
Wat is Adobe Muse?
Adobe Muse is een applicatie die webontwerpers graag de website maken zonder dat u hoeft te leren hoe deze te coderen, is gemaakt door Adobe Creative Suite. Kortom, er zijn veel toepassingen om websites helemaal opnieuw te ontwerpen, maar Adobe Muse staat voorop bij de prioriteit van webontwerpers vanwege de siteplanning en het opzetten van pagina's langs de basispagina en de lay-out is zeer eenvoudig en gebruiksvriendelijk. Toepassingsmenu's worden automatisch bijgewerkt over de schoonheid van de structuur van de beste relatiepagina's van websites om uw klanten te imponeren met een dynamische gebruikerservaring op sites. Het bespaart tijd met het bijwerken van nieuwe en geschikte HTML-codes, syntaxis en afbeeldingen die geschikt zijn voor de site en het creëren van interessante blogs. Publicatie van de nieuwste aangepaste website voor websitehosting zodra de site klaar is.
Nieuw en anders in software:
Adobe Muse is de beste en snelle ontwerptoepassing van Adobe. De nieuwste versie van de Adobe Muse is 18.1, die in maart 2018 is uitgebracht. Een paar nieuwe updates en dingen die ervoor zorgen dat de applicatie wordt gebruikt door webontwerpers zijn: -
1) De gebruiksvriendelijke interface alles is binnen handbereik elke aanpassing kan worden gedaan met behulp van selecteren, slepen en neerzetten zonder codering.
2) De ontwerper kan de toeschrijving van een website-pagina naar de nieuwe ontwikkelingssite of binnen een pagina kopiëren door met de rechtermuisknop te klikken en kopie-toeschrijving te selecteren en waar nodig te plakken
- Karakterstijlen
- Alineastijlen
- Bullet-stijlen
- Linkstijlen
3) Toon het widgetgedeelte tijdens het bewerken.
4) Websites in uitvoering kunnen worden opgeslagen en geopend met behulp van Adobe Muse-cloudaanmelding.
5) Nieuwe startscherminterface heeft de optie om eerdere websites te bekijken, te leren hoe websites te maken en verbinding te maken om te helpen.
6) Maken van het back-upbestand na bestandsconversie.
7) Veel meer.
Adobe Muse-hulpmiddelen:
Het website-ontwikkelprogramma met handige codering met goede visuele lay-outs.
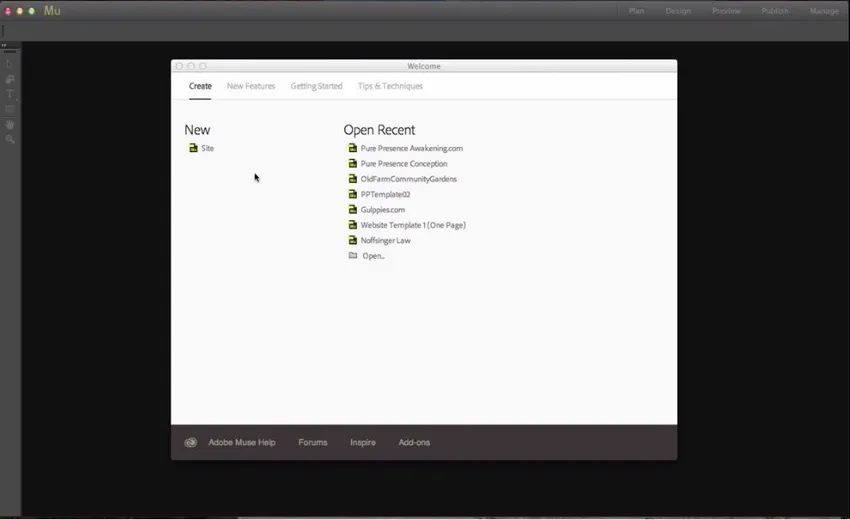
- Wanneer Adobe muze wordt geopend, verschijnt het standaardscherm van de app op deze manier

