
Inleiding tot 2D After Effects Animation
2D-animatie is niets anders dan 2 dimensies, voor 2D-animatie moeten we goede tekenvaardigheden hebben, anders moeten we een goed idee hebben van de anatomie van een personage. We moeten elk frame tekenen in 2D-animatie, Flash-software wordt meestal gebruikt voor 2D, maar in After-effecten hebben we meer comfortabele opties om 2D-animatie te maken, dus veel mensen begonnen After-effecten voor 2D-animatie te gebruiken. Er zijn veel manieren om 2D-animaties te maken, omdat we een optie gaan gebruiken die de loopcyclus is, we gaan een cartoon maken om te lopen.
2D-animaties maken in After Effects
Onderstaande stappen tonen 2D-animatie in na-effecten:
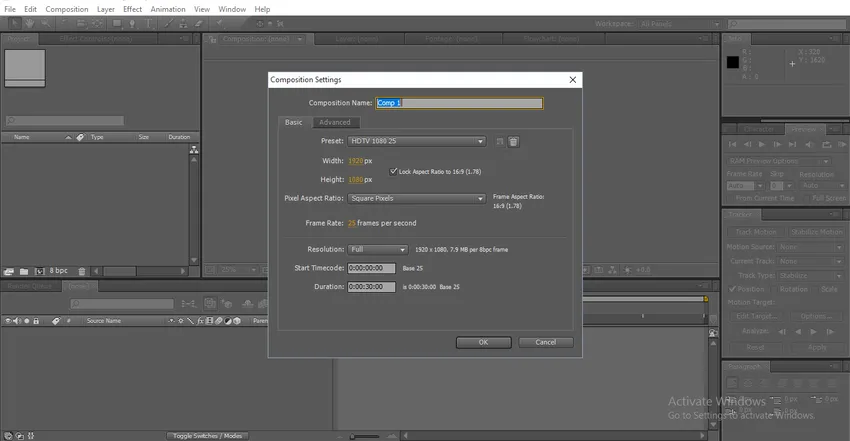
Stap 1: Start een nieuwe compositie.

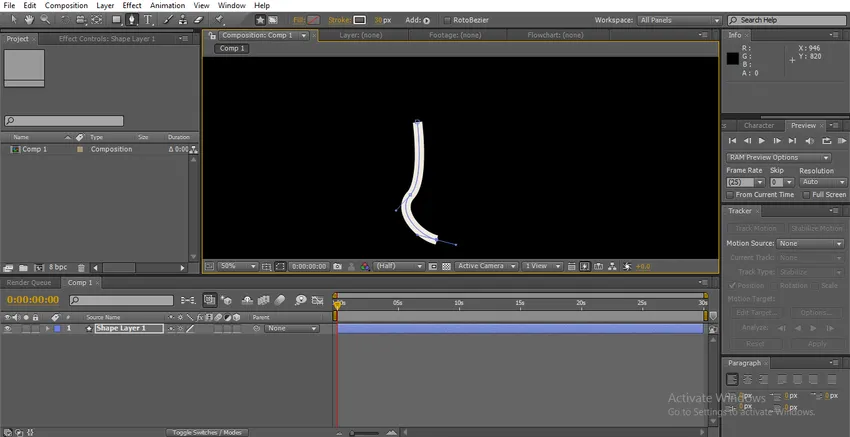
Stap 2: Als we de mogelijkheid hebben om te tekenen, kunnen we onze tekenfilms tekenen.

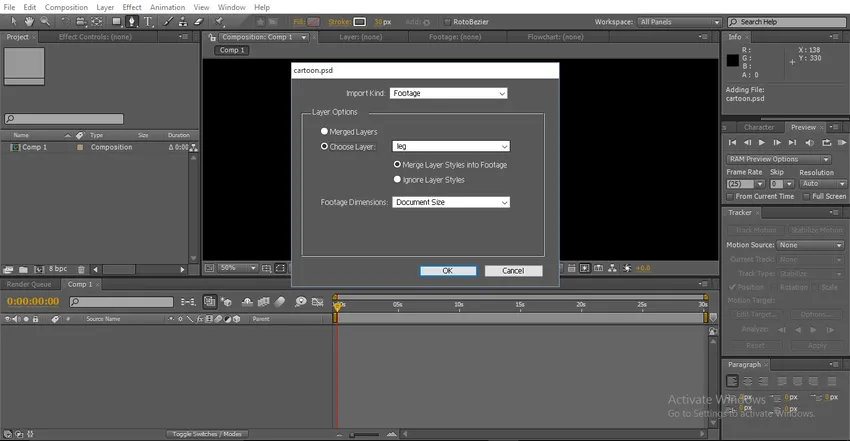
Stap 3: We hebben een andere optie, we kunnen onze benodigde deeltjes maken in photoshop en die importeren naar after effects.

