In deze Photoshop Basics- tutorial leren we hoe u een aantal interessante tekstlay-outs kunt maken met aangepaste vormen als tekstkaders ! Met andere woorden, we tekenen een vorm met een van de aangepaste vormen die bij Photoshop worden geleverd, maar in plaats van de vorm met kleur te vullen zoals we normaal zouden doen, vullen we deze met tekst!
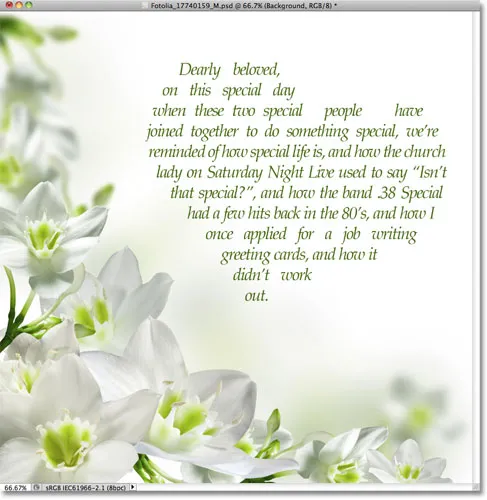
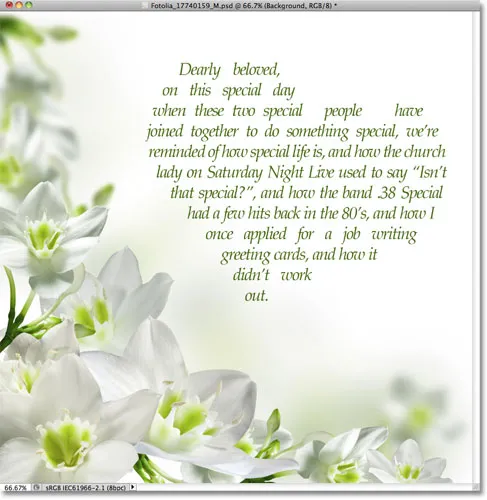
Hier is een voorbeeld van het effect dat we zullen leren creëren. De achtergrondafbeelding (zonder de tekst) is beschikbaar in de Fotolia- afbeeldingsbibliotheek. Je kunt natuurlijk een andere afbeelding gebruiken als je dat wilt, of gewoon een nieuw Photoshop-document maken met een witte achtergrond om te gebruiken als je volgt:
 Een hartvorm, enigszins gedraaid en gevuld met tekst.
Een hartvorm, enigszins gedraaid en gevuld met tekst.
Laten we beginnen!
Stap 1: Selecteer het gereedschap Aangepaste vorm
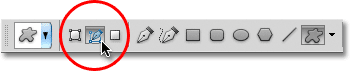
Selecteer het gereedschap Aangepaste vorm van Photoshop in het deelvenster Gereedschappen. Standaard verstopt het zich achter het rechthoekgereedschap, dus klik op het pictogram van het rechthoekgereedschap en houd je muisknop een seconde of twee ingedrukt totdat een uitklapmenu verschijnt met een lijst van de andere beschikbare gereedschappen op die plek, selecteer dan de Aangepast vormgereedschap uit de lijst:
 Klik en houd het rechthoekgereedschap ingedrukt en kies vervolgens het gereedschap Aangepaste vorm in het menu.
Klik en houd het rechthoekgereedschap ingedrukt en kies vervolgens het gereedschap Aangepaste vorm in het menu.
Stap 2: Kies een vorm
Selecteer het gereedschap Aangepaste vormen en klik op de vormvoorbeeldminiatuur in de optiebalk boven aan het scherm:
 De voorbeeldminiatuur toont de vorm die momenteel is geselecteerd.
De voorbeeldminiatuur toont de vorm die momenteel is geselecteerd.
