
Wat is het regeneffect in Photoshop?
Photoshop is een uitstekend hulpmiddel geweest voor meerdere beeldeffecten om de verschillende eigenschappen van de afbeelding te verbeteren om de visuele weergave voor de gebruikerservaring te verbeteren. Deze tool wordt gebruikt in meerdere video- en gamingstudio's om de projectoutput te verrijken en veel projecten die flow bevatten worden geactiveerd met Photoshop. Studio's huren deskundige 2D- en 3D-beeldende kunstenaars en animatiekunstenaars in om voor de projecten te werken. Photoshop wordt gebruikt voor vele visuele beeldbewerkingseffecten zoals sneeuw, regen, rook, vernietiging, kleurcontracties en aanpassingen, maskeren en nog veel meer. Vandaag gaan we het stapsgewijze proces bekijken om een regeneffect op een photoshop te creëren.
Hoe maak je een regeneffect in Photoshop?
Om een regeneffect op een afbeelding te creëren, speelt selectie van afbeeldingen ook het belang om het effect toe te passen en er natuurlijk uit te laten zien. Selecteer dus een afbeelding die geschikt is voor het effect. Dus we gaan een effect toepassen op de onderstaande afbeelding.

Stap 1: Voeg een nieuwe laag toe
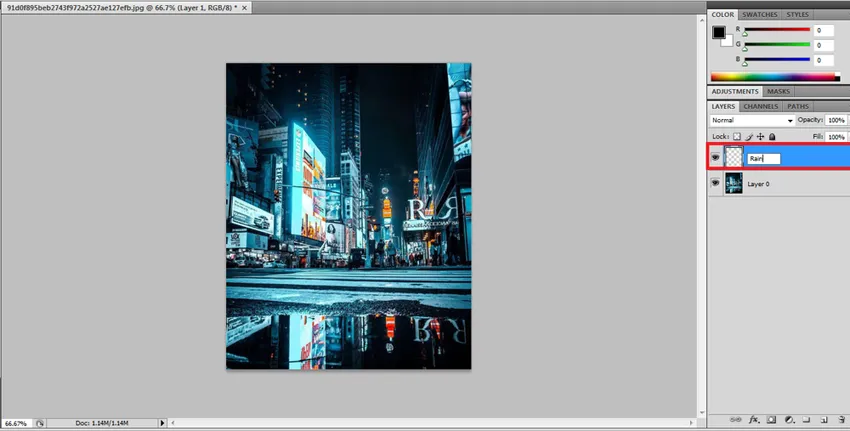
Open Photoshop en laad de afbeelding en voeg een nieuwe laag toe met de opties in de rechter benedenhoek of gebruik de sneltoets Ctrl + Shift en N samen om een nieuwe laag in het deelvenster Lagen te laden en de nieuwe laag te hernoemen door op de naam ervan te dubbelklikken als Rain om alle effecten erop toe te passen.

Klik op OK of voer in zodra het hernoemen is voltooid.

Stap 2: - Vul de nieuwe laag met zwart
Nu gaan we al onze toeschrijving toepassen op de nieuwe lagen zodat ons origineel veilig blijft. Nu moeten we de laag met zwarte kleur vullen. Ga naar Bewerken en selecteer de vuloptie. Er wordt een nieuw dialoogvenster geopend met de eigenschappen van de vuleigenschap om te selecteren.
Bewerken -> Vullen
Sneltoets: Shift + F5

In het vulvenster hebben we de vervolgkeuzelijst gebruikt om meerdere opties te selecteren, selecteer Zwart in de vervolgkeuzelijst. Door de dekking 100% en de modus standaard als Multiple te handhaven.

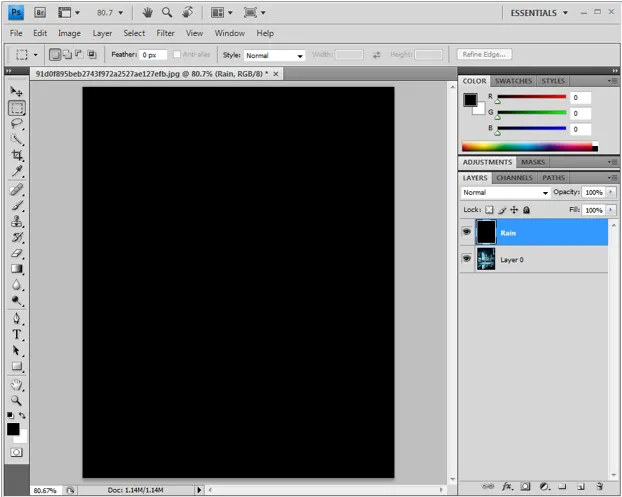
Nadat we dit hebben gedaan, kunnen we zien dat de volledige laag is gevuld met zwarte kleur, zoals in de onderstaande afbeelding.

