In deze zelfstudie leren we hoe u tekst toevoegt langs een pad in Photoshop! Ik gebruik hier Photoshop CS6 maar deze tutorial is ook volledig compatibel met Photoshop CC . Als u Photoshop CS5 of eerder gebruikt, wilt u de vorige versie van deze zelfstudie bekijken.
Om tekst aan een pad toe te voegen, hebben we eerst een pad nodig en Photoshop biedt ons verschillende manieren om er een te tekenen.
We kunnen een basisvormgereedschap gebruiken, zoals het rechthoekgereedschap of het ellipsgereedschap, we kunnen een pad maken van aangepaste vormen en we kunnen een vrij vormpad tekenen met het gereedschap Pen.
Hoe u uw pad tekent, maakt niet uit hoe we er tekst aan toevoegen, omdat een pad een pad is, ongeacht hoe het is gemaakt en de stappen voor het toevoegen van tekst aan een pad altijd hetzelfde zijn. Laten we eens kijken hoe het werkt!
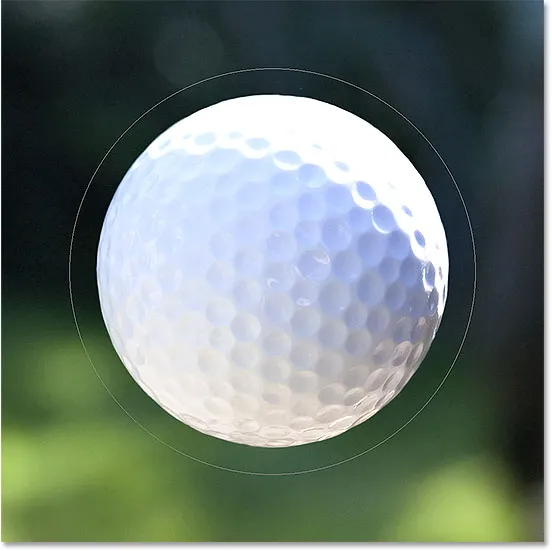
Hier is de afbeelding die ik zal gebruiken voor deze zelfstudie die is gedownload van Adobe Stock. Ik ga een pad gebruiken om wat tekst rond de golfbal toe te voegen:
 De originele afbeelding.
De originele afbeelding.
Laten we beginnen!
Hoe type toe te voegen op een pad in Photoshop
Stap 1: Selecteer het ellipsgereedschap
Zoals ik al zei, de stappen voor het toevoegen van tekst langs een pad zijn hetzelfde, ongeacht welk hulpmiddel u hebt gebruikt om het pad te maken. Dus voor deze tutorial houden we het eenvoudig. Om een pad rond de golfbal te tekenen, gebruik ik de Ellipse Tool, een van de basisvormgereedschappen van Photoshop. U kunt meer leren over het tekenen van vormen in onze tutorial Hoe vectorvormen te tekenen in Photoshop.
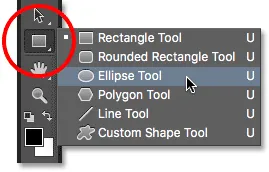
Standaard is het gereedschap Ellips genest achter het gereedschap Rechthoek in het deelvenster Gereedschappen. Om het te selecteren, klik ik met de rechtermuisknop (Win) / Control-klik (Mac) op het gereedschap Rechthoek en kies ik vervolgens het gereedschap Ellips in het vervolgmenu:
 Het ellipsgereedschap selecteren in het deelvenster Gereedschappen.
Het ellipsgereedschap selecteren in het deelvenster Gereedschappen.
Stap 2: Wijzig de gereedschapsmodus in "Pad"
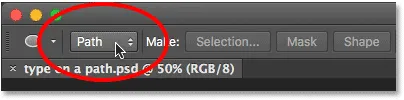
Met de Ellips-tool geselecteerd, verandert de optiebalk bovenaan het scherm om ons verschillende opties voor het werken met de tool te tonen. Helemaal links op de optiebalk bevindt zich de optie Tool Mode . Standaard is deze ingesteld op Vorm . Photoshop geeft ons eigenlijk drie verschillende soorten vormen die we kunnen tekenen: vectorvormen, paden en op pixels gebaseerde vormen. We willen een pad tekenen, dus ik verander de optie Tool Mode van Shape in Path :
 De modus voor het Ellips-gereedschap wijzigen in Pad.
De modus voor het Ellips-gereedschap wijzigen in Pad.
Meer informatie: Vectorvormen versus pixelvormen tekenen in Photoshop
Stap 3: Teken je pad
Om het pad te tekenen, klik en houd ik mijn muisknop ingedrukt in het midden van de golfbal. Vervolgens houd ik Shift + Alt (Win) / Shift + Option (Mac) op mijn toetsenbord ingedrukt en begin ik vanuit het midden naar buiten te slepen. Door de Shift-toets ingedrukt te houden terwijl ik sleep met het Ellips-gereedschap, wordt de vorm van het pad in een perfecte cirkel omgezet, terwijl ik met de Alt (Win) / Option (Mac) -toets het pad naar buiten kan tekenen vanaf de plek waar ik klikte.
Ik blijf vanuit het midden naar buiten slepen totdat het pad groot genoeg is om de bal te omringen. Als u een pad moet verplaatsen terwijl u het tekent, houdt u de spatiebalk op uw toetsenbord ingedrukt, sleept u met uw muis om het pad in positie te verplaatsen en laat u vervolgens uw spatiebalk los en gaat u verder met tekenen.
Als ik blij ben met hoe het pad eruit ziet, laat ik mijn Shift-toets en de Alt (Win) / Option (Mac) -toets los en laat ik vervolgens mijn muisknop los (het is belangrijk om eerst de toetsen los te laten, dan de muisknop, of je krijgt onverwachte resultaten). Hier zien we het pad verschijnen als een dunne omtrek rond de bal:
 Een pad is toegevoegd rond de golfbal.
Een pad is toegevoegd rond de golfbal.
Stap 4: Selecteer het tekstgereedschap
Met ons pad getekend, zijn we klaar om onze tekst toe te voegen. Selecteer het tekstgereedschap in het deelvenster Gereedschappen:
 Het gereedschap Type selecteren.
Het gereedschap Type selecteren.
Stap 5: Kies uw lettertype
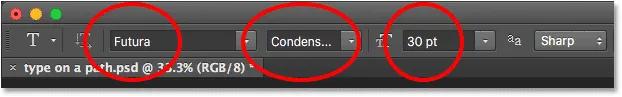
Kies uw lettertype-instellingen op de optiebalk. Voor mijn afbeelding gebruik ik Futura Condensed Medium ingesteld op 30 pt, maar u kunt gebruiken wat het beste voor u werkt:
 De lettertype-opties instellen op de optiebalk.
De lettertype-opties instellen op de optiebalk.
Ik heb ook mijn optie Tekstuitlijning ingesteld op Links en mijn typekleur ingesteld op wit :
 De opties Tekstuitlijning en Kleur.
De opties Tekstuitlijning en Kleur.
Stap 6: verplaats de cursor over het pad
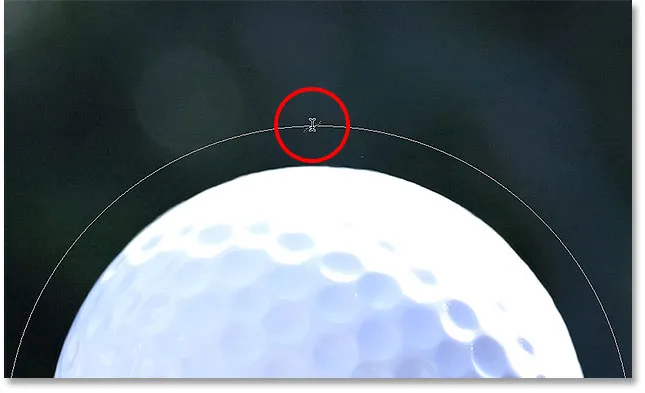
Verplaats het gereedschap Type direct over het pad. De cursor verandert in een I-balk met een stippellijn er doorheen. Dit vertelt ons dat we op het punt staan tekst rechtstreeks aan het pad zelf toe te voegen:
 De stippellijn geeft aan dat we tekst aan het pad toevoegen.
De stippellijn geeft aan dat we tekst aan het pad toevoegen.
Stap 7: Klik op het pad en voeg uw type toe
Klik ergens op het pad en begin met het toevoegen van uw tekst. Op de plek waar u klikt, begint de tekst en terwijl u doorgaat met typen, volgt de tekst de richting van het pad. Maak je geen zorgen als je op de verkeerde plek hebt geklikt. Zoals we dadelijk zullen zien, kunnen we de tekst gemakkelijk over het pad verplaatsen als we klaar zijn:
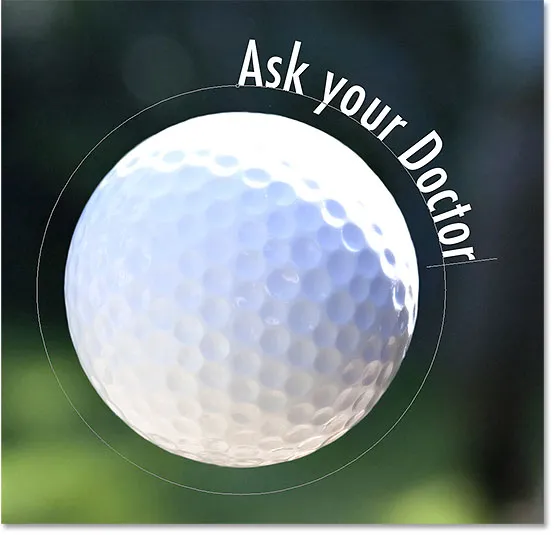
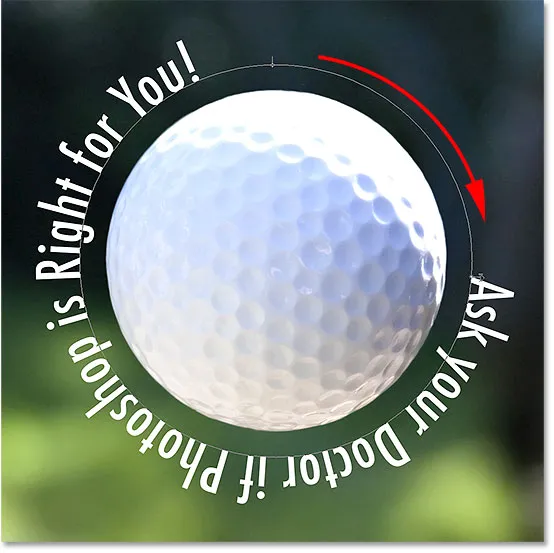
 De tekst stroomt langs de vorm van de cirkel.
De tekst stroomt langs de vorm van de cirkel.
Wanneer u klaar bent met het toevoegen van uw tekst, klikt u op het vinkje in de optiebalk om deze te accepteren:
 Klik op het vinkje.
Klik op het vinkje.
De tekst is nu toegevoegd aan het pad, hoewel het in mijn geval een beetje een rare hoek heeft, maar dat zullen we daarna oplossen. Als uw pad van u is verdwenen toen u op het vinkje klikte en u alleen de tekst zelf ziet, maakt u zich geen zorgen. Het pad verschijnt opnieuw wanneer we doorgaan naar de volgende stap:
 De tekst volgt het pad maar moet worden verplaatst.
De tekst volgt het pad maar moet worden verplaatst.
Stap 8: Selecteer het gereedschap Padselectie
Als u uw tekst langs het pad wilt verplaatsen, kiest u het gereedschap Padselectie in het deelvenster Gereedschappen:
 Overschakelen naar de tool Padselectie.
Overschakelen naar de tool Padselectie.
Stap 9: Verplaats de tekst
Verplaats de cursor van het Padselectietool ergens boven uw tekst. Je ziet de cursor veranderen van een zwarte pijl in een I-balk met een kleine pijl aan de zijkant ervan die naar links of rechts wijst. Klik eenvoudig op uw tekst en sleep deze heen en weer langs het pad met uw muis. Hier sleep ik mijn tekst met de klok mee rond de cirkel:
 Verplaats de tool Padselectie over uw tekst en klik en sleep deze vervolgens langs het pad.
Verplaats de tool Padselectie over uw tekst en klik en sleep deze vervolgens langs het pad.
Let wel op wat er gebeurt als ik mijn tekst te ver sleep. Een deel ervan wordt aan het einde afgebroken:
 Als de tekst te ver werd gesleept, werd het einde afgesneden.
Als de tekst te ver werd gesleept, werd het einde afgesneden.
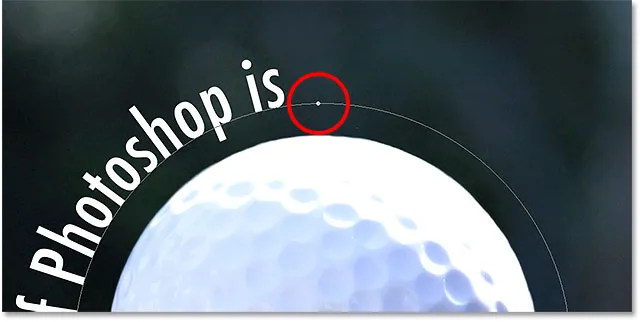
Het einde werd afgebroken omdat ik de tekst buiten het zichtbare tekstgebied op het pad plaatste. Om het probleem op te lossen, zoekt u een kleine cirkel op het pad op de plek waar de tekst wordt afgesneden. De cirkel markeert het einde van het zichtbare gebied:
 Zoek naar een kleine cirkel waar de tekst wordt afgesneden.
Zoek naar een kleine cirkel waar de tekst wordt afgesneden.
