In deze zelfstudie voor teksteffecten leren we hoe u tekst opslaat in lichtstralen en kleuren die erdoorheen en eromheen stralen. Deze versie van de zelfstudie is volledig herschreven en bijgewerkt voor Photoshop CS6 . Als u een eerdere versie van Photoshop gebruikt, wilt u de originele zelfstudie Colourful Light Burst Text volgen.
Hier het effect dat we gaan creëren. Dit is natuurlijk slechts een voorbeeld van het effect. U kunt elke gewenste tekst en kleuren kiezen:

Het kleurrijke licht burst-effect.
Er zijn nogal wat stappen betrokken bij het maken van dit teksteffect, maar ze zijn allemaal volledig uitgelegd en gemakkelijk te volgen, zelfs als u Photoshop nog niet kent. Nogmaals, deze versie van de zelfstudie is specifiek voor gebruikers van Photoshop CS6. Bekijk voor eerdere versies van Photoshop de originele zelfstudie. Laten we beginnen!
Stap 1: Maak een nieuw Photoshop-document
Laten we helemaal opnieuw beginnen door een nieuw document voor het effect te maken. Ga naar het menu Bestand in de menubalk bovenaan het scherm en kies Nieuw :

Ga naar Bestand> Nieuw.
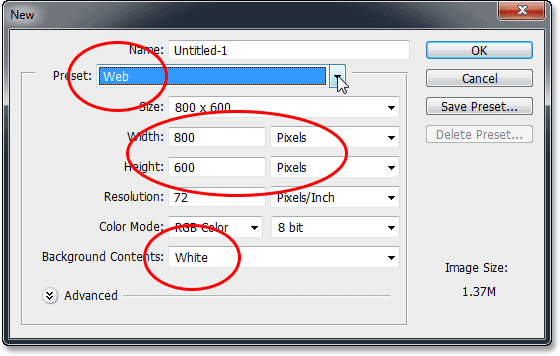
Dit opent het dialoogvenster Nieuw document waar we verschillende opties voor ons nieuwe document kunnen instellen, inclusief de afmetingen. Voor deze zelfstudie houd ik het eenvoudig door Web te selecteren voor de optie Voorinstelling boven in het dialoogvenster, dat automatisch de breedte instelt op 800 pixels en de hoogte op 600 pixels . De resolutie wordt ook ingesteld op 72 pixels per inch, maar tenzij u dit effect voor afdrukken maakt, hoeft u zich geen zorgen te maken over de resolutie. De optie Achtergrondinhoud onderaan moet worden ingesteld op Wit . Klik op OK als u klaar bent om het dialoogvenster te sluiten en een nieuw wit gevuld Photoshop-document wordt op uw scherm geopend:

Het dialoogvenster Nieuw document.
Stap 2: voeg uw tekst toe
Nu we ons nieuwe document hebben, laten we wat tekst toevoegen. Selecteer het tekstgereedschap in het paneel Gereedschappen uiterst links op het scherm:

Het gereedschap Type selecteren.
Druk op de letter D op uw toetsenbord om uw Voorgrond- en Achtergrondkleuren snel terug te zetten naar hun standaardwaarden, waardoor uw Voorgrondkleur wordt ingesteld op zwart (en uw Achtergrondkleur op wit). Photoshop gebruikt de huidige voorgrondkleur als tekstkleur, wat betekent dat uw tekstkleur nu ook zwart is.
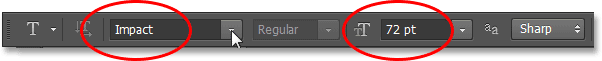
Kies vervolgens uw lettertype omhoog in de optiebalk bovenaan het scherm. Dit effect werkt het beste met dikke letters, dus ik kies Impact en stel de begingrootte van mijn lettertype in op 72 pt . We zullen zien hoe we het formaat van de tekst eenvoudig kunnen aanpassen zodra we deze hebben toegevoegd. Bekijk onze volledige tutorial over Photoshop Type Essentials voor meer informatie over het werken met type in Photoshop:

De lettertype-opties instellen op de optiebalk.
Met het Type-gereedschap in de hand, uw lettertype-opties ingesteld en zwart als uw tekstkleur, klikt u in het document en voegt u uw tekst toe. Ik typ de woorden "LIGHT BURST":

Mijn tekst toevoegen.
Wanneer u klaar bent, klikt u op het vinkje in de optiebalk om het te accepteren en de tekstbewerkingsmodus te verlaten:

Klik op het vinkje in de optiebalk.
Als we snel in het deelvenster Lagen kijken, zien we dat de tekst wordt weergegeven op een tekstlaag boven de wit gevulde achtergrondlaag:

Het deelvenster Lagen met de nieuw toegevoegde Type-laag.
Stap 3: Wijzig het formaat van de tekst met vrije transformatie
Als uw tekst te klein lijkt, zoals de mijne, kunnen we de grootte ervan gemakkelijk wijzigen met de Free Transform-opdracht van Photoshop. Ga naar het menu Bewerken boven aan het scherm en kies Vrije transformatie :

