In deze Photoshop-zelfstudie leren we hoe u een volledig bewerkbaar vaag type kunt maken met behulp van laagstijlen! In het bijzonder zullen we zien hoe we de techniek kunnen gebruiken om wazige schaduwtekst aan een afbeelding toe te voegen. Als je Photoshop al een tijdje gebruikt, denk je misschien: "Wazige tekst? Kun je het niet gewoon vervagen met het filter Gaussiaans vervagen?" En ja, dat kan, maar er is een groot nadeel aan dat.
Met Photoshop kunnen we Gaussiaans vervagen (of een ander filter) niet op het type toepassen zonder eerst het type in pixels om te zetten (een proces dat bekend staat als het rasteriseren van het type), en als het eenmaal is omgezet in pixels, kan de tekst niet meer worden bewerkt. In deze tutorial kijken we naar een andere manier om tekst te vervagen, een die ons dezelfde resultaten geeft die we met Gaussian Blur zouden bereiken, maar zonder de noodzaak om het te rasteren, wat betekent dat ons type volledig bewerkbaar blijft, zelfs nadat we vervaagde het zodat we nog steeds terug kunnen gaan en de nodige wijzigingen kunnen aanbrengen! Hoe is het mogelijk om vage maar bewerkbare tekst te maken? Dankzij laagstijlen is het eigenlijk heel eenvoudig!
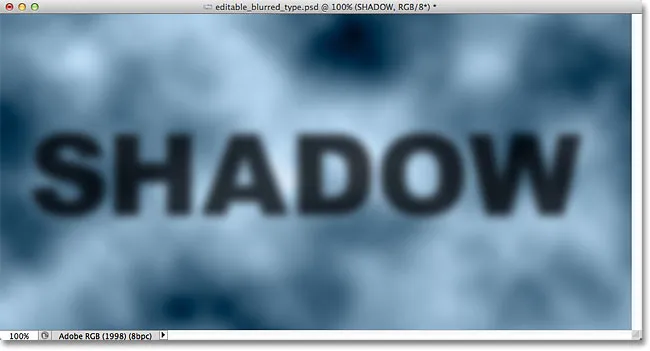
Hier is een document dat ik op mijn scherm heb geopend met een enkele laag tekst (het woord "SHADOW") voor een achtergrondafbeelding:

Het originele document.
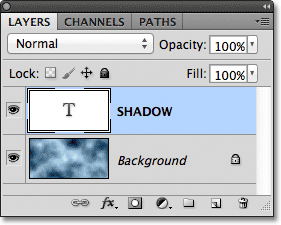
Als we in mijn deelvenster Lagen kijken, zien we de tekst op de Type-laag boven de afbeelding op de Achtergrondlaag en zien we dat de Type-laag momenteel actief is (blauw gemarkeerd):

Het deelvenster Lagen met de laag Type boven de achtergrondlaag.
Voordat we leren hoe we een bewerkbaar vaag type kunnen maken, laten we snel kijken wat er gebeurt als ik mijn tekst probeer te vervagen met het filter Gaussiaans vervagen. Ik selecteer het door naar het menu Filter in de menubalk boven aan het scherm te gaan, vervolgens kies ik Vervagen en vervolgens Gaussiaans vervagen :

Ga naar Filter> Vervagen> Gaussiaans vervagen.
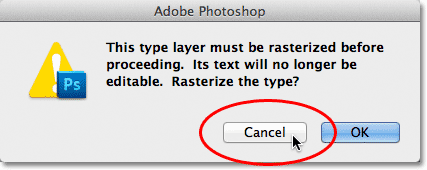
Zodra ik het filter Gaussiaans vervagen selecteer, opent Photoshop een waarschuwingsvenster met de melding dat de tekst op de laag Type moet worden gerasterd en dat deze niet meer kan worden bewerkt als we klaar zijn. Dat is niet wat ik wil, dus ik klik op de knop Annuleren om het filter te annuleren:

Het filter annuleren omdat ik de tekst niet wil rasteren.
Laten we eens kijken hoe je de tekst kunt vervagen met de laagstijlen van Photoshop!
Stap 1: voeg een slagschaduw toe
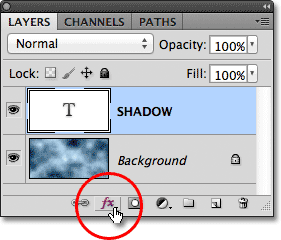
Met uw document geopend en de laag Type geselecteerd, klikt u op het pictogram Laagstijlen onder in het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
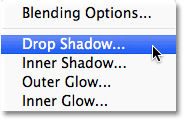
Selecteer vervolgens Slagschaduw boven aan de lijst met laagstijlen die verschijnt:

Slagschaduw kiezen uit de lijst.
Stap 2: Verlaag de afstand tot 0 px
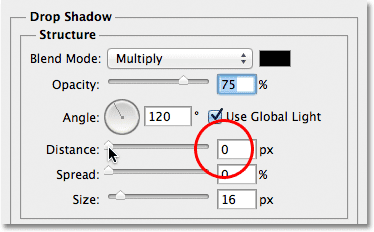
Dit opent het dialoogvenster Laagstijl van Photoshop ingesteld op de opties Slagschaduw in de middelste kolom. Verlaag de waarde Afstand helemaal tot 0 px door de schuifregelaar helemaal naar links te slepen. De optie Afstand bepaalt hoe ver de schaduw verschijnt van het object dat de schaduw werpt. Als u Afstand instelt op 0 px, wordt de schaduw direct achter de tekst geplaatst:

De afstand verlagen tot 0 px.
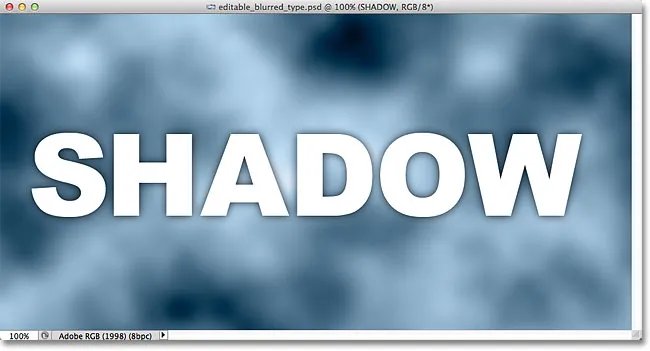
Als we naar de tekst in het documentvenster kijken, zien we de schaduw rond de randen van de letters steken:

De tekst na het verlagen van de waarde Afstand tot 0 px.
Stap 3: Schakel over naar de blending-opties
Sluit het dialoogvenster Laagstijl nog niet af, want we hebben nog een paar dingen te doen. Klik direct op de woorden Blending Options in de linkerbovenhoek van het dialoogvenster. De slagschaduwopties in de middelste kolom worden vervangen door de overvloeimogelijkheden:

De overvloeimogelijkheden selecteren.
Stap 4: Verlaag de vuldekking tot 0%
Nu de overvloeimogelijkheden nu in de middelste kolom verschijnen, verlaagt u de waarde van de vuldekking tot 0% door de schuifregelaar helemaal naar links te slepen. Deze optie voor Opaciteit vulling is exact dezelfde optie voor Vulling in de rechterbovenhoek van het deelvenster Lagen. Zoals we hebben geleerd in de tutorial Laagdekking versus vulling, regelt de vulwaarde de transparantie van de werkelijke inhoud van de laag, maar heeft deze geen effect op laagstijlen die erop worden toegepast. Door de vulwaarde van de laag Type te verlagen, maken we de daadwerkelijke tekst zelf transparant, maar de stijl van de slagschaduwlaag blijft volledig zichtbaar:

De vuldekking verlagen tot 0%.
Als we opnieuw naar het documentvenster kijken, zien we dat de letters zelf volledig transparant zijn geworden, terwijl de slagschaduw nog steeds zichtbaar is. Het probleem is dat, hoewel de tekst transparant is, het grootste deel van de slagschaduw erachter nog steeds zichtbaar is. Het enige dat we kunnen zien van de schaduw is het kleine deel dat rond de randen uitsteekt. We lossen dat zo op:

De afbeelding na het verlagen van de vuldekking van de tekst.
Stap 5: Schakel terug naar de slagschaduwopties
Klik direct op de woorden Slagschaduw onder de Overvloei-opties in de linkerbovenhoek van het dialoogvenster om terug te schakelen naar de Slagschaduw-opties. Zorg ervoor dat je direct op de woorden klikt, niet in het selectievakje links van de woorden, anders krijg je geen toegang tot de opties (en schakel je de slagschaduw uit):

Klikken op de woorden Slagschaduw.
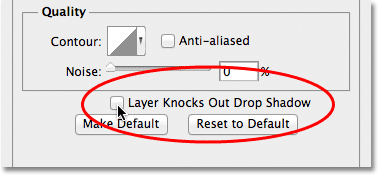
Stap 6: "Laag uitschakelen slagschaduw uitschakelen"
Als u onderaan de slagschaduwopties kijkt, ziet u een optie met de naam Layer Knocks Out Drop Shadow . Standaard is deze optie ingeschakeld en als deze is ingeschakeld, blijft de slagschaduw verborgen achter de werkelijke inhoud van de laag (in dit geval de tekst), zelfs als we de inhoud transparant maken. Klik op het selectievakje om het vinkje te verwijderen en de optie uit te schakelen:

De optie Laag uitschakelt Slagschaduw uitschakelen.
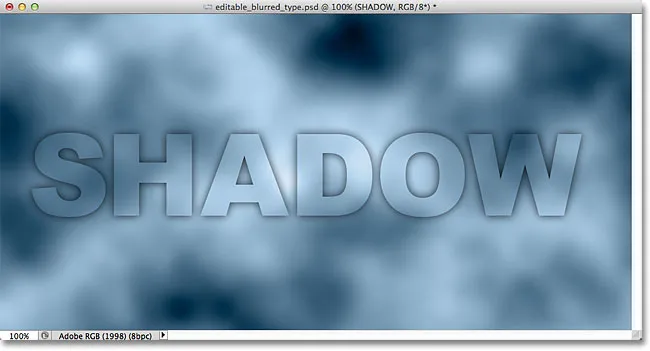
En nu is de tekst zelf volledig verborgen en blokkeert de slagschaduw niet langer uit het zicht:

De vage schaduwtekst is nu volledig zichtbaar.
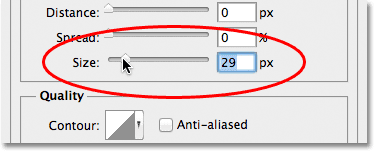
Stap 7: Pas de grootte van de schaduw aan
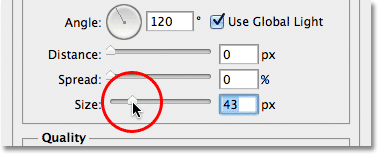
Als we de tekst zouden vervagen met het filter Gaussiaans vervagen, zouden we de hoeveelheid vervaging aanpassen door de schuifregelaar Radius te slepen. Met onze techniek voor laagstijlen passen we de vervaging aan door de grootte van de slagschaduw te regelen met de optie Grootte . Standaard is Grootte ingesteld op 16 px. Sleep de schuifregelaar naar rechts om de waarde te verhogen en de schaduw groter te maken, waardoor de tekst meer vervaagt, of sleep deze naar links om de waarde Grootte te verlagen en het vervagingseffect te verminderen:

Pas de hoeveelheid vervaging van de tekst aan met de optie Grootte.
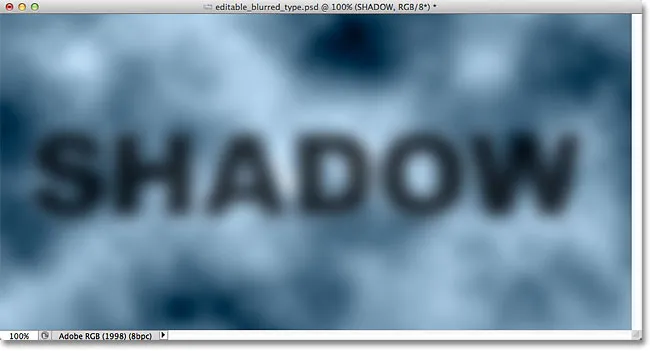
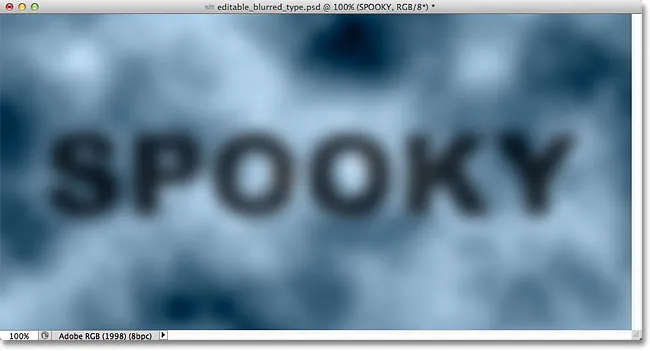
Dit is mijn vervagingseffect nadat ik de waarde Grootte heb verhoogd naar 29 px:

De tekst na het vergroten van de slagschaduw.
Als je tevreden bent met de hoeveelheid vervaging, klik je op OK in de rechterbovenhoek van het dialoogvenster Laagstijl om het te sluiten en het effect te voltooien.
Zowel de tekst als het effect blijven bewerkbaar
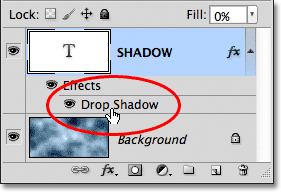
Laagstijlen zijn live, niet-destructieve effecten, wat betekent dat we op elk moment terug kunnen gaan en wijzigingen kunnen aanbrengen. Als u zich, nadat u het dialoogvenster Laagstijl hebt gesloten, beseft dat u verdere aanpassingen aan de hoeveelheid vervaging moet aanbrengen, dubbelklikt u eenvoudig op het slagschaduweffect dat wordt vermeld onder de laag Type in het deelvenster Lagen (opnieuw, klik direct op de woorden zelf):

Dubbelklik op het effect Slagschaduw onder de laag Type.
Hiermee wordt het dialoogvenster Laagstijl opnieuw geopend voor de opties Slagschaduw, zodat u de gewenste wijzigingen kunt aanbrengen in de waarde Grootte. Wanneer u klaar bent, klikt u op OK om het dialoogvenster te sluiten:

Een nieuwe waarde voor Grootte instellen met de schuifregelaar.
De tekst zelf blijft ook volledig bewerkbaar, zelfs met het vervagende effect. Selecteer het eenvoudig met de Type Tool, voer uw nieuwe tekst in en druk op Ctrl + Enter (Win) / Command + Return (Mac) op uw toetsenbord om het te accepteren. Het vervagende effect wordt automatisch toegepast op de bijgewerkte tekst:

Hetzelfde vervagende effect wordt toegepast op de nieuwe tekst.
Waar ga je heen …
En daar hebben we het! Zo maak je een volledig bewerkbaar vaag teksteffect met laagstijlen in Photoshop! Bekijk onze secties Teksteffecten of Foto-effecten voor meer tutorials over Photoshop-effecten!