In deze zelfstudie leren we hoe u een eenvoudig copyrightwatermerkpatroon maakt en toevoegt aan een afbeelding met behulp van Photoshop CS6 en CC (Creative Cloud). Als u een eerdere versie van Photoshop gebruikt, wilt u onze originele tutorial over het auteursrechtwatermerkpatroon bekijken.
Door een copyrightwatermerkpatroon aan uw foto's toe te voegen, kunt u ze naar klanten e-mailen of naar een website uploaden zonder dat u zich zorgen hoeft te maken dat iemand ze zal stelen of de eer opneemt voor uw werk (niet dat iemand er zelfs aan zou denken om zoiets kleins te doen). Natuurlijk kan niets dat we een afbeelding aandoen volledig garanderen dat deze niet kan worden gestolen, maar op zijn minst zal het toevoegen van een watermerkpatroon het veel moeilijker maken. In deze zelfstudie zullen we beginnen met het leren maken van het watermerkpatroon zelf, en dan zullen we zien hoe we het snel op een van onze afbeeldingen kunnen toepassen.
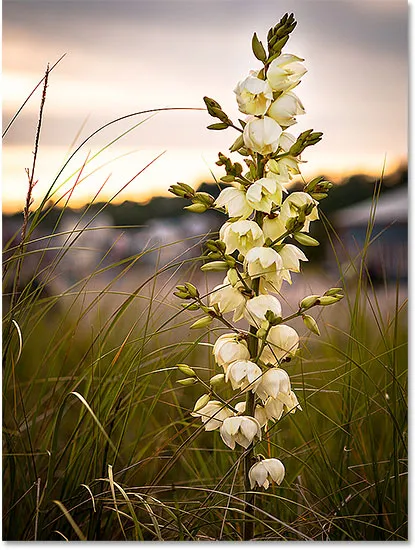
Hier is de foto die ik zal gebruiken:

De originele afbeelding.
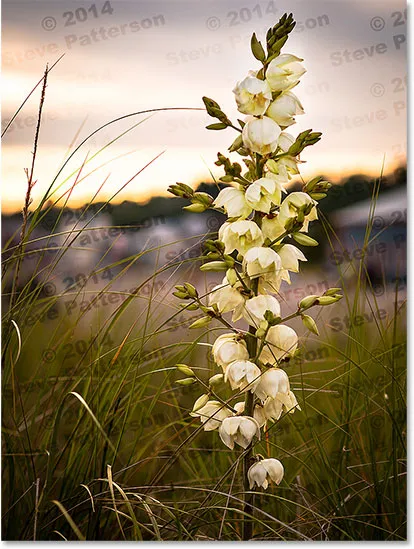
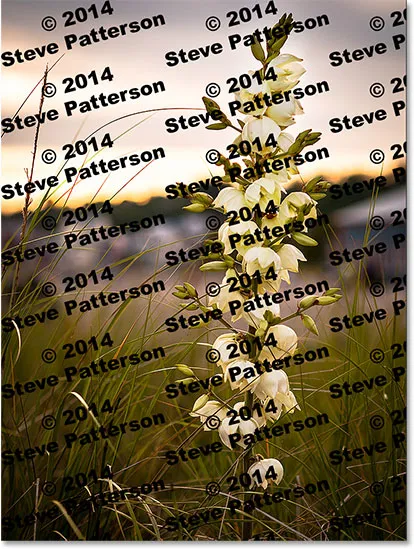
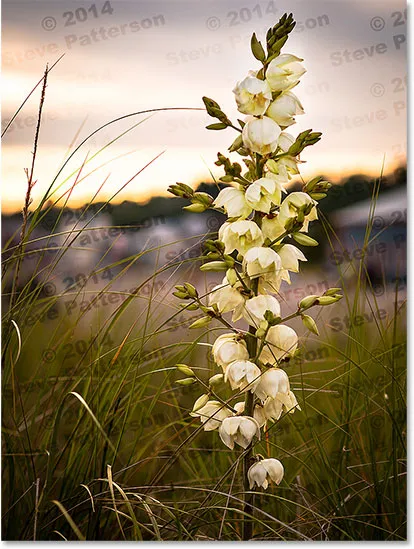
En zo ziet het eruit met de auteursrechtinformatie die wordt toegepast als een doorzichtig watermerkpatroon:

Het eindresultaat.
Hoe u een copyrightwatermerkpatroon toevoegt
Stap 1: Maak een nieuw document
Laten we beginnen met het maken van het watermerkpatroon zelf, en daarvoor hebben we een geheel nieuw Photoshop-document nodig. Ga naar het menu Bestand in de menubalk bovenaan het scherm en kies Nieuw :

Ga naar Bestand> Nieuw.
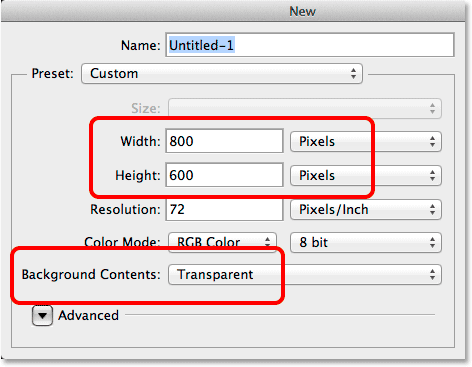
Dit opent het dialoogvenster Nieuw document. Stel de breedte van het nieuwe document in op 800 pixels en de hoogte op 600 pixels . Omdat we dit watermerkpatroon voornamelijk maken voor afbeeldingen die op een computerscherm worden weergegeven in plaats van in print, hoeven we ons geen zorgen te maken over de resolutie. We moeten er echter voor zorgen dat de optie Achtergrondinhoud onder aan het dialoogvenster is ingesteld op Transparant :

De opties voor het dialoogvenster Nieuw document.
Klik op OK als u klaar bent om het dialoogvenster te sluiten. Er verschijnt een nieuw leeg Photoshop-document op uw scherm (het dambordpatroon vertelt ons dat het document leeg is):

Er verschijnt een nieuw leeg document.
Stap 2: Selecteer het tekstgereedschap
Selecteer het tekstgereedschap in het deelvenster Gereedschappen links op het scherm:

Het tekstgereedschap pakken vanuit het deelvenster Gereedschappen.
Stap 3: Kies uw lettertype
Selecteer het gereedschap Type en kies uw lettertype in de optiebalk boven aan het scherm. Ik ga met iets eenvoudigs en gemakkelijk te lezen, zoals Arial Black, maar je kunt natuurlijk kiezen welk lettertype je wilt. Ik ga ook mijn lettergrootte instellen op 36 pt :

Het lettertype instellen op Arial Black en de grootte op 36 pt in de optiebalk.
Klik nog steeds in de optiebalk op het pictogram Tekst centreren (het midden van de drie uitlijningspictogrammen). Stel vervolgens de kleur van uw type in op zwart door op de letter D op uw toetsenbord te drukken. Hiermee worden de voorgrond- en achtergrondkleuren van Photoshop teruggezet naar hun standaardwaarden, waardoor zwart de voorgrondkleur wordt. Photoshop gebruikt de voorgrondkleur als de typekleur, wat betekent dat onze typekleur nu ook is ingesteld op zwart (het kleurstaal direct rechts van de pictogrammen voor tekstuitlijning wordt zwart weergegeven als de typekleur):

Klik op het pictogram Tekst centreren en druk vervolgens op D om de tekstkleur op zwart in te stellen.
Stap 4: Typ uw auteursrechtinformatie
Selecteer al uw lettertype-opties, klik in het midden van uw document en voer uw auteursrechtinformatie in. Als u het auteursrechtsymbool (©) wilt toevoegen, houdt u op een Windows-pc de Alt- toets op uw toetsenbord ingedrukt en typt u 0169 op het numerieke toetsenblok. Op een Mac drukt u eenvoudig op Option + G.
Ik ga mijn auteursrechtinformatie opsplitsen in twee lijnen, die er vaak beter uitzien als ze als patroon worden toegepast. Ik typ "© 2014" op de eerste regel en druk vervolgens op Enter (Win) / Return (Mac) op mijn toetsenbord om naar een tweede regel te gaan en ik beëindig mijn auteursrechtinformatie door mijn naam, "Steve Patterson". Omdat we zojuist de optie Tekstuitlijning centreren in de optiebalk hebben gekozen, lijken beide lijnen gecentreerd op elkaar:

Mijn auteursrechtinformatie invoeren.
Wanneer u klaar bent, klikt u op het vinkje omhoog in de optiebalk om de tekst te accepteren:

Klik op het vinkje in de optiebalk.
Stap 5: Roteer de tekst met vrije transformatie
Laten we vervolgens de tekst roteren met de opdracht Free Transform van Photoshop. Ga naar het menu Bewerken boven aan het scherm en kies Vrije transformatie . Of druk op Ctrl + T (Win) / Command + T (Mac) om Free Transform te selecteren met de sneltoets:

Ga naar Bewerken> Gratis transformeren.
Dit plaatst het vak Vrije transformatie en handelt rond de tekst. Plaats uw muiscursor buiten het vak Vrije transformatie. Wanneer u uw cursor in een gebogen, dubbelzijdige pijl ziet veranderen, klikt en sleept u met uw muis om de tekst te roteren. Als u de Shift- toets ingedrukt houdt terwijl u sleept, roteert u de tekst in specifieke stappen. Zorg er echter voor dat u uw muisknop loslaat voordat u de Shift-toets loslaat, anders werkt deze niet. Wanneer u klaar bent met het roteren van de tekst, drukt u op Enter (Win) / Return (Mac) op uw toetsenbord om Free Transform te verlaten:

Klikken en slepen buiten het vak Vrije transformatie om de tekst te roteren.
Stap 6: Trim het omringende transparante gebied
Over een moment gaan we onze tekst als een patroon definiëren, maar voordat we dat doen, moeten we al het overtollige transparante gebied rond de tekst wegsnijden. Daarvoor gebruiken we de opdracht Trim van Photoshop. Ga naar het menu Afbeelding boven aan het scherm en kies Trimmen :

Ga naar Afbeelding> Bijsnijden.
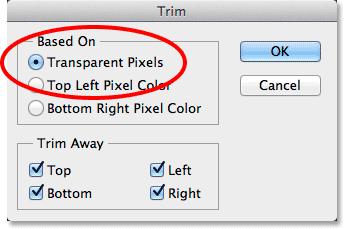
Hiermee wordt het dialoogvenster Bijsnijden geopend. Selecteer Transparante pixels boven in het dialoogvenster en zorg ervoor dat alle vier opties ( boven, onder, links en rechts ) zijn aangevinkt in het gedeelte Weg bijsnijden onderaan:

De trimopties.
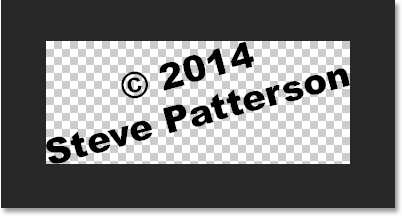
Klik op OK om het dialoogvenster te sluiten en Photoshop snijdt onmiddellijk alle extra ruimte rond de tekst weg:

Het omliggende lege gebied is weggesneden.
Stap 7: Definieer de tekst als een patroon
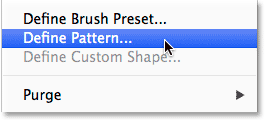
We zijn klaar om onze tekst als een patroon te definiëren. Ga naar het menu Bewerken boven aan het scherm en kies Patroon definiëren :

Ga naar Bewerken> Patroon definiëren.
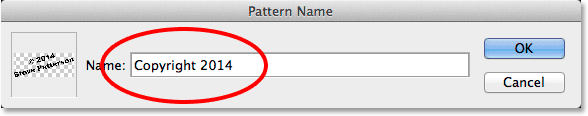
Photoshop opent het dialoogvenster Patroonnaam en geeft ons de kans om het patroon een naam te geven voordat het wordt toegevoegd. Ik zal de mijne "Copyright 2014" noemen:

Het nieuwe patroon een naam geven.
Klik op OK als u klaar bent om het dialoogvenster Patroonnaam te sluiten. Het ziet er niet naar uit dat er iets is gebeurd, maar zoals we zo zullen zien, heeft Photoshop nu de tekst toegevoegd als een patroon dat we gemakkelijk op elke afbeelding kunnen toepassen. We hebben ons tekstdocument niet meer nodig, dus sluit het ook.
Stap 8: Open een afbeelding
Nu ons patroon is gemaakt, opent u een afbeelding waarop uw auteursrechtinformatie moet worden toegepast. Hier is nogmaals de afbeelding die ik zal gebruiken:

Open een van je foto's.
Stap 9: Voeg een nieuwe lege laag toe
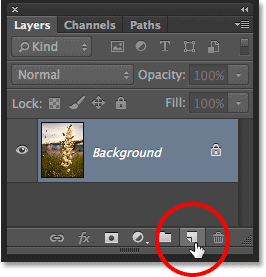
We moeten het watermerkpatroon op zijn eigen laag toevoegen, dus klik op het pictogram Nieuwe laag onder in het deelvenster Lagen:

Klik op het pictogram Nieuwe laag.
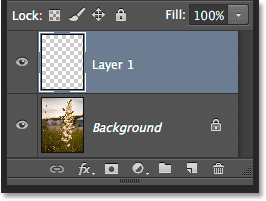
Photoshop voegt een nieuwe lege laag met de naam "Laag 1" toe boven de afbeelding op de achtergrondlaag:

Er is een nieuwe lege laag toegevoegd.
Stap 10: Vul de laag met het copyrightpatroon
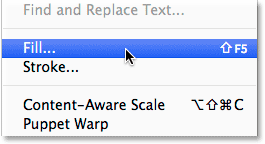
Ga naar het menu Bewerken boven aan het scherm en kies Opvullen :

Ga naar Bewerken> Vullen.
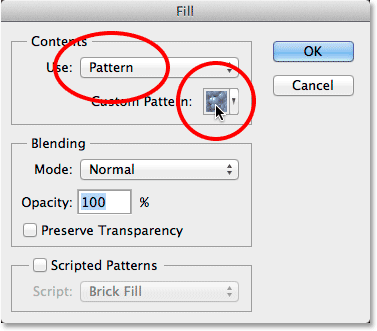
Dit opent het dialoogvenster Vullen. Wijzig de optie Gebruik helemaal bovenaan in Patroon . Klik vervolgens om uw patroon te selecteren op de miniatuur van het aangepaste patroon :

Gebruik instellen op Patroon en klikken op de aangepaste patroonminiatuur.
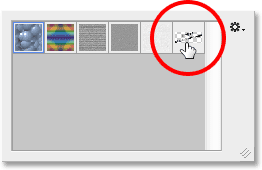
Hiermee wordt de Patroonkiezer geopend, met miniaturen van alle patronen die momenteel beschikbaar zijn. Uw auteursrechtpatroon is het laatste in de lijst. Als u Tooltips hebt ingeschakeld in de voorkeuren van Photoshop, verschijnt de naam van het patroon wanneer u uw muiscursor erover beweegt. Dubbelklik op de miniatuur om deze te selecteren en de patroonkiezer te sluiten:

Dubbelklik op de miniatuur van het auteursrechtpatroon.
Klik op OK om het dialoogvenster Vullen te sluiten. Photoshop vult de afbeelding met het auteursrechtpatroon. Natuurlijk is het op dit moment te donker, maar dat zullen we nu oplossen:

De afbeelding na het vullen van de laag met het auteursrechtpatroon.
Stap 11: Wijzig de mengmodus en verlaag de dekking
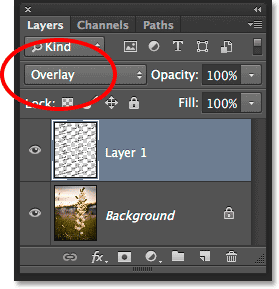
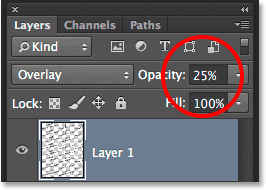
Als u het patroon wilt laten overvloeien met de afbeelding, wijzigt u eerst de overvloeimodus van de laag van Normaal in Overlay of Zacht licht . U vindt de optie Overvloeimodus linksboven in het deelvenster Lagen. Met beide overvloeimodi kunt u de afbeelding door de tekst heen zien. Het verschil tussen beide is dat Overlay u een sterker contrast geeft, terwijl Soft Light subtieler is. Probeer ze allebei uit en kies degene die u het beste bevalt voor uw afbeelding. Hier heb ik de overvloeimodus gewijzigd in Overlay:

Wijzig de mengmodus van Laag 1 in Overlay of Zacht licht.
Verlaag vervolgens de dekking van laag 1 van 100% naar ergens rond 25-30% om het effect te voltooien. De optie Dekking staat direct tegenover de optie Mengmodus boven aan het deelvenster Lagen:

De laagdekking verlagen tot 25%.
En daarmee zijn we klaar! Met de laagdekking verlaagd, is het patroon nu nauwelijks zichtbaar over de afbeelding, wat ons eindresultaat oplevert:

Het eindresultaat.
Waar ga je heen …
En daar hebben we het! Zo maak en voeg je een copyrightwatermerkpatroon toe aan een afbeelding met Photoshop CS6 en CC (Creative Cloud). Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!