Hier zien we de optie samengevoegde laag of kies laag. In de samengevoegde laag krijgen we een enkel frame met alle samengevoegde lagen. Bij de optie Laag kiezen hebben we al onze PSD-lagen, we moeten alle afzonderlijke lagen importeren.
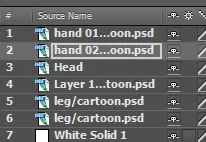
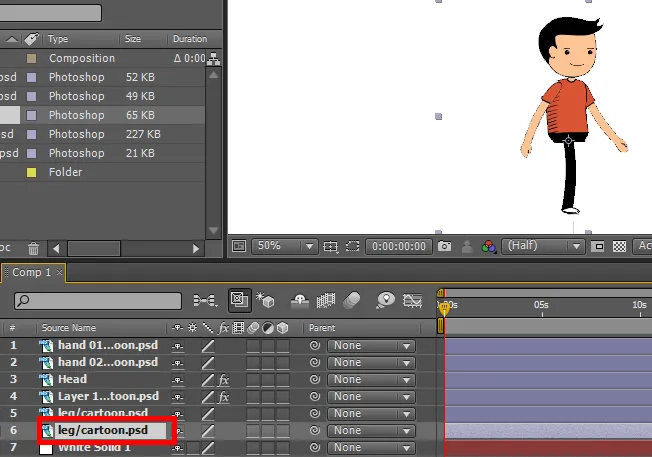
Stap 4: Hier heb ik alle afzonderlijke lagen van een stripfiguur geïmporteerd.

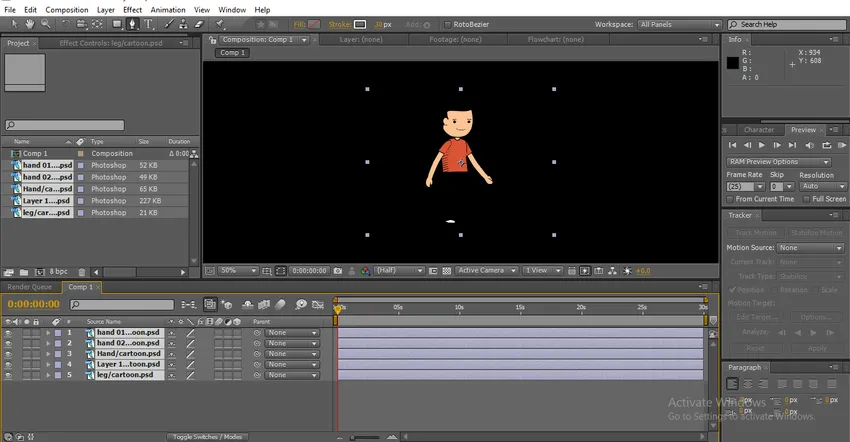
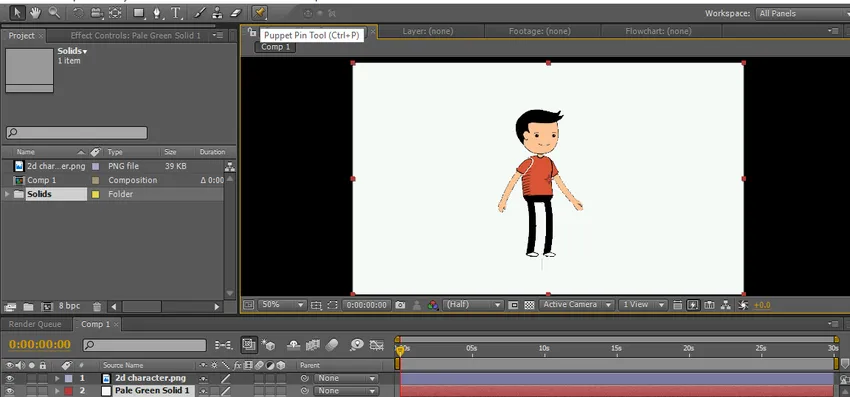
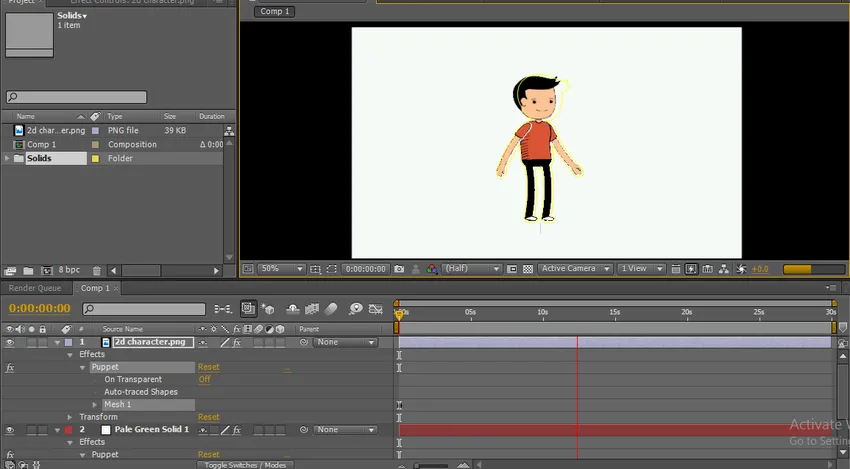
Stap 5: We moeten alle lagen naar de tijdlijn importeren.

