In deze zelfstudie over Photoshop-effecten gaan we leren hoe we een transparant type aan een afbeelding toevoegen. Er zijn veel verschillende manieren om Photoshop-type transparant te maken en in deze zelfstudie kijken we naar een paar manieren om dit aan te pakken.
We zullen eerst kijken naar de snelste en eenvoudigste manier om tekst transparant te maken, en dan kijken we naar een paar meer interessante manieren om transparant type te maken met behulp van laagstijlen, en we kijken naar het belangrijke verschil tussen de "Dekking van een laag" "en" Vulling "opties.
Dit is een soort combinatie van een zelfstudie over foto-effecten en een zelfstudie over teksteffecten, en elke recente versie van Photoshop werkt.
Hier is de afbeelding die ik in deze Photoshop-zelfstudie zal gebruiken:

De originele afbeelding.
En hier, nadat we hebben gekeken naar de snelle en gemakkelijke manier om tekst transparant te maken in Photoshop, is het interessantere resultaat waar we naartoe werken:

Een van onze definitieve resultaten.
Deze zelfstudie komt uit onze serie Foto-effecten. Laten we beginnen!
Stap 1: voeg uw tekst toe aan de afbeelding
Voordat we ons zorgen kunnen maken over het transparant maken van onze Photoshop-tekst, moeten we deze eerst toevoegen, dus laten we dat doen. Selecteer uw Type Tool in het Tools-palet:

Selecteer het tekstgereedschap.
U kunt ook snel toegang krijgen tot de Type Tool van Photoshop door op T op uw toetsenbord te drukken. Ik wil wit als mijn voorgrondkleur, dus ik druk op D op mijn toetsenbord, waardoor de voorgrondkleur van Photoshop wordt teruggezet naar zwart en de achtergrondkleur naar wit, en dan druk ik op X om ze te verwisselen, waardoor wit mijn voorgrondkleur wordt.
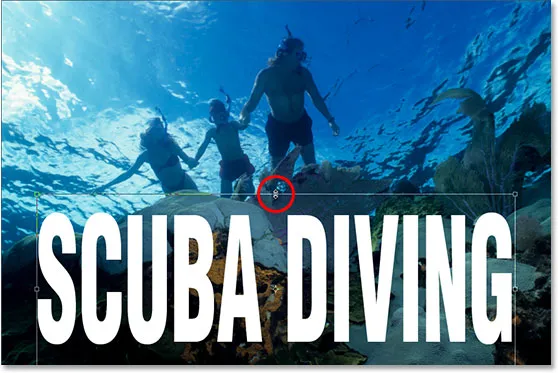
Met je Type Tool geselecteerd en wit als je voorgrondkleur, ga je naar de Optiebalk bovenaan het scherm en kies je lettertype. Uw keuze van lettertypen hangt natuurlijk af van de lettertypen die u momenteel op uw systeem hebt geïnstalleerd. Ik ga Helvetica Black Condensed kiezen voor mijn lettertype. Je kunt ook je lettergrootte instellen in de optiebalk, maar het is vaak gemakkelijker om de grootte aan te passen nadat je het type hebt toegevoegd met de opdracht Free Transform van Photoshop, zoals ik zo gauw doen. Dus voor nu zal ik doorgaan en mijn type toevoegen. Ik ga de woorden 'SCUBA DUIKEN' typen (hoewel technisch gezien de mensen op de foto snorkelen, maar ik weet zeker dat ze later gaan duiken):

Voeg je type toe aan de afbeelding.
Klik op het vinkje in de optiebalk om uw type te accepteren als u klaar bent:

Klik op het vinkje op de optiebalk om het type te accepteren.
Stap 2: Formaat wijzigen en het type naar wens verplaatsen met gratis transformatie
Druk op Ctrl + T (Win) / Command + T (Mac) om het vak Vrije transformatie van Photoshop en grepen rond uw tekst te openen. Verplaats uw tekst naar de gewenste positie door ergens in het vak Vrije transformatie te klikken en de tekst over het scherm te slepen (klik echter niet op het kleine doelpictogram in het midden, anders verplaatst u het doel, niet de afbeelding). Houd Shift + Alt (Win) / Shift + Option (Mac) ingedrukt en sleep een van de hoekhandgrepen om het formaat van de tekst te wijzigen. Als u "Shift" vasthoudt, zegt Photoshop dat de breedte- en hoogteverhoudingen van de tekst moeten worden beperkt terwijl u sleept, zodat het uiterlijk ervan niet wordt vervormd. Als u Alt / Option ingedrukt houdt, wordt Photoshop gevraagd het formaat van de tekst vanuit het midden te wijzigen. Ik ga mijn tekst ook een beetje verticaal uitrekken, dus zodra ik het in positie heb verplaatst en de grootte met de hoekgrepen heb gewijzigd, houd ik Alt (Win) / Option (Mac) opnieuw ingedrukt en klik op de middelste handgreep bovenaan en sleep deze omhoog om de tekst uit te rekken. Nogmaals, als u Alt / Option ingedrukt houdt, wordt de tekst vanuit het midden uitgerekt:

Verplaats en verklein de tekst indien nodig met de opdracht Free Transform van Photoshop.
Druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de transformatie te accepteren.
Stap 3: Verlaag de dekking van de typelaag
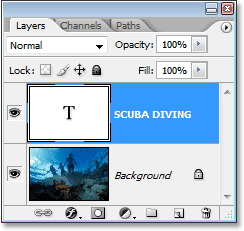
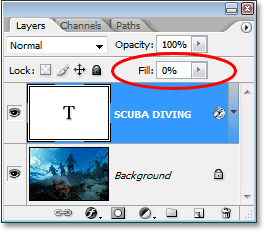
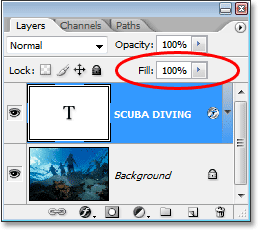
De snelste en absoluut eenvoudigste manier om uw Photoshop-type voor een afbeelding transparant te maken, is door eenvoudigweg de dekking van de typelaag te verlagen. Als we in ons palet Lagen kijken, kunnen we zien dat we momenteel twee lagen hebben, met onze originele afbeelding op de onderste "achtergrond" -laag en onze tekst op de laag erboven:

Het palet Lagen van Photoshop met onze twee lagen.
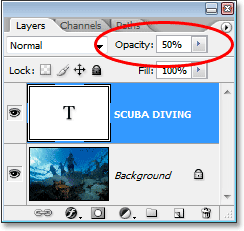
Als u de dekking van de tekst wilt verlagen en de afbeelding eronder gedeeltelijk wilt laten weergeven, gaat u eenvoudig naar de optie Dekking in de rechterbovenhoek van het palet Lagen en verlaagt u de waarde. Hoe lager u de dekkingswaarde instelt, hoe transparanter de tekst wordt. Ik ga de mijne verlagen tot ongeveer 50%:

Verlaag de dekking van de Photoshop-tekstlaag om de tekst transparanter te maken.
En hier is mijn afbeelding na het verminderen van de transparantie van mijn tekst:

De tekst wordt nu semi-transparant weergegeven nadat de dekkingswaarde is verlaagd.
De tekst lijkt nu semi-transparant en als ik de waarde van de dekking nog verder zou verlagen, zou deze nog transparanter worden. Hier is de afbeelding met de dekking van de tekst verlaagd tot 35%:

De tekst lijkt nu nog transparanter nadat de dekking is verlaagd tot 35%.
Als ik de dekking helemaal tot 0% zou verlagen, zou de tekst natuurlijk volledig onzichtbaar worden, wat niet echt is wat we willen. Over het algemeen werkt een opaciteitswaarde van ergens tussen 30-50% goed met de meeste afbeeldingen.
Dus dat is de snelste en gemakkelijkste manier om tekst transparant te maken over een afbeelding, maar het is zeker niet wat ik de meest interessante manier zou noemen, dus laten we eens kijken naar een andere manier om het aan te pakken. Voordat we dat doen, ga ik mijn dekkingwaarde echter terugzetten op 100%:

De dekkingswaarde van de tekst op 100% instellen.
Stap 4: Verlaag de "vulwaarde" helemaal tot 0%
Een minuut geleden hebben we gezien hoe het verlagen van de dekkingwaarde van de typelaag het transparant kan maken. Hoe meer we de waarde verlaagden, hoe transparanter de tekst werd. Als u direct onder de optie Dekkingwaarde in de rechterbovenhoek van het palet Lagen kijkt, ziet u de optie Vulling. Het verschil tussen "Dekking" en "Opvulling" heeft te maken met elke laagstijl die aan de laag is toegevoegd, en het begrijpen van dit verschil opent een hele wereld aan mogelijkheden in Photoshop, dus het is echt belangrijk dat u het verschil kent. Momenteel heb ik geen laagstijlen toegepast op mijn typelaag, dus als ik de vulwaarde zou verlagen, zou het resultaat precies hetzelfde zijn als wanneer ik de dekking zou verlagen. Hoe lager ik de vulwaarde instelde, hoe transparanter het type zou worden. Laten we dat nu zelfs doen. Verlaag de vulwaarde van uw typelaag helemaal tot 0%:

Verlaag de "opvulwaarde" van uw laag Photoshop-type tot 0%.
Uw tekst verdwijnt volledig in uw afbeelding, wat precies zou zijn gebeurd als we de waarde Dekking hadden verlaagd tot 0%:

De tekst is verdwenen in de afbeelding.
Stap 5: Voeg een "Outer Glow" laagstijl toe
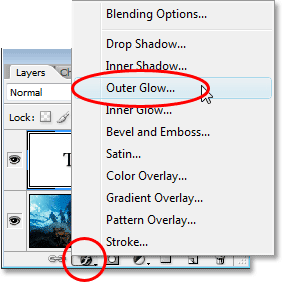
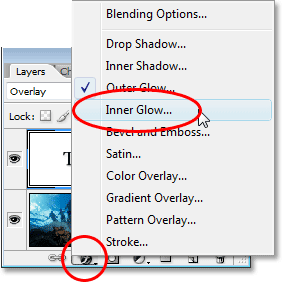
Het verschil tussen "Dekking" en "Opvulling" is dat als we de waarde Dekking tot 0% hadden verlaagd, het type zelf niet alleen volledig transparant zou zijn en niet zichtbaar was, maar alle laagstijlen die we probeerden toe te voegen, zouden ook zijn ook volledig transparant, wat betekent dat we niets zouden zien, ongeacht wat we het type hebben aangedaan, wat betekent dat dit hele ding eigenlijk zinloos is. Maar door de vulwaarde in plaats daarvan te verlagen tot 0%, wordt het type nog steeds transparant, maar alle laagstijlen die we toevoegen, blijven volledig zichtbaar! Klik op het pictogram Laagstijlen (het pictogram dat eruit ziet als een "f") onder aan het palet Lagen en kies de laagstijl Buitenste gloed in de lijst:

Voeg een laagstijl "Buitenste gloed" toe aan de laag van het Photoshop-type.
Dit opent het dialoogvenster Laagstijl ingesteld op de opties Buitenste gloed in de middelste kolom, en al, als u in uw afbeelding kijkt, ziet u de gloed rond de buitenkant van uw type. Nogmaals, als we de waarde van de dekking hadden verlaagd naar 0%, zou de laagstijl zelf ook worden verborgen voor weergave, maar omdat we de vulwaarde hadden verlaagd, wordt alleen de tekst transparant terwijl de laagstijl zichtbaar blijft.
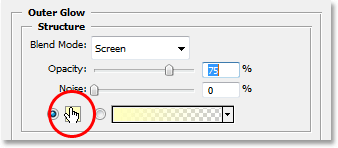
Standaard is de kleur van de buitenste gloed geel, dus laten we deze veranderen in iets dat beter past bij onze afbeelding. Laten we een voorbeeld van een kleur rechtstreeks uit de afbeelding nemen en deze gebruiken als onze Outer Glow-kleur. Klik hiervoor op het kleurstaal direct onder het woord "Ruis":

