In een vorige zelfstudie leerden we de basisprincipes en essenties van het gebruik van knipmaskers in Photoshop om ongewenste delen van een laag aan het zicht te onttrekken in onze ontwerpen en documenten.
We hebben geleerd dat knipmaskers de inhoud en transparante gebieden van de onderste laag gebruiken om te bepalen welke delen van de laag erboven zichtbaar blijven en als een echt voorbeeld hebben we een knipmasker gebruikt om een afbeelding in een fotolijst te plaatsen die zich binnenin bevond een tweede afbeelding.
In die zelfstudie hebben we ons vooral gericht op het gebruik van knipmaskers met op pixels gebaseerde lagen, maar een ander veelgebruikt gebruik ervan is met type. In het bijzonder kunnen ze worden gebruikt om eenvoudig een foto in tekst te plaatsen !
Zoals we in deze zelfstudie zullen zien, verschillen Type lagen in Photoshop van op pixels gebaseerde lagen doordat er geen echte "transparante" gebieden op een Type laag zijn. Het type zelf wordt eenvoudig de inhoud van de laag. Wanneer we een knipmasker met een typelaag gebruiken, blijft elk deel van de afbeelding op de laag erboven dat zich direct boven de tekst bevindt, zichtbaar in het document, terwijl delen van de afbeelding die buiten de tekst vallen verborgen zijn. Hierdoor ontstaat de illusie dat de afbeelding zich daadwerkelijk in de tekst bevindt! Laten we kijken hoe het werkt.
Net als bij de vorige zelfstudie gebruik ik hier Photoshop CS6, maar alles wat we behandelen, is van toepassing op elke recente versie van Photoshop.
Knipmaskers met type gebruiken
Hier is een document dat ik heb geopend met twee afbeeldingen. De eerste foto op de onderste achtergrondlaag wordt gebruikt als hoofdafbeelding voor het project (vrienden genieten van sneeuwvalfoto van Shutterstock):

De hoofdafbeelding die als achtergrond wordt gebruikt.
En als ik de bovenste laag inschakel door op het zichtbaarheidspictogram in het deelvenster Lagen te klikken:

Klik op het pictogram voor de zichtbaarheid van de laag ("oogbol") voor de bovenste laag.
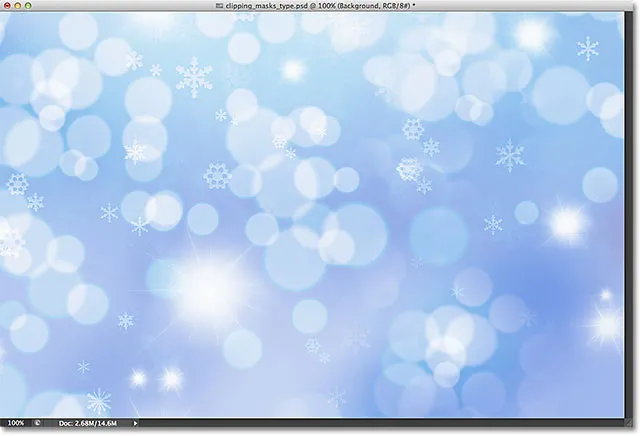
We zien de afbeelding die ik ga plaatsen in wat tekst (abstracte winterachtergrond van Shutterstock):

De afbeelding die binnen de tekst wordt geplaatst.
Stap 1: voeg uw tekst toe
Laten we doorgaan en de tekst aan het document toevoegen. Eerst wil ik dat mijn tekst nu voor de andere afbeeldingen verschijnt (zodat ik kan zien wat ik doe), dus voordat ik tekst toevoeg, klik ik op de bovenste laag in het deelvenster Lagen om deze te selecteren en maak het actief:

De bovenste laag selecteren.
Met de bovenste laag geselecteerd, voeg ik mijn tekst toe. Als u op zoek bent naar meer informatie over het werken met type in Photoshop, bekijk dan onze volledige Photoshop Type Essentials-tutorial, de eerste van een aantal tutorials over alles wat u moet weten. Hier zal ik beginnen met het typegereedschap uit het deelvenster Gereedschappen:

Het gereedschap Type selecteren.
Met het Type-tool geselecteerd, kies ik mijn lettertype omhoog in de optiebalk bovenaan het scherm. Als je weet dat je een afbeelding in je tekst gaat plaatsen, wil je meestal een lettertype met dikke letters kiezen, zodat je meer van de afbeelding kunt zien. Ik kies Impact omdat het een mooi dik lettertype is en ik stel de oorspronkelijke grootte van mijn lettertype in op 24pt. Maak je geen zorgen over het kiezen van een kleur voor de tekst omdat de kleur niet zichtbaar is nadat we de afbeelding hebben toegevoegd:

De lettertype-opties selecteren op de optiebalk.
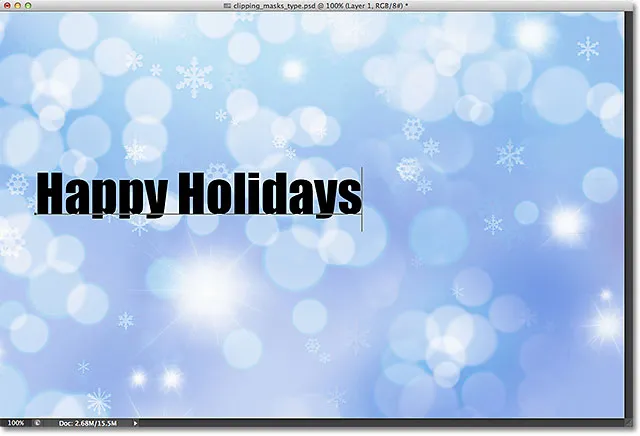
Met mijn lettertypegegevens gekozen, klik ik in het document met het Type-gereedschap om mijn tekst toe te voegen. Ik typ de woorden "Happy Holidays":

Het type aan het document toevoegen.
Wanneer u klaar bent, klikt u op het vinkje in de optiebalk om het type te accepteren en de tekstbewerkingsmodus te verlaten:

Klik op het vinkje in de optiebalk.
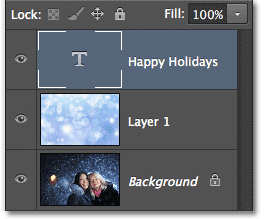
Als we in het deelvenster Lagen kijken, zien we de nieuwe Type-laag die boven de andere twee lagen is geplaatst. Photoshop plaatst nieuwe Type-lagen direct boven de laag die eerder actief was. Daarom heb ik eerst op Laag 1 geklikt om deze te selecteren voordat ik de tekst toevoegde:

Het deelvenster Lagen met de nieuwe laag Type.
Stap 2: Wijzig het formaat van de tekst met vrije transformatie
Helaas was de lettergrootte die ik in de optiebalk had gekozen te klein voor mijn ontwerp, maar dat is prima, want er is een eenvoudige manier om het formaat van de tekst aan te passen. We gebruiken alleen de opdracht Free Transform van Photoshop. Ik selecteer het door naar het menu Bewerken in de menubalk bovenaan het scherm te gaan en Free Transform te kiezen. Of ik zou op Ctrl + T (Win) / Command + T (Mac) op mijn toetsenbord kunnen drukken om Free Transform te selecteren met de snelkoppeling. Beide manieren zijn prima:

Ga naar Bewerken> Gratis transformeren.
Dit plaatst het vak Vrije transformatie en grepen (kleine vierkantjes) rond het type. Om het type te wijzigen, klik en sleep ik de hoekgrepen naar buiten om de tekst zo groot te maken als ik nodig heb. Ik houd ook mijn Shift- toets ingedrukt terwijl ik de hendels versleep om de oorspronkelijke vorm van de letters intact te houden terwijl ik ze verklein. Wanneer u klaar bent, drukt u op Enter (Win) / Return (Mac) op uw toetsenbord om de transformatie te accepteren en de opdracht Free Transform te verlaten:

Houd Shift ingedrukt en sleep de hoekgrepen om het formaat van de tekst te wijzigen.
Stap 3: Maak een knipmasker
Nu het type de grootte heeft die we nodig hebben, laten we doorgaan en ons knipmasker toevoegen om de afbeelding in de tekst te plaatsen. De afbeelding die ik in mijn tekst wil plaatsen, is op Laag 1, maar Laag 1 bevindt zich momenteel onder mijn Type-laag en zoals we hebben geleerd in de tutorial Clipping Masks Essentials, hebben we de laag nodig die als knipmasker zal dienen (in dit in het geval, de Type-laag) die onder de laag moet worden "geknipt" (Laag 1). Dit betekent dat ik eerst mijn Type-laag onder Laag 1 moet verplaatsen.
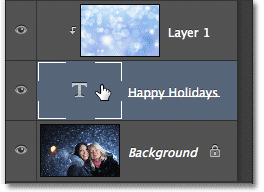
Om de laag Type te verplaatsen, klik ik erop in het deelvenster Lagen en met mijn muisknop ingedrukt, begin ik de laag naar beneden te slepen totdat ik een horizontale markeerbalk tussen laag 1 en de achtergrondlaag zie verschijnen:

Versleep de laag Type onder laag 1.
Wanneer de balk met markeringen verschijnt, laat ik mijn muisknop los en wordt de laag Type verplaatst naar de plek waar ik deze direct onder laag 1 nodig heb:

Laag 1 bevindt zich nu boven de laag Type.
Vervolgens moeten we ervoor zorgen dat we de laag hebben die wordt 'geknipt' door het geselecteerde knipmasker, dus ik selecteer Laag 1:

De afbeeldingslaag boven de Type-laag selecteren.
Met de laag Type nu direct onder de afbeelding en de geselecteerde afbeeldingslaag, voeg ik het knipmasker toe door naar het menu Laag boven aan het scherm te gaan en Clipping Mask maken te kiezen:

Ga naar Laag> Knipmasker maken.
Als we opnieuw in het deelvenster Lagen kijken, zien we dat laag 1 nu naar rechts is ingesprongen, met een kleine pijl links van de voorbeeldminiatuur omlaag naar de laag Type eronder. Dit vertelt ons dat laag 1 nu wordt afgekapt door de laag Type:

Het deelvenster Lagen met het knipmasker.
En als we in het documentvenster kijken, zien we dat de afbeelding op laag 1 nu in de tekst lijkt te staan! Het zit niet echt in de tekst. Het ziet er alleen zo uit omdat elk deel van de afbeelding dat niet direct boven het type staat, aan het oog wordt onttrokken dankzij het knipmasker:

Photoshop verbergt nu elk deel van de afbeelding dat niet direct boven het type staat.
Stap 4: Verplaats de tekst
Natuurlijk heb ik een behoorlijk slechte plek uitgekozen om mijn tekst te plaatsen. Het blokkeert de gezichten van de twee mensen op de foto, dus ik moet de tekst in positie verplaatsen. Eerst selecteer ik de laag Type in het deelvenster Lagen:

Klik op de laag Type om deze te selecteren.
Vervolgens pak ik het gereedschap Verplaatsen van Photoshop boven aan het deelvenster Gereedschappen:

Het verplaatsgereedschap selecteren.
Met de laag Type geselecteerd en het gereedschap Verplaatsen in de hand, klik ik eenvoudig op de tekst in het document en sleep ik deze omhoog boven de twee mensen in de foto. Hoewel de tekst beweegt, blijft de afbeelding in de tekst op zijn plaats. Het beweegt helemaal niet. Dus met de tekst nu hoger in het document, zien we een ander deel van de afbeelding in de tekst. De tekst en de afbeelding erin kunnen eigenlijk onafhankelijk van elkaar worden verplaatst, dus als ik zou willen, zou ik ook de afbeeldingslaag (laag 1) in het deelvenster Lagen kunnen selecteren en met de tool Verplaatsen in de hand de afbeelding slepen rond in de tekst om deze te verplaatsen. Dit zou de afbeelding verplaatsen terwijl de tekst op zijn plaats bleef:

Gebruik het gereedschap Verplaatsen om de tekst of de afbeelding binnen de tekst te verplaatsen (afhankelijk van welke laag is geselecteerd in het deelvenster Lagen).
Hoewel de Type-laag als knipmasker wordt gebruikt, is het nog steeds officieel type, wat betekent dat het volledig bewerkbaar blijft, zelfs met de afbeelding erin. Als u zich plotseling realiseerde dat u een spelfout hebt gemaakt, selecteert u eenvoudig het tekstgereedschap, markeert u de fout door erop te klikken en te slepen, typt u de correctie en klikt u op het vinkje in de optiebalk om deze te accepteren. Of, als u het lettertype dat u in eerste instantie hebt gekozen niet leuk vindt, selecteer dan opnieuw het Type-gereedschap, klik op de Type-laag in het deelvenster Lagen om het actief te maken en kies vervolgens een ander lettertype uit de Optiebalk (mogelijk moet u Gratis gebruiken Transformeer opnieuw om het formaat van het type te wijzigen als u lettertypen wijzigt). Nogmaals, ik behandel al deze dingen en meer te beginnen met onze tutorial Photoshop Type Essentials.
Het type kromtrekken en hervormen
Omdat het type nog steeds van het type is, betekent dit dat je het zelfs in verschillende vormen kunt vervormen! Zorg er eerst voor dat u de laag Type hebt geselecteerd in het deelvenster Lagen, ga vervolgens naar het menu Bewerken boven aan het scherm, kies Transformeren en kies vervolgens Verdraaien :