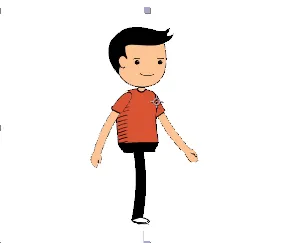
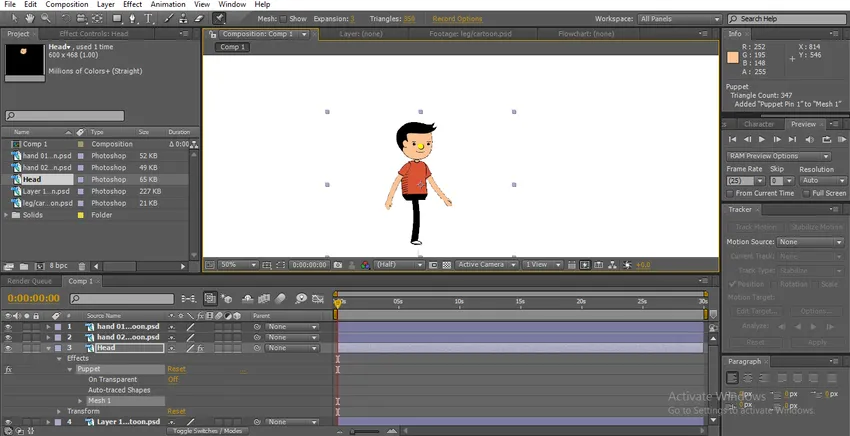
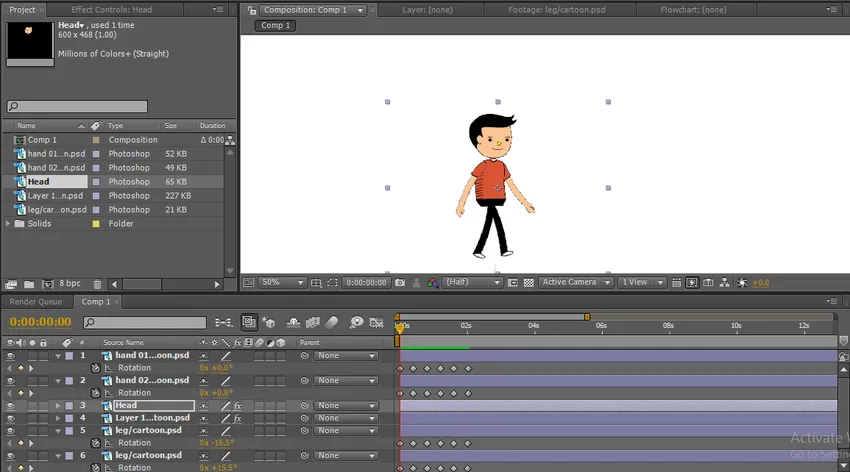
Hier kunnen we een stripfiguur vinden, elke laag is individueel in deze cartoon. Met de individuele laag gaan we het personage animeren.
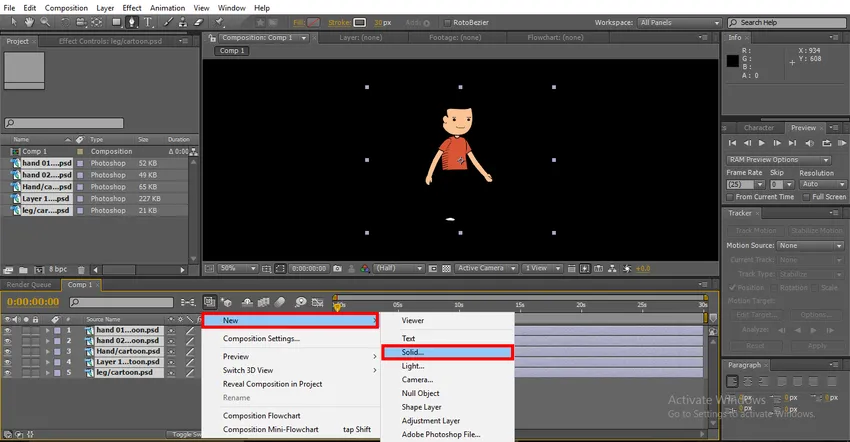
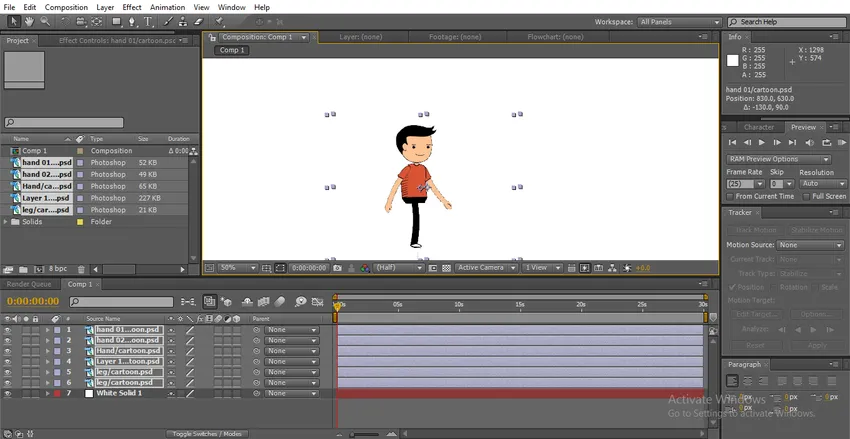
Stap 6: We gaan een effen laag toevoegen als achtergrond.

Stap 7: Hier vinden we een witte effen laag als achtergrond.

Om een loopcyclus te creëren, moeten we benen, handen, hoofd en lichaam bewegen als we benen en hand roteren, zal deze niet correct bewegen, dus moeten we nu de middelpunten van benen en handen veranderen.
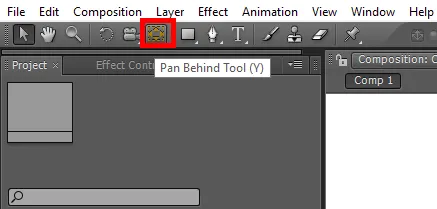
Stap 8: Selecteer Pan Behind Tool we kunnen Y gebruiken als een snelkoppeling. Deze tool wordt gebruikt om het middelste ankerpunt te verplaatsen. Hier gebruiken we deze tool om het middelpunt van handen en benen te veranderen.