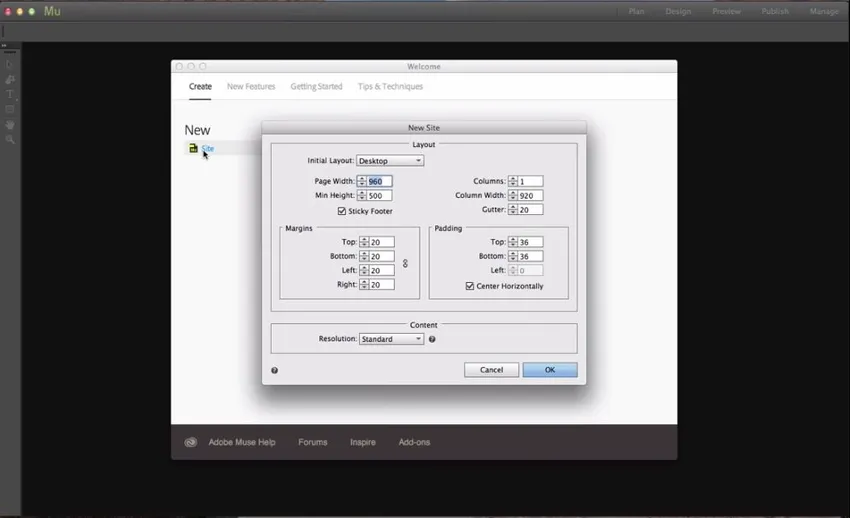
- Ga naar Nieuw en klik op site om een nieuwe site te maken. Vervolgens kunnen de sitegrootte en het detail van een webpagina worden ingesteld met het doel van de website voor telefoon, tablet naar desktop en vervolgens paginabreedte en hoogte, kolommen om inhoud gelijk te kaderen, opvulling en marges stellen hun pixelwaarden in. Stel de resolutie in op de standaard die compatibel is met veel bewerkingen en berekent welke website snel wordt geladen omdat de trage mensen de pagina kunnen verlaten vanwege traag laden.

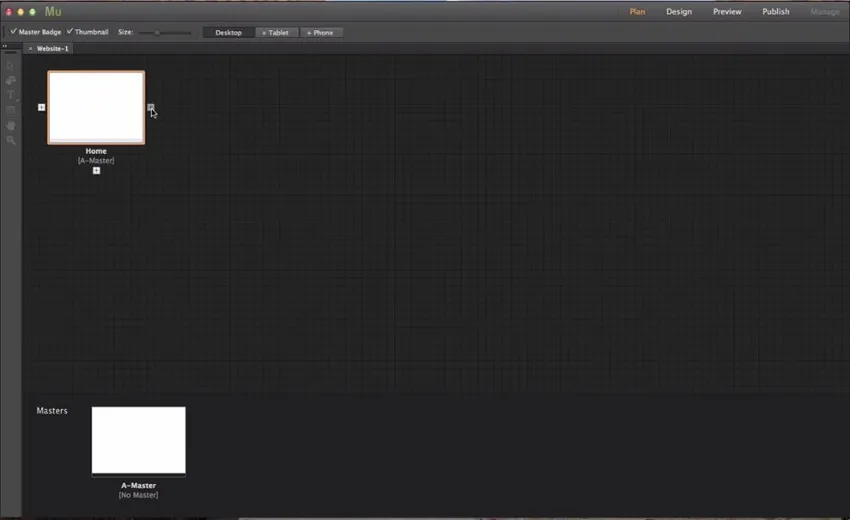
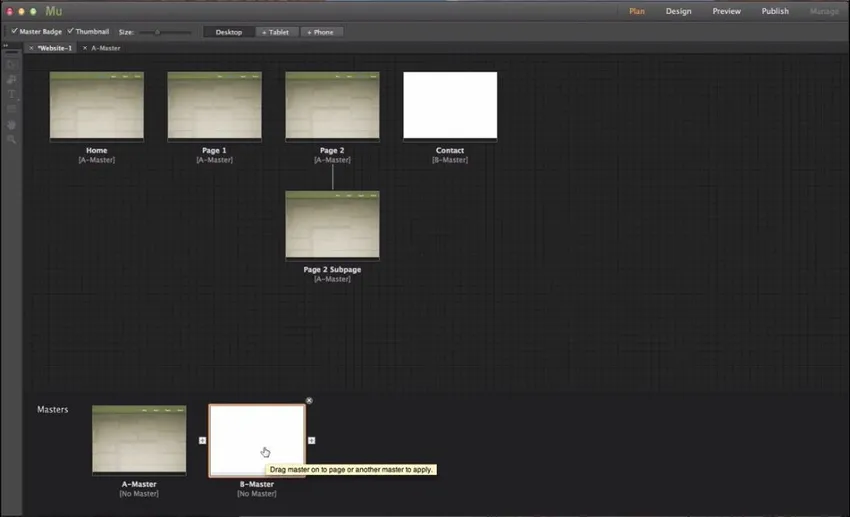
- Zodra de website is geopend, zien we een startpagina en een masterpagina genaamd A Master.
Pagina's toevoegen is heel eenvoudig naast de startpagina. We hebben een "+" knop door erop te klikken. Nieuwe pagina wordt toegevoegd.
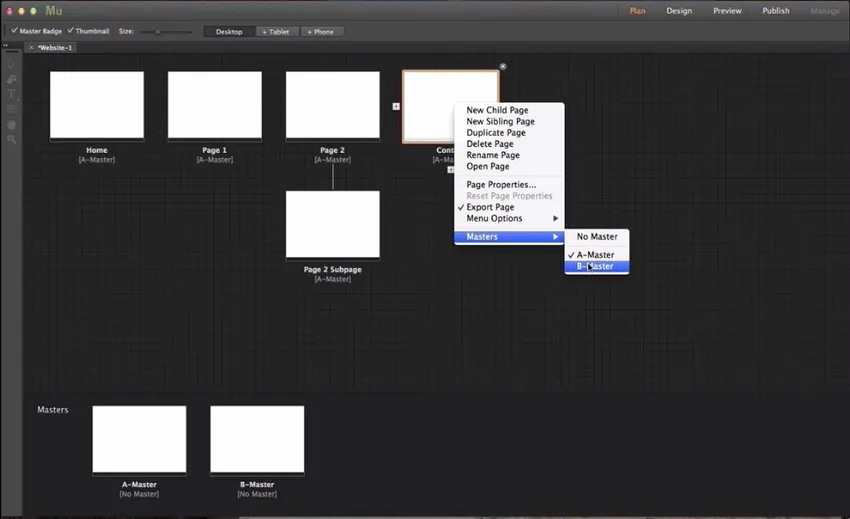
- Subpagina's toevoegen kan door op “+” onderaan de pagina te klikken.

