In deze zelfstudie over foto-effecten leren we hoe u een afbeelding kunt "ghosten". Met andere woorden, we zullen zien hoe we iemand op een foto een meer spookachtige, bovennatuurlijke uitstraling kunnen geven, een geweldig effect, of je nu een fan bent van horrorfilms of gewoon op zoek bent naar een leuke en gemakkelijke manier om een foto op te knappen voor Halloween . Deze nieuwe versie van onze originele Ghosting An Image-tutorial is nu volledig bijgewerkt voor Photoshop CS6 en compatibel met Photoshop CC (Creative Cloud). Bekijk de originele versie als u Photoshop CS5 of eerder gebruikt.
Nieuw in deze versie van de zelfstudie, we zullen slimme objecten en slimme filters gebruiken om een groot deel van het effect te creëren, en we zullen ook profiteren van de mogelijkheid van Photoshop om slimme objecten in andere slimme objecten te nestelen! Zoals we zullen zien, is het voordeel dat elk van de slimme filters die we op de afbeelding toepassen, zijn eigen unieke laagmasker heeft! Maak je geen zorgen als dat geavanceerder klinkt dan je huidige vaardigheidsniveau in Photoshop. Zoals bij al onze Photoshop-zelfstudies, leg ik elke stap uit.
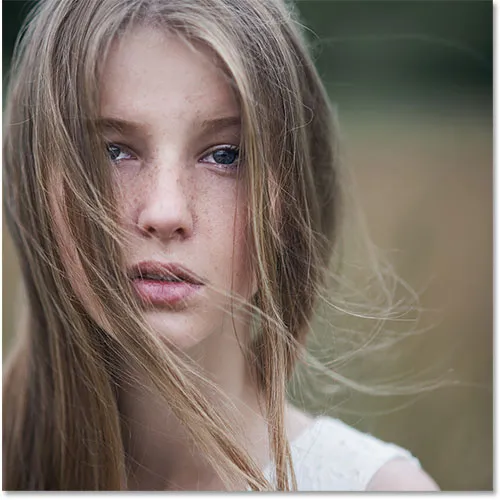
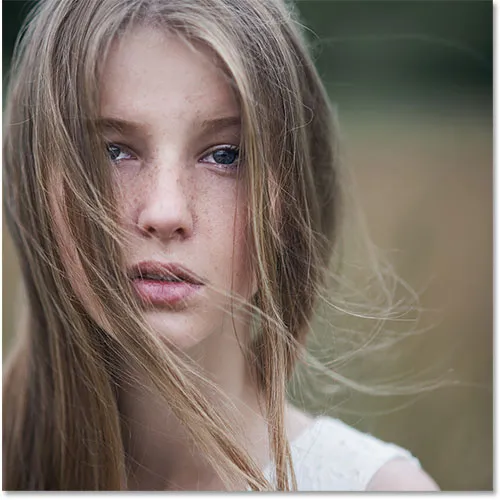
Natuurlijk helpt het bij het maken van elk type foto-effect om met het juiste type afbeelding te beginnen. Hier is degene die ik zal gebruiken (meisje in veldfoto van Shutterstock):

De originele foto.
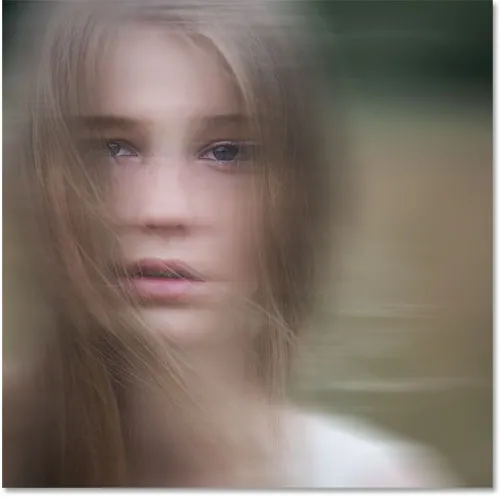
En zo ziet het uiteindelijke "ghosting" -effect eruit:

Het eindresultaat.
Hoe maak je een Ghost Image-effect
Stap 1: converteer de achtergrondlaag naar een slim object
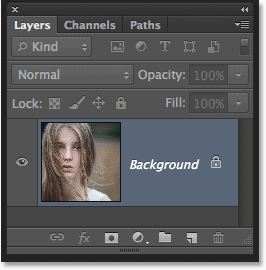
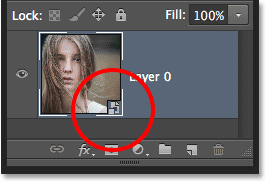
Als mijn foto nieuw is geopend in Photoshop, zien we de afbeelding op de achtergrondlaag die momenteel de enige laag in het document is als we in mijn deelvenster Lagen kijken:

Het deelvenster Lagen met de foto op de achtergrondlaag.
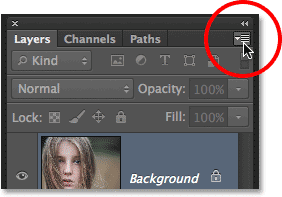
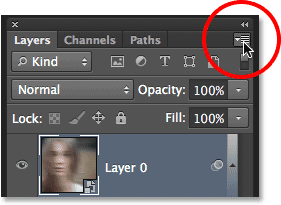
Laten we deze achtergrondlaag omzetten in een slim object . Klik op het kleine menupictogram in de rechterbovenhoek van het deelvenster Lagen:

Klik op het menupictogram van het deelvenster Lagen.
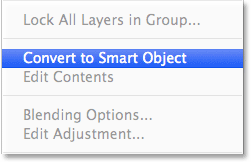
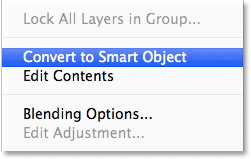
Kies Convert to Smart Object in het menu dat verschijnt:

Kies "Convert to Smart Object" in het menu.
Het ziet er niet naar uit dat er iets is gebeurd met de afbeelding, maar we zien nu een klein pictogram van het slimme object in de rechteronderhoek van de voorbeeldminiatuur van de laag in het deelvenster Lagen. Dit is de manier van Photoshop om ons te vertellen dat de laag nu een slim object is:

Een slim objectpictogram verschijnt in de voorbeeldminiatuur van de laag.
Stap 2: Pas het Motion Blur-filter toe
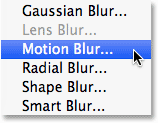
We zullen een paar Photoshop-filters gebruiken om het belangrijkste ghosting-effect te creëren, en we beginnen met het Motion Blur-filter. Ga naar het menu Filter in de menubalk bovenaan de interface van Photoshop, kies Vervagen en kies vervolgens Bewegingsonscherpte :

Ga naar Filter> Vervagen> Bewegingsonscherpte.
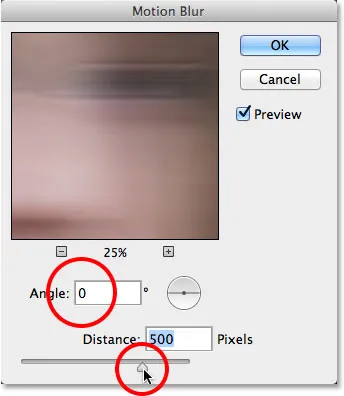
Dit opent het dialoogvenster van het Motion Blur-filter. Begin met het instellen van de hoek voor de vervaging op 0 ° . Verhoog vervolgens de hoeveelheid vervaging door de schuifregelaar Afstand langs de onderkant van het dialoogvenster te slepen. Hoe verder u deze naar rechts sleept, hoe meer bewegingsonscherpte wordt toegepast. De exacte hoeveelheid die u gebruikt, hangt sterk af van de grootte van uw afbeelding. In de originele versie van deze zelfstudie gebruikte ik een vrij kleine foto, dus stelde ik mijn Afstand-waarde in op ongeveer 95 pixels. Deze keer gebruik ik een veel grotere afbeelding, dus om dezelfde hoeveelheid vervaging te bereiken, moet ik de waarde veel hoger instellen (tot ongeveer 500 pixels). Het eenvoudigste is om uw afbeelding in het documentvenster in de gaten te houden om de resultaten te beoordelen terwijl u de schuifregelaar sleept:

De hoeveelheid bewegingsonscherpte verhogen door de schuifregelaar Afstand te slepen.
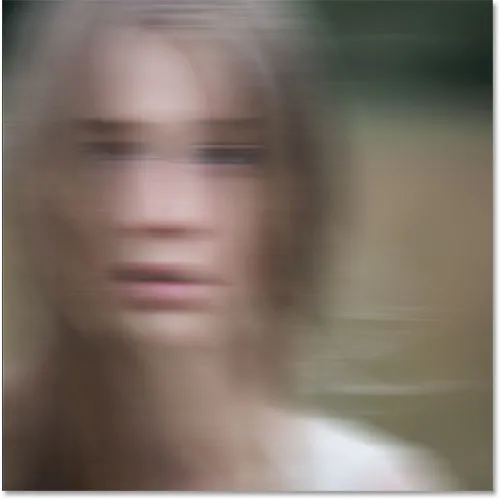
Klik op OK als u klaar bent om het dialoogvenster Motion Blur te sluiten. Uw vervagingseffect zou er ongeveer zo uit moeten zien:

De afbeelding na het toepassen van het filter Motion Blur.
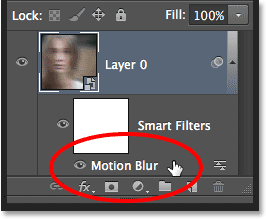
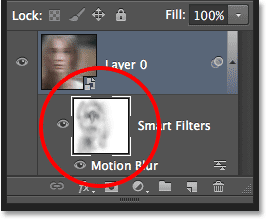
Als we opnieuw in het deelvenster Lagen kijken, zien we dat omdat we de achtergrondlaag eerst naar een slim object hebben geconverteerd, het filter voor bewegingsonscherpte is toegevoegd als een slim filter . Als u denkt dat u niet genoeg vervagingseffect hebt toegevoegd, of misschien heeft u teveel toegevoegd, dubbelklik dan op de naam van het bewegingsonscherpte-filter onder het slimme object om het dialoogvenster opnieuw te openen en de schuifregelaar Afstand opnieuw aan te passen. Uw wijzigingen worden onmiddellijk bijgewerkt in de afbeelding (klik op OK om het dialoogvenster opnieuw te sluiten als u klaar bent):

Dubbelklik op het Smart Motion-filter om de instellingen indien nodig te wijzigen.
Stap 3: Selecteer het slimme filtermasker
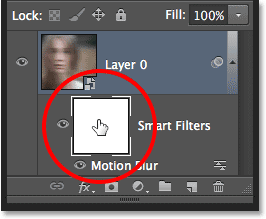
Klik op de maskerminiatuur van het slimme filter in het deelvenster Lagen om het masker te selecteren. Er verschijnt een witte markeringsrand om aan te geven dat deze is geselecteerd:

Het slimme filtermasker selecteren door op de miniatuur te klikken.
Stap 4: Selecteer het penseel
We gaan het masker gebruiken om enkele van de oorspronkelijke niet-wazige delen van de afbeelding terug te brengen. Selecteer het penseel van Photoshop in het deelvenster Gereedschappen links op het scherm (of druk op de letter B op uw toetsenbord om het penseel met de snelkoppeling te selecteren):

Grijpen met het penseel.
Stap 5: Stel de penseelkleur in op zwart
We moeten het masker met zwart schilderen om een deel van de originele foto te onthullen, wat betekent dat we eerst onze penseelkleur op zwart moeten instellen. Photoshop gebruikt de huidige voorgrondkleur als penseelkleur, dus met het masker geselecteerd in het deelvenster Lagen drukt u op de letter D op uw toetsenbord. Hiermee worden de voorgrond- en achtergrondkleuren teruggezet naar hun standaardwaarden, met wit als de voorgrondkleur en zwart als de achtergrondkleur. Druk vervolgens op de letter X op uw toetsenbord om ze te verwisselen, waardoor de voorgrondkleur op zwart wordt ingesteld.
U kunt de huidige voorgrond- en achtergrondkleuren zien in de kleurstalen onder aan het deelvenster Gereedschappen. De voorgrondkleur (staal linksboven) moet nu zwart zijn:

De huidige kleuren Voorgrond (linksboven) en Achtergrond (rechtsonder).
Stap 6: Verlaag de dekking van het penseel tot 25%
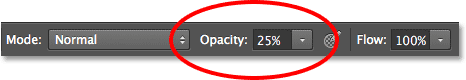
Met het penseel geselecteerd, ga naar de optiebalk bovenaan het scherm en verlaag de dekkingwaarde naar 25% . Hiermee kunnen we de originele afbeelding geleidelijk onthullen bij elke penseelstreek, waardoor het gemakkelijker wordt om de hoeveelheid vervaging in een bepaald gebied fijn af te stellen (in plaats van de "alles of niets" -benadering die we zouden krijgen door te schilderen met een penseeldekking van 100%):

