In deze zelfstudie over Photoshop-effecten gaan we kijken hoe u kleurrijke lichtstrepen aan een foto kunt toevoegen. Je hebt deze lichte strepen waarschijnlijk gezien in advertenties voor alles, van shampoo tot mobiele telefoons, en in feite werden ze het meest recent gebruikt in een coole advertentie voor een nieuwe mobiele telefoon van Sprint en Samsung. Ze maken is net zo eenvoudig als het tekenen van een pad met het gereedschap Pen van Photoshop en vervolgens het pad aaien met een penseel, met een paar eenvoudige laagstijlen die worden gebruikt om de werkelijke kleur en het lichteffect toe te voegen. Het is allemaal vrij eenvoudig, maar als je nog nooit de Pen Tool hebt gebruikt of als je niet zeker bent hoe je paden moet tekenen, bekijk dan eerst onze tutorial Selecties maken met de Pen Tool, waar ik alles behandel wat je nodig hebt op de hoogte zijn van het tekenen en bewerken van paden met de pen.
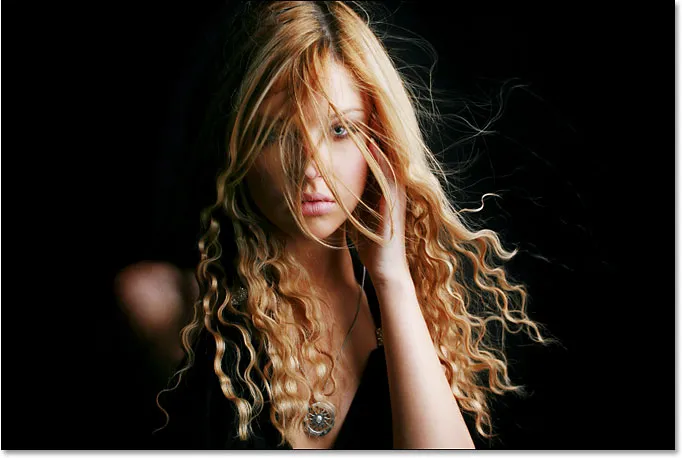
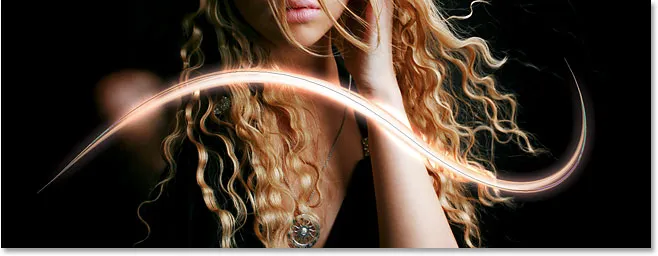
Hier is de afbeelding waarmee ik in deze zelfstudie ga werken:

De originele afbeelding.
En zo ziet het eruit na het toevoegen van onze lichte strepen:

Het laatste effect.
Stap 1: Voeg een nieuwe lege laag toe
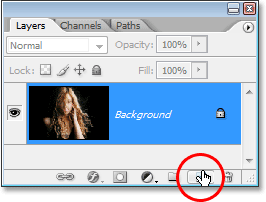
We gaan onze lichte strepen op hun eigen afzonderlijke laag toevoegen, dus het eerste wat we moeten doen is een nieuwe lege laag toevoegen aan ons document. Klik hiervoor op het pictogram Nieuwe laag onder aan het palet Lagen:

Klik op het pictogram "Nieuwe laag".
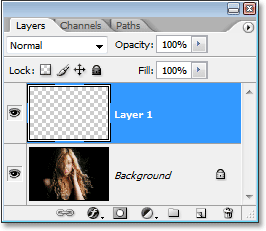
Dit voegt een nieuwe lege laag toe, die Photoshop "Laag 1" noemt, boven onze achtergrondlaag:

Er verschijnt een nieuwe laag boven de achtergrondlaag.
Stap 2: Selecteer het gereedschap Pen
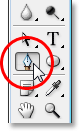
Zoals ik in het begin al zei, gaan we onze lichte strepen creëren door paden te tekenen en vervolgens de paden met een penseel te strelen. Om paden te tekenen hebben we het gereedschap Pen nodig, dus selecteer het in het palet Tools. U kunt ook op de letter P drukken om deze te selecteren met de sneltoets:

Selecteer het gereedschap Pen.
Stap 3: Selecteer de optie "Paden" op de optiebalk
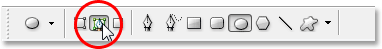
Photoshop biedt ons drie verschillende dingen die we met de Pen-tool kunnen doen. We kunnen het gebruiken om vectorgebaseerde vormen te tekenen, we kunnen er paden mee tekenen (wat we willen doen) en we kunnen pixelgebaseerde vormen tekenen. We selecteren tussen deze drie opties door op hun pictogrammen omhoog te klikken in de Optiebalk bovenaan het scherm. U ziet drie kleine vierkante pictogrammen gegroepeerd aan de linkerkant van de optiebalk. Klik op het pictogram in het midden, dit is de optie Paden:

Klik op de pictogrammen "Paden" in de optiebalk.
Stap 4: Teken een pad waar u de eerste lichte streep wilt laten verschijnen
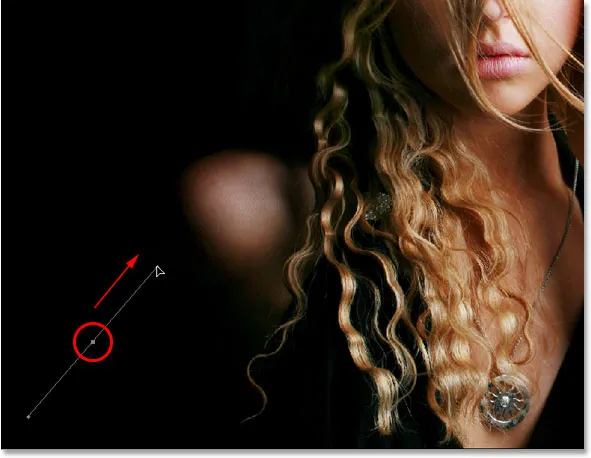
Met het Pen-gereedschap geselecteerd en de optie Paden gekozen in de optiebalk, zijn we klaar om ons eerste pad te tekenen. Ik wil dat mijn lichte strepen verschijnen in de onderste helft van de foto, ergens rond de schouders en nek van de vrouw, dus dat is waar ik mijn eerste pad zal tekenen. Je wilt verschillende curven aan je pad toevoegen om het licht beter te laten stralen. Ik begin met ergens in de linkerbenedenhoek van de afbeelding te klikken om mijn eerste ankerpunt toe te voegen, en sleep vervolgens de richtinggrepen in de richting die ik wil dat mijn pad volgt. Nogmaals, neem zeker eens een kijkje in onze tutorial Selecties maken met de pen-tool als wat ik net zei geen zin had:

Klik in het document om een ankerpunt toe te voegen en sleep vervolgens de richtinggrepen uit.
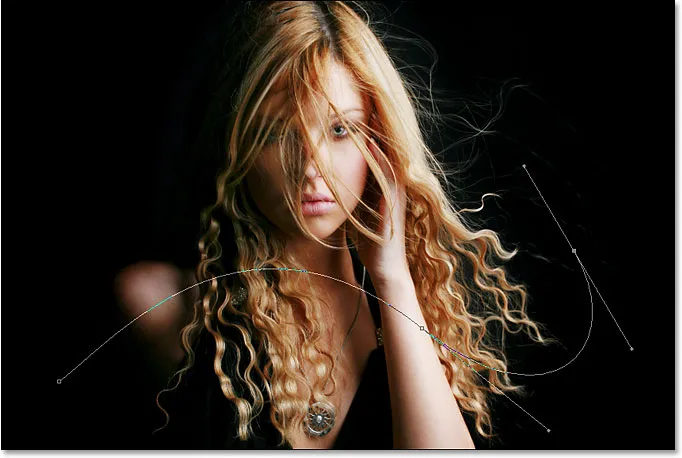
Ik ga door met het tekenen van de rest van mijn eerste pad door nog een paar keer te klikken en te slepen met het gereedschap Pen om de rest van mijn padsegmenten toe te voegen. Ik heb nu mijn eerste pad van links naar rechts over de schouders en nek van de vrouw:

Het eerste pad is nu aan de afbeelding toegevoegd.
Stap 5: Selecteer het penseel
Nu we ons eerste pad hebben getekend, is de volgende stap om het met een borstel te aaien. Daarvoor hebben we het gereedschap Borstel van Photoshop nodig, dus selecteer het in het palet Gereedschappen of druk eenvoudig op de letter B op uw toetsenbord:

Selecteer het penseel.
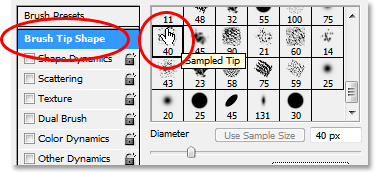
Stap 6: Selecteer de borstel "40 gesampelde tip"
Photoshop wordt geleverd met verschillende penselen die goed zouden werken voor ons lichtstreepeffect, maar nadat ik er een paar heb geprobeerd, heb ik er een gevonden die ik het leukst vind. Om het te selecteren, moeten we het palet Penselen openen. Er zijn een paar verschillende manieren om het Penselen-palet te openen, en een daarvan is om op het schakelpictogram Penselen-palet in de optiebalk bovenaan het scherm te klikken:

Klik op het schakelpictogram Borstels-palet om het Borstels-palet te openen.
Wanneer het palet Penselen verschijnt, klikt u op de woorden Penseelpuntvorm in de linkerbovenhoek van het palet. Blader vervolgens in het gebied Penseelpuntselectie aan de rechterkant naar beneden onder aan de lijst en selecteer de 40 Sampled Tip-borstel. Er staat alleen "40" in het voorbeeldgebied, maar als u Tooltips hebt ingeschakeld in de Voorkeuren van Photoshop, ziet u de woorden "Gesampelde tip" verschijnen wanneer u uw muis over het penseel beweegt:

Klik op de woorden "Penseelpuntvorm" in de linkerbovenhoek en klik vervolgens op het penseel "40 gesampelde tip" in het selectiegebied.
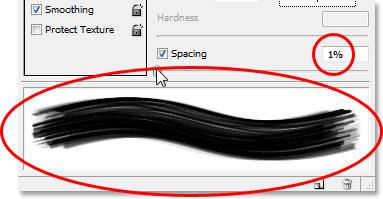
Stap 7: Verlaag het bedrag "Spacing" tot 1%
Onderaan in het palet Penselen, direct boven het voorbeeldgebied van het penseel, ziet u de optie Afstand. Wanneer u in Photoshop met een penseel schildert, hoewel het meestal lijkt alsof u een doorlopende lijn schildert, is wat Photoshop echt doet de afbeelding steeds opnieuw "stempelen" met de penseelpunt. Als de "stempels" dicht genoeg bij elkaar liggen, verschijnen ze als een ononderbroken lijn.
De optie Spatiëring bepaalt hoe ver de stempels uit elkaar verschijnen en standaard is de optie ingesteld op 30% voor ons "40 gesampelde tip" -penseel. Dat is teveel ruimte voor ons effect. Gebruik de schuifbalk om de hoeveelheid ruimte helemaal tot 1% te verlagen. Als je naar het voorvertoningsgebied van het penseel kijkt nadat je de afstand met 1% hebt verlaagd, zie je dat het penseel nu als één ononderbroken lijn verschijnt:

Verlaag de "Afstand" tot 1% om het uiterlijk van de penseelstreek te verzachten.
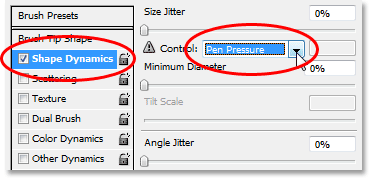
Stap 8: Stel de penseelgrootte in op "Pennendruk"
Als we het pad nu met ons penseel zouden omlijnen, zou het lichtstreepeffect er niet erg goed uitzien, omdat het penseel langs het pad exact dezelfde grootte zou hebben. We hebben de borstel nodig om aan beide uiteinden af te bouwen om de illusie te wekken dat de lichtstreep eigenlijk aan het ene einde begint en aan het andere eindigt. Daarvoor moeten we Photoshop vertellen om de pendruk voor ons te simuleren, alsof we met een pentablet tekenen.
Klik direct op de woorden Shape Dynamics aan de linkerkant van het palet Penselen, direct onder "Brush Tip Shape". Zorg ervoor dat u direct op de woorden klikt, niet alleen in het selectievakje links van de woorden. Als u in het selectievakje klikt, worden de Shape Dynamics-opties ingeschakeld, maar kunnen we deze niet wijzigen. We moeten op de woorden zelf klikken om toegang te krijgen tot de opties. Nadat u op de woorden hebt geklikt, ziet u de opties voor Shape Dynamics aan de rechterkant van het palet. Helemaal bovenaan zie je de woorden "Size Jitter" met een schuifbalk, en direct onder de schuifbalk bevindt zich de optie Control. Dit is waar we kunnen beslissen hoe we de grootte van onze borstel kunnen regelen. We willen dat Photoshop pendruk simuleert, dus selecteer Pendruk in het vervolgkeuzemenu Controle:

Klik direct op de woorden "Shape Dynamics" aan de linkerkant en stel vervolgens de optie "Control" aan de rechterkant in op "Pen Pressure".
Nu, op dit moment, is alles wat we hebben gedaan Photoshop verteld dat we de grootte van onze borstel willen regelen op basis van de pendruk, maar wat als u niet echt een pentablet heeft? Als u er geen op uw computer hebt aangesloten, ziet u links van het woord 'Control' een klein waarschuwingspictogram verschijnen dat aangeeft dat een pentablet vereist is, maar maak u er geen zorgen over. Over een moment gaan we Photoshop vertellen om de pendruk voor ons te simuleren, dus voor dit effect maakt het niet uit of u een pentablet hebt of niet.
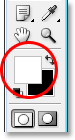
Stap 9: Zet je voorgrondkleur op wit
We hebben onze borstel klaar om te gaan. Nu hoeven we alleen nog maar de kleur te kiezen waarmee we willen schilderen. We willen met wit schilderen, wat betekent dat we onze voorgrondkleur wit moeten hebben. Druk op de letter D op uw toetsenbord om ervoor te zorgen dat uw voorgrond- en achtergrondkleuren worden teruggezet naar hun standaardwaarden, met zwart als uw voorgrondkleur en wit als uw achtergrondkleur. Druk vervolgens op de letter X om ze te verwisselen, waardoor je voorgrondkleur wit wordt:

De voorgrond- en achtergrondkleurstalen in het palet Gereedschappen. Wit is nu de voorgrondkleur.
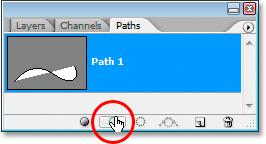
Stap 10: Bewaar je pad
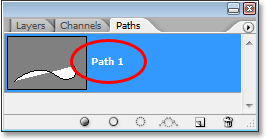
We hebben ons pad, we hebben ons penseel en we hebben onze voorgrondkleur ingesteld op wit. We zijn klaar om onze eerste lichte streep te creëren! Schakel over naar het palet Paden van Photoshop, dat u gegroepeerd vindt in de paletten Lagen en Kanalen. Je ziet je pad in de lijst, dat momenteel "Werkpad" wordt genoemd, samen met een voorbeeld van het pad aan de linkerkant, vergelijkbaar met hoe lagen worden weergegeven in het palet Lagen met hun naam aan de rechterkant en een voorbeeldgebied in het links. Wanneer u een nieuw pad maakt, noemt Photoshop dit automatisch "Werkpad", wat betekent dat het tijdelijk is. Als u het pad niet opslaat voordat u een nieuw pad tekent, vervangt het nieuwe pad het vorige en bent u het pad kwijt. In veel gevallen is dit geen probleem, maar laten we ons pad bewaren voor het geval we er later op terug willen komen.
Om een pad op te slaan, hoeven we het alleen maar te hernoemen. Dubbelklik eenvoudig op de naam "Werkpad" en Photoshop zal het dialoogvenster Pad opslaan openen, met de voorgestelde naam van "Pad 1" al voor u ingevoerd. Klik op OK om het dialoogvenster te verlaten en Photoshop hernoemt het pad "Pad 1". Het pad is nu opgeslagen:

In het palet Paden wordt het pad weergegeven dat nu is opgeslagen en de naam "Pad 1" heeft gekregen.
Stap 11: Stroke The Path With The Brush
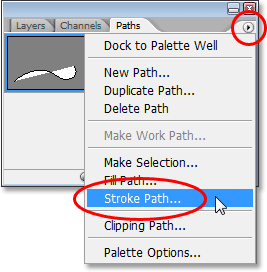
Laten we onze eerste lichte streep maken. Klik op de kleine, naar rechts wijzende pijl in de rechterbovenhoek van het Paden-palet, die het uitklapmenu van het Paden-palet oproept, en selecteer vervolgens Lijnpad in de lijst met opties:

Selecteer "Stroke Path" uit het uitklapmenu.
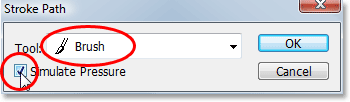
Dit opent het dialoogvenster Stroke Path. We willen het pad aaien met ons penseel, dus zorg ervoor dat de optie Tool is ingesteld op Penseel. Klik vervolgens in het selectievakje links van de woorden Simuleer druk om Photoshop te vertellen om pendruk voor ons te simuleren:

Zet de "Tool" optie op "Brush" en zorg ervoor dat "Simulation Pressure" is geselecteerd.
Klik op OK om het dialoogvenster te verlaten en Photoshop zal het pad aaien met de borstel, waardoor onze eerste lichte streep ontstaat. Merk op hoe de penseelstreek aan beide uiteinden afloopt dankzij die "Simuleer druk" optie:

De afbeelding nadat het pad met de borstel is geaaid.
Als u denkt dat uw penseelstreek te dik of te smal is, drukt u eenvoudig op Ctrl-Z (Win) / Command-Z (Mac) om de streek ongedaan te maken en maakt u uw penseel groter of kleiner door op de linker- of rechterhaaktoetsen te drukken op uw toetsenbord. Met de linker bracket-toets wordt het penseel kleiner en met de rechter bracket-sleutel groter. Probeer het opnieuw zodra je de grootte van je penseel hebt gewijzigd.
We hebben onze eerste lichte streep toegevoegd, maar deze lijkt momenteel niet erg op een lichte streep. Het ziet eruit als een mooie witte penseelstreek, en dat is precies wat het is. Om het meer op een lichte streep te laten lijken, moeten we wat kleur en wat gloei-effecten toevoegen, en daarvoor gebruiken we een paar eenvoudige laagstijlen.
Stap 12: Voeg een "Outer Glow" laagstijl toe
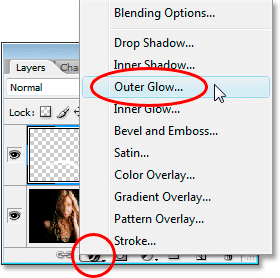
Schakel terug naar je lagenpalet. Je ziet je witte penseelstreek in het voorbeeldgebied van "Laag 1". Klik op het pictogram Laagstijlen onderaan het palet Lagen en selecteer Buitenste gloed in de lijst met laagstijlen die verschijnt:

Voeg een laagstijl "Buitenste gloed" toe in het palet Lagen.
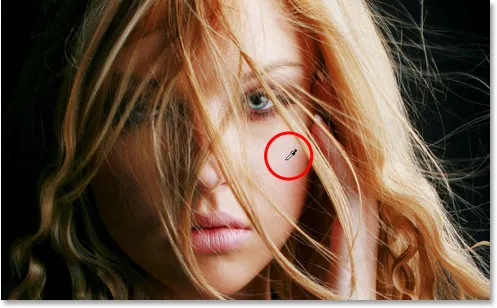
Dit opent het dialoogvenster Laagstijl van Photoshop ingesteld op de opties Outer Glow in de middelste kolom. Wijzig de mengmodusoptie bovenaan in Lineair licht, wat ons een veel intensere gloed geeft dan we normaal zouden krijgen. Kies vervolgens een kleur voor je gloed door op het kleine kleurstaal direct onder het woord "Ruis" te klikken. Hiermee wordt de Kleurkiezer van Photoshop geopend. U kunt uw kleur kiezen uit de Kleurkiezer, of u kunt desgewenst rechtstreeks een kleur uit de afbeelding nemen. Beweeg uw muiscursor over de afbeelding om een monster te nemen. Je ziet je muispictogram veranderen in het pipetpictogram. Beweeg de pipet over de kleur die u wilt samplen en klik vervolgens om te samplen. Ik ga een licht deel van de huid van de vrouw uitproberen om te gebruiken als mijn buitenste gloedkleur:

Steekproef van een kleur uit de afbeelding om te gebruiken als de kleur voor de buitenste gloed.
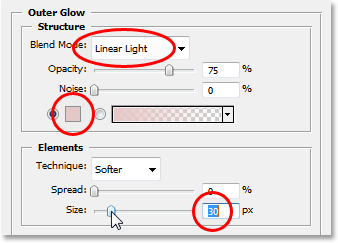
Nadat u uw kleur hebt gekozen, klikt u op OK om de kleurkiezer te verlaten. Vergroot ten slotte de grootte van de buitenste gloed tot ongeveer 30 pixels. Mogelijk moet u dat bedrag verhogen of verlagen, afhankelijk van de grootte en resolutie van uw afbeelding:

Wijzig de overvloeimodus, kleur en grootte van de buitenste gloed.
Verlaat het dialoogvenster Laagstijl nog niet, want we moeten nog een laagstijl toevoegen. Dit is hoe mijn lichte streep er tot nu toe uitziet na het toevoegen van mijn uiterlijke gloed:

De afbeelding nadat een buitenste gloed op de lichte streep is aangebracht.
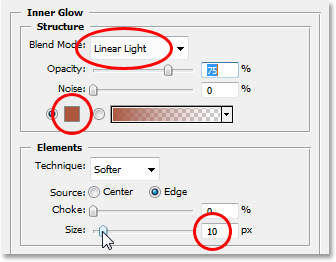
Stap 13: Voeg een "Inner Glow" laagstijl toe
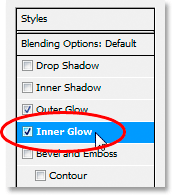
We hebben een buitenste gloedlaagstijl toegevoegd aan onze lichte streep. Laten we nu een innerlijke gloedstijl toevoegen. Terwijl het dialoogvenster Laagstijl nog steeds geopend is, klikt u op de woorden Inner Glow links van het dialoogvenster, direct onder "Outer Glow":

Selecteer "Inner Glow" links van het dialoogvenster Layer Style.
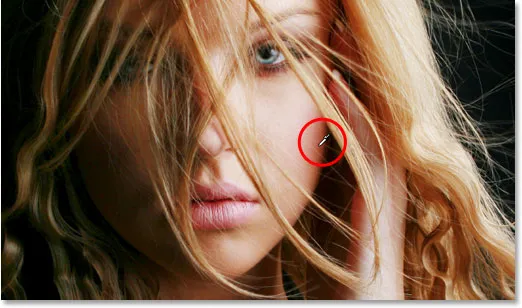
U ziet de opties Binnengloed verschijnen in de middelste kolom van het dialoogvenster. Wijzig nogmaals de optie Mengmodus bovenaan in Lineair licht. Klik vervolgens op het kleurstaal onder het woord "Ruis" en kies een kleur uit de Kleurkiezer of, zoals ik deed met de buitenste gloed, een kleur rechtstreeks uit de afbeelding. Ik ga een donkerder deel van de huid van de vrouw uitproberen voor mijn innerlijke gloedkleur:

Bemonstering van een donkerdere huidskleur om te gebruiken als kleur voor de binnenste gloed.
Nadat u de kleur voor uw innerlijke gloed hebt gekozen, klikt u op OK om de kleurkiezer te verlaten. Vergroot ten slotte de grootte van je innerlijke gloed tot ongeveer 10 pixels. Net als bij de buitenste gloed, moet je misschien wat spelen met deze waarde, afhankelijk van de grootte en resolutie van je afbeelding:

Verander de mengmodus, kleur en grootte van de binnenste gloed.
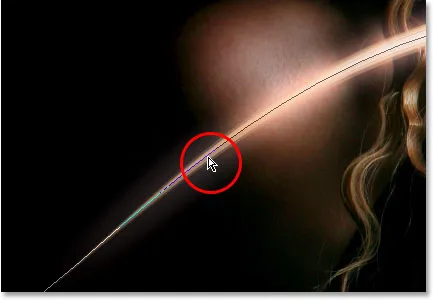
Klik op OK als u klaar bent om het dialoogvenster Laagstijl te verlaten. Je lichte streep zou nu een intense gloed moeten hebben:

De lichte streep verschijnt nu met een heldere, kleurrijke gloed.
Die dunne donkere lijn die we door het midden van onze lichte streep zien, is het pad. Maak je geen zorgen, het zal er niet zijn als we klaar zijn.
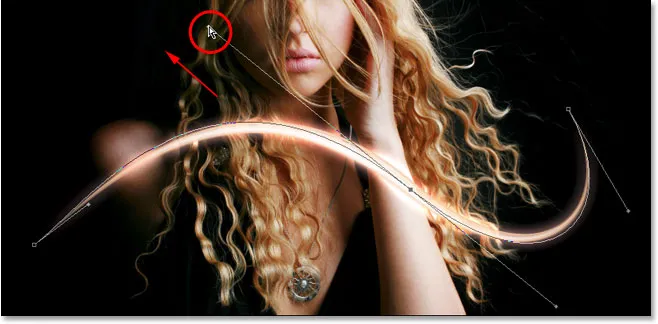
Stap 14: Bewerk het pad om er een kleine variatie van te maken
Laten we onze lichtstreep een beetje interessanter maken door er nog een paar strepen aan toe te voegen. We kunnen dat gemakkelijk doen door eenvoudigweg ons pad te bewerken om enkele kleine variaties ervan te maken en vervolgens elke variatie met ons penseel te strelen. Ga terug naar je Paden-palet zodat we ons pad kunnen bewerken. Houd vervolgens uw Ctrl-toets (Win) / Command (Mac) ingedrukt en beweeg uw muiscursor rechtstreeks over een deel van het pad. Zodra het zich boven het pad bevindt, ziet u de cursor in een witte aanwijzer veranderen, wat betekent dat u nu tijdelijke toegang hebt tot het gereedschap Direct selecteren van Photoshop, het gereedschap dat we nodig hebben om ons pad te bewerken:

Houd "Ctrl" (Win) / "Command" (Mac) ingedrukt en beweeg de muiscursor rechtstreeks over het pad om tijdelijk toegang te krijgen tot het gereedschap Direct selecteren (witte aanwijzer).
Klik op het pad met het gereedschap Direct selecteren om het te selecteren en breng vervolgens enkele kleine aanpassingen aan het pad aan om een iets ander pad te maken. U kunt een ankerpunt naar een iets andere plek slepen, of richtinggrepen verplaatsen om de curven van het pad aan te passen, of zelfs een padsegment naar een iets andere positie slepen. Raak de ankerpunten aan beide uiteinden van het pad niet aan, omdat we willen dat elke variatie die we maken op exact dezelfde plek begint en eindigt. Dus afgezien van die twee ankerpunten, kan de rest van het pad op elke gewenste manier worden bewerkt. We zijn niet op zoek naar grote veranderingen in het pad. Kleine, subtiele veranderingen zijn alles wat we nodig hebben.
Hier heb ik de twee hoofdcurven van mijn pad enigszins gewijzigd door de twee richtinggrepen te slepen die zich uitstrekken vanaf mijn middelste ankerpunt. Je kunt zien hoe de krommen van het pad niet langer exact overeenkomen met de kromme van de eerste lichtstreep:

Maak een kleine variatie op het oorspronkelijke pad door ankerpunten, richtingshandgrepen of padsegmenten te verplaatsen.
We kunnen nu deze variatie van het pad aaien met onze borstel. Maar voordat we dat doen, zullen we waarschijnlijk deze keer een iets kleinere borstel willen gebruiken, dus druk een paar keer op de linker bracket-toets op je toetsenbord om de borstel een beetje kleiner te maken.
Om de variatie van ons pad te volgen, is het niet nodig om het gedoe van het selecteren van "Stroke Path" in het uitklapmenu van het Paths-palet te doorlopen zoals we de vorige keer deden. Klik eenvoudig op het pictogram Lijnpad onderaan in het palet Paden:

Klik op het pictogram 'Lijnpad' onder aan het palet Paden.
Photoshop omlijnt het nieuwe pad dat we met ons penseel hebben gemaakt. Omdat we nog steeds aan dezelfde laag in het palet Lagen werken, worden de laagstijlen Buitenste gloed en Binnenste gloed automatisch toegepast op onze nieuwe lichte streep:

Het nieuwe pad is nu met het penseel omlijnd en de laagstijlen worden er automatisch op toegepast.
Stap 15: Maak een paar meer padvariaties en streel ze met de borstel
Herhaal de vorige stap nog een of twee keer om meer variaties van het pad te maken en streel elk met de borstel. Probeer de grootte van het penseel elke keer te wijzigen met de linker- en rechterhaaktoetsen om de lichtstreep nog interessanter te maken. Als de penseelstreek die je zojuist hebt toegevoegd niet bevalt, druk je gewoon op Ctrl + Z (Win) / Command + Z (Mac) om het ongedaan te maken, bewerk het pad opnieuw en probeer het opnieuw.
Als u wilt zien hoe uw lichtstreep eruit ziet zonder dat het pad uw weergave blokkeert, klikt u gewoon ergens in het lege gebied onder het pad in het palet Paden. Dit deselecteert het pad en verbergt het uit het zicht. Klik op het pad in het palet Paden om het pad opnieuw te zien. U moet uw pad zichtbaar hebben wanneer u het wilt strelen met uw borstel. Als het pad niet zichtbaar is, worden de pictogrammen onder aan het palet Paden grijs en niet beschikbaar.
Hier is mijn afbeelding nadat ik mijn pad nog een paar keer heb bewerkt en elke nieuwe padvariatie met het penseel streelde. Omdat we nog steeds aan dezelfde laag werken, "Laag 1", in het palet Lagen, worden de laagstijlen Buitenste gloed en Binnenste gloed automatisch toegepast op elke nieuwe penseelstreek. Ik heb mijn pad voor het zicht verborgen, zodat we gemakkelijker kunnen zien hoe de lichtstreep er nu uitziet met al zijn verschillende variaties:

De eerste lichte streep na het toevoegen van een paar variaties eraan.
Stap 16: Kopieer de laagstijlen op "Laag 1"
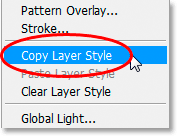
En daarmee hebben we onze eerste lichte streep gecreëerd! Je wilt waarschijnlijk nog minstens één extra aan je foto toevoegen, en het is een goed idee om elke lichte streep op zijn eigen laag te plaatsen, maar we kunnen een deel van het werk dat we moeten doen verminderen door te kopiëren de laagstijlen die we al hebben toegepast op onze eerste lichte streep en deze eenvoudig op elke nieuwe laag die we maken, plakken. Schakel terug naar je lagenpalet. U moet nog steeds "Laag 1" hebben geselecteerd. Ga naar het menu Laag boven aan het scherm, kies Laagstijl en kies vervolgens Laagstijl kopiëren:

Selecteer "Laag 1" en ga naar Laag> Laagstijl> Laagstijl kopiëren.
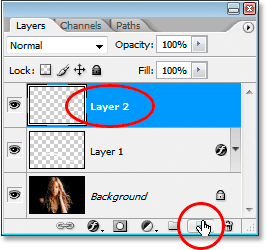
Stap 17: Voeg een nieuwe lege laag toe
Klik op het pictogram Nieuwe laag onder aan het palet Lagen om nog een lege laag toe te voegen. Photoshop voegt de nieuwe laag boven "Laag 1" toe en noemt deze automatisch "Laag 2":

Voeg een nieuwe lege laag toe boven "Laag 1".
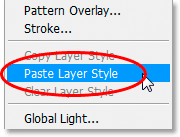
Stap 18: Plak de laagstijlen in de nieuwe laag
Selecteer de nieuwe laag en ga terug naar het menu Laag boven aan het scherm, kies opnieuw Laagstijl en kies deze keer voor Plakstijl plakken:

Ga naar Laag> Laagstijl> Laagstijl plakken.
De stijlen Buitenste gloed en Binnenste gloed van "Laag 1" zijn nu toegevoegd aan "Laag 2" en worden automatisch toegepast op de volgende lichte streep die we maken!
Stap 19: Voeg nog een lichte streep toe
Met een nieuwe laag toegevoegd en de laagstijlen uit "Laag 1" al toegepast op de nieuwe laag, kunnen we gemakkelijk een tweede lichte streep creëren. Teken eenvoudig een nieuw pad met het gereedschap Pen, sla het pad op als u dat wilt door de naam "Pad 2" te geven (of hoe u het ook wilt noemen) en streel vervolgens het pad met het penseel. Nadat u de hoofdlichtstreep hebt gemaakt, houdt u Ctrl (Win) / Command (Mac) ingedrukt om toegang te krijgen tot het gereedschap Direct selecteren en het pad te bewerken, ankerpunten, richtingshandgrepen en / of padsegmenten te verplaatsen om een paar kleine variaties van strijken en strijk vervolgens elke variatie met de borstel, waarbij u elke keer een andere borstelgrootte gebruikt.
Hier is mijn resultaat na het toevoegen van een tweede lichte streep aan mijn foto:

De afbeelding na het toevoegen van een tweede lichte streep.
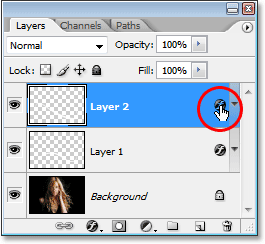
Als u niet wilt dat beide lichte strepen dezelfde kleur hebben, kunt u de kleuren eenvoudig wijzigen door de laagstijlen te bewerken. Laten we zeggen dat ik wil dat mijn tweede lichtstreep een andere kleur heeft. Om de laagstijlen te bewerken, hoef ik alleen maar te dubbelklikken op het pictogram Laagstijl uiterst rechts van "Laag 2":

Dubbelklik op het pictogram Laagstijl om de laagstijlen voor die laag te bewerken.
Dit opent het dialoogvenster Laagstijl voor mij. Het enige dat ik moet doen, is klikken op de woorden Buitenste gloed aan de linkerkant van het dialoogvenster, die de opties Buitenste gloed in de middelste kolom opent, klik vervolgens op het kleurstaal en kies een nieuwe kleur uit de Kleur Kiezer of door een andere kleur uit de afbeelding te nemen. Klik op OK om de kleurkiezer te verlaten en klik vervolgens op de woorden Inner Glow aan de linkerkant voor toegang tot de opties Inner Glow. Klik op het kleurstaal, kies een nieuwe kleur, klik op OK om de kleurkiezer te verlaten en klik vervolgens op OK om het dialoogvenster Laagstijl te verlaten. U kunt de kleuren van de lichte strepen op elk gewenst moment bewerken door de laagstijlen te bewerken.
Hier is mijn uiteindelijke resultaat na het bewerken van de laagstijlen op "Laag 2" en het enigszins veranderen van de kleur van mijn tweede lichtstreep, met kleuren die ik uit het haar van de vrouw heb genomen:

Het eindresultaat.
En daar hebben we het! Zo kun je kleurrijke foto’s aan een afbeelding toevoegen met Photoshop! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!