- We hebben weinig elementen die constant zijn op alle pagina's van de website, zoals achtergrondkleur, logo, contactgegevens en nog veel meer om dit te doen. Bewerk de A Master-pagina zodat de bewerkingen op alle pagina's worden toegepast.
- Om een andere basispagina te maken, klikt u op “ + ” naast een hoofdpagina.
- Als u pagina's wilt wijzigen van A-master in B-master, selecteert u de pagina met de rechtermuisknop en selecteert u masters en selecteert u van daaruit naar welke masterpagina u de pagina wilt hebben.

Laten we beginnen met het gereedschap daarvoor. Dubbelklik op Een meester. De slag is de werkbalk met gereedschappen zoals gereedschap Selecteren, gereedschap Uitsnijden, gereedschap Tekst, gereedschap Rechthoek, gereedschap Handje en vergrootglas.
Werkbalk

-
Selectietool: -
Om meerdere componenten in de webpagina te selecteren zoals tekst, afbeelding, log, afbeeldingen enz. En deze te wijzigen.
-
Oogstgereedschap: -
Om webafbeeldingen en website bij te snijden tot de gewenste artikelgrootte volgens ontwerp.
-
Tekstgereedschap: -
Om tekst toe te voegen op de website.
-
Rechthoekig gereedschap: -
Om een vierkante of rechthoekige kolommen en rijen op de website te selecteren of te maken
-
Handgereedschap: -
Pannen binnen de webpagina.
-
Vergrootglas: -
In- en uitzoomen op een webpagina.
De gereedschapskist aan de rechterkant bevat 9 gereedschappen
-
Tekst: -
Het helpt bij het wijzigen van de voorkant, grootte en tekstinstellingen op de webpagina.
-
Kleur: -
Maak kleurstaafjes naar de rustende of nieuwe rechthoekige gearticuleerde pagina's.
-
Stalen: -
De standaardkleuren met komen met.

