In deze zelfstudie leren we hoe u een afbeelding in een andere plaatst om interessante samengestelde effecten te maken met de eenvoudige maar krachtige opdracht Plakken in van Photoshop. Met Plakken in kunnen we een gebied in één afbeelding selecteren en vervolgens een tweede afbeelding rechtstreeks in onze selectie kopiëren en plakken. Voor deze zelfstudie gebruik ik Plakken in om een foto in een fotolijst te plaatsen, maar zoals bij al onze Photoshop-zelfstudies, is het doel hier niet alleen hoe dit specifieke effect te creëren. Als je eenmaal hebt geleerd hoe de opdracht Plakken in werkt, zul je ongetwijfeld veel andere creatieve toepassingen daarvoor zelf ontdekken.
Ik gebruik hier Photoshop CS6, maar deze tutorial is ook volledig compatibel met zowel Photoshop CS5 als Photoshop CC (Creative Cloud). Voor CS4 en eerdere versies, of voor een ander voorbeeld van hoe Plakken in kan worden gebruikt, wilt u onze originele plaatsing van een afbeelding in een andere zelfstudie bekijken.
Om dit effect te creëren, hebt u twee afbeeldingen nodig. Hier is mijn eerste (de afbeelding met de fotolijst) (herfstfoto van Shutterstock):

De eerste afbeelding.
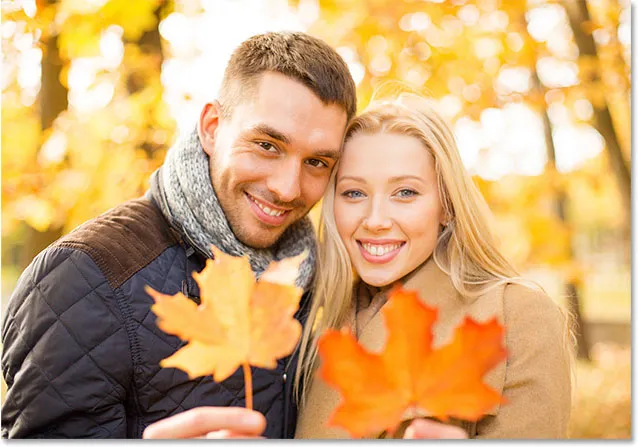
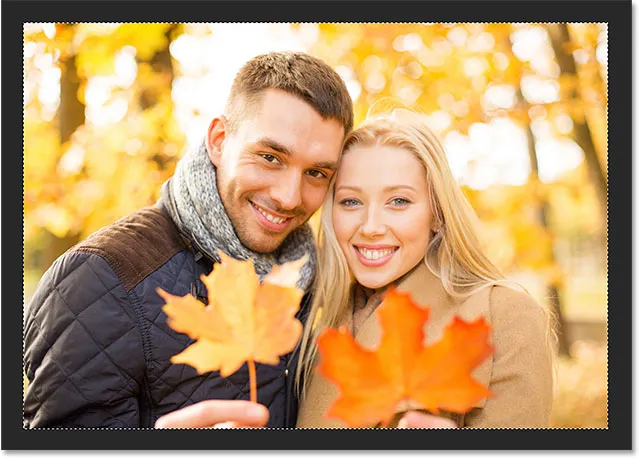
Hier is mijn tweede afbeelding (de foto die ik in het frame zal plaatsen) (paar in herfstparkfoto van Shutterstock):

De tweede afbeelding.
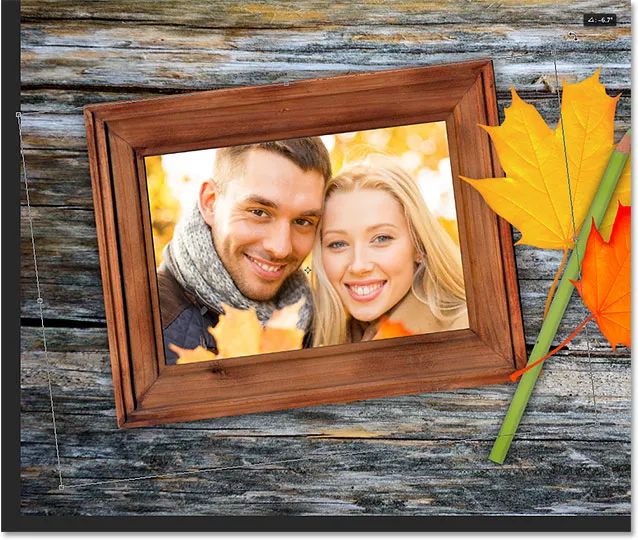
En zo ziet de uiteindelijke composiet eruit:

Het laatste effect.
Een afbeelding in een andere afbeelding plaatsen
Stap 1: Selecteer het gebied waar u de tweede afbeelding wilt laten verschijnen
Begin met de afbeelding waarin u de tweede afbeelding plaatst en teken een selectie rond het gebied waar de tweede afbeelding moet verschijnen. Het daadwerkelijke selectietool dat u nodig hebt, is afhankelijk van de vorm van het gebied. In mijn geval begin ik met de afbeelding van de fotolijst en wil ik mijn tweede afbeelding in de lijst plaatsen. Het frame heeft een eenvoudige rechthoekige vorm, dus je zou denken dat het gereedschap Rechthoekig selectiekader zou werken. Het frame is echter ook onder een hoek gekanteld, dus een betere keuze hier zou de veelhoekige Lasso-tool van Photoshop zijn.
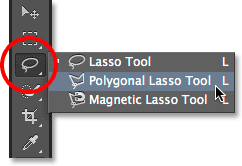
Standaard is het Veelhoekige Lasso-gereedschap genest achter het standaard Lasso-gereedschap in het deelvenster Gereedschappen. Om toegang te krijgen, houd ik het pictogram van het Lasso-gereedschap ingedrukt totdat een uitklapmenu verschijnt met de andere hulpmiddelen die zich erachter verbergen. Dan kies ik de Polygonal Lasso Tool uit het menu:

Klik en houd vast op het gereedschap Lasso en selecteer vervolgens het gereedschap Veelhoekige lasso.
Bekijk al onze tutorials over het gereedschap Photoshop Selection Tool
Met het gereedschap Veelhoekige lasso kunnen we rechthoekige veelhoekige selecties tekenen door eenvoudig te klikken op de punten waar de richting van de selectieomtrek moet veranderen. Telkens wanneer we op een nieuw punt klikken, voegt Photoshop een rechte lijn toe tussen het nieuwe punt en het vorige punt, en we blijven klikken rond het gebied dat we selecteren, voegen een nieuw lijnsegment toe met elke klik, totdat we onze terug naar het begin. Om de selectie te voltooien, hoeven we alleen nog maar op het beginpunt te klikken.
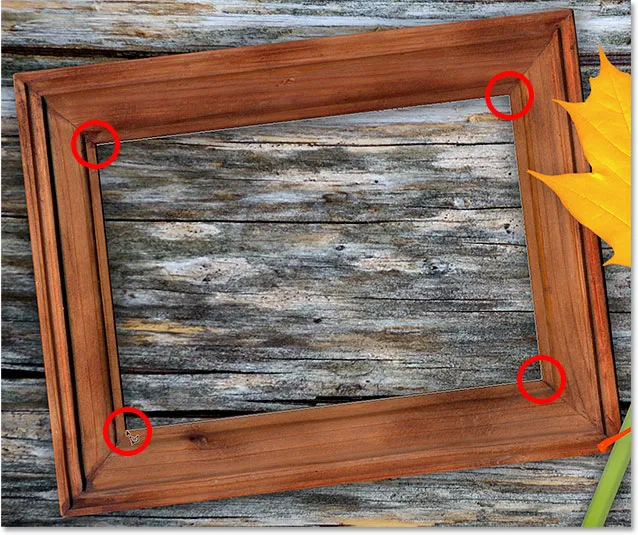
Het selecteren van het gebied binnen het afbeeldingsframe met de Polygonal Lasso-tool is eenvoudig. Het enige wat ik moet doen is klikken in elk van de vier hoeken. Ik begin door in de linkerbovenhoek te klikken, dan ga ik naar de rechterbovenhoek en klik, omlaag naar de rechteronderhoek en klik, en dan terug naar de linkeronderhoek en klik. U zult de traditionele "marcherende mieren" selectieomtrek niet zien als u een selectie maakt met de Polygonal Lasso Tool. In plaats daarvan ziet u een dun padoverzicht dat de punten samenvoegt:

Klik in de hoeken om het fotogebied van het frame te selecteren.
Om de selectie te voltooien, klik ik nogmaals op het beginpunt in de linkerbovenhoek, en nu is het gebied binnen het frame geselecteerd, met het standaard selectieoverzicht voor "marcherende mieren" nu zichtbaar:

Klik opnieuw op het beginpunt om de selectie te voltooien.
Stap 2: Selecteer en kopieer de tweede afbeelding
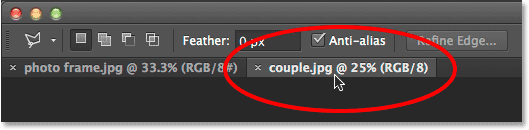
Schakel over naar uw tweede afbeelding (degene die u in de selectie plaatst) door deze te openen als deze nog niet is geopend of door op het tabblad bovenaan het document te klikken:

Overschakelen naar de tweede afbeelding door op het documenttabblad te klikken.
Werken met tabbladen en zwevende documenten in Photoshop
We moeten deze afbeelding naar het klembord kopiëren, zodat we deze vervolgens in de selectie kunnen plakken die we in de vorige afbeelding hebben gemaakt. Om het te kopiëren, moeten we het eerst selecteren, dus ga naar het menu Selecteren in de menubalk bovenaan het scherm en kies Alles . Of druk op Ctrl + A (Win) / Command + A (Mac) op uw toetsenbord:

Ga naar Selecteren> Alles.
Er verschijnt een selectieomtrek langs de randen van de afbeelding om u te laten weten dat deze nu is geselecteerd:

De tweede afbeelding is geselecteerd.
Selecteer de afbeelding en ga naar het menu Bewerken boven aan het scherm en kies Kopiëren of druk op Ctrl + C (Win) / Command + C (Mac) op uw toetsenbord:

Ga naar Bewerken> Kopiëren.
Stap 3: Plak de tweede afbeelding in de selectie
Schakel terug naar de eerste afbeelding door op het tabblad bovenaan het document te klikken:

Klik op het tabblad om de eerste afbeelding opnieuw te bekijken.
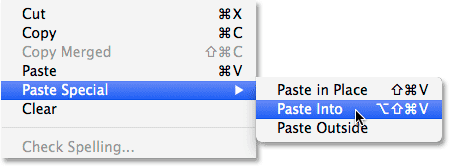
De selectie die we zojuist hebben gemaakt, blijft zichtbaar. Als u de tweede afbeelding in de selectie wilt plakken, gaat u naar het menu Bewerken boven aan het scherm, kiest u Plakken speciaal en vervolgens Plakken in :

Ga naar Bewerken> Plakken speciaal> Plakken in.
En zomaar verschijnt de afbeelding in de selectie. In mijn geval is de afbeelding duidelijk te groot voor het kader, maar we zullen zien hoe we dat in een ogenblik kunnen oplossen:

Het effect nadat de tweede afbeelding in de selectie is geplakt.
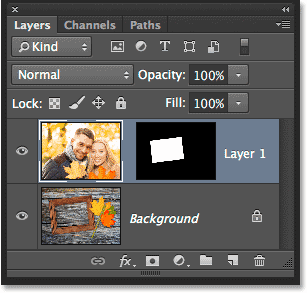
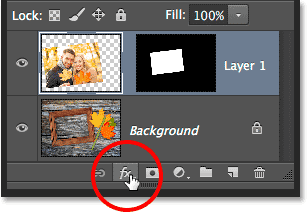
Voordat we verder gaan, laten we even een kijkje nemen in het deelvenster Lagen zodat we kunnen zien wat er is gebeurd. Merk op dat we nu twee lagen hebben. De originele afbeelding bevindt zich op de achtergrondlaag onderaan en zodra we de opdracht Plakken in kozen, voegde Photoshop er een gloednieuwe laag aan toe en plaatste de tweede afbeelding op deze nieuwe laag:

Het deelvenster Lagen met de tweede afbeelding op zijn eigen laag.
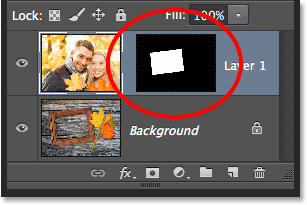
Waarom is de tweede afbeelding alleen zichtbaar in het gebied dat we hebben geselecteerd? Dit komt omdat Photoshop onze selectie gebruikte om een laagmasker voor de tweede afbeelding te maken. We kunnen het masker zien in de laagmaskerminiatuur . Het witte gebied vertegenwoordigt het gebied waar de afbeelding zichtbaar is in het document, terwijl het zwarte gebied eromheen is waar de afbeelding niet zichtbaar is:

Photoshop veranderde onze selectie in een laagmasker om de zichtbaarheid van de tweede afbeelding te regelen.
Inzicht in laagmaskers in Photoshop
Stap 4: Resize en verplaats de tweede afbeelding met gratis transformatie
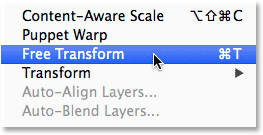
Als uw afbeelding te groot is voor het geselecteerde gebied en u het formaat moet wijzigen (zoals ik), gaat u naar het menu Bewerken boven aan het scherm en kiest u Vrije transformatie . Of druk op uw toetsenbord op Ctrl + T (Win) / Command + T (Mac) om Free Transform te selecteren met de snelkoppeling:

Ga naar Bewerken> Gratis transformeren.
Dit plaatst het vak Vrije transformatie en grepen (de kleine vierkantjes) rond de afbeelding. Merk op dat het vak Vrije transformatie rond de werkelijke afmetingen van de afbeelding verschijnt, niet alleen het gedeelte dat zichtbaar is. Als je niet het hele vak Vrije transformatie kunt zien omdat je afbeelding zo groot is dat deze zich direct buiten het scherm uitstrekt, ga je naar het menu Beeld boven aan het scherm en kies je Op scherm passen :

Ga naar Beeld> Aanpassen op scherm.
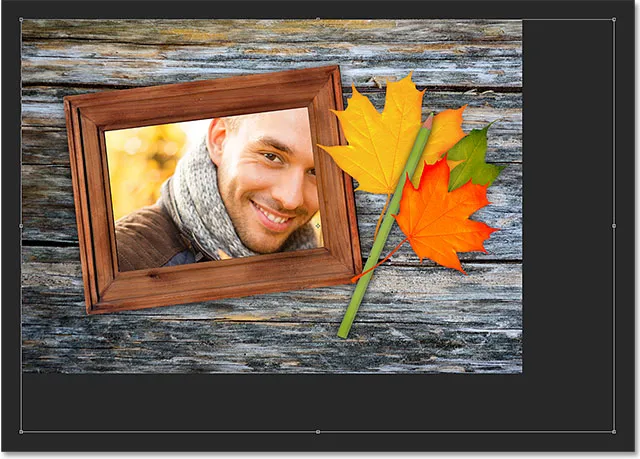
Hiermee wordt de afbeelding onmiddellijk uitgezoomd zodat alles, inclusief het vak Gratis transformeren, op je scherm past:

Het vak Vrije transformatie omringt het werkelijke beeld, niet alleen het kleine zichtbare gebied.
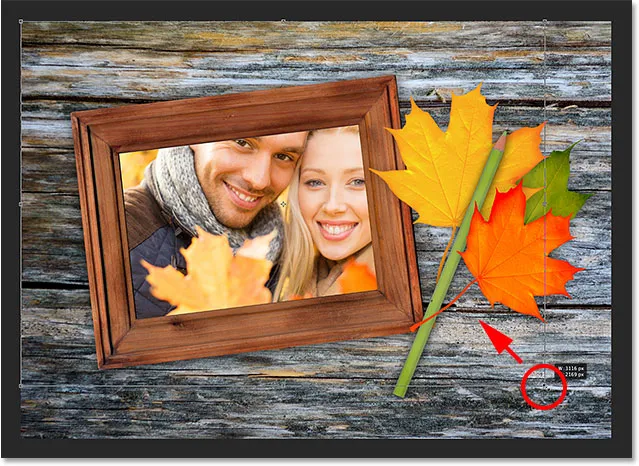
Als u de grootte van de afbeelding wilt wijzigen, houdt u de Shift- toets op uw toetsenbord ingedrukt en klikt en sleept u een van de vier hoeken van het vak Vrije transformatie. Houd de Shift-toets ingedrukt terwijl u vergrendelingen in de oorspronkelijke beeldverhouding van de afbeelding sleept terwijl u het formaat wijzigt, zodat u de vorm niet per ongeluk vervormt. Hier sleep ik de rechterbenedenhoek naar binnen, maar alle hoeken werken. Zorg ervoor (heel belangrijk!) Dat je, wanneer je klaar bent met het slepen van de hoek, eerst je muisknop loslaat en vervolgens de Shift-toets loslaat . Als u de Shift-toets loslaat voordat u de muisknop loslaat, verliest u de oorspronkelijke beeldverhouding van de afbeelding:

Een van de hoekhandgrepen naar binnen slepen terwijl u de Shift-toets ingedrukt houdt.
Om de afbeelding binnen het geselecteerde gebied te verplaatsen en te verplaatsen, klikt en sleept u gewoon ergens in het vak Vrije transformatie. Deze keer hoeft u de Shift-toets niet ingedrukt te houden. Klik gewoon niet op dat kleine doelsymbool in het midden, anders verplaats je het doel, niet de afbeelding:

Klikken en slepen in het vak Vrije transformatie om de afbeelding binnen het kader te verplaatsen.
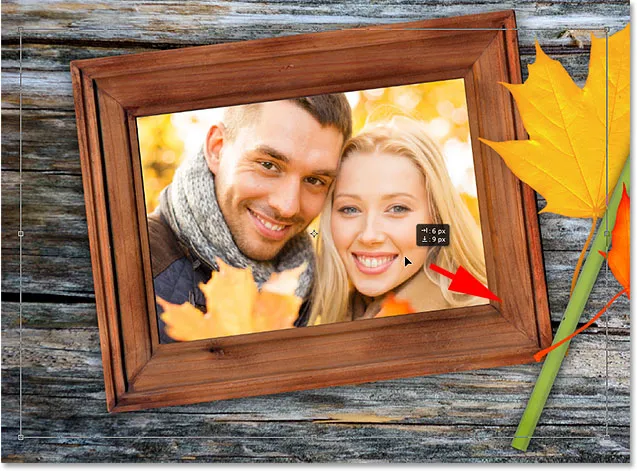
Als u ook uw afbeelding wilt roteren, plaatst u uw muiscursor buiten het vak Vrije transformatie. Wanneer u de cursor ziet veranderen in een gebogen, dubbelzijdige pijl, klikt en sleept u met uw muis. Hier draai ik de afbeelding tegen de klok in om de hoek van het kader beter te laten passen:

Klikken en slepen buiten het vak Vrije transformatie om de afbeelding te roteren.
Als je tevreden bent met hoe de afbeelding eruit ziet, druk je op Enter (Win) / Return (Mac) op je toetsenbord om het te accepteren en de Free Transform-modus te verlaten:

De tweede afbeelding is binnen het kader verplaatst, verkleind en gedraaid.
Stap 5: Voeg een Inner Shadow Layer Effect toe
Om het effect af te werken, voeg ik een binnenschaduw toe aan de randen van de foto, zodat het meer lijkt alsof het zich daadwerkelijk in het frame bevindt in plaats van dat het eruit ziet alsof iemand het daar gewoon heeft geplakt (wat natuurlijk precies is wat ik deed ). Om de binnenschaduw toe te voegen, klik ik op het pictogram Laagstijlen onderaan het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
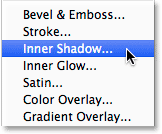
Dan kies ik Inner Shadow uit de lijst die verschijnt:

Inner Shadow kiezen uit de lijst.
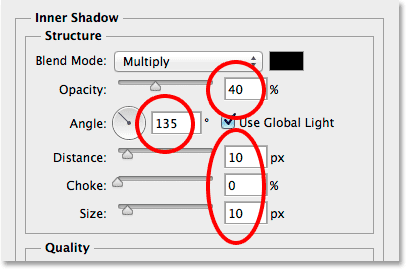
Dit opent het dialoogvenster Laagstijl van Photoshop ingesteld op de opties Binnenste schaduw in de middelste kolom. Ik ga de dekking van de schaduw verlagen van de standaardwaarde van 75% naar 40% zodat deze minder intens lijkt. Ik stel de hoek in op 135 ° zodat het licht linksboven schijnt, hoewel je misschien een andere hoek voor je afbeelding wilt. Ten slotte zal ik zowel de waarden Grootte als Afstand instellen op 10 px . De optie Grootte bepaalt hoe ver de schaduw vanaf de rand reikt, terwijl de waarde Afstand de zachtheid van de rand of doezelen bepaalt. De waarden die u nodig hebt, hangen sterk af van de grootte van uw afbeelding, dus misschien wilt u wat experimenteren met deze twee opties:

De opties Inner Inner Shadow.
Klik op OK om het dialoogvenster Laagstijl te sluiten. En daarmee zijn we klaar! Hier, na het toevoegen van een Inner Shadow-laageffect, is mijn uiteindelijke resultaat:

Het laatste effect.
Waar ga je heen …
En daar hebben we het! Zo plaats je de ene in de andere in Photoshop! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten.