In deze zelfstudie over Photoshop-effecten gaan we leren hoe we een collage van "kromgetrokken" foto's kunnen maken. Laat je fantasie hier nu niet los. Als ik "kromgetrokken" zeg, bedoel ik niet "ziek, verwrongen en schokkend", tenzij dat natuurlijk het soort foto's is dat u wilt gebruiken. Waar ik het over heb zijn foto's die we zullen buigen, krullen, vervormen en opnieuw vormen met de Warp Tool van Photoshop.
Ik moet er hier op wijzen dat de Warp-tool (niet te verwarren met de Text Warp-tool) alleen bestaat sinds Photoshop CS2, wat betekent dat je Photoshop CS2 of later nodig hebt als je wilt volgen met dezelfde technieken die ik ' Ik gebruik het in deze tutorial. Er zijn meer gecompliceerde en tijdrovende manieren om hetzelfde effect te creëren in oudere versies van Photoshop, maar de Warp Tool maakt het ons ongelooflijk eenvoudig en is ook erg leuk om te gebruiken, zoals we zullen zien!
Voor deze zelfstudie gebruik ik drie foto's in mijn collage, plus de afbeelding die ik als achtergrond zal gebruiken, voor een totaal van vier foto's (wie zegt dat wiskunde niet gemakkelijk is?). U kunt natuurlijk zoveel foto's gebruiken als u wilt. Omdat Halloween snel nadert (op het moment dat ik dit schrijf), dacht ik dat ik zou gaan met een Halloween-thema voor mijn collage, maar nogmaals, je kunt elke gewenste foto gebruiken.
Dit is het laatste effect waar we naartoe werken:

Het laatste effect.
Deze zelfstudie komt uit onze serie Foto-effecten. Laten we beginnen!
Stap 1: Open de eerste foto die u aan uw collage wilt toevoegen
Open de eerste foto die u aan uw collage wilt toevoegen. We doorlopen alle stappen die nodig zijn om ons werk aan deze eerste foto te voltooien, en dan is het gewoon een kwestie van de stappen herhalen bij elke extra foto die je aan je collage wilt toevoegen.
Hier is de eerste foto die ik zal gebruiken:

Open de eerste foto die u aan uw collage toevoegt.
Stap 2: Hernoem de achtergrondlaag
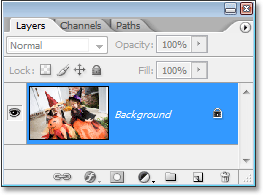
Als we de foto die pas in Photoshop is geopend, bekijken in het palet Lagen, zien we dat we momenteel één laag hebben, genaamd Achtergrond, die onze afbeelding bevat:

Het palet Lagen van Photoshop toont onze originele afbeelding op de achtergrondlaag .
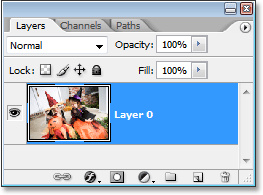
We moeten een nieuwe lege laag onder deze achtergrondlaag toevoegen, maar er is een klein probleem. Photoshop behandelt de achtergrondlaag anders dan alle andere lagen (daarom is de naam cursief geschreven). Er zijn dingen die we kunnen doen met andere lagen die we niet kunnen doen met de achtergrondlaag . Een van de dingen die we niet kunnen doen is onderliggende lagen toevoegen. De achtergrondlaag moet altijd de onderste laag in het palet Lagen blijven. Gelukkig is er een gemakkelijke manier om dit probleem te omzeilen. Het enige wat we moeten doen is de laag een andere naam geven dan "Achtergrond", en de eenvoudigste manier om dat te doen is door uw Alt (Win) / Option (Mac) -toets ingedrukt te houden en direct op het woord "Achtergrond" te dubbelklikken. . Photoshop hernoemt automatisch de laag "Laag 0":

Houd "Alt" (Win) / "Option" (Mac) ingedrukt en dubbelklik op de naam "Achtergrond" om Photoshop de laag "Laag 0" te laten hernoemen.
Stap 3: Voeg een nieuwe lege laag toe onder "Laag 0"
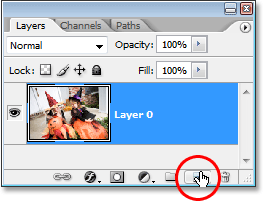
Nu onze achtergrondlaag niet langer "achtergrond" wordt genoemd, kunnen we daaronder een laag toevoegen. Om dit te doen, houdt u uw Ctrl (Win) / Command (Mac) -toets ingedrukt en klikt u op het pictogram Nieuwe laag onder aan het palet Lagen:

Houd "Ctrl" (Win) / "Command" (Mac) ingedrukt en klik op het pictogram "Nieuwe laag".
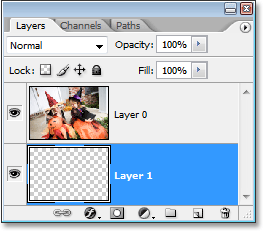
Als u op het pictogram "Nieuwe laag" klikt, wordt er een nieuwe lege laag toegevoegd. Standaard plaatst Photoshop nieuwe lagen boven de laag die we momenteel in het palet Lagen hebben geselecteerd, maar door "Ctrl / Command" ingedrukt te houden terwijl we op het pictogram klikken, vertel Photoshop om de nieuwe laag onder de huidig geselecteerde laag te plaatsen. Zoals we nu in ons palet Lagen kunnen zien, verschijnt de nieuwe laag, die Photoshop automatisch "Laag 1" heeft genoemd, onder "Laag 0":

