In deze zelfstudie over teksteffecten in Photoshop gaan we leren hoe u de laagstijlen van Photoshop kunt gebruiken om tekst er gemakkelijk uit te laten zien alsof deze van plastic is gemaakt. Om het effect te creëren, gaan we enkele "contouren" gebruiken die we zullen laden, omdat ze niet standaard beschikbaar zijn voor ons, maar maak je geen zorgen, het laden is eenvoudig, en dat is ook het geval al het andere dat we zullen doen.
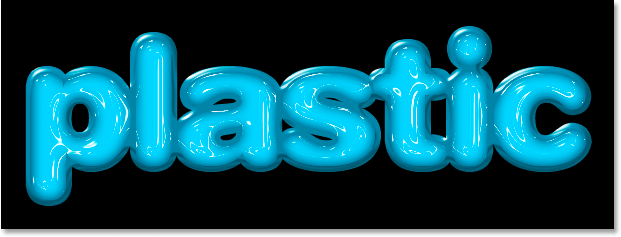
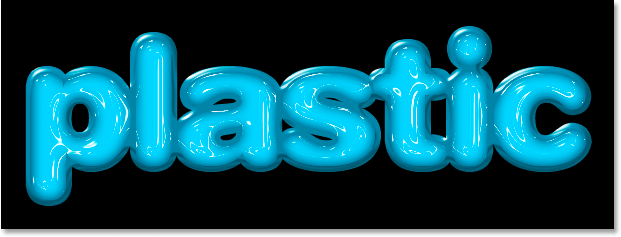
Dit is het effect waar we voor gaan:

Het eindresultaat.
Laten we beginnen!
Stap 1: Open een nieuw Photoshop-document
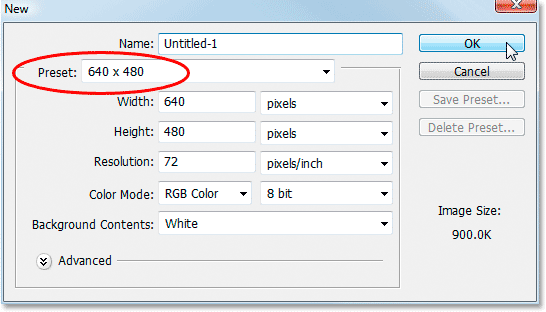
Het eerste wat we moeten doen is een nieuw document openen, dus laten we dat snel doen met behulp van de sneltoets, Ctrl + N (Win) / Command + N (Mac). Hiermee wordt het dialoogvenster Nieuw document van Photoshop geopend. Kies de gewenste maat. Ik ga de vooraf ingestelde grootte van 640x480 gebruiken, zoals hieronder omcirkeld:

Maak een nieuw Photoshop-document.
Stap 2: Vul het document met zwart
Druk op de letter D op uw toetsenbord om uw voorgrond- en achtergrondkleuren opnieuw in te stellen, zodat zwart uw voorgrondkleur wordt en wit uw achtergrondkleur. Gebruik vervolgens de sneltoets Alt + Backspace (Win) / Option + Delete (Mac) om uw nieuwe document te vullen met de voorgrondkleur, die in dit geval zwart is:

Druk op "Alt + Backspace" (Win) / "Option + Delete" (Mac) om het nieuwe document met zwart te vullen.
Stap 3: voeg uw tekst toe aan het document
Pak uw gereedschap Type uit het palet Gereedschappen of druk op T om het snel te openen met de sneltoets:

Selecteer het gereedschap Type in het palet Tools van Photoshop.
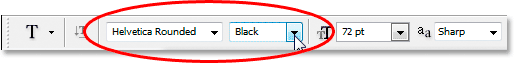
Ga vervolgens met het gereedschap Tekst naar de optiebalk boven aan het scherm en selecteer uw lettertype. Ik ga Helvetica Rounded Black voor de mijne gebruiken. U kunt kiezen welk lettertype u leuk vindt uit het lettertype dat u op uw systeem hebt geïnstalleerd. Een groter, dikker lettertype werkt meestal het beste voor dit effect:

Kies uw lettertype in de optiebalk.
Druk op de letter X op uw toetsenbord om uw voor- en achtergrondkleuren te verwisselen, zodat wit uw voorgrondkleur wordt. We gaan een betere kleur voor onze tekst kiezen met behulp van Laagstijlen, maar voor nu doet wit het prima. Klik vervolgens met je gekozen lettertype en wit als je voorgrondkleur in je document en voeg je tekst toe. Ik ga het woord "plastic" typen:

Klik in uw Photoshop-document en voeg uw tekst toe.
Wijzig het formaat van uw tekst indien nodig met behulp van de Free Transform- opdracht van Photoshop door op Ctrl + T (Win) / Comand + T (Mac) te drukken, waardoor het vak Free Transform verschijnt en de tekst omgaat. Houd Shift ingedrukt om de verhoudingen van uw tekst te beperken en sleep een van de hoekgrepen om het formaat van de tekst te wijzigen. Houd Alt (Win) / Option (Mac) ingedrukt terwijl u sleept om de tekst te dwingen het formaat te wijzigen vanaf het middelpunt. Druk op Enter (Win) / Return (Mac) als u tevreden bent met de grootte van uw tekst om de wijziging te accepteren.
Stap 4: Kies een kleur voor uw tekst met de laagstijl "Color Overlay"
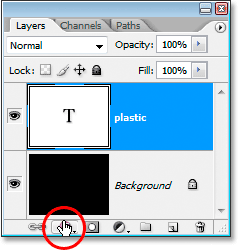
Nu we onze tekst aan het document hebben toegevoegd, gaan we ons "plastic" -effect maken en het eerste wat we gaan doen is een betere kleur ervoor kiezen. Selecteer de tekstlaag en klik op het pictogram Laagstijlen onderaan het palet Lagen:

Klik op het pictogram "Laagstijlen" onderaan het palet Lagen.
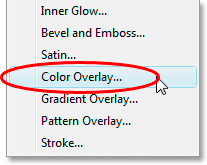
Kies Kleuroverlay in de lijst met laagstijlen die verschijnt:

Kies de laagstijl "Color Overlay".
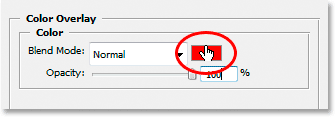
Dit brengt het dialoogvenster Laagstijl naar de opties "Kleuroverlay" in de middelste kolom. Klik op het kleurstaal rechts van de opties "Overvloeimodus" om een nieuwe kleur voor uw tekst te kiezen:

Klik op het kleurstaal om een nieuwe kleur voor de tekst te kiezen.
Dit brengt de Kleurkiezer van Photoshop naar voren. Ik ga een lichtblauw kiezen voor mijn tekstkleur. Voel je vrij om de gewenste kleur te kiezen, maar probeer een lichtere tint van de kleur te kiezen:

Kies een kleur voor uw tekst met de Kleurkiezer van Photoshop.
Klik op OK wanneer u uw kleur hebt gekozen om de kleurkiezer te verlaten. Uw tekst verschijnt nu in de door u gekozen kleur in het document:

De tekst verschijnt nu in de kleur die u hebt gekozen.
Ik merk op dat we de kleur van de tekst hier niet echt hebben gewijzigd, hoewel deze nu in een andere kleur wordt weergegeven. Technisch gezien is de tekst nog steeds wit. We hebben er eenvoudig een nieuwe kleur overheen gelegd met behulp van de laagstijl Kleuroverlay. Als we de laagstijlen zouden uitschakelen, wat we niet zullen doen, maar als we dat deden, zou de tekst weer wit worden.
Stap 5: Voeg een innerlijke schaduw toe aan de tekst met behulp van de laagstijl "Inner Glow"
Vervolgens gaan we onze tekst meer een driedimensionaal uiterlijk geven door een binnenschaduw toe te voegen. Nu is er een echte "Inner Shadow" -laagstijl, maar we gaan deze niet gebruiken omdat deze beperkt is tot het geven van een directionele schaduw. We willen dat de tekst lijkt te zijn omgeven door de schaduw, dus in plaats van de kant-en-klare binnenschaduw te gebruiken die Photoshop ons geeft, gaan we onze eigen binnenste schaduwstijl maken door de Inner Glow- stijl om te zetten in een schaduw.
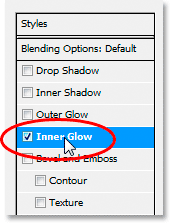
Klik hiervoor op de woorden Inner Glow in de lijst met laagstijlen links in het dialoogvenster Laagstijl. Zorg ervoor dat u direct op de woorden klikt. Klik niet gewoon in het selectievakje, want het enige dat u hoeft te doen is het effect inschakelen. We willen toegang tot de opties van het effect, en daarvoor moet je op de naam zelf klikken:

Klik op de woorden "Inner Glow" links in het dialoogvenster Laagstijl.
De middelste kolom van het dialoogvenster Laagstijl wordt gewijzigd om de opties "Inner Glow" weer te geven:

De opties "Inner Glow" in het dialoogvenster Laagstijl.
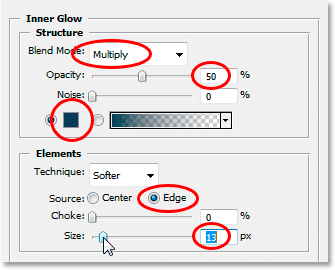
Om de "innerlijke gloed" te veranderen in een "innerlijke schaduw", hoeven we alleen de mengmodus bovenaan te wijzigen. Klik op de naar beneden wijzende pijl rechts van het woord "Scherm" en wijzig de overvloeimodus naar Vermenigvuldigen . Onze gloed is nu een schaduw, of het wordt tenminste een schaduw zodra we er een donkerdere kleur voor selecteren. Het standaardgeel werkt niet zo goed als schaduw, dus klik op het kleurstaal direct onder het woord "Ruis", waardoor Photoshop's Kleurkiezer weer naar boven komt en kies een veel donkerdere versie van de kleur die u voor de tekst hebt gekozen . Ik heb lichtblauw gekozen voor mijn tekst, dus ik kies een donkerblauw voor de schaduw. Verlaag de dekking van de schaduw tot ongeveer 50% zodat deze niet zo intens is. Zorg ervoor dat Rand is geselecteerd voor de Bron en vergroot ten slotte de grootte van de schaduw tot ongeveer 13 pixels .
Uw tekst ziet er nu ongeveer zo uit:

De tekst na het toepassen van de binnenschaduw.
Stap 6: Pas de laagstijl "Afschuinen en ciseleren" toe
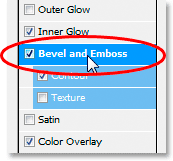
Vervolgens voegen we een "Schuine kant en reliëf" -effect toe aan onze tekst, dus klik direct op de woorden Schuine kant en reliëf in de lijst met laagstijlen aan de linkerkant van het dialoogvenster Laagstijl. Nogmaals, zorg ervoor dat u direct op de woorden klikt en niet alleen in het selectievakje klikt:

Klik op de woorden "Afschuinen en reliëf" links in het dialoogvenster Laagstijl.
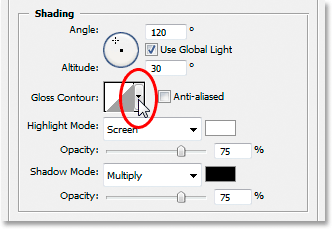
De middelste kolom van het dialoogvenster Laagstijl verandert in de opties Schuine rand en Reliëf. Het eerste wat we hier willen doen, is een nieuwe "Gloss Contour" laden, dus ga naar beneden waar "Gloss Contour" staat in de "Shading" -opties en klik op de naar beneden wijzende pijl rechts van de contour preview thumbnail :