De dekking van het penseel verlagen tot 25% in de optiebalk.
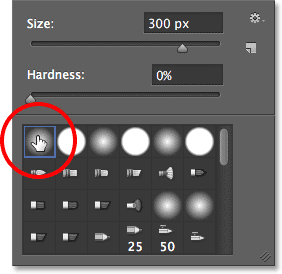
Stap 7: Selecteer een ronde, zachte randborstel
Klik met de rechtermuisknop (Win) / houd Control ingedrukt en klik (Mac) ergens in de afbeelding om de Brush Preset-kiezer te openen en kies een ronde, zachte penseel uit de lijst. Ik kies de allereerste in de linkerbovenhoek door op het pictogram te klikken. Dit geeft ons een borstel met een hardheidswaarde van 0%, of met andere woorden, de zachtst mogelijke rand. Druk op Enter (Win) / Return (Mac) wanneer u klaar bent om het dialoogvenster te sluiten:

Een ronde, zachte randborstel kiezen.
Stap 8: Verf over gebieden om de originele foto te onthullen
Met het penseel in de hand, zwart als je voorgrondkleur en de penseeldekking verlaagd tot 25%, begin je te schilderen over gebieden waar je het originele beeld wilt onthullen door het motion blur effect, zoals de ogen, neus en mond van de persoon. Elke keer dat u een penseelstreek over hetzelfde gebied schildert, onthult u iets meer van de originele afbeelding (zorg ervoor dat u uw muisknop loslaat tussen penseelstreken). U kunt de grootte van uw penseel rechtstreeks vanaf uw toetsenbord aanpassen. Druk herhaaldelijk op de rechter bracket-toets ( ) ) om het penseel groter te maken of op de linker bracket-toets ( ( ) om het kleiner te maken. Als u per ongeluk over het verkeerde gebied schildert of als u te veel van de originele afbeelding in een bepaalde gebied, druk op de letter X op uw toetsenbord om de voorgrond- en achtergrondkleuren te verwisselen, waardoor uw voorgrondkleur weer wit wordt . Schilder over het gebied met wit om het bewegingsonscherpte-effect terug te brengen en druk opnieuw op X om uw voorgrondkleur terug te zetten naar zwart en ga door met schilderen.
Hier heb ik over het midden van het gezicht van het meisje geverfd om haar ogen, neus en mond te onthullen door het motion blur-effect, en ik heb ook een deel van haar haar geverfd:

De afbeelding na het schilderen met zwart op het Smart Filter-masker.
Als we naar de maskerminiatuur in het deelvenster Lagen kijken, kunnen we zien waar we met zwart hebben geverfd. De rest van het gebied (gevuld met wit) is waar het motion blur-effect op volle sterkte blijft:

De miniatuur van het slimme filtermasker toont de gebieden die zwart zijn geverfd.
Stap 9: Nest het slimme object in een ander slim object
We hebben het Motion Blur-filter toegepast, dus we zijn klaar om ons tweede filter toe te voegen. Dit tweede filter moet op de hele afbeelding worden toegepast en dat levert een mogelijk probleem op. We hebben een afzonderlijk masker nodig voor al onze filters, maar Photoshop geeft ons slechts één masker dat wordt gedeeld tussen alle slimme filters die op hetzelfde slimme object worden toegepast. We hebben dat masker al gebruikt om een deel van het motion bur-effect te verbergen, dus hoe kunnen we een afzonderlijk masker krijgen voor ons tweede filter?
Het antwoord is simpel. We moeten gewoon ons bestaande slimme object in een ander nestelen! Om dit te doen, klikt u met het originele slimme object geselecteerd in het deelvenster Lagen nogmaals op het menupictogram in de rechterbovenhoek van het deelvenster Lagen:

Klik opnieuw op het menupictogram van het deelvenster Lagen.
Kies Converteren naar slim object in de lijst, net als eerder:

Kies "Convert to Smart Object" in het menu.
Het lijkt erop dat we ons oorspronkelijke slimme object in het deelvenster Lagen zijn kwijtgeraakt, of op zijn minst het slimme bewegingsfilter dat eronder staat, kwijt zijn, maar wat er feitelijk is gebeurd, is dat Photoshop ons oorspronkelijke slimme object heeft genest, samen met het bewegingsonscherpte filtereffect, in een gloednieuw slim object:

Het oorspronkelijke slimme object is nu genest in het nieuwe.
Stap 10: Pas het diffuse gloeifilter toe
Laten we ons tweede filter, Diffuse gloed, toepassen dat een gloedeffect aan de afbeelding toevoegt met behulp van onze huidige achtergrondkleur als de kleur voor de gloed. Voordat we het filter selecteren, drukt u op de letter D op uw toetsenbord om uw voorgrond- en achtergrondkleuren snel opnieuw in te stellen. Dit zorgt ervoor dat onze achtergrondkleur is ingesteld op wit . Ga vervolgens naar het menu Filter boven aan het scherm en kies Filtergalerij :

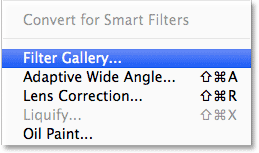
Ga naar Filter> Filtergalerij.
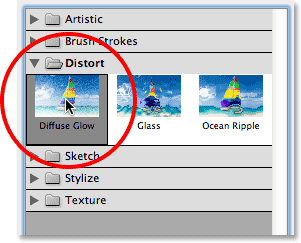
Hiermee opent u het grote dialoogvenster Filtergalerij van Photoshop, met een voorbeeldgebied links, de filters en filtercategorieën in de middelste kolom en opties voor het momenteel geselecteerde filter aan de rechterkant. Klik op de categorie Vervormen in de middelste kolom om deze te openen en klik vervolgens op het filter Diffuus gloeien om deze te selecteren:

Klik op de categorie Vervormen en kies vervolgens Diffuse gloed.
Gerelateerde zelfstudie: ontbrekende filters herstellen in Photoshop CS6
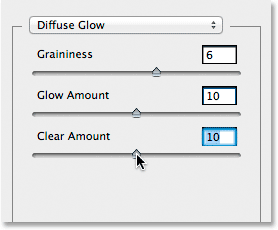
De opties voor het filter Diffuus gloeien verschijnen rechts van de Filtergalerij en er zijn drie opties die we kunnen instellen. De eerste is korreligheid, wat een korreleffect toevoegt (je hebt dat waarschijnlijk ontdekt). Ik ga mijn Graininess-waarde instellen op 6, maar zoals bij elk van deze opties, voel je vrij om zelf te experimenteren en te kijken wat je denkt dat het beste werkt.
De tweede optie, Glow Amount, regelt de intensiteit van de glow. Ik zal de mijne op 10 zetten . Ten slotte gedraagt Clear Amount zich als het tegenovergestelde van Glow Amount. Lagere instellingen vergroten het bereik van de gloed, waardoor meer van de afbeelding wordt beïnvloed, terwijl hogere instellingen het bereik beperken. Ik zal de mijne ook instellen op 10, maar zoals ik al zei, voel je vrij om verschillende instellingen met je afbeelding te proberen:

De opties Diffuse Glow.
Klik op OK als u klaar bent om uw instellingen te accepteren en de Filtergalerij te sluiten. Hier is mijn afbeelding met Diffuse Glow toegepast:

De afbeelding na het toepassen van het filter Diffuus gloeien.
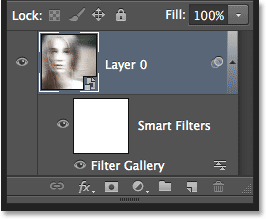
Als we in het deelvenster Lagen kijken, zien we de filtergalerij vermeld als een slim filter onder het slimme object. We zien ook dat omdat we ons eerste slimme object in deze tweede hebben genest, we nu een gloednieuw masker moeten gebruiken met ons diffuus gloeifilter, hoewel we er niets mee hoeven te doen, omdat we het diffuus gloei-effect willen toepassen naar de hele afbeelding:

Het deelvenster Lagen waarin de Filtergalerij wordt weergegeven als een slim object.
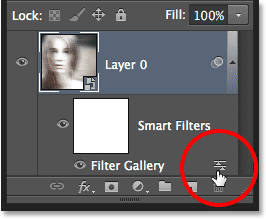
Als u terug wilt gaan en een van uw instellingen voor het diffuse gloeifilter wilt bewerken, dubbelklikt u eenvoudig op de slimme filterfiltergalerij. Of, als u vindt dat uw gloei-effect te sterk is, kunt u de dekkingwaarde ervan verlagen door te dubbelklikken op het pictogram Overvloeiopties :

