In deze zelfstudie over foto-effecten leren we hoe u een tweeluik kunt maken met Photoshop CS6. Wat is een tweeluik? Zoals de term tegenwoordig algemeen wordt gebruikt, betekent tweeluik gewoon twee afbeeldingen die samen worden weergegeven, meestal naast elkaar. De afbeeldingen hebben vaak iets gemeen, zoals een algemeen thema of een gedeeld onderwerp, zodat ze, als een geheel beschouwd, een grotere boodschap of een artistiek statement overbrengen.
Echt, een tweeluik kan elke twee afbeeldingen van je keuze zijn. Misschien wilt u een trouw- en verlovingsfoto naast elkaar weergeven, of twee foto's van dezelfde persoon op verschillende leeftijden, of misschien twee foto's van een recente reis of vakantie. Een full-colour en zwart-wit versie van hetzelfde beeld kunnen er geweldig uitzien naast elkaar, of foto's van hetzelfde onderwerp genomen vanuit twee verschillende hoeken of op verschillende tijdstippen van de dag. Dit zijn slechts enkele suggesties, maar uiteindelijk bieden tweeluiken eindeloze creatieve mogelijkheden. Zelfs twee beelden die op zichzelf misschien niet zo interessant lijken, kunnen opvallend lijken wanneer ze samen worden bekeken.
Zoals we zullen zien, hoeven de afbeeldingen die u kiest niet eens dezelfde oriëntatie te delen. De ene kan portret zijn, de andere landschap. De enige echte "truc" om ze naast elkaar weer te geven, is dat we ervoor moeten zorgen dat ze beide dezelfde hoogte delen, in pixels, zodat de boven- en onderkant van de afbeeldingen op één lijn liggen. Daarvoor moeten we misschien snel een aantal afbeeldingen aanpassen, maar het algemene proces van het maken van een tweeluik in Photoshop is echt heel eenvoudig, en natuurlijk zal ik elke stap langs de weg behandelen.
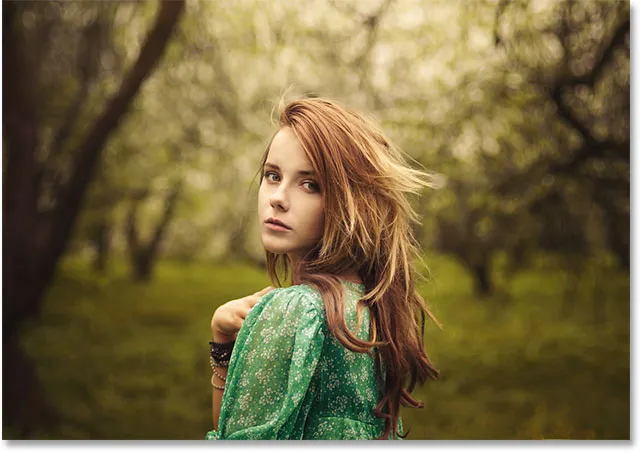
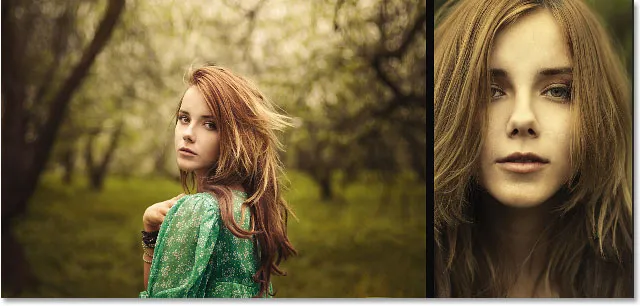
Hier is de eerste afbeelding die ik zal gebruiken voor mijn tweeluik (meisje in tuinfoto van Shutterstock). Deze bevindt zich in de liggende modus:

De eerste afbeelding.
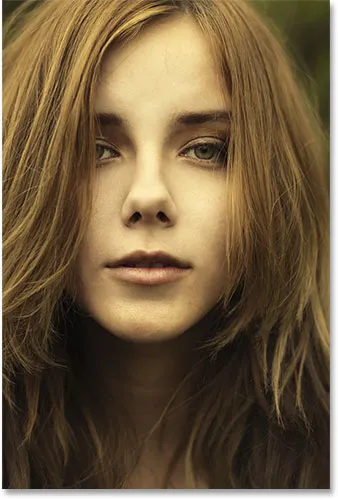
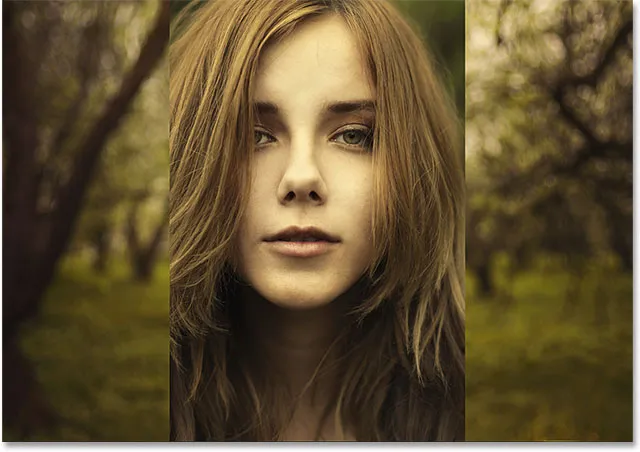
Hier is mijn tweede afbeelding (lachende meisjesclose-upfoto van Shutterstock). Deze staat in portretmodus:

De tweede afbeelding.
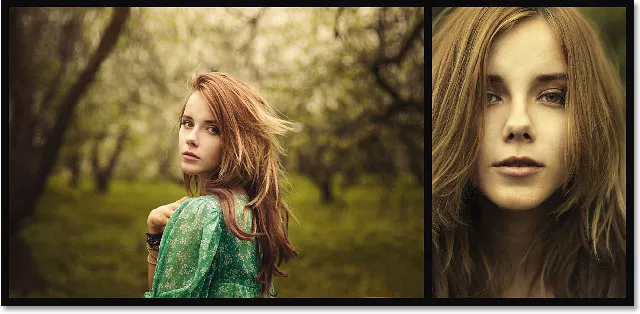
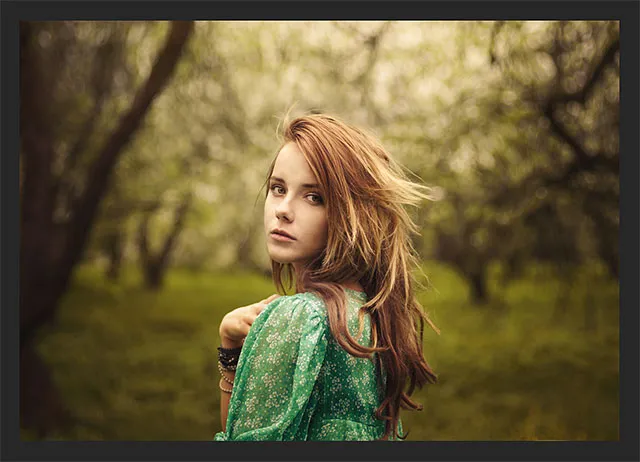
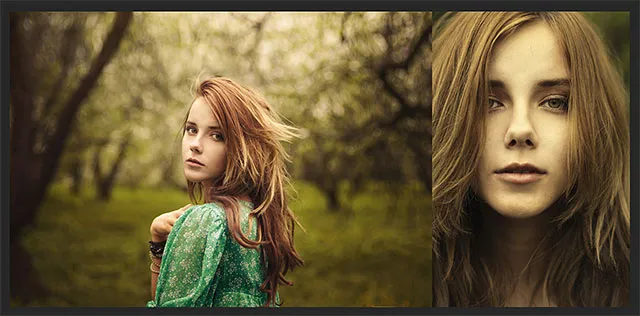
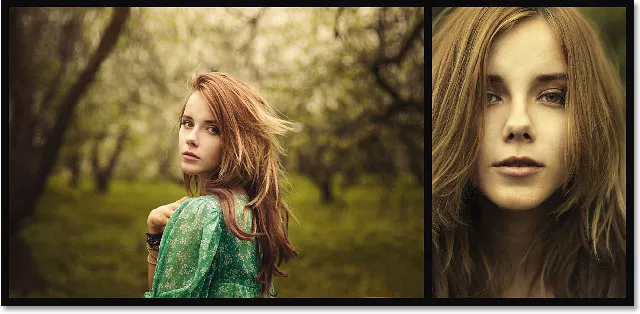
En zo ziet het uiteindelijke tweeluik eruit met de afbeeldingen gecombineerd tot een enkele grotere afbeelding en een rand eromheen. Ik heb hier een zwarte rand gebruikt, maar je kunt net zo gemakkelijk wit kiezen:

Het eindresultaat.
Er zijn veel verschillende manieren om een tweeluik in Photoshop te maken, maar om het meeste uit deze zelfstudie te halen en de methode te gebruiken die we hier leren, hebt u Photoshop CS6 of CC nodig.
Hoe een diptiek te maken
Stap 1: Open uw twee afbeeldingen in Photoshop
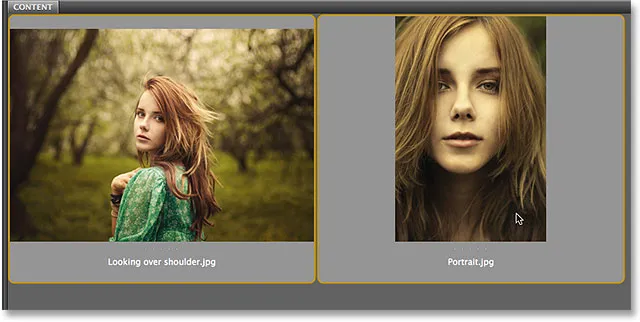
Het eerste wat we moeten doen is onze beide afbeeldingen openen in Photoshop. Als je je afbeeldingen al hebt geopend, kun je deze eerste stap overslaan, maar ik ga beginnen in Adobe Bridge CS6 waar ik naar een map op mijn bureaublad heb navigeren met mijn twee afbeeldingen. Om ze allebei te selecteren, klik ik op de eerste afbeeldingsminiatuur aan de linkerkant om deze te markeren, dan houd ik de Ctrl (Win) / Command (Mac) -toets op mijn toetsenbord ingedrukt en klik op de tweede miniatuur. Hiermee worden beide afbeeldingen tegelijkertijd geselecteerd en gemarkeerd:

Beide afbeeldingen selecteren in Adobe Bridge CS6.
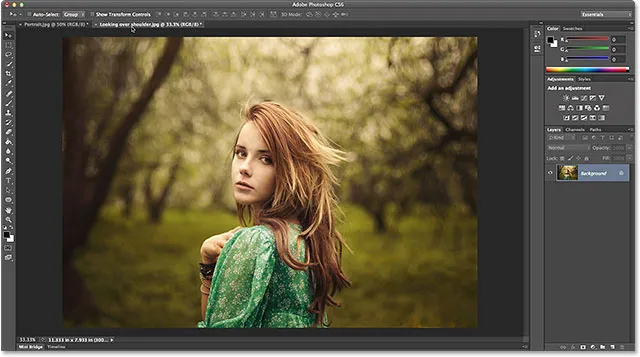
Om ze in Photoshop te openen, hoef ik alleen maar op een van de afbeeldingen te dubbelklikken . Elke foto wordt geopend in Photoshop in een afzonderlijk document. Standaard is slechts één van de afbeeldingen tegelijkertijd zichtbaar, maar we kunnen er eenvoudig tussen schakelen door op hun tabbladen te klikken net onder de optiebalk linksboven in het scherm:

Elke foto wordt geopend in een eigen document met tabs. Schakel tussen hen door op hun tabbladen te klikken.
Stap 2: Wijzig het formaat van de afbeeldingen op dezelfde hoogte
Voordat we de afbeeldingen combineren tot een tweeluik, moeten we ervoor zorgen dat beide foto's dezelfde grootte hebben, zodat ze mooi uitgelijnd zijn als ze naast elkaar worden weergegeven. Als dit niet het geval is, moeten we het formaat van een van beide aanpassen aan de andere. We kunnen de huidige afmetingen van elke afbeelding controleren met behulp van het dialoogvenster Afbeeldingsgrootte van Photoshop.
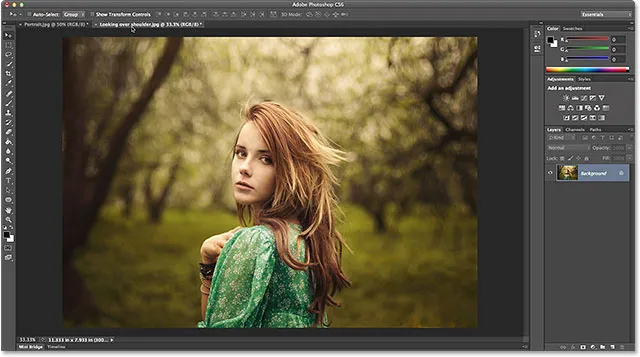
Eerst ga ik naar mijn foto in liggende stand (de foto van het meisje dat in het bos staat) door op het tabblad te klikken:

De landschapsgerichte foto actief maken.
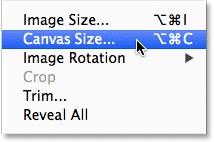
Om de hoogte van de foto te controleren, ga ik naar het menu Afbeelding in de menubalk bovenaan het scherm en kies ik Afbeeldingsgrootte :

Ga naar Afbeelding> Afbeeldingsgrootte.
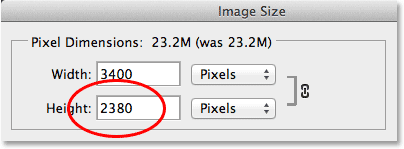
Dit opent het dialoogvenster Afbeeldingsgrootte. In het gedeelte Pixelafmetingen bovenaan laat het zien dat de hoogte van deze foto 2380 pixels is :

Het dialoogvenster Afbeeldingsgrootte toont de hoogte van de foto van 2380 pixels.
Ik klik op de knop Annuleren om het dialoogvenster te sluiten zonder wijzigingen aan te brengen. Vervolgens ga ik naar mijn tweede foto door op het tabblad te klikken:

De portretgerichte foto actief maken.
Nu mijn tweede foto actief is, ga ik opnieuw naar het menu Afbeelding boven aan het scherm en kies ik Afbeeldingsgrootte :

Ga opnieuw naar Afbeelding> Afbeeldingsgrootte.
Dit keer vertelt het dialoogvenster Afbeeldingsgrootte me dat mijn portretgerichte foto een hoogte van 3200 pixels heeft, waardoor hij de grootste (qua hoogte) van de twee afbeeldingen is:

De tweede foto heeft een grotere hoogtewaarde van 3200 pixels.
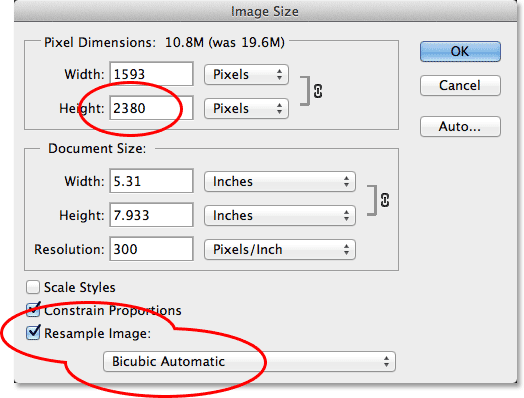
Het formaat van deze grotere afbeelding moet worden aangepast aan de hoogte van de kleinere afbeelding, dus terwijl ik nog in het dialoogvenster Afbeeldingsgrootte ben, zorg ik ervoor dat de optie Afbeelding resamplen onderaan is geselecteerd (aangevinkt) en dat de interpolatiemethode aan de helemaal onderaan is ingesteld op Bicubic Automatic, dan verander ik de Hoogte- waarde bovenaan van de originele 3200 pixels in 2380 pixels om overeen te komen met de andere foto (Photoshop wijzigt automatisch de waarde Breedte om de beeldverhouding van de foto te behouden). Klik op OK om Photoshop het formaat van de afbeelding te laten wijzigen en het dialoogvenster Afbeeldingsgrootte te sluiten (snelle opmerking: wanneer we het werkelijke aantal pixels in een afbeelding wijzigen, zoals we hier zijn, staat dit technisch bekend als het resamplen van een afbeelding, niet het formaat wijzigen, daarom moeten we de optie Resample Image onderaan het geselecteerde dialoogvenster hebben):

