In deze zelfstudie leren we de basisprincipes van het maken en gebruiken van eenvoudige herhalende patronen in Photoshop. We gaan hier gewoon de essentiële stappen bespreken om aan de slag te gaan, maar als je eenmaal begrijpt hoe herhalende patronen werken en hoe gemakkelijk ze kunnen worden gemaakt, zul je snel zelf ontdekken dat er vrijwel geen limiet is aan hun creatieve potentieel in uw ontwerpen, of u nu een eenvoudige achtergrond voor een plakboek of webpagina maakt of ze gebruikt als onderdeel van een complexer effect.
Deze tutorial behandelt de drie belangrijkste onderdelen van het werken met herhalende patronen. Eerst zullen we een enkele tegel ontwerpen die uiteindelijk ons herhalend patroon zal worden. Vervolgens leren we hoe u de tegel kunt opslaan als een echt patroon in Photoshop. Eindelijk, met ons nieuwe patroon gemaakt, zullen we leren hoe het patroon te selecteren en het over een hele laag te laten herhalen! In de volgende reeks tutorials gaan we herhalende patronen verder door kleuren en verlopen toe te voegen, met overvloeimodi om meerdere patronen samen te voegen, patronen te maken van aangepaste vormen, en meer!
Ik gebruik hier Photoshop CS5, maar de stappen zijn van toepassing op elke recente versie van Photoshop.
Stap 1: Maak een nieuw document
Laten we beginnen met het maken van een enkele tegel voor het patroon. Daarvoor hebben we een nieuw leeg document nodig, dus ga naar het menu Bestand in de menubalk bovenaan het scherm en kies Nieuw :
 Ga naar Bestand> Nieuw.
Ga naar Bestand> Nieuw.
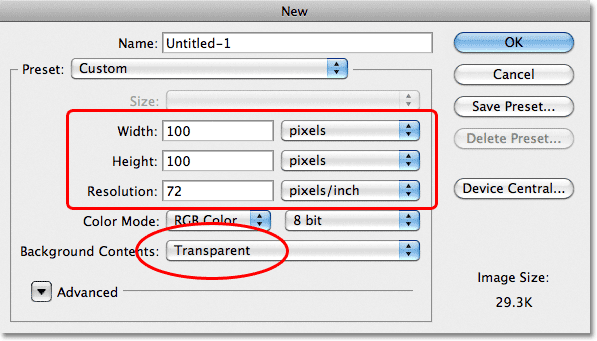
Dit opent het dialoogvenster Nieuw document. Voer 100 pixels in voor zowel de breedte als de hoogte . De grootte van het document bepaalt de grootte van de tegel, wat invloed heeft op hoe vaak het patroon in het document wordt herhaald (omdat een kleinere tegel meer herhalingen nodig heeft om dezelfde hoeveelheid ruimte te vullen dan een grotere tegel). In dit geval maken we een tegel van 100 px x 100 px. U wilt met verschillende formaten experimenteren wanneer u later uw eigen patronen maakt.
Ik laat mijn resolutiewaarde ingesteld op 72 pixels / inch . Stel de achtergrondinhoud in op Transparant zodat ons nieuwe document een transparante achtergrond heeft:
 Voer de breedte en hoogte van uw document in en zorg ervoor dat Achtergrondinhoud is ingesteld op Transparant.
Voer de breedte en hoogte van uw document in en zorg ervoor dat Achtergrondinhoud is ingesteld op Transparant.
Klik op OK als u klaar bent om het dialoogvenster te sluiten. Het nieuwe document verschijnt op uw scherm. Het dambordpatroon dat het document vult, is de manier van Photoshop om ons te vertellen dat de achtergrond transparant is. Omdat het document vrij klein is, slechts 100 px x 100 px, zal ik erop inzoomen door mijn Ctrl (Win) / Command (Mac) -toets ingedrukt te houden en een paar keer op het plusteken ( + ) te drukken. Hier wordt op het document ingezoomd tot 500%:
 Het nieuwe lege document, ingezoomd tot 500%.
Het nieuwe lege document, ingezoomd tot 500%.
Stap 2: gidsen toevoegen door het midden van het document
We moeten het exacte midden van ons document weten en we kunnen het vinden met behulp van de gidsen van Photoshop. Ga naar het menu Beeld bovenaan het scherm en kies Nieuwe gids :
 Ga naar Beeld> Nieuwe gids.
Ga naar Beeld> Nieuwe gids.
Dit opent het dialoogvenster Nieuwe gids. Selecteer Horizontaal voor de oriëntatie en voer 50% in voor de positie . Klik op OK om het dialoogvenster te sluiten en er verschijnt een horizontale gids door het midden van het document:
 Selecteer Horizontaal en voer 50% in voor de positie.
Selecteer Horizontaal en voer 50% in voor de positie.
Ga terug naar het menu Beeld en kies opnieuw Nieuwe gids . Selecteer dit keer in het dialoogvenster Nieuwe gids de optie Verticaal voor de richting en voer opnieuw 50% in voor de positie :
 Selecteer Verticaal en voer 50% in voor de positie.
Selecteer Verticaal en voer 50% in voor de positie.
Klik op OK om het dialoogvenster te sluiten en u zou nu een verticale en horizontale gids door het midden van het document moeten hebben. Het punt waar ze elkaar ontmoeten is het exacte centrum. De standaardgeleiderkleur is cyaan, dus ze kunnen wat moeilijk te zien zijn in de screenshot:
 Een verticale en horizontale gids loopt door het midden van het document.
Een verticale en horizontale gids loopt door het midden van het document.
De gidskleur wijzigen (optioneel)
Als u problemen ondervindt bij het zien van de hulplijnen vanwege hun lichte kleur, kunt u hun kleur wijzigen in Voorkeuren van Photoshop. Ga op een pc naar het menu Bewerken, kies Voorkeuren en kies vervolgens Hulplijnen, raster en segmenten . Ga op een Mac naar het Photoshop- menu, kies Voorkeuren en kies vervolgens Hulplijnen, raster en segmenten :
 Selecteer de hulplijnen, raster en plakvoorkeuren.
Selecteer de hulplijnen, raster en plakvoorkeuren.
Hiermee opent u het dialoogvenster Voorkeuren van Photoshop dat is ingesteld op de opties Hulplijnen, Raster en segmenten. De allereerste optie bovenaan de lijst is Guide Color . Zoals ik al zei, is het standaard ingesteld op Cyaan. Klik op het woord Cyaan en kies een andere kleur uit de lijst. U ziet een voorbeeld van de kleur in het documentvenster. Ik zal de mijne veranderen in Lichtrood :
 Lichtrood selecteren als de nieuwe kleur voor de hulplijnen.
Lichtrood selecteren als de nieuwe kleur voor de hulplijnen.
Klik op OK als u klaar bent om het dialoogvenster Voorkeuren te sluiten. De hulplijnen in het documentvenster verschijnen nu in de nieuwe kleur (merk op dat Photoshop hulplijnen in deze nieuwe kleur blijft weergeven totdat u teruggaat naar de Voorkeuren en de kleur terug verandert in Cyaan of een andere kleur kiest):
 De hulplijnen verschijnen nu in de nieuwe kleur, waardoor ze beter zichtbaar zijn.
De hulplijnen verschijnen nu in de nieuwe kleur, waardoor ze beter zichtbaar zijn.
Stap 3: Teken een vorm in het midden van het document
U kunt zeer complexe patronen maken in Photoshop, of ze kunnen zo simpel zijn als bijvoorbeeld een herhalende punt of cirkel. Laten we een cirkel in het midden van het document tekenen. Selecteer eerst het elliptische selectiekader in het deelvenster Gereedschappen. Standaard verschuilt het zich achter het rechthoekige selectiekader, dus klik op het rechthoekige selectiekader en houd je muisknop een seconde of twee ingedrukt totdat een uitklapmenu verschijnt en selecteer vervolgens het elliptische selectiekader in de lijst:
 Klik en houd het rechthoekige selectiekader vast en selecteer vervolgens het elliptische selectiekader.
Klik en houd het rechthoekige selectiekader vast en selecteer vervolgens het elliptische selectiekader.
Selecteer de Elliptical Marquee Tool en plaats het dradenkruis direct over het snijpunt van de hulplijnen in het midden van het document. Houd Shift + Alt (Win) / Shift + Option (Mac) ingedrukt, klik in het midden van het document en sleep met een muisknop nog steeds een cirkelvormige selectie naar buiten. Als u de Shift-toets ingedrukt houdt terwijl u sleept, wordt de vorm van de selectie in een perfecte cirkel geforceerd, terwijl de Alt (Win) / Option (Mac) -toets Photoshop vertelt om de selectieomtrek vanuit het midden te tekenen. Wanneer u klaar bent, zou uw selectieoverzicht er ongeveer zo uit moeten zien (maak u geen zorgen over de exacte grootte, zolang deze maar dichtbij is):
 Houd Shift + Alt (Win) / Shift + Option (Mac) ingedrukt en sleep een cirkelvormige selectieomtrek vanuit het midden.
Houd Shift + Alt (Win) / Shift + Option (Mac) ingedrukt en sleep een cirkelvormige selectieomtrek vanuit het midden.
Stap 4: Vul de selectie met zwart
Ga naar het menu Bewerken boven aan het scherm en kies Opvullen :
 Ga naar Bewerken> Vullen.
Ga naar Bewerken> Vullen.
Dit opent het dialoogvenster Vullen, waar we een kleur kunnen kiezen om de selectie mee te vullen. Stel de optie Gebruik boven in het dialoogvenster in op Zwart :
 Stel de optie Gebruik in op Zwart.
Stel de optie Gebruik in op Zwart.
Klik op OK om het dialoogvenster te sluiten. Photoshop vult de ronde selectie met zwart. Druk op Ctrl + D (Win) / Command + D (Mac) om de selectieomtrek rond de vorm snel te verwijderen (u kunt ook naar het menu Selecteren boven aan het scherm gaan en Deselecteren kiezen, maar de sneltoets is sneller ). Houd er rekening mee dat mijn document nog steeds is ingezoomd tot 500%. Daarom zien de randen van de cirkel er blokvormig uit:
 De selectie is gevuld met zwart.
De selectie is gevuld met zwart.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle)
Stap 5: Dupliceer de laag
Met slechts één cirkel toegevoegd in het midden van de tegel, kunnen we de tegel opslaan als een patroon, maar laten we het een beetje interessanter laten lijken voordat we dat doen. Maak eerst een kopie van de laag door naar het menu Laag boven aan het scherm te gaan, Nieuw te kiezen en vervolgens Laag via Kopiëren te kiezen. Of, als u de voorkeur geeft aan sneltoetsen, drukt u op Ctrl + J (Win) / Command + J (Mac):
 Ga naar Laag> Nieuw> Laag via kopie.
Ga naar Laag> Nieuw> Laag via kopie.
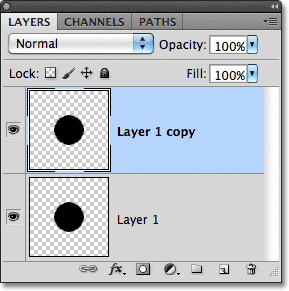
Er gebeurt nog niets in het documentvenster, maar een kopie van de laag, die Photoshop "Laag 1 kopie" noemt, verschijnt boven het origineel in het deelvenster Lagen:
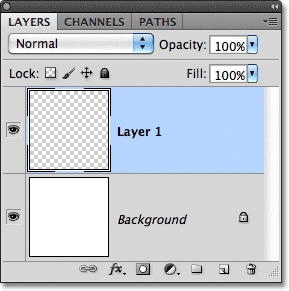
 Het deelvenster Lagen met een kopie van Laag 1 boven het origineel.
Het deelvenster Lagen met een kopie van Laag 1 boven het origineel.
Stap 6: Pas het offsetfilter toe
Bij het ontwerpen van tegels om te gebruiken als herhalende patronen, is er één filter dat u bijna altijd zult gebruiken, en dat is Offset, die u kunt bereiken door naar het menu Filter bovenaan het scherm te gaan, Other te kiezen en vervolgens Offset te kiezen:
 Ga naar Filter> Overige> Offset.
Ga naar Filter> Overige> Offset.
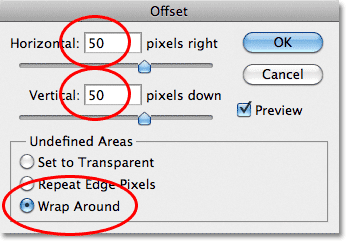
Dit opent het dialoogvenster Offset filter. Het Offset-filter verplaatst of verplaatst de inhoud van een laag met een opgegeven aantal pixels, horizontaal, verticaal of beide. Wanneer u eenvoudige herhalende patronen maakt, zoals degene die we hier ontwerpen, wilt u de halve breedte van uw document invoeren in het horizontale invoervak en de helft van de hoogte van uw document in het verticale invoervak. In ons geval werken we met een 100 px x 100 px-document, dus stel de Horizontale optie in op 50 pixels en de Verticale optie ook op 50 pixels. Zorg ervoor dat onder in het dialoogvenster in het gedeelte Ongedefinieerde gebieden Wrap Around is geselecteerd:
 Stel de opties Horizontaal en Verticaal in op de helft van de afmetingen van het document en zorg dat Rondom omlopen is aangevinkt.
Stel de opties Horizontaal en Verticaal in op de helft van de afmetingen van het document en zorg dat Rondom omlopen is aangevinkt.
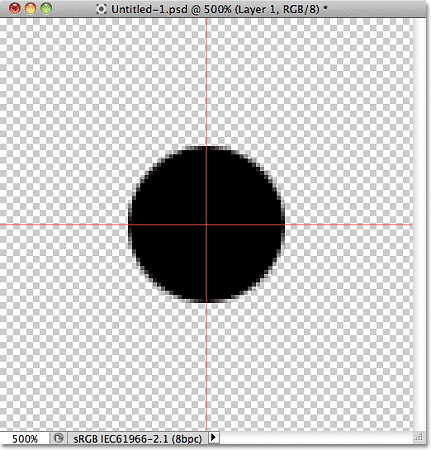
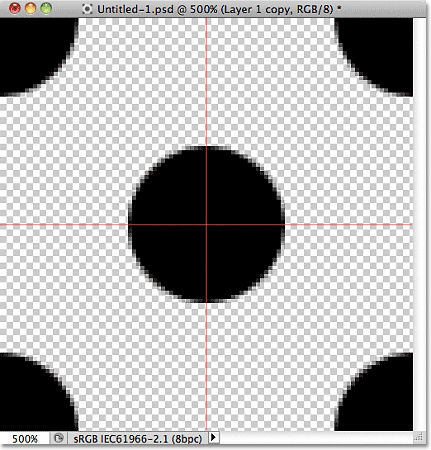
Klik op OK om het dialoogvenster te sluiten. In het documentvenster zien we dat het Offset-filter de kopie van de cirkel die we in de vorige stap hebben gemaakt, heeft genomen en in vier gelijke delen heeft gesplitst, waardoor ze in de hoeken van het document zijn geplaatst. De cirkel die in het midden blijft, is de originele cirkel die we op laag 1 hebben getekend:
 De afbeelding na het uitvoeren van het Offset-filter.
De afbeelding na het uitvoeren van het Offset-filter.
Stap 7: Definieer de tegel als een patroon
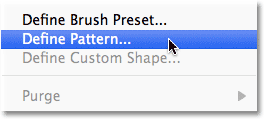
Laten we met de ontworpen tegel het opslaan als een echt patroon, een proces dat Photoshop "een patroon definieert". Ga naar het menu Bewerken boven aan het scherm en kies Patroon definiëren :
 Ga naar Bewerken> Patroon definiëren.
Ga naar Bewerken> Patroon definiëren.
Photoshop opent een dialoogvenster waarin u wordt gevraagd het nieuwe patroon een naam te geven. Het is een goed idee om de afmetingen van de tegel op te nemen in de naam van het patroon voor het geval u meerdere vergelijkbare tegels van verschillende grootte ontwerpt. Noem in dit geval de tegel "Cirkels 100x100". Klik op OK als u klaar bent om het dialoogvenster te sluiten. De tegel is nu opgeslagen als een patroon!
 Noem het patroon "Cirkels 100x100".
Noem het patroon "Cirkels 100x100".
Stap 8: Maak een nieuw document
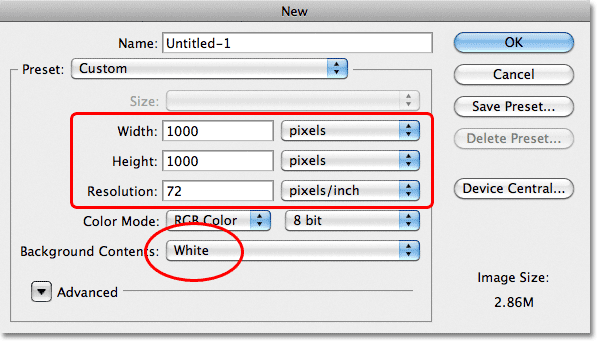
We hebben onze tegel ontworpen en gedefinieerd als een patroon, wat betekent dat we hem nu kunnen gebruiken om een hele laag te vullen! Laten we een nieuw document maken om in te werken. Net zoals in Stap 1, ga je naar het menu Bestand en kies je Nieuw . Wanneer het dialoogvenster Nieuw document verschijnt, voert u 1000 pixels in voor zowel de breedte als de hoogte . Laat de resolutie ingesteld op 72 pixels / inch en stel deze keer de achtergrondinhoud in op Wit zodat de achtergrond van het nieuwe document gevuld is met effen wit. Klik op OK als u klaar bent om het dialoogvenster te sluiten. Het nieuwe document verschijnt op uw scherm:
 Maak een nieuw 1000 px x 1000 px-document met een witte achtergrond.
Maak een nieuw 1000 px x 1000 px-document met een witte achtergrond.
Stap 9: Voeg een nieuwe laag toe
We kunnen eenvoudig de achtergrondlaag van het document vullen met ons patroon, maar dat zou ernstig beperken wat we ermee kunnen doen. Zoals we in de volgende zelfstudie zullen zien als we kijken naar het toevoegen van kleuren en verlopen aan patronen, is een veel betere manier om te werken het herhalende patroon op zijn eigen laag te plaatsen. Klik op het pictogram Nieuwe laag onder in het deelvenster Lagen:
 Klik op het pictogram Nieuwe laag.
Klik op het pictogram Nieuwe laag.
Een nieuwe lege laag met de naam "Laag 1" verschijnt boven de achtergrondlaag:
 De nieuwe laag verschijnt.
De nieuwe laag verschijnt.
Stap 10: Vul de nieuwe laag met het patroon
Met onze nieuwe laag toegevoegd, laten we deze vullen met ons patroon! Ga naar het menu Bewerken en kies Opvullen :
 Ga naar Bewerken> Vullen.
Ga naar Bewerken> Vullen.
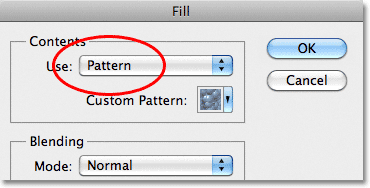
Normaal gesproken wordt de opdracht Invullen van Photoshop gebruikt om een laag of selectie met een effen kleur te vullen, net zoals we in stap 4 deden toen we het gebruikten om de ronde selectie met zwart te vullen. Maar we kunnen ook de opdracht Vullen gebruiken om iets met een patroon te vullen, en we doen dat door eerst de optie Gebruik boven in het dialoogvenster in te stellen op Patroon :
 Wijzig de optie Gebruik in Patroon.
Wijzig de optie Gebruik in Patroon.
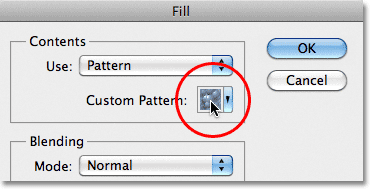
Met Patroon geselecteerd, verschijnt er direct een tweede optie, Aangepast patroon, waar we het patroon kiezen dat we willen gebruiken. Klik op de voorbeeldweergave van het patroon:
 Klik direct op de miniatuur van het aangepaste patroon.
Klik direct op de miniatuur van het aangepaste patroon.
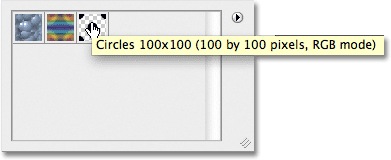
Dit opent de Patroonkiezer, die kleine miniaturen toont van alle patronen waaruit we momenteel kunnen kiezen. Het cirkelpatroon dat we zojuist hebben gemaakt, is de laatste miniatuur in de lijst. Als u Tooltips hebt ingeschakeld in de voorkeuren van Photoshop (ze zijn standaard ingeschakeld), verschijnt de naam van het patroon wanneer u met uw cursor over de miniatuur beweegt. Dubbelklik erop om het te selecteren en de patroonkiezer te verlaten:
 Selecteer het patroon "Cirkels 100x100" in de Patroonkiezer.
Selecteer het patroon "Cirkels 100x100" in de Patroonkiezer.
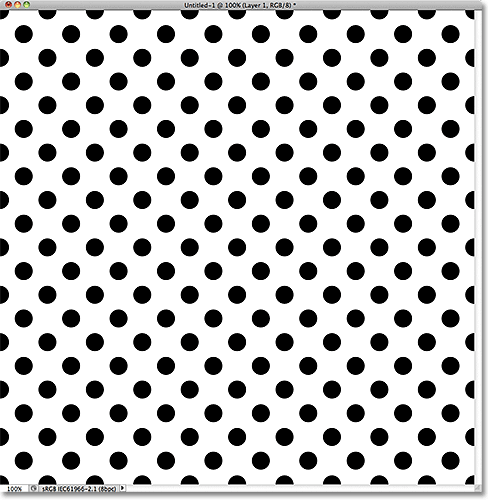
Nadat u het patroon hebt geselecteerd, hoeft u alleen nog maar op OK te klikken om het dialoogvenster Vullen te sluiten. Photoshop vult de lege laag in het document met het cirkelpatroon en herhaalt de tegel zo vaak als nodig:
 Laag 1 is nu gevuld met het herhalende cirkelpatroon.
Laag 1 is nu gevuld met het herhalende cirkelpatroon.
Waar ga je heen …
En dat is echt alles wat er is! Het is duidelijk dat ons zwart-witte cirkelpatroon ons niet veel onderscheidingen zal opleveren, maar de belangrijkste dingen om weg te nemen van deze eerste tutorial zijn de stappen die we hebben gebruikt om het te maken, het ontwerpen van een enkele tegel, het definiëren van de tegel als een patroon, en vervolgens het gebruik van Photoshop's Vulopdracht om een hele laag met het patroon te vullen. Volgende gaan we dingen verder gaan door te leren hoe we kleuren en verlopen aan onze patronen kunnen toevoegen ! Of bezoek onze sectie Photoshop Basics voor meer informatie over de basisprincipes van Photoshop!