
Wat is animatie in Flash?
Animatie in flash is de kunstmatige beweging of beweging van personages. Deze beweging is gemaakt met behulp van bepaalde programma's. Een van de programma's om dergelijke beweging te maken is Adobe Flash. Dit programma maakt kunst in vectorvorm. Met vectorvorm kunt u eenvoudig objecten schalen zonder de beeldkwaliteit te verslechteren.
Dit programma werd bij het opstarten gebruikt als een programmeertool om games, apps en websites te maken, maar het heeft ook de mogelijkheid om animaties te maken. Een van de manieren waarop we met deze software animaties kunnen maken, is door 2D-tekens te tekenen. Het maakt in feite verschillende delen van een personage en maakt ze vervolgens in continue afbeeldingen die symbolen worden genoemd om het animatieproces behoorlijk sneller te maken. Op deze manier hoeven we tekens niet steeds opnieuw te tekenen.
Animatie maken in Flash
Volg de onderstaande stappen om een animatie in flash te maken.
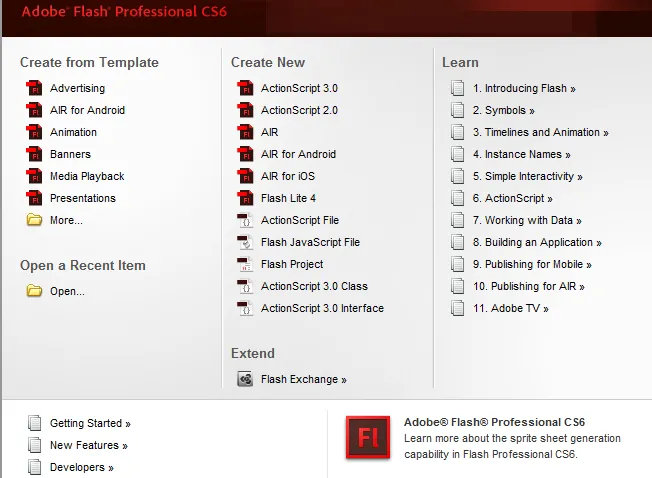
Stap 1: Klik op Flash Document onder de Create New kolom van de Flash Start Page.

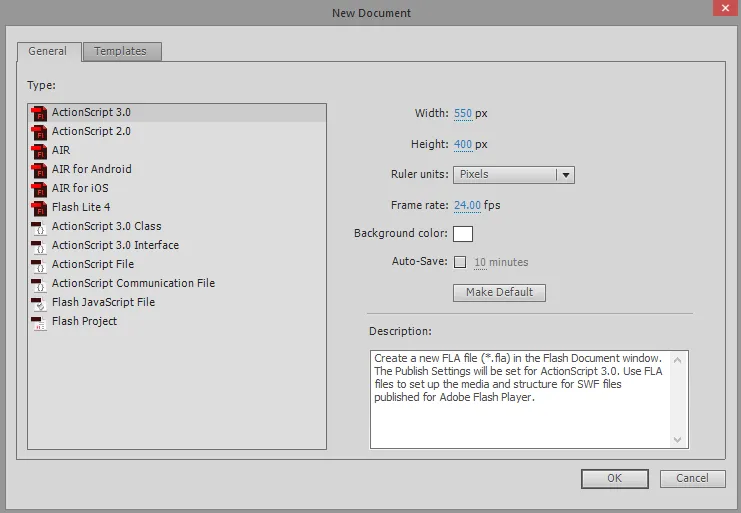
Stap 2: Als de startpagina is uitgeschakeld, kiest u Bestand> Nieuw. Wanneer het nieuwe documentvenster verschijnt, selecteert u Flash Project op het tabblad Algemeen en klikt u vervolgens op OK.

Stap 3: Maak uw lijst met frames of afbeeldingen met een klein verschil om ze in animaties te gebruiken. U kunt ze ook in realtime maken in Adobe Flash. U kunt reeds gemaakte afbeeldingen in de woordenlijst van het Flash-programma plaatsen om rechtstreeks in uw project te brengen. Als je je afbeeldingen wilt schalen, sla ze dan op in vectorvorm in plaats van in rastervorm.
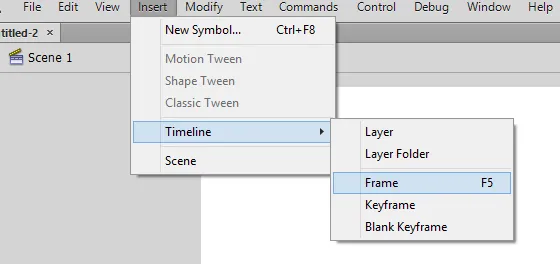
Stap 4: Daarna is de volgende stap het ontwerpen van het nieuwe frame of de nieuwe afbeelding. Hiervoor moet u op F5 klikken of op de opdracht Invoegen in toolbox> Tijdlijn > Frame klikken.

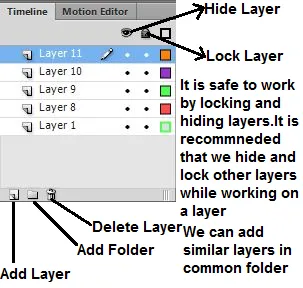
Stap 5 : Als u op Frame klikt, wordt uw tijdlijn automatisch ingevuld. Voordat u een afbeelding of schets maakt, maakt u de basisachtergrond voor uw project en noemt u die laag als achtergrond en vergrendelt u die laag.

Nadat de achtergrondlaag nu is gevormd, maken we de tweede laag. Dit is de laag waar je animaties beginnen. U kunt enkele afbeeldingen / kaders importeren of zelf tekenen met de tekenhulpmiddelen van Flash. Je eerste laag wordt je hoofdframe. Dit zijn de frames met afbeeldingen en vormen het startpunt van animatie. Deze worden aangegeven door zwarte stippen in de tijdlijn. Het is niet nodig om een afbeelding in elk frame te hebben. Het keyframe na 4-5 normale frames levert goede animatie op.
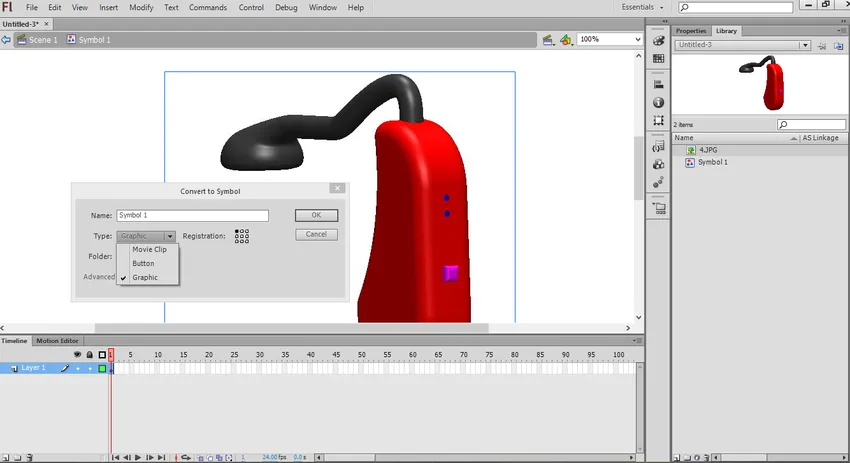
Stap 6: U kunt het symbool van uw tekening gemaakt in Adobe maken door de hele tekening te selecteren, met de rechtermuisknop op de selectie te klikken en vervolgens "Converteren naar symbool" te selecteren. Door dit te doen, kunt u die tekening meerdere keren in uw frame gebruiken. U kunt meerdere exemplaren van dezelfde tekening hebben om uw scène met gemak te maken.

Stap 7: U kunt enkele lege frames toevoegen door 4-5 keer op de F5-toets te klikken. Hiermee worden enkele lege frames toegevoegd na het eerste hoofdframe.