-
Widgetsbibliotheek: -
Een aantal tools die kunnen worden gebruikt door slepen en neerzetten op de webpagina.
-
Staten: -
Als we status, rollover en normale status willen hebben en die gebruikers helpt te weten dat ze kunnen klikken en er meer informatie over kunnen krijgen.
-
Scroll effecten: -
scrollen van websites en interactieve sites voor meer plezier.
-
Bibliotheek: -
voor nog een paar afbeeldingen en extra wedges van bronnen.
-
Beweert: -
toen we een afbeelding op de website toepasten, wordt het afbeeldingspad automatisch bijgewerkt en worden afbeeldingen opgeslagen in de map asserts. Het is gemakkelijk om websites te publiceren omdat afbeeldingen al verrot zijn.
-
Lagen: -
In Adobe Muse zijn lagen op dezelfde manier als we ze in Photoshop en Illustrator gebruiken om verschillende lagen in te stellen en te bewerken voor paginaontwerp.
Dubbelklik op de laag om deze te hernoemen.
De pagina's worden automatisch bijgewerkt door inhoud toe te voegen.
Bovendien hebben we de tool voor het ontwerpen van pagina's die is: -
-
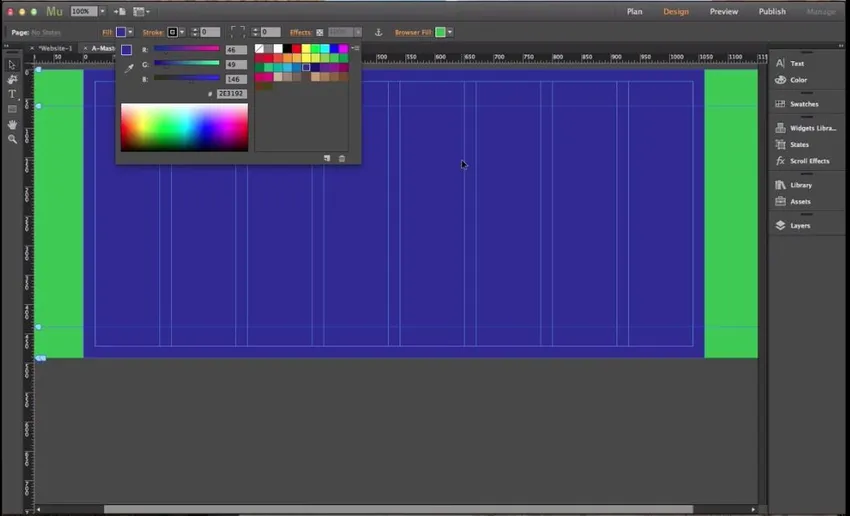
Browser invullen: -
Helpt bij het instellen van de complete browser met effen kleur als groen in de onderstaande afbeelding.
-
Paginavulling: -
Helpt bij het vullen van de webpagina die moet worden gevuld met het respectieve kleurvoorbeeld violet in de onderstaande afbeelding.

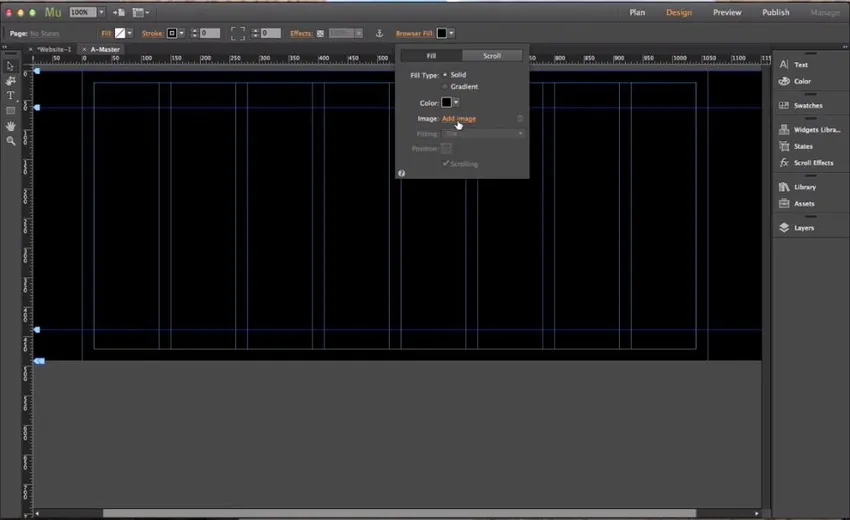
- Om een achtergrondafbeelding voor een webpagina in te stellen Klik op Afbeelding bladeren en selecteer Afbeelding toevoegen en selecteer de afbeelding die u als achtergrond voor de pagina wilt instellen.