Stap 3: - Ruisfilter toepassen
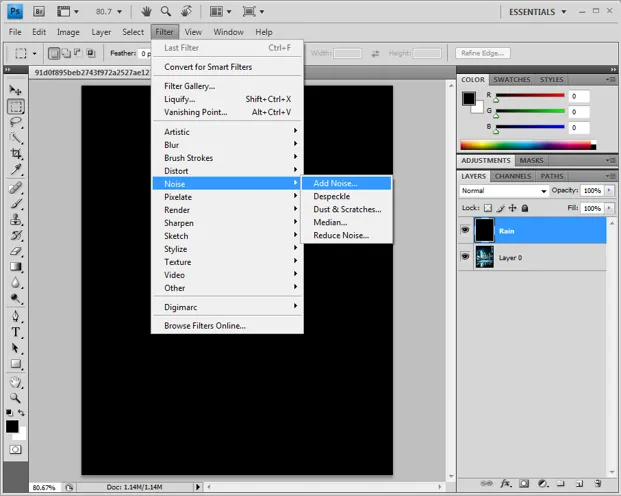
Om een regeneffect te creëren, gebruiken we de optie Ruis toevoegen in Photoshop om witte druppels te krijgen die op de afbeelding als regendruppels worden weergegeven. Om dit te doen moeten we op Filter klikken in de menubalk en de muispijl op ruis plaatsen. Als deze suboptie Ruis wordt geopend, selecteert u Ruis toevoegen aan de laag.
Filter -> Ruis -> Ruis toevoegen

Door ruis toe te voegen, wordt een dialoogvenster met ruis geopend waarin we enkele eigenschappen moeten wijzigen, zoals het percentage moet 25% zijn, de distributiemodus naar Gaussiaans en monochromatisch ingeschakeld.
Bedrag 25%, distributie - Gaussiaans en monochromatisch ingeschakeld.
Als u dit doet, wordt de laag gevuld met stippen om door te gaan met het volgende proces.

Stap 4: - Schaal en koppel laagbreedte en hoogte.
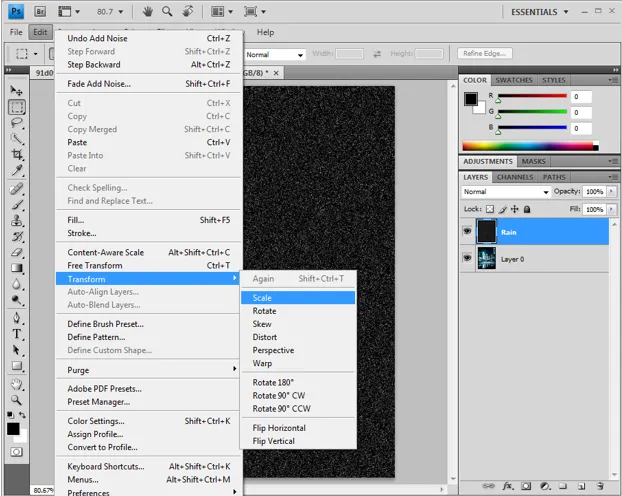
Volgende Ga naar Bewerken klik op transformeren en selecteer schaal. We kunnen de enkele opties zien verschijnen onder de menubalk.
Bewerken -> Transformeren -> Schaal.

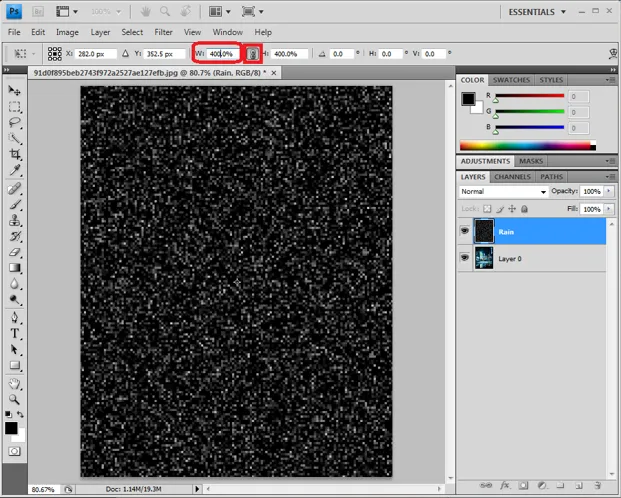
Klik in de optiebalk op de koppeling (-) tussen de waarden voor Breedte en Hoogte. En op basis van de grootte van de afbeelding weegt de regenlaag stippen die kunnen worden geschaald door de waarden in Breedte en Hoogte te wijzigen. De vaak gebruikte lengte- en gewichtswaarden zijn 400/400 200/200 enz. Zoals vereist. Voor deze afbeelding krijgen we de hoogte en breedte elk 400.

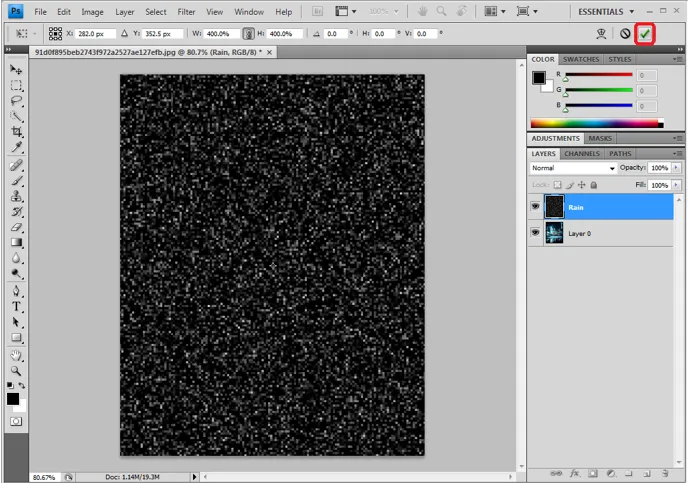
Klik op het vinkje in de rechterhoek om de wijzigingen toe te passen.

Stap 5: - Verander de mengmodus naar scherm
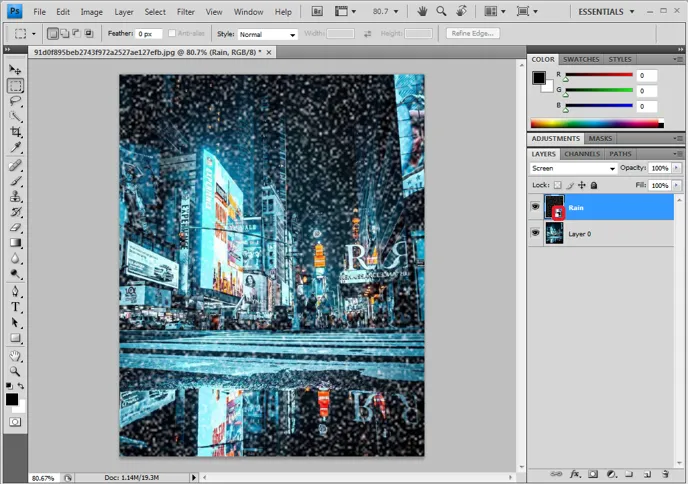
Tot nu toe de regenlaag die we in de mengmodus bewerken, dus verander de modus naar scherm zodat de onderstaande lagen zichtbaar zijn onder de laag. Alle effen zwarte kleur verdwijnt en de onderste laag die onze bronafbeelding is met witte kleurdruppels erop, is zichtbaar.
Lagen -> Drop-down -> Scherm

Stap 6: - Wijzig de regenlaag in Smart Object
We moeten dynamiek toevoegen aan de witte druppels zodat ze eruit zien als echte vallende regen. Selecteer hiervoor de 3-regel die aanwezig is in het laagvenster in de rechterhoek en klik op de optie als een slim object.
= -> Converteren naar slim object

Stap 7: - Bewegingsonscherpte toepassen als filter.
Na het toepassen van het slimme object op de regenlaag kunnen we een voorbeeldminiatuur op de laag zien verschijnen.