Stap 8: Nadat enkele lege frames zijn gemaakt, moeten we uw tweede hoofdframe maken. Dit kan worden gemaakt door uw bestaande keyframe te kopiëren en er kleine wijzigingen in aan te brengen. We kunnen ook een leeg kader maken en er een nieuwe afbeelding in invoegen. Op deze manier kunnen we kunst uit een ander programma gebruiken. Klik op F6 om een hoofdframe te maken. Om een leeg kader in te voegen, klikt u met de rechtermuisknop op het laatste kader in de tijdlijn en selecteert u "Leeg hoofdframe invoegen". Nadat we het tweede keyframe hadden gemaakt, moeten we kleine aanpassingen maken aan het beeld om het effect van beweging te krijgen. Als we de ontwerptools van flash gebruiken om frames te maken, kunnen we de transformatietool gebruiken om beweging te maken. We moeten ervoor zorgen dat alle frames in de logische zin zijn gerangschikt om een animatie te vormen.

Stap 9: Nadat we alle belangrijke frames hadden gemaakt, moeten we deze frames op een logische manier herhalen om de animatie te voltooien. Probeer een kleine systematische wijziging in uw animatie aan te brengen. Dit zorgt voor realistische kunst voor uw animatiewerk.
Punt naar punt tween in Flash
Adobe Flash biedt een functie genaamd tweening met behulp waarvan we het begin- en eindpunt van een object kunnen maken. Flash zal het object dan verplaatsen of transformeren volgens het profiel of pad dat door de gebruiker is opgegeven. Deze functie is handig voor het maken van 'morphing'-effecten waarbij het ene object een ander wordt na voltooiing van de animatie. We kunnen slechts één object in een frame gebruiken om een animatie te vormen. Om tweening van meerdere objecten te maken, moeten we meerdere frames hebben.

Maak tween in Flash
Volg de onderstaande stappen om tweening in flash te maken.
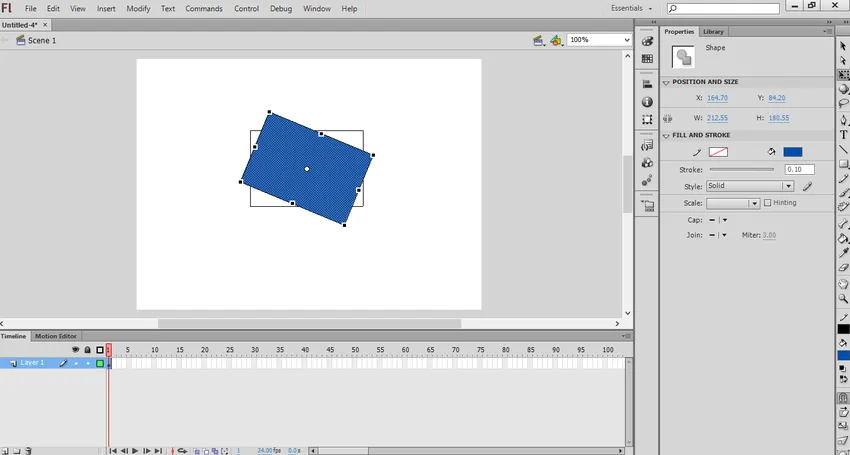
Stap 1: Voor tweening moeten we een object voor animatie maken. Maar voordat u een object toevoegt, moet u één laag als achtergrondlaag toevoegen. Maak de eerste laag als achtergrondlaag en vergrendel deze. Maak nu de tweede laag en dit is de laag waar u kunt beginnen met het maken van uw animatie. Maak nu een object met de animatietools van Flash. U kunt een afbeelding als een object importeren. Maar zorg ervoor dat u die afbeelding in vectorvorm importeert. Met een vectorafbeelding kunt u deze eenvoudig schalen zonder de beeldkwaliteit te verslechteren.
Stap 2: converteer het object dat is gemaakt als symbool om te tween. Dit is het formaat waarin Flash elk object kan manipuleren. Klik hiervoor met de rechtermuisknop op uw object en selecteer vervolgens "Converteren naar symbool".