Hiermee wordt de vormkiezer van Photoshop geopend, die kleine miniaturen weergeeft van alle aangepaste vormen waaruit we kunnen kiezen. Klik op een miniatuur om een vorm te selecteren. Ik ga de hartvorm kiezen. Nadat u een vorm hebt gekozen, drukt u op Enter (Win) / Return (Mac) om de vormkiezer te sluiten:
 De hartvorm selecteren door op de miniatuur te klikken.
De hartvorm selecteren door op de miniatuur te klikken.
Stap 3: Selecteer de optie "Paden"
Helemaal links op de optiebalk bevindt zich een rij van drie pictogrammen, die elk een ander type vorm vertegenwoordigen dat we kunnen tekenen. Photoshop biedt ons de keuze om normale vormen, paden of op pixels gebaseerde vormen te tekenen. Om een vorm als container voor onze tekst te gebruiken, willen we een pad tekenen, dat in wezen een omtrek van de vorm is. We plaatsen onze tekst binnen de omtrek. Klik op het midden van de drie pictogrammen om de optie Paden te selecteren:
 Klik op de optie Paden (het midden van de drie pictogrammen).
Klik op de optie Paden (het midden van de drie pictogrammen).
Stap 4: Teken je vorm
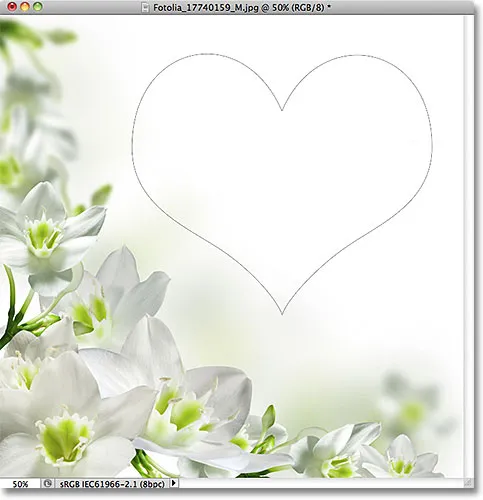
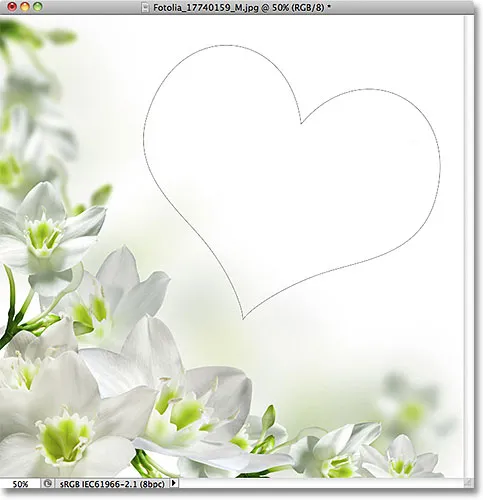
Selecteer de optie Paden in de optiebalk, klik in uw document en sleep uw vorm naar buiten. Je ziet je vorm verschijnen als een dunne omtrek terwijl je sleept. Je kunt je Shift- toets ingedrukt houden terwijl je sleept om de vorm te dwingen om zijn oorspronkelijke uiterlijk te behouden terwijl je hem tekent. Als u de vorm tijdens het tekenen wilt verplaatsen, houdt u uw spatiebalk ingedrukt, sleept u de vorm naar de gewenste positie in het document, laat dan uw spatiebalk los en blijft slepen. Hier heb ik mijn hartvorm in de rechterbovenhoek van de afbeelding getekend:
 Klik en sleep uw vorm in het document. Het verschijnt als een overzicht.
Klik en sleep uw vorm in het document. Het verschijnt als een overzicht.
Stap 5: Het pad hervormen, roteren of verplaatsen (optioneel)
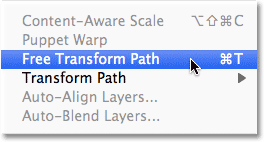
Als u het pad (de vormomtrek) opnieuw wilt vormen of roteren, of het naar een andere plek wilt verplaatsen, is de eenvoudigste manier om dit te doen door naar het menu Bewerken in de menubalk bovenaan het scherm te gaan en Gratis te kiezen. Transformeer pad . U kunt ook op Ctrl + T (Win) / Command + T (Mac) drukken om snel dezelfde opdracht te selecteren met de sneltoets:
 Ga naar Bewerken> Gratis transformatiepad.
Ga naar Bewerken> Gratis transformatiepad.
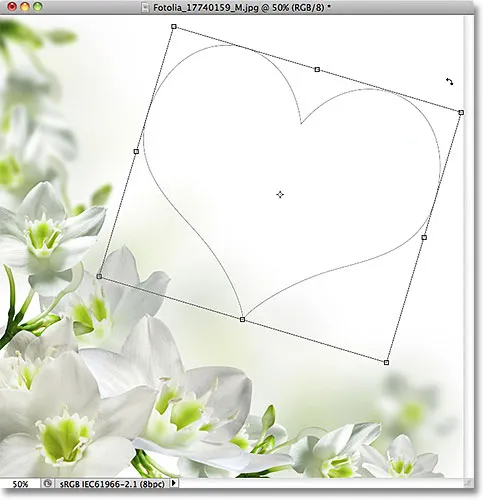
Dit plaatst de handgrepen van het vrije transformatiepad en het selectiekader rond de vorm. Om het te hervormen, klikt u eenvoudig op een van de handvatten (de kleine vierkantjes) rond het selectiekader en sleept u ze. Houd de Shift- toets ingedrukt en sleep een van de vier hoekgrepen om de vorm aan te passen. Om het te draaien, verplaatst u uw cursor naar een willekeurige plaats buiten het selectiekader en klikt en sleept u met uw muis. Om ten slotte de vorm te verplaatsen, klikt u ergens in het selectiekader en sleept u.
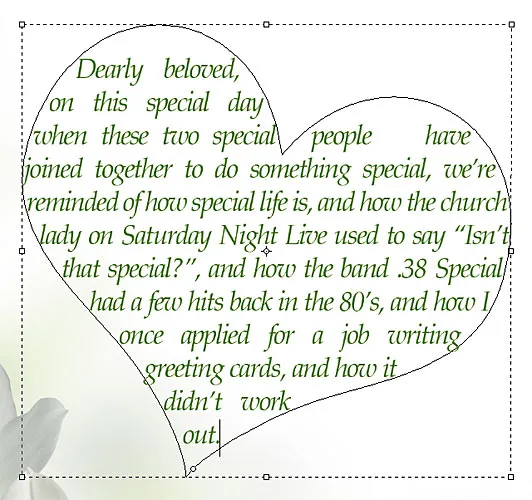
Ik ga mijn hartvorm een beetje draaien, zodat de curve aan de linkerkant beter vloeit met de lay-out van de bloemen:
 De vorm roteren met Free Transform Path.
De vorm roteren met Free Transform Path.
Druk op Enter (Win) / Return (Mac) als je klaar bent om de wijzigingen te accepteren en de opdracht Free Transform Path te verlaten:
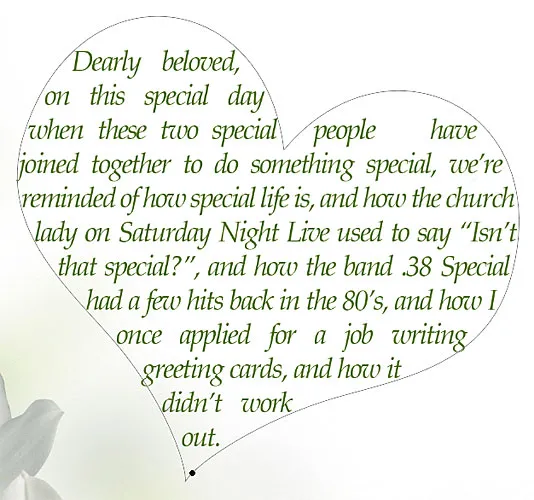
 De omtrek lijkt nu gedraaid.
De omtrek lijkt nu gedraaid.
Stap 6: Selecteer het gereedschap Type
Nu we onze weg hebben gevonden, zijn we klaar om onze tekst toe te voegen! Selecteer het tekstgereedschap in het deelvenster Gereedschappen:
 Selecteer het tekstgereedschap.
Selecteer het tekstgereedschap.
Stap 7: Kies uw lettertype
Selecteer het lettertype dat u voor uw tekst wilt gebruiken in de optiebalk. Voor mijn ontwerp gebruik ik Palatino Italic ingesteld op 12 pt:
 Kies uw lettertype op de optiebalk.
Kies uw lettertype op de optiebalk.
Om een kleur voor mijn tekst te kiezen, klik ik op het kleurstaal in de optiebalk:
 Klik op het kleurstaal om een kleur voor uw tekst te kiezen.
Klik op het kleurstaal om een kleur voor uw tekst te kiezen.
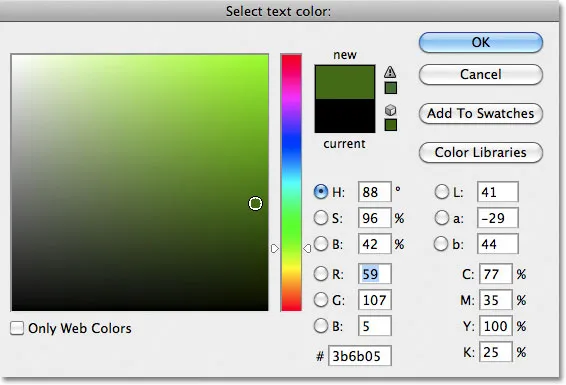
Hiermee wordt de Kleurkiezer van Photoshop geopend. Ik kies een donkergroen uit de Kleurkiezer om overeen te komen met de kleur van de bloemen in mijn afbeelding. Nadat u een kleur hebt gekozen, klikt u op OK om de kleurkiezer te sluiten:
 Kies een kleur voor uw tekst in de Kleurkiezer.
Kies een kleur voor uw tekst in de Kleurkiezer.
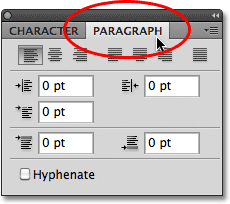
Stap 8: Open het Alinea-paneel
Klik op het schakelpictogram van het deelvenster Teken / Alinea rechts van het kleurstaal in de optiebalk:
 Het schakelpictogram opent en sluit de deelvensters Teken en Alinea.
Het schakelpictogram opent en sluit de deelvensters Teken en Alinea.
Hiermee worden de teken- en alinepanelen van Photoshop geopend die standaard verborgen zijn. Selecteer het deelvenster Alinea door te klikken op het naamtabblad bovenaan de paneelgroep:
 Klik op het tabblad van het deelvenster Alinea.
Klik op het tabblad van het deelvenster Alinea.
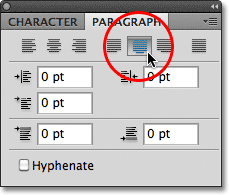
Stap 9: Kies de optie "Uitgevuld gecentreerd"
Nu het deelvenster Alinea is geopend, klikt u op de optie Justify Centered om het te selecteren. Dit maakt het gemakkelijker voor de tekst die we gaan toevoegen om de volledige breedte van de vorm te vullen. Wanneer u klaar bent, klikt u opnieuw op het schakelpictogram in de optiebalk om de deelvensters Teken en Alinea te verbergen, omdat we ze niet langer nodig hebben:
 Selecteer de optie "Uitgevuld centreren".
Selecteer de optie "Uitgevuld centreren".
