
Introductie tot Slide in jQuery
JQuery is snel en het is een van de vele JavaScript-bibliotheken. Het vereenvoudigt de algemene JavaScript-taken. Naast alle functies die het bevat met behulp van Jquery kunnen we onze eigen aangepaste effecten maken, waaronder de glijdende effecten. Glijden is een manier om het element te verbergen en te onthullen. In Jquery kunnen we een element animeren door effecten te schuiven. Het bestaat uit 3 methoden om de zichtbaarheid van een element te wijzigen. Ze glijden omhoog, glijden omlaag en schakelen. De glijdende effecten ondersteunen callback-functies en snelheden.
Methoden van Slide in jQuery
De 3 methoden in de Jquery zijn slideUp (), SlideDown () en slideToggle ():
1. slideUp ()
De methode SlideUp () verbergt een element dat is geselecteerd met een animatie. Het retourneert niets, maar verbergt gewoon het element. We kunnen de afbeeldingen ook animeren omdat dit de hoogte van de afbeelding of het element verandert.
Syntaxis:
$(selector) .slideUp( (duration)(, easing) (, function()))
parameters:
- Duur: de duur kan een tekenreeks of een getal zijn. Het kan een tijd in milliseconden zijn of het kan vooraf worden ingesteld. De standaardwaarde van de duur is 400 milliseconden. Het kan langzaam, snel of normaal zijn als een tekenreeksparameter. Dit helpt ons om de dia-animatie te beheren op basis van onze vereisten.
- Versoepeling: de versnelling moet van het stringtype zijn. Het wordt gebruikt voor de overgang. De standaardwaarde is swing.
- Functie: een optionele callback-functie wordt uitgevoerd wanneer de animatie is voltooid.
Voorbeelden # 1: dit is een voorbeeld van de methode slideUp (). Hierin hebben we de parameters leeg doorgegeven, dwz normaal (eerst) voor de alinea, dus de standaardwaarde van 400 milliseconden is vereist. Vervolgens hebben we de reeks “snel” en “langzaam” gepasseerd.
Code:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Deze paragraaf is een voorbeeld voor de omhoog schuivende paragrafen met standaardsnelheid.
Deze paragraaf is een voorbeeld voor de oprolbare paragrafen met hoge snelheid.
Deze paragraaf is een voorbeeld voor de oprolbare paragrafen met lage snelheid.
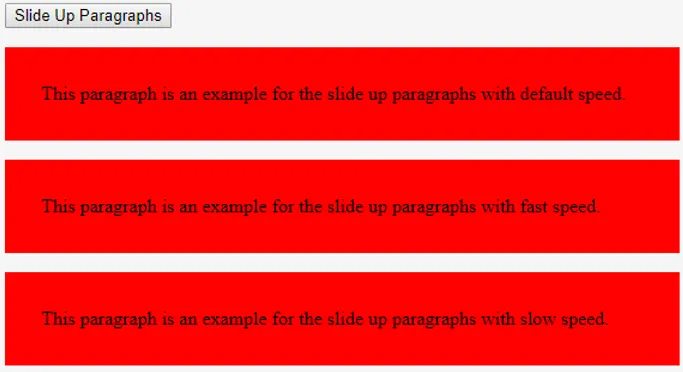
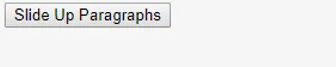
Output:
De uitvoer geeft de paragrafen weer.

Als u op de knop met de schuifregelaars klikt, worden de drie alinea's verborgen.

Voorbeelden # 2: In dit voorbeeld zijn we de "seconden" voor de parameter duur gepasseerd.
Code:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Deze paragraaf is een voorbeeld voor de oprolbare paragrafen met zeer hoge snelheid.
Deze paragraaf is een voorbeeld voor de oprolbare paragrafen met zeer lage snelheid.
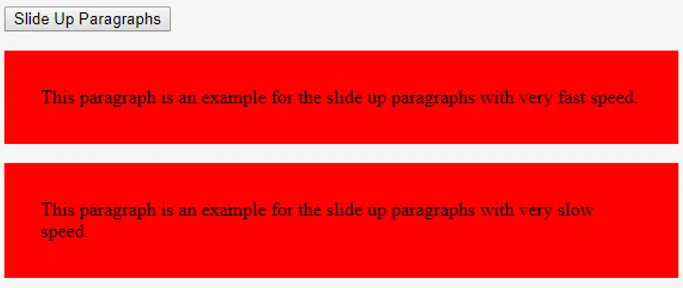
Output:
In de uitvoer kunnen we zien dat het de twee alinea's weergeeft.