Ga naar Bewerken> Gratis transformeren.
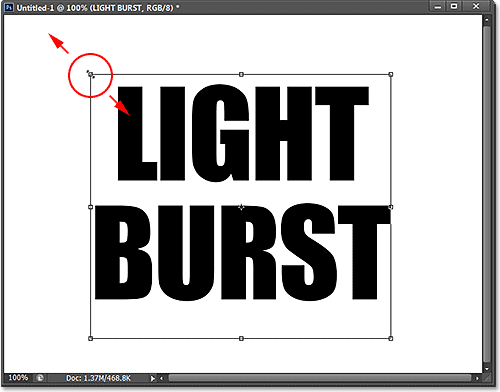
Dit plaatst het vak Vrije transformatie en grepen (de kleine vierkantjes) rond de tekst. Als u het formaat van de tekst wilt wijzigen, klikt en sleept u een van de hoekgrepen. Houd uw Shift- toets ingedrukt terwijl u de handgrepen sleept om de verhoudingen van uw tekst te beperken zodat u de vorm van de letters niet vervormt (zorg ervoor dat u eerst uw muisknop loslaat voordat u de Shift-toets loslaat). U kunt de tekst ook in positie verplaatsen door ergens in het selectievak Vrije transformatie te klikken en met uw muis te slepen. Wanneer u klaar bent, drukt u op Enter (Win) / Return (Mac) op uw toetsenbord om het te accepteren en de Free Transform-modus te verlaten:

Klikken en slepen de hoekgrepen om het formaat van de tekst te wijzigen.
Stap 4: Raster de typelaag
Vervolgens moeten we onze tekst van een Type-laag omzetten in pixels, een proces dat we rasteriseren . Ga naar het menu Type (nieuw in CS6) boven aan het scherm en kies Type laag rasteren :

Ga naar Type> Rasterize Type Layer.
Er lijkt niets met de tekst te zijn gebeurd, maar als we in het deelvenster Lagen kijken, zien we dat onze Type-laag is omgezet in een standaard op pixels gebaseerde laag:

De Type-laag is nu een op pixels gebaseerde laag.
Stap 5: sla de tekst op als selectie
We moeten een selectieoverzicht maken op basis van onze tekst en de selectie vervolgens opslaan zodat we deze later opnieuw kunnen laden. Om de selectieomtrek te maken, houdt u de Ctrl (Win) / Command (Mac) -toets op uw toetsenbord ingedrukt en klikt u rechtstreeks op de voorbeeldminiatuur van uw tekstlaag in het deelvenster Lagen:

Klikken op de voorbeeldminiatuur terwijl u de Ctrl (Win) / Command (Mac) -toets ingedrukt houdt.
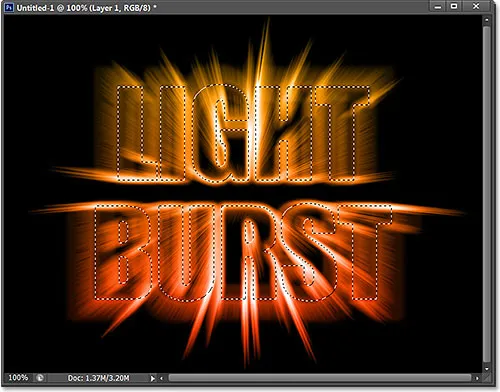
Photoshop laadt een selectie rond de letters:

Er verschijnt een selectieomtrek rond de tekst.
Om de selectie op te slaan, schakelt u over naar uw deelvenster Kanalen door op het naamtabblad te klikken . Je vindt het deelvenster Kanalen gegroepeerd naast het deelvenster Lagen:

Klik op het tabblad voor het deelvenster Kanalen.
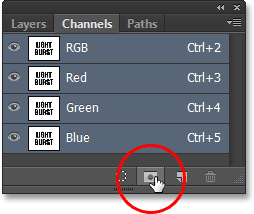
Klik vervolgens op het pictogram Selectie opslaan als kanaal onder aan het deelvenster Kanalen (tweede pictogram van links):

Klik op het pictogram Selectie opslaan als kanaal.
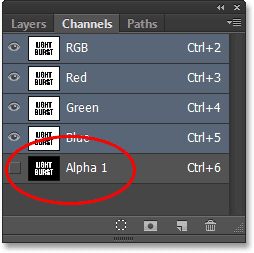
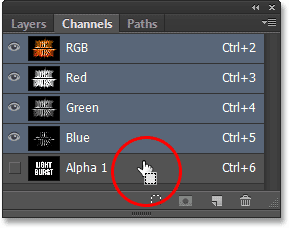
Een nieuw kanaal met de naam Alpha 1 verschijnt onder de rode, groene en blauwe kanalen. Onze selectie is nu opgeslagen:

De selectie is opgeslagen als een nieuw kanaal met de naam Alpha 1.
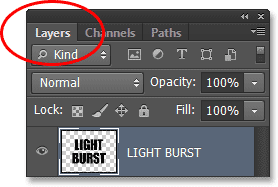
Schakel terug van het deelvenster Kanalen naar uw deelvenster Lagen door op het naamtabblad te klikken:

Terugschakelen naar het deelvenster Lagen.
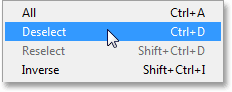
We hebben de selectieomtrek rond de tekst niet meer nodig, dus ga naar het menu Selecteren bovenaan het scherm en kies Deselecteren . Of druk eenvoudig op Ctrl + D (Win) / Command + D (Mac) op uw toetsenbord om de selectie ongedaan te maken met de snelkoppeling:

Ga naar Selecteren> Deselecteren.
Stap 6: Vul het gebied rond de tekst met wit
Klik op het zichtbaarheidspictogram van de achtergrondlaag (de kleine oogbol) om de achtergrondlaag tijdelijk te verbergen:

Klik op het zichtbaarheidspictogram voor de achtergrondlaag.
Met de wit gevulde achtergrondlaag verborgen, zien we alleen de tekstlaag in het document. Het grijze en witte dambordpatroon rondom de letters is de manier waarop Photoshop transparantie weergeeft, wat betekent dat alle ruimte rond de tekst op de laag momenteel leeg is:

Het gebied rond de tekst op de laag is transparant.
We moeten de lege ruimte vullen met wit zonder onze zwarte tekst aan te tasten, en dat kunnen we doen met de opdracht Fill van Photoshop. Ga naar het menu Bewerken boven aan het scherm en kies Opvullen :

Ga naar Bewerken> Vullen.
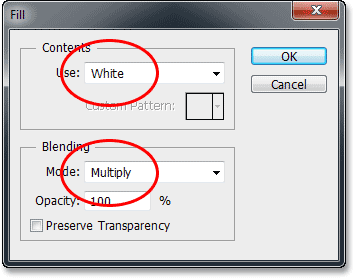
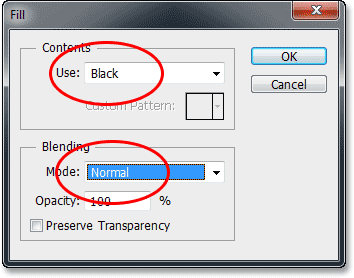
Dit opent het dialoogvenster Vullen. Stel de optie Gebruik bovenaan in op Wit en stel vervolgens de optie Overvloeimodus in op Vermenigvuldigen :

De vulopties instellen.
Klik op OK om het dialoogvenster Vullen te sluiten en Photoshop vult het transparante gebied rondom de letters met wit. Door de overvloeimodus in te stellen op Vermenigvuldigen, werden de zwarte letters niet beïnvloed:

Alleen het transparante gebied rond de tekst was gevuld met wit.
U kunt de achtergrondlaag op dit punt weer inschakelen door opnieuw op het zichtbaarheidspictogram van de laag te klikken . We hebben alleen uitgeschakeld als we tijdelijk waren uitgeschakeld, zodat we konden zien wat er aan de hand was met de opdracht Invullen in de tekstlaag:

Klik opnieuw op het zichtbaarheidspictogram van de achtergrondlaag.
Stap 7: Pas het Gaussiaanse vervagingsfilter toe
We moeten een kleine hoeveelheid vervaging aan onze tekst toevoegen en dat kunnen we doen met het filter Gaussiaans vervagen. Ga naar het menu Filter boven aan het scherm, kies Vervagen en kies vervolgens Gaussiaans vervagen :

Ga naar Filter> Vervagen> Gaussiaans vervagen.
Wanneer het dialoogvenster Gaussiaans vervagen wordt geopend, sleept u de schuifregelaar onderaan om de Radius- waarde in te stellen op ongeveer 4 pixels :

De Radius-waarde instellen op 4 pixels.
Klik op OK om het dialoogvenster te sluiten. Hier is mijn tekst met de vervaging toegepast:

De tekst na het toepassen van het filter Gaussiaans vervagen.
Stap 8: Pas het Solarize-filter toe
Ga opnieuw naar het menu Filter boven aan het scherm, maar kies deze keer Stylize en vervolgens Solarize :

Ga naar Filter> Stileren> Solariseren.
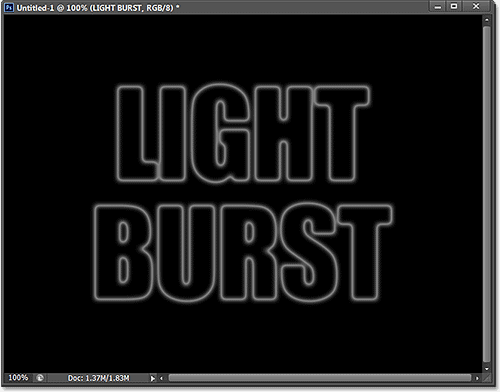
Er is geen dialoogvenster voor het Solarize-filter. Photoshop past het eenvoudig toe op de tekstlaag en nu verschijnt de tekst als een lichtgrijze omtrek tegen een zwarte achtergrond:

De tekst na het toepassen van het solarisatiefilter.
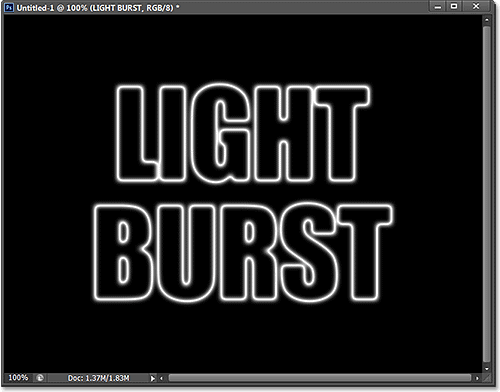
Stap 9: Maak de tekst lichter met Auto Tone
We moeten de tekst opvrolijken en dat kunnen we heel snel doen met behulp van een van de automatische beeldaanpassingen van Photoshop. Ga naar het menu Afbeelding boven aan het scherm en kies Auto Tone . Voor onze doeleinden maakt het eigenlijk niet uit of u Auto Tone, Auto Contrast of Auto Color kiest, omdat we in wezen met een zwart-witafbeelding werken. Ik heb alleen Auto Tone gekozen omdat dit de eerste in de lijst is:

Ga naar Afbeelding> Auto Tone.
Met Auto Tone toegepast, ziet de tekst er nu veel helderder uit:

De tekst na het toepassen van de Auto Tone-aanpassing.
Stap 10: Dupliceer de tekstlaag
We moeten een kopie van onze tekstlaag maken. Ga naar het menu Laag boven aan het scherm, kies Nieuw en kies vervolgens Laag via kopiëren . Of, een snellere manier om een laag te dupliceren, is door eenvoudig op Ctrl + J (Win) / Command + J (Mac) op uw toetsenbord te drukken:

Ga naar Laag> Nieuw> Laag via kopie.
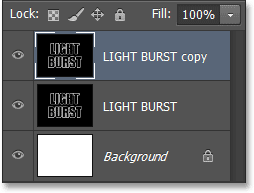
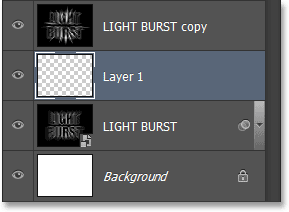
Een kopie van de tekstlaag verschijnt boven het origineel in het deelvenster Lagen:

Het deelvenster Lagen met de kopie van de tekstlaag.
Stap 11: Pas het poolcoördinatenfilter toe
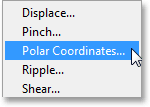
Met de kopie van de tekstlaag geselecteerd (blauw gemarkeerd) in het deelvenster Lagen, ga je naar het menu Filter boven aan het scherm, kies Vervormen en kies vervolgens Polar Coordinates :

Ga naar Filter> Vervormen> Polar coördinaten.
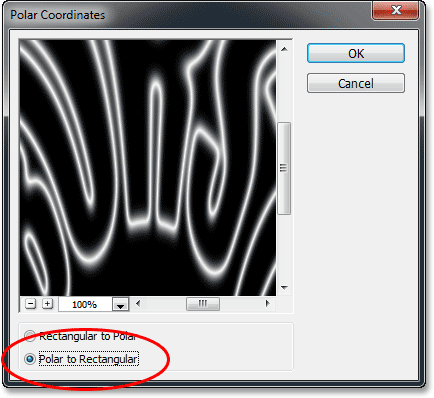
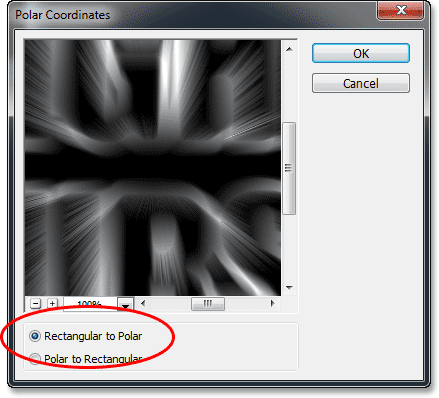
Wanneer het dialoogvenster Polar Coordinates wordt geopend, selecteert u helemaal onderaan de optie Polar naar rechthoekig en klikt u vervolgens op OK om het dialoogvenster te sluiten:

De optie Polar naar rechthoekig selecteren.
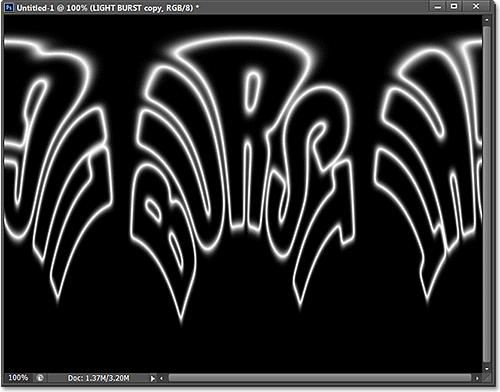
Uw tekst ziet er nu ongeveer zo uit:

De tekst na het toepassen van het filter Polar Coordinates.
Stap 12: Roteer de afbeelding
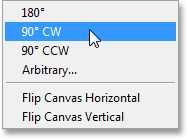
We gaan binnenkort het windfilter van Photoshop op de afbeelding toepassen, maar het windfilter werkt alleen horizontaal, dus voordat we het uitvoeren, moeten we onze afbeelding op zijn zijkant draaien. Ga hiervoor naar het menu Beeld bovenaan het scherm, kies Beeldrotatie en kies vervolgens 90 ° CW (met de klok mee):

Ga naar Afbeelding> Afbeelding roteren> 90 ° CW.
De afbeelding moet nu met de klok mee worden gedraaid:

Het beeld roteerde 90 ° met de klok mee.
Stap 13: De afbeelding omkeren
Vervolgens moeten we de afbeelding omkeren, waardoor de zwarte gebieden wit worden en de witte gebieden zwart. Ga naar het menu Afbeelding, kies Aanpassingen en kies vervolgens Omkeren . Of druk op uw toetsenbord op Ctrl + I (Win) / Command + I (Mac):

Ga naar Afbeelding> Aanpassingen> Omkeren.
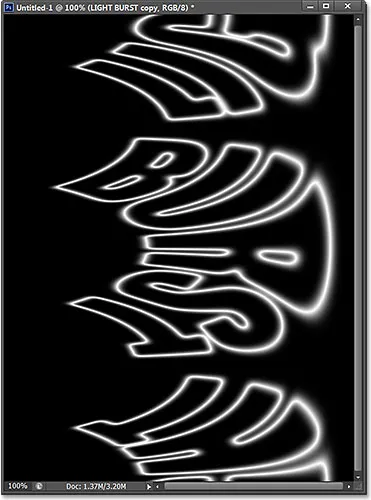
De afbeelding is nu omgekeerd:

De afbeelding na het omkeren van de helderheidswaarden.
Stap 14: Breng het windfilter drie keer aan
Om te creëren wat uiteindelijk de lichtstralen zullen worden, gebruiken we het windfilter. Ga naar het menu Filter, kies Stylize en kies vervolgens Wind :

Ga naar Filter> Stileren> Wind.
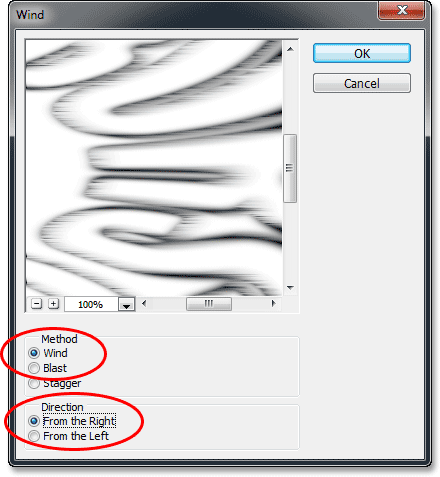
Wanneer het dialoogvenster Wind verschijnt, stelt u de optie Methode in op Wind en stelt u vervolgens de optie Richting in op Van rechts :

De windfilteropties.
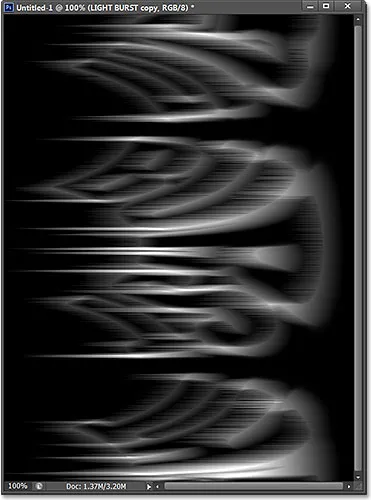
Klik op OK om het dialoogvenster te sluiten. Photoshop past het windfilter op de afbeelding toe. We moeten het filter eigenlijk nog twee keer toepassen, maar in plaats van het opnieuw te selecteren in het menu Filter, drukt u gewoon op Ctrl + F (Win) / Command + F (Mac) op uw toetsenbord. Dit is een handige snelkoppeling voor het opnieuw toepassen van het laatst gebruikte filter (samen met de gebruikte instellingen). Druk nogmaals op Ctrl + F (Win) / Command + F (Mac) om het windfilter een tweede keer opnieuw toe te passen (dus het is nu in totaal drie keer toegepast). Uw afbeelding zou er nu ongeveer zo uit moeten zien:

De afbeelding na het toepassen van het windfilter driemaal.
Stap 15: Keer de afbeelding opnieuw om
Vervolgens moeten we de afbeelding opnieuw omkeren, dus ga opnieuw naar het menu Afbeelding, kies Aanpassingen en kies vervolgens Omkeren of druk op Ctrl + I (Win) / Command + I (Mac) op uw toetsenbord:

Ga naar Afbeelding> Aanpassingen> Omkeren.
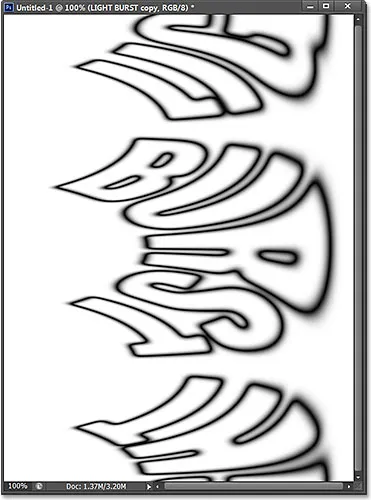
De tekst verschijnt opnieuw lichtgrijs tegen een zwarte achtergrond:

De afbeelding na het opnieuw omkeren.
Stap 16: Helder de tekst opnieuw op met Auto Tone
Laten we de tekst opnieuw helderder maken door terug te gaan naar het menu Afbeelding en Auto Tone te kiezen:

Terug naar Afbeelding> Auto Tone.
En nogmaals, de tekst ziet er helderder uit:

De tekst na het opnieuw toepassen van de opdracht Auto Tone.
Stap 17: Breng het windfilter nog drie keer opnieuw aan
Druk drie keer op Ctrl + F (Win) / Command + F (Mac) op uw toetsenbord om het windfilter nog drie keer op de afbeelding toe te passen:

De afbeelding na het toepassen van het windfilter nog drie keer.
Stap 18: Roteer de afbeelding
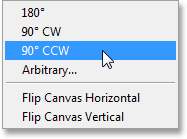
We zijn klaar met het windfilter, dus laten we de afbeelding terugdraaien naar de oorspronkelijke richting. Ga naar het menu Afbeelding, kies Beeldrotatie en kies vervolgens 90 ° CCW (tegen de klok in):

