In deze Photoshop-zelfstudie over teksteffecten gaan we wat plezier beleven met streken. We zullen leren hoe gemakkelijk het is om zoveel streken aan onze tekst toe te voegen als we willen, in plaats van genoegen te nemen met slechts één, wat normaal gesproken door alle Photoshop is toegestaan.
Hier is een voorbeeld van het soort resultaat waar we naartoe werken. In dit geval zijn er drie afzonderlijke lijnen rond de letters toegevoegd, maar u kunt de stappen in deze zelfstudie gebruiken om zoveel lijnen toe te voegen als u wilt:

Laten we beginnen!
Stap 1: Maak een nieuw document
Begin met het maken van een nieuw leeg Photoshop-document. Ga naar het menu Bestand boven aan het scherm en kies Nieuw of druk op de sneltoets Ctrl + N (Win) / Command + N (Mac). In beide gevallen wordt het dialoogvenster Nieuw document van Photoshop geopend. Kies de gewenste grootte voor uw document. Ik stel mijn document in op een breedte van 6 inch, een hoogte van 4 inch en een resolutie van 300 pixels / inch . Klik op OK als u klaar bent om het dialoogvenster te verlaten en uw nieuwe lege document verschijnt op het scherm.
Stap 2: Selecteer het tekstgereedschap
Als u tekst aan ons document wilt toevoegen, hebben we ook Type Photoshop nodig. Selecteer het in het palet Tools of druk op de letter T op uw toetsenbord om het te selecteren met de snelkoppeling:

Selecteer het gereedschap Type in het palet Tools of druk op "T" voor de sneltoets.
Stap 3: Kies een lettertype op de optiebalk
Met de Type Tool geselecteerd, ga je naar de Optiebalk bovenaan het scherm en kies je het lettertype en de lettergrootte die je voor het effect wilt gebruiken. Ik gebruik Arial Black voor mijn tekst en ik kies een lettergrootte van 60 pt . Mogelijk moet u een ander formaat selecteren, afhankelijk van het formaat en de resolutie van het document waarmee u werkt. Je kunt natuurlijk ook een ander lettertype gebruiken dan ik gebruik:

Selecteer uw lettertype en lettergrootte in de optiebalk boven aan het scherm.
Stap 4: voeg uw tekst toe
Klik in uw documentvenster en voeg uw tekst toe. Ik typ het woord "STROKES". Nadat u uw tekst hebt toegevoegd, klikt u op het vinkje in de optiebalk om deze te accepteren en de tekstbewerkingsmodus te verlaten:

Klik in het document, voeg uw tekst toe en klik vervolgens op het vinkje in de optiebalk om de tekst te accepteren.
Stap 5: Voeg een laagstijl "Lijn" toe
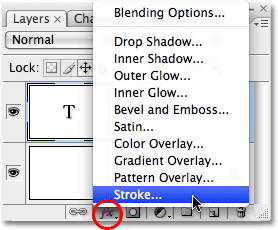
Nu uw tekst is toegevoegd, klikt u op het pictogram Laagstijlen onder aan het palet Lagen en selecteert u Lijn onder in de lijst met laagstijlen die verschijnt:

Selecteer "Lijn" uit de lijst met laagstijlen.
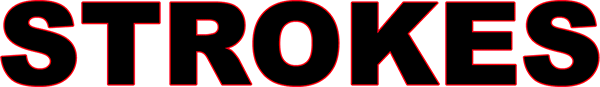
Zodra u Stroke in de lijst selecteert, gebeuren er twee dingen. Photoshop opent het grote dialoogvenster Laagstijl ingesteld op de opties Lijn in de middelste kolom en een rode lijn (rood is de standaardkleur voor de lijn) verschijnt rond uw tekst in het documentvenster:

Er verschijnt een rode lijn om de tekst.
Stap 6: Pas de grootte en positie van de slag aan
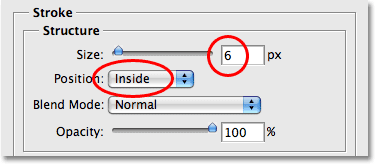
De standaardgrootte voor de lijn is 3 px, wat betekent dat de lijn een dikte van 3 pixels heeft en de standaardpositie is "Buiten", wat betekent dat de volledige dikte van de lijn buiten de letters verschijnt in plaats van erin. Ik ga mijn lijn vergroten naar 6 px door de schuifregelaar Grootte bovenaan het dialoogvenster naar rechts te slepen, en ik ga de Positie voor deze eerste lijn instellen op Binnen, die zal plaatsen de volledige dikte van de lijn binnen de letters:

De grootte en positie van de lijn wijzigen in het dialoogvenster Laagstijl.
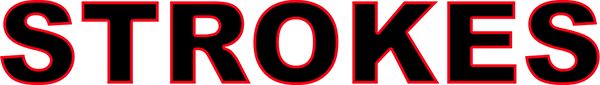
Klik op OK als u klaar bent om het dialoogvenster Laagstijl te verlaten. Dit is wat mijn tekst ziet na het aanbrengen van de wijzigingen in de standaard streekinstellingen:

De slag na het wijzigen van de grootte en positie.
Stap 7: Stel de 'opvulling' van de tekst in op 0%
Nu ik mijn eerste lijn omtrek heb rond mijn tekst, wil ik mijn eigenlijke tekst niet meer zien. Het enige dat ik wil zien is de lijn die het beschrijft. Omdat de achtergrondkleur voor mijn document wit is, zou ik de kleur van mijn tekst gewoon in wit kunnen veranderen, maar wat als ik de achtergrondkleur later verander? Ik zou ook de tekstkleur moeten aanpassen aan de nieuwe achtergrond. Een betere oplossing is om de tekst eenvoudig te verbergen en toch de laagstijlen zichtbaar te houden. Photoshop maakt het heel eenvoudig om dat precies te doen.
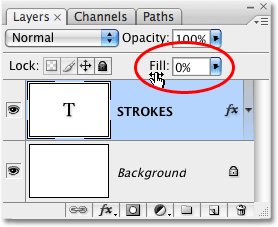
Selecteer de tekstlaag en ga naar de bovenkant van het palet Lagen. U ziet twee opties, "Dekking" en "Opvulling". U kunt de tekst verbergen door de waarde van de dekking te verlagen tot 0%, maar de optie Dekking is van invloed op alles op de laag, inclusief laagstijlen, wat betekent dat we de lijn ook verbergen. "Opvullen" heeft daarentegen geen effect op laagstijlen. Het verbergt alle inhoud van een laag behalve de laagstijlen die we erop hebben toegepast, wat betekent dat als we de vulwaarde instellen op 0%, we de tekst verbergen zonder de lijn te verbergen! Laten we dat doen. Zorg er nogmaals voor dat de tekstlaag is geselecteerd (geselecteerde lagen zijn blauw gemarkeerd) en verlaag de vulwaarde tot 0% :

Verberg de tekst door de opvulling te verlagen tot 0%.
Dit is wat je zou moeten zien. De tekst is nu verborgen voor weergave, maar de streek eromheen blijft zichtbaar:

Door de vulwaarde te verlagen, wordt de tekst verborgen maar blijven de laagstijlen zichtbaar.
Stap 8: Dupliceer de tekstlaag
Tot nu toe, zo goed. We hebben een enkele lijn rond de tekst toegevoegd. Hier beginnen we met het toevoegen van meerdere lijnen aan de tekst. Normaal gesproken staat Photoshop ons niet toe om meer dan één streek toe te voegen aan een tekstlaag (of een ander type laag), maar niets zegt dat we geen kopieën van onze tekstlaag kunnen maken en aan elke kopie een andere lijn kunnen toevoegen! Om elke slag zichtbaar te maken, veranderen we eenvoudig de positie en / of grootte van elke slag!
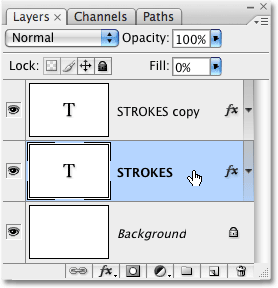
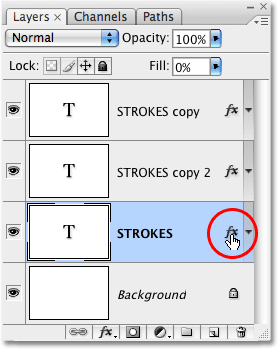
Selecteer de tekstlaag in het palet Lagen en druk op Ctrl + J (Win) / Command + J (Mac) om de laag snel te dupliceren. Het duplicaat verschijnt direct boven de oorspronkelijke tekstlaag. Nadat u de laag hebt gedupliceerd, klikt u terug op de oorspronkelijke tekstlaag om deze te selecteren. We gaan de lijnopties voor de originele tekstlaag wijzigen:

Dupliceer de tekstlaag en klik vervolgens op de oorspronkelijke tekstlaag in het palet Lagen om deze te selecteren.
Stap 9: Wijzig de lijnkleur en positie van de oorspronkelijke tekstlaag
Zie je het "fx" -pictogram uiterst rechts van de tekstlaag in het palet Lagen (eerdere versies van Photoshop tonen een rond pictogram met een "f" erin)? Wanneer dat pictogram zichtbaar is, zegt het ons dat een of meer laagstijlen momenteel aan de laag zijn gekoppeld. Dubbelklik op het pictogram om het dialoogvenster Laagstijl terug te brengen en selecteer Lijn vervolgens onderaan de lijst met laagstijlen links in het dialoogvenster. De opties voor de lijn worden weergegeven in de middelste kolom.
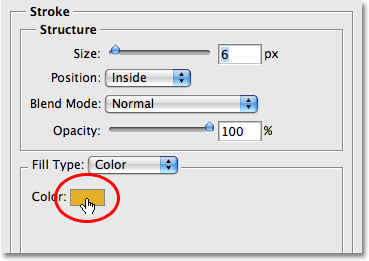
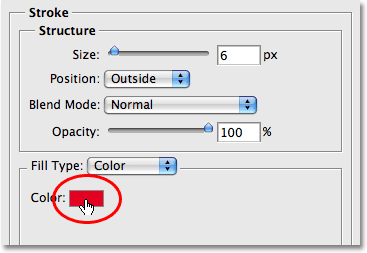
Wijzig eerst de kleur van de lijn door op het kleurstaal in het midden van het dialoogvenster te klikken, waardoor de Kleurkiezer van Photoshop wordt weergegeven. Kies een andere kleur uit de Kleurkiezer. Ik kies een oranje kleur. Klik op OK als u klaar bent om de kleurkiezer te verlaten. Je ziet de kleurstaal veranderen in de kleur die je hebt gekozen:

Klik op het kleurstaal en kies een nieuwe kleur voor de lijn uit de Kleurkiezer.
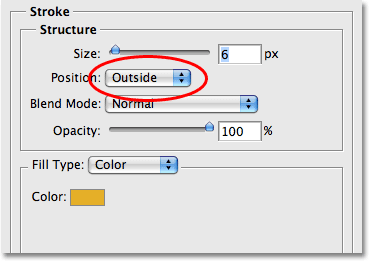
Nadat u een nieuwe kleur voor uw lijn hebt gekozen, wijzigt u de positie van de lijn in Buiten om de lijn buiten de letters te plaatsen. U kunt de grootte van de lijn hetzelfde laten.

Wijzig de positie van de lijn in Buiten.
Klik op OK als je klaar bent om het dialoogvenster Laagstijl te verlaten en je ziet nu dat je twee lijnen om je letters hebt. De originele lijn (de rode) bevindt zich aan de binnenkant van de letters en de nieuwe (de oranje) die we zojuist hebben toegevoegd, bevindt zich aan de buitenkant. Door de positie van de twee slagen te wijzigen, hebben we voorkomen dat ze elkaar overlappen, waardoor we ze allebei tegelijk kunnen zien:

Twee lijnen omlijnen nu de tekst, één binnen de letters en de andere daarbuiten.
Het is niet nodig om met slechts twee slagen te stoppen, vooral omdat meer toevoegen net zo eenvoudig is!
Stap 10: Dupliceer nogmaals de originele tekstlaag
Met de originele tekstlaag nog steeds geselecteerd in het palet Lagen, drukt u op Ctrl + J (Win) / Command + J (Mac) om de laag opnieuw te dupliceren en een nieuwe kopie ervan direct boven het origineel te plaatsen. Wanneer u klaar bent, klikt u terug op de oorspronkelijke tekstlaag om deze te selecteren. We gaan de kleur van de streek opnieuw wijzigen, en deze keer gaan we ook de grootte ervan vergroten.
U zou nu drie tekstlagen in het palet Lagen moeten hebben (het origineel plus twee kopieën erboven), en de originele tekstlaag moet worden geselecteerd. Dubbelklik op het pictogram voor laageffecten rechts van de oorspronkelijke tekstlaag in het palet Lagen om het dialoogvenster Laagstijl terug te brengen, net zoals we zojuist deden, en selecteer Lijn aan de onderkant van de lijst links om toegang tot de Stroke-opties:

Dubbelklik op het pictogram Laageffecten om het dialoogvenster Laagstijl terug te brengen en selecteer "Lijn" in de lijst aan de linkerkant.
Stap 11: Kies een andere nieuwe kleur voor de slag en verhoog de slaglengte
Wanneer het dialoogvenster Laagstijl verschijnt, wijzigt u de kleur van de lijn door nogmaals op het kleurstaal te klikken en een nieuwe kleur in de Kleurkiezer te selecteren . Ik ga opnieuw rood selecteren, dezelfde kleur die werd gebruikt voor mijn oorspronkelijke streek. Klik op OK om de kleurkiezer te verlaten wanneer u klaar bent. Het kleurstaal verandert in de kleur die u hebt gekozen:

Het kleurstaal toont de huidige lijnkleur.
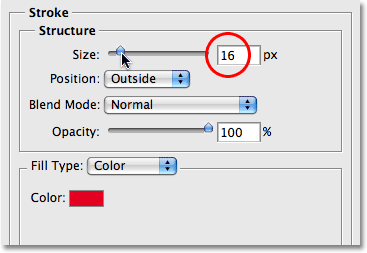
Nadat u een nieuwe kleur hebt gekozen, gaat u naar de bovenkant van de lijnopties en vergroot u de grootte van de lijn. Mijn streek is momenteel ingesteld op een grootte van 6 px, wat dezelfde dikte is als de vorige streek. De positie van de streek is ingesteld op Buiten, ook hetzelfde als de vorige streek. En omdat de vorige streek op een laag boven de laag zit waar ik momenteel aan werk, betekent dit dat de vorige streek mijn nieuwe streek volledig uit het zicht in het document blokkeert. Om mijn nieuwe lijn zichtbaar te maken, moet ik deze vergroten. Ik ga het vergroten naar 16 px:

Vergroot de grootte van de derde streek zodat deze rond de buitenkant van de vorige streek verschijnt.
De nieuwe lijn verschijnt nu als een dikke rode lijn rond de buitenkant van de vorige twee slagen:

Onze tekst wordt nu omlijnd door drie afzonderlijke lijnen.
We hebben nu niet één, niet twee, maar drie afzonderlijke lijnen rond onze tekst, en we kunnen er nog meer toevoegen als we willen door de oorspronkelijke tekstlaag te blijven dupliceren, opnieuw te selecteren in het palet Lagen, terug te gaan naar de opties voor Lijn, het kiezen van een nieuwe kleur voor de streek en vervolgens de grootte van de streek vergroten totdat deze zichtbaar is aan de buitenkant van de vorige lijnen.
Het leuke van dit effect is dat je altijd terug kunt gaan en het uiterlijk ervan op elk gewenst moment kunt wijzigen door eenvoudig op het pictogram voor laageffecten rechts van de laag in het palet Lagen te klikken om het dialoogvenster Laagstijl terug te brengen, lijn selecteren in de lijst links in het dialoogvenster en vervolgens de lijnopties wijzigen. Selecteer nieuwe kleuren, maten en / of posities voor de lijnen voor verschillende resultaten! Hier heb ik een eenvoudig zwart-wit lijnpatroon gemaakt door de rode lijnen in zwart en de oranje in het midden in wit te veranderen:

Hetzelfde effect na het wijzigen van de lijnkleuren in zwart en wit.
Waar ga je heen …
En daar hebben we het! Bekijk onze secties Teksteffecten of Foto-effecten voor meer tutorials over Photoshop-effecten!