In deze Photoshop- zelfstudie over teksteffecten gaan we een aantal knock-outtekst maken. Daarmee bedoel ik dat we gaan kijken hoe we een van de interessantere vormopties van Photoshop kunnen gebruiken om delen van letters weg te gooien die elkaar overlappen! Je kunt natuurlijk geen vormopties gebruiken, tenzij je met vormen werkt, dus onderweg zullen we zien hoe we tekst naar een vorm kunnen converteren, wat ons veel meer mogelijkheden biedt als het gaat om het creëren van coole tekst effecten.
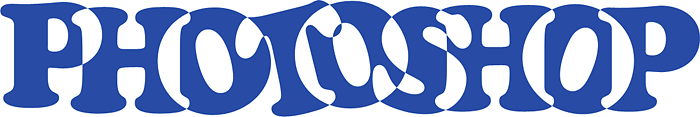
Hier is een voorbeeld van het resultaat waar we voor gaan:

Het laatste "knock-out" teksteffect.
Laten we beginnen!
Stap 1: Maak een nieuw leeg document
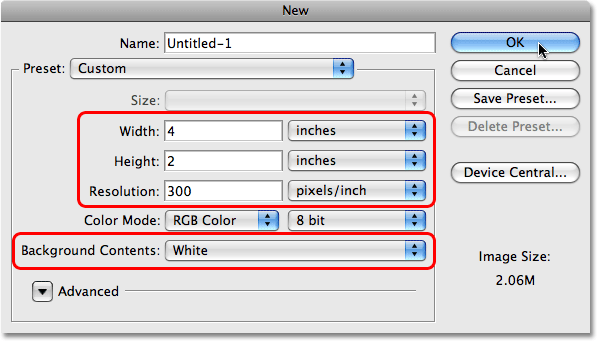
Maak eerst een nieuw Photoshop-document, door naar het menu Bestand boven aan het scherm te gaan en Nieuw te kiezen of door op de sneltoets Ctrl + N (Win) / Command + N (Mac) te drukken. In beide gevallen wordt het dialoogvenster Nieuw document van Photoshop geopend. Voer de dimensies in die u nodig hebt voor uw document. Als je voor deze zelfstudie wilt volgen, voer ik 4 inch in voor mijn breedte, 2 inch voor mijn hoogte en een resolutiewaarde van 300 pixels / inch . Ik zal ook mijn achtergrondinhoud instellen op wit, waardoor de achtergrond van mijn nieuwe document met wit wordt gevuld. Wanneer u klaar bent, klikt u op OK in de rechterbovenhoek van het dialoogvenster om het te verlaten. Uw nieuwe document verschijnt op uw scherm:

Maak een nieuw Photoshop-document met behulp van het dialoogvenster Nieuw document.
Stap 2: Selecteer het tekstgereedschap
Met ons nieuwe document kunnen we aan ons effect beginnen te werken. Aangezien dit een teksteffect is, hebben we wat tekst nodig en daarvoor hebben we ook Photoshop Type nodig. Pak het uit het Tools-palet of druk eenvoudig op de letter T op uw toetsenbord om het te selecteren met de snelkoppeling:

Selecteer het tekstgereedschap.
Stap 3: Selecteer een lettertype
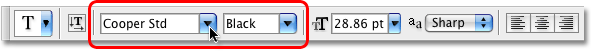
Als het tekstgereedschap is geselecteerd, verandert de optiebalk bovenaan het scherm om opties specifiek voor het tekstgereedschap weer te geven. Aan de linkerkant van de optiebalk kunnen we een lettertype kiezen. Selecteer het lettertype dat u voor uw effect wilt gebruiken. Uw keuze van lettertypen hangt af van de lettertypen die u momenteel op uw computer hebt geïnstalleerd. Dit effect werkt het beste met lettertypen met grote, dikke letters, dus ik ga voor Cooper Std . Maak je nu geen zorgen over de grootte van het lettertype:

Selecteer een lettertype op de optiebalk.
Stap 4: Selecteer een kleur voor de tekst
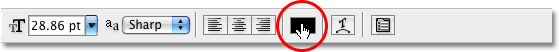
Vervolgens moeten we een kleur voor onze tekst selecteren. Als u verder naar rechts gaat in de optiebalk, ziet u een kleurstaal . Dit kleurenstaal toont u de momenteel geselecteerde tekstkleur. Om de kleur van uw tekst te wijzigen, klikt u eenvoudigweg op het kleurstaal:

Het kleurstaal toont de huidige tekstkleur. Klik op het kleurstaal om de kleur te wijzigen.
Dit brengt de Kleurkiezer van Photoshop naar voren. Kies een kleur voor uw tekst. Ik ga een medium blauwe tint kiezen. Wanneer u klaar bent, klikt u op OK om de kleurkiezer te verlaten en ziet u dat het kleurstaal in de optiebalk de show heeft gewijzigd in de kleur die u hebt gekozen:

Kies een kleur voor uw tekst in de Kleurkiezer.
Stap 5: voeg uw tekst toe
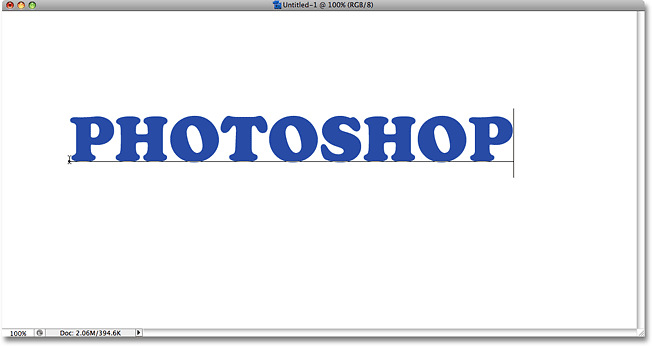
Met het tekstgereedschap, een lettertype en een kleur voor alle geselecteerde tekst, klikt u in uw document en voegt u uw tekst toe. Ik ga het woord "PHOTOSHOP" typen, allemaal in hoofdletters:

Voeg uw tekst toe aan het document.
Nadat u uw tekst hebt toegevoegd, klikt u op het vinkje in de optiebalk om deze te accepteren en de tekstbewerkingsmodus te verlaten.

Klik op het vinkje in de optiebalk om de tekst te accepteren.
Stap 6: Wijzig het formaat van de tekst indien nodig met gratis transformatie
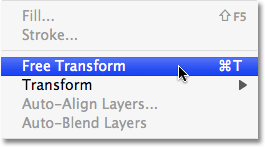
Als je het formaat of de tekst van je tekst of beide wilt wijzigen, ga je naar het menu Bewerken boven aan het scherm en kies je Gratis transformeren of, voor een snellere manier om toegang te krijgen tot de opdracht Gratis transformeren, druk je op Ctrl + T (Win) / Command + T (Mac):

Ga naar Bewerken> Gratis transformeren.
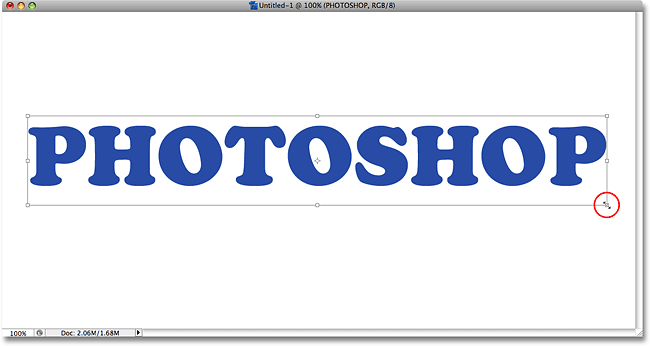
U ziet het vak Vrije transformatie en handvatten rond uw tekst in het document verschijnen. Als u de grootte van de tekst wilt wijzigen, houdt u uw Shift- toets ingedrukt, waardoor de beeldverhouding van de tekst wordt beperkt terwijl u de grootte wijzigt. Klik vervolgens op een van de hoekgrepen (de kleine vierkantjes) en sleep de greep naar binnen of naar buiten, afhankelijk van of u om de tekst groter of kleiner te maken. Om de tekst te verplaatsen, klikt u ergens in het vak Vrije transformatie en sleept u de tekst naar een nieuwe locatie. Ik ga mijn tekst een beetje groter maken door de hendel in de rechteronderhoek naar buiten te slepen:

Wijzig het formaat en verplaats de tekst indien nodig met Free Transform.
Druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de transformatie te accepteren en de opdracht Vrije transformatie te verlaten.
Stap 7: converteer de tekst naar een vorm
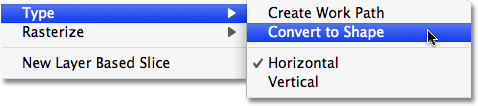
Zorg ervoor dat alles correct is gespeld, want op dit punt moeten we onze tekst in een vorm omzetten. Nadat de tekst is omgezet in een vorm, kan de tekst niet meer worden bewerkt, dus controleer nogmaals om er zeker van te zijn dat u geen fouten hebt gemaakt. Als u de tekst naar een vorm wilt converteren, gaat u naar het menu Laag boven aan het scherm, kiest u Type en kiest u vervolgens Converteren naar vorm :

