
Inleiding tot sollicitatievragen en antwoorden voor Front-end Developer
Weet je dat er ongeveer 1, 673, 535, 333 websites ter wereld zijn (vanaf oktober 2018)? Weet je, er is een gigantische toename van 800% van het aantal internetgebruikers (vergeleken met vorig decennium 2008).
Geschokt !!!
Nou, dit is slechts een glimp van de titel die we gaan behandelen. Maar laten we er eerst wat begrip voor nemen. We zullen onze lezers helpen met een idee - "het is overal, op internet".
Deze statistieken hebben de druk voor front-end-ontwikkelaars over de hele wereld slechts drie keer zo hoog gemaakt. Met elke voorbijgaande seconde ontstaan er een of meer websites en dit is een steeds toenemende vraag. Ja, we zullen vandaag in ons artikel de front-end-ontwikkelaar bespreken.
Dus om te beginnen met wat is een frontend-ontwikkelaar precies? Wat deden ze?
Frontend betekent wat wordt weergegeven voor de gebruikers (ja, de websites). Een front-end ontwikkelaar implementeert dus de structuur, het ontwerp, het gedrag en de animaties met betrekking tot alle stukjes en beetjes die u ziet wanneer u een website of een mobiele applicatie opent.
Als je nu op zoek bent naar een baan die gerelateerd is aan Front-end Developer, moet je je voorbereiden op de sollicitatievragen voor Front-end 2019. Het is waar dat elk interview anders is volgens de verschillende functieprofielen. Hier hebben we de belangrijke Front End Developer-vragen en -antwoorden voorbereid die u zullen helpen succes te behalen in uw interview.
In dit artikel Front Interview Developer-vragen van 2019 presenteren we 14 belangrijkste en meest gestelde Front Interview Developer-vragen. Deze vragen zijn als volgt verdeeld in twee delen:
Deel 1 - Frontend Developer Interview Vragen (Basic)
Dit eerste deel behandelt de basisvragen en antwoorden voor het interview met de frontend ontwikkelaar
Q1. Welke vaardigheden maken een complete front-end ontwikkelaar? Of wat zijn de cruciale vaardigheden die nodig zijn voor een front-end ontwikkelaar?
Antwoord:
De cruciale vaardigheidsbehoefte voor een front-end ontwikkelaar is als volgt
- HTML
- CSS
- JavaScript
- JQuery
- Afgezien van deze, zijn er nog enkele extra vaardigheden die het profiel kunnen verbeteren -
- Inzicht in het testen van meerdere browsers
- Content management systemen zoals WordPress, Joomla en Drupal
- Kennis van SEO
Q2. Leg de lagen uit die op een webpagina aanwezig zijn. Hoe CSS daarin zijn rol speelt?
Antwoord:
Er zijn 3 soorten lagen op elke webpagina. Dit zijn
- Inhoudslaag
- Presentatie laag
- Gedragslaag
De inhoudslaag is de informatie die een website bevat. Het bestaat uit de tekstdetails, feiten en het informatiegedeelte.
Laten we doorgaan naar de volgende sollicitatievragen voor de frontend-ontwikkelaar
Q3. Vertel me iets over W3C?
Antwoord:
W3C staat voor World Wide Web Consortium, een internationale standaard voor het web. Deze mensen zijn verantwoordelijk voor het standaardiseren van internet en het toegankelijk maken voor alle gebruikers.
De presentatielaag bepaalt hoe de inhoud wordt weergegeven voor zijn gebruikers. Je kunt ook zeggen dat het de look and feel van de webpagina is. Hier is de rol van CSS, ook wel cascading style sheet genoemd, een manier om de presentatielaag in een webdocument te beheren en te presenteren.
De gedragslaag omvat realtime gebruikersinteractie met de webpagina.
Q4. Noem enkele voordelen van CSS?
Antwoord:
Dit is het algemene Front-end Interview met ontwikkelaars Vragen die in een interview worden gesteld. De voordelen van CSS zijn als volgt:
- Het bespaart tijd
- Helpt bij het snel laden van pagina's
- Makkelijk onderhoud
- Superieur aan HTL-stijl
- Compatibiliteit met meerdere apparaten
- Wereldwijde standaarden voor web
- Offline browsen
- Platform onafhankelijkheid
Q5. Welke manieren worden er als ontwikkelaar toegepast om de laadtijd van een bepaalde website te verminderen?
Antwoord:
Enkele cruciale dingen waar we rekening mee houden zijn -
- Schakel een juiste browsercache in
- Optimaliseer de afbeeldingsbestanden
- Minimaliseer de HTTP-aanvragen
- Redirects verminderen
Q6. Welke manieren vindt u als ontwikkelaar als ontwikkelaar cruciaal om de laadtijd van de webtoepassing te verminderen?
Antwoord:
Er zijn een groot aantal manieren beschikbaar om dit te doen, deze kunnen de complexiteit verminderen
- Browser caching
- Door de afbeeldingsbestanden te optimaliseren
- Resource verkleinen (verwijder overbodige tekens uit broncode)
- Minimaliseer HTTP-verzoek
Laten we doorgaan naar de volgende sollicitatievragen voor de frontend-ontwikkelaar.
Q7. Hoe verklaart u een driedimensionale array in Javascript?
