Leer hoe u uw afbeeldingen kunt bijsnijden en tegelijkertijd perspectiefvervormingen kunt corrigeren met de tool Perspective Crop in Photoshop! Voor Photoshop CC en CS6.
Wanneer we ons onderwerp onder een hoek fotograferen, krijgen we wat keystone-vervorming of keystone wordt genoemd. Dit betekent dat, in plaats van dat de randen van ons onderwerp er recht en loodrecht uitzien, ze eruitzien alsof ze achterover leunen of naar binnen kantelen naar de horizon. Om het perspectief te corrigeren en de afbeelding tegelijkertijd bij te snijden, kunnen we de tool Perspective Crop van Photoshop gebruiken. En in deze tutorial zal ik je laten zien hoe het werkt!
Adobe heeft eerst de tool Perspective Crop toegevoegd in Photoshop CS6. Ik gebruik Photoshop CC hier, maar CS6-gebruikers kunnen ook volgen. Laten we beginnen!
Een beetje perspectief op het probleem
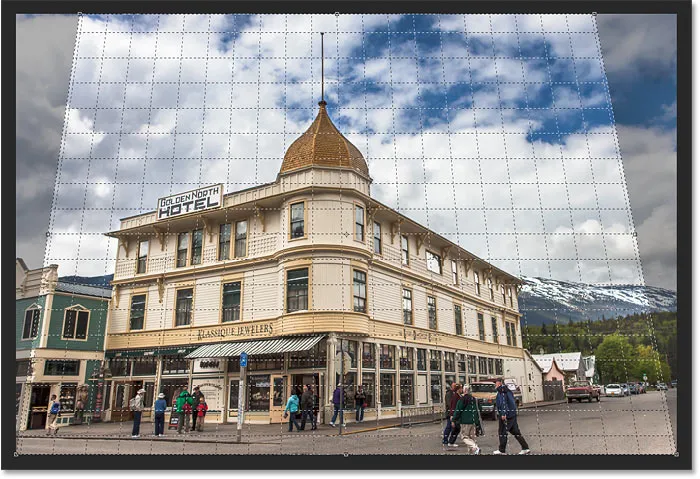
Hier is een foto die ik in Photoshop heb geopend en die problemen heeft met perspectief. Omdat de foto vanaf de grond werd genomen en naar het hotel keek, lijkt het gebouw achterover te leunen terwijl het omhoog komt, waardoor de bovenkant smaller lijkt dan de onderkant. En het kleinere gebouw links van het hotel ziet er ook uit alsof het achterover leunt. In feite lijkt alles op deze foto naar binnen te kantelen naar een denkbeeldig middelpunt hoog boven de afbeelding:

Foto's van gebouwen hebben vaak last van perspectiefvervorming. Fotocredit: Steve Patterson.
Hoe het perspectief te fixeren met de tool Perspective Crop
Laten we eens kijken hoe de tool Perspective Crop dit probleem kan oplossen.
Stap 1: Selecteer het gereedschap Perspectief bijsnijden
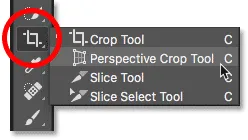
U vindt het gereedschap Uitsnijden bijsnijden achter het standaard gereedschap Uitsnijden op de werkbalk. Om het te bereiken, houdt u het pictogram van het gereedschap Bijsnijden ingedrukt totdat een uitklapmenu verschijnt met de andere hulpmiddelen die ook op die plek beschikbaar zijn. Kies vervolgens de tool Perspective Crop uit de lijst:

Klik en houd vast op het standaard gereedschap Uitsnijden om toegang te krijgen tot het gereedschap Uitsnijden.
Gerelateerd: de werkbalk aanpassen in Photoshop
Stap 2: Teken een bijsnijdrand rond de afbeelding
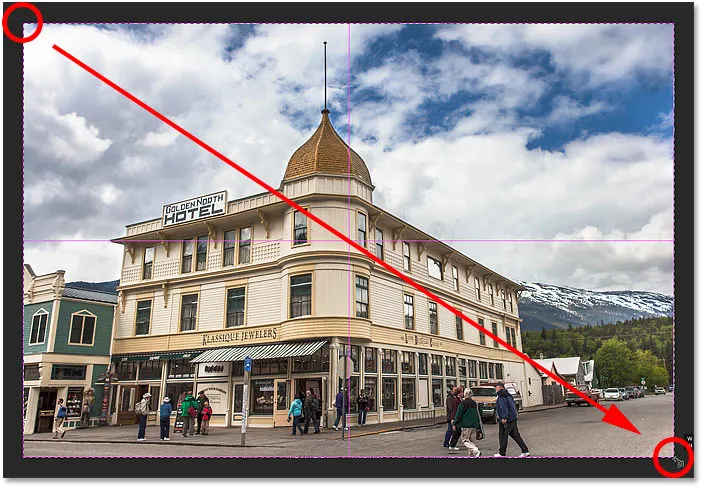
In tegenstelling tot het standaard bijsnijdgereedschap van Photoshop plaatst het gereedschap Uitsnijden niet automatisch een bijsnijdrand rond de afbeelding. Dus het eerste wat we moeten doen is er zelf een tekenen. Om dat te doen, klik ik in de linkerbovenhoek van de foto en met mijn muisknop ingedrukt, sleep ik diagonaal naar beneden naar de rechteronderhoek:

Klik en sleep een eerste bijsnijdvak rond de afbeelding.
Ik laat mijn muisknop los, waarna Photoshop een bijsnijdrand rond de afbeelding toevoegt. En net zoals we zouden zien met het standaard gereedschap Uitsnijden, verschijnen handgrepen rond de rand. Er is een bovenaan, onderaan, links en rechts en een in elke hoek:

De handvatten rond de gewasrand.
Het perspectiefraster
Merk op dat er ook een raster verschijnt binnen de bijsnijdrand. Dit is het perspectiefraster en hiermee kunnen we ons perspectiefprobleem oplossen, zoals we zo zullen zien:

Het perspectiefraster binnen de bijsnijdrand.
Als u het raster niet ziet, zorg er dan voor dat u de optie Raster tonen hebt geselecteerd (aangevinkt) in de optiebalk bovenaan het scherm:

Zorg ervoor dat "Toon raster" is geselecteerd.
Stap 3: Lijn het perspectiefraster uit met de randen van uw onderwerp
Om het perspectiefprobleem op te lossen, hoeven we alleen de hoekbijsnijdgrepen naar links of rechts te slepen om de verticale rasterlijnen uit te lijnen met iets in de afbeelding dat verticaal recht moet zijn. Met mijn foto moeten de zijkanten van het hotel bijvoorbeeld recht zijn. Dus om het perspectief te corrigeren, sleep ik de hoekgrepen naar binnen totdat de rasterlijnen en de zijkanten van het gebouw onder dezelfde hoeken kantelen.
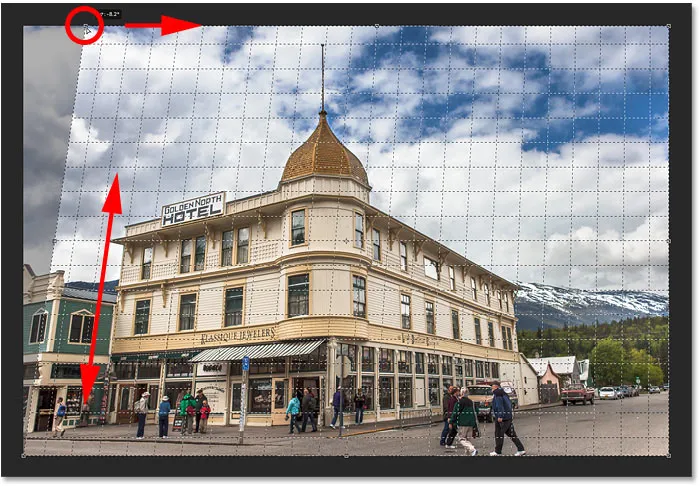
Ik zal beginnen met het handvat in de linkerbovenhoek naar rechts te slepen totdat de verticale rasterlijn die het dichtst bij de linkerkant van het hotel ligt, overeenkomt met de hoek van die kant van het gebouw. Terwijl ik de hendel versleep, houd ik ook mijn Shift- toets ingedrukt. Dit maakt het gemakkelijker om het handvat horizontaal horizontaal te slepen:

Overeenkomen met de perspectiefrasterlijn met de linkerkant van het gebouw.
Dan zal ik de hendel in de rechterbovenhoek naar links slepen totdat de verticale rasterlijn die het dichtst bij de rechterkant van het hotel is, in dezelfde hoek kantelt als die kant van het gebouw. Nogmaals, ik houd mijn Shift- toets ingedrukt terwijl ik sleep, zodat het gemakkelijker is om rechtdoor te slepen:

Overeenkomen met de rasterlijn met de rechterkant van het gebouw.
Als u de rasterlijn aan de ene kant van uw onderwerp aanpast, kan de andere kant worden weggegooid, dus u moet mogelijk een beetje heen en weer gaan met de handgrepen. Maar na een beetje fijnafstemming moeten beide zijden van het raster zijn uitgelijnd met iets dat verticaal recht moet zijn. Je kunt ook de handgrepen in de linker- en rechterhoek van de bijsnijdrand slepen als dat nodig is, maar in mijn geval was dit niet nodig.
Net als bij het standaard bijsnijdgereedschap, worden de donkere gebieden buiten de bijsnijdrand weggesneden als de bijsnijden wordt toegepast:

Om het perspectief te fixeren, worden de gearceerde gebieden buiten de bijsnijdrand weggegooid.
Stap 4: Pas de bijsnijdrand aan
Nadat u de rasterlijnen op één lijn hebt gebracht met de hoeken van uw onderwerp, kunt u de boven-, onder-, linker- of rechterhandgrepen slepen om de bijsnijdrand opnieuw te vormen en meer van de afbeelding weg te snijden. Hier sleep ik de linker- en rechterkant naar binnen:

Verdere aanpassingen aan de bijsnijdrand.
Stap 5: Pas de uitsnede toe
Wanneer u klaar bent om de afbeelding bij te snijden, klikt u op het vinkje in de optiebalk. Of druk op Enter (Win) / Return (Mac) op uw toetsenbord:

Klik op het vinkje om het perspectief bij te snijden.
Photoshop snijdt het gebied buiten de bijsnijdbox onmiddellijk weg en lost het perspectiefprobleem in één opname op. Het hotel op mijn foto, evenals al het andere dat was gekanteld, lijkt nu verticaal recht.

Het hotel leunt niet langer achterover.
Een probleem met de Perspective Crop Tool is dat het geen exacte wetenschap is. Nadat je de uitsnede hebt toegepast, kan het zijn dat je afbeelding er nog steeds een beetje "gek" uitziet (technische term), en dat komt omdat de hoeken van je rasterlijnen niet helemaal overeenkwamen met je onderwerp. Als dat gebeurt, maakt u de uitsnede ongedaan door op uw toetsenbord op Ctrl + Z (Win) / Command + Z (Mac) te drukken en probeert u het opnieuw. Het kan een paar pogingen kosten, maar houd het vol en je krijgt het goed.
Hoe de "squished" look te herstellen na het corrigeren van het perspectief
Een ander probleem dat je kunt tegenkomen met de tool Perspective Crop is dat alles in je afbeelding er een beetje verticaal "geknepen" uit kan zien na het toepassen van de uitsnede. In mijn geval ziet het hotel er niet meer zo lang uit als oorspronkelijk, en de mensen die ervoor lopen zien er allemaal korter uit. We kunnen dit probleem oplossen door de afbeelding uit te rekken met de opdracht Free Transform van Photoshop.
Stap 1: Ontgrendel de achtergrondlaag
Voordat we dat doen, moeten we eerst naar het deelvenster Lagen kijken waar we zien dat mijn foto momenteel op de achtergrondlaag staat:

Het deelvenster Lagen met de afbeelding op de achtergrondlaag.
Het probleem is dat Photoshop ons geen vrije transformatie op een achtergrondlaag laat gebruiken. Maar de eenvoudige oplossing is om de laag eenvoudig te hernoemen. Klik in Photoshop CC op het vergrendelingspictogram . Houd in CS6 de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt en dubbelklik op de achtergrondlaag. Hierdoor wordt de laag onmiddellijk hernoemd naar "Laag 0":

De achtergrondlaag ontgrendelen.
Stap 2: Kies de opdracht Free Transform
Terwijl de laag is hernoemd, gaat u naar het menu Bewerken in de menubalk en kiest u Vrije transformatie :

Ga naar Bewerken> Gratis transformeren.
Stap 3: Rek de afbeelding verticaal uit
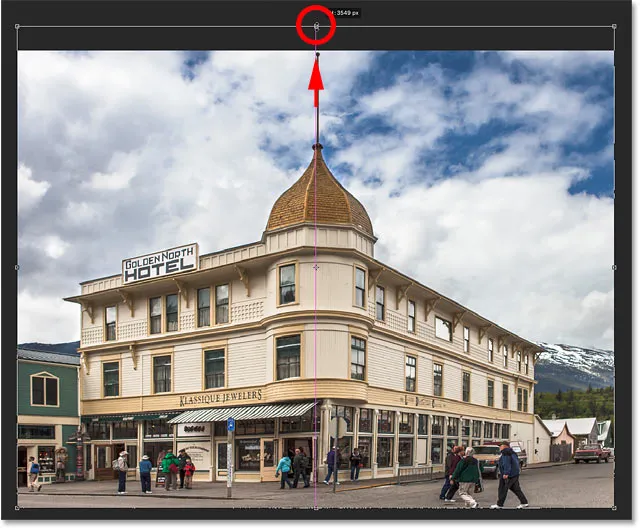
Photoshop plaatst het vak Vrije transformatie en behandelt rond de afbeelding. Om de afbeelding uit te rekken, klik ik op de bovenste handgreep en met mijn muisknop ingedrukt, sleep ik deze recht omhoog. Nogmaals, dit is geen exacte wetenschap, dus het enige dat we echt kunnen doen, is ernaar kijken. Maar ik zal de hendel omhoog slepen totdat het hotel en de mensen op de foto er ongeveer zo lang uitzien als ze zouden moeten zijn. Of in dit geval, zo groot als ik ze kan maken zonder de top van het gebouw te verliezen:

De foto verticaal uitrekken om de hoogte te herstellen.
Stap 4: Klik op het vinkje
Als u tevreden bent met de resultaten, klikt u op het vinkje in de optiebalk om de transformatie toe te passen. U kunt het ook toepassen door op uw toetsenbord op Enter (Win) / Return (Mac) te drukken:

Klik op het vinkje op de optiebalk om de opdracht Vrije transformatie toe te passen.
En daarmee zijn we klaar! Ter vergelijking is hier mijn originele afbeelding nogmaals met het perspectiefprobleem:

De originele foto met het oorspronkelijke probleem.
En hier, na het corrigeren van het perspectief, het bijsnijden van de afbeelding en het "afvragen" met Free Transform, is mijn uiteindelijke resultaat:

Het eindresultaat.
En daar hebben we het! Zo kunt u afbeeldingen bijsnijden en tegelijkertijd perspectiefvervormingen verhelpen met de tool Perspective Crop in Photoshop! In de volgende les in dit hoofdstuk laat ik je zien hoe je met de tool Bijsnijden je foto's eenvoudig kunt bijsnijden en vergroten of verkleinen zodat ze overeenkomen met elke framegrootte die je nodig hebt!
Of bekijk een van de andere lessen in dit hoofdstuk:
- 01. Afbeeldingen bijsnijden in Photoshop CC
- 02. Afbeeldingen roteren en rechttrekken
- 03. Hoe de canvasgrootte te vergroten met het gereedschap Uitsnijden
- 04. Tips en trucs voor bijsnijden
- 05. Het hulpmiddel Perspectief bijsnijden gebruiken
- 06. Foto's bijsnijden en vergroten of verkleinen zodat ze overeenkomen met de frame-afmetingen
- 07. Hoe Content-Aware Crop te gebruiken
- 08. Foto's in een cirkel bijsnijden
Voor meer hoofdstukken en voor onze nieuwste tutorials, bezoek onze Photoshop Basics-sectie!