Dubbelklik op het pictogram Opties voor overvloeien voor het slimme filter.
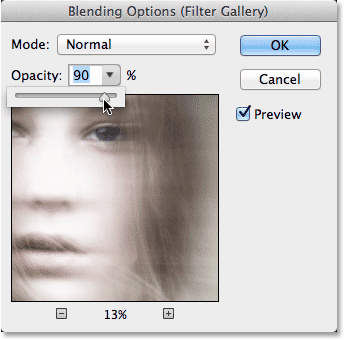
Dit opent het dialoogvenster Opties voor overvloeien, waar u de dekking van het filter kunt verlagen of de overvloeimodus kunt wijzigen. Je wilt de mengmodus op Normaal laten staan, maar ik zal mijn dekking verlagen tot 90% alleen maar om het gloei-effect een beetje te verminderen:

De dekking van het diffuse gloedfilter verlagen.
Klik op OK als u klaar bent om het dialoogvenster te sluiten. Hier is mijn afbeelding na het verlagen van de dekking:

Het effect na het verlagen van de dekking van het Diffuse Glow-filter.
Stap 11: Voeg een aanpassingslaag voor tint / verzadiging toe
Laten we het ghosting-effect afsluiten door het in te kleuren met een aanpassingslaag voor Tint / Verzadiging. Klik op het pictogram Kleurtoon / verzadiging in het deelvenster Aanpassingen (eerste pictogram links, middelste rij):

Een aanpassingslaag voor tint / verzadiging selecteren in het deelvenster Aanpassingen.
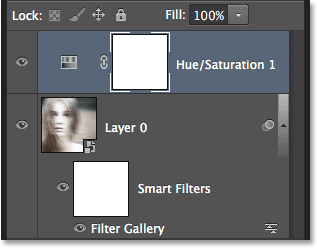
Photoshop voegt een nieuwe aanpassingslaag voor Tint / Verzadiging toe direct boven het slimme object in het deelvenster Lagen:

Het deelvenster Lagen met de nieuw toegevoegde aanpassingslaag.
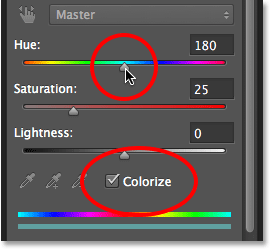
De besturingselementen en opties voor de aanpassingslaag Tint / Verzadiging worden weergegeven in het eigenschappenvenster van Photoshop. Selecteer eerst de optie Inkleuren onder aan het paneel door in het selectievakje te klikken. Hiermee kunnen we de hele afbeelding inkleuren met één kleur. Sleep vervolgens de schuifregelaar Tint naar links of rechts om een kleur te selecteren. U ziet de kleur in het document veranderen terwijl u de schuifregelaar sleept. Ik denk dat een groenachtig blauw goed werkt voor het ghosting-effect, dus ik stel mijn tintwaarde in op ongeveer 180 :

Selecteer de optie Inkleuren en kies vervolgens een kleur met de schuifregelaar Tint.
Hier is mijn afbeelding na het inkleuren:

Het effect van de aanpassingslaag Tint / Verzadiging.
Stap 12: Verander de mengmodus in kleur en verlaag de dekking
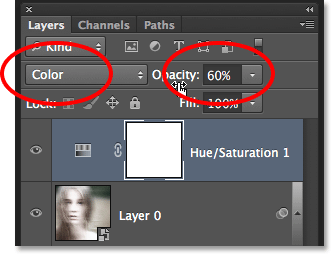
Wijzig ten slotte de mengmodus van de tint / verzadigingslaag van Normaal in Kleur . Het verschil kan gering zijn, maar hierdoor kan de aanpassingslaag alleen de kleuren in de afbeelding beïnvloeden zonder de helderheidswaarden te beïnvloeden. U vindt de mengmodusoptie linksboven in het deelvenster Lagen. Direct tegenover de optie voor overvloeimodus staat de optie Dekking . Door de standaardwaarde van 100% te verlagen, kunnen enkele van de originele kleuren van de afbeelding worden weergegeven. U kunt het resultaat met uw afbeelding al dan niet leuk vinden, dus deze laatste stap is optioneel, maar in mijn geval zal ik de dekking verlagen tot ongeveer 60%:

De overvloeimodus wijzigen en de dekking verlagen.
En daarmee zijn we klaar! Hier is ter vergelijking nogmaals de originele afbeelding:

De originele foto.
En hier, na het veranderen van de overvloeimodus en het verlagen van de dekking van de aanpassingslaag voor Tint / Verzadiging, is mijn laatste "spook" -effect:

Het eindresultaat.