Wat is Vergelijkingsoperators in JavaScript?
Vergelijkingsoperatoren in JavaScript die worden gebruikt om bepaalde beslissingen te nemen of om bepaalde bedrijfslogica uit te voeren door een gelijkheid of een verschil tussen de waarden van de variabelen te bepalen. Elke website die u met JavaScript wilt ontwikkelen, deze operators zijn de meest gebruikte. Laten we nu een blik werpen op de meerdere van dergelijke operatoren en de codeeroutput daarvan analyseren.
JavaScript-vergelijkingsoperatoren
Laten we enkele van de meest gebruikte JavaScript-vergelijkingsoperators in detail bekijken.
1) '==' operator
- Deze operator staat bekend als "gelijk aan", gebruikt om de waarde van een variabele te vergelijken met de waarde van andere variabelen of direct een andere waarde, deze gelijkheidsbepaling hangt ook af van de aard van de variabele, dwz of het gehele getal, de variabele, enz.
- De operator Gelijkheid voert de typeconversie uit als beide operanden die worden vergeleken niet van hetzelfde type zijn.
- De JavaScript-objectvergelijking kan ook met dit worden gedaan, in dat geval vergelijkt het de interne verwijzingen, dwz het resultaat is gelijk aan true als de operanden naar hetzelfde object in het geheugen verwijzen.
- Syntaxis: "x == y"
- Er zijn bepaalde voorwaarden die waar of onwaar zijn, moet worden nageleefd - '1' == 1 // evalueert als waar.
De reden hierachter is dat vergelijkingsoperatoren geen typecontrole uitvoeren, maar alleen een waardevergelijking, dus hier vindt de interne typeconversie van tekenreeks naar geheel getal plaats en komt waarde vervolgens uit.
- 0 == null // evalueert als onwaar
- 0 == undefined // evalueert als onwaar
- Null == undefined // evalueert als false
- Laten we nu een paar voorbeeldcodes voor hetzelfde zien, de uitvoer van fragmenten kan alleen worden gecontroleerd via de console van de browser.
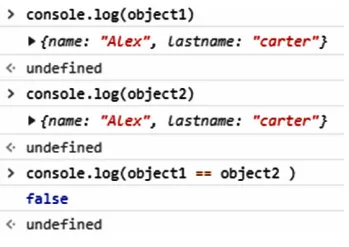
Voorbeeld 1:

Voorbeeld 2:


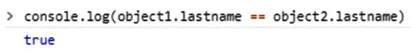
Voorbeeld 3:

Vandaar dat de bovenstaande voorbeelden hebben aangetoond dat terwijl het doen van objectvergelijking als de referenties niet hetzelfde zijn, dit zal resulteren in valse resultaten.
2) '===' operator
- Tot nu toe zagen we gelijk aan de operator en nu zullen we de 'gelijk aan en gelijk aan' operator opnemen, waar het type ook kan worden gecontroleerd.
- Typecontroles zijn soms essentieel samen met gelijkheid, omdat de bedrijfslogica dit soms vereist.
- Syntaxis - X === Y
- Laten we direct enkele fragmenten bekijken en deze dienovereenkomstig uitleggen.
Voorbeeld:

Daarom wordt het type hier geëvalueerd.
3) '! =' Operator
- Deze operator wordt 'niet gelijk aan' operator genoemd, als twee te evalueren operanden niet gelijk zijn, geeft dit de waarde true.
- Syntaxis - X! = Y
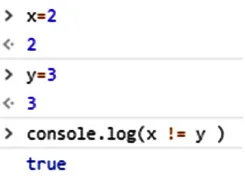
Voorbeeld:
4) '! ==' operator
- Deze operator wordt gebruikt om te controleren of niet gelijk is en niet type gelijk is, dwz dat de waarde en het type niet overeenkomen, als een van de twee voorwaarden ook niet waar is, wordt dit ook als waar geëvalueerd.
- Syntaxis - X! == Y
- De uitvoer voor meerdere gevallen is vermeld in de volgende fragmenten.
Voorbeeld:

5) Groter dan '>'
- Bij het implementeren van bedrijfslogica kan worden gecontroleerd of een expressie een waarde heeft gegenereerd die groter is dan andere expressies, zo ja, dan zou de waarde naar true else false evalueren. '
- Syntaxis - X> Y
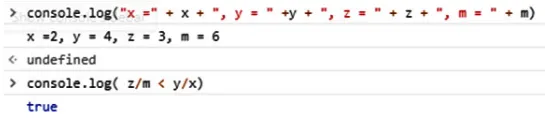
- Laten we nu een use case bekijken en de output analyseren.
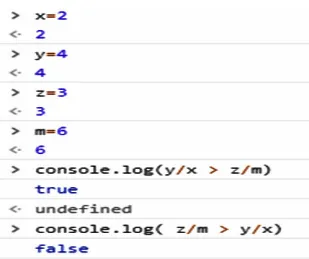
Voorbeeld:

6) Minder dan operator '<'
- Als in een bedrijfslogica de uitdrukking de operandwaarde aan de linkerkant van minder dan de operator draagt om kleiner te zijn dan de waarde aan de rechterkant, geeft deze logica een waar resultaat.
- Syntaxis - X <Y
- Laten we een paar voorbeeldfragmenten bekijken, zoals hieronder vermeld, houd er rekening mee dat de grensvoorwaarde niet de voorwaarde gelijk is.
Voorbeeld:

7) Groter dan en gelijk aan '> ='
- Deze operator omvat de randvoorwaarde samen met de groter dan-voorwaarde. Op basis van de vereiste bedrijfslogica kan deze voorwaarde worden opgenomen.
- Syntaxis - X> = Y
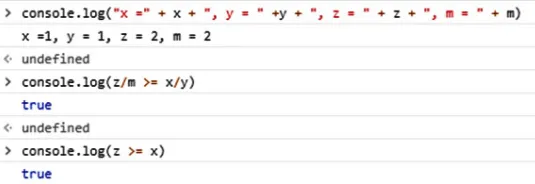
Voorbeeld:


8) Kleiner dan of gelijk aan '<='
- Deze operator omvat de randvoorwaarde samen met de minder dan voorwaarde. Op basis van de vereiste bedrijfslogica kan deze voorwaarde worden opgenomen.
- Syntaxis - X <= Y
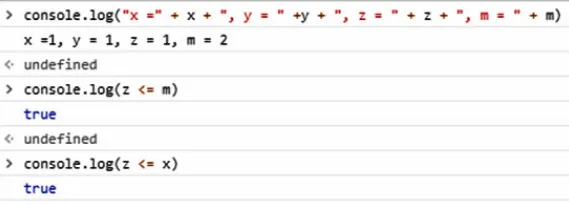
Voorbeeld:

Conclusie
- Daarom zagen we verschillende gebruiksscenario's waarbij de vergelijkingen zijn gemaakt en een verscheidenheid aan resultaten zijn gezien, bepaalde voorwaarden waarheidsgetrouw en onwaar zijn op basis van de testoperandgegevens of de evaluatie-uitdrukking.
- De typecontrole is ook een belangrijke zorg.
- De nul- en ongedefinieerde waarden wanneer deze worden gecontroleerd aan de hand van de operanden, zijn speciale voorwaarden die kunnen optreden tijdens de implementatie van de bedrijfslogica.
- Er moet dus op passende wijze voor null-controles worden gezorgd, zodat onverwachte omstandigheden niet verschijnen
- In de tussentijd zijn er bepaalde geavanceerde kaders die op de afbeelding zijn verschenen, die alleen op JavaScript zijn gebaseerd en in de moderne tijd zijn gebruikt voor goede projecten die verband houden met webontwikkeling, dergelijke kaders zijn Angular, React, Ember, enz. Alle van deze werken alleen op basis van JavaScript-concepten en daarom zijn de use case en debugging-strategieën alleen hetzelfde.
- Er zijn ook frameworks zoals Jasmine om te debuggen of hetzelfde kan worden benaderd vanuit de console van de browser.
Aanbevolen artikel
Dit is een handleiding voor vergelijkingsoperators in JavaScript. Hier bespreken we verschillende vergelijkingsoperatoren in JavaScript samen met Voorbeeld.
U kunt ook onze andere voorgestelde artikelen doornemen voor meer informatie–
- Samenvoegen Sorteren in JavaScript
- JavaScript-hulpmiddelen | Top 8 gereedschappen
- Functies van JavaScript
- Gids voor de beste Javascript-frameworks
- Typ conversie in Java met typen en voorbeelden
- Conversie in Java | Typen | Voorbeelden
- Vergelijkingsoperators in PowerShell | Typen | Voorbeelden