Leer stap voor stap hoe je die stormachtige luchten in je foto's gemakkelijk kunt opvrolijken door een regenboog toe te voegen met Photoshop! Nu volledig bijgewerkt voor Photoshop CC en CS6!
In deze zelfstudie leren we hoe u een regenboog aan een foto kunt toevoegen ! Zoals we zullen zien, is het tekenen van een regenboog in Photoshop eigenlijk eenvoudiger dan je zou denken. Dat komt omdat Photoshop een ingebouwd, kant-en-klaar regenboogverloop bevat dat we kunnen gebruiken! Het enige dat we moeten weten, is waar we het kunnen vinden en hoe we het kunnen tekenen met de Gradient Tool van Photoshop.
Op zichzelf lijkt het regenboogverloop niet erg realistisch, maar dat is prima. Het geeft ons nog steeds een goed uitgangspunt. Nadat we het eerste verloop hebben getekend, zullen we leren hoe het te combineren met een slim filter en een laagmasker om de regenboog perfect te laten opgaan in de afbeelding.
Ik ga Photoshop CC gebruiken, maar alles wat we leren is ook compatibel met Photoshop CS6 . Als u Photoshop CS5 of eerder gebruikt, kunt u hier nog steeds volgen, of u kunt de originele tutorial Een regenboog toevoegen aan een foto bekijken.
Zoals met de meeste foto-effecten, helpt het als we beginnen met het juiste type afbeelding. Omdat we een regenboog toevoegen, is een foto buiten gemaakt een goede keuze. Als het een landschapsfoto is met wat stormwolken op de achtergrond, nog beter.
Hier is de afbeelding die ik zal gebruiken (landschapsfoto van Adobe Stock:

De originele afbeelding. Credit: Adobe Stock.
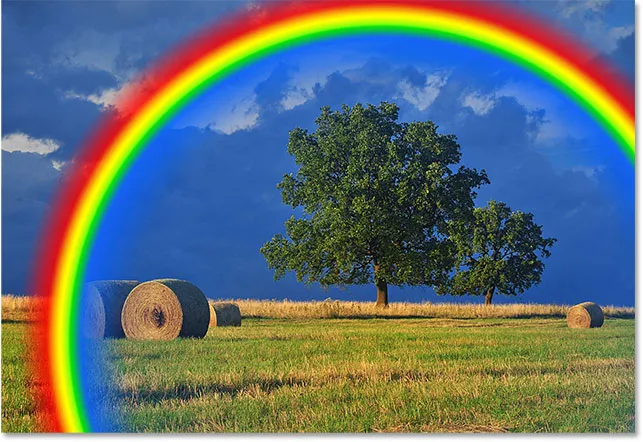
En hier is hoe het eruit zal zien na het toevoegen van de regenboog. Aan het einde van de zelfstudie leren we hoe we het uiterlijk van de regenboog nog verder kunnen aanpassen, maar dit is het algemene effect dat we leren maken:

Het laatste effect.
Hoe een regenboog aan een foto toe te voegen
Stap 1: Voeg een nieuwe laag toe
De eerste stap bij het maken van onze regenboog is het toevoegen van een nieuwe laag. Hierdoor kunnen we de regenboog en het beeld van elkaar gescheiden houden. Als we in het deelvenster Lagen kijken, zien we de originele afbeelding op de achtergrondlaag staan, momenteel de enige laag in het document:

Het deelvenster Lagen met de foto op de achtergrondlaag.
Laten we een nieuwe laag toevoegen. We zullen de laag ook tegelijkertijd een naam geven. Houd hiervoor uw Alt (Win) / Option- toets (Mac) ingedrukt terwijl u op het pictogram Nieuwe laag onder in het deelvenster Lagen klikt:

Klikken op het pictogram Nieuwe laag terwijl u Alt (Win) / Option (Mac) ingedrukt houdt.
Dit opent het dialoogvenster Nieuwe laag van Photoshop. Noem de laag "Rainbow" en klik vervolgens op OK:

De nieuwe laag een naam geven.
Als we opnieuw in het deelvenster Lagen kijken, zien we onze nieuwe "Regenboog" -laag boven de afbeelding:

De nieuwe "Rainbow" -laag is toegevoegd aan het document.
Stap 2: Selecteer het verloopgereedschap
Selecteer het verloopgereedschap in het deelvenster Gereedschappen:

Het gereedschap Verloop selecteren.
Stap 3: Open de verloopkiezer
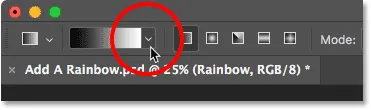
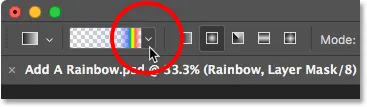
Selecteer het gereedschap Verloop en klik op de kleine, naar beneden wijzende pijl rechts van de miniatuurweergave van het verloop in de optiebalk boven aan het scherm. Hiermee wordt de Gradient Picker van Photoshop geopend. Klik niet op de miniatuur zelf. Als u dat doet, opent u de grotere verloopeditor. We hebben alleen de Verloopkiezer nodig, dus klik op de pijl en niet op de miniatuur:

Klik op de pijl rechts van de miniatuur van het verloopvoorbeeld.
Stap 4: laad de speciale effecten-verlopen
Wanneer de Verloopkiezer wordt geopend, ziet u kleine miniaturen van de verschillende verlopen waaruit we kunnen kiezen. Als u nog geen andere verlopen hebt geladen, ziet u alleen de standaardset. Het regenboogverloop dat we nodig hebben, maakt geen deel uit van deze standaardset, maar wordt meegeleverd met Photoshop. Het wordt gevonden in de gradiëntset met speciale effecten . Het enige dat we hoeven te doen is de speciale effecten in Photoshop laden.
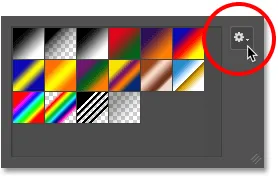
Klik hiervoor op het tandwielpictogram in de rechterbovenhoek van de verloopkiezer:

Klik op het tandwielpictogram.
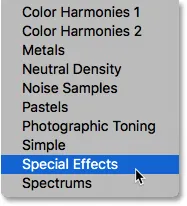
Dit opent een menu met verschillende gradiëntgerelateerde opties. Onderaan het menu staat een lijst met aanvullende gradiëntensets. Kies de speciale effecten set:

De gradiëntset speciale effecten selecteren.
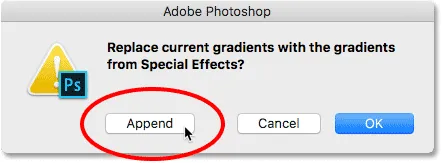
Photoshop vraagt of u de huidige verlopen wilt vervangen door de nieuwe of gewoon de nieuwe aan de lijst wilt toevoegen. We hebben later een van de originele standaardgradiënten nodig, dus klik op Toevoegen :

Klik op de optie Toevoegen.
Stap 5: Selecteer The Russell's Rainbow Gradient
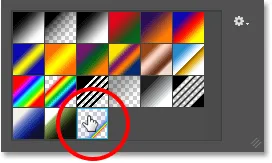
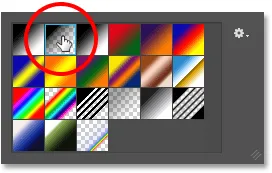
Terug in de Gradient Picker, selecteer het Russell's Rainbow gradient. Dit moet de laatste miniatuur in de lijst zijn. Als u Tooltips hebt ingeschakeld in de voorkeuren van Photoshop (ze zijn standaard ingeschakeld), ziet u de naam van het verloop verschijnen wanneer u uw muiscursor over de miniatuur beweegt. Dubbelklik op de miniatuur om zowel het Russell's Rainbow-verloop te selecteren als de Gradient Picker te sluiten:

Het Russell's Rainbow-verloop selecteren.
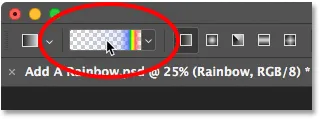
Als je nieuwsgierig bent naar hoe het Russell's Rainbow-verloop eruit ziet, klik dan op de voorbeeldminiatuur van het verloop in de optiebalk . Deze keer wilt u op de miniatuur zelf klikken, niet op de pijl ernaast waarop we eerder hebben geklikt:

Klik op de miniatuur van het verloopvoorbeeld op de optiebalk.
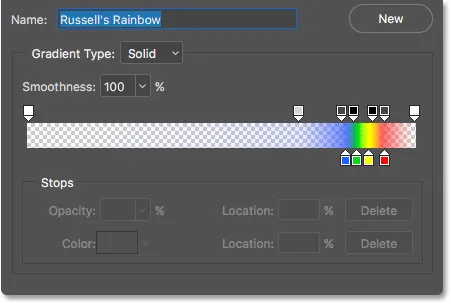
Hiermee wordt de verloopeditor geopend. Het momenteel geselecteerde verloop wordt weergegeven in de grote horizontale balk in de onderste helft van de editor. Merk op dat het grootste deel van het Russell's Rainbow-verloop volledig transparant is. De kleuren voor de regenboog verschijnen alleen aan de uiterste rechterkant:

De Gradient Editor laat ons zien hoe het Russell's Rainbow-verloop eruit ziet.
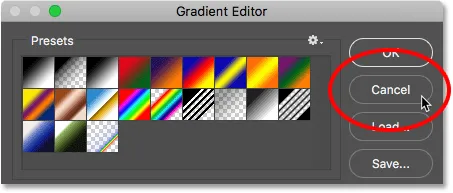
We willen het verloop niet echt bewerken, dus klik op de knop Annuleren om de Verloopeditor te sluiten zonder wijzigingen aan te brengen:

Klik op Annuleren om de Verloopeditor te sluiten.
Stap 6: Stel de verloopstijl in op "Radiaal"
Standaard tekent Photoshop verlopen in een rechte lijn, ook wel lineaire stijl genoemd. Om een regenboog te tekenen, moeten we Photoshop vertellen om in plaats daarvan een rond ( radiaal ) verloop te tekenen.
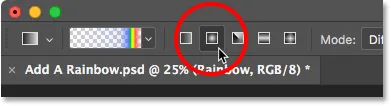
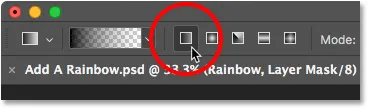
Als u direct rechts van de miniatuur van het verloopvoorbeeld op de optiebalk kijkt, ziet u een reeks van vijf pictogrammen. Elk pictogram selecteert een andere verloopstijl . Van links naar rechts hebben we Lineair, Radiaal, Hoek, Weerspiegeld en Diamant. Selecteer het pictogram Radiaal (tweede van links) om een rond verloop te tekenen:

Het pictogram Radiaal verloopstijl selecteren op de optiebalk.
Stap 7: Teken het regenboogverloop
Het tekenen van een radiaal verloop met het Verloopgereedschap van Photoshop is een proces in twee stappen. Eerst klikken we ergens op de afbeelding om een startpunt in te stellen. Dit punt wordt het midden van het verloop. Dan, met onze muisknop nog steeds ingedrukt, slepen we weg van het startpunt, om de grootte van het verloop in te stellen. Hoe verder we slepen, hoe groter het verloop zal verschijnen.
Hoewel het tekenen van een verloop in Photoshop heel eenvoudig is, is dit eigenlijk het lastigste onderdeel als het gaat om het toevoegen van een regenboog aan een afbeelding. Dat komt omdat de grootte en positie van de regenboog volledig afhangen van waar en hoe ver je hebt gesleept.
Om je te laten zien wat ik bedoel, klik ik op een willekeurige plek in de afbeelding om mijn beginpunt in te stellen. Dan, met mijn muisknop nog steeds ingedrukt, sleep ik een korte afstand van die plek. Omdat we een rond verloop tekenen, maakt de werkelijke richting waarin u sleept geen verschil:

Klikken om een middelpunt voor het verloop in te stellen en slepen vervolgens weg om de grootte in te stellen.
Eerst zien we alleen een dunne omtrek die ons laat zien waar we hebben geklikt en waar we hebben gesleept. Wanneer we onze muisknop loslaten, tekent Photoshop eigenlijk het verloop, en hier zien we het resultaat. Het goede nieuws is dat ik een rond, regenboogverloop heb getekend. Het slechte nieuws? Het is te klein en het is niet waar ik de regenboog wil laten verschijnen:

Het eerste verloop is te klein en staat op de verkeerde plek.
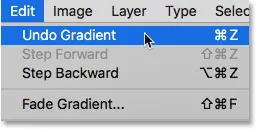
Omdat ik dat niet wilde, maak ik het verloop ongedaan door naar het menu Bewerken boven aan het scherm te gaan en Verloop ongedaan maken te kiezen. Of ik kon het ongedaan maken met de sneltoets Ctrl + Z (Win) / Command + Z (Mac). Hoe dan ook, maar omdat je je verloop waarschijnlijk meerdere keren ongedaan moet maken voordat je het goed krijgt, is de sneltoets echt je vriend:

Ga naar Bewerken> Verloop ongedaan maken.
Elk beeld zal anders zijn, maar wat ik voor dit specifieke beeld wil, is dat de regenboog over de bomen boog. Ik zal beginnen door onder de grootste van de twee bomen te klikken om het middelpunt van het verloop in te stellen. Dan, met mijn muisknop ingedrukt, sleep ik weg van het middelpunt en omhoog naar de wolken:

Een groter verloop tekenen, dit keer beginnend onder de boom.
Ik laat mijn muisknop los om Photoshop het verloop te laten tekenen, en deze keer krijg ik een veel beter resultaat:

De regenboog verschijnt nu op de gewenste grootte en locatie.
Stap 8: Verander de Layer Blend Mode naar "Screen"
Tot nu toe, zo goed. We hebben het regenboogverloop op zijn plaats. Natuurlijk ziet het er momenteel niet erg realistisch uit. Een van de problemen is dat het verloop eruit ziet alsof het gewoon voor de foto staat. We moeten het vermengen met de afbeelding en dat kunnen we doen door de mengmodus van de laag "Rainbow" te wijzigen.
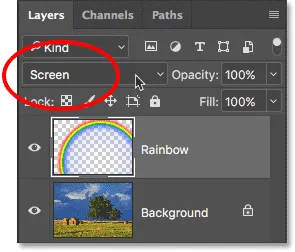
U vindt de optie Overvloeimodus linksboven in het deelvenster Lagen. Standaard is de overvloeimodus ingesteld op Normaal. Klik op het woord "Normaal" om een lijst met andere overvloeimodi weer te geven en kies Scherm uit de lijst:

De overvloeimodus van de laag "Rainbow" wijzigen in Scherm.
Hier is het resultaat na het veranderen van de mengmodus in Scherm. De regenboog past nu beter bij de afbeelding:

Het resultaat na het veranderen van de mengmodus in Scherm.
Stap 9: Converteer de laag naar een slim object
Een ander probleem met de regenboog is dat de overgangen van de ene kleur naar de volgende te goed zijn gedefinieerd. We moeten ze verzachten en dat kunnen we doen door het verloop te vervagen.
We vervagen het met behulp van het Gaussiaanse vervagingsfilter van Photoshop. Maar voordat we dat doen, laten we de "Rainbow" -laag omzetten in een slim object . Op die manier wordt het Gaussiaanse vervagingsfilter toegepast als een slim filter, zodat we terug kunnen gaan en de instellingen kunnen wijzigen als dat nodig is.
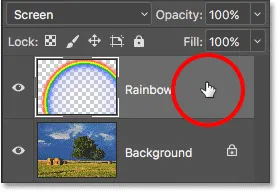
Klik met de rechtermuisknop (Win) / Control-klik (Mac) op de laag in het deelvenster Lagen om de laag "Rainbow" om te zetten in een slim object:

Klik met de rechtermuisknop (Win) / Control-klik (Mac) op de laag "Rainbow".
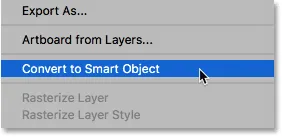
Kies vervolgens Converteren naar slim object in het menu dat verschijnt:

De opdracht "Converteren naar slim object" kiezen.
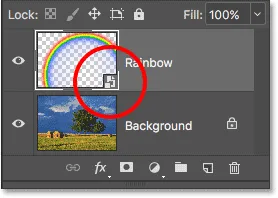
Het lijkt er niet op dat er iets is gebeurd, maar als we opnieuw kijken in het deelvenster Lagen, zien we nu een klein pictogram van het slimme object in de rechteronderhoek van de voorbeeldminiatuur van de laag "Rainbow". Dit is hoe Photoshop ons laat weten dat de laag is omgezet in een slim object:

Het deelvenster Lagen met het pictogram Slim object.
Stap 10: Pas het Gaussiaanse vervagingsfilter toe
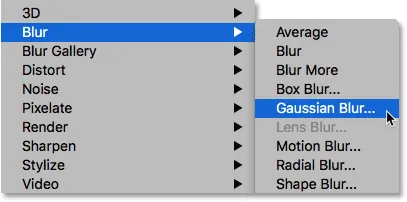
Nu we de laag hebben omgezet in een slim object, laten we ons filter toepassen. Ga naar het menu Filter boven aan het scherm, kies Vervagen en kies vervolgens Gaussiaans vervagen :

Ga naar Filter> Vervagen> Gaussiaans vervagen.
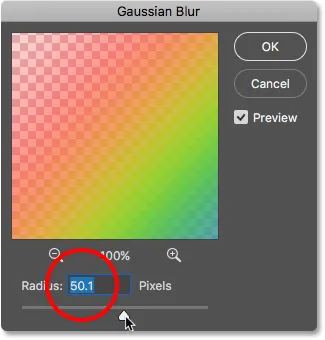
Dit opent het dialoogvenster Gaussiaans vervagen. Houd uw afbeelding in de gaten terwijl u de schuifregelaar Radius onderaan het dialoogvenster naar rechts sleept. Hoe verder je sleept, hoe waziger je zult toepassen op de regenboog en hoe zachter de overgangen tussen de kleuren zullen verschijnen.
De hoeveelheid vervaging die u nodig heeft, hangt meestal af van de grootte van uw afbeelding, dus er is geen specifieke waarde om hier in te voeren. Ik werk met een vrij grote afbeelding, dus in mijn geval werkt een Radius-waarde van ongeveer 50 pixels goed. Een andere waarde werkt mogelijk beter voor uw afbeelding, afhankelijk van de grootte en de algehele look waar u naar op zoek bent:

Het dialoogvenster Gaussiaans vervagen filter.
Als u tevreden bent met het effect, klikt u op OK om het dialoogvenster te sluiten. Hier is mijn resultaat na het vervagen van het verloop:

Het resultaat na het toepassen van het filter Gaussiaans vervagen.
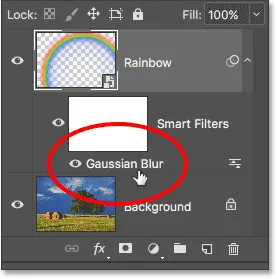
Omdat we het filter Gaussiaans vervagen niet op een normale laag maar op een slim object hebben toegepast, werd het automatisch omgezet in een slim filter. We kunnen "Gaussiaans vervagen" zien als een slim filter onder de laag "Regenboog" in het deelvenster Lagen.
Het belangrijkste voordeel van het gebruik van slimme filters ten opzichte van reguliere filters in Photoshop is dat, hoewel we het filter al hebben toegepast, we altijd terug kunnen gaan en de instellingen kunnen wijzigen. Als u een andere Radius-waarde wilt proberen, dubbelklikt u op de woorden "Gaussiaans vervagen" om het dialoogvenster van het filter opnieuw te openen en probeert u het opnieuw. U kunt dit zo vaak doen als u wilt, zonder verlies van beeldkwaliteit:

Slimme filters kunnen op elk moment opnieuw worden geopend door erop te dubbelklikken.
Stap 11: Voeg een laagmasker toe
Het enige probleem met de regenboog, althans met mijn afbeelding, is dat de onderkant ervan helemaal doorloopt tot de onderkant van de foto en over de grond. We hebben een manier nodig om het onderste deel van het verloop te verbergen zodat de regenboog alleen aan de hemel verschijnt. We kunnen dat doen met behulp van een laagmasker.
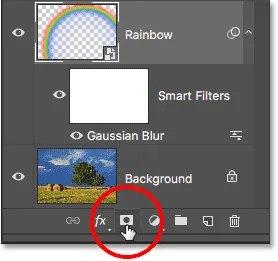
Om een laagmasker toe te voegen, klikt u op het pictogram Laagmasker onderaan het deelvenster Lagen:

Klik op het pictogram Laagmasker.
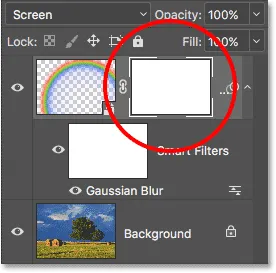
Nogmaals, er lijkt niets te zijn gebeurd, maar we kunnen nu een miniatuur van een met wit gevulde laagmasker rechts van de voorbeeldminiatuur van de laag "Rainbow" zien. Merk op dat de laagmaskerminiatuur een witte markeerrand eromheen heeft. Dit vertelt ons dat het laagmasker, niet de laag zelf, nu is geselecteerd:

Er verschijnt een laagmaskerminiatuur op de laag "Rainbow".
Stap 12: Zet je voorgrondkleur op zwart
We gaan binnenkort het verloop Voorgrond naar transparant van Photoshop gebruiken om de delen van de regenboog te verbergen die we niet willen zien. Maar om het te laten werken, moeten we er eerst voor zorgen dat onze voorgrondkleur is ingesteld op zwart .
We kunnen de huidige voorgrond- en achtergrondkleuren van Photoshop zien in de twee kleurstalen aan de onderkant van het deelvenster Gereedschappen. Het staal linksboven is de huidige voorgrondkleur. Als het niet is ingesteld op zwart, drukt u op de letter D op uw toetsenbord om de voorgrond- en achtergrondkleuren snel terug te zetten naar hun standaardwaarden. Hierdoor wordt de voorgrondkleur ingesteld op wit en de achtergrondkleur op zwart. Druk vervolgens op de letter X op je toetsenbord om de kleuren te verwisselen, waardoor de voorgrondkleur zwart wordt:

De voorgrondkleur (staal linksboven) moet op zwart worden ingesteld.
Stap 13: Selecteer het verloop "Voorgrond naar transparant"
Met de voorgrondkleur ingesteld op zwart, ga je terug naar de optiebalk bovenaan het scherm en klik je nogmaals op de kleine pijl rechts van de miniatuur van het verloopvoorbeeld :

Klik opnieuw op de pijl naast de miniatuur van het verloopvoorbeeld.
Hiermee wordt de Gradient Picker opnieuw geopend. Kies deze keer het verloop Voorgrond naar transparant door te dubbelklikken op de miniatuur (tweede van de linker, bovenste rij):

Dubbelklik op het verloop "Voorgrond naar transparant".
Stap 14: Stel de verloopstijl in op "Lineair"
In plaats van nog een radiaal verloop te tekenen zoals we deden voor de regenboog, moeten we deze keer een lineair verloop tekenen. Om van radiaal naar lineair over te schakelen, klikt u op het pictogram Stijl lineair verloop in de optiebalk:

Klik op het pictogram Stijl lineair verloop.
Stap 15: Teken een verloop op het laagmasker
Met het verloop Voorgrond naar transparant geselecteerd, zwart als onze voorgrondkleur en de verloopstijl ingesteld op Lineair, hoeven we alleen maar een verloop van de horizonlijn naar de top te tekenen om het gedeelte van de regenboog dat zichtbaar is onder de hemel te verbergen. van de regenboog.
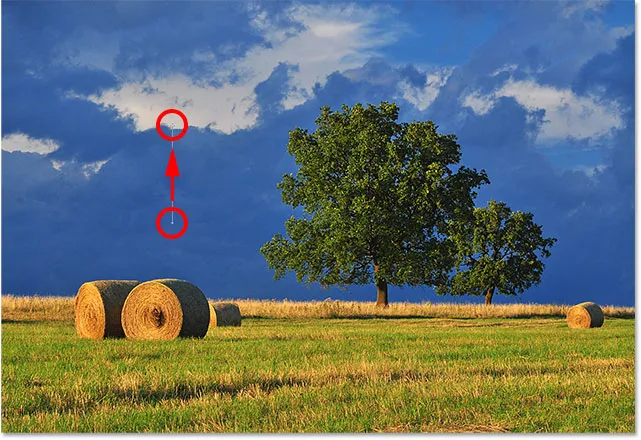
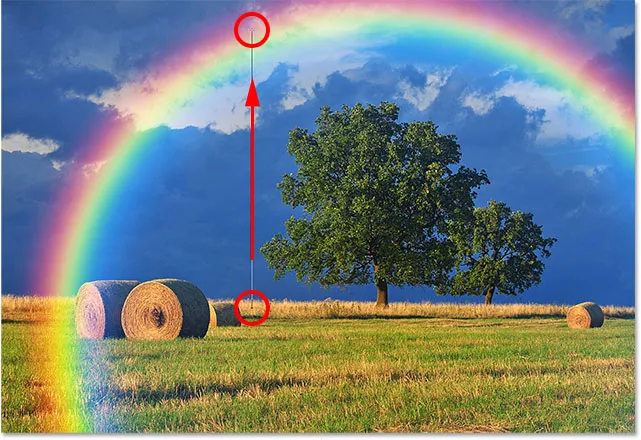
Ik begin met ergens onder de hemel te klikken. Dan zal ik mijn Shift- toets ingedrukt houden en recht omhoog slepen, bijna naar de top van de regenboog. Als u de Shift-toets ingedrukt houdt terwijl u sleept, beperkt u de hoeken waarin u kunt slepen, waardoor het gemakkelijker wordt om verticaal recht omhoog te gaan:

Slepen van de grond naar de top van de regenboog.
Ik laat mijn muisknop en vervolgens de Shift-toets los, zodat Photoshop het verloop op het laagmasker kan tekenen, en hier is het resultaat. Het onderste deel van de regenboog (het deel dat zich in de grond uitstrekte) is volledig uit het zicht verdwenen. De regenboog wordt vervolgens geleidelijk zichtbaar en neemt toe in helderheid als we van de horizon naar de top van de regenboog gaan:

De regenboog verschijnt nu alleen aan de hemel en neemt in helderheid toe naarmate hij hoger komt.
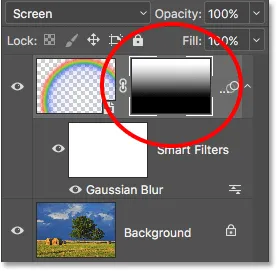
Als we naar de miniatuur van het laagmasker in het deelvenster Lagen kijken, zien we het verloop dat we hebben getekend. Het zwarte gebied onderaan is het gebied waar de regenboog nu volledig is verborgen. Het witte gedeelte helemaal bovenaan is waar de regenboog 100% zichtbaar is. Het donkere tot lichte gedeelte ertussen is waar de regenboog geleidelijk in beeld komt:

De laagmaskerminiatuur die het verloop toont.
Meer informatie: Laagmaskers begrijpen in Photoshop
Stap 16: Verberg extra gebieden van de regenboog (optioneel)
Je vraagt je misschien af waarom ik hier het verloop Verloop voorgrond naar transparant heb gekozen in plaats van het standaardverloop Zwart-wit van Photoshop. De reden is dat het verloop Voorgrond naar transparant ons de vrijheid geeft om ook andere delen van de regenboog te verbergen, als dat nodig is.
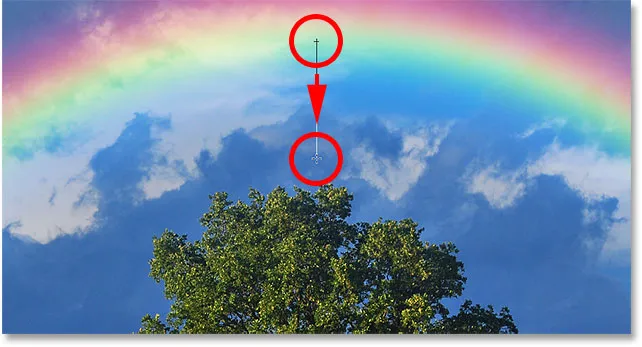
Als mijn afbeelding bijvoorbeeld meer wolken in de lucht boven de bomen bevat en ik wilde dat de regenboog eruitziet alsof deze in de wolken verdwijnt, hoef ik alleen maar een ander verloop van voorgrond naar transparant op het laagmasker vanaf de bovenkant te tekenen van de regenboog naar beneden:

Een tweede verloop van voorgrond naar transparant tekenen, dit keer om de bovenkant van de regenboog te verbergen.
Wanneer ik mijn muisknop loslaat, tekent Photoshop het tweede verloop en verdwijnt nu de bovenkant van de regenboog. Merk op dat de bodem ook nog steeds verborgen is. Het tekenen van het tweede verloop overschreef het eerste niet zoals ik zou hebben gedaan als ik een zwart-wit verloop had getekend. In plaats daarvan werd het tweede verloop eenvoudig aan het eerste toegevoegd:

De bovenkant van de regenboog verdwijnt, terwijl de onderkant ook verborgen blijft.
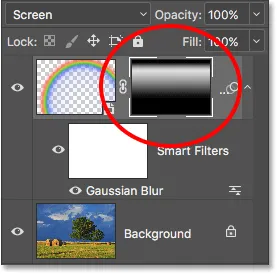
We kunnen dit duidelijker zien als we nogmaals kijken naar de miniatuur van het laagmasker. De bodem is nog steeds gevuld met zwart, maar nu is de top ook:

De laagmaskerminiatuur met de twee gecombineerde verlopen.
Natuurlijk zijn er geen wolken boven de bomen in deze afbeelding, dus ik zal dat tweede verloop ongedaan maken door naar het menu Bewerken te gaan en Verlopen ongedaan maken te kiezen of door op Ctrl + Z (Win) / Command + Z (Mac) te drukken op mijn toetsenbord:

Ga naar Bewerken> Verloop ongedaan maken.
We kunnen ook een deel van de regenboog aan de zijkant verbergen. Ik teken een verloop van voorgrond naar transparant op het laagmasker vanaf de rechterrand van de regenboog naar het midden toe:

Een verloop van voorgrond naar transparant van rechts tekenen.
Ik laat mijn muisknop los en nu lijkt de regenboog te vervagen terwijl deze door de lucht beweegt:

Het verloop lijkt nu naar rechts te vervagen.
Nogmaals, dit is niet echt het effect waar ik voor ga met deze afbeelding. Ik geef hier slechts enkele voorbeelden van waarom het verloop van voorgrond naar transparant een betere keuze kan zijn dan het standaard verloop van zwart naar wit bij het toevoegen van een regenboog. Ik zal mijn tweede verloop snel ongedaan maken door op mijn toetsenbord op Ctrl + Z (Win) / Command + Z (Mac) te drukken.
Voor en na
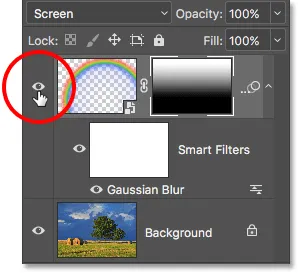
Ten slotte, omdat we onze regenboog op zijn eigen afzonderlijke laag hebben getekend, kunnen we gemakkelijk een "voor en na" vergelijking maken. Om uw originele afbeelding zonder de regenboog te bekijken, klikt u eenvoudig op het zichtbaarheidspictogram van de "Regenboog" -laag (de kleine oogbol) in het deelvenster Lagen om de laag tijdelijk uit te schakelen:

Klik op het zichtbaarheidspictogram om de regenboog in of uit te schakelen.
Met de laag uitgeschakeld, verdwijnt de regenboog:

De originele afbeelding keert terug.
Klik nogmaals op hetzelfde zichtbaarheidspictogram (het lege vierkantje waar de oogbal zich bevond) om de laag "Regenboog" weer aan te zetten en uw eindresultaat te bekijken:

Het laatste regenboogeffect.
En daar hebben we het! Zo kun je eenvoudig een regenboog aan een afbeelding toevoegen met niet meer dan een paar verlopen, een filter en een laagmasker in Photoshop! Bekijk meer tutorials over foto-effecten. P>