
Inleiding tot tekstanimatie in After Effects
After Effects is een ongelooflijk veelzijdig programma als het gaat om het maken en animeren van tekst. De titelvolgorde is het belangrijkste spel in alle sectoren, als de titels goed zijn, was onze inhoud in de eerste stap zelf succesvol, dus voor dergelijke titels hebben we effectieve software nodig. In dit onderwerp gaan we meer te weten komen over Tekstanimatie in After Effects.
Als je denkt dat je een goede respons voor je inhoud of een project moet krijgen, geeft de titel een stijlvol tintje aan je project of inhoud, onder alle na-ontwerpen van software is een eenvoudige en effectieve manier om titelanimatie te doen, tegenwoordig na-effecten werd een belangrijke software voor titelanimaties.
Velden als onderwijs, ontwerpen, animatie, omroep, bioscoop en bedrijven gebruiken na-effecten voor hun titelanimatiedoeleinden omdat ze een soepele en hoogwaardige uitvoer bieden met een eenvoudige workflow.
Hoe maak je tekstanimatie in After Effects?
Ok, laten we eens kijken hoe we tekstanimatie maken in After-effecten.
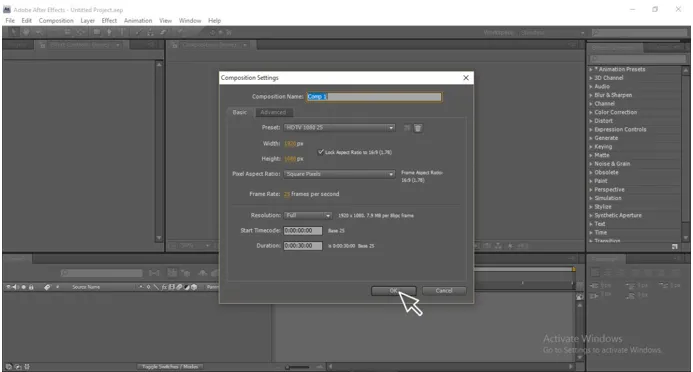
Stap 1:
Maak een nieuwe compositie, ga naar bestand en selecteer een nieuwe compositie

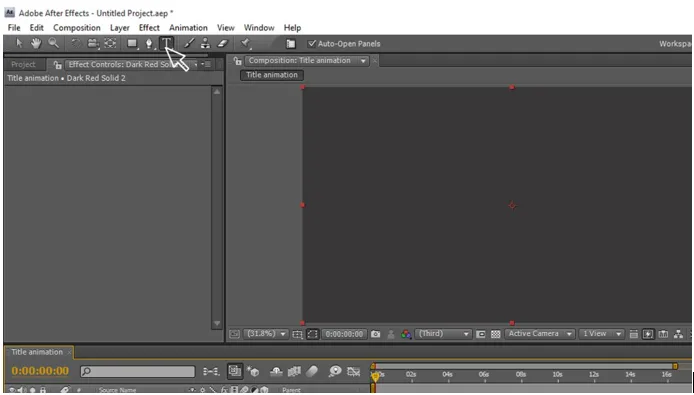
Stap 2:
Selecteer het (T) tekstgereedschap

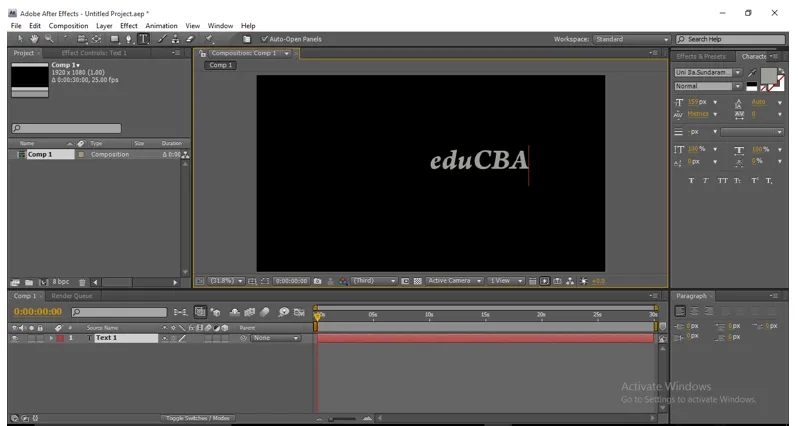
Stap 3:
Type je tekst.

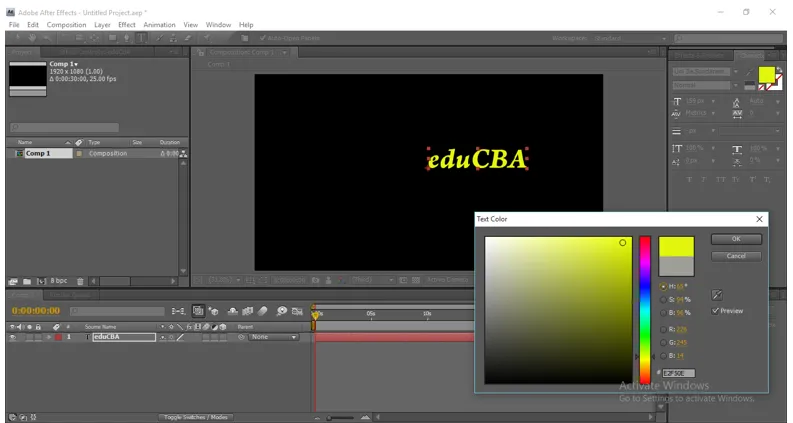
Stap 4:
Verander de kleur van de tekst volgens u.

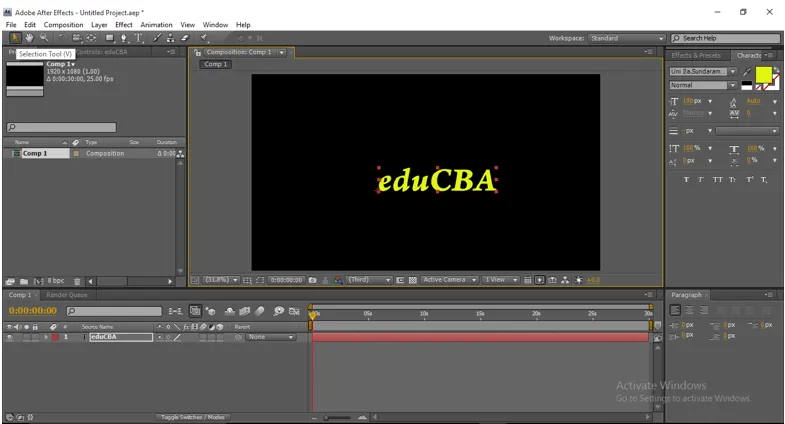
Stap 5:
Met behulp van gereedschap Selecteren (V) de tekstpositie aanpassen en de grootte wijzigen.

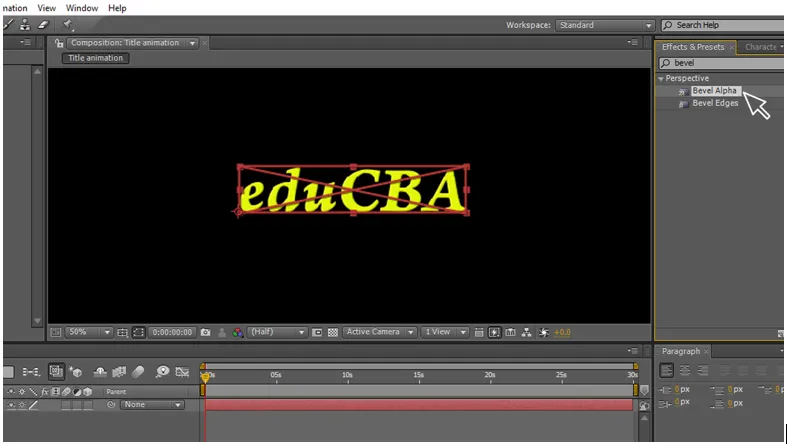
Stap 6:
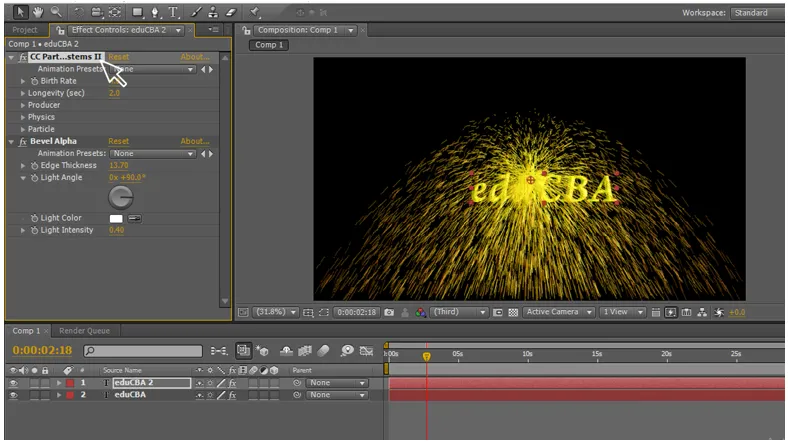
Pas schuine alfa toe op de tekst (deze staat in Effecten en voorinstellingen)

