Leer hoe u een slim object in Photoshop kunt bewerken en hoe u de inhoud ervan gemakkelijk kunt vervangen, zodat u slimme objecten als herbruikbare sjablonen kunt gebruiken!
Twee krachtige voordelen van het gebruik van slimme objecten in Photoshop zijn dat we hun inhoud kunnen bewerken, en we kunnen zelfs hun inhoud vervangen en onze wijzigingen direct in het document laten verschijnen. Het bewerken van de inhoud is geweldig voor als u dezelfde afbeelding binnen het slimme object wilt houden en alleen het uiterlijk wilt wijzigen. Maar we kunnen ook de inhoud vervangen door een volledig nieuwe afbeelding, waardoor slimme objecten perfect zijn voor het maken van herbruikbare sjablonen! Laten we kijken hoe het werkt.
Ik gebruik Photoshop CC maar alles is volledig compatibel met Photoshop CS6.
Als u nog niet bekend bent met slimme objecten in Photoshop, wilt u de eerste zelfstudie in deze serie doornemen, waarin ik bespreek wat slimme objecten zijn en hoe u ze kunt maken. En daarmee, laten we beginnen!
Wat we zullen leren
Om ons te helpen meer te weten te komen over het bewerken en vervangen van de inhoud van een slim object, gaan we een afbeelding omzetten in een slim object en vervolgens in een kader plaatsen. Als het eenmaal in het frame is, leren we hoe u de afbeelding in het slimme object kunt bewerken en vervolgens kunt vervangen door een andere afbeelding.
Hier is de eerste afbeelding die ik in mijn document heb geopend. Ik heb alle afbeeldingen voor deze zelfstudie gedownload van Adobe Stock. Dit is het frame waarin ik de andere afbeelding plaats:

De eerste afbeelding. Fotocredit: Adobe Stock.
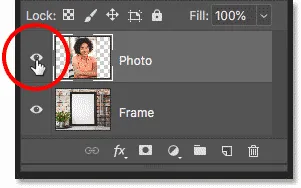
Als we in het deelvenster Lagen kijken, zien we dat ik ook een tweede afbeelding op een laag erboven heb. Ik zet de tweede afbeelding aan door op het zichtbaarheidspictogram van de bovenste laag te klikken :

De tweede afbeelding in het document inschakelen.
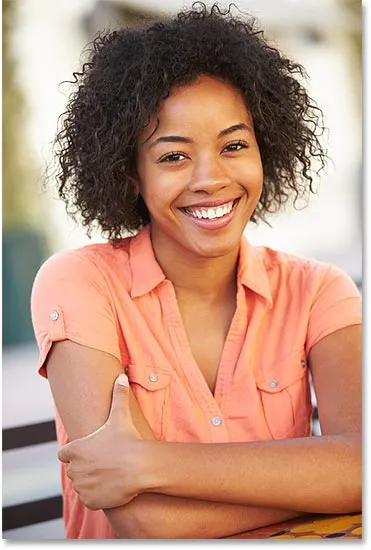
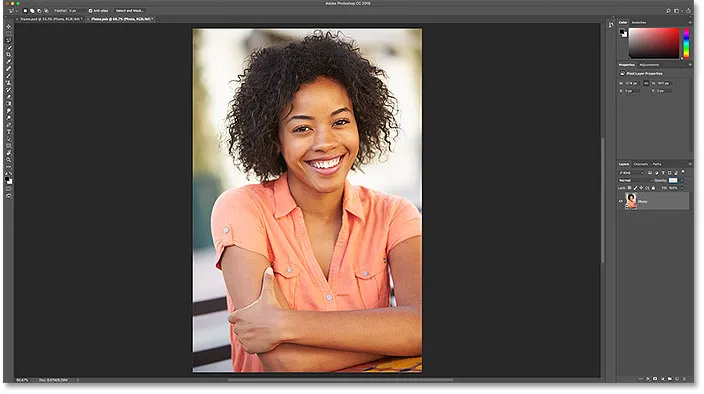
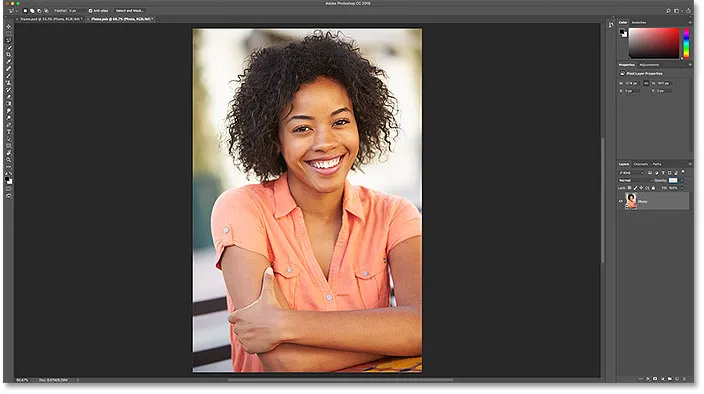
En nu zien we de tweede afbeelding. Ik converteer deze afbeelding naar een slim object en plaats deze vervolgens in het kader:

De tweede afbeelding. Fotocredit: Adobe Stock.
De afbeelding in het frame plaatsen
Kader selecteren
Om de afbeelding in het frame te plaatsen, moeten we eerst het gebied binnen het frame selecteren. Ik zet de bovenste afbeelding uit, zodat we het frame kunnen zien door nogmaals op het zichtbaarheidspictogram van de laag te klikken:

De bovenste afbeelding uitschakelen.
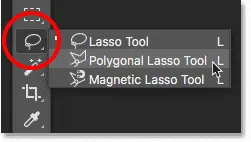
Vervolgens kies ik de veelhoekige lasso-tool van Photoshop op de werkbalk. Standaard is het Veelhoekige Lasso-gereedschap genest achter het standaard Lasso-gereedschap, dus ik klik met de rechtermuisknop (Win) / Control-klik (Mac) op het Lasso-gereedschap en kies het Veelhoekige Lasso-gereedschap in het uitklapmenu:

Het gereedschap Veelhoekige lasso selecteren op de werkbalk.
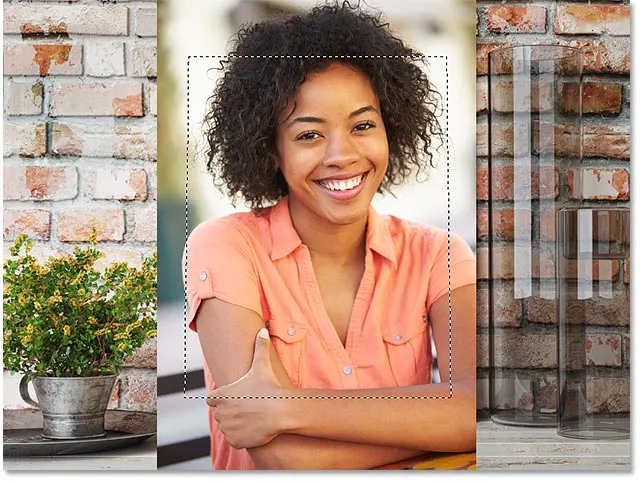
Om het gebied binnen het frame te selecteren, hoeven we alleen maar te klikken met de Polygonal Lasso-tool in elk van de vier hoeken, te beginnen linksboven, dan rechtsboven, rechtsonder en vervolgens linksonder . Klik nogmaals op het startpunt in de linkerbovenhoek om de selectie te voltooien. Er verschijnt nu een selectieoverzicht aan de binnenkant van het frame:

Klik in elke hoek met het gereedschap Veelhoekige lasso om het frame te selecteren.
Met het frame geselecteerd, zet ik de bovenste afbeelding weer aan:

De bovenste afbeelding weer inschakelen in het document.
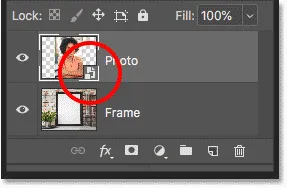
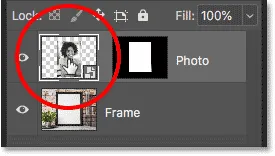
En dezelfde selectieomtrek verschijnt nu voor de tweede afbeelding. We gaan zo de bovenste afbeelding in de selectie plaatsen met behulp van een laagmasker. Maar voordat we dat doen, moeten we eerst de laag omzetten in een slim object:

De bovenste afbeelding wordt in de selectie van het frame geplaatst.
De laag omzetten in een slim object
Klik met de rechtermuisknop (Win) / Control-klik (Mac) rechtstreeks op de laag in het deelvenster Lagen om de bovenste laag om te zetten in een slim object:

Klik met de rechtermuisknop (Win) / houd Control ingedrukt en klik (Mac) op de bovenste laag.
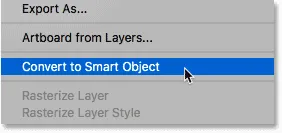
Kies vervolgens in het menu Converteren naar slim object :