Stap 9: Hier hebben we hand 02 geselecteerd.

We fixeren het middelpunt in de buurt van de schouder, want terwijl we de hand draaien, beweegt deze natuurlijk.

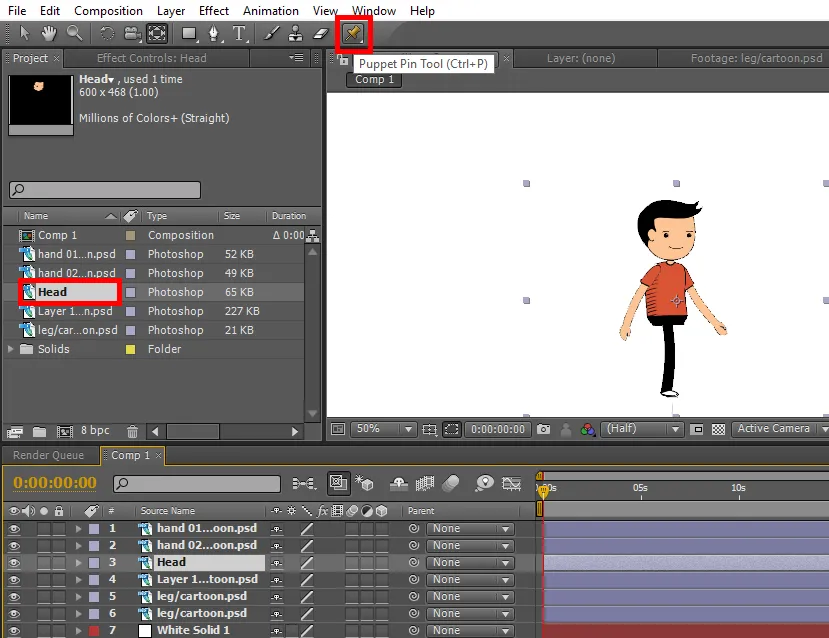
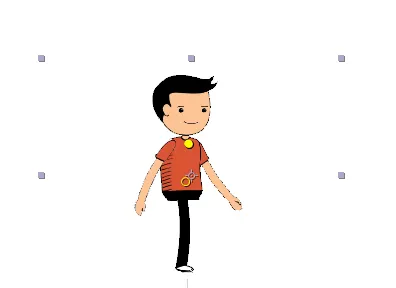
Stap 10: Hier selecteren we de koplaag en voor het maken van een koplaag gebruiken we de Puppet Pin Tool .

Met deze tool kun je een punt in de afbeelding vastzetten en elke keer dat we het kunnen verplaatsen, fungeert deze pin als een glad gewricht, kunnen we een poppen vinden op het gezicht, omdat het fungeert als een glad gewricht om het hoofd te bewegen volgens het moment van benen en hand.

Stap 11: Voor het lichaam maken we twee pinnen om het lichaam te verplaatsen.

Stap 12: Hier voor het been, passen we het middelpunt bij de heup aan, het helpt ons om het been op natuurlijke wijze te bewegen.


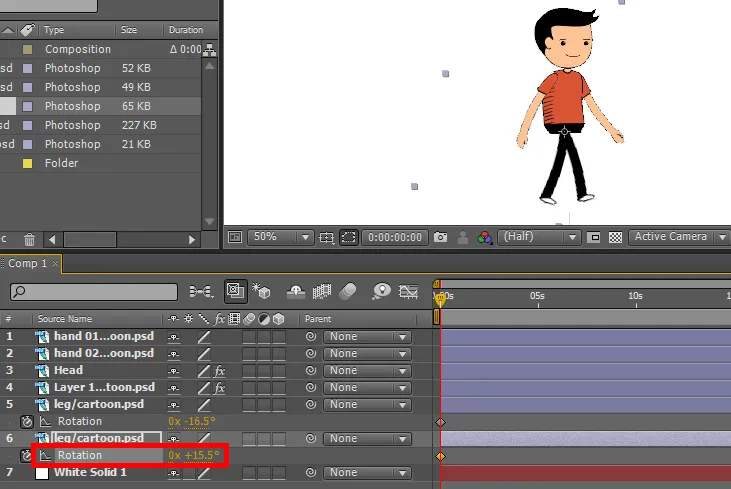
Stap 13: Eerst beginnen we met het animeren van benen, dus selecteer de benen en druk op R op het toetsenbord, een sneltoets voor Rotatie. Klik op hoofdframes van rotatie en beweeg de benen.

Stap 14: Maak enkele hoofdframes door de richting van het been te verplaatsen.