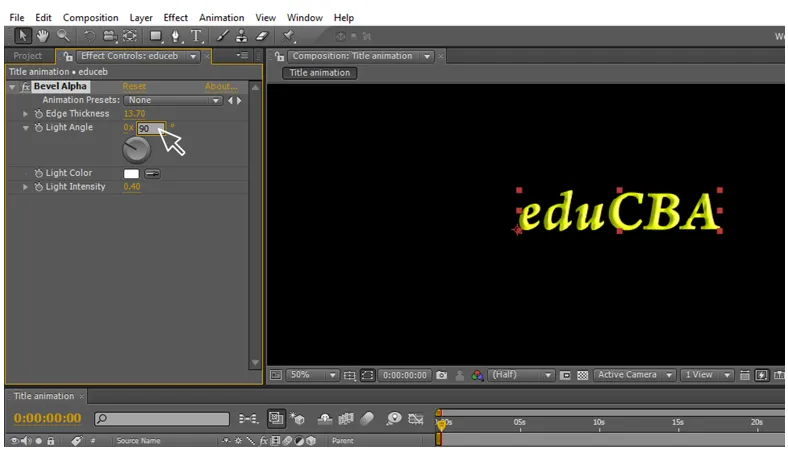
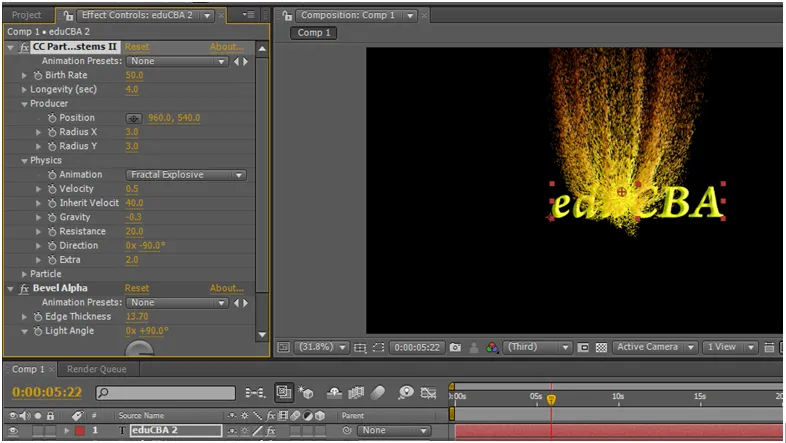
Stap 7:
Verander de schuine alfa-waarden, randdikte 13, 70 & lichte engel 0 x 90.

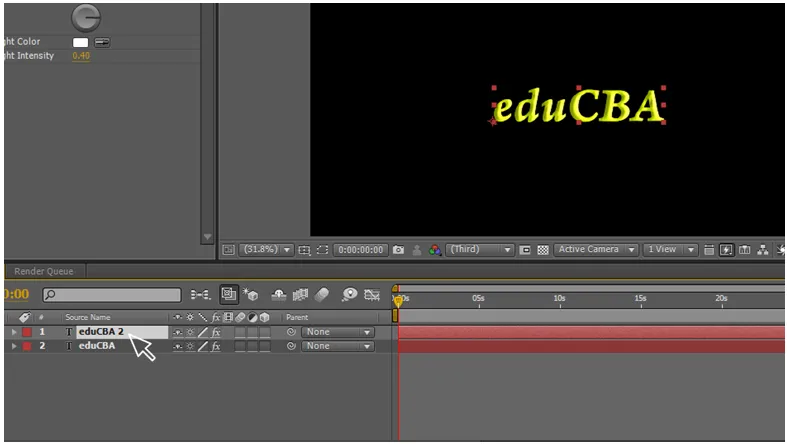
Stap 8:
Maak een dubbele laag voor de tekst.

