In eerdere tutorials over het tekenen van vormen in Photoshop, zei ik dat we drie zeer verschillende soorten vormen kunnen tekenen met behulp van de verschillende Shape-gereedschappen van Photoshop. We kunnen vectorvormen tekenen, we kunnen paden tekenen of we kunnen pixelgebaseerde vormen tekenen.
In deze zelfstudie gaan we dieper in op de belangrijkste verschillen tussen vector-, pad- en pixelvormen en waarom u er een wilt kiezen boven de andere.
De vormgereedschappen
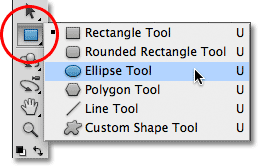
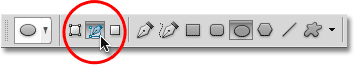
Zoals we hebben geleerd in de tutorial Photoshop Shapes and Shape Layers Essentials, zijn de verschillende Shape-tools van Photoshop allemaal op dezelfde plek in het deelvenster Tools genest. Standaard is het gereedschap Rechthoek het gereedschap dat zichtbaar is, maar als u op het pictogram van het gereedschap klikt en uw muisknop ingedrukt houdt, verschijnt een uitklapmenu met de andere beschikbare vormhulpmiddelen. Ik kies het ellipsgereedschap uit de lijst, maar alles wat we gaan leren, is van toepassing op alle vormgereedschappen, niet alleen het ellipsgereedschap:

Het ellipsgereedschap selecteren in het vervolgmenu Vormgereedschap.
De tekenmodi
Nadat we een vormgereedschap hebben gekozen, moeten we Photoshop vertellen welk type vorm - vector, pad of pixels - we willen tekenen, en dat doen we met behulp van de opties voor de tekenmodus in de optiebalk bovenaan het scherm.
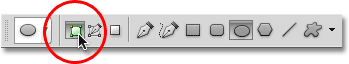
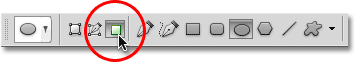
Helemaal links op de optiebalk staat een set van drie pictogrammen. Elk pictogram vertegenwoordigt een van de drie soorten vormen die we kunnen tekenen. Het eerste pictogram (links) is de optie Vormlagen en deze optie kiezen we wanneer we vectorvormen willen tekenen. Het tweede (middelste) pictogram is de optie Paden, die we kiezen wanneer we paden willen tekenen. Het derde pictogram (rechts) staat bekend als de optie Fill Pixels . We kiezen het wanneer we pixelgebaseerde vormen willen tekenen:

Van links naar rechts - de opties Vormlagen, Paden en Vulpixels.
Vormlagen tekenen (vectorvormen)
Van de drie soorten tekenmodi, willen we bijna altijd met Vormlagen (vectorvormen) werken. Wanneer de meeste mensen denken aan het tekenen van vormen, denken ze niet aan paden of pixels. Ze denken aan vectorvormen, hetzelfde type vormen dat we zouden tekenen in Adobe Illustrator of de meeste andere tekenprogramma's.
Photoshop zelf staat niet echt bekend als een tekenprogramma. Het is vooral een foto-editor en foto's (althans digitale foto's) bestaan uit pixels. Wanneer we een op pixels gebaseerde vorm tekenen door de optie Pixels vullen op de optiebalk te kiezen, maken we vormen van hetzelfde type pixels waaruit een digitale foto bestaat, en pixels hebben grote beperkingen op wat we ermee kunnen doen . Het grootste nadeel van pixelgebaseerde afbeeldingen of vormen is dat ze niet erg goed schalen, althans niet wanneer we ze groter moeten maken dan hun oorspronkelijke grootte. Vergroot een afbeelding of vorm op basis van pixels te veel en deze verliest zijn scherpte en wordt zacht en dof. Vergroot het nog meer en de pixels waaruit de afbeelding of vorm bestaat, kunnen zichtbaar worden, wat resulteert in een blokkerig uiterlijk.
Pixelgebaseerde afbeeldingen en vormen zijn ook erg afhankelijk van de resolutie van uw document als ze er goed uitzien wanneer u ze afdrukt. Ze zien er mogelijk fantastisch uit op uw computerscherm, maar voor het afdrukken van afbeeldingen van hoge kwaliteit is een veel hogere resolutie vereist dan wat uw monitor weergeeft. Als uw document niet genoeg pixels heeft om het af te drukken met de gewenste grootte met een voldoende hoge resolutie, zie er weer zacht en saai uit.
Vectoren hebben daarentegen helemaal niets met pixels te maken. Ze bestaan eigenlijk uit wiskundige punten, waarbij de punten met elkaar zijn verbonden door rechte lijnen of krommen. Al deze punten, lijnen en curven vormen wat we de vorm zien! Maak je geen zorgen over het "wiskundige" deel van wat ik net zei. Photoshop verwerkt alle wiskundige dingen achter de schermen, zodat we ons gewoon kunnen concentreren op het tekenen van onze vormen.
Omdat vectorvormen in wezen worden getekend met wiskunde, maakt Photoshop elke keer dat we een wijziging aanbrengen in de vorm, door de grootte ervan aan te passen of op de een of andere manier een andere vorm te geven, de wiskunde gewoon over en tekent de vorm opnieuw! Dit betekent dat we het formaat van een vectorvorm zo vaak als we willen kunnen wijzigen, waardoor het elke gewenste grootte krijgt, zonder verlies van beeldkwaliteit. Vectorvormen behouden hun scherpe, scherpe randen, hoe groot we ze ook maken. En in tegenstelling tot pixels zijn vectorvormen resolutie-onafhankelijk . Het maakt ze niet uit wat de resolutie van uw document is, omdat ze altijd afdrukken met de hoogst mogelijke resolutie van uw printer.
Laten we eens kijken naar enkele dingen die we kunnen doen met vectorvormen in Photoshop, en dan zullen we het vergelijken met paden en pixelvormen. Om vectorvormen te tekenen, selecteert u de optie Vormlagen op de optiebalk:

Klik op het pictogram Vormlagen in de optiebalk.
Laten we, voordat ik iets teken, even kijken in mijn deelvenster Lagen, waar we zien dat mijn document momenteel bestaat uit niets meer dan een enkele laag - de achtergrondlaag - die gevuld is met effen wit:

Het deelvenster Lagen met de enkele achtergrondlaag.
Ik kies een kleur voor mijn vectorvorm door op het kleurstaal in de optiebalk te klikken:

Klik op het kleurstaal om een kleur voor de vectorvorm te kiezen.
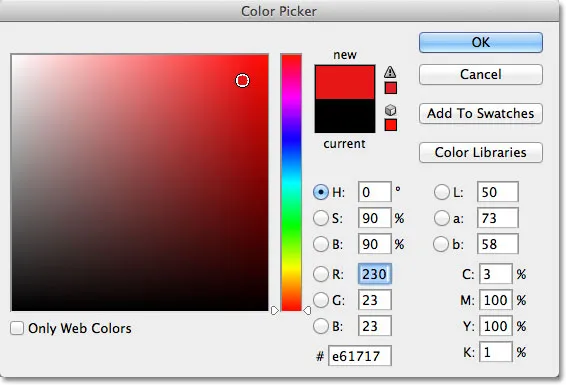
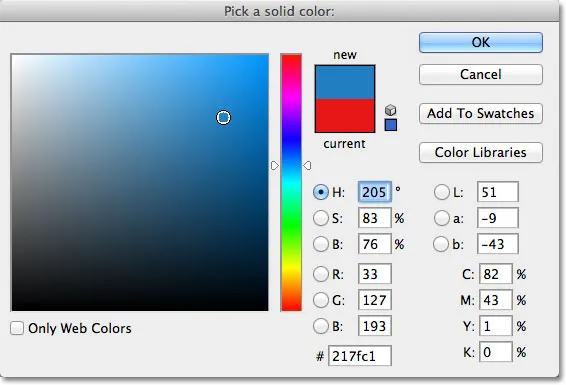
Hiermee wordt de Kleurkiezer van Photoshop geopend. Ik kies rood uit de Kleurkiezer en klik vervolgens op OK om het te sluiten:

Een kleur voor de vectorvorm kiezen in de Kleurkiezer.
Met het Ellips-gereedschap in de hand, de optie Vormlagen geselecteerd in de Optiebalk en rood gekozen uit de Kleurkiezer, klik ik in mijn document en sleep ik een elliptische vorm uit, terwijl ik de Shift- toets ingedrukt houd terwijl ik sleep om de vorm te forceren in een perfecte cirkel:
 Een cirkelvorm getekend met het ellipsgereedschap.
Een cirkelvorm getekend met het ellipsgereedschap.
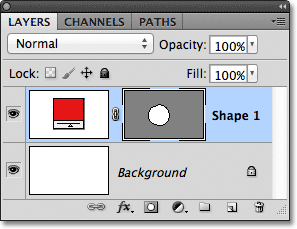
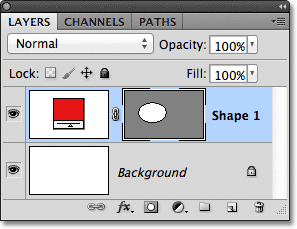
Photoshop plaatst elke nieuwe vectorvorm die we tekenen op zijn eigen vormlaag en als we in mijn deelvenster Lagen kijken, zien we de vorm op een nieuwe laag met de naam Vorm 1 boven de achtergrondlaag. Vormlagen bestaan uit twee delen - een kleurstaal links dat de huidige kleur van de vorm weergeeft en een vectormaskerminiatuur rechts van het kleurstaal dat ons laat zien hoe de vorm er momenteel uitziet (het witte gebied in de miniatuur vertegenwoordigt de vorm):

Elke nieuwe vectorvorm krijgt een eigen vormlaag in het deelvenster Lagen.
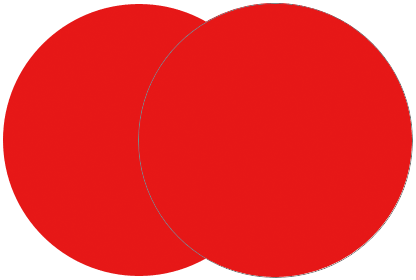
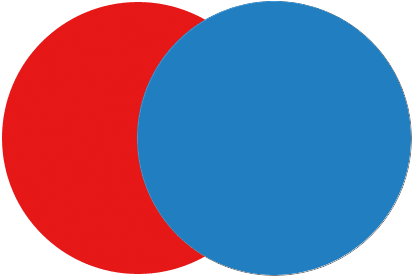
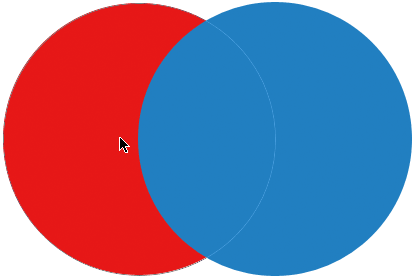
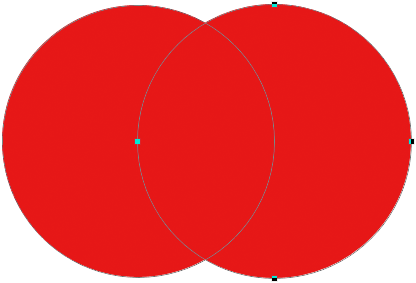
Met één vorm getekend, teken ik een tweede soortgelijke vorm iets rechts van de eerste:
 Een tweede vectorvorm overlapt nu het origineel.
Een tweede vectorvorm overlapt nu het origineel.
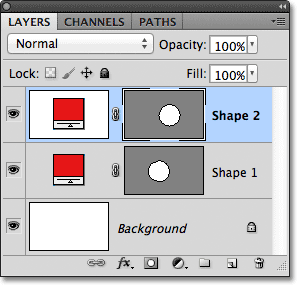
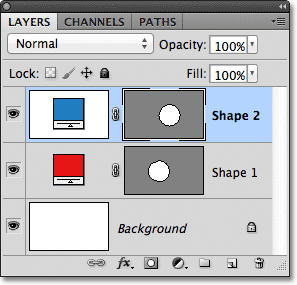
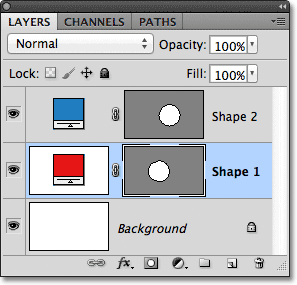
Photoshop plaatst deze tweede vectorvorm op zijn eigen afzonderlijke vormlaag (vorm 2 genoemd) boven de eerste, compleet met een eigen kleurenmonster en vectormaskerminiatuur:

Twee vectorvormen, twee vormlagen.
Op dit moment zijn beide vormen rood, maar we kunnen de kleur van een vectorvorm op elk moment eenvoudig wijzigen door eenvoudig te dubbelklikken op het kleurstaal van de vorm op de vormlaag: ik dubbelklik op de vorm van de tweede vorm kleurstaal.