Het kiezen van "Convert to Smart Object".
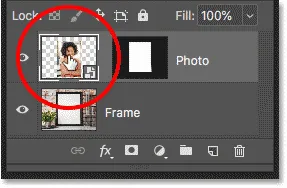
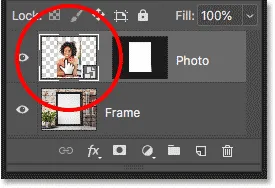
Een slim objectpictogram verschijnt in de voorbeeldminiatuur van de laag om aan te geven dat de laag nu een slim object is:

Het slimme objectpictogram.
Gerelateerd: slimme objecten maken in Photoshop
Een laagmasker toevoegen
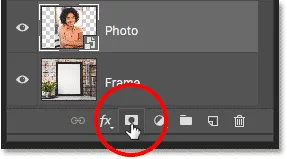
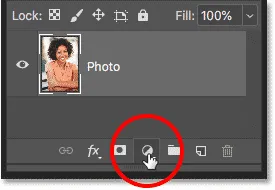
Om het slimme object in de selectie te plaatsen, gebruiken we een laagmasker. Klik op het pictogram Laagmasker toevoegen onder aan het deelvenster Lagen:

Een laagmasker toevoegen.
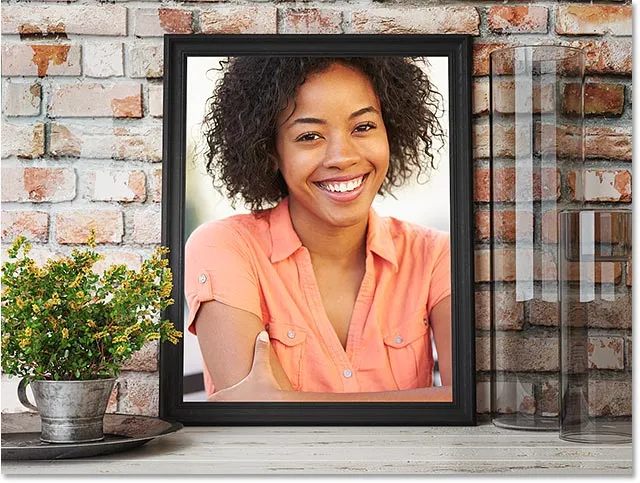
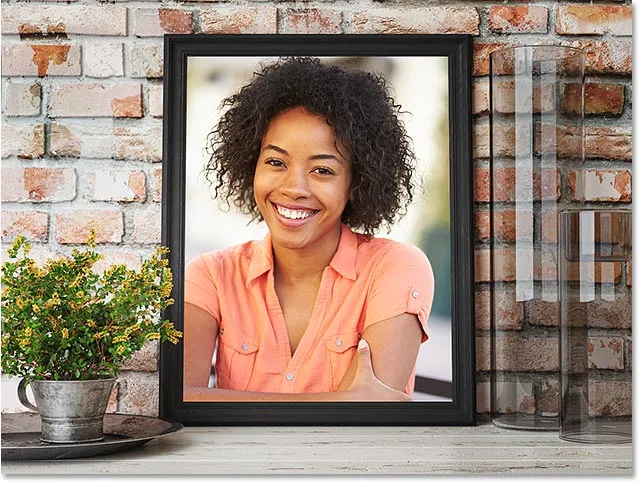
Photoshop converteert de selectie in een laagmasker en nu verschijnt de afbeelding in het kader:

Het resultaat na het toevoegen van het laagmasker.
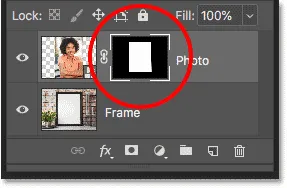
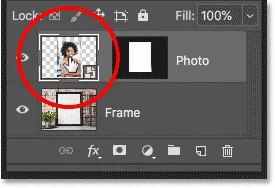
En in het deelvenster Lagen zien we de nieuwe miniatuur van het laagmasker naast de voorbeeldminiatuur. De reden dat we de laag in een slim object hebben omgezet voordat het laagmasker werd toegevoegd, was om het slimme object en het masker van elkaar gescheiden te houden. Als we het masker hadden toegevoegd en de laag vervolgens hadden geconverteerd naar een slim object, zou het masker onderdeel zijn geworden van het slimme object. We moeten ze gescheiden houden, dus hebben we de laag eerst geconverteerd naar een slim object en vervolgens het masker toegevoegd:

De laagmaskerminiatuur.
De grootte van het slimme object in het frame wijzigen
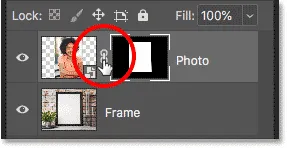
De reden dat we ze gescheiden moeten houden, is omdat we het slimme object binnen het masker of binnen het kader kunnen vergroten en verkleinen. Klik hiervoor op het koppelingspictogram tussen de voorbeeldminiatuur van het slimme object en de miniatuur van het laagmasker. Dit ontkoppelt het slimme object van het masker, zodat we het slimme object kunnen verkleinen en verplaatsen zonder de grootte of positie van het masker zelf te beïnvloeden:

Het slimme object ontkoppelen van het laagmasker.
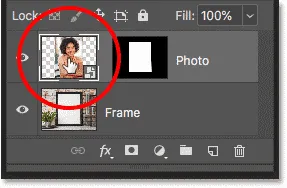
Klik op de voorbeeldminiatuur van het slimme object om het slimme object te selecteren:

Het slimme object selecteren.
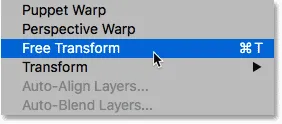
Ga vervolgens naar het menu Bewerken in de menubalk en kies Vrije transformatie :

Ga naar Bewerken> Gratis transformeren.
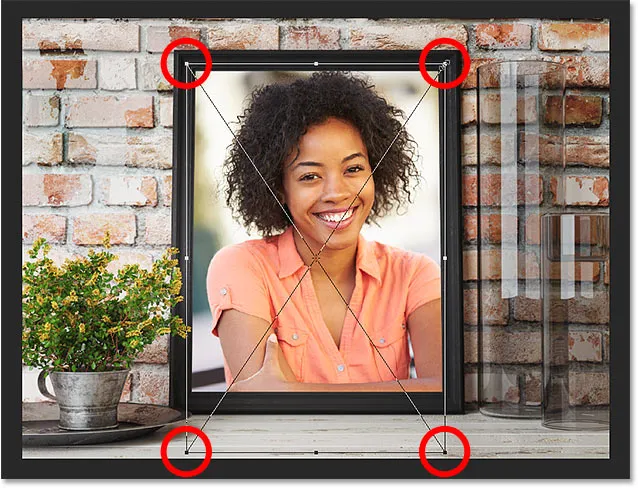
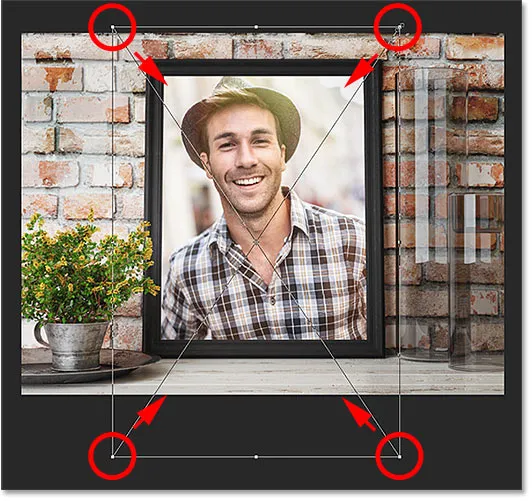
Als u het formaat van de afbeelding binnen het kader wilt wijzigen, houdt u de Shift- toets op uw toetsenbord ingedrukt en klikt en sleept u een van de hoekhandgrepen . De Shift-toets vergrendelt de beeldverhouding van de afbeelding terwijl u sleept, zodat u de oorspronkelijke vorm niet vervormt. Als u de afbeelding binnen het kader moet verplaatsen, klikt u ergens in het vak Vrije transformatie en sleept u de afbeelding op zijn plaats:

Het formaat van de afbeelding wijzigen en de afbeelding binnen het kader verplaatsen.
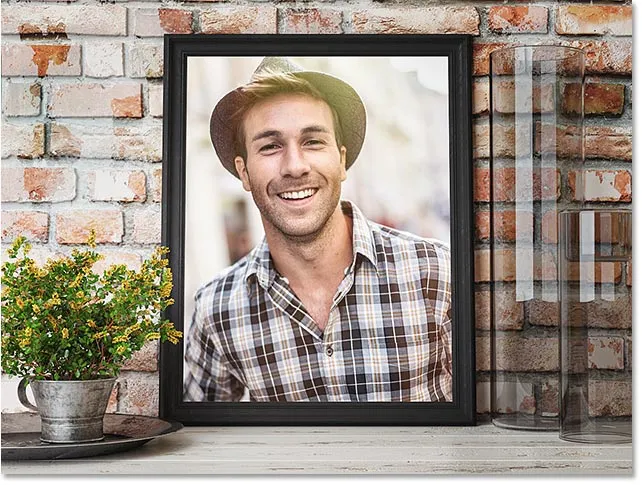
Wanneer u klaar bent, drukt u op Enter (Win) / Return (Mac) op uw toetsenbord om het te accepteren:

De afbeelding past nu mooi in het kader.
Hoe de inhoud van een slim object te bewerken
Nu we de afbeelding als een slim object in het frame hebben geplaatst, laten we leren hoe we de inhoud van het slimme object kunnen bewerken. Beschouw een slim object als een Photoshop-document in uw Photoshop-document. En vrijwel alles wat we in het hoofddocument kunnen doen, kunnen we doen in een slim object.
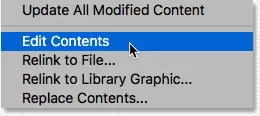
Zorg ervoor dat uw slimme object is geselecteerd in het deelvenster Lagen om een slim object te openen en de inhoud te bewerken. Ga vervolgens naar het menu Laag in de menubalk, kies Slimme objecten en kies vervolgens Inhoud bewerken :

Ga naar Laag> Slimme objecten> Inhoud bewerken.
Of een snellere manier om een slim object te openen, is door eenvoudig te dubbelklikken op de miniatuur in het deelvenster Lagen:

Dubbelklik op de miniatuur van het slimme object.
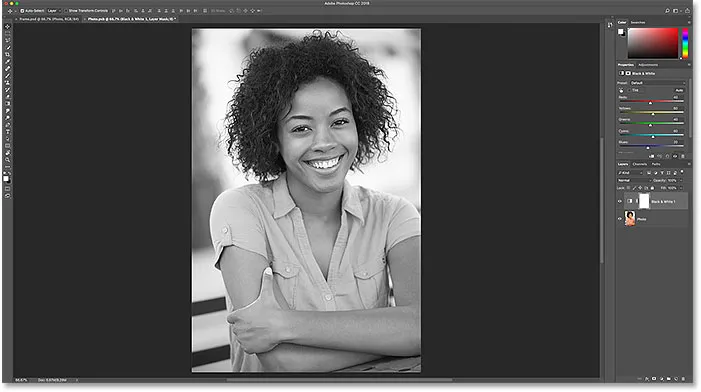
Het slimme objectdocument
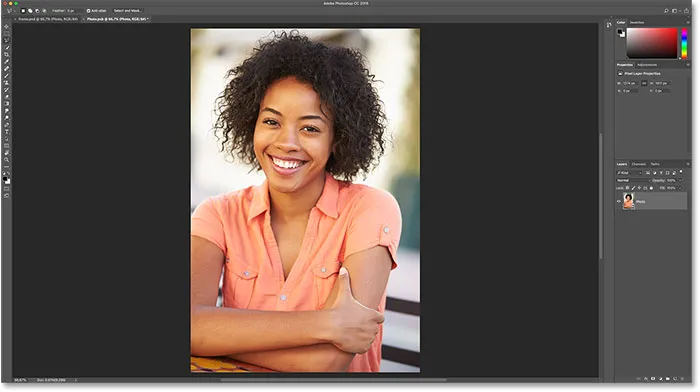
Het slimme object opent in een eigen afzonderlijk document:

De inhoud van het slimme object wordt geopend in een afzonderlijk document.
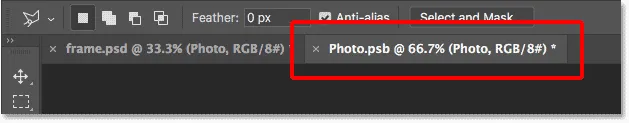
Als we bovenaan de documenttabbladen kijken, zien we dat de naam van het document van mijn slimme object "Photo.psb" is. Slimme objecten gebruiken een speciaal type document dat bekend staat als een PSB- bestand, wat staat voor "Photoshop Big". De naam van het document (in dit geval "Foto") is gebaseerd op de naam van uw laag voordat u deze converteerde naar een slim object. Daarom is het een goed idee om uw lagen te hernoemen voordat u ze converteert:

Slimme objecten worden geopend als PSB-bestanden (Photoshop Big).
De inhoud bewerken
Omdat slimme objecten echte Photoshop-documenten zijn, is er echt geen limiet aan wat we ermee kunnen doen. Alle hulpmiddelen, opdrachten, filters en andere functies van Photoshop, zoals lagen en aanpassingslagen, zijn beschikbaar voor het bewerken van de inhoud van een slim object. Voor deze zelfstudie houden we het eenvoudig en kijken we naar een paar snelle voorbeelden.
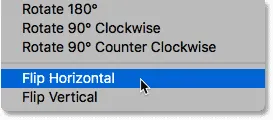
Laten we zeggen dat ik het beeld binnen het kader wil omdraaien, zodat de vrouw de tegenovergestelde richting aan kijkt. Ik kan dat doen door de afbeelding in mijn slimme object om te draaien. Ik ga naar het menu Bewerken, kies vervolgens Transformeren en vervolgens Horizontaal spiegelen :