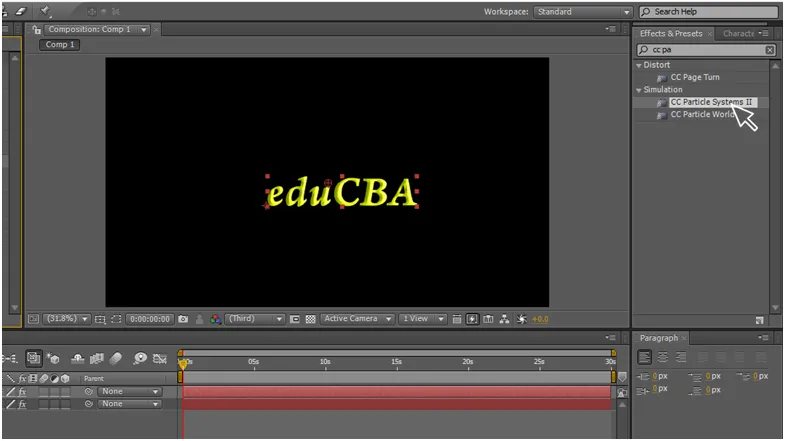
Stap 9:
Breng cc-partikelsysteem aan op de dubbele laag.

Een deeltjessysteem wordt gedefinieerd door een verzameling deeltjes die in de loop van de tijd evolueert en kan worden bestuurd om een vrijwel oneindig aantal verschillende animaties te maken. Deze animaties kunnen variëren van eenvoudige explosies tot fonkelende fonteinen en enorme rookschermen. Je kunt polygonen ook in verschillende richtingen draaien. Particle Systems II is vooral handig als je de positie en grootte van de deeltjesgenerator wilt animeren. Je kunt ook het genereren van deeltjes regelen via een logo of andere bron met een alfakanaal.
Hier gebruiken we dit cc-deeltjessysteem om de tekstlaag in deeltjes te veranderen.
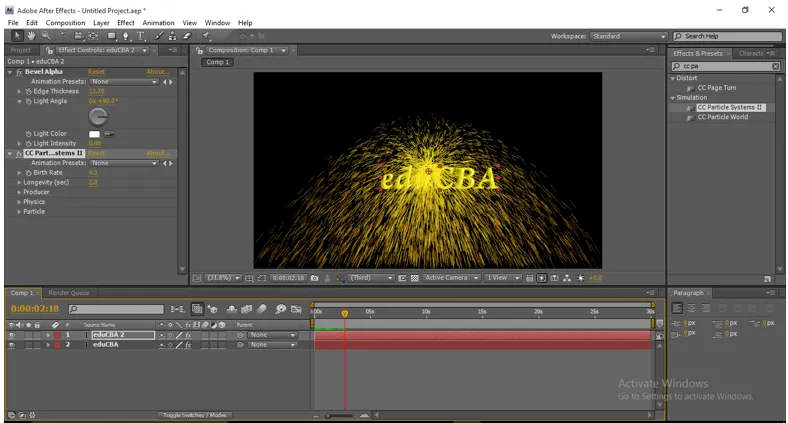
Stap 10:
Nu werd de dubbele laag als deeltjes.