Hier kunnen we enkele hoofdframes vinden, in elk hoofdframe veranderen we de rotatie van de benen, laten we nu handen beginnen.
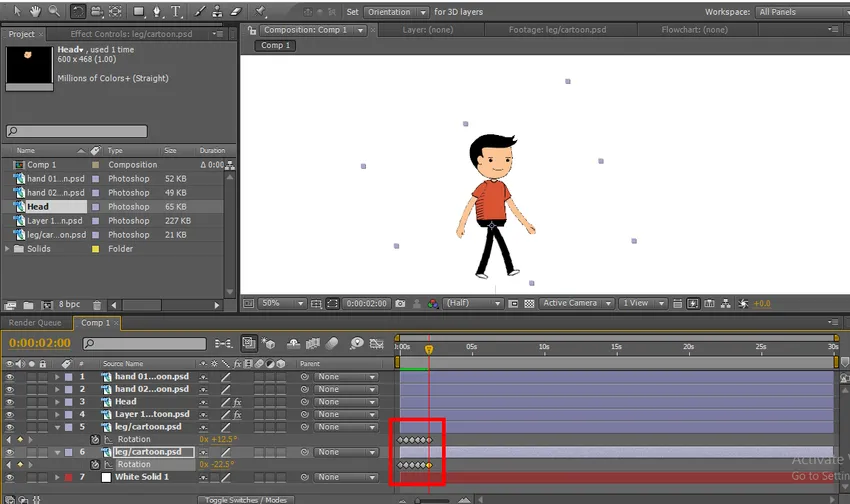
Stap 15: Selecteer de handen en start hoofdframes voor rotatie, elk punt waar we voor benen dezelfde plek hebben gemaakt, moeten we punten maken om handen te verplaatsen.

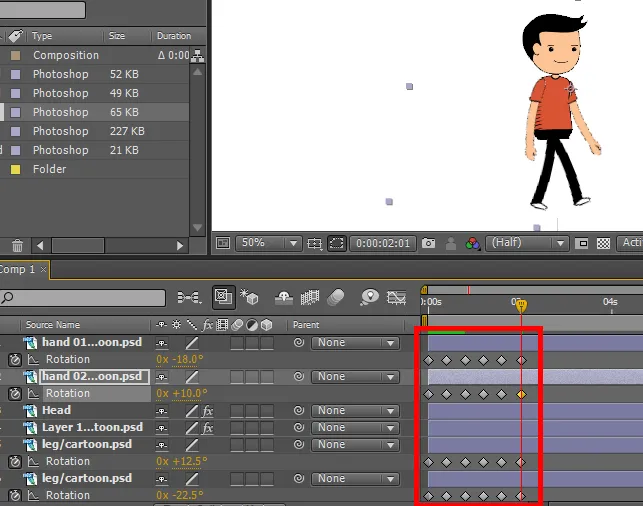
Hier vinden we de benen-hoofdframes en moeten we onze hand-hoofdframes op dezelfde plaats plaatsen om op natuurlijke wijze animatie te maken.
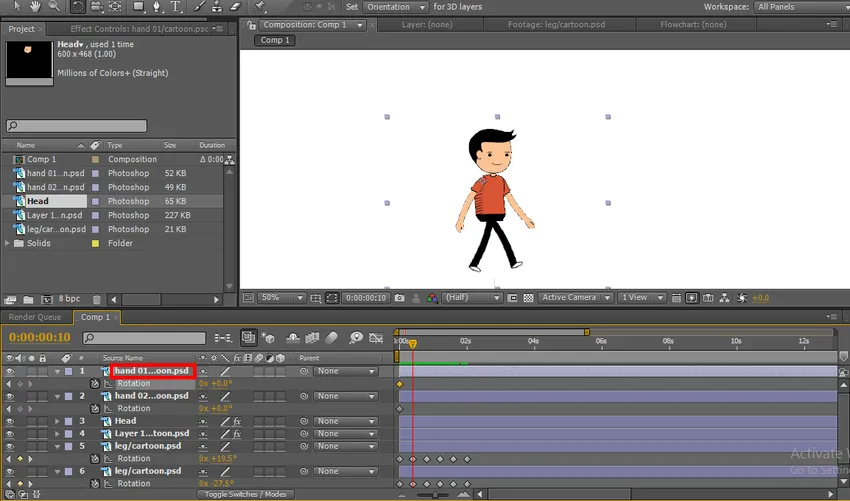
Stap 16: Hier kunnen we de hoofdframes van benen en handen op dezelfde plaatsen vinden.

Stap 17: Voor het hoofd hebben we een poppenpin, dus we verplaatsen de pin volgens het moment van de hand en benen, we hoeven niet de hoofdframes te maken voor de pop die het zelf maakt wanneer we een moment geven.

Stap 18: Voor het lichaam hebben we ook een poppenpen gemaakt, dus we verplaatsen de pennen volgens het moment.

Stap 19: Hier hebben we een complete loopcyclus gemaakt en kunnen we de middelpunten vinden die als gewrichten aan het personage zijn bevestigd, maar de loopcyclus die we in een bepaalde positie hebben gemaakt die op dezelfde plaats loopt zonder de positie te wijzigen, moeten we verander de positie van het karakter.