Het palet Lagen toont de nieuwe lege laag die onder de oorspronkelijke laag is toegevoegd.
Stap 4: voeg extra canvasruimte rond de afbeelding toe
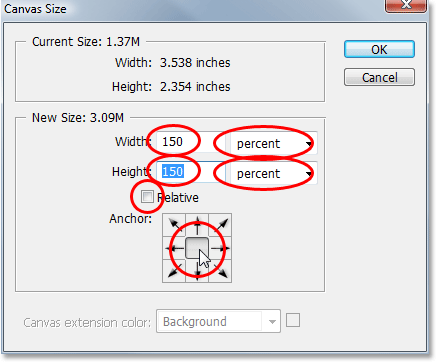
Omdat we ons beeld zullen buigen en kromtrekken, moeten we onszelf een beetje extra ruimte geven om te werken, wat betekent dat we wat extra canvasruimte rondom het beeld moeten toevoegen. Ga hiervoor naar het menu Afbeelding boven aan het scherm en kies Canvasgrootte. Dit opent het dialoogvenster Canvasgrootte. Voer 150 in voor Breedte en Hoogte en wijzig het type meting voor beide in procent. Zorg ervoor dat de optie Relatief niet is ingeschakeld en zorg ervoor dat het middelste vierkant is geselecteerd in het ankerraster:

Vergroot de canvasgrootte rond de afbeelding met de hierboven in rood omcirkelde opties.
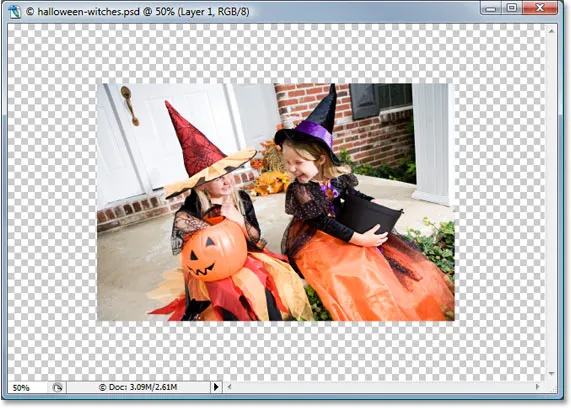
Klik op OK als je klaar bent en Photoshop voegt de extra canvasruimte rondom de afbeelding toe, waardoor we veel ruimte hebben om te werken:

De extra canvasruimte is nu rond de afbeelding toegevoegd.
Stap 5: Voeg een witte lijn toe aan de afbeelding
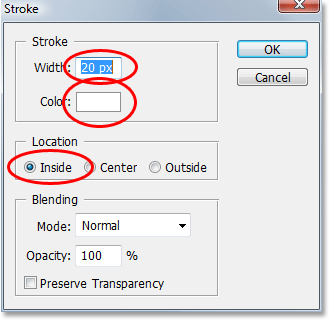
Klik op "Laag 0" in het palet Lagen om de laag te selecteren die de originele afbeelding bevat. Laten we een witte fotorand toevoegen rond de rand van de afbeelding. Ga hiervoor naar het menu Bewerken boven aan het scherm en kies Lijn. Dit opent het dialoogvenster Lijn. Ik ga een waarde van 20 px (pixels) invoeren voor mijn Breedte, wat hier goed werkt met mijn afbeelding. Mogelijk moet u een andere waarde invoeren, afhankelijk van de grootte van de afbeelding die u gebruikt. Ik gebruik een afbeelding met een lage resolutie voor deze zelfstudie, dus als u een afbeelding met een hoge resolutie gebruikt, moet u een hogere breedtewaarde proberen. Het doel hier is om eenvoudig een standaard witte fotorand rond de afbeelding toe te voegen, wat betekent dat we ook wit moeten selecteren als lijnkleur, dus klik op het kleurstaal rechts van het woord Color, dat Photoshop's opent Kleurkiezer en kies wit.
Stel ten slotte de optie Locatie in het midden van het dialoogvenster in op Binnen zodat de lijn binnen de rand van de afbeelding verschijnt:

Voeg een witte lijn toe rond de binnenrand van de afbeelding om een fotoland te maken.
Klik op OK om het dialoogvenster te verlaten en de witte lijn toe te passen:

De witte rand is nu toegevoegd rond de rand van de afbeelding.
Stap 6: Warp de afbeelding met de Warp-tool van Photoshop
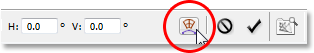
Hier komen we bij het leuke gedeelte. We gaan de afbeelding buigen, draaien en krullen met de Warp-tool van Photoshop. Er zijn een aantal verschillende manieren om toegang te krijgen tot de Warp Tool. Een daarvan is om naar het menu Bewerken boven aan het scherm te gaan, Transformeren te kiezen en vervolgens Warp te kiezen, maar dit is een snellere manier. Druk op Ctrl + T (Win) / Command + T (Mac) om het vak Vrije transformatie van Photoshop en de handgrepen rond de afbeelding te openen en klik vervolgens op het pictogram Warp in de optiebalk boven aan het scherm:

Voor een snelle snelkoppeling om naar de Warp-tool te gaan, drukt u op "Ctrl + T" (Win) / "Command + T" (Mac) om de gratis transformatiegrepen rond de afbeelding weer te geven en klikt u vervolgens op het pictogram "Warp" in de Optiebalk voor toegang tot de Warp-tool.
Je kunt op elk gewenst moment opnieuw op dat pictogram klikken om heen en weer te schakelen tussen Free Transform en de Warp Tool.
Met de Warp-tool geselecteerd, zie je een 3x3-raster over je afbeelding verschijnen:

Er verschijnt een raster van 3x3 over uw afbeelding met de Warp Tool actief.
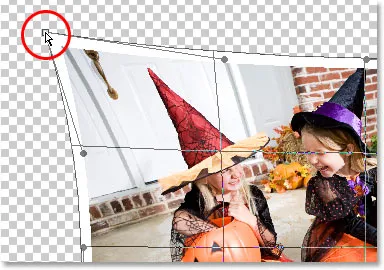
Als je de Warp Tool nog nooit eerder hebt gebruikt, lijkt het in het begin misschien een beetje verwarrend, maar het gemakkelijkste om te doen is ermee spelen en zien wat het doet, omdat niets dat je doet daadwerkelijk op de afbeelding wordt toegepast als zolang de Warp Tool actief blijft. In een mum van tijd zul je zien hoe eenvoudig en leuk de tool echt is. Om de afbeelding vanuit een van de hoeken te verdraaien, klikt u eenvoudig op een van de vierkante hoekgrepen en sleept u deze rond met uw muis. Hier sleep ik de linkerbovenhoek naar buiten:

Klik en sleep een van de hoekgrepen om de afbeelding vanuit de hoeken te verdraaien.
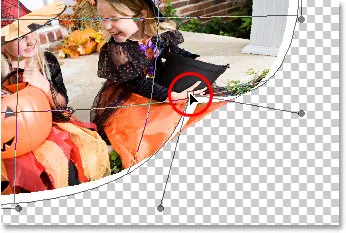
Sleep een van de hoekgrepen naar binnen om een paginakrul te maken, waar het gereedschap Warp echt schijnt. Als je de hoek ver genoeg naar binnen sleept, zie je eigenlijk hoe de achterkant van de foto eruit ziet in de hoek (het is eigenlijk een spiegelbeeld van de foto, maar het ziet er nog steeds cool uit):

Maak eenvoudig een paginakrul door op een van de hoekhandgrepen te klikken en naar binnen te slepen.
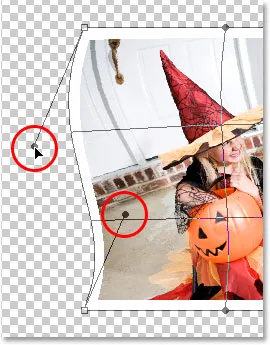
Je kunt de afbeelding ook verdraaien door de ronde grepen te slepen die zich vanuit de hoeken uitstrekken:

De afbeelding kromtrekken door de ronde grepen te slepen die zich vanuit de hoeken uitstrekken.
En nog een andere manier om de afbeelding te verdraaien, is door eenvoudig ergens in de afbeelding te klikken en je muis rond te slepen om het vanaf die plek te verdraaien:

Klik ergens in de afbeelding en sleep met uw muis om de afbeelding van die locatie te verdraaien.
Zoals u kunt zien, biedt de Warp-tool van Photoshop ons veel controle en flexibiliteit over hoe we de afbeelding buigen en hervormen, en voor dit collage-effect dat we maken, is er geen goede of verkeerde manier om dit aan te pakken. We proberen hier geen realistisch effect te creëren, hoewel we dat zouden kunnen als we wilden. Het enige waar we echt voor gaan is iets dat er leuk uitziet, dus voel je vrij om rond te spelen met je beeld, kromtrekken, rekken, buigen, draaien en krullen hoe je maar wilt. Het enige dat je moet proberen te vermijden, is iemands gezicht kromtrekken, omdat ze misschien niet al te blij zijn als ze zien wat je hebt gedaan, dus probeer je warp-effecten zoveel mogelijk te beperken tot de hoeken en randen van de foto.
Helaas is er geen "ongedaan maken" met de Warp-tool, dus als je niet tevreden bent met wat je hebt gedaan en het opnieuw wilt proberen, moet je op je Esc-toets drukken om je wijzigingen te annuleren en de Warp te verlaten Tool, ga dan terug en begin opnieuw.
Dit is hoe mijn afbeelding eruit ziet, met de Warp Tool nog steeds actief, nadat ik de afbeelding heb hervormd op een manier die voor mij werkt (die van jou kan er heel anders uitzien):

