Leer hoe u een vormclustereffect maakt in Photoshop waarbij een enkele afbeelding wordt weergegeven als een collage van vormen! Nu volledig bijgewerkt voor Photoshop CC!
In deze Photoshop-zelfstudie leren we hoe u een foto maakt, deze in meerdere kleinere secties verdeelt en deze weergeeft als een cluster van vormen, vergelijkbaar met grotere "wall cluster" -displays waarin verschillende foto's, meestal in verschillende vormen en maten, zijn gerangschikt op een muur om een groter ontwerp te vormen. In dit geval gebruiken we Photoshop om iets vergelijkbaars te maken, maar op een kleinere schaal met slechts één afbeelding.
In deze versie van de zelfstudie gebruiken we de functie Nieuwe gidsopmaak van Photoshop om ons te helpen de foto in kleinere secties te verdelen. De functie Nieuwe gidsindeling is alleen beschikbaar in Photoshop CC en werd voor het eerst geïntroduceerd in de Creative Cloud-updates van 2014. Om deze zelfstudie te volgen, moet u een Adobe Creative Cloud- abonnee zijn en moet u ervoor zorgen dat uw exemplaar van Photoshop CC up-to-date is.
Als u een oudere versie van Photoshop (CS6 of eerder) gebruikt, bekijk dan onze originele tutorial over Shape Cluster Photo Display voor stapsgewijze instructies over hoe u hetzelfde effect kunt creëren.
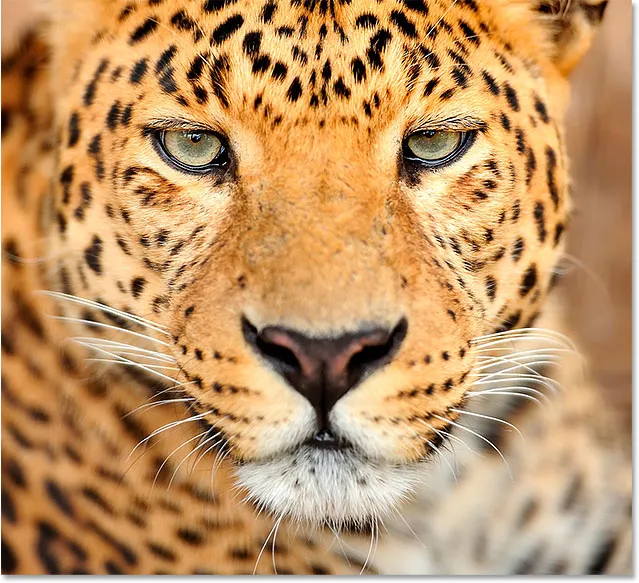
Hier is de originele foto waarmee ik zal beginnen (foto luipaardportret uit Shutterstock)

De originele afbeelding.
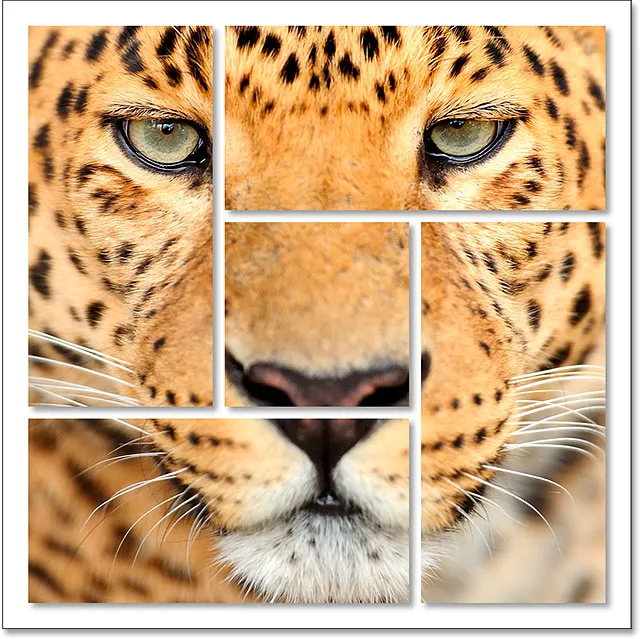
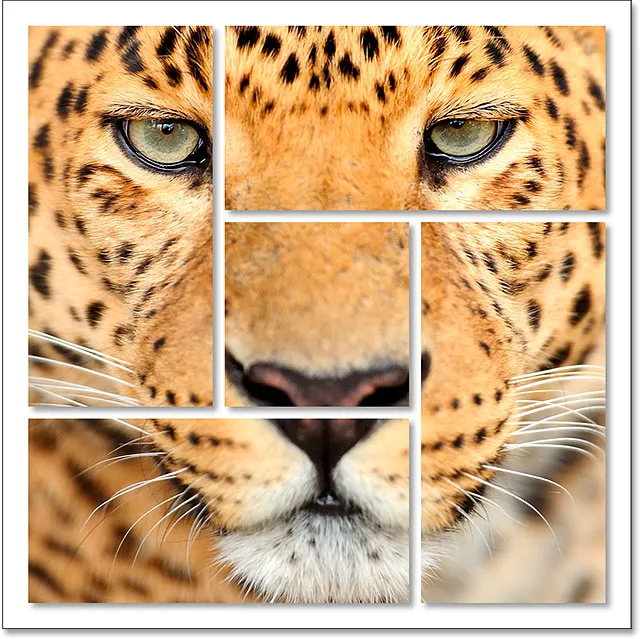
En zo ziet het uiteindelijke "vormcluster" -effect eruit:

Het eindresultaat.
Hoe een vormcluster-fotodisplay te maken
Stap 1: Maak een nieuw document
Laten we beginnen met het maken van een nieuw Photoshop-document. Ga naar het menu Bestand in de menubalk bovenaan het scherm en kies Nieuw :

Ga naar Bestand> Nieuw.
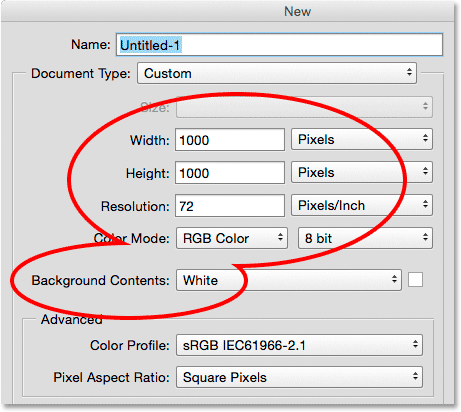
Dit opent het nieuwe dialoogvenster van Photoshop. U kunt elke gewenste afmeting gebruiken voor uw effect, maar een vierkant document werkt het beste. Voor deze zelfstudie stel ik zowel de breedte als de hoogte van mijn document in op 1000 pixels en omdat ik niet van plan ben dit af te drukken, laat ik de resolutiewaarde ingesteld op 72 pixels / inch . Als u dit effect voor afdrukken maakt, hebt u waarschijnlijk een groter document nodig met een resolutie van ongeveer 300 pixels / inch. Stel de Achtergrondinhoud in op Wit en klik vervolgens op OK om het dialoogvenster te sluiten. Een nieuw document, gevuld met wit, verschijnt op uw scherm:

Het nieuwe dialoogvenster.
Stap 2: Voeg een nieuwe lege laag toe
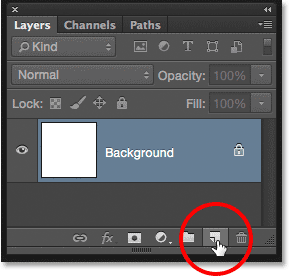
Vervolgens voegen we een nieuwe laag toe om de verschillende vormen te behouden die we zullen gebruiken om onze afbeelding te verdelen. Houd de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt en klik op het pictogram Nieuwe laag onder in het deelvenster Lagen:

Houd Alt (Win) / Option (Mac) ingedrukt en klik op het pictogram Nieuwe laag.
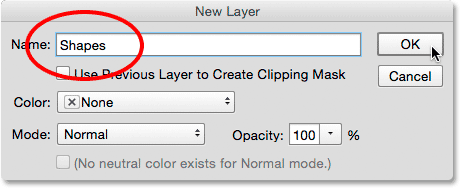
Dit opent het dialoogvenster Nieuwe laag, waardoor we de nieuwe laag een naam kunnen geven voordat deze wordt toegevoegd. Noem de laag "Vormen" en klik vervolgens op OK :

De nieuwe laag "Shapes" noemen.
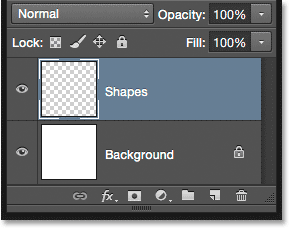
Een nieuwe lege laag met de naam "Vormen" verschijnt boven de achtergrondlaag:

Het deelvenster Lagen met de nieuwe laag "Vormen".
Stap 3: Selecteer "Nieuwe gidsindeling"
Laten we enkele handleidingen aan het document toevoegen om ons te helpen de vormen te maken. Om dat te doen, gebruiken we de functie Nieuwe gidsopmaak van Photoshop CC. Ga naar het menu Beeld bovenaan het scherm en kies Nieuwe gidsindeling :

Ga naar Beeld> Nieuwe gidslay-out.
Stap 4: Maak een 3 x 3 gidslay-out
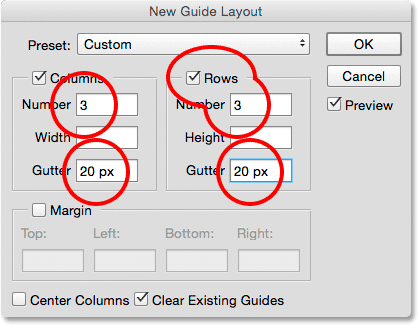
Dit opent het dialoogvenster Nieuwe gidsindeling waarmee we eenvoudig rijen en kolommen, dakgoten en marges aan ons document kunnen toevoegen. We zullen het gebruiken om een eenvoudig 3 bij 3 raster te maken. Stel eerst in het gedeelte Kolommen aan de linkerkant het Aantal kolommen in op 3, laat het veld Breedte leeg (zodat Photoshop de kolommen gelijkmatig opslaat) en stel de Goot (de ruimte tussen de kolommen) in op 20 px .
Klik vervolgens in het gedeelte Rijen aan de rechterkant eerst in het selectievakje Rijen om rijen in te schakelen (ze zijn standaard uitgeschakeld) en stel vervolgens het Aantal rijen ook in op 3 . Laat het veld Hoogte leeg om Photoshop ze evenveel ruimte te geven en stel de rugmarge (de ruimte tussen de rijen) in op 20 px :