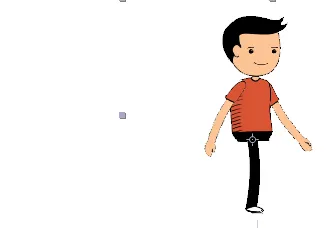
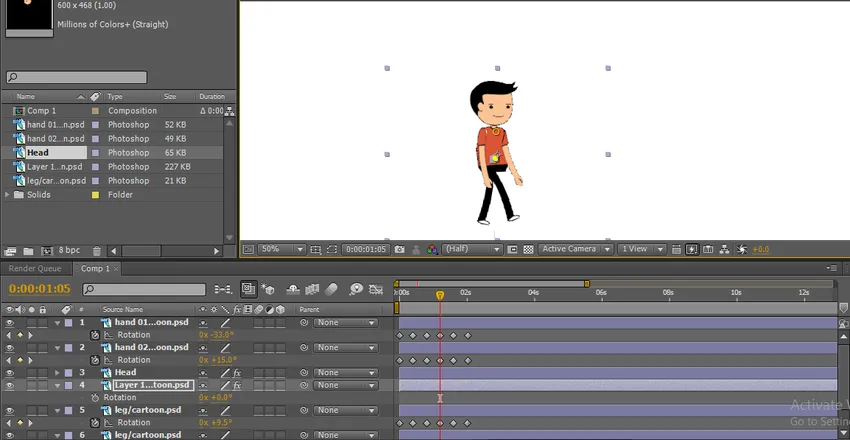
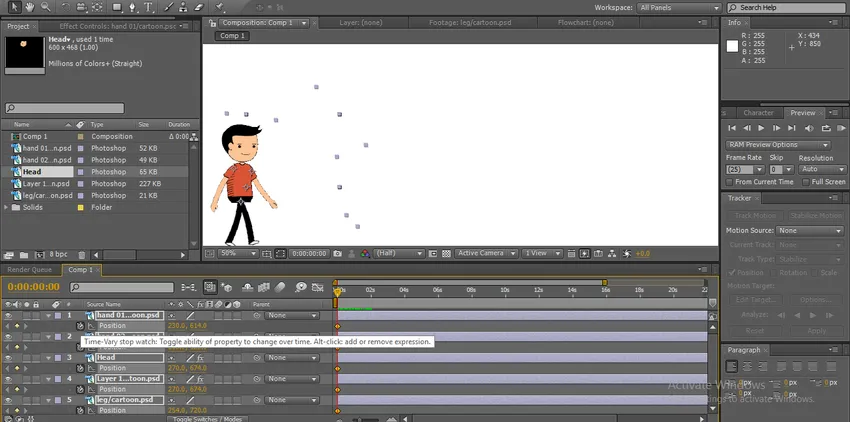
Stap 20: Selecteer alle lagen en verplaats de cartoon aan één kant. Ik verplaats het naar de linkerkant nu moeten we de cartoon naar een andere positie verplaatsen. Dus selecteren we positie door op P op het toetsenbord te drukken, nu wordt de positie voor alle lagen geselecteerd.

Stap 21: Wanneer we op het hoofdframe van positie klikken, wordt alle lagenpositie geactiveerd.

Stap 22: Breng de cartoon nu naar de volgende positie waar we de loopcyclus hebben beëindigd. Hier kunnen we de begin- en eindpositie vinden.

Stap 23: Hier kunnen we zien hoe cartoon van de ene positie naar de andere loopt.




Hier creëerden we de loopcyclus van een stripfiguur, in dit proces hebben we de lagen van het stripfiguur individueel handen, benen, hoofd en lichaam geïmporteerd.
We hebben een solide achtergrond gemaakt, we hebben de middelpunten van de onderdelen gewijzigd op basis van ons comfort, we hebben de handen en benen verplaatst door keyframes te maken en we hebben het lichaam en hoofd verplaatst met behulp van een poppengereedschap, na het voltooien van het hele proces dat we hebben gegeven . Hier leren we hoe we een loopcyclus van een 2D-cartoon kunnen maken, hoe we de poppenpen kunnen gebruiken.
Hoe maak je een dansende cartoon?
Nu ga ik laten zien hoe je een cartoondans kunt maken met een eenvoudige methode:
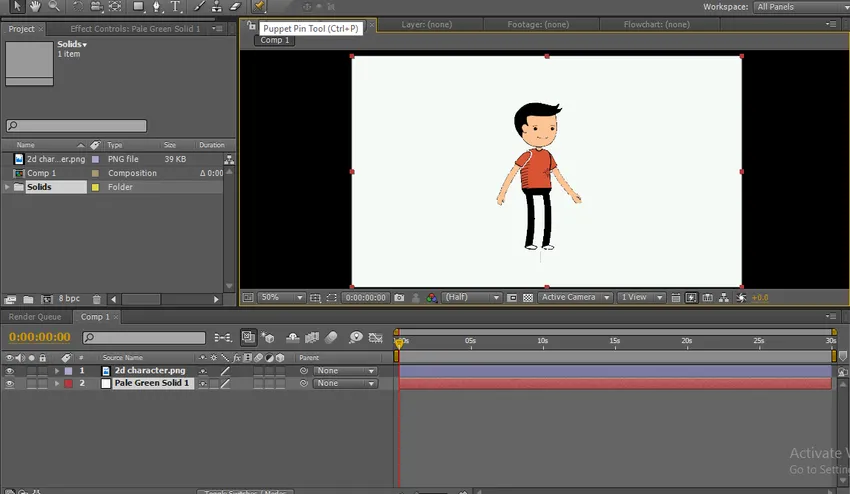
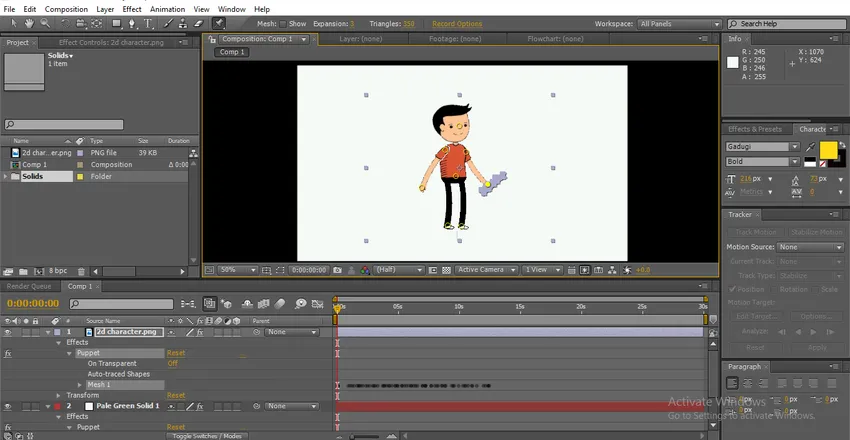
Stap 1: Importeer een cartoon. Het is beter om een PNG-bestand te importeren.