Klik op het kleurstaal om de kleur van de buitenste gloed te wijzigen.
Hiermee wordt de Kleurkiezer van Photoshop geopend, maar negeer deze gewoon of schuif hem indien nodig uit de weg, omdat we hem niet gebruiken. Beweeg in plaats daarvan uw muis over de afbeelding en terwijl u dat doet, ziet u uw muiscursor veranderen in het pictogram Pipet. Klik ergens in de afbeelding om een kleur te proeven, die de kleur van je buitenste gloed wordt. Zodra je in je afbeelding klikt, zie je de buitenste gloed rond je tekst veranderen in de kleur die je zojuist hebt gesampled, dus voel je vrij om op verschillende delen van je afbeelding te klikken om te bekijken hoe die kleur eruitziet. Ik ga een lichtblauw uit de linkerbovenhoek van mijn afbeelding proeven en zodra ik dat doe, verandert mijn gloeikleur rond mijn tekst in dezelfde lichtblauwe kleur:

Klik in de afbeelding om een voorbeeld te nemen van een kleur die u kunt gebruiken voor uw Outer Glow.
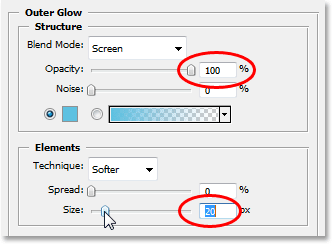
Nadat u een kleur hebt gesampled die u voor uw buitenste gloed wilt gebruiken, klikt u op OK rechtsboven in de Kleurkiezer van Photoshop om deze te sluiten en terug te keren naar de opties Buitenste gloed in de middelste kolom van het dialoogvenster Laagstijl. Verhoog de dekking van je buitenste gloed helemaal tot 100% en verhoog vervolgens de gloedgrootte tot ongeveer 20 pixels:

Verhoog de dekking van de buitenste gloed tot 100% en vergroot de grootte tot ongeveer 20 pixels.
Klik op OK als u klaar bent om het dialoogvenster Laagstijl te verlaten. Hier is mijn afbeelding tot nu toe:

De Photoshop-tekst na het toepassen van de laagstijl Buitenste gloed met de kleur die in de afbeelding is gesampled.
We zouden hier kunnen eindigen als we wilden, omdat we nu ons transparante teksteffect hebben en het ziet er interessanter uit dan als we gewoon de dekkingswaarde van de typelaag hadden verlaagd zoals we deden bij het begin van de tutorial, maar laten we verder gaan.
Stap 6: Stel de "vul" waarde terug in op 100%
Ga terug naar de rechterbovenhoek van het palet Lagen en stel de vulwaarde van de typelaag in op 100%:

Zet de vulwaarde van de Photoshop-type laag terug op 100%.
Dit gaat je tekst tijdelijk weer met wit vullen:

De tekst is nu weer gevuld met effen wit.
Stap 7: Wijzig de mengmodus van de typelaag in "Overlay"
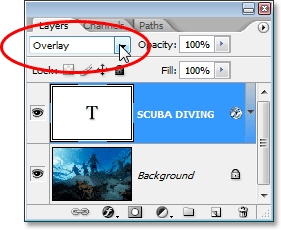
Een andere manier om tekst in een afbeelding transparant te maken, is door de overvloeimodus te wijzigen. De overvloeimodus van een laag is standaard ingesteld op "Normaal", wat in feite "niets bijzonders" betekent. De typelaag zit daar gewoon en reageert op geen enkele manier echt op de afbeelding eronder, maar we kunnen dat veranderen. Ga naar de mengmodusopties in de linkerbovenhoek van het palet Lagen, direct tegenover de optie Dekking. Klik op de naar beneden wijzende pijl rechts van het woord "Normaal" en kies Overlay in de vervolgkeuzelijst die verschijnt:

Wijzig de overvloeimodus van de laag Photoshop-type van "Normaal" in "Overlay".
Kijk nu naar de afbeelding. De tekst is weer transparant geworden, maar het pakt ook de kleuren uit de afbeelding eronder op en maakt alles helderder, wat ons een heel mooi effect geeft:

Nadat de overvloeimodus van de tekstlaag is gewijzigd in "Overlay", wordt de tekst opnieuw transparant en wordt de afbeelding eronder helderder en kleurrijker.
Als u vindt dat de overlay-overvloeimodus te intens is met uw afbeelding, probeer dan in plaats daarvan "Zacht licht", wat hetzelfde maar nog veel subtielere effect geeft.
Nogmaals, we kunnen hier stoppen, maar laten we de dingen afmaken door ons transparante type een beetje meer definitie te geven.
Stap 8: Voeg een "Inner Glow" laagstijl toe aan het type
Klik terug op het pictogram Laagstijlen onderaan het palet Lagen en kies deze keer Inner Glow uit de lijst:

Voeg een laagstijl "Inner Glow" toe aan de laag van het Photoshop-type.
Nogmaals, Photoshop zal het dialoogvenster Laagstijl openen, dit keer ingesteld op de opties Binnengloed in de middelste kolom. Laten we, net als bij de Outer Glow, een kleur uit de afbeelding nemen om te gebruiken voor onze Inner Glow. Klik op het kleurstaal direct onder het woord "Ruis":

Klik op het kleurstaal voor de Inner Glow om de kleur te wijzigen.
De Kleurkiezer van Photoshop verschijnt en opnieuw gaan we deze negeren, omdat we een kleur rechtstreeks uit de afbeelding gaan samplen. Beweeg uw muiscursor over de afbeelding en u ziet deze veranderen in het pictogram Pipet. Klik op een donkere kleur in de afbeelding om er een voorbeeld van te nemen. We willen een donkere kleur omdat we onze gloed in een schaduw gaan veranderen, dus zorg ervoor dat je een kleur proeft die mooi en donker is. Ik ga een donkerblauwe kleur uit mijn afbeelding proeven:

Voorbeeld van een donkere kleur van de afbeelding die een innerlijke "schaduw" zal worden.
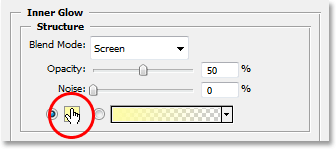
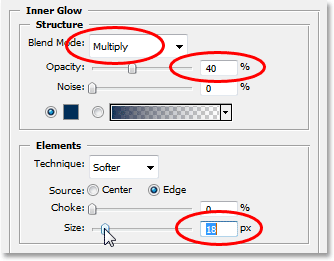
Nadat u uw kleur hebt gesampled, klikt u op OK in de rechterbovenhoek van de Kleurkiezer om deze te verlaten en terug te keren naar de opties Binnengloed in het dialoogvenster Laagstijl. Om onze innerlijke gloed in een innerlijke schaduw te veranderen, hoeven we alleen de overvloeimodus bovenaan de opties te wijzigen van "Scherm" in Vermenigvuldigen door op de naar beneden wijzende pijl rechts van het woord "Scherm" te klikken en kies "Vermenigvuldigen" uit de lijst. Zodra je de overvloeimodus wijzigt, zie je de schaduw net binnen de randen van je letters verschijnen. Verlaag de dekkingwaarde van de schaduw tot ongeveer 40% zodat deze niet zo intens is en vergroot ten slotte de grootte van de schaduw tot ongeveer 18 pixels:

Wijzig de opties voor de Inner Glow (Shadow) zoals hierboven omcirkeld.
Nadat u de opties hebt gewijzigd, klikt u op OK om het dialoogvenster Laagstijl te verlaten en bent u klaar! Hier, na het toevoegen van een beetje meer definitie aan mijn transparante type met een innerlijke gloed, is mijn laatste effect:

Het eindresultaat.
En daar hebben we het! Zo eenvoudig is het om een transparant type toe te voegen aan een afbeelding in Photoshop! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!