- Nadat de afbeelding is geüpload, worden de opties Aanpassen en Positie ingeschakeld waarmee de achtergrondafbeelding naar wens kan worden geschaald of geschaald.
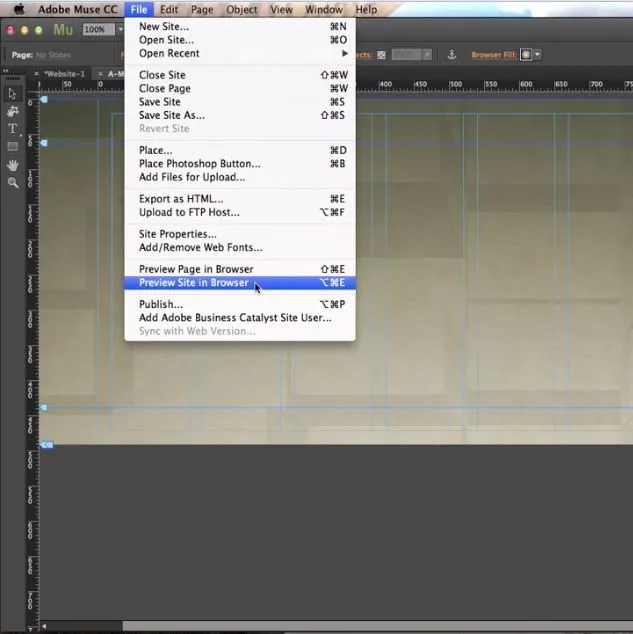
- Om te controleren of de achtergrond geschikt is voor de browser, kunnen we deze vooraf bekijken in de browser door
- Als u op het bestand klikt en de voorbeeldsite in de browser selecteert, opent de standaardbrowser de site voor beoordeling.

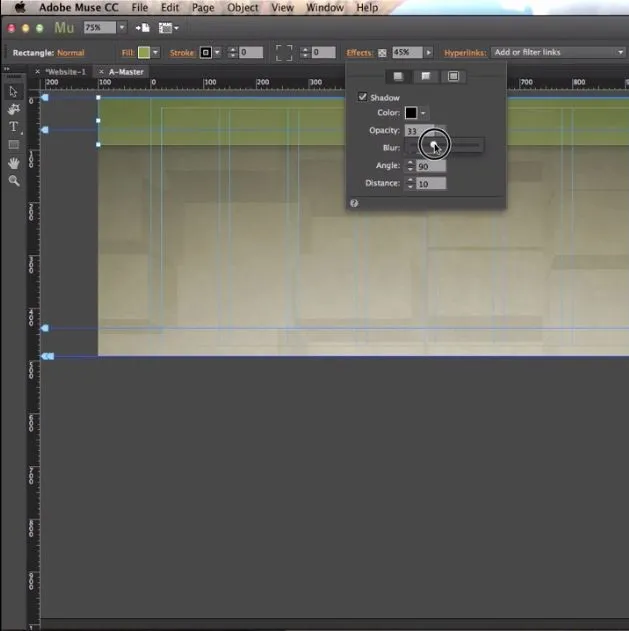
- Selecteer het gereedschap Rechthoek en selecteer het gedeelte voor het geven van informatie
- Klik op Effecten die effecten kunnen toevoegen aan het geselecteerde rechthoekige gedeelte
- Schaduw, dekking, hoekafstand en Vervaging en nog een paar drankjes om de sectie er visueel goed uit te laten zien.

- Selecteer Bestand en selecteer plaats en upload afbeeldingen naar het pagina-artikel.

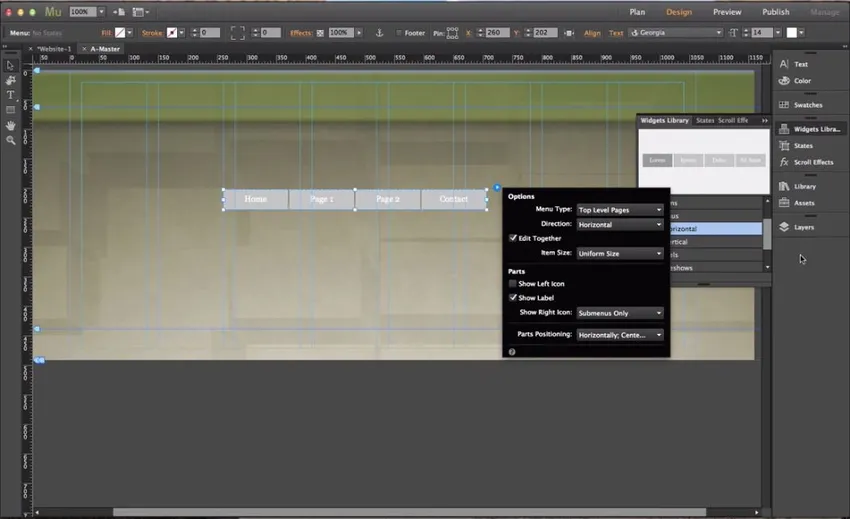
- Om toe te voegen, gaan Home en alle menuknoppen naar widgets en selecteren een menuvoorbeeld en slepen ze naar de pagina om ze te hebben en beginnen met bewerken zoals vereist.