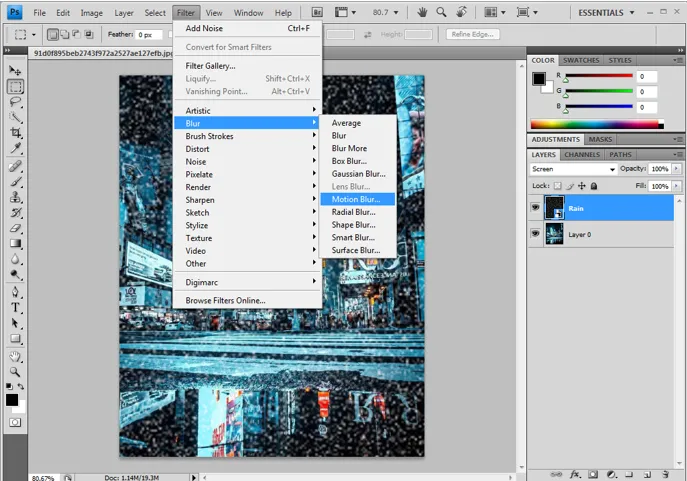
Ga naar filters verplaats de cursor naar Vervagen en selecteer de optie bewegingsonscherpte om beweging de witte stippen toe te voegen. Om de regendruppels te laten vallen, voel je de laag.
Filter -> Vervagen -> Bewegingsonscherpte.

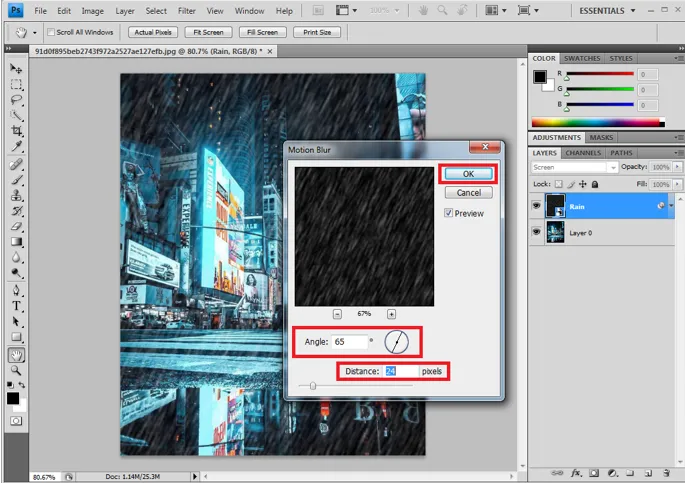
Het dialoogvenster voor bewegingsonscherpte wordt geopend, dat moet worden geconfigureerd als een gewenst moment van druppels op de afbeelding. Er zijn maar weinig eigenschappen
Hoek: - 65 graden
Afstand (zwart / wit pixel tot pixel): - 75 pixels
Deze en kunnen worden gevarieerd op basis van het uiterlijk en uiterlijk op de afbeelding, controleer en bekijk twee keer en klik vervolgens op OK.

De geconfigureerde beweging wordt toegevoegd aan de onderstaande laag, zoals weergegeven in de afbeelding, die vervolgens kan worden gewijzigd door te dubbelklikken op het dialoogvenster Beweging, waarna we de waarden naar wens opnieuw kunnen rangschikken.

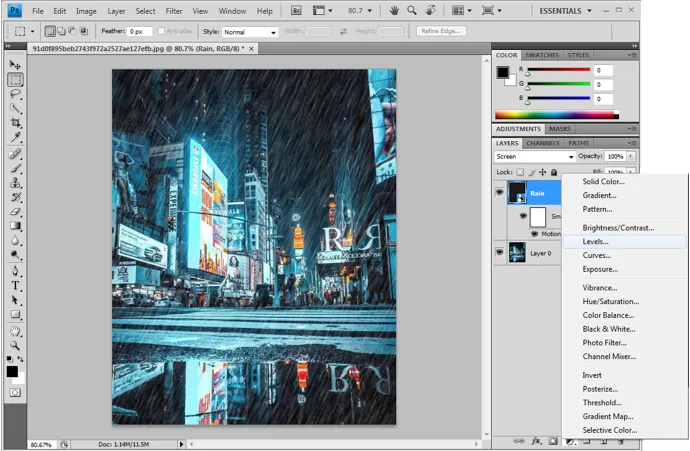
Stap 8: - Toevoegen en aanpassen van niveaus van de laag.
Met deze optie kunt u de hoeveelheid regen en kleurtoewijzingen zoals helderheid en contrasteffecten op de afbeelding aanpassen en verminderen.
Selecteer de regenlaag en druk op de Alt-toets in win / Option op Mac vanaf het toetsenbord om de nieuwe aanpassingslaag te maken. Onderaan de laag kunnen we ook klikken en het direct ophalen.
Nieuwe aanpassingslagen -> niveau.
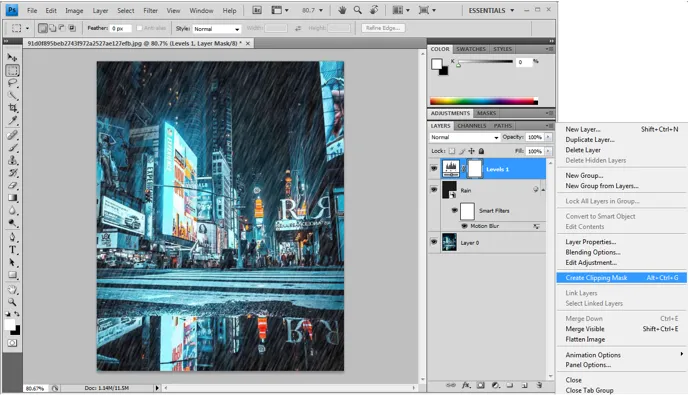
Inschakelen Gebruik vorige laag om een clipmaskeroptie te maken.