Als u op de knop voor het omhoog schuiven van alinea's klikt, kunnen we vaststellen dat de eerste alinea onmiddellijk werd verborgen omdat het 50 milliseconden duurde.
Terwijl de tweede paragraaf langzaam wordt verborgen omdat het de tijd heeft gekost als 20000 milliseconden. We kunnen zien dat de grootte langzaam wordt verkleind en wordt verborgen.

2. slideDown ()
De methode SlideDown () toont een element dat is geselecteerd met behulp van een animatie.
Syntaxis:
$(selector) .slideDown( (duration)(, easing) (, function()))
parameters:
- Duur: de duur kan een tekenreeks of een getal zijn. Het kan een tijd in milliseconden zijn of het kan vooraf worden ingesteld. De standaardwaarde van de duur is 400 milliseconden. Het kan ook langzaam, snel of normaal zijn. Dit helpt ons om de dia-animatie te beheren.
- Versoepeling: de versnelling moet van het stringtype zijn. Het wordt gebruikt voor de overgang. De standaardwaarde is swing.
- Functie: een optionele callback-functie wordt uitgevoerd wanneer de animatie is voltooid.
Voorbeeld: dit is een voorbeeld van de methode slideDown ().
Code:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Deze paragraaf vervaagt met standaardsnelheid.
Output:
Na het uitvoeren van het programma.

Als u op de alinea Schuif omhoog klikt, wordt de alinea verborgen.

Als u op de dia naar beneden klikt, wordt de alinea weergegeven. We kunnen zien in de onderstaande afbeelding.

3. slideToggle ()
De methode SlideToggle () maakt een wisseleffect. Schakelt tussen de weergave en verborgen. Telkens wanneer erop wordt geklikt, schakelt de schuifanimatie voor het geselecteerde element.
Syntaxis:
$(selector) .slideToggle( (duration)(, easing) (, function()))
parameters:
- Duur: de duur kan een tekenreeks of een getal zijn. Het kan een tijd in milliseconden zijn of het kan vooraf worden ingesteld. De standaardwaarde van de duur is 400 milliseconden. Het kan ook langzaam, snel of normaal zijn. Dit helpt ons om de dia-animatie te beheren op basis van onze vereisten.
- Versoepeling: de versnelling moet van het stringtype zijn. Het wordt gebruikt voor de overgang. De standaardwaarde is swing.
- Functie: een optionele callback-functie wordt uitgevoerd wanneer de animatie is voltooid.
Voorbeeld: dit is een voorbeeld voor de methode slideToggle ().
Code:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Deze paragraaf vervaagt met standaardsnelheid en schakelt door op te klikken op de knop.
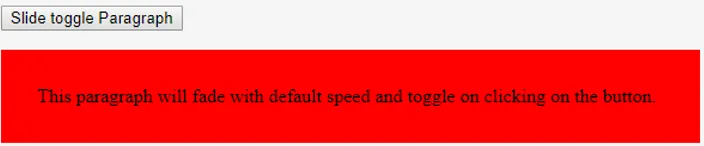
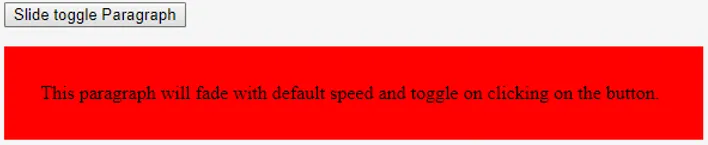
Output:
Programma uitvoeren.

Als u op de knop klikt (alinea Schuiven omschakelen), wordt deze verborgen.

Als u op dezelfde knop klikt (alinea Schuiven omschakelen), wordt deze weergegeven.

Dit zijn dus de methoden Slide in jQuery.
Aanbevolen artikelen
Dit is een handleiding voor Slide in jQuery. Hier bespreken we de 3 methoden in de Jquery zijn slideUp (), SlideDown () en slideToggle () in detail met de juiste codes en uitgangen. U kunt ook onze andere gerelateerde artikelen doornemen voor meer informatie -
- jQuery querySelector
- JavaFX-schuifregelaar
- jQuery-effecten
- JavaFX-grafieken
- Top 8 jQuery-selectors met code-implementatie
- Top 15 methoden van HBox in JavaFX