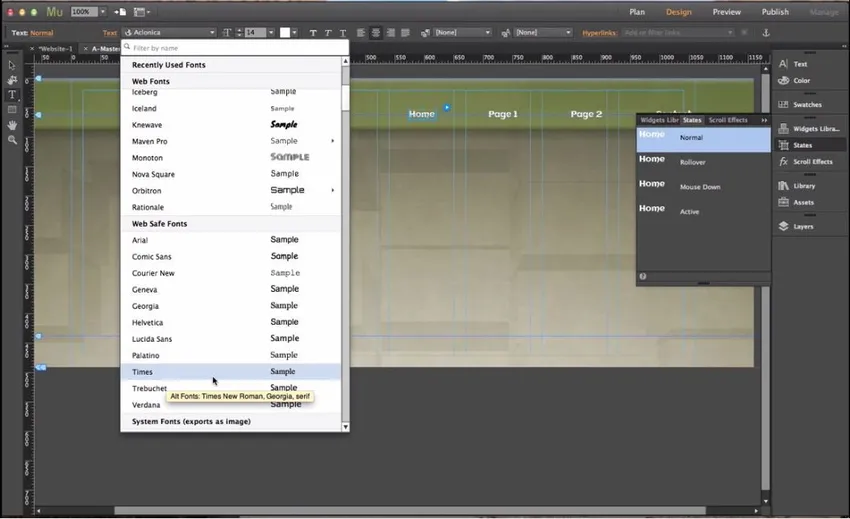
- Door gebruik te maken van staten kan de getypte tekst worden bewerkt tot de vereiste voormaat en nog veel meer.
- Selecteer Weergave en schakel Slimme hulplijnen in zodat de tool afbeeldingen en tekst naar het dichtstbijzijnde hulplijngebied snapt.
- Klik met de rechtermuisknop op de pagina en schakel het voettekstitem uit om de website groter te maken volgens de inhoud dan verwacht.

Omdat we een Master-pagina hebben bewerkt, ontvingen alle pagina's die zijn gekoppeld aan A Master vergelijkbare inhoud zoals in de bovenstaande afbeelding.
Een eenvoudig project / illustratie maken
-
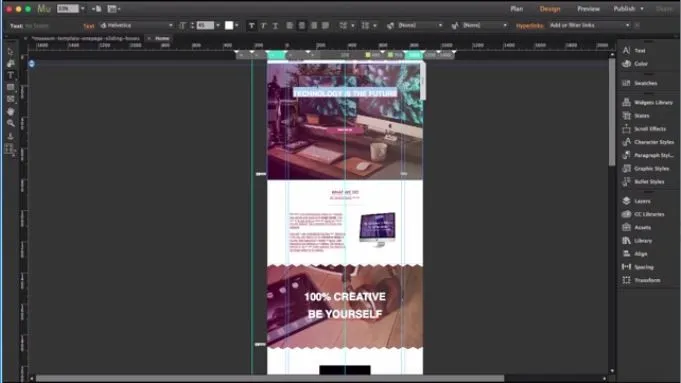
Laten we de nieuwe website ontwerpen op Adobe Muse
- Selecteer een geschikt sjabloon van de website die online beschikbaar is, wat echt de tijd bespaart bij het voorbereiden van de basisstructuur van de website.
- Wijzig de teksten en inhoud volgens nieuwe vereisten van de sjabloon.
- Wijzig indien nodig achtergrond, tekst, afbeeldingen en logo in de gewenste kleur.
- Gebruik wizards om nieuwe opties toe te voegen of bestaande te bewerken.
- Om de inhoud te vergroten en aan te passen, sleept u de hoekcursor van elke inhoud na selectie.
- Voeg contact-, kaart- en sociale media-links toe onderaan de pagina.
- Bekijk de volledige webpagina en voltooi deze.
- Open het in de browser en controleer hoe het eruit ziet.

Aanbevolen artikelen
Dit is een gids geweest om te weten wat Adobe Muse is. Hier hebben we de basisconcepten en de kenmerken van Adobe Muse Tools besproken. U kunt ook de volgende artikelen bekijken:
- Wat is Adobe InDesign
- Adobe Photoshop-opdrachten
- Wat is Adobe Premiere Pro
- Welke Adobe Photoshop is geschikt voor mij?
- Adobe Premiere Pro-plug-ins
- Kleurcorrectie en sortering van videobeelden
- Installeer Adobe Premiere Pro