Ga naar Bewerken> Transformeren> Verdraaien.
Met de opdracht Warp geselecteerd, kijk je uiterst links bovenaan de optiebalk bovenaan het scherm en zie je een Warp- optie die standaard is ingesteld op Geen :

De optie Warp in de optiebalk.
Als u op het woord Geen klikt, wordt een vervolgkeuzelijst met verschillende vooraf ingestelde krommingsstijlen geopend waaruit u kunt kiezen. Als voorbeeld kies ik een van de meer populaire stijlen - Wave :

Wave kiezen uit de lijst met vooraf ingestelde warp-stijlen.
Dit vervormt de tekst onmiddellijk in een leuke "golfvorm", maar het knipmasker blijft actief met de afbeelding nog steeds in de tekst. Alles wat u normaal gesproken kunt doen met tekst in Photoshop, kunt u ermee doen, zelfs wanneer het wordt gebruikt als knipmasker:

De tekst na het toepassen van de opdracht Warp.
Laagstijlen toevoegen
We hebben ook geleerd in de tutorial Clipping Masks Essentials dat we laagstijlen aan knipmaskers kunnen toevoegen, en dat klopt zelfs bij het gebruik van het type. Om dingen snel af te maken, voeg ik een laagstijl toe aan de tekst om deze beter te laten opgaan in de hoofdfoto erachter. Eerst selecteer ik de laag Type in het deelvenster Lagen:

De laag Type selecteren.
Vervolgens klik ik op het pictogram Laagstijlen onder in het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
Ik kies Outer Glow uit de lijst met laagstijlen die verschijnt:

Een buitenste gloedstijl kiezen.
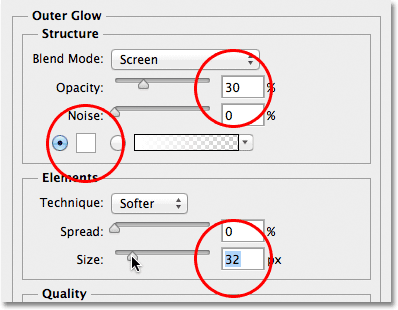
Hiermee opent u het dialoogvenster Laagstijl van Photoshop ingesteld op de opties Outer Glow in de middelste kolom. Ik verander de kleur van mijn buitenste gloed in wit door op het kleurstaal te klikken en wit te kiezen in de Kleurkiezer die verschijnt. Vervolgens verlaag ik de dekking van de gloed tot 30% en vergroot ik de grootte van de gloed tot ongeveer 32 px . Natuurlijk zijn dit slechts instellingen die goed werken met mijn afbeelding hier en zijn alleen bedoeld als een voorbeeld van hoe we laagstijlen kunnen toevoegen om te typen terwijl het wordt gebruikt als een knipmasker:

De opties Outer Glow.
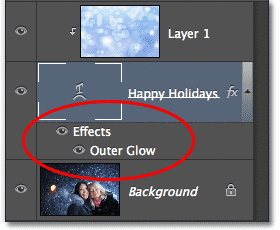
Ik klik op OK in de rechterbovenhoek van het dialoogvenster Laagstijl om het te sluiten. We zien de Outer Glow-stijl onder de Type-laag in het deelvenster Lagen:

De stijl Buitenste gloed verschijnt onder de laag Type.
En daarmee zijn we klaar! Hier is mijn eindresultaat met de buitenste gloed aan de tekst toegevoegd (ik gebruikte ook het gereedschap Verplaatsen om het type een beetje naar beneden te verplaatsen, zodat het meer gecentreerd lijkt tussen de twee meisjes en de bovenkant van de afbeelding):

Het uiteindelijke resultaat "afbeelding in tekst".