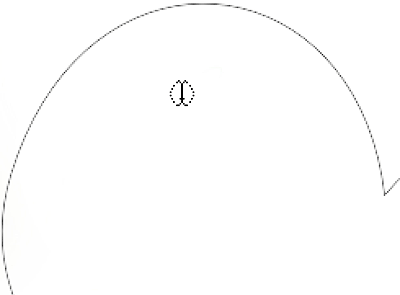
Stap 10: voeg uw tekst toe
Op dit moment hoeft u alleen nog maar onze tekst toe te voegen. Verplaats de cursor van het tekstgereedschap ergens binnen de vorm. U ziet een gestippelde ellips verschijnen rond het cursorpictogram. Dit is de manier van Photoshop om ons te vertellen dat we onze tekst binnen het pad gaan toevoegen:
 Een gestippelde ellips verschijnt rond het cursorpictogram wanneer u deze binnen de vorm verplaatst.
Een gestippelde ellips verschijnt rond het cursorpictogram wanneer u deze binnen de vorm verplaatst.
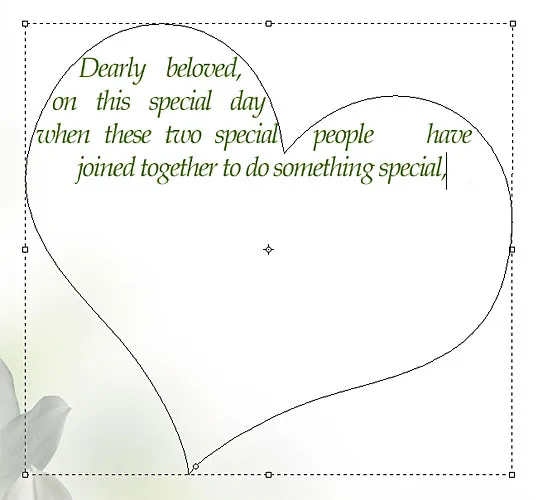
Klik ergens in de vorm en begin uw tekst te typen. Terwijl u typt, ziet u dat de tekst beperkt is tot het gebied binnen het pad:
 Terwijl u typt, blijft de tekst binnen de grenzen van de vorm.
Terwijl u typt, blijft de tekst binnen de grenzen van de vorm.
Blijf meer tekst toevoegen totdat je het vormgebied hebt ingevuld:
 De vorm is nu gevuld met tekst.
De vorm is nu gevuld met tekst.
Stap 11: Klik op het vinkje om uw tekst te accepteren
Wanneer u klaar bent met het toevoegen van uw tekst, klikt u op het vinkje op de optiebalk om deze te accepteren en verlaat u de tekstbewerkingsmodus van Photoshop:
 Klik op het vinkje om de tekst te accepteren.
Klik op het vinkje om de tekst te accepteren.
De tekst is nu toegevoegd en vult het vormgebied mooi, maar we kunnen het pad eromheen nog steeds zien:
 Het pad rond de tekst blijft zichtbaar.
Het pad rond de tekst blijft zichtbaar.
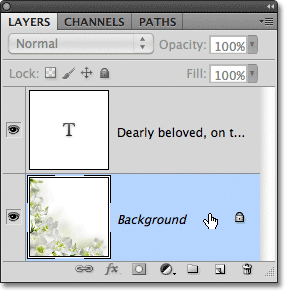
Om de padomtrek te verbergen, klikt u eenvoudig op een andere laag in het deelvenster Lagen. In mijn geval bevat mijn document slechts twee lagen - de Type-laag die mijn tekst bevat (die momenteel is geselecteerd) en de achtergrondlaag eronder die mijn achtergrondafbeelding bevat, dus ik klik op de achtergrondlaag om deze te selecteren:
 Het pad is zichtbaar wanneer de tekstlaag actief is. Selecteer een andere laag om het te verbergen.
Het pad is zichtbaar wanneer de tekstlaag actief is. Selecteer een andere laag om het te verbergen.
En daarmee zijn we klaar! De tekst die ik heb toegevoegd, levert me misschien geen literaire prijzen op, maar we hebben nu gezien hoe gemakkelijk het is om de aangepaste vormen van Photoshop te gebruiken als tekstcontainers:
 Het eindresultaat.
Het eindresultaat.