Ga naar Bewerken> Transformeren> Horizontaal spiegelen.
Hiermee wordt de afbeelding horizontaal omgedraaid:

De afbeelding in het slimme object is nu omgedraaid.
Wijzigingen opslaan
Om onze wijzigingen in het hoofddocument te laten verschijnen, moeten we het document van het slimme object opslaan en sluiten. Om het op te slaan, gaat u naar het menu Bestand en kiest u Opslaan :

Ga naar Bestand> Opslaan.
Ga vervolgens terug naar het menu Bestand en kies Sluiten om het slimme object te sluiten :

Naar bestand> Sluiten.
Terug in het hoofddocument wordt het slimme object in het frame bijgewerkt om de omgedraaide versie van de afbeelding erin te tonen:

Het resultaat na het omdraaien van de inhoud van het slimme object.
Niet-destructief een slim object bewerken
Net als bij het bewerken van een normaal Photoshop-document, is het het beste om een slim object niet-destructief te bewerken en permanente wijzigingen te vermijden. Een van de gemakkelijkste manieren om dat te doen, is door gebruik te maken van aanpassingslagen . Ik open mijn slimme object door te dubbelklikken op de miniatuur in het deelvenster Lagen:

Het document van het slimme object opnieuw openen.
De inhoud wordt opnieuw geopend in hetzelfde "Photo.psb" -document en met de wijziging die ik eerder heb aangebracht:

De inhoud wordt opnieuw geopend met mijn vorige bewerking.
Ik draai de afbeelding terug naar de oorspronkelijke staat door nogmaals naar het menu Bewerken te gaan, Transformeren te kiezen en vervolgens Horizontaal spiegelen te kiezen:

Teruggaan naar Bewerken> Transformeren> Horizontaal spiegelen.
Hierdoor wordt de afbeelding teruggedraaid in de oorspronkelijke richting:

De afbeelding is terug in de oorspronkelijke richting.
Een zwart / wit-aanpassingslaag gebruiken
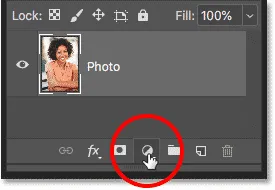
Stel dat ik de afbeelding van kleur naar zwart-wit wil converteren. Omdat slimme objecten Photoshop-documenten zijn, kunnen we aanpassingslagen erin gebruiken, net zoals in een normaal document. Om de afbeelding in zwart-wit te converteren, klik ik op het pictogram Nieuwe opvul- of aanpassingslaag onder in het deelvenster Lagen:

Klik op het pictogram Nieuwe opvul- of aanpassingslaag.
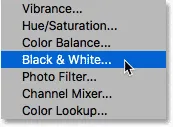
En dan kies ik Zwart-wit uit de lijst:

Een zwart / wit-aanpassingslaag toevoegen.
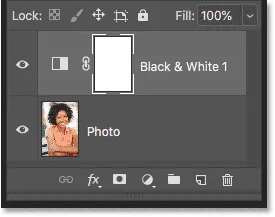
Er verschijnt een zwart / wit-aanpassingslaag boven de foto:

Het deelvenster Lagen met de aanpassingslaag.
En in het document. we zien de afbeelding nu in zwart en wit. U kunt de zwart-witconversie aanpassen met behulp van de schuifregelaars in het deelvenster Eigenschappen, maar voor onze doeleinden houd ik me aan de standaardinstellingen:

De afbeelding in het slimme object is geconverteerd naar zwart en wit.
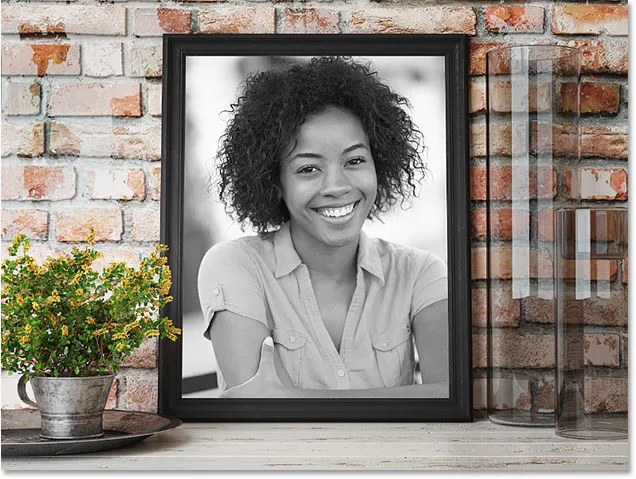
Om mijn wijzigingen op te slaan, ga ik naar het menu Bestand en kies Opslaan . En dan om het slimme object te sluiten, ga ik terug naar het menu Bestand en kies Sluiten . En terug in het hoofddocument zien we dat het slimme object in het frame opnieuw is bijgewerkt, dit keer met mijn zwart-witte versie van de afbeelding:

De afbeelding in het kader verschijnt nu in zwart en wit.
Een aanpassingslaag voor fotofilters gebruiken
Wat als ik, in plaats van het naar zwart-wit te converteren, ik gewoon de kleuren in de afbeelding wil aanpassen om het wat af te koelen? Daarvoor kunnen we een aanpassingslaag voor fotofilters gebruiken. Ik open mijn slimme object opnieuw door erop te dubbelklikken:

Het slimme object opnieuw openen.
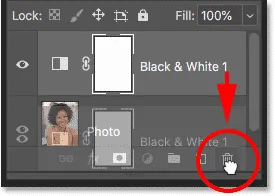
En dan zal ik in het document van het slimme object mijn zwart-witaanpassingslaag verwijderen door deze naar de prullenbak onderaan het deelvenster Lagen te slepen:

De aanpassingslaag in zwart-wit verwijderen.
Aangezien aanpassingslagen niet-destructief zijn, herstelt het verwijderen van de aanpassingslaag onmiddellijk de oorspronkelijke kleuren in de afbeelding:

Het verwijderen van de aanpassingslaag herstelde de kleuren.
Om een aanpassingslaag voor fotofilters toe te voegen, klik ik opnieuw op het pictogram Nieuwe opvul- of aanpassingslaag :

Klik op het pictogram Nieuwe opvul- of aanpassingslaag.
En deze keer kies ik Fotofilter uit de lijst:

Een aanpassingslaag voor fotofilters toevoegen.
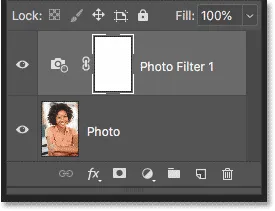
De nieuwe aanpassingslaag verschijnt boven de afbeelding:

Een aanpassingslaag voor fotofilters wordt aan het slimme object toegevoegd.
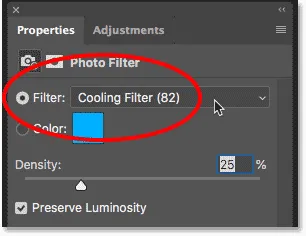
In het paneel Eigenschappen kies ik een van de koelfilters in het menu Filter :

Een koelfilter kiezen in het paneel Eigenschappen.
Dit koelt de afbeelding af door meer blauw toe te voegen:

Het effect van de aanpassing van het fotofilter.
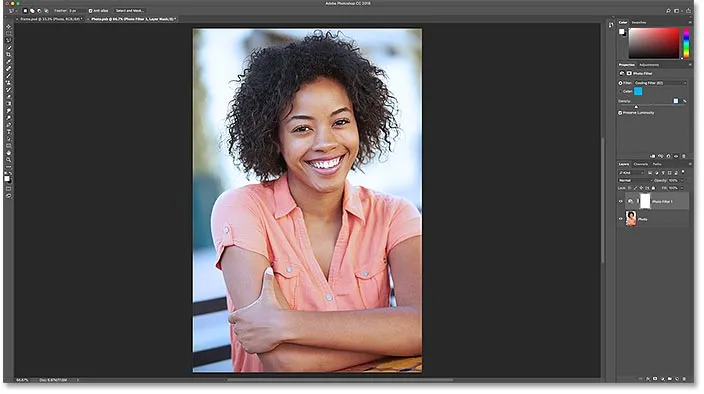
Ik sla mijn wijzigingen op door naar het menu Bestand te gaan en Opslaan te kiezen. Vervolgens sluit ik het slimme object door naar het menu Bestand te gaan en Sluiten te kiezen. Terug in het hoofddocument verschijnt de afbeelding in het frame nu met het fotofilter toegepast. En zo kunt u de inhoud van een slim object bewerken:

Het slimme object wordt opnieuw bijgewerkt met de nieuwe wijzigingen.
Hoe de inhoud van een slim object te vervangen
Nu we weten hoe we de inhoud moeten bewerken, laten we leren hoe we de inhoud van een slim object kunnen vervangen. Door de inhoud te vervangen, kunnen we slimme objecten gebruiken als sjablonen voor verschillende lay-outs of effecten. We hebben ons slimme object al in het frame, dus laten we kijken hoe we de afbeelding in het slimme object kunnen vervangen door een andere afbeelding.
Zorg er eerst voor dat uw slimme object is geselecteerd in het deelvenster Lagen. Het is niet nodig om het te openen. We moeten het alleen selecteren:

Het slimme object selecteren.
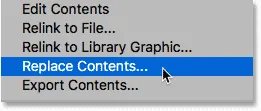
Om de inhoud te vervangen, gaat u naar het menu Laag, kiest u Slimme objecten en kiest u vervolgens Inhoud vervangen :

Ga naar Laag> Slimme objecten> Inhoud vervangen.
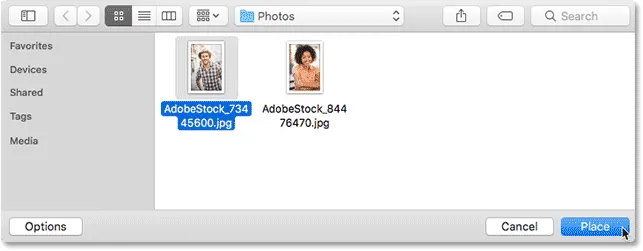
Navigeer naar de afbeelding waarmee u de inhoud wilt vervangen. Klik erop om het te selecteren en klik vervolgens op Plaatsen :

De nieuwe afbeelding selecteren om in het slimme object te plaatsen.
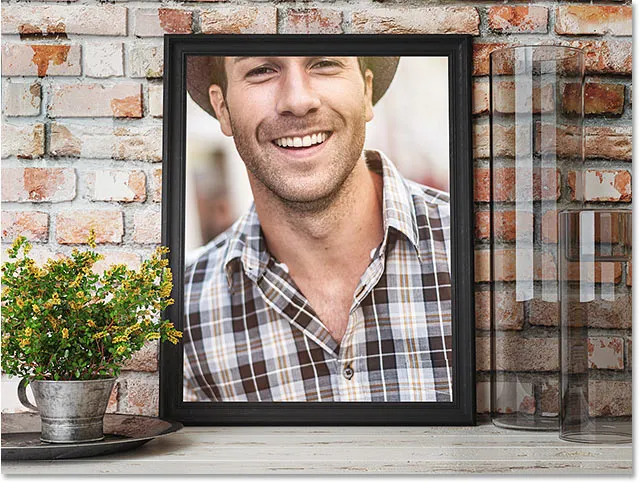
En meteen wordt de originele afbeelding in het slimme object vervangen door de nieuwe afbeelding. Het enige probleem is dat de nieuwe afbeelding te groot is om in het frame te passen, dus we zullen dat volgende oplossen:

De vorige afbeelding is vervangen door de nieuwe afbeelding. Fotocredit: Adobe Stock.
Het formaat van de inhoud wijzigen
Om het formaat van de nieuwe afbeelding te wijzigen, doe ik hetzelfde als bij mijn vorige afbeelding door naar het menu Bewerken te gaan en Free Transform te kiezen:

Ga naar Bewerken> Gratis transformeren.
Vervolgens houd ik mijn Shift- toets ingedrukt terwijl ik de hoekhandgrepen versleep om de nieuwe afbeelding in het kader te passen. Nogmaals, de Shift-toets vergrendelt de beeldverhouding van de afbeelding:

Het formaat van de nieuwe afbeelding wijzigen nadat de inhoud van het slimme object is vervangen.
Om het te accepteren, druk ik op Enter (Win) / Return (Mac) op mijn toetsenbord. En nu, na vervanging van de inhoud van het slimme object, past mijn nieuwe afbeelding perfect in het kader:

Het resultaat na het vervangen en wijzigen van de inhoud van het slimme object.
En daar hebben we het! Zo kunt u de inhoud van een slim object in Photoshop bewerken en vervangen! Leer voor meer informatie over slimme objecten hoe u afbeeldingen kunt openen en plaatsen als slimme objecten, hoe u afbeeldingen kunt schalen en vergroten of verkleinen zonder kwaliteit te verliezen, hoe u bewerkbare slimme filters gebruikt of hoe slimme objecten het type gemakkelijk kunnen transformeren en vervormen! U vindt ook veel meer zelfstudies in onze sectie Photoshop Basics.