Klik op de naar beneden wijzende pijl rechts van de miniatuurweergave van de contour.
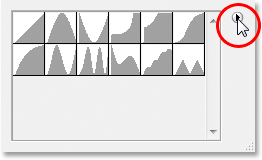
Klik vervolgens op de naar rechts wijzende pijl in de rechterbovenhoek van het contourselectievak dat verschijnt:

Klik op de naar rechts wijzende pijl in de rechterbovenhoek van het contourselectievak.
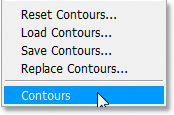
Selecteer vervolgens Contouren onderaan de lijst die verschijnt om een nieuwe set contouren te laden die standaard niet beschikbaar is voor ons:

Selecteer "Contouren" om een nieuwe set contouren te laden.
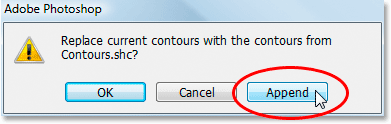
Photoshop zal u vragen of u de originele contouren door deze nieuwe wilt vervangen of gewoon de nieuwe onderaan de lijst wilt toevoegen. Klik op Toevoegen :

Klik op "Toevoegen" om de nieuwe contouren onderaan de originele contouren toe te voegen.
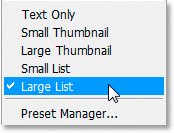
U ziet de nieuwe contouren toegevoegd aan de onderkant van de originelen. Om het voor ons eenvoudiger te maken, in plaats van dat ik probeer de vorm van de te beschrijven contour te beschrijven, klikt u nogmaals op die naar rechts wijzende pijl in de rechterbovenhoek en selecteert u Grote lijst uit de opties zodat we beide een miniatuur kunnen zien voorbeeld van de contour en de naam van de contour naast elke miniatuur:

Selecteer "Grote lijst" uit de opties om zowel de contourvoorvertoningsminiaturen als de namen van elke contour te zien.
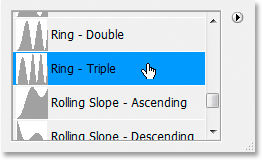
Nu we de werkelijke namen van elke contour kunnen zien, bladert u naar beneden in de lijst totdat u bij die met de naam Ring-Triple komt en dubbelklikt u erop om deze te selecteren:

Dubbelklik op de contour "Ring-Triple" om deze te selecteren.
Met de "Ring-Triple" contour geselecteerd, laten we de rest van de schuine kant en reliëfopties wijzigen:

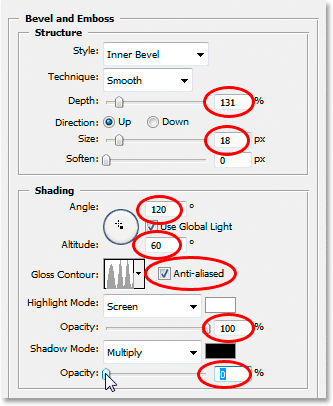
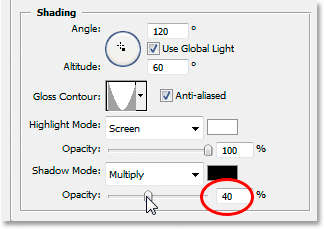
Wijzig de opties Afschuining en Reliëf rood omcirkeld.
Dit zijn de instellingen die ik voor mijn tekst heb gebruikt. Mogelijk moet u ze enigszins wijzigen, afhankelijk van het lettertype dat u gebruikt en de grootte van uw tekst. Beginnend vanaf de bovenkant en naar beneden werkend, verhoog de Diepte tot ongeveer 131% en de Grootte tot ongeveer 18 pixels . Stel bij de "Shading" -opties de hoek in op 120 ° als deze nog niet is ingesteld en stel de hoogte in op 60 ° . Zorg ervoor dat Anti-alias is aangevinkt naast de contourvoorbeeldminiatuur. Verhoog de dekking van de Hooglichtmodus tot 100% en verlaag tenslotte de dekking van de Schaduwmodus tot 0% .
Uw tekst zou er nu ongeveer zo uit moeten zien:

De tekst na het toepassen van de laagstijl Schuine kant en reliëf.
Stap 7: Pas de laagstijl "Contour" toe
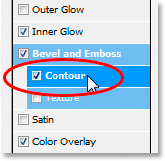
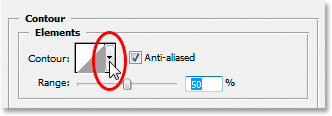
Klik op het woord Contour links van het dialoogvenster Laagstijl. Het staat direct onder de woorden "Bevel and Emboss":

Klik op het woord "Contour" links in het dialoogvenster Laagstijl.
De middelste kolom van het dialoogvenster Laagstijl verandert in de contouropties. We gaan een andere contour gebruiken van degene die we zojuist hebben geladen. Klik op de naar beneden wijzende pijl rechts van de miniatuurweergave van de contour:

Klik op de naar beneden wijzende pijl rechts van de miniatuurweergave van de contour.
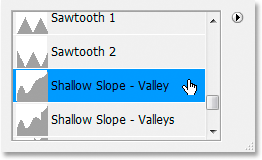
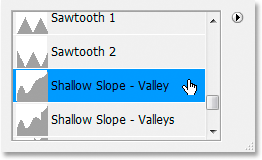
Blader deze keer door de lijst totdat je bij de lijst met de naam Shallow Slope-Valley komt . Dubbelklik erop om het te selecteren:

Blader door de lijst naar de contour "Ondiepe helling-vallei" en dubbelklik om deze te selecteren.
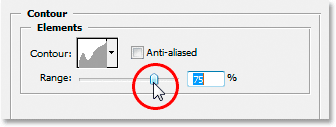
U kunt het "glanzende" effect naar wens instellen door de schuifregelaar Bereik naar links of rechts te slepen totdat u tevreden bent met de resultaten. Ik moet de mijne naar rechts slepen en het bereik vergroten tot ongeveer 85%:

Stel het effect fijn af door de waarde "Bereik" aan te passen.
Hier is mijn tekst na het toevoegen van de laagstijl Contour:

De tekst na het toepassen van de laagstijl Contour.
Klik op OK om het dialoogvenster Laagstijl voorlopig te verlaten.
Stap 8: Dupliceer de tekstlaag
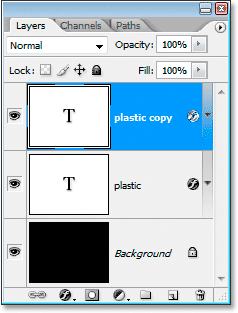
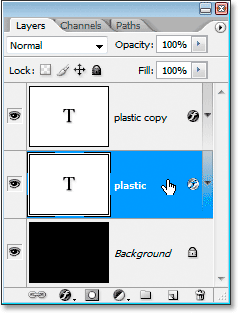
Druk op Ctrl + J (Win) / Command + J (Mac) om de tekstlaag te dupliceren, zodat je nu twee tekstlagen in het palet Lagen hebt:

Dupliceer de tekstlaag.
Klik vervolgens op de originele tekstlaag in het palet Lagen om deze te selecteren, dus we werken opnieuw aan het origineel, niet aan de dubbele tekstlaag erboven:

Klik op de originele tekstlaag om deze opnieuw te selecteren.
Stap 9: Voeg een lijn toe aan de tekst
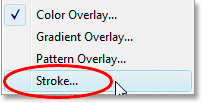
Terwijl de oorspronkelijke tekstlaag opnieuw is geselecteerd, klikt u nogmaals op het pictogram Laagstijl onder in het palet Lagen en selecteert u deze keer Lijn onderaan de lijst:

Selecteer "Lijn" uit de lijst met laagstijlen.
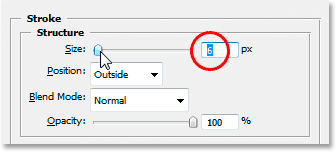
Het dialoogvenster Laagstijl verschijnt weer met de opties Lijn in de middelste kolom. Verhoog eerst de lijngrootte tot ongeveer 6 pixels :

Versleep de schuifbalk om de lijngrootte te vergroten.
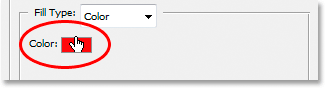
Klik vervolgens op het kleurstaal van de streek om een nieuwe kleur voor de streek te kiezen:

Klik op het kleurstaal in de opties Lijn.
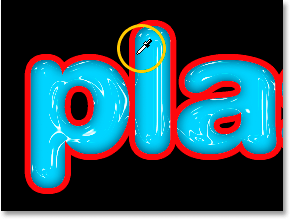
De kleurenkiezer van Photoshop verschijnt weer. Beweeg uw muis over de tekst in plaats van een kleur rechtstreeks in de Kleurkiezer te kiezen. Je ziet je muiscursor veranderen in het pipetpictogram . Klik in de buurt van de rand van een van de letters om een tint van de kleur te proeven die zich ongeveer tussen de lichtste en donkerste kleuren in de tekst bevindt:

Voorbeeld van een kleur uit de tekst die ongeveer halverwege is tussen de lichtste en donkerste tekstkleuren.
Klik op OK om de kleurkiezer te verlaten wanneer u klaar bent.
Stap 10: Pas de stijl "Afschuinen en ciseleren" toe op de streek
Schakel terug naar de opties "Afschuinen en ciseleren" door te klikken op de woorden Afschuinen en ciseleren links van het dialoogvenster Laagstijl:

Klik op de woorden "Bevel and Emboss" om de opties Bevel and Emboss opnieuw te openen.
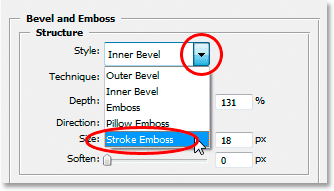
Het dialoogvenster Laagstijl wordt gewijzigd om de schuine kant- en reliëfopties weer te geven in de middelste kolom. We willen de afschuining en reliëfstijl toepassen op de streek zelf, dus klik daarvoor op de naar beneden wijzende pijl rechts van de woorden "Innerlijke afschuining" en verander de stijl in lijnin reliëf :

Verander de schuine kant en reliëf "Style" in "Stroke Emboss".
We zijn bijna klaar. Ga terug naar beneden naar de "Gloss Contour" optie en klik nogmaals op de naar beneden wijzende pijl rechts van de miniatuurweergave van de contour. Blader deze keer door de lijst totdat je bij de lijst met de naam Shallow Slope-Valley komt . Dubbelklik erop om het te selecteren:

Blader door de lijst naar de contour "Ondiepe helling-vallei" en dubbelklik om deze te selecteren.
Terwijl je onderaan de opties Schuine rand en Reliëf staat, verhoog je de dekking van de schaduwmodus tot ongeveer 40% :

Verhoog de dekking van de schaduwmodus tot 40%.
Ga ten slotte terug naar boven en verlaag de Diepte- waarde tot ongeveer 41% en vergroot vervolgens de Grootte door de schuifregelaar naar rechts te slepen totdat u de letterstreken ziet samenkomen. Ik heb de mijne verhoogd naar 24 pixels Klik op OK als je tevreden bent met de resultaten om het dialoogvenster Laagstijl te verlaten en je bent klaar! Hier is het laatste "plastic tekst" -effect:

Het eindresultaat.
Waar ga je heen …
En daar hebben we het! Bezoek onze secties Teksteffecten of Foto-effecten voor meer tutorials over Photoshop-effecten!