
Inleiding tot MeteorJS
MeteorJS definieert als het raamwerk van Javascript dat het applicatieontwerp in een zeer korte periode mogelijk maakt. MeteorJS wordt geholpen bij de volledige ontwikkeling van web- of mobiele applicatie-ontwikkeling. Het werkt heel goed met Mongo DB. Hoewel het ook mogelijk is om het standaard te integreren met andere databases, is de Database Mongo DB.
MeteorJS
- Meteoren kunnen worden gedefinieerd als de technologie die een full-stack platform biedt voor het maken van webapplicaties. Het werkt het beste met de server en de client om het een kenmerk van een volledige stapelomgeving te bieden. Om de MeteorJS te implementeren, moeten we HTML, CSS, Mongo DB en ingebouwde JS-functies gebruiken. Voordat we hiermee aan de slag gaan, moeten we het systeem er klaar voor maken.
- In MeteorJS krijgt de applicatie betere connectiviteit met de backend en daarom kan het worden beschouwd als de webontwerptechnologie die ook frontend en backend werkt. Het kan ook worden uitgelegd als de verbeterde versie van Javascript. Aan de ene kant, waar Javascript de client-side scripttaal is, aan de andere kant, MeteoJS werkt op zowel client als server-side
- Een server is vereist om met MeteorJS te werken, dus uw systeem moet daartoe in staat zijn, wat kan worden gedaan door MeteorJS op uw machine te installeren. U kunt de MeteorJS downloaden en installeren vanaf hun officiële website en vervolgens moet u het .meteor-bestand uitvoeren met behulp van de opdrachtprompt om de service te starten, zodat u daadwerkelijk met MeteorJS kunt werken.
Werken met MeteorJS
Tot nu toe hebben we begrepen wat een MeteorJS is en nu zullen we in deze sectie zien hoe we met MeteorJS kunnen werken of het kunnen implementeren. Hieronder zullen we enkele van de afbeeldingen met de code en de uitvoer bekijken, zodat we een precies beeld kunnen krijgen van hoe het werkt, dus laten we beginnen.
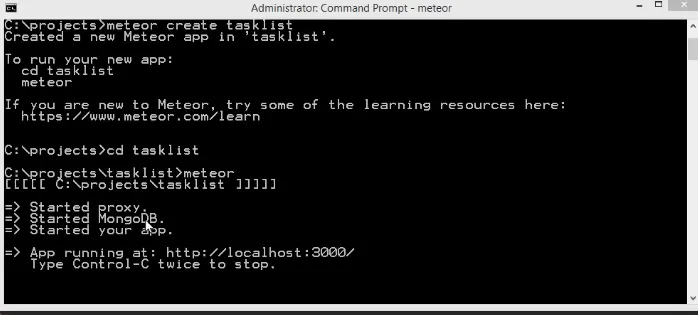
- Zodra de meteoor is gedownload en geïnstalleerd. We moeten het .meteor-bestand uitvoeren van waar het zich bevindt, wat kan worden gedaan volgens de code in de onderstaande module.

- We moeten wachten op de database en proxy wordt gestart. Als je eenmaal klaar bent om te beginnen, draait het nu om je code te schrijven en te beginnen met het implementeren van Meteor JS. Hieronder staat de HTML-code die later in het JS-bestand moet worden geïntegreerd om de functionaliteit van de webpagina te zijn.

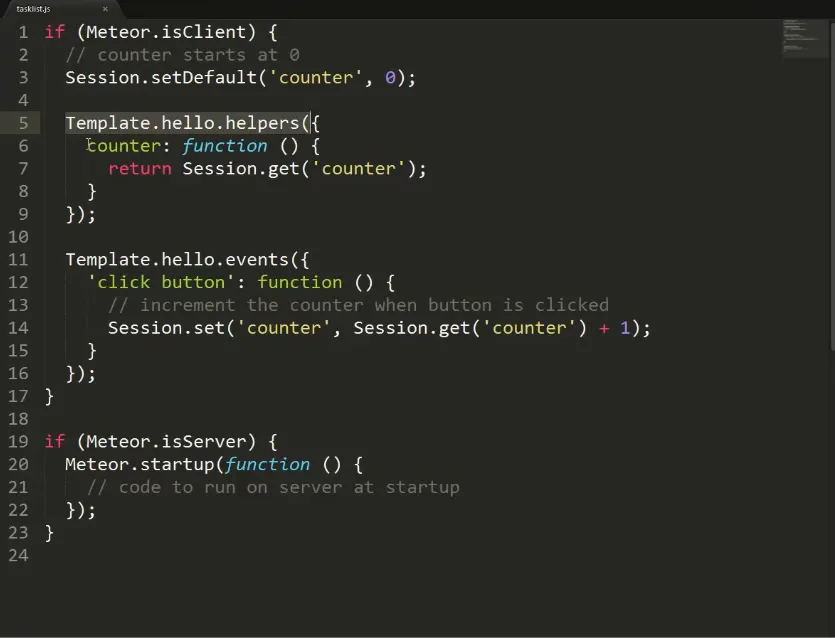
- Na de HTML-pagina draait het nu om de ingebouwde functies van Javascript te gebruiken, zodat we de MeteorJS kunnen implementeren. In de onderstaande afbeelding zullen we definiëren welke functionaliteit we eigenlijk van "hallo" verwachten. De verklaringen in het onderstaande bestand worden geïntegreerd in de HTML-pagina om de webpagina te ontwerpen die hiervan het resultaat zal zijn.

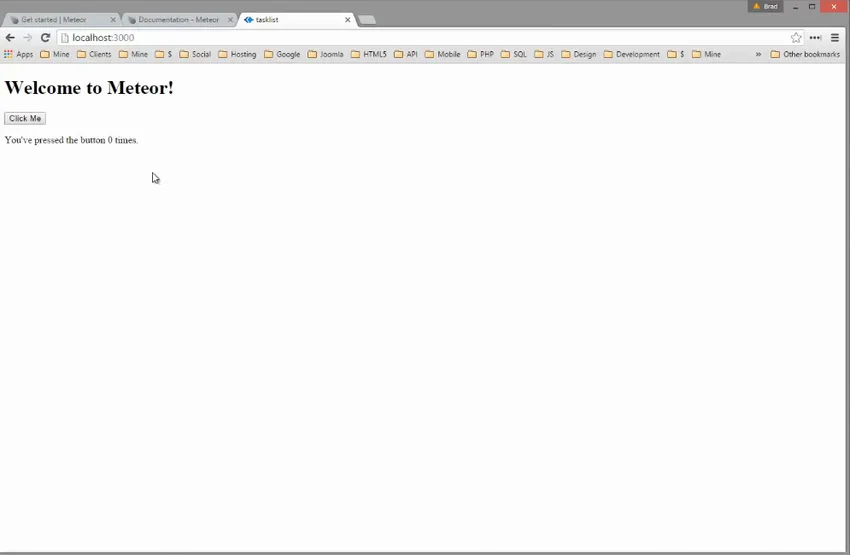
- Als je klaar bent met het schrijven van de code, draait het nu om de localhost te openen en de uitvoer te controleren. Op basis van de functionaliteit die u hebt gedefinieerd, wordt deze uitgevoerd. Hieronder volgt het resultaat van deze codes.

Wat kunt u doen met MeteorJS?
In de bovenstaande sectie hebben we geleerd hoe we MeteorJS daadwerkelijk kunnen implementeren om de webtoepassing te maken en daaruit hebben we bepaalde ideeën gekregen over wat we kunnen doen met behulp van MeteorJS. We kunnen de applicatie integreren met de database die een pluspunt biedt van het gebruik van MeteorJS boven de normale Javascript.
De applicatie die met deze technologie is ontwikkeld, wordt als voldoende veilig beschouwd. Naast de verschillende lucratieve functies, laat het de ontwikkelaar ook een volledige stack-applicatie ontwikkelen die zeker de efficiënte is. Dit zijn enkele van de gebruikelijke dingen die kunnen worden gedaan met MeteorJS en nu in de volgende sectie zullen we enkele van de voordelen zien.
Voordelen van MeteorJS
De reden om MeteorJS te brengen was om voordelen in Javascript te introduceren of te benadrukken. Het biedt ons enkele van de zeer belangrijke functies die echt worden ondersteund door ontwikkelaars van webapplicaties. Hieronder vindt u enkele veelvoorkomende voordelen.
- Volledige stapelontwikkeling - MeteorJS introduceert de functionaliteit van de ontwikkeling van volledige stapeltoepassingen waarmee ontwikkelaars de ingebouwde klassen kunnen benutten om een efficiënte toepassing te creëren.
- Database-integratie - De applicatie ontwikkeld in de MeteorJS kan worden geïntegreerd met de database en de standaarddatabase is Mongo DB. Je kunt de DB ook vervangen door alles wat comfortabel is.
- Verbruikt minder tijd - Het zeer belangrijke deel van het gebruik van MeteorJS is dat het werk in minder tijd wordt voltooid vanwege de ingebouwde functionaliteit die kan worden gebruikt zonder te zijn gedefinieerd.
- Beveiliging - Het is heel opwindend om te weten dat de web- of mobiele applicatie die ermee is ontwikkeld, voldoende veilig is en kan worden geïmplementeerd zonder beveiliging als een primaire zorg te beschouwen.
Need and Scope in MeteorJS
De bovenstaande paragrafen maken heel duidelijk waarom we het nodig hebben. Maar nogmaals om samen te vatten dat het nodig is, kunnen we zeggen dat het de uitgebreide versie van JS is met verschillende gedefinieerde functionaliteit die webontwerp en -ontwikkeling heel eenvoudig maakt. Het is gemakkelijk om de functie te gebruiken, het beveiligingsaspect en minder tijdverbruik zijn de dingen die de behoefte aan MeteorJS valideren.
Bedrijven zijn tegenwoordig op zoek naar full-stack ontwikkelaars die de applicatie kunnen ontwikkelen en deze ook kunnen integreren met de backend. Mensen met een goed werkend idee van MeteorJS kunnen gemakkelijk een zeer goede kans krijgen met enkele van de gereputeerde organisaties en hun carrière in de informatietechnologie-industrie laten groeien.
Wie is het juiste publiek om MeteorJS-technologieën te leren?
Om in MeteorJS te springen moet je ervaring hebben met HTML, Mongo DB en Javascript. Hoewel het ook zal werken als je geen diepgaand idee hebt van een van deze, moet je een idee hebben van hun grondbeginselen, omdat MeteorJS bezorgd is over het ontwikkelen van applicaties. In termen van beroep, kan een van beide studenten of IT-professionals dit ondersteunen om gebruik te maken van de volledige stack-aard.
Conclusie
MeteorJS kan in verschillende aspecten worden beschouwd als de uitgebreide versie van Javascript. Het doel van zijn bestaan is het creëren van een volledige stapel applicaties door gebruik te maken van een enkel platform. Hoe meer u hands-on oefent op Javascript, hoe meer u gemakkelijk kunt leren en werken aan MeteorJS.
Aanbevolen artikelen
Dit is een gids geweest voor What is MeteorJS. Hier hebben we de Working, Scope, behoefte, gebruik, carrièregroei en voordelen van MeteorJS besproken. U kunt ook onze andere voorgestelde artikelen doornemen voor meer informatie -
- Hoekige alternatieven
- Wat is Laravel Framework?
- Wat is Selenium?
- Wat is SAS
- Wat is volledige stapel?