Ga naar Afbeelding> Afbeelding roteren> 90 ° CCW.
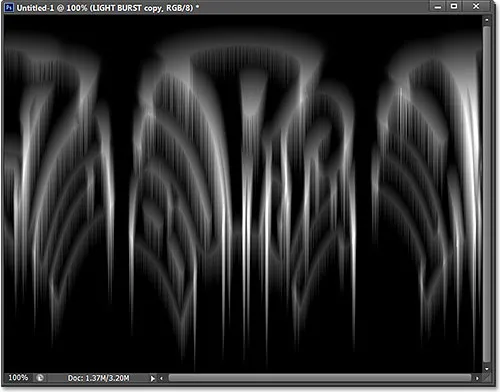
De afbeelding is nu terug naar zijn oorspronkelijke positie:

De afbeelding nadat deze tegen de klok in is gedraaid.
Stap 19: Pas het poolcoördinatenfilter opnieuw toe
Ga naar het menu Filter, kies Vervormen en kies vervolgens Polar Coordinates . Dit keer wanneer het dialoogvenster verschijnt, selecteert u de optie Rechthoekig naar Polar onderaan:

De optie Rechthoekig naar Polar selecteren.
Klik op OK om het filter Polar Coordinates toe te passen en het dialoogvenster te verlaten. Het licht burst effect begint nu vorm te krijgen:

De afbeelding na het opnieuw toepassen van het filter Polar Coordinates.
Stap 20: Verander de Layer Blend Mode naar Screen
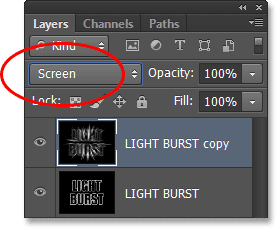
Vervolgens moeten we onze originele tekstlaag hieronder laten zien door de lichtstralen, en we kunnen dat doen door eenvoudigweg de mengmodus van de bovenste laag te wijzigen. U vindt de optie Overvloeimodus in de linkerbovenhoek van het deelvenster Lagen (dit is het vak dat standaard is ingesteld op Normaal). Klik op het vak en selecteer Scherm in de lijst met overvloeimodi die verschijnt:

De mengmodus van de laag wijzigen van Normaal naar Scherm.
Met de overvloeimodus ingesteld op Scherm, lijken de lichtstralen nu door de tekst te schijnen:

Het effect na het veranderen van de mengmodus in Scherm.
Stap 21: Voeg een verloopvullingslaag toe
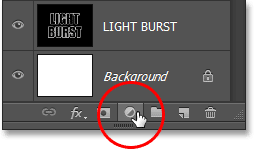
Laten we wat broodnodige kleuren aan het effect toevoegen, en dat doen we met een laag met verloopvervulling. Klik op het pictogram Nieuwe opvul- of aanpassingslaag onderaan het deelvenster Lagen:

Klik op het pictogram Nieuwe opvul- of aanpassingslaag.
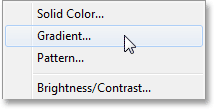
Selecteer Verloop bovenaan de lijst:

Een verloopvullingslaag toevoegen.
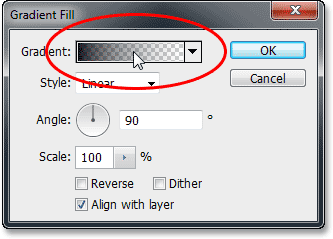
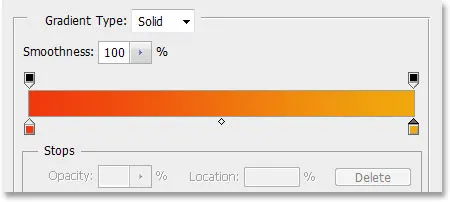
Dit opent het dialoogvenster Verloopvulling. Klik bovenaan op de verloopvoorbeeldbalk om de Verloopeditor te openen:

Klik op de voorbeeldbalk van het verloop.
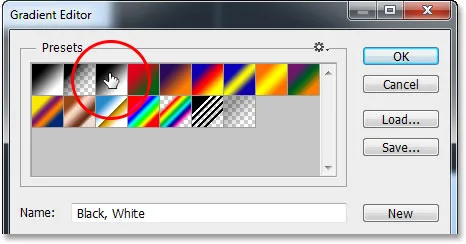
Wanneer de Verloopbewerker verschijnt, selecteert u het vooraf ingestelde zwart- witverloop door op de miniatuur ervan bovenaan het dialoogvenster te klikken (derde miniatuur links, bovenste rij). Dit geeft ons een startbasis voor het verloop en, het belangrijkste, zorgt ervoor dat beide kleuren zijn ingesteld op 100% dekking:

Klikken op de miniatuur van het zwarte, witte verloop.
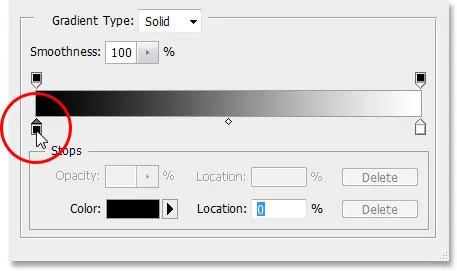
In de onderste helft van de Verloopbewerker kunnen we het verloop daadwerkelijk bewerken. Dubbelklik op de zwart gevulde kleurstop onder het linkeruiteinde van de grote voorbeeldbalk met verloop:

Dubbelklik op de zwart gevulde kleurstop aan de linkerkant.
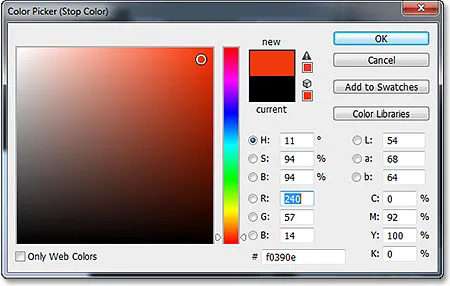
Hiermee wordt de Kleurkiezer van Photoshop geopend, waar we het zwart in het verloop kunnen vervangen door elke gewenste kleur. Ik kies een roodachtig oranje kleur. Klik op OK zodra u een nieuwe kleur hebt gekozen om de kleurkiezer te sluiten:

Een nieuwe kleur kiezen voor de linkerkant van het verloop.
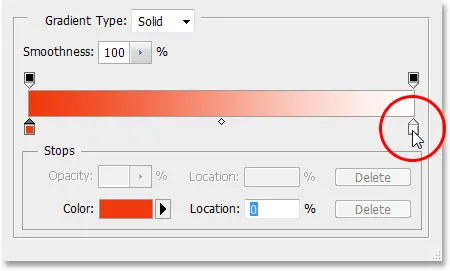
Doe vervolgens hetzelfde met de andere kant van het verloop in de Verloopbewerker. Dubbelklik op de witgevulde kleurstop onder de rechterkant van de voorbeeldbalk met verloop:

Dubbelklik op de wit gevulde kleurstop aan de rechterkant.
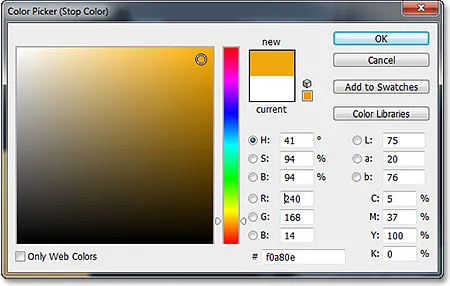
Kies een nieuwe kleur voor de rechterkant van het verloop in de Kleurkiezer . Ik kies een oranjegeel. Klik op OK als u klaar bent om de kleurkiezer weer te sluiten:

Een nieuwe kleur kiezen voor de rechterkant van het verloop.
Hier is mijn bewerkte verloop met zijn nieuwe aangepaste kleuren. Als je tevreden bent met de kleuren die je hebt gekozen, klik je op OK om de Verloopeditor te sluiten en klik je vervolgens op OK om het dialoogvenster Verloopvulling te sluiten:

Het nieuwe aangepaste verloop.
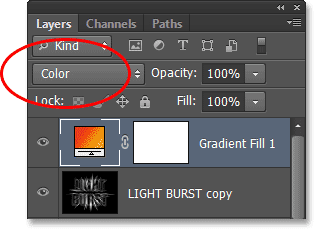
Stap 22: Wijzig de mengmodus van de verloopvullingslaag in kleur
Op dit moment vult het verloop het hele document van boven naar beneden, wat uiteraard niet is wat we willen. We willen alleen dat het onze tekst en de lichtstralen kleurt. Om het probleem op te lossen, hoeven we alleen de overvloeimodus voor de opvullaag Verloop te wijzigen van Normaal in Kleur :

De overvloeimodus van de opvullaag Verloop wijzigen in Kleur.
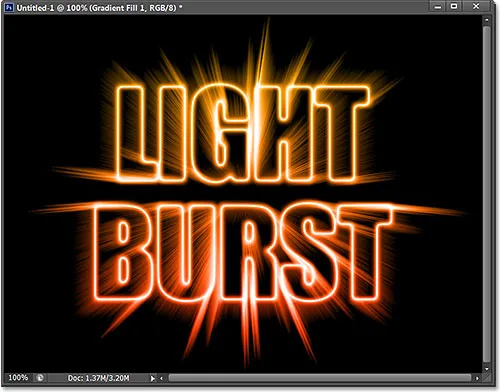
Met de mengmodus ingesteld op Kleur, wordt het effect nu ingekleurd door het verloop:

Het effect na het veranderen van de overvloeimodus naar Kleur.
Stap 23: Converteer de originele tekstlaag naar een slim object
We hebben nog een laatste filter dat op het effect moet worden toegepast en het moet op de originele tekstlaag worden toegepast, dus klik eerst op de originele tekstlaag in het deelvenster Lagen om het te selecteren en actief te maken:

De originele tekstlaag selecteren.
Het filter dat we gaan gebruiken is Radiaal vervagen, maar het probleem met Radiaal vervagen is dat het ons geen live preview van de resultaten geeft, wat betekent dat we het vervagingseffect niet kunnen zien totdat we de filter, en dat is een slechte manier van werken. Gelukkig is er een gemakkelijke manier om het probleem op te lossen, en dat is door eerst de laag om te zetten in een slim object . Selecteer de originele tekstlaag en klik op het kleine menupictogram in de rechterbovenhoek van het deelvenster Lagen:

Klik op het menupictogram.
Kies Convert to Smart Object in het menu dat verschijnt:

De opdracht Converteren naar slim object kiezen.
Er gebeurt niets in het documentvenster, maar een klein Smart Object-pictogram verschijnt in de rechteronderhoek van de voorbeeldminiatuur van de laag in het deelvenster Lagen, om ons te laten weten dat de laag nu een Smart Object is:

De laag is nu een slim object.
Stap 24: Pas een Radial Blur Smart-filter toe
Alle filters die we nu op ons slimme object toepassen, worden slimme filters en het mooie van slimme filters is dat we terug kunnen gaan en de filterinstellingen zo vaak als we willen kunnen wijzigen zonder permanente wijzigingen (of schade) aan de afbeelding aan te brengen . Laten we het filter Radiaal vervagen toepassen. Ga naar het menu Filter, kies Vervagen en kies vervolgens Radiaal vervagen :

Ga naar Filter> Vervagen> Radiaal vervagen.
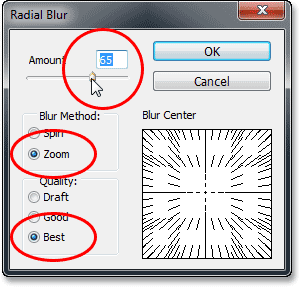
Dit opent het dialoogvenster Radiaal vervagen. Stel de vervagingsmethode in op zoomen en de kwaliteit op Best en stel vervolgens de waarde Bedrag bovenaan in op ongeveer 65 door de schuifregelaar te slepen. Maak je geen zorgen om de waarde Bedrag precies goed te krijgen, omdat het een slim filter is, we kunnen altijd teruggaan en het later wijzigen:

Het dialoogvenster Radiaal vervagen.
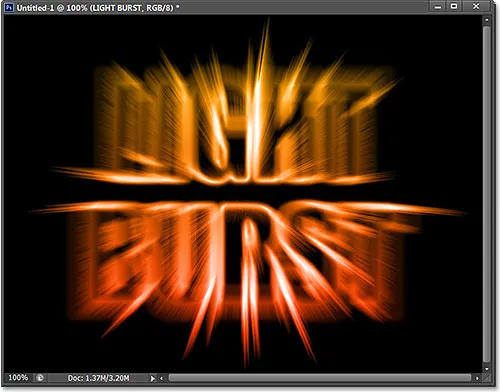
Klik op OK om het dialoogvenster te sluiten. Hier is het effect met toegepast Radiaal vervagen:

Het effect na het toepassen van het filter Radiaal vervagen.
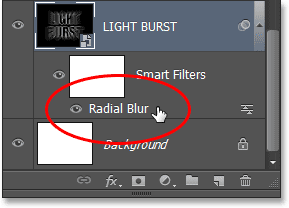
Als u naar de tekstlaag in het deelvenster Lagen kijkt, ziet u het slimme filter Radiaal vervagen direct daaronder. Als u een andere Bedragwaarde voor de vervaging wilt proberen, dubbelklikt u eenvoudig op de naam van het filter om het dialoogvenster Radiaal vervagen opnieuw te openen en stelt u vervolgens uw nieuwe Bedragwaarde in. Klik op OK om het dialoogvenster te sluiten en Photoshop werkt de resultaten in het documentvenster bij. Je kunt dit zo vaak doen als je wilt, zonder de afbeelding te beschadigen:

Dubbelklik op het slimme filter Radiaal vervagen om het dialoogvenster indien nodig opnieuw te openen.
Stap 25: Voeg een nieuwe lege laag toe
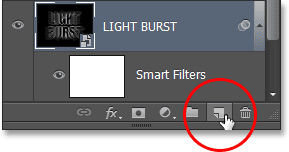
We zijn bijna klaar. Klik op het pictogram Nieuwe laag onder in het deelvenster Lagen:

Klik op het pictogram Nieuwe laag.
Photoshop voegt een nieuwe lege laag met de naam Laag 1 toe tussen de twee tekstlagen:

Het deelvenster Lagen met de nieuwe lege laag.
Stap 26: Laad de selectie uit het deelvenster Kanalen
Weet je nog die selectie die we al in stap 5 hebben opgeslagen? Het is eindelijk tijd om het te laden. Om dat te doen, schakelt u terug naar het deelvenster Kanalen (naast het deelvenster Lagen) door op het tabblad Naam te klikken . Houd vervolgens uw Ctrl (Win) / Command (Mac) -toets op uw toetsenbord ingedrukt en klik op het Alpha 1- kanaal onder de rode, groene en blauwe kanalen:

Houd Ctrl (Win) / Command (Mac) ingedrukt en klik op Alpha 1.
Hierdoor wordt de selectie geladen en verschijnt de selectieomtrek opnieuw in het document:

De selectieomtrek van de oorspronkelijke tekst verschijnt opnieuw.
Stap 27: Vul de selectie met zwart
Schakel terug naar uw deelvenster Lagen door op het naamtabblad te klikken, ga dan naar het menu Bewerken en kies Vul :

Ga naar Bewerken> Vullen.
Stel in het dialoogvenster Vulling de optie Gebruiken in op Zwart en de Overvloeimodus op Normaal :

Zorg ervoor dat de mengmodus deze keer is ingesteld op Normaal, niet vermenigvuldigen.
Klik op OK om het dialoogvenster Vullen te sluiten. Photoshop vult de selectie met zwart. Om de selectieomtrek snel te verwijderen, drukt u op Ctrl + D (Win) / Command + D (Mac) op uw toetsenbord. En daarmee zijn we klaar! Hier is mijn laatste effect:

Het eindresultaat.
En daar hebben we het! Zo creëer je een kleurrijk licht burst-teksteffect in Photoshop CS6. Bekijk onze secties Teksteffecten of Foto-effecten voor meer tutorials over Photoshop-effecten!