Ga naar Laag> Type> Omzetten in vorm.
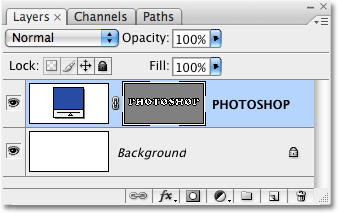
Als we nu in het palet Lagen kijken, zien we dat onze tekstlaag een vormlaag is geworden. Hoewel de tekst er nog steeds uitziet als, nou ja, tekst in het document, zijn de letters nu individuele vormen, wat betekent dat we er nu mee kunnen werken op dezelfde manier als we met elke andere vorm in Photoshop zouden kunnen werken:

De tekst verschijnt nu als een vormlaag in het palet Lagen.
Stap 8: Selecteer het gereedschap Padselectie
We moeten al onze letters (vormen) in één keer selecteren. Je denkt misschien dat we het gereedschap Rechthoekig selectiekader kunnen gebruiken, maar omdat we met vormen werken, hebben we eigenlijk een ander selectiegereedschap nodig - het gereedschap Padselectie . Pak het uit het Tools-palet of druk op de letter A op uw toetsenbord om het te selecteren met de snelkoppeling:

Selecteer het gereedschap Padselectie.
Stap 9: Sleep een selectie over het hele woord
Om alle letters tegelijk te selecteren, klikt en sleept u eenvoudig een selectievak rond het hele woord, net zoals u zou doen als u het gereedschap Rechthoekig selectiekader zou gebruiken. U ziet een dunne stippellijn verschijnen terwijl u sleept:

Sleep een selectie rond het hele woord met het gereedschap Padselectie.
Zodra u het hele woord door de selectie hebt omringd, laat u uw muisknop los. De rechthoekige selectieomtrek verdwijnt en u zult zien dat elke individuele letter nu een omtrek heeft, met kleine vierkantjes (ankerpunten genoemd) die op verschillende plekken rond de letters zitten:

Alle letters (vormen) zijn nu geselecteerd.
Als u meer wilt weten over het werken met paden en ankerpunten in Photoshop, bespreek ik ze in detail in onze populaire handleiding Selecties maken met de pen, die u vindt in het gedeelte Photoshop Basics van de website.
Stap 10: Selecteer de optie "Overlappende vormgebieden uitsluiten"
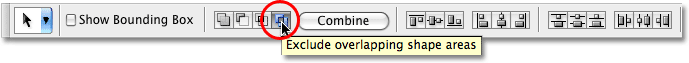
Met al onze lettervormen nu geselecteerd, gaat u naar de Optiebalk bovenaan het scherm. Aan de linkerkant zie je een reeks van vier pictogrammen, elk met een andere combinatie van vierkanten. Deze pictogrammen vertegenwoordigen verschillende opties voor hoe onze vormen met elkaar kunnen samenwerken. Degene die we voor dit effect willen is helemaal rechts - de optie Overlappende vormgebieden uitsluiten . Klik op het pictogram om het te selecteren. Als u tooltips hebt ingeschakeld in de voorkeuren van Photoshop, ziet u de naam van de optie verschijnen wanneer u over het pictogram beweegt:

Selecteer de optie "Overlappende vormgebieden uitsluiten" op de optiebalk.
Stap 11: Deselecteer de letters
We gaan zo de afzonderlijke letters over elkaar heen slepen zodat de vormen elkaar overlappen. De optie die we zojuist hebben geselecteerd in de optiebalk zorgt ervoor dat de overlappende gebieden verdwijnen. Voordat we dat kunnen doen, moeten we echter eerst de letters deselecteren, anders slepen we ze allemaal tegelijkertijd als we ze proberen te slepen. Om de selectie van de letters op te heffen, klikt u op een willekeurig leeg gebied in het document. Je zult alle ankerpunten zien verdwijnen rond de letters en ons vertellen dat de vormen niet langer zijn geselecteerd. U ziet mogelijk nog steeds een omtrek rond de letters, maar maak u er nu geen zorgen over. We zullen het verwijderen als we klaar zijn:

Klik op een leeg gedeelte van het document om de lettervormen te deselecteren.
Stap 12: Sleep de letters samen zodat ze overlappen
Dit is het leuke gedeelte. Terwijl het Padselectietool nog steeds is geselecteerd, klikt u op de tweede letter van het woord en sleept u deze naar links totdat een deel van de letter de eerste letter van het woord overlapt. Net als magie verdwijnt het overlappende gebied uit het zicht:

Het gebied dat tussen de twee lettervormen overlapt, verdwijnt.
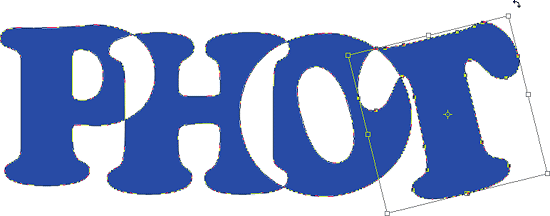
Blijf elke letter naar links slepen totdat een deel ervan de vorige letter overlapt. Probeer voor meer variatie enkele letters te draaien met de opdracht Free Transform . Klik eenvoudig op de letter met het Padselectietool om te selecteren en druk vervolgens op Ctrl + T (Win) / Command + T (Mac) om snel het vak Vrije transformatie en grepen rond de letter te openen. Verplaats uw cursor ergens buiten het vak Vrije transformatie en klik en sleep om de letter te draaien. Hier draai ik de letter T naar links.

Het gebied dat tussen de twee lettervormen overlapt, verdwijnt.
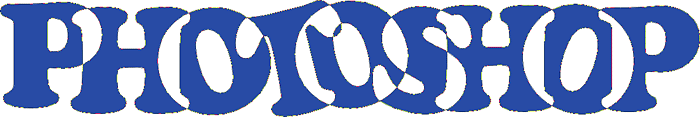
Wanneer u klaar bent met het draaien van de letter, drukt u op Enter (Win) / Return (Mac) om de transformatie te accepteren. Blijf elke letter overlappen totdat u het einde van het woord bereikt. Uw uiteindelijke resultaat zou er ongeveer zo uit moeten zien:

Alle letters in het woord overlappen elkaar nu.
Stap 13: Deselecteer het vectormasker om de omtrek rond de tekst te verwijderen
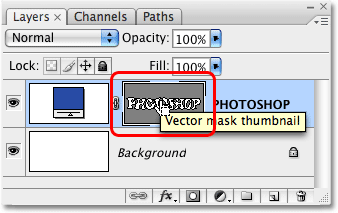
De omtrek die rondom de tekst verschijnt, maakt dat dingen er nogal hard uitzien, dus laten we het verwijderen en dingen opruimen. De reden dat de omtrek zichtbaar is, is omdat we momenteel het vectormasker op de vormlaag hebben geselecteerd. Als we naar de vormlaag in het palet Lagen kijken, zien we dat deze een paar miniaturen bevat. De miniatuur rechts is de vectormaskerminiatuur, die, zoals je kunt zien door ernaar te kijken, de vormen van onze letters bevat. Als u goed kijkt, ziet u een witte markeerrand rond de miniatuur. Dit betekent dat we momenteel het vectormasker hebben geselecteerd. Klik direct op de miniatuur om deze te deselecteren:

Klik op de miniatuur van het vectormasker om de selectie van het vectormasker ongedaan te maken en de omtrek rond de tekst te verwijderen.
De markeringsrand verdwijnt van rond de miniatuur in het palet Lagen en de omtrek verdwijnt rond onze tekst, zodat we kunnen zien hoe ons uiteindelijke effect er echt uit ziet:

Het laatste "knock-out" teksteffect.
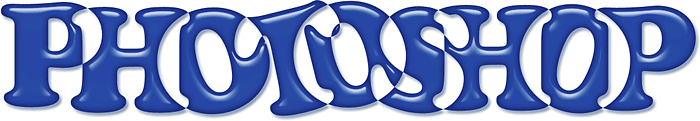
Experimenteer met laagstijlen om het effect nog meer te vergroten. Hier is bijvoorbeeld het resultaat dat ik heb bedacht door dezelfde laagstijlen toe te passen die ik heb gebruikt in de tutorial Fun, Easy Gel Text Effect, die je zult vinden in de rest van onze tutorials over teksteffecten :

Hetzelfde effect na het experimenteren met laagstijlen.
Waar ga je heen …
En daar hebben we het! Bekijk onze secties Teksteffecten of Foto-effecten voor meer tutorials over Photoshop-effecten!