In deze zelfstudie over foto-effecten leren we hoe u een meer surrealistische, anderswordige look aan een afbeelding kunt toevoegen met een eenvoudig te maken verticaal motionscape-effect met behulp van Photoshop CS6. Dit effect werkt vaak geweldig met landschapsfoto's, vooral foto's met veel detail van boven naar beneden.
Zoals we zullen zien, is er alleen het Motion Blur-filter en een laagmasker nodig, en we zullen een Smart Object en Smart Filter gebruiken om het effect volledig bewerkbaar te houden voor enkele laatste aanpassingen aan het einde.
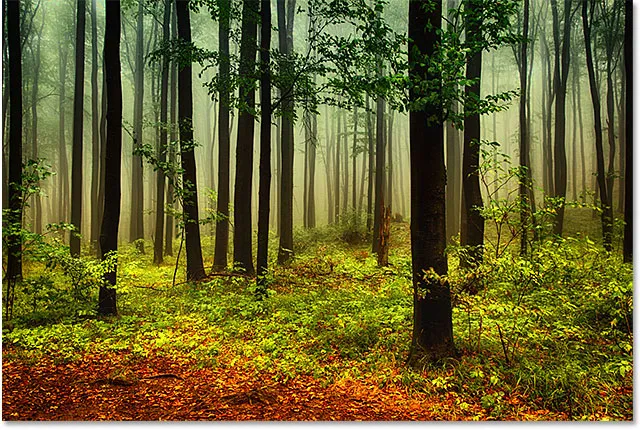
Hier is de foto waarmee ik zal beginnen (herfst bosfoto van Shutterstock):

De originele foto.
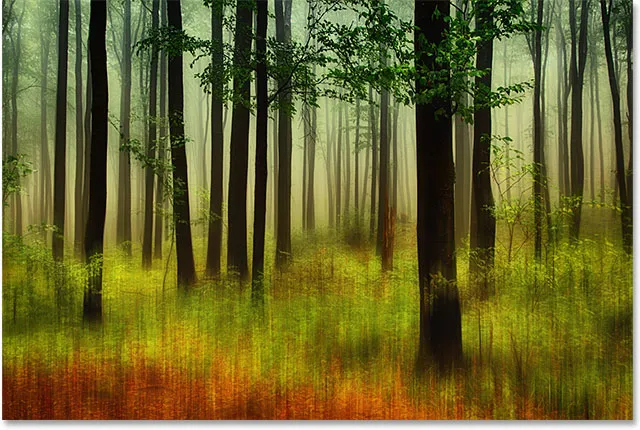
En zo ziet het uiteindelijke motionscape-effect eruit:

Het eindresultaat.
Hoe maak je een surrealistisch motionscape-effect
Stap 1: converteer de achtergrondlaag naar een slim object
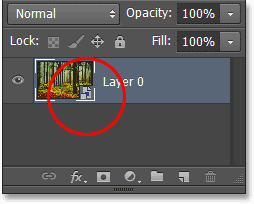
Laten we beginnen met het omzetten van onze achtergrondlaag in een slim object waarmee we het bewegingsonscherpte-filter als een slim filter kunnen toepassen, waardoor ons motionscape-effect volledig bewerkbaar blijft. Als we in mijn deelvenster Lagen kijken, zien we de foto die ik heb geopend helemaal alleen op de achtergrondlaag zitten:

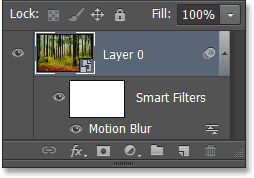
Het deelvenster Lagen met de foto op de achtergrondlaag.
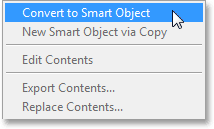
Om het te converteren naar een slim object, gaat u naar het menu Laag in de menubalk bovenaan het scherm, kiest u slimme objecten en kiest u vervolgens converteren naar slim object :

Ga naar Laag> Slimme objecten> Omzetten in slim object.
Er lijkt niets te zijn gebeurd met de afbeelding in het documentvenster, maar als we nog een keer kijken in het deelvenster Lagen, zien we dat Photoshop de laag heeft hernoemd van Achtergrond naar Laag 0, en er verschijnt nu een klein Smart Object-pictogram rechtsonder hoek van de voorbeeldminiatuur, om ons te laten weten dat de laag nu een slim object is:

De achtergrondlaag is nu een slim object.
Stap 2: Pas het Motion Blur-filter toe
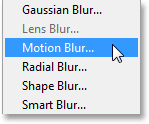
Vervolgens maken we het eerste motionscape-effect met het Motion Blur-filter van Photoshop. Ga naar het menu Filter boven aan het scherm, kies Vervagen en kies vervolgens Bewegingsonscherpte :

Ga naar Filter> Vervagen> Bewegingsonscherpte.
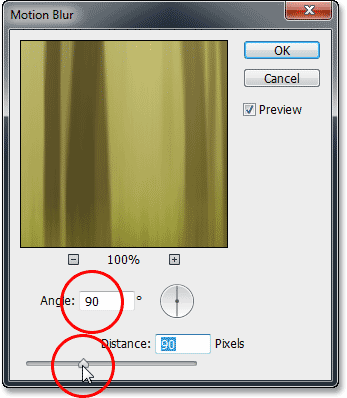
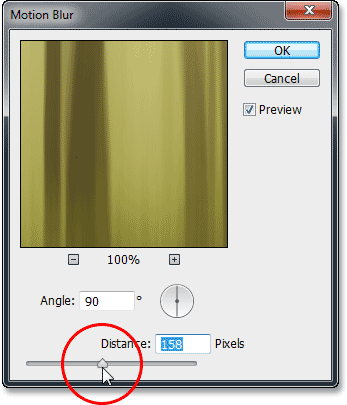
Dit opent het dialoogvenster Bewegingsonscherpte. We willen een gevoel van verticale beweging creëren, dus stel eerst de hoek in op 90 ° . Sleep vervolgens de schuifregelaar onder aan het dialoogvenster naar rechts om de waarde Afstand, in pixels, te verhogen om het eigenlijke vervagingseffect toe te voegen. Terwijl u de schuifregelaar sleept, ziet u een live preview van de resultaten in het documentvenster. Het doel hier is om voldoende vervaging toe te voegen om een goed gevoel van beweging te creëren, maar niet zozeer dat je alles onherkenbaar hebt vervaagd. Het leuke is dat omdat we het filter op een slim object toepassen, het een slim filter wordt waarmee we later terug kunnen gaan en de instelling kunnen wijzigen, dus maak je geen zorgen over deze initiële instelling. Ik ga mijn afstandswaarde instellen op ongeveer 90 pixels, maar uw waarde kan verschillen, afhankelijk van de grootte van uw afbeelding:

De hoek instellen op 90 ° en vervolgens de schuifregelaar Afstand slepen.
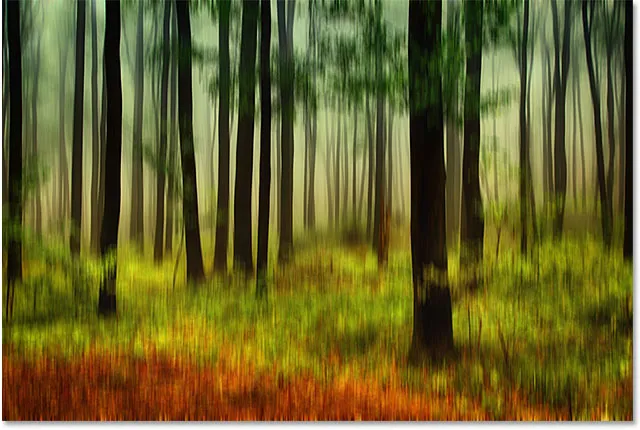
Klik op OK om het dialoogvenster te sluiten. Hier is mijn afbeelding met de eerste bewegingsonscherpte toegepast:

De foto na het toepassen van het filter Motion Blur.
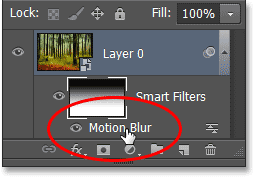
Als we in het deelvenster Lagen kijken, zien we het filter voor bewegingsonscherpte als een slim filter onder de afbeelding:

Het deelvenster Lagen met het Smart Motion-filter Vervaging.
Stap 3: Selecteer het laagmasker van het slimme filter
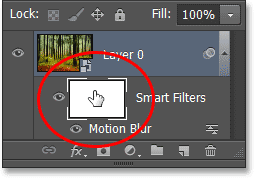
Het filter Bewegingsonscherpte gelijkmatig toepassen op de hele afbeelding is niet het meest interessante effect, dus laten we de vervaging beperken tot alleen de onderste delen van de foto. We kunnen dat gemakkelijk doen met behulp van een laagmasker. In feite voegt Photoshop automatisch een Smart Filter-laagmasker voor ons toe, dat we kunnen selecteren door op de miniatuur van het masker in het deelvenster Lagen te klikken. Er verschijnt een witte markeerrand rond de miniatuur om u te laten weten dat het masker nu is geselecteerd:

Klikken op de miniatuur van het masker Smart Filter-laag.
Stap 4: Selecteer het verloopgereedschap
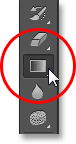
Selecteer vervolgens het gereedschap Verloop van Photoshop in het deelvenster Gereedschappen links op het scherm:

Het gereedschap Verloop selecteren.
Stap 5: Kies het zwarte, witte verloop
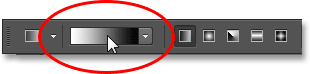
Selecteer het gereedschap Verloop en klik op de verloopvoorbeeldbalk in de optiebalk bovenaan het scherm:

Klik op de voorbeeldbalk van het verloop.
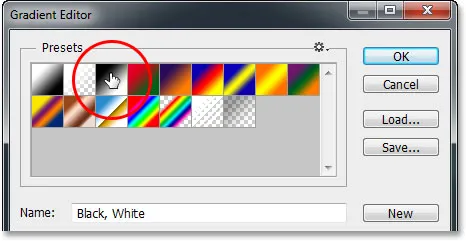
Dit opent de Verloopbewerker, met bovenaan een selectie van vooraf ingestelde verlopen. Selecteer het zwarte, witte verloop door op de miniatuur te klikken (derde van de linker, bovenste rij) en klik vervolgens op OK om de Verloopeditor te sluiten:

Zwart, wit verloop selecteren.
Stap 6: Sleep een verloop van boven naar beneden
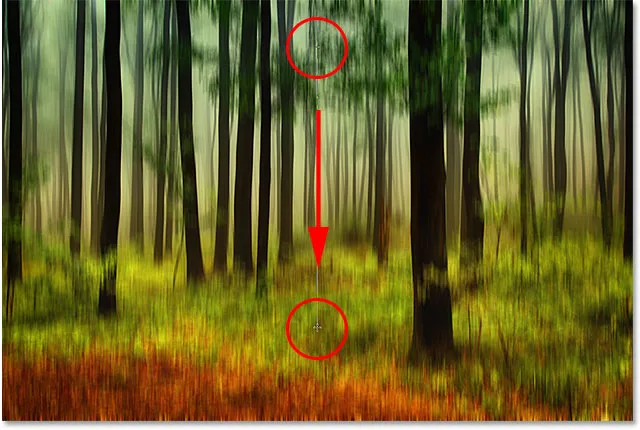
Met het verloopgereedschap in de hand, het zwart, wit verloop geselecteerd en ook het Smart Filter-laagmasker geselecteerd, klik boven aan de afbeelding om een startpunt voor het verloop in te stellen en sleep vervolgens met uw muisknop nog steeds ingedrukt naar beneden de onderkant van de afbeelding. Houd de Shift- toets op uw toetsenbord ingedrukt terwijl u sleept om het gemakkelijker te maken om in een rechte verticale lijn te slepen. Wanneer u onderaan de afbeelding komt, laat u uw muisknop los om het eindpunt voor het verloop in te stellen en laat u vervolgens uw Shift-toets los:

Een zwart-wit verloop uit het masker Smart Filter-laag slepen.
Wanneer u uw muisknop loslaat, gaat Photoshop door en tekent het verloop op het laagmasker. Op het gebied bovenaan de afbeelding is nu helemaal geen vervaging toegepast, terwijl op het gebied onderaan de vervaging op volledige sterkte is toegepast. Het tussenliggende gebied is het overgangsgebied waar het vervagingseffect geleidelijk toeneemt naarmate het naar de onderkant van de afbeelding beweegt:

De bewegingsonscherpte is nu beperkt tot het onderste gedeelte van de foto.
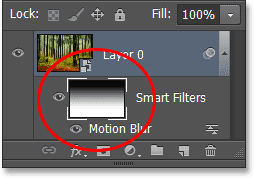
Hoewel we het zwart-witverloop niet kunnen zien in het documentvenster, kunnen we het wel zien in de miniatuur van het laagmasker in het deelvenster Lagen:

Het verloop is zichtbaar in de maskerminiatuur van de slimme filterlaag.
Stap 7: Pas indien nodig de hoeveelheid bewegingsonscherpte aan
Dankzij de kracht van slimme filters in Photoshop is het eenvoudig om op dit punt terug te gaan en indien nodig de hoeveelheid bewegingsonscherpte te wijzigen. Dubbelklik eenvoudig op de naam van het filter ( Motion Blur ) in het deelvenster Lagen:

Dubbelklik op het filter Motion Blur.
Hiermee wordt het dialoogvenster Bewegingsonscherpte opnieuw geopend, zodat u de hoeveelheid vervaging kunt aanpassen en fijnafstemmen door de schuifregelaar opnieuw naar beneden te slepen. Ik denk dat ik mijn afstandswaarde behoorlijk zal verhogen, van de oorspronkelijke instelling van 90 pixels tot 158 pixels, wat me een veel meer uitgesproken vervagingseffect geeft. Nogmaals, uw hoeveelheid kan verschillen, afhankelijk van de grootte van uw afbeelding:

De waarde Afstand vergroten terwijl u de live preview in het documentvenster in de gaten houdt.
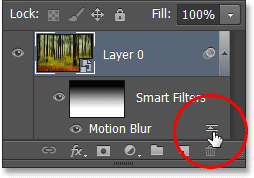
Klik op OK als u klaar bent om het dialoogvenster Motion Blur te sluiten. We kunnen ook de dekking (het transparantieniveau) van het Motion Blur Smart-filter aanpassen. Dubbelklik op het pictogram Opties voor overvloeien rechts van de filternaam in het deelvenster Lagen:

Dubbelklik op het pictogram Blending Options van het Motion Blur-filter.
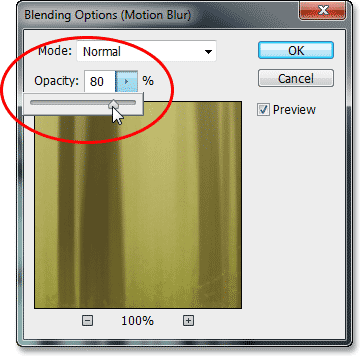
Dit opent het dialoogvenster Opties voor overvloeien. Hier kunnen we de overvloeimodus van het filter en het dekkingsniveau ervan wijzigen. Ik laat de overvloeimodus op Normaal staan, maar ik verlaag de waarde van de dekking tot 80%, waardoor een deel van de originele afbeelding door de vervaging kan worden weergegeven (dit is volledig optioneel - voel je vrij om deze te verlaten overvloeimogelijkheden alleen als u al tevreden bent met uw effect):

Om de dekking te verlagen, klikt u op de kleine naar rechts wijzende pijl en sleept u de schuifregelaar.
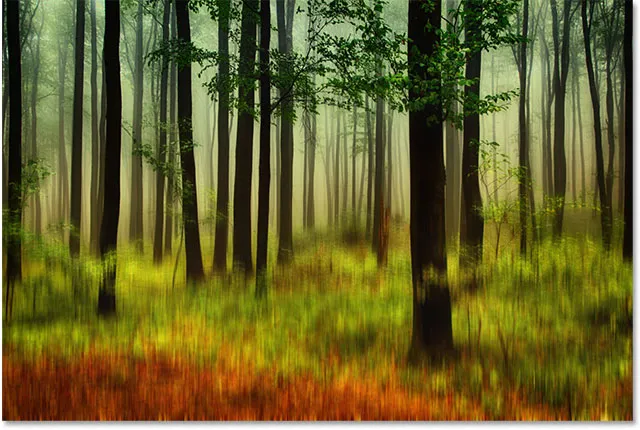
Klik op OK als u klaar bent om het dialoogvenster Opties voor overvloeien te sluiten. Dit is mijn effect na het vergroten van de bewegingsonscherpte en het verlagen van de dekking ervan:

De afbeelding na het aanpassen van de hoeveelheid bewegingsonscherpte en dekking.
Stap 8: Snijd de randen bij
Het enige resterende probleem is dat het filter Motion Blur de neiging heeft nogal lelijke artefacten achter te laten rond de randen van een afbeelding. In ons geval hier, als je helemaal onderaan je effect kijkt, zul je waarschijnlijk zien dat het er niet helemaal goed uitziet. Hoe 'niet helemaal goed' het eruit ziet, hangt af van hoeveel vervaging je hebt toegepast, maar laten we in elk geval snel de randen van de afbeelding wegsnijden om dingen op te ruimen.
Selecteer het gereedschap Uitsnijden in het deelvenster Gereedschappen:

Het gereedschap Uitsnijden selecteren.
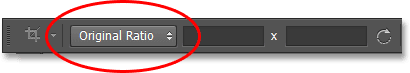
Selecteer het gereedschap Uitsnijden en wijzig de optie Beeldverhouding uiterst links op de optiebalk in Originele verhouding zodat we de originele beeldverhouding van de foto behouden wanneer we deze bijsnijden:

De beeldverhouding wijzigen in Oorspronkelijke verhouding.
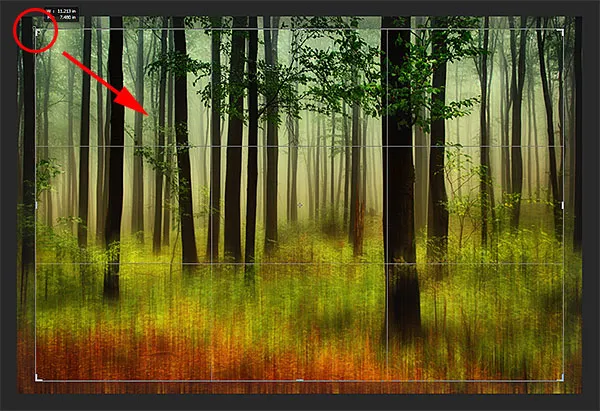
Klik vervolgens op een van de hoekbijsnijdgrepen en sleep deze, met uw muisknop ingedrukt, op een korte manier naar het midden van de afbeelding om het formaat van de bijsnijdrand aan te passen. Houd de Alt (Win) / Option (Mac) -toets op uw toetsenbord ingedrukt terwijl u een bijsnijdhandgreep sleept om het formaat van de bijsnijkader vanuit het midden te wijzigen, zodat alle vier zijden van de rand tegelijkertijd bewegen. Blijf de hoekgreep alleen naar binnen slepen totdat het ongewenste gebied langs de onderkant van de afbeelding buiten de bijsnijdrand valt:

Het formaat van de bijsnijdrand aanpassen om het probleemgebied langs de onderkant weg te snijden.
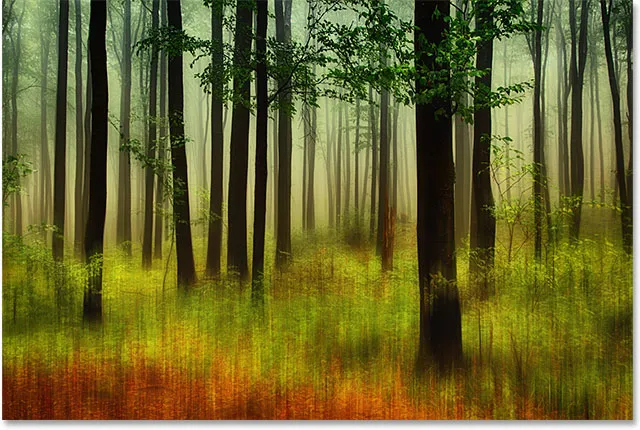
Wanneer u klaar bent, drukt u op Enter (Win) / Return (Mac) om de afbeelding bij te snijden en drukt u vervolgens op de letter V op uw toetsenbord om snel het gereedschap Verplaatsen te selecteren, waardoor de bijsnijdrand rond de afbeelding wordt verwijderd (zolang het gereedschap Uitsnijden is actief, de uitsnijdrand blijft zichtbaar). En daarmee zijn we klaar! Hier, na het bijsnijden van de afbeelding, is mijn uiteindelijke motiescape-resultaat:

Het laatste effect.