Formaat wijzigen (resamplen) van de grotere afbeelding om overeen te komen met de hoogte (in pixels) van de kleinere afbeelding.
Stap 3: Selecteer en kopieer de aangepaste afbeelding
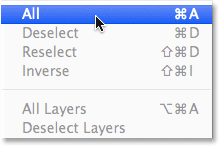
Nu we de afbeelding hebben verkleind, hebben we een manier nodig om deze naar hetzelfde document te verplaatsen als de andere afbeelding. Daarvoor kunnen we het eenvoudig kopiëren en plakken. Om eerst de afbeelding te selecteren, gaat u naar het menu Selecteren bovenaan het scherm en kiest u Alles . Of druk op Ctrl + A (Win) / Command + A (Mac) op uw toetsenbord om toegang te krijgen tot de opdracht Alles selecteren met de snelkoppeling. Een selectieoverzicht verschijnt rond de afbeelding:

Ga naar Selecteren> Alles.
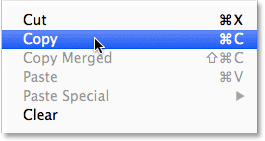
Selecteer de afbeelding en ga naar het menu Bewerken en kies Kopiëren, of druk op Ctrl + C (Win) / Command + C (Mac) op uw toetsenbord:

Ga naar Bewerken> Kopiëren.
Stap 4: Plak de afbeelding in het document van de andere foto
Schakel terug naar de andere afbeelding door op het tabblad te klikken:

Terugschakelen naar de eerste afbeelding.
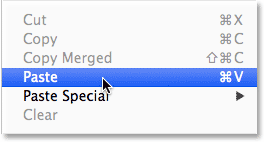
Ga vervolgens terug naar het menu Bewerken en kies deze keer voor Plakken . Of druk op uw toetsenbord op Ctrl + V (Win) / Command + V (Mac):

Ga naar Bewerken> Plakken.
Photoshop plakt en centreert de afbeelding vóór de andere:

De afbeeldingen verschijnen nu samen.
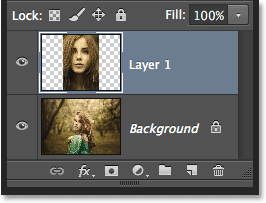
Als we in het deelvenster Lagen kijken, zien we dat elke foto nu op zijn eigen laag in hetzelfde document zit:

Het deelvenster Lagen toont elke foto op zijn eigen laag.
Stap 5: Hernoem de achtergrondlaag
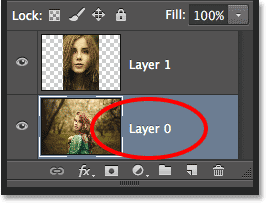
Laten we vervolgens de achtergrondlaag hernoemen, zodat Photoshop ons een andere laag eronder kan laten gebruiken als achtergrondkleur voor ons tweeluik. Het enige wat we hoeven te doen is het een andere naam te geven dan Achtergrond, en de snelste en eenvoudigste manier om dat te doen, is door de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt te houden en te dubbelklikken op het woord "Achtergrond" ". Photoshop hernoemt het automatisch naar laag 0, goed genoeg voor onze doeleinden:

De naam van de achtergrondlaag wijzigen in "Laag 0".
Stap 6: Voeg een opvullaag met effen kleuren toe
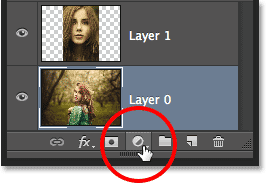
We gebruiken een van Photoshop's Solid Color Fill-lagen voor onze achtergrond, omdat ze het gemakkelijk maken om de gewenste kleur te kiezen. Klik op het pictogram Nieuwe opvul- of aanpassingslaag onder in het deelvenster Lagen:

Klik op het pictogram Nieuwe opvul- of aanpassingslaag.
Kies Effen kleur boven aan de lijst die verschijnt:

Een opvullaag met effen kleuren kiezen.
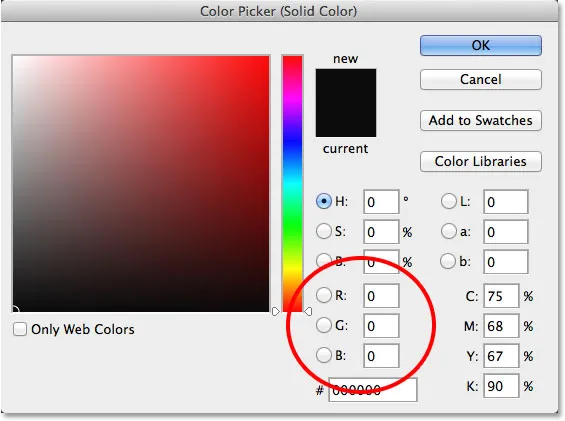
Photoshop opent de Kleurkiezer waar we de kleur kunnen kiezen waarmee we de laag willen vullen. Ik ga zwart kiezen door een waarde van 0 in te voeren in de invoervakken R, G en B. Als u liever wit gebruikt voor uw achtergrondkleur, voert u een waarde van 255 in de vakken R, G en B in:

Zwart kiezen in de Kleurkiezer.
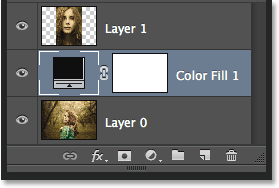
Klik op OK om de kleur te accepteren en de kleurkiezer te sluiten. Photoshop voegt een nieuwe laag met effen kleurenvulling toe met de naam Kleurvulling 1 tussen de twee foto's, zoals we kunnen zien in het deelvenster Lagen:

De nieuwe laag Color Fill 1 verschijnt tussen de twee afbeeldingslagen.
Stap 7: Sleep de vullaag met effen kleuren onder laag 0
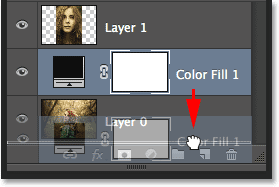
Omdat we de laag Effen kleuren vullen als achtergrond voor ons tweeluik gaan gebruiken, moeten we deze onder de twee afbeeldingslagen plaatsen. Klik hiervoor op de laag Kleurvulling 1 in het deelvenster Lagen, houd uw muisknop ingedrukt en sleep de laag onder laag 0. Een witte markeerbalk verschijnt onder laag 0 als u dicht genoeg hebt gesleept:

De laag Kleurvulling 1 slepen onder laag 0.
Laat uw muisknop los wanneer de witte balk verschijnt om de laag Vulling met effen kleur op zijn plaats te laten vallen:

De laag Color Fill 1 verschijnt nu onder de twee afbeeldingslagen.
Stap 8: Selecteer de bovenste afbeeldingslaag
Klik op de bovenste laag in het deelvenster Lagen om deze te selecteren:

De bovenste afbeeldingslaag selecteren.
Stap 9: Selecteer het gereedschap Verplaatsen
Selecteer het gereedschap Verplaatsen boven aan het deelvenster Gereedschappen links op het scherm:

Het verplaatsgereedschap selecteren.
Stap 10: Sleep de foto naar links of rechts van de andere foto
Houd met het gereedschap Verplaatsen de Shift- toets op uw toetsenbord ingedrukt en sleep de foto op de bovenste laag naar links of rechts om deze naast de andere foto te plaatsen. Als u de Shift-toets ingedrukt houdt, kunt u eenvoudig in een rechte lijn slepen. Ik ga mijn bovenste foto rechts van de andere slepen.
Maar hier is het probleem dat we tegenkomen (we lossen het zo op). Om de foto naast de andere te plaatsen, moeten we deze naar het grijze plakbordgebied slepen dat het zichtbare gedeelte (het canvasgebied) van het document omgeeft. Waarom is dat een probleem? Het is omdat we niets kunnen zien dat zich in het plakbordgebied bevindt. Dit betekent dat naarmate we de foto steeds verder naar de zijkant slepen, steeds minder zichtbaar blijft omdat er meer verborgen is door het plakbord:

De foto naast de andere slepen betekent slepen naar het plakbordgebied.
Maak je geen zorgen over het beeld uit het oog verliezen. Blijf hem gewoon naar de zijkant slepen totdat hij direct naast de andere foto staat (en volledig uit het zicht). Als je je foto naar rechts sleept zoals ik hier ben, zie je je foto op zijn plaats klikken zodra de linkerkant dicht genoeg bij de rand van het zichtbare gebied is. Als u naar links sleept, wordt deze op zijn plaats vastgeklikt zodra de rechterkant dichtbij genoeg is. Wanneer u klaar bent, zou u slechts één foto in uw document moeten zien. De andere is er nog, deze is voorlopig gewoon verborgen door het plakbord:

Met de andere foto nu volledig in het plakbordgebied, blijft slechts één afbeelding zichtbaar.
Stap 11: Onthul alles
Om de verborgen foto terug te brengen en ze samen te bekijken, ga je naar het menu Afbeelding boven aan het scherm en kies je Alles onthullen :

Naar afbeelding> Alles onthullen.
Photoshop breidt het canvasgebied onmiddellijk uit zodat beide afbeeldingen nu zichtbaar zijn:

Beide foto's zijn weer zichtbaar.
Belangrijk! We gaan in de volgende stap wat ruimte tussen de twee foto's toevoegen, maar op dit punt moeten de randen van de afbeeldingen elkaar raken zonder dat er ruimte tussen is . Ze moeten naast elkaar liggen. Als u uw foto te ver hebt gesleept en er een gat tussen hebt gemaakt, terwijl het gereedschap Verplaatsen nog steeds actief is, houdt u de Shift- toets ingedrukt en sleept u de foto terug naar de andere totdat de randen van de twee foto's elkaar raken en het gat is gesloten.
Stap 12: voeg ruimte toe tussen de foto's
Nu we ervoor hebben gezorgd dat er momenteel geen ruimte is tussen onze twee foto's, laten we wat ruimte toevoegen! De reden dat we met geen spatie tussen hen willen beginnen, is dat we precies moeten weten hoeveel ruimte we hebben toegevoegd, en in Photoshop CS6 kunnen we de nieuwe HUD- feedback (Heads-Up Display) gebruiken voor de tool Verplaatsen om ons precies te vertellen hoe ver we de afbeelding hebben gesleept.
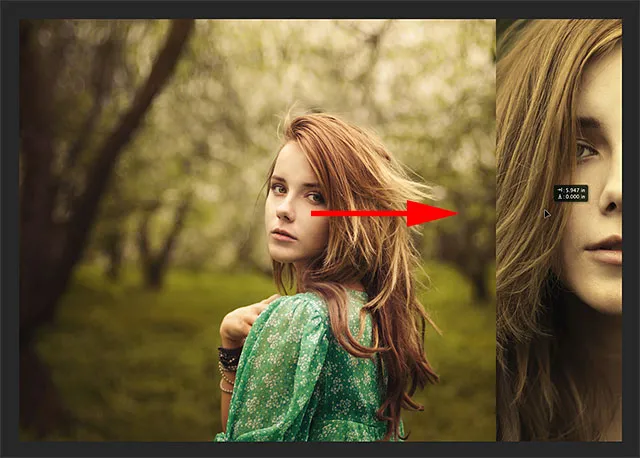
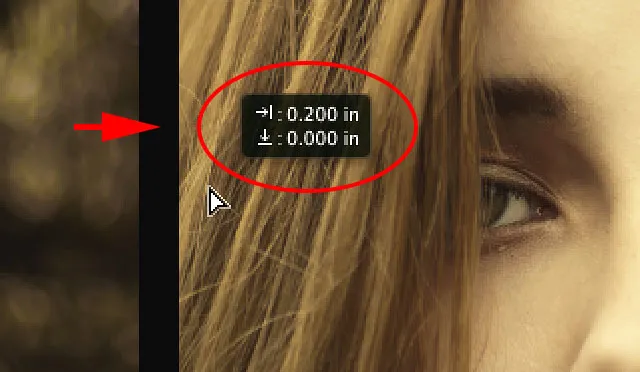
Terwijl het gereedschap Verplaatsen nog steeds actief is, houdt u nogmaals de Shift- toets op uw toetsenbord ingedrukt en sleept u de foto naar links of rechts om ruimte tussen de twee afbeeldingen toe te voegen. De ruimte wordt gevuld met welke kleur u ook kiest voor uw opvullaag met effen kleuren in stap 6. In mijn geval is deze zwart. Zodra je begint te slepen, verschijnt een klein HUD-vak met live feedback over precies hoe ver je hebt gesleept. De meetwaarde kan in inches (in) of pixels (px) zijn, afhankelijk van hoe u de linialen hebt ingesteld in de voorkeuren van Photoshop. In mijn geval toont het me inches. Hier vertelt de HUD me dat ik mijn foto 0, 2 inch naar rechts heb gesleept (het bovenste nummer is de horizontale beweging, de onderkant is verticaal) en we kunnen de zwart gevulde ruimte tussen hen zien verschijnen. Zorg ervoor dat je de exacte afstand weet die je hebt gesleept, want die informatie hebben we zo nodig:

Onthoud (of schrijf op) de grootte van de ruimte tussen de afbeeldingen. In mijn geval is het 0, 2 inch.
Stap 13: Onthul alles opnieuw
Omdat we de foto een beetje opzij hebben geplaatst, wordt een deel ervan weer verborgen door het plakbord. Ga terug naar het menu Afbeelding en kies Alles onthullen om het verborgen gebied weer in beeld te brengen:

Terug naar Afbeelding> Alles onthullen.
Beide foto's zijn nu volledig zichtbaar met een rand ertussen:

De afbeeldingen nu met het eerste deel van de rand toegevoegd.
Stap 14: voeg canvasruimte toe om een rand rond de afbeeldingen te maken
Laten we ten slotte ons tweeluik afsluiten door er een rand omheen te plaatsen. We gebruiken de informatie die de HUD ons gaf om een rand te maken met exact dezelfde dikte als de ruimte tussen de foto's. Ga naar het menu Afbeelding en kies Canvasgrootte :

Gaande afbeelding> Canvasgrootte.
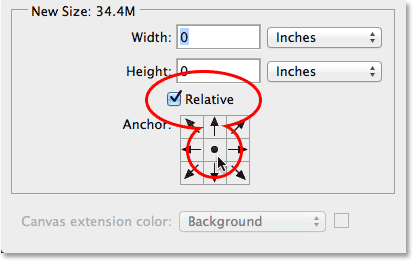
Dit opent het dialoogvenster Canvasgrootte. Zorg er eerst voor dat de optie Relatief is geselecteerd (aangevinkt) en dat het middelste vakje in het ankerraster ook is geselecteerd zodat de extra canvasruimte gelijk wordt toegevoegd aan de buitenkant van de foto's:

De optie Relatief en het middelste vak van het ankerraster zijn beide geselecteerd.
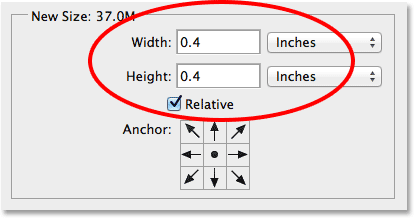
Neem vervolgens de hoeveelheid ruimte die u tussen de foto's in stap 12 hebt toegevoegd en voer tweemaal dat bedrag in de vakken Breedte en Hoogte in. Zorg ervoor dat u ook het juiste meettype hebt gekozen (inches of pixels). In mijn geval vertelde de HUD me dat ik mijn afbeelding een afstand van 0, 2 inch heb gesleept, dus ik zal tweemaal dat bedrag ( 0, 4 ) invoeren in de vakken Breedte en Hoogte en ik zal ervoor zorgen dat beide zijn ingesteld op Inch . De reden dat we twee keer het bedrag moeten invoeren, is omdat de helft van de waarde Breedte links van het canvas wordt toegevoegd, de andere helft rechts. Op dezelfde manier wordt de helft van de waarde Hoogte toegevoegd aan de bovenkant, de andere helft aan de onderkant, waardoor we een rand rond het tweeluik krijgen die precies dezelfde grootte heeft als de ruimte tussen de foto's:

Voer tweemaal de afstand in van de ruimte tussen de twee foto's voor zowel de breedte als de hoogte.
Klik op OK wanneer u klaar bent om uw instellingen te accepteren en het dialoogvenster Canvasgrootte sluit. Op dat moment voegt Photoshop de extra canvasruimte rond de afbeeldingen toe, waardoor we onze rand krijgen. Nogmaals, de rand is dezelfde kleur als de kleur die we hebben gekozen voor de laag Effen kleur vullen terug in stap 6:

Het laatste tweeluik met een rand toegevoegd.
En daar hebben we het! Zo kun je met Photoshop CS6 twee afzonderlijke afbeeldingen verkleinen, combineren en weergeven als een tweeluik! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!