Dubbelklik op het kleurstaal van een vectorvorm om de kleur te wijzigen.
Hiermee wordt de Kleurkiezer opnieuw geopend, zodat we een andere kleur kunnen selecteren. Ik kies deze keer voor blauw:

Blauw kiezen als de nieuwe kleur van de tweede vorm.
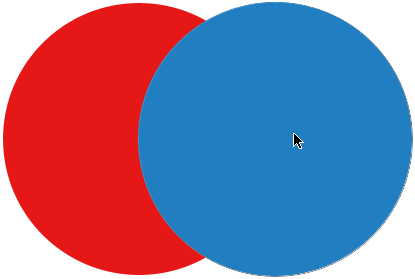
Ik klik op OK om de kleurkiezer te sluiten en mijn tweede vorm wordt onmiddellijk gewijzigd van rood in blauw:
 De tweede vectorvorm verschijnt nu blauw.
De tweede vectorvorm verschijnt nu blauw.
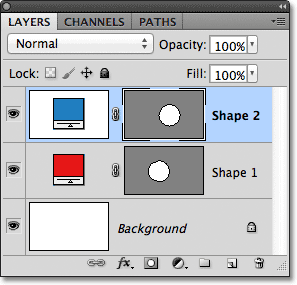
Het kleurstaal van de vorm op de vormlaag wordt ook bijgewerkt naar de nieuwe kleur:

Het kleurstaal van de vectorvorm geeft nu de nieuwe kleur weer.
Als vectorvormen kan ik ze heel gemakkelijk in het document selecteren met behulp van de Path Selection Tool (ook bekend als de zwarte pijl). Ik kies het Padselectietool in het deelvenster Gereedschappen. Het bevindt zich in hetzelfde gedeelte van het deelvenster Gereedschappen als de vormgereedschappen:

Het gereedschap Padselectie selecteren.
Als ik met de tool Padselectie in de hand op de rode vorm in het document klik, selecteert Photoshop deze automatisch (er verschijnt een dunne omtrek rond de vorm die momenteel is geselecteerd):
 Het gereedschap Padselectie selecteert de vectorvorm waarop u klikt. Hier wordt de rode vorm geselecteerd door erop te klikken.
Het gereedschap Padselectie selecteert de vectorvorm waarop u klikt. Hier wordt de rode vorm geselecteerd door erop te klikken.
Photoshop selecteert ook de vormlaag voor mij in het deelvenster Lagen (geselecteerde lagen worden blauw gemarkeerd):

Wanneer een vectorvorm in het document is geselecteerd, wordt de vormlaag ervan gemarkeerd in het deelvenster Lagen.
Ik klik op de blauwe vorm in het document met het gereedschap Padselectie en nu wordt de blauwe vorm geselecteerd:
 De blauwe vorm selecteren door erop te klikken met het gereedschap Padselectie.
De blauwe vorm selecteren door erop te klikken met het gereedschap Padselectie.
En we zien dat Photoshop ook zijn Shape-laag heeft geselecteerd:

De laag van de blauwe vorm is nu geselecteerd.
Met een vectorvorm geselecteerd, kon ik deze binnen het document slepen met het Padselectietool om het te verplaatsen (het standaard Verplaatsingsgereedschap zou ook werken), maar we kunnen veel interessantere dingen doen met vectorvormen dan ze eenvoudigweg te verplaatsen. We kunnen bijvoorbeeld twee of meer vormen combineren om verschillende vormen te maken! We zullen leren hoe we dat vervolgens moeten doen!
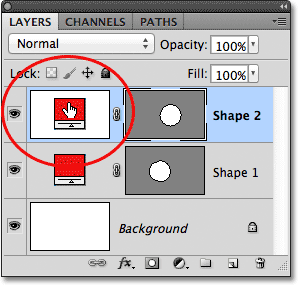
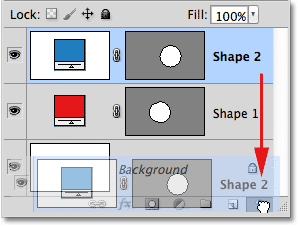
Tot nu toe heeft Photoshop elke nieuwe vectorvorm die ik teken op zijn eigen Shape-laag geplaatst, maar waar dingen interessant beginnen te worden, is wanneer we twee of meer vormen op dezelfde Shape-laag combineren. Ik zal het combineren van vormen in meer detail behandelen in een andere zelfstudie, maar als een snel voorbeeld, met mijn tweede (blauwe) vorm geselecteerd, druk ik op Ctrl + C (Win) / Command + C (Mac) op mijn toetsenbord om te kopiëren de vorm naar het klembord. Vervolgens, met de gekopieerde vorm, verwijder ik de laag van de vorm door deze naar de prullenbak onderaan het deelvenster Lagen te slepen:

Sleep de Shape 2-laag naar de prullenbak om deze te verwijderen.
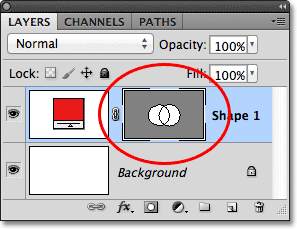
Hierdoor blijft alleen de originele vorm in het document. Ik druk op Ctrl + V (Win) / Command + V (Mac) op mijn toetsenbord om de gekopieerde vorm in de oorspronkelijke vorm te plakken, en nu worden beide vormen gecombineerd in één:
 De twee eerder gescheiden vormen worden nu gecombineerd tot een enkele vorm.
De twee eerder gescheiden vormen worden nu gecombineerd tot een enkele vorm.
Als we naar de miniatuur van het vectormasker in het deelvenster Lagen kijken, zien we dat beide vormen nu deel uitmaken van dezelfde vormlaag:

De twee vormen delen nu dezelfde vormlaag.
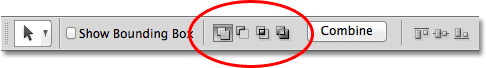
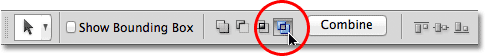
Omdat ze zich allebei op dezelfde vormlaag bevinden, kan ik de manier waarop de vormen met elkaar omgaan veranderen door verschillende gedragingen te kiezen uit een reeks opties in de optiebalk. Van links naar rechts hebben we Toevoegen aan vormgebied, Verwijderen van vormgebied, Vormgebieden doorsnijden en Overlappende vormgebieden uitsluiten :

Deze reeks pictogrammen bepaalt hoe twee vormen op dezelfde vormlaag met elkaar communiceren.
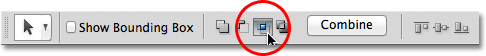
Nogmaals, we zullen vectorvormen in meer detail combineren in een andere tutorial, maar op dit moment overlappen beide vormen elkaar gewoon en creëren we het uiterlijk van een enkele grotere vorm. Dat komt omdat de optie Toevoegen aan vormgebied momenteel is geselecteerd. Ik klik op de optie Verwijderen uit vormgebied :