Stap 2: Selecteer het poppengereedschap.

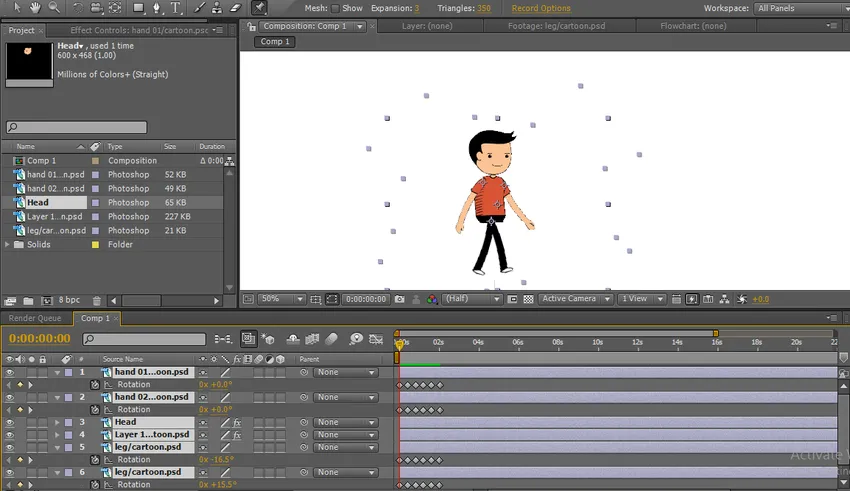
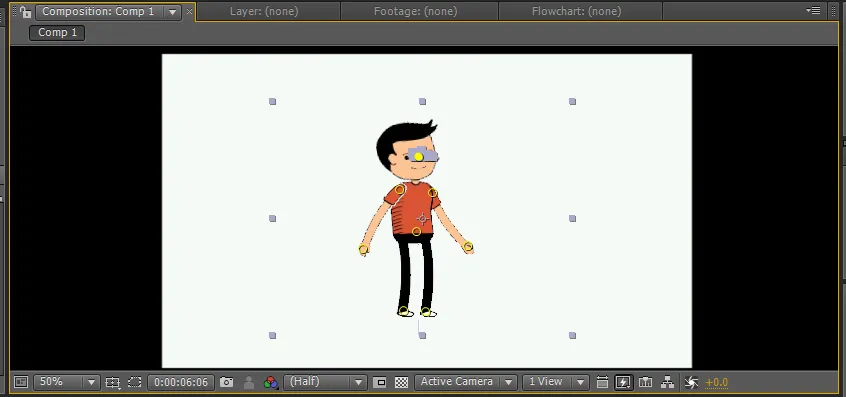
Stap 3: Geef de punten aan de cartoon, punten op hoofd, lichaam, benen en handen.