De afbeelding na het kromtrekken met de Warp Tool, die nog steeds actief is.
Wanneer u klaar bent om uw wijzigingen te accepteren, drukt u op Enter (Win) / Return (Mac) om Photoshop ze op de afbeelding toe te passen.
Stap 7: Dupliceer de laag
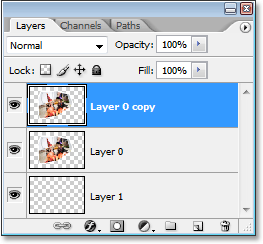
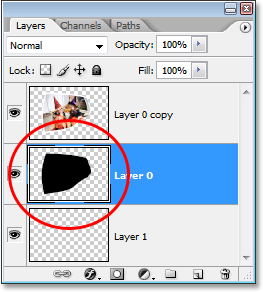
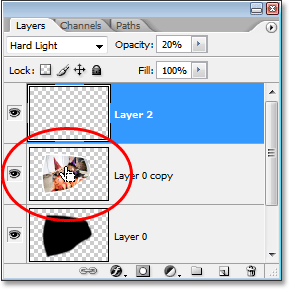
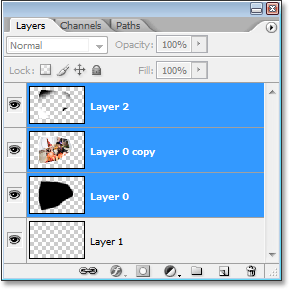
Nu we de afbeelding hebben vervormd, moeten we deze dupliceren. Om dat te doen, met "Laag 0" (de laag die onze afbeelding bevat) geselecteerd in het palet Lagen, gebruikt u de sneltoets Ctrl + J (Win) / Command + J (Mac) om de laag te dupliceren. Als we nu in het palet Lagen kijken, zien we de nieuw gemaakte kopie van de laag, die Photoshop "Laag 0 kopie" heeft genoemd, boven de andere twee lagen:

Druk op "Ctrl + J" (Win) / "Command + J" (Mac) om "Laag 0" te dupliceren.
Stap 8: Vul de originele afbeelding op "Laag 0" met zwart
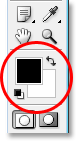
Klik terug op "Laag 0" in het palet Lagen om het te selecteren. Druk vervolgens indien nodig op de letter D op uw toetsenbord om uw voorgrond- en achtergrondkleuren opnieuw in te stellen zodat zwart uw voorgrondkleur wordt (wit wordt uw achtergrondkleur). U kunt uw huidige voorgrond- en achtergrondkleuren zien in de kleurstalen onder aan het palet Gereedschappen (het staal linksboven is de voorgrondkleur en dat rechtsonder is de achtergrondkleur):

De voor- en achtergrondkleurstalen in het palet Tools van Photoshop.
Gebruik vervolgens "Laag 0" geselecteerd en gebruik de sneltoets Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) om de afbeelding op de laag met zwart te vullen. U zult niets in uw documentvenster zien gebeuren en dat komt omdat de afbeelding op "Laag 0 kopie" blokkeert wat we hebben gedaan op "Laag 0" eronder uit het zicht, maar als we kijken naar de voorbeeldminiatuur voor "Laag 0 "in het palet Lagen, kunnen we zien dat de afbeelding in feite is gevuld met zwart:

De miniatuur voor "Laag 0" toont de afbeelding op de laag nu gevuld met zwart.
Stap 9: Maak een slagschaduw met de Warp-tool
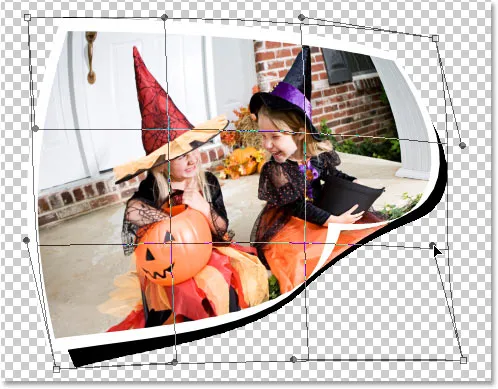
We gaan de Warp Tool opnieuw gebruiken, dit keer om een slagschaduweffect voor onze afbeelding te creëren met behulp van het gebied dat we zojuist met zwart hebben gevuld. Met "Laag 0" nog steeds geselecteerd, ga ik op dezelfde manier toegang krijgen tot de Warp-tool door eerder op Ctrl + T (Win) / Command + T (Mac) te drukken om de Free Transform-grepen te openen en vervolgens te klikken op het Warp-pictogram in de optiebalk. Ik wil dat het licht van linksboven lijkt te komen, wat betekent dat mijn schaduw rechtsonder in de afbeelding moet verschijnen. Dus met mijn Warp Tool actief, ga ik het zwart gevulde gebied buigen en hervormen zodat het onder de rechter- en onderkant van de afbeelding uitsteekt. Nogmaals, we gaan hier niet voor absoluut realisme, dus voel je vrij om dingen een beetje te overdrijven:

Gebruik het gereedschap Verdraaien om het zwartgevulde gebied op "Laag 0" om te vormen in een schaduw voor de afbeelding.
Druk op Enter (Win) / Return wanneer u klaar bent om de wijzigingen te accepteren en toe te passen.
Stap 10: Pas het Gaussiaanse vervagingsfilter toe
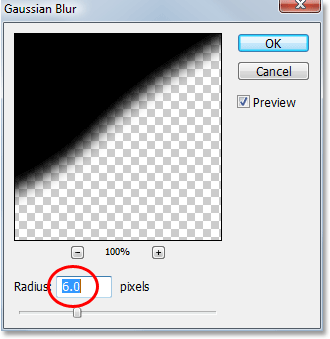
We moeten de randen van onze schaduw een beetje vervagen, dus ga naar het menu Filter boven aan het scherm, kies Vervagen en kies vervolgens Gaussiaans vervagen. Wanneer het dialoogvenster Gaussiaans vervagen verschijnt, ga ik een Radius-waarde van ongeveer 6 pixels invoeren om de randen van mijn schaduw enigszins te vervagen. Nogmaals, mogelijk moet u een hogere waarde invoeren als u een afbeelding met een hoge resolutie gebruikt:

De voor- en achtergrondkleurstalen in het palet Tools van Photoshop.
Klik op OK om het dialoogvenster te verlaten wanneer u klaar bent.
Stap 11: Verlaag de dekking van de laag
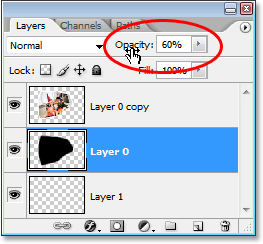
We hebben onze schaduw in vorm vervormd met de Warp-tool en de randen vervaagd, maar onze schaduw is op dit punt veel te intens. Om dat op te lossen, gaat u naar de optie Dekking rechtsboven in het palet Lagen en verlaagt u de dekking van de laag tot ongeveer 60%:

Verlaag de dekking van "Laag 0" om de intensiteit van de schaduw te verminderen.
Hier is mijn afbeelding na het verlagen van de dekking van de schaduw:

De schaduw lijkt nu veel minder merkbaar na het verminderen van de dekking.
Stap 12: Voeg een nieuwe lege laag toe boven de andere lagen
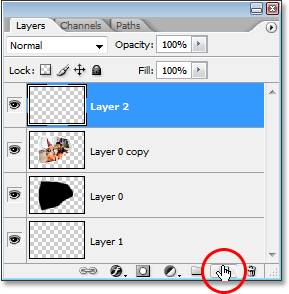
We zijn bijna klaar, maar laten we de dingen afmaken door enkele subtiele hoogtepunten en schaduwen aan onze foto toe te voegen om de illusie te vergroten dat het echt buigt en draait in 3D-ruimte. Om dat te doen, moeten we eerst een nieuwe laag boven de andere lagen toevoegen, dus klik op de bovenste laag ("Laag 0 kopie") om deze te selecteren en klik vervolgens op het pictogram Nieuwe laag onderaan het palet Lagen om Photoshop voegt bovenaan een nieuwe lege laag toe, die automatisch "Laag 2" noemt:

Selecteer de bovenste laag en klik vervolgens op het pictogram "Nieuwe laag" onderaan het palet Lagen om een nieuwe lege laag, "Laag 2", boven de andere lagen toe te voegen.
Stap 13: Verander de mengmodus van de nieuwe laag in "Hard Light"
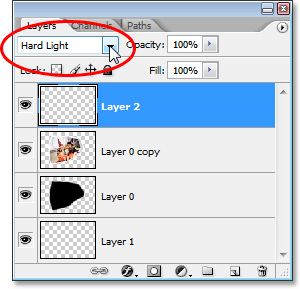
We moeten de mengmodus van onze nieuwe laag wijzigen. Ga hiervoor naar de opties van de mengmodus in de linkerbovenhoek van het palet Lagen. Standaard is de laag ingesteld op de mengmodus "Normaal". Klik op de naar beneden wijzende pijl rechts van het woord "Normaal" en selecteer Hard Light in de lijst:

Verander de mengmodus van "Laag 2" van "Normaal" in "Hard licht".
Stap 14: Verlaag de dekking van de laag
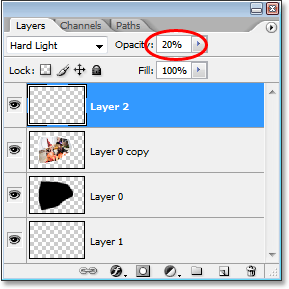
We gaan deze laag gebruiken om in enkele hoogtepunten en schaduwen te schilderen met het penseelgereedschap van Photoshop, maar voordat we dat doen, moeten we de dekking van deze laag een beetje verlagen. We willen zeer subtiele hooglichten en schaduwen, dus ga naar de optie Dekking rechtsboven in het palet Lagen en verlaag de dekking helemaal tot ongeveer 20% om mee te beginnen. Mogelijk moet u het iets verhogen of verlagen als u klaar bent:

Verlaag de dekking van de nieuwe laag tot ongeveer 20%.
Stap 15: Laad een selectie rond de afbeelding
Voordat we beginnen met schilderen, laten we ervoor zorgen dat we zogezegd 'binnen de lijnen' schilderen, zodat we niet over een van de transparante gebieden rond de afbeelding schilderen. Om dit te doen, houdt u uw Ctrl (Win) / Command (Mac) -toets ingedrukt en klikt u rechtstreeks op de voorbeeldminiatuur voor "Laag 0 kopie" (de laag die onze afbeelding bevat) in het palet Lagen:

Houd "Ctrl" (Win) / "Command" (Mac) ingedrukt en klik op de miniatuur voor "Layer 0 copy" in het lagenpalet om een selectie rond de afbeelding te laden.
Hiermee wordt een selectie rond de afbeelding in het documentvenster geladen:

Een selectie wordt rond de afbeelding geladen.
Stap 16: Selecteer het penseel
Selecteer het penseel van Photoshop in het palet Tools of druk op B op uw toetsenbord om het te selecteren met de snelkoppeling:

Selecteer het penseel van Photoshop.
Stap 17: Verf met zwart om schaduwen aan de afbeelding toe te voegen
Met het penseel geselecteerd en zwart als je voorgrondkleur, schilder je over een paar gebieden in de afbeelding om subtiele schaduwen toe te voegen, waardoor de afbeelding er een beetje meer 3D uitziet. Wijzig de grootte van uw penseel indien nodig door op de linker bracket-toets op uw toetsenbord te drukken om de borstel kleiner te maken of op de rechter bracket-toets om deze groter te maken. Om de hardheid van de borstelranden te regelen, houdt u uw Shift-toets ingedrukt en drukt u een paar keer op de linker bracket-toets om de randen te verzachten, of houdt u Shift ingedrukt en drukt u een paar keer op de rechter bracket-toets om de borstelranden harder te maken.
U kunt ook met de rechtermuisknop (Win) / Control-klik (Mac) ergens in het document klikken om het dialoogvenster Penseelgereedschap te openen waarin u de penseeldiameter en -hardheid kunt aanpassen met schuifregelaars bovenaan:

Selecteer het penseel en klik met de rechtermuisknop (Win) / "Control-klik" (Mac) ergens in het document om het dialoogvenster Penseel te openen waar u de penseelgrootte en de randhardheid kunt aanpassen.
Schilder vervolgens eenvoudig over delen van de afbeelding om wat schaduwen toe te voegen. Dankzij de selectie die we rond de afbeelding hebben geladen, hoeven we ons geen zorgen te maken over het per ongeluk schilderen in het gebied buiten de foto. Het enige gebied waarover we kunnen schilderen is het gebied binnen de selectie.
Als u een fout maakt of niet tevreden bent met hoe u over een gebied hebt geverfd, drukt u op Ctrl + Z (Win) / Command + Z (Mac) om uw laatste penseelstreek ongedaan te maken of drukt u op E op uw toetsenbord om te schakelen naar het gumgereedschap van Photoshop, wis de fout en druk op B om terug te gaan naar je penseelgereedschap en door te gaan met schilderen. Hier is mijn afbeelding na het schilderen in enkele schaduwen in de linker- en rechterbovenhoek, evenals over de paginakrul in de rechteronderhoek:

De afbeelding na het schilderen in enkele subtiele schaduwen in de bovenhoeken en over de paginakrul in de rechteronderhoek.
Stap 18: Verf met wit om hoogtepunten aan de afbeelding toe te voegen
Als je klaar bent met schilderen in sommige schaduwen, druk je op de letter X op je toetsenbord om je voor- en achtergrondkleuren te verwisselen zodat wit je voorgrondkleur wordt.
Net zoals voor de schaduwen, schildert u eenvoudig over een paar gebieden om enkele hoogtepunten toe te voegen, waarbij u de penseelgrootte en randhardheid indien nodig wijzigt.
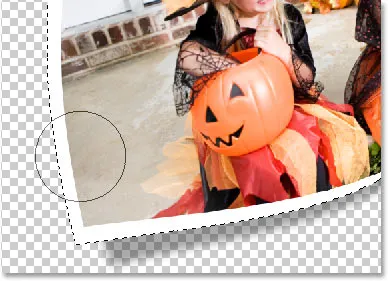
Hier schilder ik een heel subtiel wit markeergebied in de linkerbenedenhoek van de afbeelding:

Zet je voorgrondkleur op wit en verf in enkele highlights.
De hoogtepunten zijn niet zo merkbaar in mijn afbeelding, omdat ik over een gebied schilder dat al redelijk helder is. Ze zijn misschien meer zichtbaar in uw afbeelding, maar zelfs een zeer subtiel hoogtepunt draagt nog steeds bij aan het effect en zorgt ervoor dat de afbeelding er niet vlak uitziet.
Wanneer u klaar bent met het schilderen van uw schaduwen en markeringen, drukt u op Ctrl + D (Win) / Command + D (Mac) om de selectie rond de afbeelding ongedaan te maken.
Stap 19: Pas indien nodig de laagdekking aan
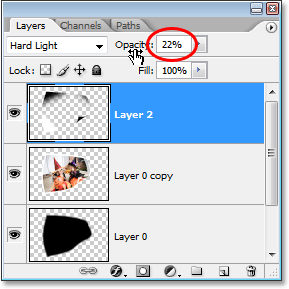
Als u vindt dat uw schaduwen en hooglichten een beetje te subtiel zijn in uw afbeelding, ga dan terug naar de optie Dekking in de rechterbovenhoek van het palet Lagen en verhoog de laagdekking totdat u tevreden bent met hoe ze eruit zien. Of als u denkt dat uw schaduwen en hooglichten te sterk zijn, verlaagt u de dekking enigszins. Hoe dan ook, u hoeft de mate van dekking niet veel aan te passen, omdat zelfs kleine aanpassingen een grote impact hebben met de laag ingesteld op de mengmodus Hard Light. Ik ga mijn schaduwen en hoogtepunten fijnafstemmen door mijn laagdekking te verhogen tot 22%:

Pas de intensiteit van de schaduwen en hooglichten aan door kleine aanpassingen te maken in de dekking van de laag.
Hier is mijn afbeelding nu met mijn schaduwen en hoogtepunten toegevoegd:

De afbeelding na het toevoegen van de hoogtepunten en schaduwen.
Stap 20: Groepeer de drie lagen waaruit de afbeelding bestaat
We hebben ons werk aan onze eerste foto voltooid! Het enige dat we nu moeten doen, is het toevoegen aan ons hoofdcollagedocument (dat we zo zullen openen). Op dit moment bestaat onze afbeelding uit drie afzonderlijke lagen - de hoofdafbeelding op "Laag 0 kopie", de hoofdschaduw eronder op "Laag 0" en de markeringen en schaduwen op "Laag 2" bovenaan. In plaats van drie afzonderlijke lagen naar het hoofdcollagedocument te slepen, laten we het eenvoudiger maken door de lagen te groeperen zodat ze alle drie in een "map" in het palet Lagen worden geplaatst. Op die manier kunnen we de map eenvoudig naar het collagedocument slepen in plaats van drie afzonderlijke lagen te slepen. Dit maakt het ook eenvoudiger om ons hoofdcollagedocument geordend te houden wanneer we er extra foto's aan toevoegen.
Houd de Shift-toets ingedrukt en klik op "Laag 0" om de laaggroep te maken, aangezien "Laag 2" momenteel is geselecteerd in het palet Lagen. Hiermee worden zowel "Laag 0" als "Laag 0 kopie" erboven geselecteerd, terwijl "Laag 2" bovenaan geselecteerd blijft, dus alle drie de lagen worden dan geselecteerd (in eerdere versies van Photoshop moest u de lagen aan elkaar koppelen in plaats van ze zo te selecteren):

Selecteer alle drie lagen waaruit de afbeelding bestaat.
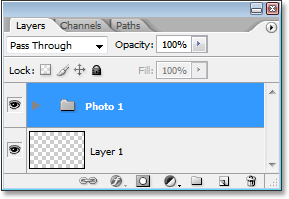
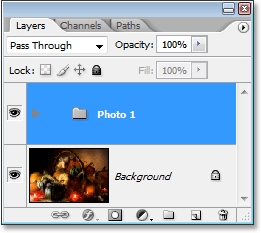
Met alle drie de lagen geselecteerd, gaat u naar het menu Laag boven aan het scherm en selecteert u Groepslagen of gebruikt u eenvoudig de sneltoets Ctrl + G (Win) / Command + G (Mac). Welke manier u ook kiest, Photoshop voegt alle drie lagen toe aan een nieuwe groep. Als u in uw palet Lagen kijkt, ziet u dat de drie lagen lijken te zijn verdwenen, vervangen door een mappictogram met de naam "Groep 1" ernaast. Dubbelklik direct op de woorden "Groep 1" en hernoem de groep iets meer beschrijvend zoals "Foto 1":

De drie lagen zijn nu toegevoegd aan een lagengroep.
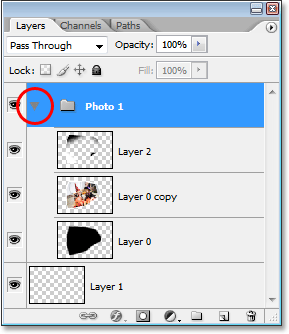
Als je goed kijkt, zie je een kleine, naar rechts wijzende driehoek links van het mappictogram. Klik erop om de map te openen en je ziet je drie lagen erin:

Open de lagengroep door op de kleine naar rechts wijzende pijl links van het mappictogram te klikken.
Klik nogmaals op het driehoekje om de groep te sluiten, zodat alleen de map zichtbaar blijft.
Stap 21: Open de afbeelding die u als achtergrond voor uw collage wilt gebruiken
Het werk aan onze eerste foto is klaar en we hebben de drie lagen die de afbeelding vormen in een lagengroep georganiseerd.
Het enige dat we nu moeten doen is de laaggroep naar ons hoofdcollagedocument slepen, dus ga je gang en open de afbeelding die je als achtergrond wilt gebruiken.
Hier is de afbeelding die ik zal gebruiken:

Zelfstudie Photoshop: open de afbeelding die u als achtergrond voor uw collage wilt gebruiken.
Stap 22: Sleep de lagengroep naar de hoofdcollage-afbeelding
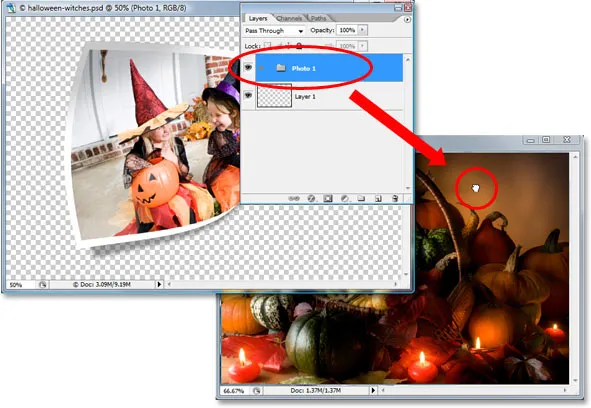
Met beide afbeeldingen geopend in hun eigen afzonderlijke documentvensters op uw scherm, klikt u ergens in het document met de foto waar we net aan zijn gewerkt, zodat het documentvenster is geselecteerd. Klik vervolgens op de lagengroep in het palet Lagen en sleep de groep naar uw achtergrondafbeeldingdocument:

Sleep de lagengroep van het fotodocument naar het hoofdachtergronddocument.
Je ziet je foto voor je achtergrondafbeelding in het nieuwe document en als je in het palet Lagen van het nieuwe document kijkt, zie je dat de laaggroep naar het nieuwe document is gekopieerd en er nu boven zit de achtergrondlaag :

Het palet Lagen met de laaggroep boven de achtergrondlaag in het nieuwe document.
Stap 23: Formaat wijzigen en de foto verplaatsen met gratis transformatie
Nu onze eerste foto voor de achtergrond staat in het document dat we voor onze collage zullen gebruiken, kunnen we deze zo nodig verplaatsen en vergroten of verkleinen. Om dat te doen, drukt u op Ctrl + T (Win) / Command + T (Mac) om opnieuw het vak Vrije transformatie te openen en rond deze afbeelding af te handelen. Om de foto met Free Transform te verplaatsen, klikt u eenvoudig ergens in de foto (behalve op het kleine doelpictogram in het midden) en sleept u de afbeelding met uw muis in positie. Houd Shift ingedrukt en sleep een van de hoekhandgrepen om het formaat van de afbeelding te wijzigen. Door Shift ingedrukt te houden tijdens het slepen, worden de breedte- en hoogteverhoudingen van de afbeelding beperkt, waardoor de oorspronkelijke vorm behouden blijft. Als u het formaat van de afbeelding vanuit het midden wilt wijzigen, houdt u Alt (Win) / Option (Mac) ingedrukt terwijl u sleept (u kunt ook Shift ingedrukt houden om de verhoudingen te beperken en tegelijkertijd het formaat van het midden te wijzigen). Je kunt de afbeelding desgewenst ook roteren door je muiscursor net buiten het vak Vrije transformatie te verplaatsen en vervolgens met je muis te klikken en slepen.
Hier heb ik mijn foto naar het midden van het document verplaatst en ik wijzig het formaat door de onderste hoekgreep naar binnen te slepen:

Verplaats en verklein de afbeelding indien nodig met de opdracht Free Transform van Photoshop.
Druk op Enter (Win) / Return (Mac) om uw wijzigingen te accepteren wanneer u klaar bent.
Stap 24: Herhaal dezelfde stappen om extra foto's aan de collage toe te voegen
En daarmee is onze eerste foto succesvol in vorm vervormd en toegevoegd aan onze collage! Om meer foto's toe te voegen (het zou niet echt een collage zijn als we niet meer foto's toevoegen), herhaalt u de stappen die we zojuist hebben doorlopen voor elke extra foto, waarbij u elke foto anders vervormt voor variatie. Wanneer u het gedeelte bereikt waar u de lagen toevoegt aan een lagengroep, geeft u uw nieuwe groepen een naam met opeenvolgende nummers ("Foto 2", "Foto 3", "Foto 4", enz.) En sleept u ze eenvoudig naar de hoofd collagedocument, verplaats ze op hun plaats en verklein ze indien nodig met Free Transform.
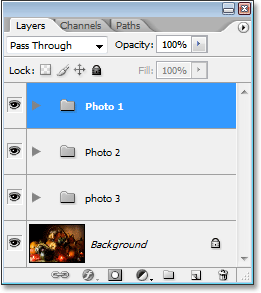
Ik heb nog twee foto's aan mijn collage toegevoegd en als ik in mijn lagenpalet kijk, zie ik dat ik nu drie lagengroepen heb, genaamd "Foto 1", "Foto 2" en "Foto 3", boven mijn achtergrond laag die mijn achtergrondafbeelding bevat:

Het Lagen-palet van Photoshop toont de drie lagengroepen die ik naar het document heb gesleept, evenals de hoofdachtergrondlaag.
Als je de ene foto op de andere in je collage wilt plaatsen, klik je gewoon op de laaggroep in het palet Lagen en sleep je deze boven de groep van de andere foto om de "stapelvolgorde" te wijzigen. Lagen en laaggroepen die hoger zijn in het palet Lagen verschijnen voor lagen en groepen eronder.
Hier, na het toevoegen van mijn twee extra foto's, is mijn uiteindelijke resultaat:

Het eindresultaat.
En daar hebben we het! Zo maak je een collage van kromgetrokken foto's in Photoshop! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!