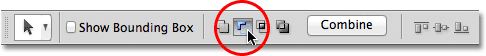
Selecteer "Aftrekken van vormgebied".
Als Aftrekken uit vormgebied is geselecteerd, is de tweede vorm niet langer zichtbaar in het document. In plaats daarvan gebruikt Photoshop een deel van de oorspronkelijke vorm waar de twee vormen elkaar overlappen:
 De twee vormen met de optie Verwijderen uit vormgebied geselecteerd.
De twee vormen met de optie Verwijderen uit vormgebied geselecteerd.
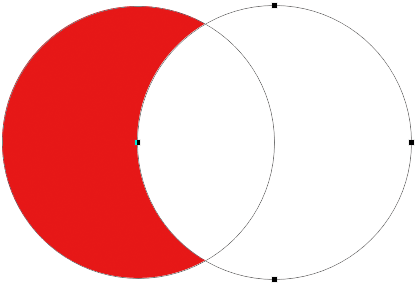
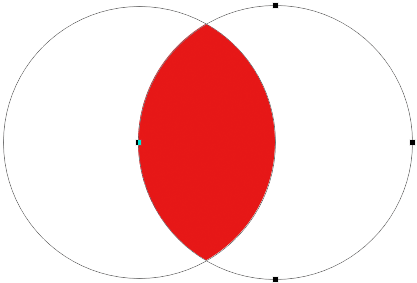
Als ik de optie Doorsnede vormgebieden op de optiebalk kies:

Selecteren van "Vormgebieden snijden".
We krijgen een ander gedrag. Deze keer blijft alleen het gebied waar de twee vormen elkaar overlappen zichtbaar:
 De vormen met de optie Doorsnede vormgebieden geselecteerd.
De vormen met de optie Doorsnede vormgebieden geselecteerd.
En als ik de optie Overlappende vormgebieden uitsluiten kies:

Selecteer "Overlappende vormgebieden uitsluiten".
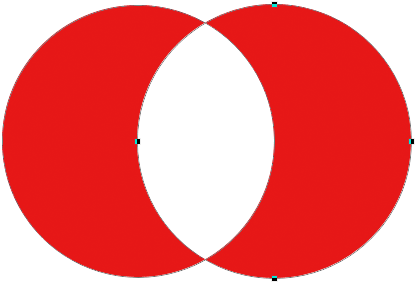
Opnieuw krijgen we een ander resultaat. Beide vormen zijn nu zichtbaar behalve het gebied waar ze elkaar overlappen:
 De vormen in de modus Overlappende vormgebieden uitsluiten.
De vormen in de modus Overlappende vormgebieden uitsluiten.
Met de tweede vorm (de vorm aan de rechterkant) nog steeds geselecteerd, en als ik besluit dat ik hem niet meer wil, kan ik hem verwijderen door op Backspace (Win) / Delete (Mac) op mijn toetsenbord te drukken, waardoor hij uit de Shape wordt verwijderd laag en laat me terug waar ik begon met alleen mijn originele ronde vorm:
 De tweede vorm is verwijderd, waardoor alleen de oorspronkelijke vorm is overgebleven.
De tweede vorm is verwijderd, waardoor alleen de oorspronkelijke vorm is overgebleven.
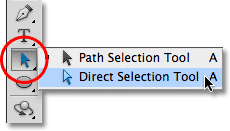
Een ander belangrijk kenmerk van vectorvormen waar we snel naar moeten kijken voordat we naar paden en pixelgebaseerde vormen gaan, is dat we ze gemakkelijk kunnen hervormen! Eerder vermeldde ik dat vectorvormen zijn samengesteld uit punten verbonden door lijnen of curven. We hebben al gezien hoe je met het gereedschap Padselectie een hele vorm tegelijk kunt selecteren, maar we kunnen ook de afzonderlijke punten, lijnen en curven selecteren! Daarvoor hebben we de Direct Selection Tool nodig (ook bekend als de witte pijl). Standaard is het genest in het Padselectietool in het deelvenster Gereedschappen, dus ik zal het Padselectietool ingedrukt houden totdat het uitklapmenu verschijnt, en vervolgens zal ik het Directe selectiehulpmiddel uit de lijst selecteren:

Selecteren van het gereedschap Direct selecteren.
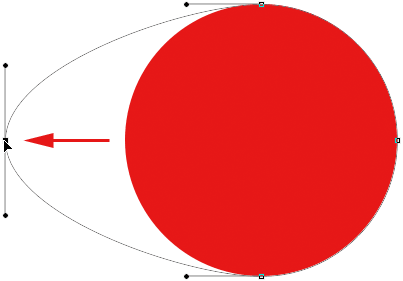
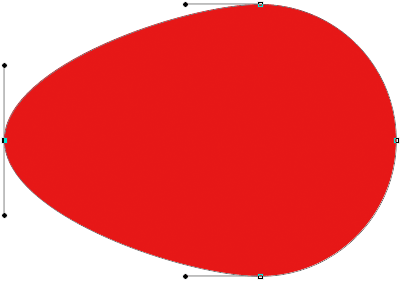
Het omvormen van vectorvormen is een beetje een geavanceerd onderwerp dat ik in een andere tutorial veel gedetailleerder zal behandelen, maar met het gereedschap Direct selecteren geselecteerd, klik ik op de omtrek rond de vorm, die de ankerpunten van de vorm weergeeft (de kleine vierkantjes). We zien ook lijnen met kleine cirkels aan de uiteinden die zich uitstrekken vanaf enkele ankerpunten. Deze staan bekend als richtingshandgrepen . We kunnen op de ankerpunten of de richtinggrepen klikken en slepen om het uiterlijk van de vorm te wijzigen.
Ik klik bijvoorbeeld op een van de ankerpunten met de tool Direct selecteren en sleep deze naar links:
 Klik en sleep een van de ankerpunten om de vorm te wijzigen.
Klik en sleep een van de ankerpunten om de vorm te wijzigen.
Ik laat mijn muisknop los om de bewerking te voltooien:
 Photoshop vult het toegevoegde gebied met kleur wanneer ik mijn muisknop loslaat.
Photoshop vult het toegevoegde gebied met kleur wanneer ik mijn muisknop loslaat.
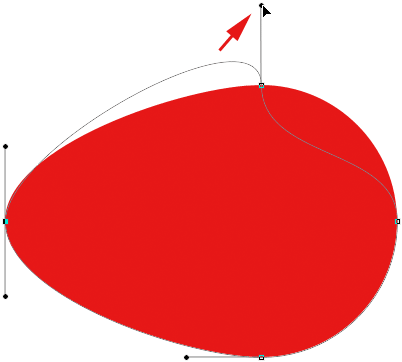
We kunnen ook de richtinggrepen slepen om het uiterlijk van de lijn of curve tussen twee ankerpunten te bewerken. Hier sleep ik een van de richtinggrepen die zich uitstrekken vanaf het ankerpunt aan de bovenkant van de vorm:
 Door een richtingsgreep te slepen, verandert de lijn of curve die twee ankerpunten verbindt.
Door een richtingsgreep te slepen, verandert de lijn of curve die twee ankerpunten verbindt.
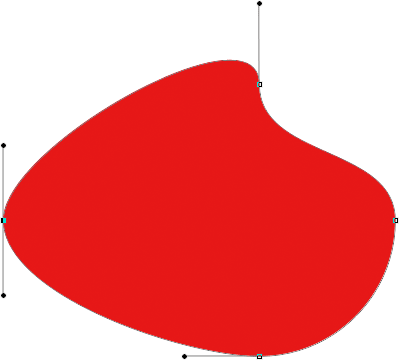
En nogmaals, ik laat mijn muisknop los om de bewerking te voltooien. Merk op dat hoewel ik de vorm heb bewerkt, omdat het een vectorvorm is en vectoren zijn gebaseerd op wiskunde, niet op pixels, het nog steeds zijn scherpe, scherpe randen behoudt:
 De vorm ziet er nu veel anders uit dan oorspronkelijk.
De vorm ziet er nu veel anders uit dan oorspronkelijk.
Nu we een beetje een wervelwind-tour hebben gehad over wat we kunnen doen met vectorvormen, inclusief hoe bewerkbaar en flexibel ze zijn, laten we ze vergelijken met paden en pixelvormen, wat we hierna gaan doen!
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle)
Paden tekenen
Voordat we overschakelen naar de optie Paden in de optiebalk, laten we even een stapje terug doen en een andere vectorvorm tekenen, zodat we precies in de gaten kunnen houden wat er gebeurt terwijl we het tekenen. Ik gebruik hetzelfde ellipsgereedschap dat ik eerder heb geselecteerd en ik heb nog steeds de optie Vormlagen geselecteerd in de optiebalk. Ik verwijder mijn cirkelvorm uit het document, dus we beginnen opnieuw met alleen de wit gevulde achtergrondlaag:

Begin opnieuw met alleen de achtergrondlaag.
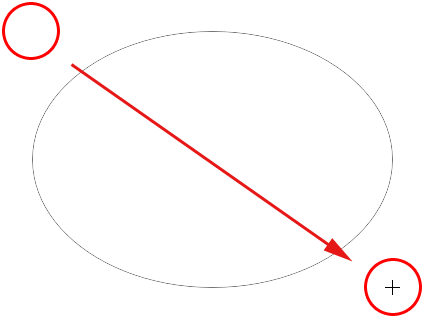
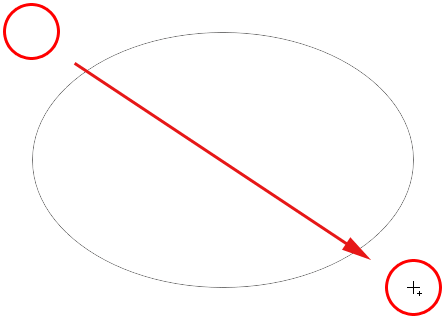
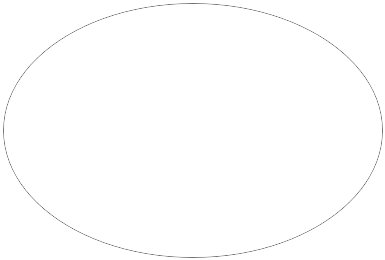
Ik klik in het document om een beginpunt voor mijn elliptische vorm in te stellen, en met mijn muisknop nog steeds ingedrukt, sleep ik diagonaal om de rest van de vorm te tekenen. Merk op dat ik tijdens het slepen in eerste instantie alleen een schets zie van hoe de vorm eruit zal zien. Deze omtrek is eigenlijk een pad . Een pad is eigenlijk niets meer dan een omtrek van een vorm:

De omtrek die Photoshop weergeeft tijdens het tekenen van een vorm is een pad.
Het is pas wanneer ik mijn muisknop loslaat dat Photoshop doorgaat en de vorm voltooit, de omtrek (het pad) omzet in een vectorvorm en deze met kleur vult:
 Het pad wordt alleen een met kleur gevulde vectorvorm wanneer we de muisknop loslaten.
Het pad wordt alleen een met kleur gevulde vectorvorm wanneer we de muisknop loslaten.
Als we in mijn deelvenster Lagen kijken, zien we de vertrouwde vormlaag met zijn kleurstaal en miniatuur van het vectormasker, om ons te laten weten dat het pad nu een vectorvorm is:

De vormlaag verschijnt in het deelvenster Lagen wanneer Photoshop het initiële pad omzet in een vectorvorm.
Ik verwijder de vormlaag uit het deelvenster Lagen, dus we beginnen opnieuw met alleen de witte achtergrond in mijn document en deze keer kies ik de optie Paden op de optiebalk:

De optie Paden selecteren.
Met de optie Paden geselecteerd, klik ik opnieuw met mijn Ellipse-tool in het document om een startpunt voor mijn vorm in te stellen, en met mijn muisknop ingedrukt, sleep ik diagonaal om de rest te tekenen. Net als voorheen, toen ik de optie Vormlagen had geselecteerd, geeft Photoshop alleen een eerste padoverzicht weer van hoe de vorm eruit zal zien:

Photoshop geeft opnieuw alleen de eerste padomtrek van de vorm weer terwijl ik deze teken.
Wanneer ik echter mijn muisknop loslaat om de vorm te voltooien, zien we het verschil tussen het tekenen van vormlagen en tekenpaden. In plaats van de omtrek van het pad te converteren naar een vectorvorm zoals eerder, hebben we deze keer nog steeds gewoon de omtrek van het pad. Photoshop vult de vorm niet met kleur of converteert deze niet in een vormlaag. Het tekent eenvoudig de padomtrek van de vorm en laat het daarbij:
 Met de optie Paden geselecteerd, tekent Photoshop alleen de padomtrek van de vorm, niets meer.
Met de optie Paden geselecteerd, tekent Photoshop alleen de padomtrek van de vorm, niets meer.
Hoewel de padomtrek die ik zojuist heb getekend, in het document zichtbaar is, zien we dat Photoshop geen nieuwe laag voor het pad heeft toegevoegd als we in mijn deelvenster Lagen kijken. Ik heb nog steeds alleen mijn achtergrondlaag:

In tegenstelling tot Vormlagen voegt Photoshop geen nieuwe lagen toe wanneer we vormen als paden tekenen.
De reden is dat paden onafhankelijk zijn van lagen. In feite zijn ze onafhankelijk van vrijwel alles. Paden zijn op vectoren gebaseerd, niet op pixels, wat betekent dat ze bestaan uit wiskundige punten verbonden door lijnen en curven, en hoewel we ze op het scherm kunnen zien terwijl we in Photoshop werken, doen ze niet echt bestaan in het document tenzij we er iets meer mee doen. Als ik mijn document nu bijvoorbeeld als een jpeg.webp zou opslaan, zou het pad niet in de afbeelding verschijnen. Als ik het document zou afdrukken, zou het pad niet zichtbaar zijn op papier. We kunnen ervoor kiezen om het zelf met een kleur te vullen, of we kunnen een gekleurde lijn op het pad toepassen of het pad zelfs omzetten in een selectieomtrek, maar tenzij we er iets meer mee doen, wacht een pad gewoon op een doel .
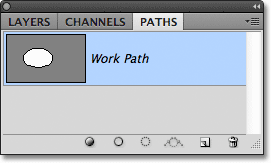
Omdat paden onafhankelijk zijn van lagen, krijgen ze hun eigen paneel - het paneel Paden - dat standaard is gegroepeerd met het paneel Lagen (en kanalen). U kunt schakelen tussen panelen in een groep door op hun naamtabs bovenaan de groep te klikken. Ik ga naar het paneel Paden, waar we het pad dat ik heb getekend kunnen zien als Werkpad :

Open het paneel Paden door op het naamtabblad bovenaan de groep te klikken.
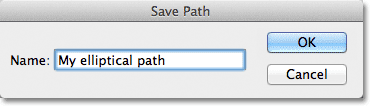
De naam "Werkpad" betekent dat het pad tijdelijk is, maar we kunnen het pad opslaan als onderdeel van het document als we dit eenvoudigweg moeten hernoemen. Om een pad te hernoemen, dubbelklikt u op de naam in het paneel Paden. Photoshop opent het dialoogvenster Pad opslaan en vraagt u om een nieuwe naam. U kunt gewoon de standaard nieuwe naam accepteren als u dat wilt of iets anders invoert. Ik zal de mijne "Mijn elliptisch pad" noemen:

Naam van het tijdelijke werkpad wijzigen.
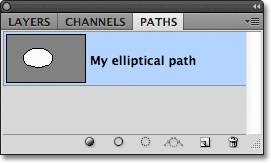
Klik op OK als u klaar bent om het dialoogvenster te sluiten en het pad wordt nu opgeslagen met de nieuwe naam:

Het pad is nu opgeslagen als onderdeel van het document.
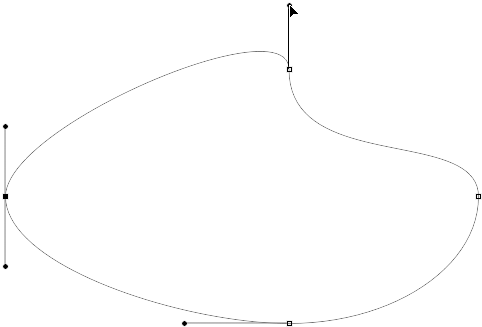
Paden zijn net zo bewerkbaar als vormlagen (aangezien vormlagen eigenlijk alleen maar met kleur gevulde paden zijn). We kunnen een heel pad tegelijk selecteren met het Padselectietool (de zwarte pijl), of we kunnen de vorm bewerken door erop te klikken met het Directselectietool (de witte pijl), vervolgens te klikken en een van de ankerpunten te slepen of richtingshandgrepen, net zoals we eerder zagen:

Versleep de ankerpunten en richtinggrepen van het pad met het gereedschap Direct selecteren.
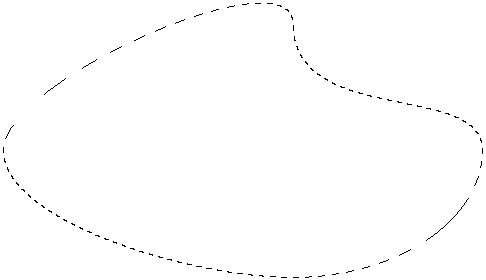
Het meest gebruikelijke gebruik voor paden is het omzetten in selectieomtrekken, wat we kunnen doen door de Ctrl (Win) / Command (Mac) -toets op het toetsenbord ingedrukt te houden en op de miniatuur van het pad in het deelvenster Paden te klikken:

Houd Ctrl (Win) / Command (Mac) ingedrukt en klik op de miniatuur van het pad.
Photoshop converteert het pad onmiddellijk naar een selectie:

Het hervormde pad is nu een selectieoverzicht.
Paden omzetten in vormlagen
Omdat Shape-lagen in Photoshop slechts paden met kleur zijn, is het eigenlijk heel eenvoudig om een pad zelf in een Shape-laag te converteren, wat een handige truc kan zijn als je een Shape-laag wilde tekenen, maar vergat dat je nog steeds Paden had geselecteerd in de Optiebalk en heeft per ongeluk de verkeerde vorm getekend.
Hier heb ik een cirkelvormig pad getekend, toen wat ik wilde tekenen een vormlaag was:
 Een cirkelvormig pad getekend met het gereedschap Ellips in de modus Padtekening.
Een cirkelvormig pad getekend met het gereedschap Ellips in de modus Padtekening.
Natuurlijk kan ik de stap gewoon ongedaan maken, de optie Vormlagen in de optiebalk selecteren en de vorm vervolgens opnieuw tekenen, maar waarom zou ik dat doen als ik het pad gemakkelijk zelf in een vormlaag kan omzetten. Het enige wat ik moet doen, is klikken op het pictogram Nieuwe opvul- of aanpassingslaag onder in het deelvenster Lagen:

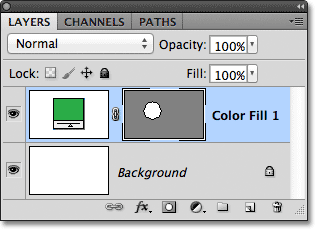
Klik op het pictogram Nieuwe opvul- of aanpassingslaag.
Vervolgens kies ik een opvullaag met effen kleuren in de lijst die verschijnt:

Kies Effen kleur boven aan de lijst.
Photoshop opent de Kleurkiezer zodat ik een kleur kan kiezen, die de kleur van mijn vectorvorm wordt. Ik kies deze keer groen:

Kies een kleur voor de vorm in de Kleurkiezer.
Ik klik op OK om de kleurkiezer te sluiten en mijn pad wordt onmiddellijk gevuld met de gekozen kleur alsof ik het als een vormlaag had getekend:
 Het pad is nu gevuld met kleur.
Het pad is nu gevuld met kleur.
Als we in het deelvenster Lagen kijken, zien we in feite dat ik nu iets heb dat er precies uitziet als een vormlaag, compleet met het kleurstaal en de miniatuur van het vectormasker. Technisch gezien is het een opvullaag met effen kleuren (daarom noemde Photoshop de laag "Kleurvulling 1" en niet "Vorm 1"), maar omdat ik een pad actief had toen ik het toevoegde, heeft Photoshop het pad omgezet in een vectormasker en creëerde wat in elk opzicht een vormlaag is:

Het pad is met succes omgezet in een vormlaag.
Vervolgens kijken we naar de laatste van de drie tekenmodi in Photoshop - Pixels vullen - en hoe deze zich verhouden tot vormlagen bij het wijzigen van de grootte ervan!
Pixelvormen tekenen (Pixels vullen)
Het derde type tekenmodus in Photoshop is Fill Pixels, waarmee we op pixels gebaseerde vormen kunnen tekenen. Ik selecteer de optie Fill Pixels op de optiebalk:

De tekenmodus Invulpixels selecteren.
De optie Vulpixels is het minst interessant of nuttig van de drie tekenmodi, want als deze is geselecteerd, tekent Photoshop eenvoudig vormen door ze te vullen met gekleurde pixels en zijn pixels niet zo gemakkelijk bewerkbaar of schaalbaar als vectoren.
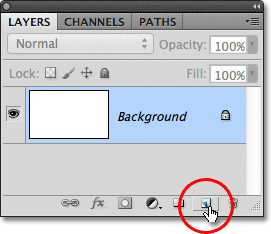
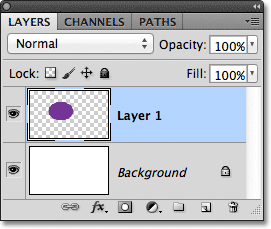
In tegenstelling tot Vormlagen die automatisch hun eigen laag krijgen telkens wanneer we een nieuwe laag tekenen, moeten we eerst een nieuwe lege laag toevoegen als we een pixelvorm op zijn eigen afzonderlijke laag willen laten verschijnen. Ik ga opnieuw beginnen met alleen mijn wit gevulde achtergrondlaag en ik voeg een nieuwe laag toe aan mijn document door te klikken op het pictogram Nieuwe laag onder in het deelvenster Lagen:

Klikken op het pictogram Nieuwe laag.
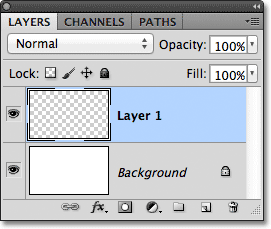
Photoshop voegt een nieuwe lege laag met de naam Laag 1 toe boven mijn achtergrondlaag:

Er is een nieuwe lege laag toegevoegd voor de pixelvorm.
Ook in tegenstelling tot Vormlagen die het gemakkelijk maken om de kleur van een vectorvorm te veranderen wanneer we maar willen, is het niet zo eenvoudig om de kleur van een pixelvorm te veranderen. Photoshop gebruikt uw huidige voorgrondkleur als de kleur van de pixelvorm, dus u wilt de juiste kleur kiezen voordat u deze tekent. Om de voorgrondkleur te wijzigen, klikt u op het kleurstaal onderaan het deelvenster Gereedschappen. Het is het staal linksboven (het staal rechtsonder is de achtergrondkleur):

Klik op het voorgrondkleurstaal.
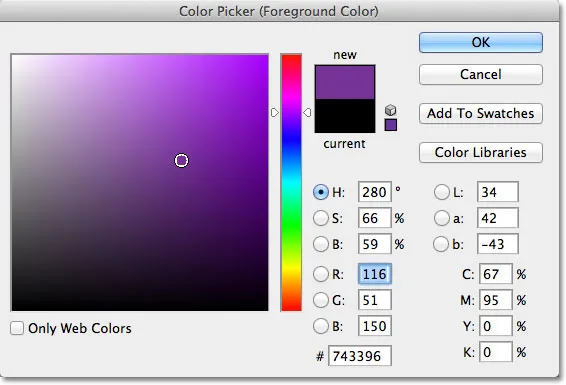
Dit opent de kleurkiezer. Ik kies paars voor mijn vorm. Klik op OK zodra u een kleur hebt gekozen om de kleurkiezer te sluiten:

Kies een nieuwe voorgrondkleur in de Kleurkiezer.
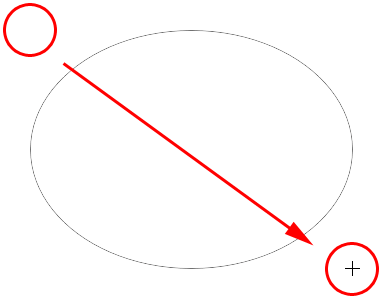
Met de optie Vulpixels geselecteerd in de Optiebalk, paars ingesteld als mijn voorgrondkleur en Laag 1 geselecteerd in het deelvenster Lagen, klik ik in het document met de Ellips-tool zoals ik eerder heb gedaan en sleep ik mijn vorm. Nogmaals, net zoals bij het tekenen van vormlagen en paden, zien we in eerste instantie alleen een pixelvorm als de oorspronkelijke padomtrek van hoe de vorm eruit zal zien:

Een vorm van vulpixels tekenen met het gereedschap Ellips.
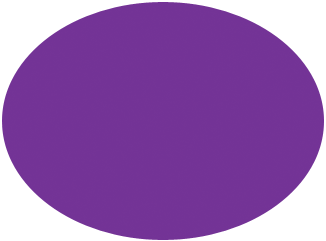
Ik laat mijn muisknop los om de vorm te voltooien, waarna Photoshop deze met kleur vult. Op het eerste gezicht lijkt mijn nieuwe vorm niet anders dan een vectorvorm, alsof ik hem als een vormlaag had getekend:
 De pixelvorm lijkt erg op een vectorvorm.
De pixelvorm lijkt erg op een vectorvorm.
Wanneer we echter in het deelvenster Lagen kijken, zien we de waarheid. We hebben alleen een solide vorm gevuld met gekleurde pixels op een normale, op pixels gebaseerde laag. Er is geen kleurstaal om de kleur van de vorm gemakkelijk te veranderen als dat nodig is, en er is geen vectormasker. Omdat de vorm bestaat uit pixels, geen vectoren, kan ik hem niet gemakkelijk selecteren met het Padselectietool, en nog belangrijker, er zijn geen ankerpunten of richtinggrepen die ik kan selecteren en bewerken met de Directselectietool, dus ik kan kan het niet gemakkelijk hervormen. Met andere woorden, tenzij ik bereid was wat extra werk te doen, is mijn pixelvorm wat het is, wat het nogal oninteressant maakt nadat ik heb gezien hoe bewerkbare en flexibele vormlagen zijn:

De voorbeeldminiatuur voor laag 1 toont de pixelvorm, die niet gemakkelijk kan worden bewerkt zoals een vormlaag zou zijn.
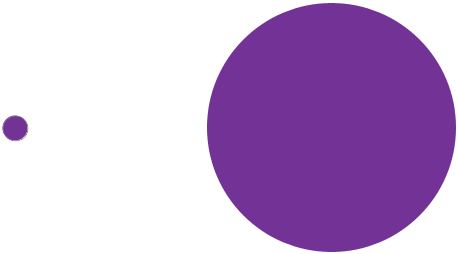
Het grootste probleem met pixelgebaseerde vormen, en het grootste voordeel dat Shape-lagen er boven hebben, is dat pixelvormen niet erg schaalbaar zijn, vooral wanneer we ze groter moeten maken dan hun oorspronkelijke grootte, terwijl Shape-lagen kunnen worden geschaald zo groot als we willen zonder verlies van beeldkwaliteit. Om het probleem met pixelvormen te illustreren, zijn hier twee schijnbaar identieke vormen die ik heb getekend met de Ellipse Tool. Hoewel ze er op dit moment hetzelfde uitzien, is de vorm links een vectorvorm, terwijl rechts een pixelvorm is:
 Links een vectorvorm en rechts een pixelvorm.
Links een vectorvorm en rechts een pixelvorm.
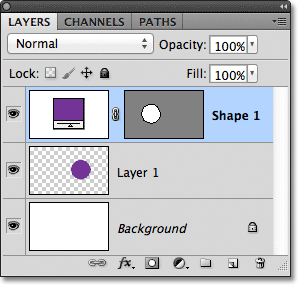
Een snelle blik op mijn deelvenster Lagen toont de vectorvorm op de vormlaag (vorm 1) en de pixelvorm op laag 1:

Het deelvenster Lagen met de vectorvorm en de pixelvorm.
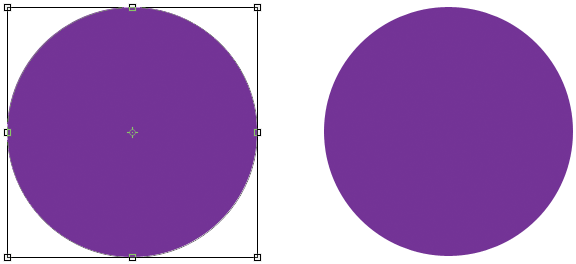
Met de vectorvorm geselecteerd, druk ik op Ctrl + T (Win) / Command + T (Mac) op mijn toetsenbord om het selectievak Free Transform en de handgrepen rond de vorm te openen:

Het vak Vrije transformatie en handvatten verschijnen links rond de vectorvorm.
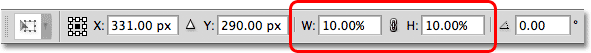
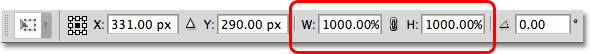
Vervolgens zal ik de vectorvorm verkleinen door zowel de opties Breedte als Hoogte in de optiebalk in te stellen op 10% :

De vectorvorm verkleinen tot 10% van de oorspronkelijke grootte.
Ik druk op Enter (Win) / Return (Mac) op mijn toetsenbord om de verandering te accepteren en Free Transform te verlaten, en nu lijkt de vectorvorm aan de linkerkant veel kleiner:

De vormen na het kleiner maken van de vectorvorm.
Ik doe hetzelfde met de pixelvorm aan de rechterkant, selecteer eerst Laag 1 in het deelvenster Lagen en druk vervolgens op Ctrl + T (Win) / Command + T (Mac) om toegang te krijgen tot de opdracht Gratis transformeren en zowel de Breedte te wijzigen en Hoogte van de pixelvorm tot 10% in de optiebalk. Ik druk op Enter (Win) / Return (Mac) om de wijziging te accepteren en Free Transform te verlaten, en nu zijn beide vormen in grootte verkleind. Op dit moment zien ze er echter nog steeds ongeveer hetzelfde uit:
 De vector- en pixelvorm lijken nog steeds erg op elkaar nadat ze zijn verkleind.
De vector- en pixelvorm lijken nog steeds erg op elkaar nadat ze zijn verkleind.
Let echter op wat er gebeurt als ik ze groter maak. Ik begin met de vectorvorm aan de linkerkant, druk op Ctrl + T (Win) / Command + T (Mac) om toegang te krijgen tot Free Transform en schaal het dan terug naar zijn oorspronkelijke grootte door zowel de breedte als de hoogte in te stellen in de opties Bar tot 1000%:

De vectorvorm opschalen naar 1000% van de grootte.
De vectorvorm is nu terug naar zijn oorspronkelijke grootte en vertoont geen tekenen van slijtage. De randen zijn net zo helder en scherp als oorspronkelijk:
 Vectorvormen kunnen worden geschaald naar elk formaat zonder verlies van beeldkwaliteit.
Vectorvormen kunnen worden geschaald naar elk formaat zonder verlies van beeldkwaliteit.
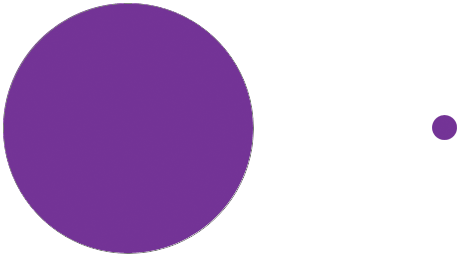
Ik zal hetzelfde doen met de pixelvorm, de breedte en hoogte instellen op 1000% in de optiebalk om het terug te schalen naar de oorspronkelijke grootte, en hier wordt het verschil tussen de vector en de pixelvorm zeer merkbaar. Hoewel de vectorvorm links er nog steeds als nieuw uitziet, heeft de grotere pixelvorm rechts alle geloofwaardigheid volledig verloren. De ooit scherpe randen zien er nu blokkerig en wazig uit, wat bewijst dat pixels niet overeenkomen met de schaalbaarheid van vectoren:
 En de winnaar is … Vormlagen!
En de winnaar is … Vormlagen!
Om snel samen te vatten, hoewel Photoshop ons drie verschillende soorten vormen geeft die we kunnen tekenen, is de beste keuze, en degene die u het meest wilt gebruiken, vormlagen. Ze zijn gebaseerd op vectoren, wat betekent dat ze gebaseerd zijn op wiskunde, niet op pixels, en dat maakt ze zeer bewerkbaar, flexibel en schaalbaar. Paden, ook op vectoren, zijn eenvoudig contouren van vormen zonder kleurvulling. Ze zijn net zo bewerkbaar, flexibel en schaalbaar als vormlagen, maar maken eigenlijk geen deel uit van het document totdat we er iets meer mee doen. Ten slotte zijn pixelvormen (Fill Pixels), de minst bruikbare van de drie, gewoon vormen gevuld met gekleurde pixels, met alle normale beperkingen van op pixels gebaseerde afbeeldingen. Ze kunnen niet gemakkelijk worden bewerkt, zoals vormlagen of paden, en ze zullen de beeldkwaliteit verliezen als u ze groter moet schalen dan hun oorspronkelijke grootte.