Klik eenvoudig op de cirkel met het gereedschap Padselectie en sleep deze verder naar beneden tot de rest van uw tekst opnieuw verschijnt:
 Sleep de cirkel met de klok mee langs het pad om het einde van de afgesneden tekst te onthullen.
Sleep de cirkel met de klok mee langs het pad om het einde van de afgesneden tekst te onthullen.
De tekst omdraaien over het pad
Terwijl u uw tekst over het pad sleept, moet u oppassen dat u niet per ongeluk over het pad sleept. Als u dit doet, wordt de tekst naar de andere kant omgedraaid en omgekeerd:
 Door over het pad te slepen, wordt de tekst omgedraaid en omgekeerd.
Door over het pad te slepen, wordt de tekst omgedraaid en omgekeerd.
Afhankelijk van het effect waar je voor gaat, kan het omdraaien en omkeren van de tekst als dit zijn wat je wilde doen (het is eigenlijk een functie, geen glitch). Maar als u het niet expres hebt gedaan, sleept u gewoon terug over het pad met de tool Padselectie. Uw tekst keert terug naar de oorspronkelijke kant en keert terug naar de oorspronkelijke richting.
Het pad verbergen
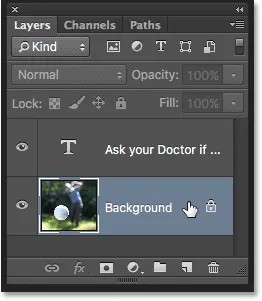
Wanneer u klaar bent met het plaatsen van uw tekst en u tevreden bent met de resultaten, verbergt u het pad in het document door een andere laag te selecteren dan uw tekstlaag in het deelvenster Lagen. In mijn geval heeft mijn document slechts twee lagen - de laag Type en de achtergrondlaag die mijn afbeelding bevat - dus ik klik op de achtergrondlaag om deze te selecteren:
 Selecteer een andere laag dan de laag Type om het pad in het document te verbergen.
Selecteer een andere laag dan de laag Type om het pad in het document te verbergen.
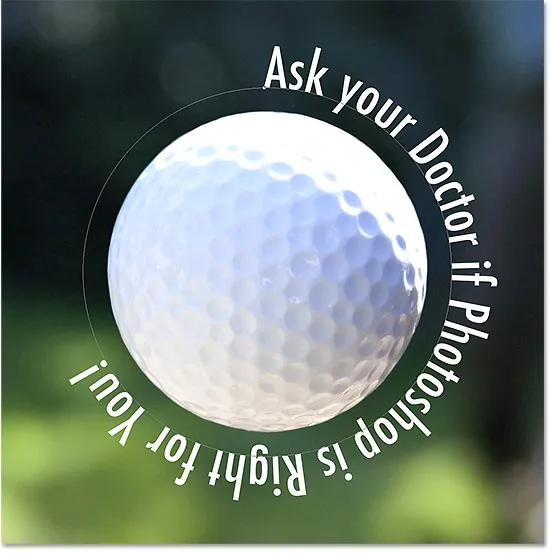
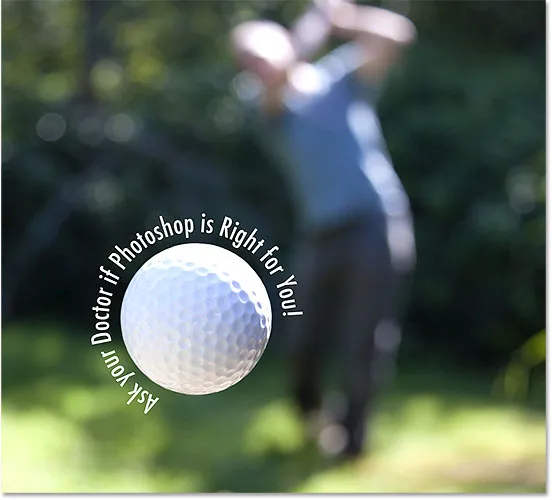
Met mijn pad nu verborgen en de tekst teruggedraaid naar zijn oorspronkelijke kant, hier is mijn uiteindelijke resultaat:
 Het eindresultaat.
Het eindresultaat.
Houd er rekening mee dat, hoewel we het type aan een pad hebben toegevoegd, Photoshop niets bijzonders heeft gedaan met de tekst zelf. Het is nog steeds alleen tekst, wat betekent dat u op elk gewenst moment terug kunt gaan en het kunt bewerken of volledig kunt wijzigen als u dat wilt. U kunt een ander lettertype kiezen, de grootte of kleur wijzigen, de voorloop, kerning of tracking, de basislijnverschuiving en alles wat u met het normale type kunt doen, aanpassen!