Stap 3: Om een object van de ene naar de andere locatie te verplaatsen, moeten we met de rechtermuisknop op het symbool klikken en "Create Motion Tween" selecteren. Hierdoor worden 24 frames aan de tijdlijn toegevoegd. Dit is de standaardlengte van een tween. Het duurt één seconde om deze 24 frames te voltooien.
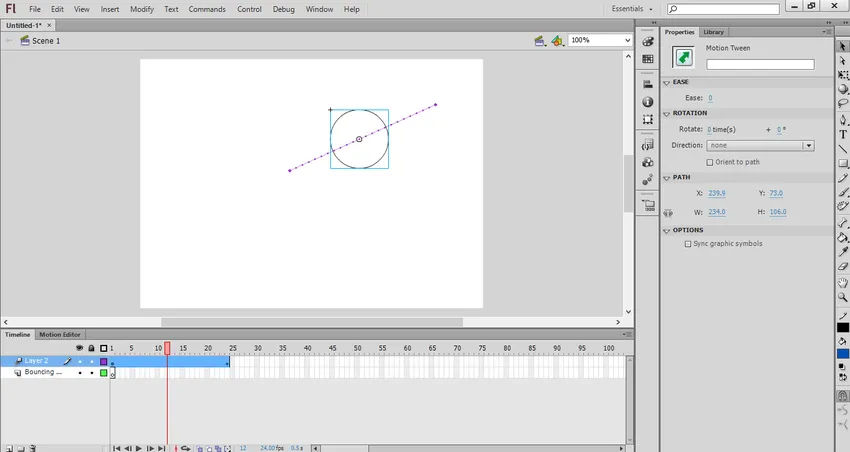
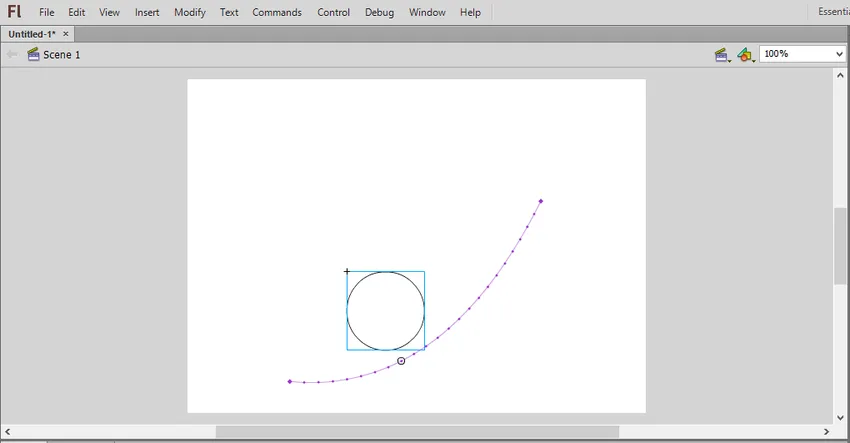
Stap 4: Na het maken van de tween moeten we het pad of de trajectlijn specificeren om een object van de ene locatie naar de andere te verplaatsen. Wanneer we eerst een traject maken, komt dit als een rechte lijn. Baanlijn verschijnt als een stippellijn.

Stap 5: Om de achtergrondlaag met frames te laten bewegen, moeten we de achtergrondlaag in de tijdlijn selecteren en vervolgens op het laatste frame klikken waar de beweging zal eindigen. Druk daarna op F5 om het achtergrondkader tot het laatste kader in te voegen.
Stap 6: We kunnen een keyframe aan het traject toevoegen. Door dit te doen kunnen we het object transformeren of wijzigen. Selecteer hiervoor het frame dat u van de tijdlijn wilt maken. Sleep daarna het object naar de gewenste positie in het hoofdframe. Als u dit doet, wordt het traject automatisch aangepast en wordt het hoofdframe weergegeven als een ruitpictogram.
Stap 7: We kunnen ook het traject aanpassen door op elk van de kaderpositiemarkeringen te klikken en deze naar het pad van een nieuwe locatie te slepen.