Antwoord:
Door deze syntaxis te gebruiken -
Var myArray = ((()));
Deel 2 - Interviewvragen voor front-end ontwikkelaars (geavanceerd)
Laten we nu eens kijken naar de geavanceerde sollicitatievragen voor Front-end Developer.
Q8. Wat zou het resultaat zijn van 9 + 6 + ”3”?
Antwoord:
De o / p zal 153 zijn.
Verklaring - hier zijn 9 en 6 gegevenstypen (gehele getallen), dus deze worden numeriek toegevoegd. Omdat 3 een string is, zou het resultaat worden samengevoegd en worden als 9 + 6 = 15 en 3 samenkomen om 153 als uitvoer te vormen.
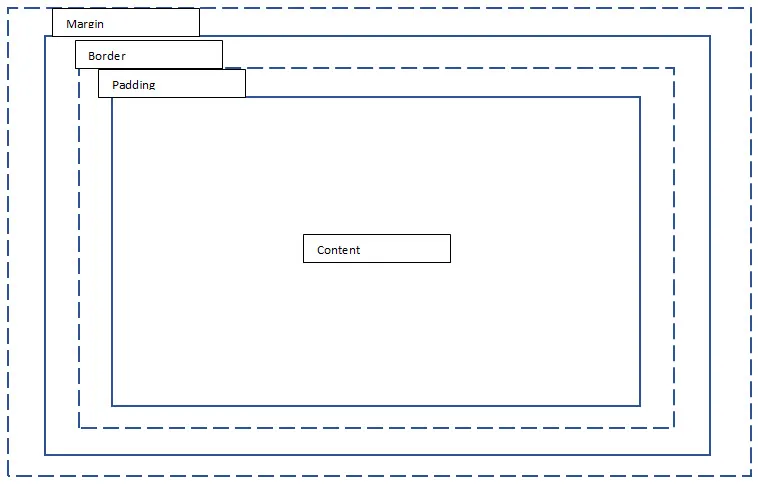
Q9. Uitleg over het CSS-boxmodel?
Antwoord:
Het Box-model helpt bij het bieden van een meer gestructureerde manier om elementen voor een webpagina in relatie tot elkaar te plaatsen. Het doosmodel heeft verschillende componenten zoals het
- marges
- borders
- vulling
- Inhoud

Laten we doorgaan naar de volgende sollicitatievragen voor de frontend-ontwikkelaar.
Q10. Wat is CSS pre-processor? Waarom gebruiken we ze?
Antwoord:
Pre-processor wordt gebruikt voor codeconversie. De voorbewerkte talen zoals SASS en LESS worden geconverteerd naar een meer formeel CSS-formaat. Redenen om ze te gebruiken zijn
- Mogelijkheid om variabelen te definiëren
- Mogelijkheid om geneste syntaxis te gebruiken
- Mogelijkheid om mixins (functies) te maken en te gebruiken
- Gebruik van wiskundige en operationele functies
Q11. Noem enkele van de nieuwe functies die aanwezig zijn in HTML5 en ontbreken in HTML?
Antwoord:
Dit zijn de veelgestelde sollicitatievragen voor Front-end ontwikkelaars in een interview. Enkele nieuwe functies in HTML5 zijn -
- DOCTYPE-verklaring
- Sectietag (
- Koptekst en voettekst
- Flgcaption-tag
Q12. Vertel me de componenten van een CSS-stijl?
Antwoord:
De CSS-stijl bestaat uit drie dingen
- Selector : een selector is een HTML-tag waarop stijlen kunnen worden toegepast. Een selector-tag kan van alles zijn
of
- Eigenschap : dit is een kenmerk van de HTML-tag. Deze eigenschap kan alles zijn zoals kleuren, randen, schaduwen, enz. De HTML-kenmerken worden omgezet in CSS-eigenschappen.
- Waarde : een waarde wordt altijd toegewezen aan gedefinieerde eigenschappen.
Laten we doorgaan naar de volgende interviewvragen voor Front-end Developer
Q13. Kun je uitleggen hoe je CSS-stijlen op een webpagina kunt toepassen?
Antwoord:
De eerste manier om dit te doen door de inline stijlattributen op een element te gebruiken,Men kan een blok gebruiken in het gedeelte van de HTML
Ten slotte, de tag gebruiken tijdens het laden van het externe CSS-bestand
Q14. Hoe converteert u niet-numerieke waarden naar getallen in Javascript?
Antwoord:
De 3 belangrijkste manieren om dit te doen zijn -- parseInt ()
- parseFloat ()
- Aantal()
Aanbevolen artikelen
Dit is een leidraad geweest voor de lijst met sollicitatievragen en antwoorden voor Front-end Developer zodat de kandidaat deze Interview-vragen voor Front-end Developer gemakkelijk kan beantwoorden. Hier in dit bericht hebben we de beste interviewvragen voor frontend-ontwikkelaars bestudeerd die vaak in interviews worden gesteld. U kunt ook de volgende artikelen bekijken voor meer informatie -
- Vragen tijdens solliciteren bij PLC
- Vragen en antwoorden over sollicitatiegesprekken bij Oracle SOA
- Top 10 vragen stellen SAP ABAP Interview
- 10 Essentiële sollicitatievragen voor ETL-tests
- Handleiding voor arrays in JavaScript