De nieuwe aanpassingslaag voor de regenlaag voor niveau-aanpassing creëert.

Stap 9: - Niveau schuifregelpunten aanpassen
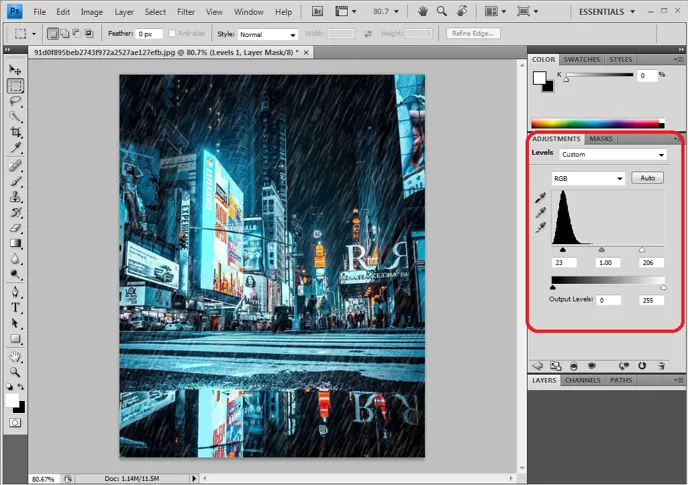
Er wordt een nieuwe niveaulaag gemaakt en deze wordt gekoppeld met de onderliggende regenlaag. Dubbelklik op de nieuwe laag om het dialoogvenster van een niveau te openen.

We hebben drie punten voor niveau-aanpassingen, zodat we de eerste en laatste punten (zwarte en witte schuifregelaars) iets dichter bij elkaar kunnen plaatsen door de wijzigingen te controleren die plaatsvinden als verplaatst. En stel de niveaus in op het exact vereiste bereik. Zodat we met een bepaalde snelheid het uiterlijk en gevoel van de regen vanuit een hoek kunnen krijgen.

Het niveaumasker en bewegingsonscherpte kunnen op elk moment worden aangepast om de exacte uitvoer te krijgen. Zodra de afbeelding definitief is, kunnen we deze naar behoefte exporteren of opslaan in .jpg.webp of .png.webp. Beginners moeten herhaald oefenen om gewend te raken.

Conclusie
Hiermee hebben we het regeneffect op een foto. Dezelfde stappen kunnen worden gevolgd voor meerdere effecten op Photoshop. Gebruikers moeten de stapsgewijze attributies en hun impact op een afbeelding begrijpen om het effect te krijgen voordat ze uitvoer krijgen. Probeer dit voor meerdere afbeeldingen om praktijkgericht te oefenen.
Aanbevolen artikelen
Dit is een gids geweest voor het regeneffect in Photoshop. Hier bespreken we het concept en hoe we het regeneffect in beeld kunnen creëren met behulp van photoshop. U kunt ook onze andere voorgestelde artikelen doornemen voor meer informatie -
- Gereedschap Verscherpen in Photoshop
- Aangepast vormgereedschap in Photoshop
- Adobe Photoshop Tools
- Tools voor automatiseringstesten
- Motion Blur in After Effects
- Vervagen in After Effects