Deze punten werken als gladde gewrichten, als we een punt vasthouden dat het individueel beweegt zonder een ander te verstoren, werken deze punten als botaanpassing.
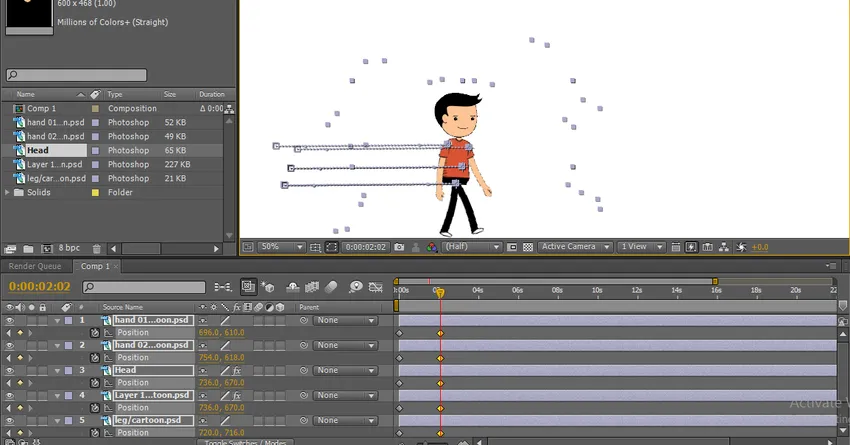
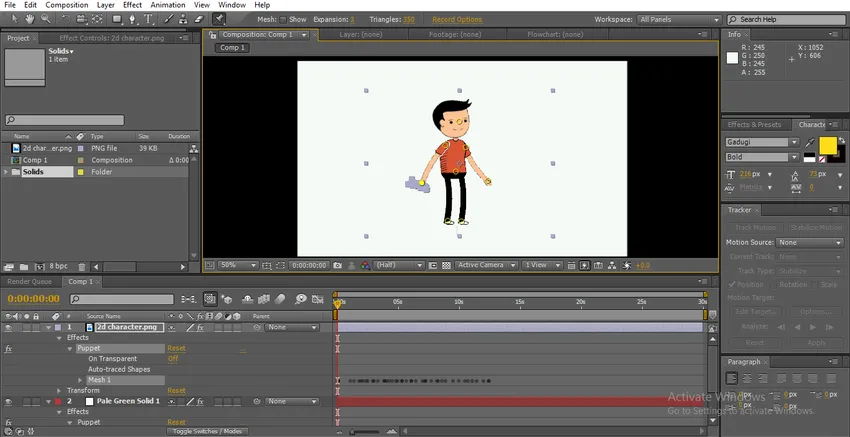
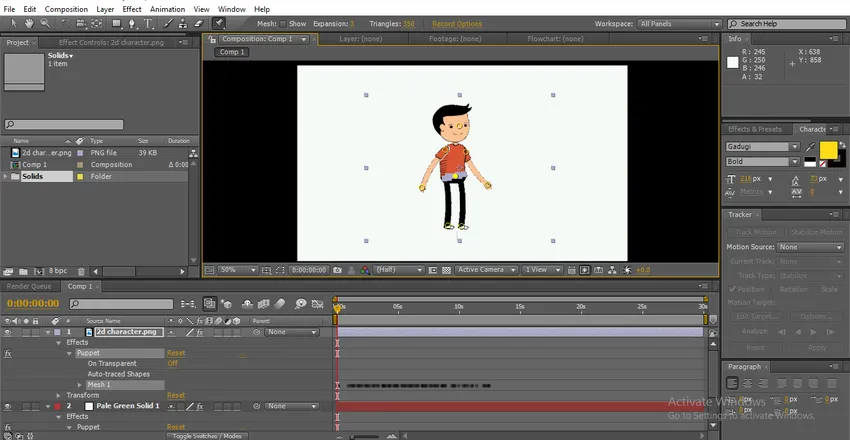
Stap 4: Wanneer we de CTRL- toets ingedrukt houden, kunnen we een horlogesymbool op de cruiser vinden. Houd CTRL ingedrukt en klik met de linkermuisknop op een bepaald punt en beweeg. De cursor beweegt en geeft automatisch keyframes. We kunnen een overzicht vinden dat beweegt zoals getoond in de onderstaande afbeelding.

Wanneer we CTRL-hoofdframes loslaten, stopt het automatisch en komt de cursor op de eerste positie en is een grijze lijn van het moment zichtbaar op een bepaald punt.

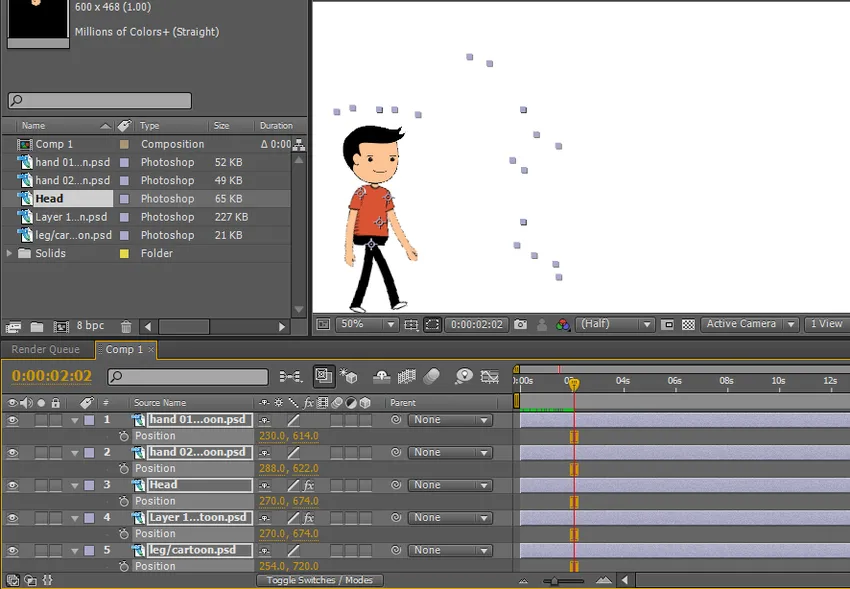
Stap 5: We moeten handen, heup, enz. Bewegen



We kunnen grijze tinten vinden op elk punt waar we de posities verplaatsen. We maken individuele momenten, individuele keyframes toegevoegd.
Stap 6: Speel nu om alle momenten tegelijk te zien.




Hier leren we een eenvoudige manier om cartoondans te maken en leren we hoe we de Puppet pin-tool gebruiken. Ik hoop dat we een goed onderwerp leren.
Aanbevolen artikelen
Dit is een handleiding voor 2D After Effects Animation. Hier bespreken we hoe een cartoon te maken en hoe een dansende cartoon in 2D after effects animatie te maken. U kunt ook onze andere gerelateerde artikelen doornemen voor meer informatie -
- Ontdek de verschillen tussen 2D- en 3D-vormen
- Objecten animeren in 2D-software
- Tekstanimatie maken in After Effects
- Hoe objecten maskeren in After Effects?
- Beginselen van animatie
- Animatie in Flash