Stap 8: Nadat uw traject en hoofdframe zijn gemaakt, kunt u uw object transformeren om de grootte, vorm, kleur en rotatie ervan tijdens de hele animatie te wijzigen. Selecteer hiervoor het frame waarin u de transformatie wilt laten plaatsvinden en klik vervolgens op Ctrl + F3 om het eigenschappenvenster van het object te openen. Hierin kunt u eigenschappen wijzigen. U kunt ook het gratis transformatiegereedschap gebruiken om de vorm van een object vrij te wijzigen.
Stap 9: Daarna kunt u de beweging testen door op Ctrl + Enter te klikken. Als de animatie in een snel tempo beweegt, kunt u het frame per seconde verlagen of de tween-reeks vergroten. Als u FPS wilt wijzigen, klikt u buiten de scène en wijzigt u vervolgens FPS in het eigenschappenvenster. Dit zijn de basisstappen die we moeten volgen bij het maken van bewegingstween.
Geluid of muziek toevoegen aan animatie
We kunnen ook geluid of muziek toevoegen aan uw animatie. Volg hiervoor de onderstaande stappen,
Stap 1: Flash ondersteunt AAC-, MP3-, WAV- en AU-muziekformaten. We moeten muziek opnemen in deze indelingen. MP3 is meestal een perfect acceptabel geluidsformaat. Het gebruikt het laagste geheugen of bytes van uw complete animatie.
Stap 2: De tweede taak is om die opgenomen muziek in uw animatie te importeren. Hiervoor moeten we het toevoegen aan de bibliotheek van Flash. Klik hiervoor op Bestand> Importeren> Importeren naar bibliotheek. Blader door geluidsbestanden vanaf uw computerlocatie. Op deze manier wordt het geluidsbestand opgeslagen in Flash Library.
Stap 3: We kunnen de geluidsbestanden in uw bestaande laag toevoegen of we kunnen deze in nieuwe lagen toevoegen. Door nieuwe lagen te bieden, kunnen we het in- en uitfaden regelen wanneer de muziek wordt afgespeeld en gestopt en is het ook gemakkelijker om geluid te verplaatsen.
Stap 4: Daarna kunnen we een keyframe maken van waaruit uw muziek in uw animatie begint. Selecteer hiervoor op de laag van het geluid het frame vanaf wanneer u de muziek wilt starten. Druk op F7 om een leeg hoofdframe in te voegen. Als u bijvoorbeeld muziek wilt opnemen die gedurende de hele animatieduur wordt afgespeeld, selecteert u het eerste frame van uw animatie.
Stap 5: voeg nu geluid toe aan uw animatie uit de al gemaakte bibliotheek. Klik hiervoor op het eigenschappenframe. Het geluidsgedeelte verschijnt. Klik vervolgens op het menu "Naam" en selecteer het bestand in de bibliotheek.
Stap 6: We kunnen het geluid configureren om het effect, de synchronisatie en de herhaalinstellingen van elk geluid te wijzigen. Door Effect te gebruiken kunnen we muziek in en uit faden, echo aan muziek toevoegen. Synchronisatie bepaalt hoe het nummer in uw animatie wordt afgespeeld. Herhaal instellingen helpen om muziek steeds opnieuw af te spelen in je animatie.
Stap 7: Nadat u muziek hebt toegevoegd, slaat u deze op in SWF-bestandsindeling. Dit is het formaat om muziek af te spelen.
Hierboven staan de basisstappen die we moeten volgen bij het maken van een animatie in Flash. Het hangt volledig af van de creativiteit van de persoon om de beweging van personages te ontwerpen en aan te passen om een prachtige animatie te vormen.
Aanbevolen artikelen
Dit is een gids voor Animatie in Flash. Hier bespreken we de stappen voor het maken van animatie in flash en tweening en hoe u geluid of muziek aan animatie kunt toevoegen. U kunt ook de volgende artikelen bekijken voor meer informatie-
- Stappen voor animatie in 3ds Max
- Flash-tools (soorten en eigenschappen)
- Stappen om Flash te installeren - Mac, Windows
- Stappen om tekstanimatie te maken in After Effects