De kolommen en rijen maken voor onze gidslay-out.
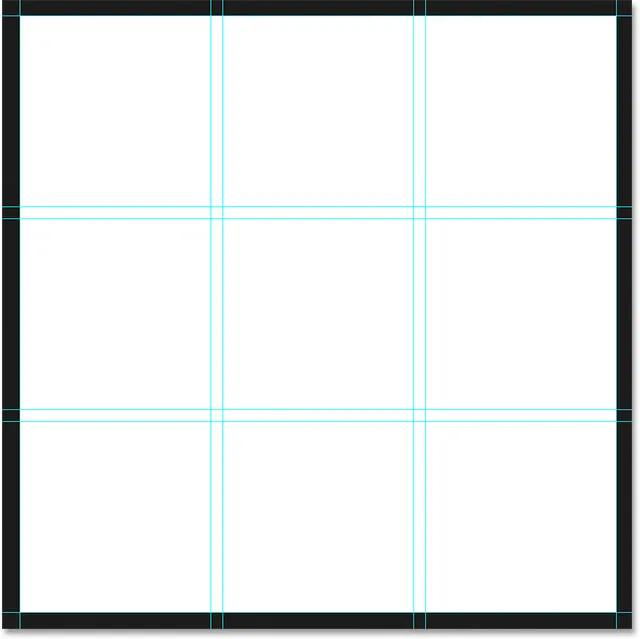
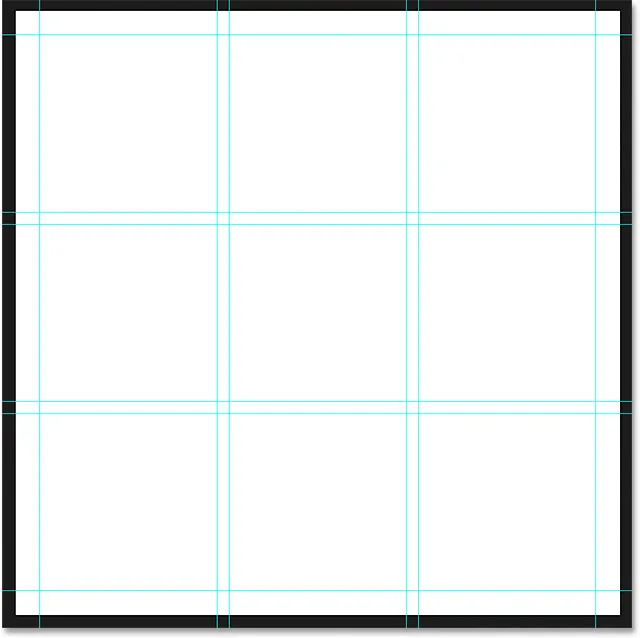
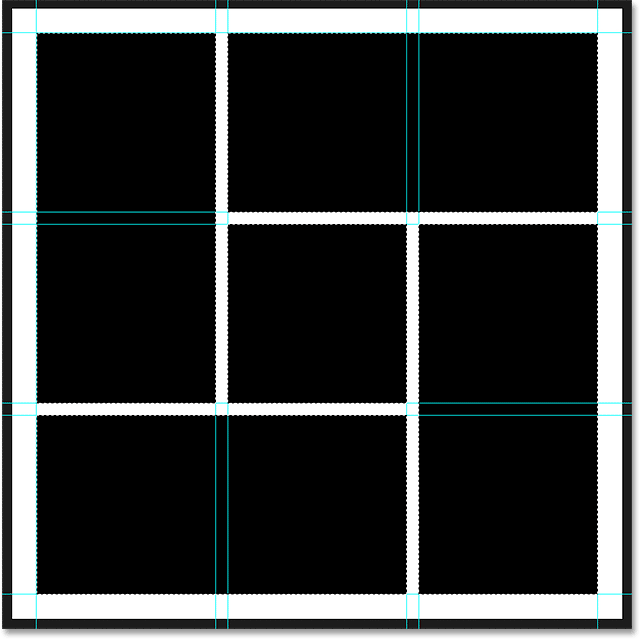
Zo ziet de lay-out van de gids er tot nu toe uit in het document, met drie kolommen, drie rijen en een goot tussen elke kolom en rij van 20 pixels:

Een raster van 3 bij 3 met een goot van 20 pixels.
Als uw gidslay-out niet op het scherm wordt bijgewerkt, zorg er dan voor dat de optie Preview in het dialoogvenster is geselecteerd:

Zorg ervoor dat Voorbeeld is aangevinkt.
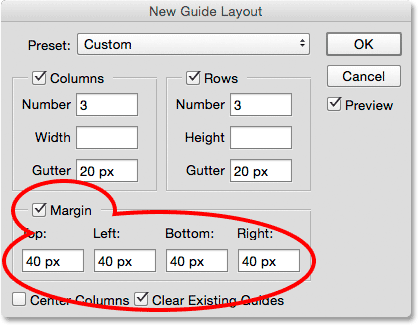
Laten we vervolgens enkele marges langs de randen van het document toevoegen. Schakel het selectievakje Marge in om de marges in te schakelen en stel vervolgens elk van de vier opties ( Boven, Links, Onder en Rechts ) in op 40 px :

Marges rondom het document toevoegen.
Wanneer u klaar bent, klikt u op OK om het dialoogvenster Nieuwe gidsindeling te sluiten. Dit is hoe de uiteindelijke gidslay-out eruit zou moeten zien met de marges toegevoegd. Merk op dat als uw Photoshop-document groter (of kleiner) is dan het document van 1000 x 1000 pixels dat ik heb gemaakt, u mogelijk verschillende Gutter- en Marge-waarden moet proberen om dezelfde resultaten te krijgen. Over het algemeen gebruik ik graag een marge die twee keer zo groot is als de gootwaarde, maar experimenteer gerust:

De uiteindelijke gidslay-out compleet met marges langs boven, onder, links en rechts.
Leer alles over de functie Nieuwe gidsindeling in Photoshop
Stap 5: Selecteer het gereedschap Rechthoekig selectiekader
Terwijl de hulplay-out is toegevoegd, selecteert u het gereedschap Rechthoekig selectiekader van Photoshop in het deelvenster Gereedschappen aan de linkerkant van het scherm:

Het gereedschap Rechthoekig selectiekader selecteren.
Stap 6: Selecteer verschillende secties van het raster
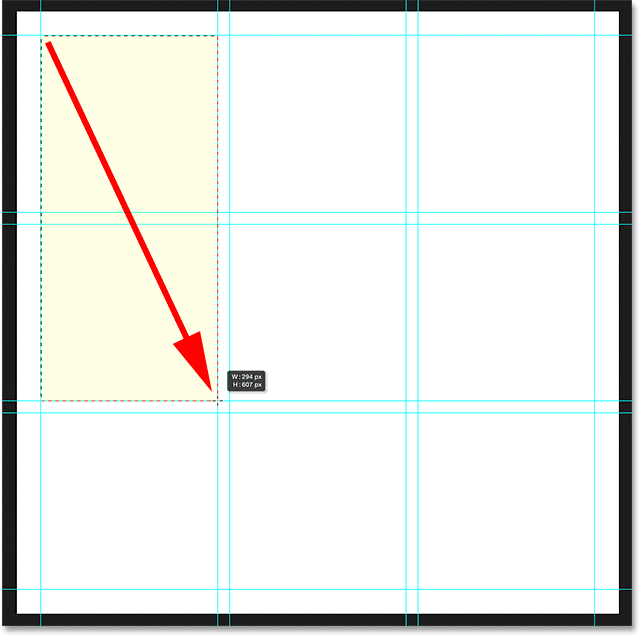
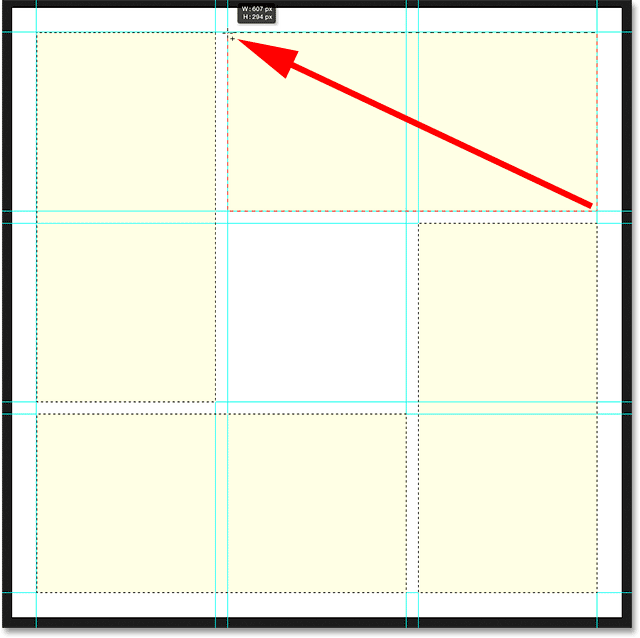
We zullen het rechthoekige selectiekader gebruiken, samen met onze gidslay-out, om onze vormen te tekenen. Om dat te doen, moeten we selecties rond verschillende vierkanten in het raster van 3 bij 3 slepen. Begin door in de linkerbovenhoek van het vierkant in de linkerbovenhoek van het raster te klikken (negeer de marges rond de randen van het document) en sleep met je muisknop ingedrukt naar de rechteronderhoek van het vierkant direct eronder . Neem de goot tussen de vierkanten op in de selectie. Om dingen beter zichtbaar te maken, heb ik het te selecteren gebied gemarkeerd in geel:

Het selecteren van het eerste vierkant in de bovenste rij en het eerste vierkant in de middelste rij, samen met de goot ertussen.
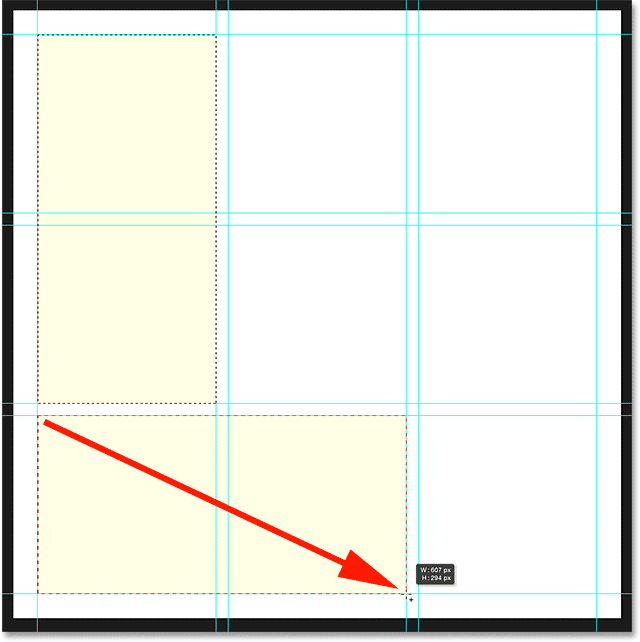
Houd vervolgens de Shift- toets op uw toetsenbord ingedrukt. Hiermee wordt de selectie die we gaan maken toegevoegd aan de selectie die we al hebben gemaakt (er verschijnt een klein plusteken ( + ) rechtsonder in je muiscursor om je te laten weten dat je in Selectie toevoegen bent) mode). Houd je Shift-toets ingedrukt, klik in de linkerbovenhoek van het vierkant linksonder in het raster en sleep je muisknop naar de rechteronderhoek van het vierkant ernaast . Nogmaals, neem de goot tussen de vierkanten op in de selectie. Je zou nog steeds je originele selectieoverzicht rond de eerste twee vierkanten moeten zien, plus nu hebben we nog twee vierkanten toegevoegd:

Het vierkant linksonder en middenonder toevoegen, plus de goot ertussenin.
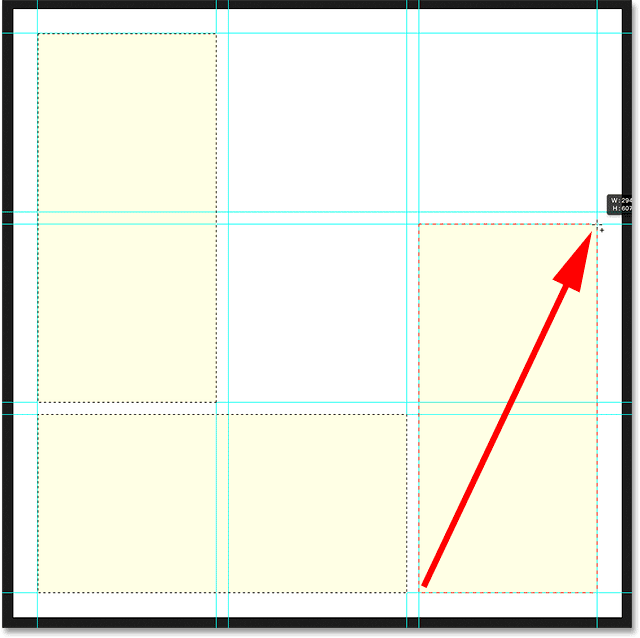
Houd de Shift-toets nog steeds ingedrukt, klik in de linkerbenedenhoek van het vierkant rechtsonder in het raster en sleep omhoog naar de rechterbovenhoek van het vierkant er direct boven . U zou nu drie secties van het raster moeten hebben geselecteerd:

De vierkanten rechts onderaan en midden rechts toevoegen.
We zijn bijna klaar. Terwijl je de Shift-toets ingedrukt houdt, voeg je de bovenste en bovenste middelste vierkantjes toe aan de selectie door in de rechteronderhoek van het vierkant rechtsboven te klikken en naar de linkerbovenhoek van het vierkant in het midden bovenaan te slepen:

Rechthoeken en middenboven toevoegen.
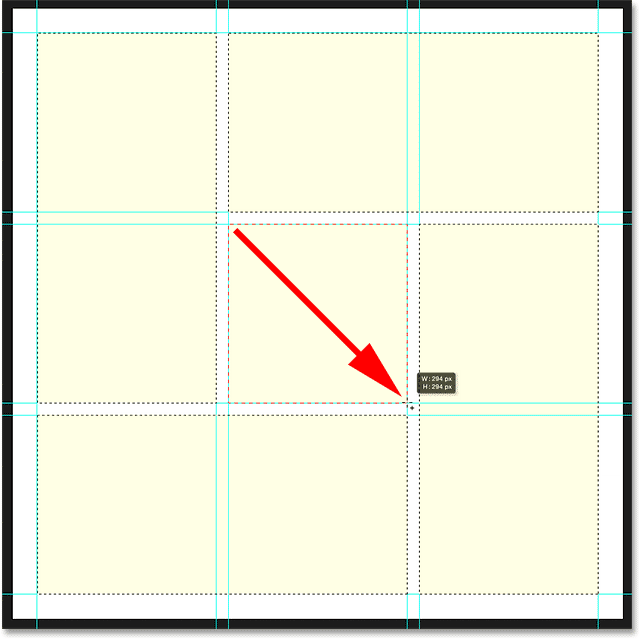
Voeg ten slotte het vierkant in het midden van het raster toe door Shift ingedrukt te houden, in de linkerbovenhoek van het vierkant te klikken en naar de rechteronderhoek te slepen:

De selectie voltooien door het vierkant in het midden toe te voegen.
Stap 7: Vul de selectie met zwart
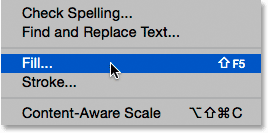
Laten we alle vormen die we hebben geselecteerd vullen met zwart. Daarvoor gebruiken we de opdracht Invullen van Photoshop. Ga naar het menu Bewerken boven aan het scherm en kies Opvullen :

Ga naar Bewerken> Vullen.
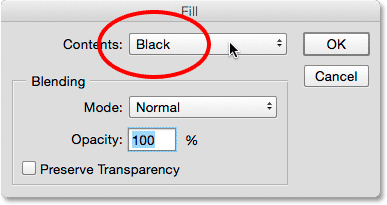
Dit opent het dialoogvenster Vullen. Stel de optie Inhoud bovenaan in op Zwart en zorg ervoor dat de optie Modus is ingesteld op Normaal en de dekking op 100% is :

Inhoud wijzigen in zwart.
Klik op OK om het dialoogvenster Vullen te sluiten. Photoshop vult de selectie met zwart:

Het document nadat de selectie met zwart is gevuld.
Stap 8: Verwijder de selectie en de hulplijnen
We zijn klaar met de selectieomtrekken en de handleidingen, dus laten we ze uit het document verwijderen. Om de selectieomtrekken te verwijderen, gaat u naar het menu Selecteren bovenaan het scherm en kiest u Deselecteren, of drukt u op Ctrl + D (Win) / Command + D (Mac) op uw toetsenbord:

Ga naar Selecteren> Deselecteren.
Om de hulplijnen te verwijderen, gaat u naar het menu Beeld en kiest u Hulplijnen wissen :

Ga naar Beeld> Gidsen wissen.
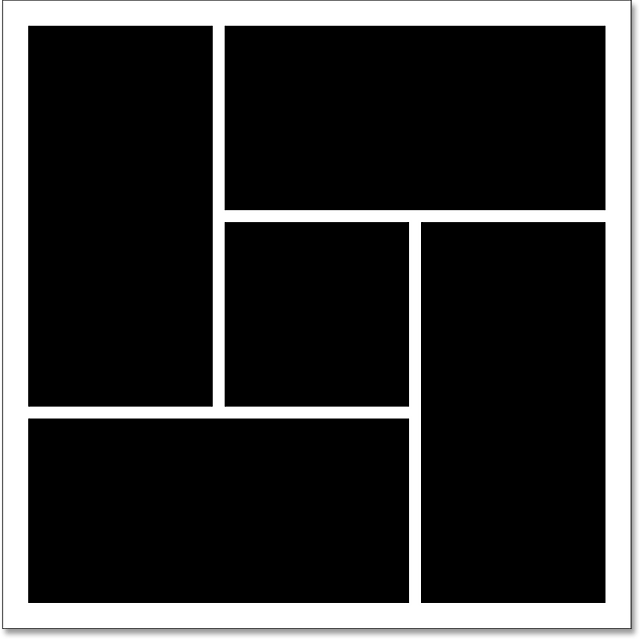
Nu de selectiecontouren en hulplijnen verdwenen zijn, zien we alleen onze zwartgevulde vormen tegen de witte achtergrond:

Een veel schoner ogend document.
Stap 9: voeg een slagschaduw toe
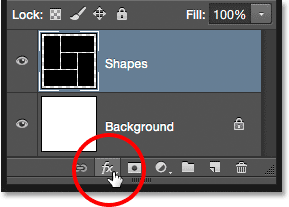
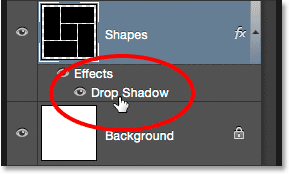
Om het effect een beetje uit de achtergrond te laten springen, voegen we een schaduw achter de vormen toe. Selecteer de laag "Vormen" en klik op het pictogram Laagstijlen (het fx- pictogram) onder in het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
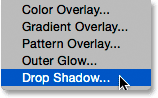
Kies Slagschaduw uit de lijst die verschijnt:

Een laagstijl voor slagschaduw kiezen.
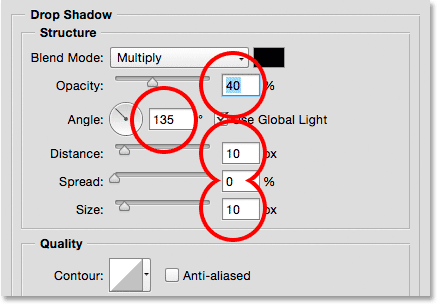
Dit opent het dialoogvenster Laagstijl van Photoshop ingesteld op de opties Slagschaduw in de middelste kolom. Ik stel de hoek van mijn schaduw in op 135 ° zodat de lichtbron linksboven lijkt te zijn en vervolgens stel ik zowel de afstands- als de grootte- waarden in op 10 px . Afstand bepaalt hoe ver de schaduw van het object verschijnt, terwijl Grootte de hardheid van de schaduwranden bepaalt. Misschien wilt u met deze twee waarden experimenteren als de grootte van uw document anders is dan die van mij. Ten slotte zal ik de dekking van de schaduw instellen op 40% :

De slagschaduwopties.
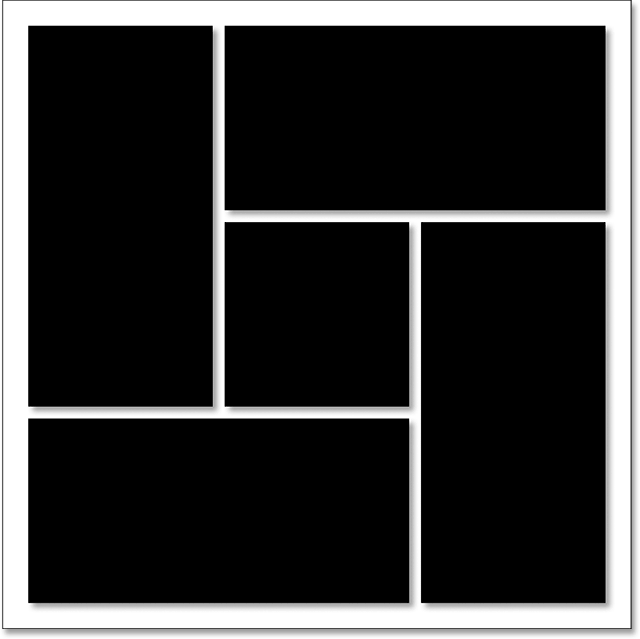
Klik op OK als u klaar bent om het dialoogvenster Laagstijl te sluiten. Hier zijn mijn vormen met de slagschaduw toegepast:

Het document na het toepassen van de slagschaduw.
Een van de leuke dingen van laagstijlen in Photoshop is dat ze volledig bewerkbaar blijven, zelfs nadat we ze hebben toegepast. Als we opnieuw in het deelvenster Lagen kijken, zien we het effect Slagschaduw onder de laag "Vormen". Als u besluit, nu of later wanneer u de foto hebt toegevoegd, dat u niet tevreden bent met hoe de schaduw eruit ziet, dubbelklikt u eenvoudig op de woorden Slagschaduw om het dialoogvenster Laagstijl opnieuw te openen en alles te maken wijzigingen die u nodig heeft:

Dubbelklik op elk gewenst moment op de woorden "Slagschaduw" om de instellingen te bewerken.
Stap 10: Selecteer en kopieer uw foto
Als u dit nog niet hebt gedaan, opent u de foto die u voor het effect wilt gebruiken. Het wordt geopend in een eigen, afzonderlijk document met tabs. U kunt schakelen tussen documenten door op de tabs bovenaan te klikken. Hier schakel ik over naar mijn fotodocument door op het tabblad te klikken:

Het document van de hoofdfoto selecteren.
We moeten de foto kopiëren en in het document van het vormclustereffect plakken. Ga naar het menu Selecteren boven aan het scherm en kies Alles of druk op Ctrl + A (Win) / Command + A (Mac) om Selecteren> Alles te selecteren op het toetsenbord:

Ga naar Selecteren> Alles.
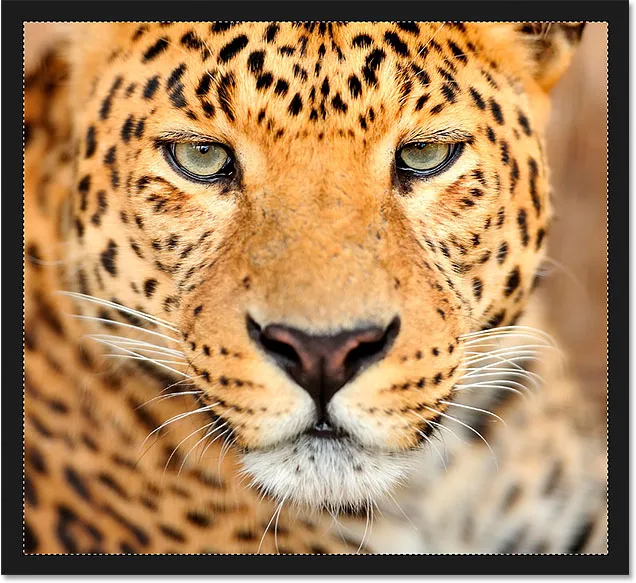
Dit plaatst een selectieomtrek rond de foto:

Een selectieomtrek verschijnt rond de afbeelding.
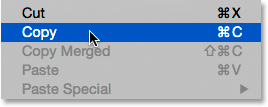
Selecteer de foto en ga naar het menu Bewerken en kies Kopiëren of druk op Ctrl + C (Win) / Command + C (Mac) op uw toetsenbord:

Ga naar Bewerken> Kopiëren.
Stap 11: Plak de foto in het Shape Cluster-document
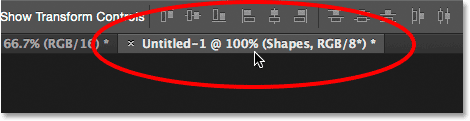
Schakel terug naar het document van de vormcluster door op het tabblad te klikken :

Terugschakelen naar het effectdocument.
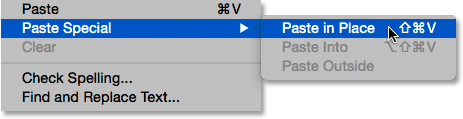
Om de foto te plakken en in het document te centreren, gaat u naar het menu Bewerken, kiest u Plakken speciaal en vervolgens Plakken op zijn plaats, of drukt u op Shift + Ctrl + V (Win) / Shift + Command + V (Mac):

Ga naar Bewerken> Plakken speciaal> Op plaats plakken.
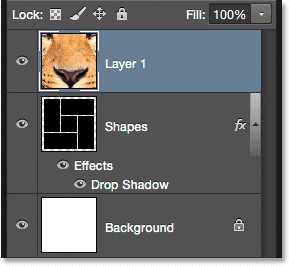
Photoshop plakt en centreert de foto in het document. Als we in het deelvenster Lagen kijken, zien we dat Photoshop de foto op een gloednieuwe laag met de naam "Laag 1" boven de laag "Vormen" heeft geplaatst. Maak je geen zorgen als je foto te groot is voor het effect. We zullen zien hoe we het in een oogwenk kunnen wijzigen:

De foto verschijnt op zijn eigen laag boven de anderen.
Stap 12: Maak een knipmasker
Momenteel blokkeert de foto de vormen op de laag "Vormen" uit het zicht. We willen dat de foto in de vormen verschijnt en dat kunnen we gemakkelijk doen met een knipmasker. Selecteer de fotolaag ("Laag 1") en klik op het kleine menupictogram in de rechterbovenhoek van het deelvenster Lagen:

Klik op het menupictogram van het deelvenster Lagen.
Kies Create Clipping Mask in het menu dat verschijnt:

Het kiezen van "Create Clipping Mask".
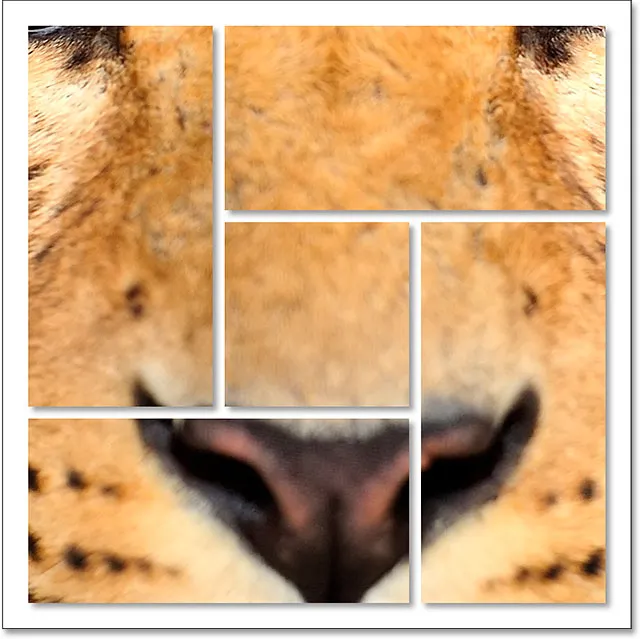
Hierdoor wordt de foto aan de inhoud van de laag eronder "geknipt", waardoor de illusie ontstaat dat de foto zich nu in de vormen bevindt. Hier zien we dat mijn foto te groot is om goed in de vormen te passen, maar dat zal ik vervolgens oplossen:

Het effect na het knippen van de foto naar de laag "Vormen".
Leer alles over knipmaskers in Photoshop
Stap 13: Formaat wijzigen en de foto verplaatsen met gratis transformatie
Zorg ervoor dat "Laag 1" is geselecteerd in het deelvenster Lagen om het formaat en de positie van de foto in de vormen te wijzigen en ga vervolgens naar het menu Bewerken boven aan het scherm en kies Vrije transformatie of druk op Ctrl + T (Win) / Command + T op uw toetsenbord:

Ga naar Bewerken> Gratis transformeren.
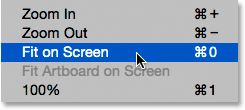
Dit plaatst het vak Vrije transformatie en grepen (de kleine vierkantjes) rond de foto. Hoewel we alleen de delen van de foto kunnen zien die zich binnen de vormen bevinden, verschijnt het vak Vrije transformatie rond de werkelijke afmetingen van de foto. Als je niet het hele vak Vrije transformatie kunt zien omdat je foto zo groot is dat deze buiten het scherm valt, ga je naar het menu Beeld en kies Aanpassen op scherm of druk op Ctrl + 0 (Win) / Command + 0 (Mac) . Photoshop zal de afbeelding onmiddellijk uitzoomen zodat alles, inclusief het vak Gratis transformeren, zichtbaar is:

Ga naar Beeld> Aanpassen op scherm.
Als u de grootte van de afbeelding wilt wijzigen, houdt u Shift ingedrukt terwijl u klikt en sleept u een van de vier hoekhandgrepen . Als u Shift ingedrukt houdt terwijl u sleept, wordt de beeldverhouding van de foto vergrendeld terwijl u de grootte wijzigt. Als u Shift + Alt (Win) / Shift + Option (Mac) ingedrukt houdt terwijl u de hoekhandgrepen sleept, vergrendelt u niet alleen de beeldverhouding maar past u ook de grootte van de foto aan vanuit het midden in plaats van vanuit de hoek, wat vaak eenvoudiger is.
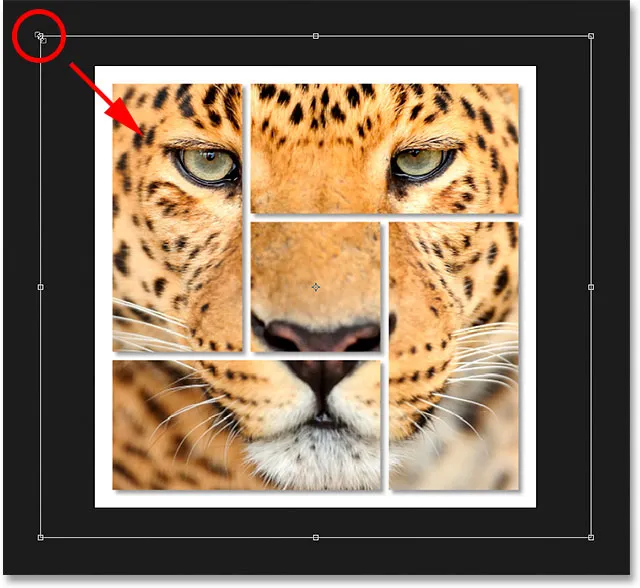
Om de afbeelding te verplaatsen, klikt en sleept u gewoon ergens in het vak Gratis transformeren. Hier sleep ik de linkerbovengreep naar het midden van het document om de afbeelding kleiner te maken en er meer in te passen binnen de vormen:

Het formaat van de foto in de vormen wijzigen met Gratis transformeren.
Wanneer u klaar bent, drukt u op Enter (Win) / Return (Mac) op uw toetsenbord om de Free Transform-modus te verlaten. En daarmee zijn we klaar! Hier, na het verkleinen van mijn foto, is mijn laatste "vormcluster" -effect:

Het eindresultaat.