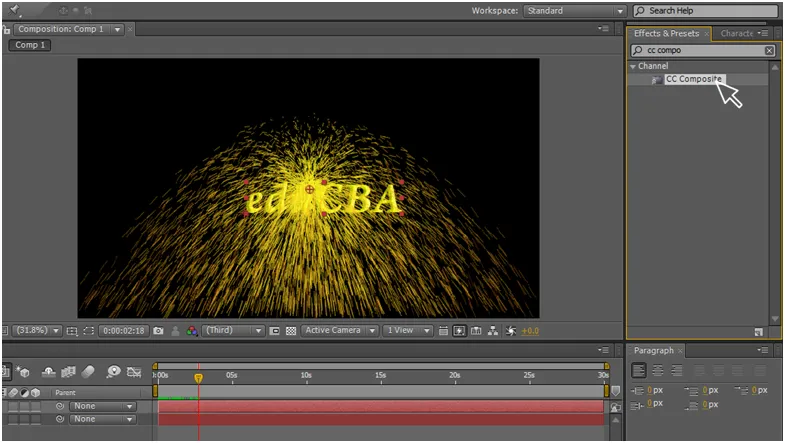
CC Composite is een krachtig effect dat u helpt efficiënter te werken wanneer u ermee werkt … Vervolgens kunt u kiezen wat voor modus u wilt.
Stap 11:
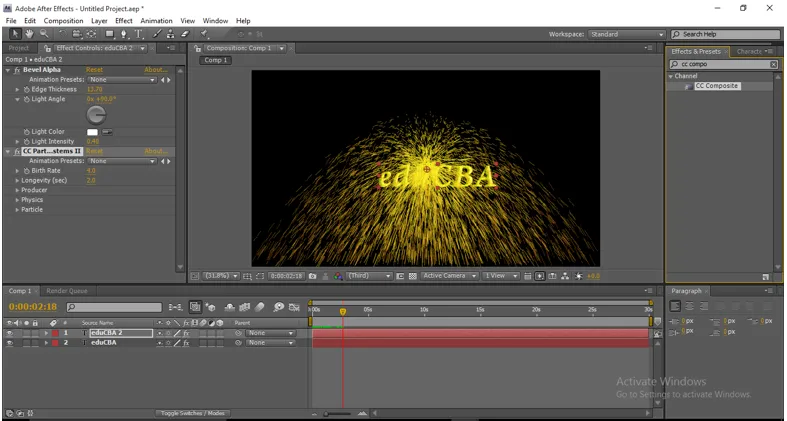
Voeg cc composiet toe aan dubbele laag.

Stap 12:
Leg de cc-composietlaag op een hoger dan een cc-deeltjessysteem.

Stap 13:
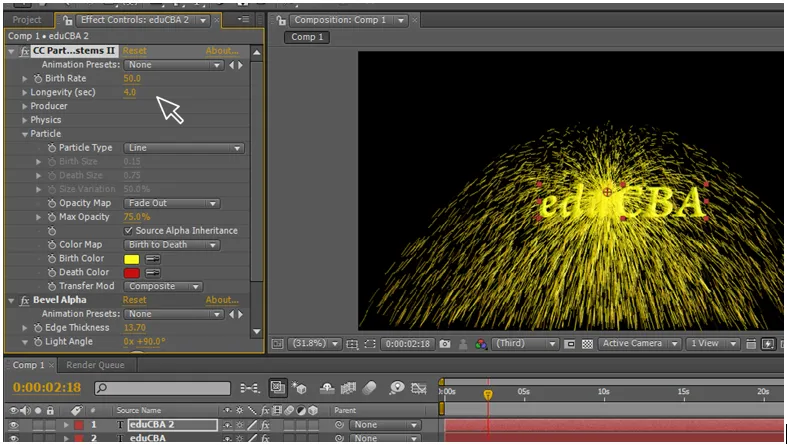
Wijzig de waarden van cc-deeltjessystemen.
Geboortecijfer: 50
Levensduur (sec): 4.0
Ga naar deeltjes en schakel bron alpha overerving in
(alfa-overerving geeft het oorstuk gemengd tussen de lagen)

Stap 14:
Ga naar producent en schakel keyframe-animatie in positie in. Ga naar 3e seconde in de tijdlijn en geef de waarde van 1920 in positie.

Stap 15:
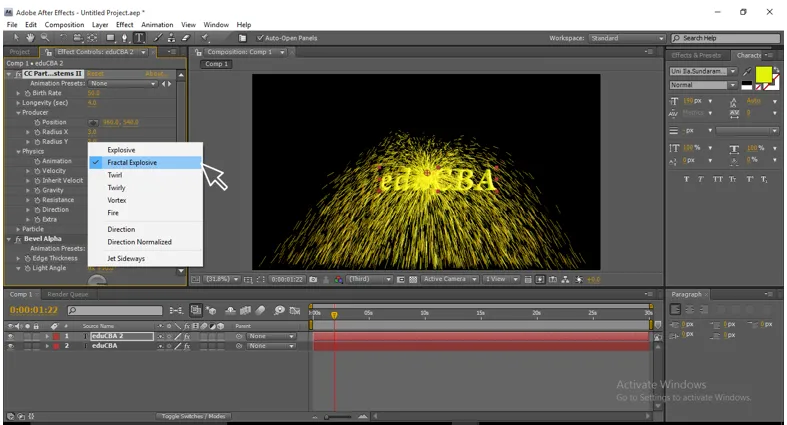
Verander de waarden in het cc-deeltjessysteem - natuurkunde - Animaties - Fractaal explosief.

Stap 16:
Verander nog meer waarden in cc-deeltjessysteem - natuurkunde.
Snelheid: 0, 5
Overnamesnelheid: 40
Zwaartekracht: -.03
Weerstand: 20
Richting: 0 x 90
Extra: 2.0

Door de waarden hier te wijzigen, kunnen we de vorm voor de deeltjes krijgen, kunnen we de perfecte slag van deeltjes krijgen.
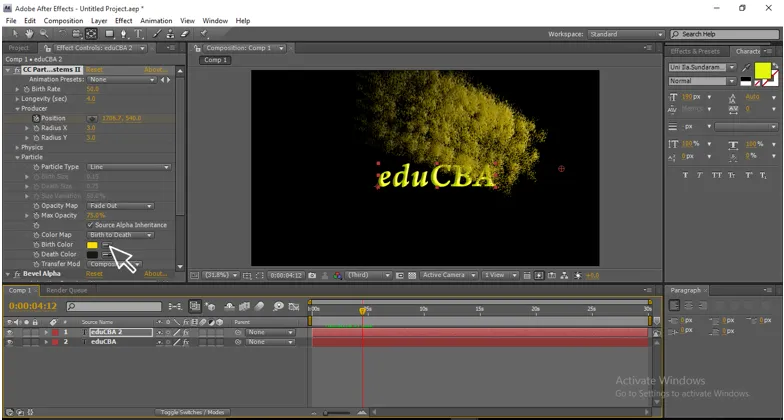
Stap 17:
We kunnen de kleur van deeltjes (deeltjes-geboortekleur en doodskleur) veranderen terwijl begin- en eindkleuren kunnen worden gewijzigd om effectief te tonen.

Het is heel belangrijk om de kleuren van de deeltjes uiteindelijk te veranderen en te starten, want wanneer een brand begint, zal het zo helder zijn en wanneer het eindigt ziet het eruit als saaie as, als manieren in het begin hebben we een heldere kleur voor de deeltjes nodig en maken het saaie kleuren als het gaat om eindigen en oplossen geven u effectiever in titelanimatie
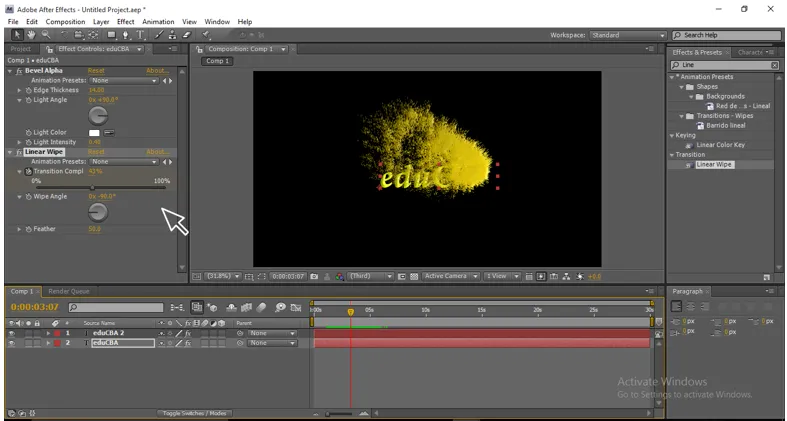
Lineair wissen wordt gebruikt als een overgang voor de film-, video- en animatiewerken. waarbij de ene laag met de andere verdwijnt, hier gebruiken we het lineaire vegen om de tekst van de ene naar de andere kant te verwijderen. Dit is het hoofdproces in deze titelanimatie,
Stap 18:
Breng voeringvegen aan op de tekstlaag.

Stap 19:
Wijzig de waarden in voering wissen. Overgang voltooid 0 aan het startframe & 100 aan het eindframe.
Brede engel: 0 x 90
Veer: 50
Pas de begin- en eindposities van beide lagen aan, ongeacht of ze gelijk beginnen of niet.

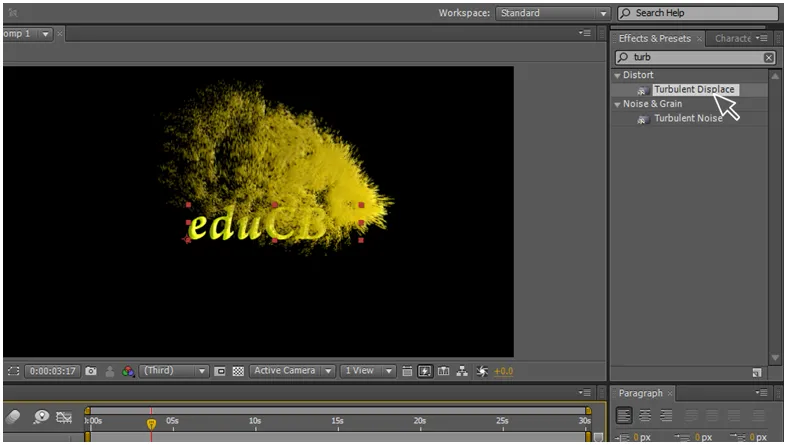
Stap 20:
Pas turbulente weergave toe op dubbele laag.

De turbulente weergave geeft ons een stijlvolle uitstraling van de animatie wanneer deze normaal beweegt, deze wordt niet zo effectief, maar wanneer we turbulente weergave toevoegen, bewegen de deeltjes in golf- en vliegbeweging en eindigen ze zo soepel en geven een zeer professionele uitstraling voor de animatie .
Stap 21:
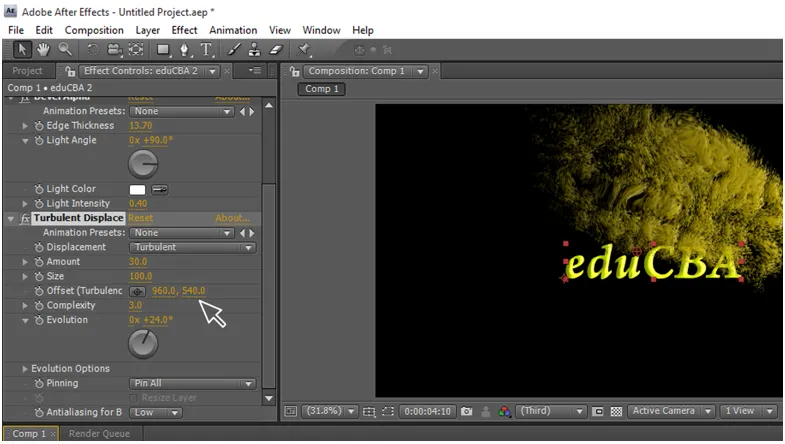
Wijzig de waarden van Turbulent Displace.
Bedrag: 30
Complexiteit: 3.0
Evolutie: 0 x +24, 0
Nu kunt u animaties zo soepel maken.

Ik heb het echter stap voor stap uitgelegd en je hoeft gewoon niet te volgen wat we in dit proces hebben gedaan, je moet een aantal creatieve gedachten hebben om jezelf te creëren. Wijzig wel de willekeurige waarden die u tijdens dit proces hebt gezien, zodat u verschillende animaties kunt krijgen, u houdt het gewoon als een voorbeeldproject en maakt nog een aantal nieuwe animaties vergelijkbaar met het project.
In dit proces moeten we eerst een tekstlaag maken en later hebben we er een duplicaat voor gemaakt, we voegen enkele effecten zoals Bevel alpha, cc-deeltjessystemen en cc-composiet toe aan duplicaatlaag door de waarden te wijzigen waarin we de tekst in deeltjes kunnen veranderen, pas nu liner wipe-effect toe op tekstlaag en maak een keyframe-animatie, we hebben tekst in liner wipe-effect en we schikken een dubbele laag op de tekstlaag, wanneer beide animaties worden afgespeeld op een moment dat tekst in liner wipe en dubbele laag als deeltjes beweegt op de tekst lijkt het op titelanimatie, gebruik nu een turbulente weergave om de laag te dupliceren om de animatie te effectief te maken
Aanbevolen artikelen
Dit is een gids voor tekstanimatie in After Effects. Hier bespreken we stapsgewijs hoe u tekstanimaties in After Effects kunt maken met screenshots. U kunt ook de volgende artikelen bekijken voor meer informatie -
- 3D-effecten in Illustrator
- Carrière in het ontwerpen
- Installeer Adobe Illustrator
- Rechthoektool in Photoshop
- Beginselen van animatie
- Hoe maak je 3D-effecten in After Effects?
- Installeer Adobe Creative Cloud