Mac) in het document om uw hele pad te verwijderen en kies vervolgens Pad verwijderen in het menu. U verwijdert ook het hele pad door op uw toetsenbord op Backspace (Win) / Delete (Mac) te drukken wanneer er geen ankerpunten zijn geselecteerd:

Klik met de rechtermuisknop (Win) / houd Control ingedrukt en klik (Mac) om een pad te verwijderen en kies "Pad verwijderen".
Ik verwijder mijn pad zodat ik terug ben naar alleen mijn lege document en mijn handleidingen:

Het pad is verwijderd.
Rechte padsegmenten tekenen met het gereedschap Krommingpen
Het belangrijkste voordeel van de Curvature Pen Tool is dat het gemakkelijk is om gebogen omtreklijnen te tekenen. Maar we kunnen het ook gebruiken om net zo gemakkelijk rechte lijnen te tekenen. We hebben al gezien dat we een curvepunt kunnen omzetten in een hoekpunt door erop te dubbelklikken. Maar als we van tevoren weten dat we een rechte lijn moeten trekken, is het niet nodig om eerst een curvepunt te tekenen en het vervolgens om te zetten. In plaats daarvan dubbelklikt u in plaats van één keer te klikken om het nieuwe punt toe te voegen. Photoshop voegt het punt automatisch toe als hoekpunt.
Laten we zeggen dat we een rechthoekige padomtrek willen tekenen met de Curvature Pen Tool. Begin door te klikken om een startpunt voor het pad in te stellen. Ik klik in de linkerbenedenhoek:

Klikken om een startpunt in te stellen voor de rechthoekige padomtrek.
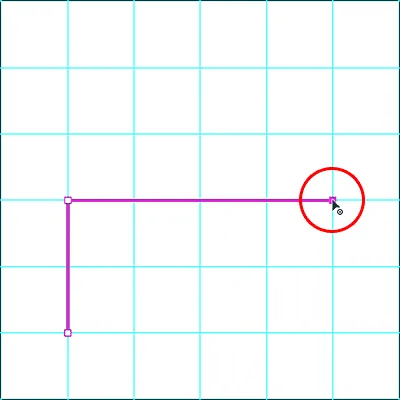
Omdat we weten dat het volgende punt een hoekpunt moet zijn, dubbelklikt u in plaats van één keer te klikken om het toe te voegen. Ik dubbelklik op twee horizontale hulplijnen boven mijn startpunt:

Dubbelklik om het tweede punt als hoekpunt toe te voegen.
Om het derde punt aan de rechthoekige vorm toe te voegen, dubbelklik ik nogmaals om het als hoekpunt toe te voegen. Merk op dat omdat we de punten als hoekpunten toevoegen, Photoshop ze verbindt met rechte wegsegmenten in plaats van curven:

Dubbelklik om het derde punt toe te voegen.
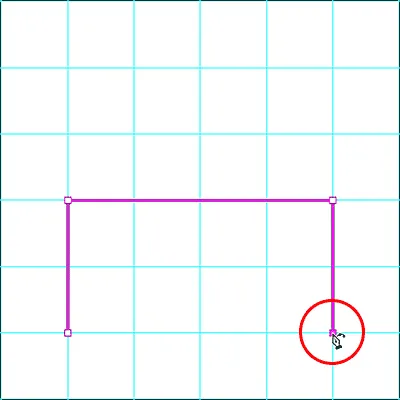
Ik voeg een vierde hoekpunt toe door te dubbelklikken in de rechter benedenhoek. Nogmaals, Photoshop voegt nog een segment met een recht pad toe:

Het vierde hoekpunt toevoegen.
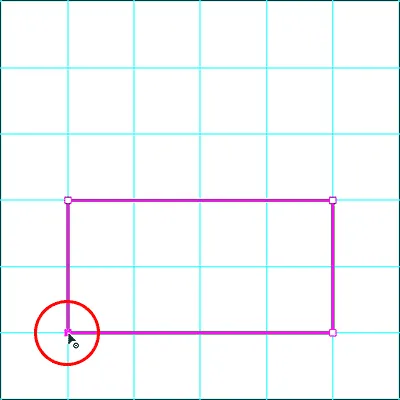
Om het pad te voltooien, dubbelklik ik op het eerste startpunt en voegt Photoshop het resterende rechte segment toe:

Dubbelklik op het startpunt om het pad te sluiten.
Een recht wegsegment in een boog omzetten
Wat als u in plaats van een vlakke horizontale lijn bovenaan het pad een boog wilt? Met de Curvature Pen Tool is het eenvoudig. Het enige wat u hoeft te doen is ergens op het bovenste padsegment klikken om een nieuw ankerpunt toe te voegen:

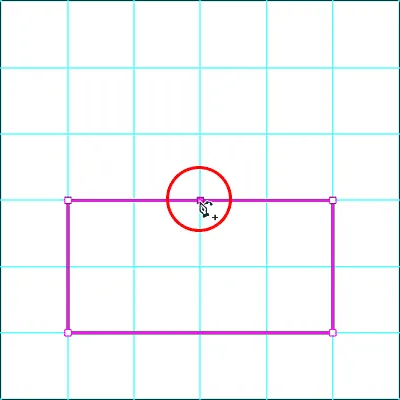
Een nieuw punt toevoegen bovenaan het pad.
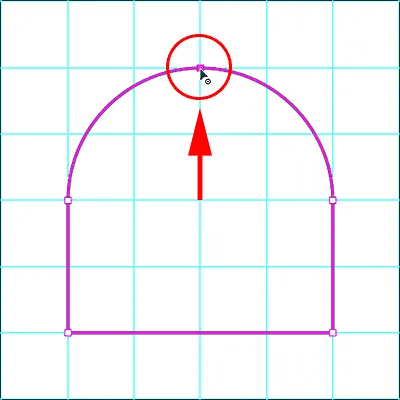
Sleep vervolgens het nieuwe punt omhoog om de boog te maken:

Het nieuwe punt omhoog slepen.
Meerdere ankerpunten tegelijk verplaatsen
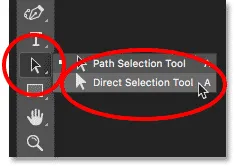
Tot nu toe hebben we geleerd dat we een individueel ankerpunt kunnen verplaatsen door erop te klikken en te slepen met de Curvature Pen Tool. Maar wat als we twee of meer ankerpunten tegelijk moeten verplaatsen? In dat geval kunnen we de tool Direct selecteren van Photoshop gebruiken. U vindt het gereedschap Direct selecteren, ook bekend als het "Witte pijl-gereedschap", genest achter het gereedschap Padselectie (het "Zwarte pijl-gereedschap") in de werkbalk. Klik en houd de Path Selection Tool ingedrukt totdat een uitklapmenu verschijnt en kies vervolgens de Direct Selection Tool in het menu:

Het gereedschap Direct selecteren selecteren op de werkbalk.
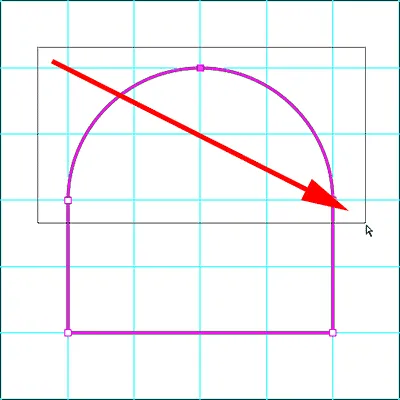
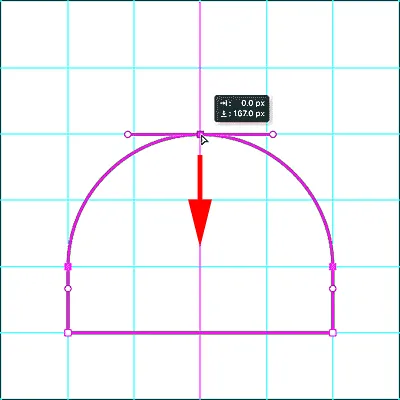
Laten we zeggen dat we de hoogte van ons pad willen veranderen. We moeten alle drie de ankerpunten selecteren die de bovenkant vormen (het punt links bovenaan, rechtsboven en het punt bovenaan de boog). Om alle drie de punten tegelijk te selecteren, klikt en sleept u een vak rond alle drie de punten met het gereedschap Direct selecteren:

Slepen met het gereedschap Direct selecteren rond alle drie de punten bovenaan.
Klik vervolgens met alle drie de punten bovenaan geselecteerd op een van de punten en sleep ze alle drie naar beneden samen:

Het pad hervormen door alle geselecteerde ankerpunten tegelijkertijd te verplaatsen.
Om terug te schakelen naar de Curvature Pen Tool, selecteert u deze opnieuw op de werkbalk:

Het gereedschap Krommingspen opnieuw selecteren.
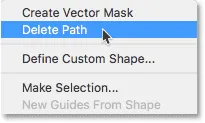
En vervolgens, om het pad te verwijderen zodat we opnieuw kunnen beginnen, klik met de rechtermuisknop (Win) / Control-klik (Mac) in het document en kies Pad verwijderen in het menu:

De optie Pad verwijderen kiezen.
Een hart tekenen met de tool Curvature Pen
Laten we tot slot nemen wat we hebben geleerd over curve- en hoekpunten en dit gebruiken om een pad in de vorm van een hart te tekenen. Als we klaar zijn, zullen we deze tutorial afronden door te leren hoe het pad in een werkelijke vorm te veranderen, evenals een vectormasker en een selectieoverzicht.
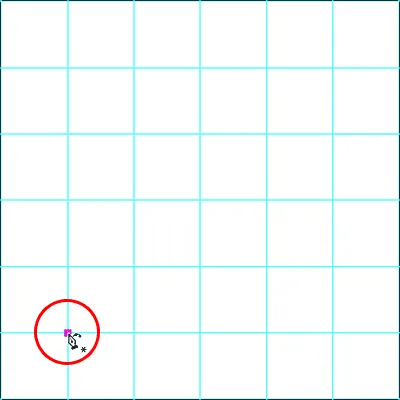
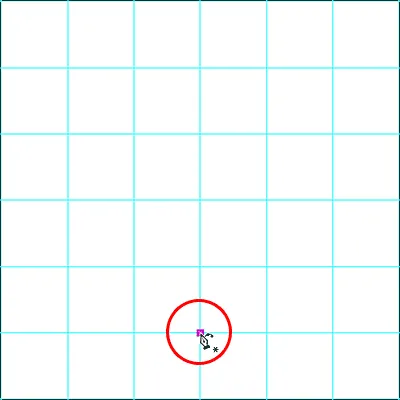
Klik eerst in het midden onderaan met de Curvature Pen Tool om uw startpunt in te stellen:

Klikken om het startpunt voor het hart in te stellen.
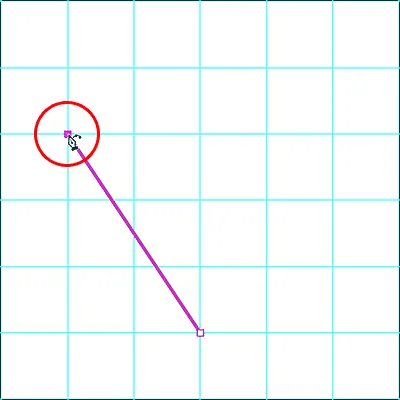
Klik vervolgens linksboven, waar de eerste verticale geleider links de tweede horizontale geleider van boven kruist. Dit voegt een tweede punt toe, en omdat we op dit moment slechts twee punten hebben, tekent Photoshop een recht padensegment ertussen:

Klikken om het tweede punt toe te voegen.
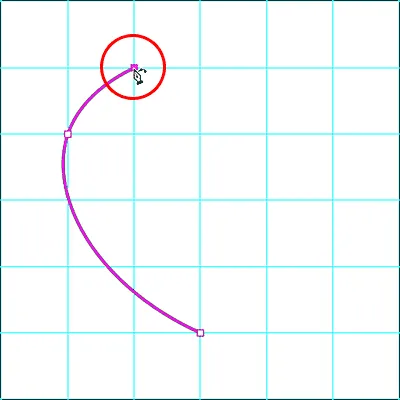
Om het derde punt toe te voegen, klikt u waar de bovenste horizontale gids de tweede verticale gids van links snijdt. Aangezien dit ons derde punt is, converteert Photoshop het rechte wegsegment in een curve:

Door het derde punt toe te voegen, wordt de curve gemaakt.
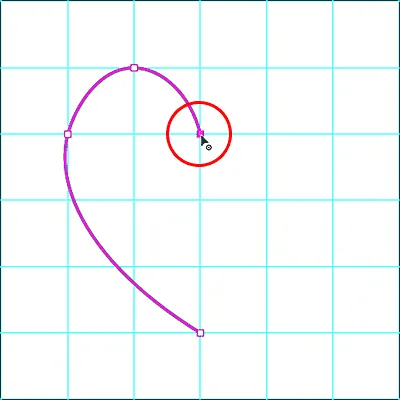
We moeten ons vierde punt toevoegen op de plek waar de tweede horizontale geleider van boven de verticale geleider in het midden ontmoet. Omdat we weten dat dit punt een hoekpunt moet zijn en geen curvepunt, dubbelklikt u om het toe te voegen:

Het vierde punt toevoegen als hoekpunt door te dubbelklikken.
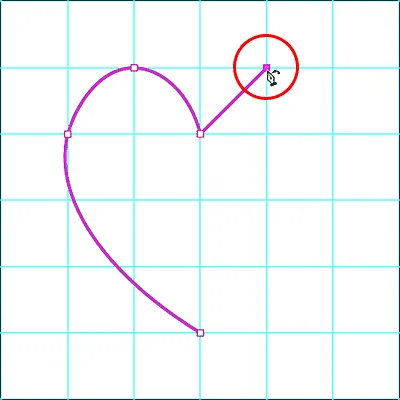
Klik vervolgens waar de bovenste horizontale gids de tweede verticale gids van rechts snijdt. Hoewel we dit punt als een krommepunt toevoegen (door één keer te klikken), tekent Photoshop in eerste instantie een recht baansegment. Dat komt omdat ons vorige punt een hoekpunt was:

Klik eenmaal om het vijfde ankerpunt toe te voegen als een curvepunt.
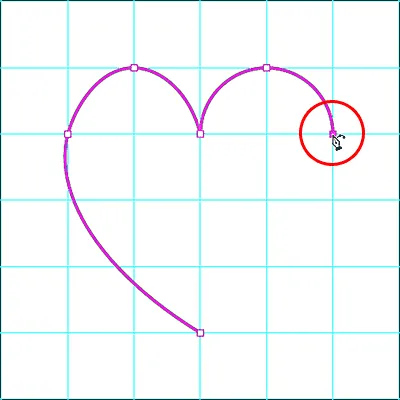
Om het volgende punt toe te voegen, klikt u waar de eerste verticale hulplijn van rechts samenkomt met de tweede horizontale hulplijn van boven. Photoshop zet het rechte pad opnieuw om in een curve:

Door het zesde punt toe te voegen, wordt de vorige rechte lijn omgezet in een curve.
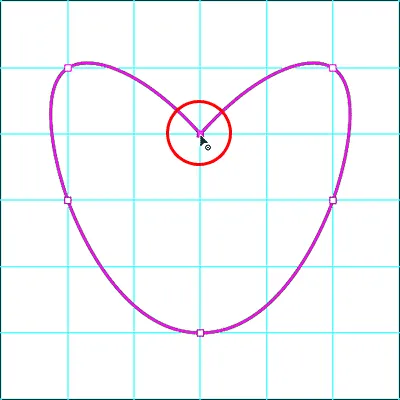
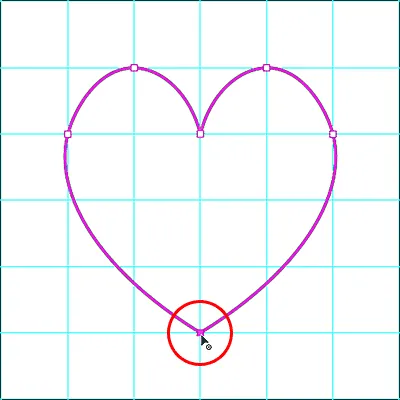
Laten we tot slot het pad sluiten en onze hartvorm voltooien door op het beginpunt onderaan te klikken. We hebben dit punt nodig om een hoekpunt te zijn, geen curve, dus voltooi het pad door te dubbelklikken op het startpunt:

Dubbelklik op het startpunt om het pad met een hoekpunt te sluiten.
De gidsen uitschakelen
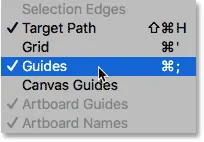
We zijn klaar met tekenen met de Curvature Pen Tool, dus laten we de hulplijnen verwijderen door naar het menu Beeld in de menubalk te gaan, Weergeven te kiezen en vervolgens Hulplijnen te kiezen om ze te deselecteren:

Ga naar Beeld> Tonen> Hulplijnen.
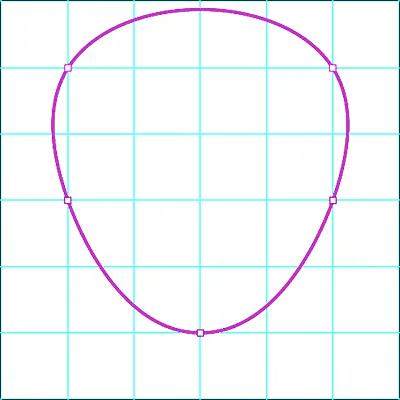
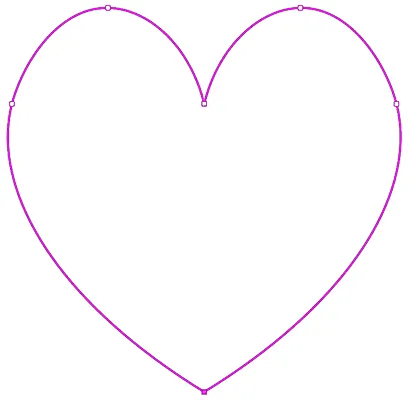
Dit laat ons alleen maar ons pad:

Het hartvormige pad getekend met de Curvature Pen Tool.
Het pad omzetten in een selectie, masker of vorm
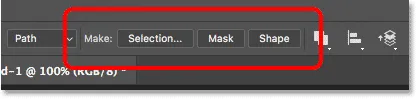
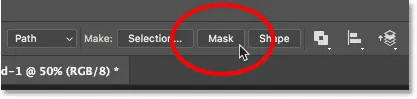
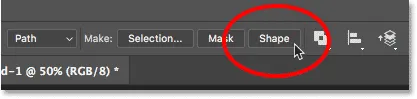
Nu we ons pad hebben getekend, maakt Photoshop het gemakkelijk om het pad om te zetten in een selectieoverzicht, een vectormasker of een vorm . Met de Curvature Pen Tool nog steeds actief, vindt u alle drie de opties in de optiebalk. Kies eenvoudig degene die u nodig hebt:

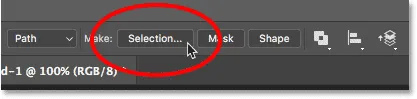
Gebruik de optie Maken om van het pad een selectie, vectormasker of vorm te maken.
Selectie overzicht
Kies Selectie om uw pad om te zetten in een selectieoverzicht.

"Selectie" kiezen op de optiebalk.
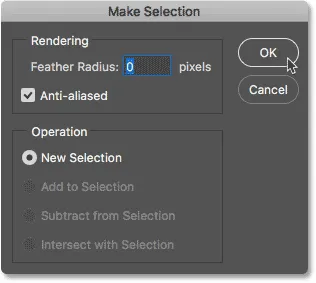
Photoshop opent het dialoogvenster Selectie maken. Hier kunt u indien nodig wat doezelen aan de selectie toevoegen of op OK klikken om het dialoogvenster te sluiten:

Het dialoogvenster Selectie maken.
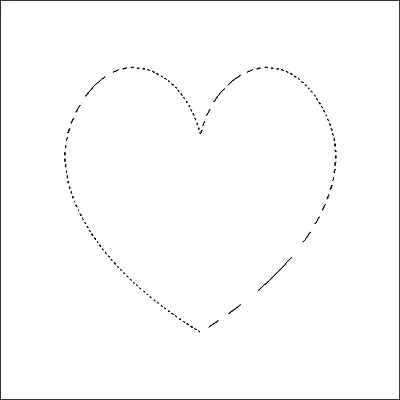
Photoshop converteert uw omtrek van het pad onmiddellijk in een selectieomtrek voor "marcherende mieren":

Het pad getekend met de Curvature Pen Tool is nu een selectieoverzicht.
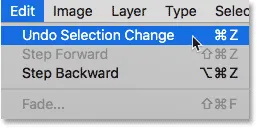
Ik zal het ongedaan maken, zodat we de andere twee opties kunnen bekijken door naar het menu Bewerken te gaan en Selectie ongedaan maken Wijziging kiezen te kiezen. Ik kan ook gewoon op Ctrl + Z (Win) / Command + Z (Mac) op mijn toetsenbord drukken:

Ga naar Bewerken> Selectie ongedaan maken.
Vector masker
Kies Masker op de optiebalk om een vectormasker te maken op basis van uw padomtrek:

Klik op de optie "Masker".
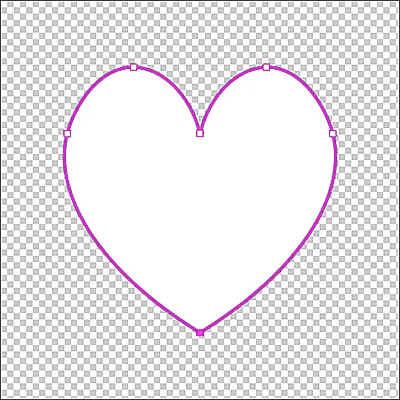
Photoshop converteert het pad naar een vectormasker, waarbij alleen het gebied binnen het pad zichtbaar blijft in het document. Het dambordpatroon dat nu het pad omgeeft, staat voor transparantie, omdat we geen andere lagen onder het masker hebben:

Het pad wordt nu weergegeven als een vectormasker, waarbij alleen het gebied binnen het pad zichtbaar is.
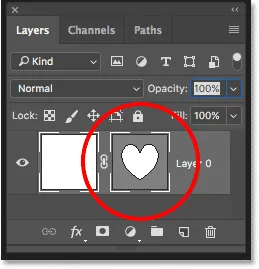
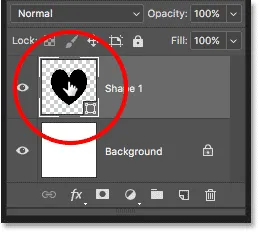
En als we in het deelvenster Lagen kijken, zien we nu een vectormaskerminiatuur :

Er verschijnt een vectormaskerminiatuur in het deelvenster Lagen.
Ik maak het vectormasker ongedaan zodat we naar de derde optie kunnen kijken door naar het menu Bewerken te gaan en Ongedaan maken vectormasker te kiezen. Of nogmaals, ik kon gewoon op mijn toetsenbord op Ctrl + Z (Win) / Command + Z (Mac) drukken:

Ga naar Bewerken> Ongedaan maken Vectormasker ongedaan maken.
Vormlaag
Kies ten slotte een vorm om een met het gereedschap Curvature Pen getekend pad in een vormlaag om te zetten:

"Vorm" kiezen op de optiebalk.
Photoshop vult de nieuwe vorm met uw huidige voorgrondkleur, die in mijn geval zwart is:

Het pad is nu omgezet in een vorm.
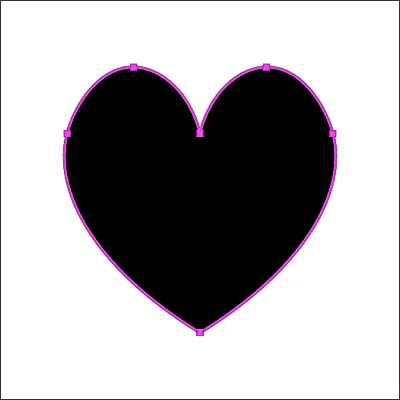
Als we opnieuw in het deelvenster Lagen kijken, zien we nu een nieuwe vormlaag . Dubbelklik op de miniatuur van de vorm om de kleur van de vorm te wijzigen:

Dubbelklik op de miniatuur van de Vormlaag om de vormkleur te wijzigen.
Kies vervolgens een nieuwe kleur in de Kleurkiezer . Omdat we een hartvorm hebben getekend, kies ik een tint rood. Klik op OK als u klaar bent om de kleurkiezer te sluiten:

Een andere kleur voor de vorm kiezen in de Kleurkiezer.
Als u ten slotte de padomtrek rond de vorm wilt verbergen, drukt u op Enter (Win) / Return (Mac) op uw toetsenbord. Of kies gewoon een ander gereedschap op de werkbalk. Hier is mijn hartvorm nu gevuld met rood:

De rode hartvorm getekend met de Curvature Pen Tool.
En daar hebben we het! Dat is onze stapsgewijze handleiding voor het tekenen van paden en vormen met de nieuwe Curvature Pen Tool in Photoshop CC 2018! Bekijk ook de nieuwe Rich Tool Tips in Photoshop CC 2018. Bezoek onze Photoshop Basics-sectie voor vergelijkbare tutorials!