
Verschillen tussen HTML versus XHTML
Volledige HTML-vorm is HyperText Markup Language. HTML wordt gebruikt voor het ontwikkelen van webpagina's en applicaties. HTML-elementen worden gebruikt om kop, alinea, afbeeldingen, tabellen en nog veel meer functies weer te geven. HTML-elementen zijn ingesloten in HTML-tags zoals. De browser geeft geen HTML-tags weer; het toont alleen de inhoud ingesloten in tags. XHTML volledige vorm is Extensible HyperText Markup Language. Het belangrijkste idee achter het ontwikkelen van XHTML om de HTML-taal uit te breiden en kan worden gebruikt voor alle gegevensindelingen die het XML-formaat gebruiken. XHTML heeft een functie voor foutafhandeling, die de technische fout afhandelt die wordt veroorzaakt door de webpagina's en toepassingen in HTML.
HTML
- HTML werd eerder voorgesteld door Tim Berners Lee en ontwikkeld door W3C en WHATWG en uitgebracht in het jaar 1993. HTML is uitgebreid van SGML. De bestandsnaamextensie van HTML is .html en .htm.
- De laatste release van HTML is HTML5, een belangrijke release voor HTML in het jaar 2014. HTML kan worden ingebed met CSS (Cascading style sheet) en JavaScript. HTML bestaat uit elementen, deze elementen bepalen de structuur van HTML-pagina's.
- HTML-pagina's kunnen worden ontwikkeld met behulp van de HTML-editors zoals Kladblok (in Windows-machine) en Tekstbewerking (in Mac Book of Mac Machine).
- De eenvoudige HTML-paginastructuur bestaat uit 1. Doctype- tag zoals, die de geschreven HTML-versie beschrijft. 2. HTML-rootelement- tag zoals, waarbij alle code is geschreven voor een webpagina. 3. Hoofd element tag zoals, in deze titel en kop wordt beschreven. 4. Body element tag zoals, het bevat de inhoud van het document.
XHTML
- XHTML werd ontwikkeld door World Wide Web Consortium en werd uitgebracht in het jaar 2000. Het is uitgebreid van XML en HTML. De bestandsnaamextensie van XHTML is .xhtml en .xht. De laatste release van XHTML is XHTML5, die wordt ontwikkeld als XML geconfigureerd met HTML5-specificaties.
- Door XHTML ontwikkelde pagina's kunnen ook in bestaande browsers of in nieuwe browsers worden gebruikt en ze kunnen eenvoudig worden bekeken, bewerkt en gevalideerd met behulp van XML-tools. Het is compatibel met alle browsers en kan eenvoudig worden ingesloten met scripts en applets op basis van HTML- en XML-documentobjectmodel.
- Het is erg snel, nauwkeurig, gemakkelijk te onderhouden, bewerkbaar, converteerbaar en geformatteerd. XHTML biedt altijd een consistent en goed gedefinieerd structuurformaat voor webpagina's die gemakkelijk kunnen worden verwerkt door webbrowsers.
- XHTML-syntaxis is bijna hetzelfde als HTML-syntaxis. XHTML-structuur lijkt ook alleen op HTML, maar XHTML is hoofdlettergevoelig en kenmerken worden toegevoegd, gewijzigd en kunnen niet worden ingekort. In XHTML moet het de juiste structuur volgen en moeten tags correct worden genest.
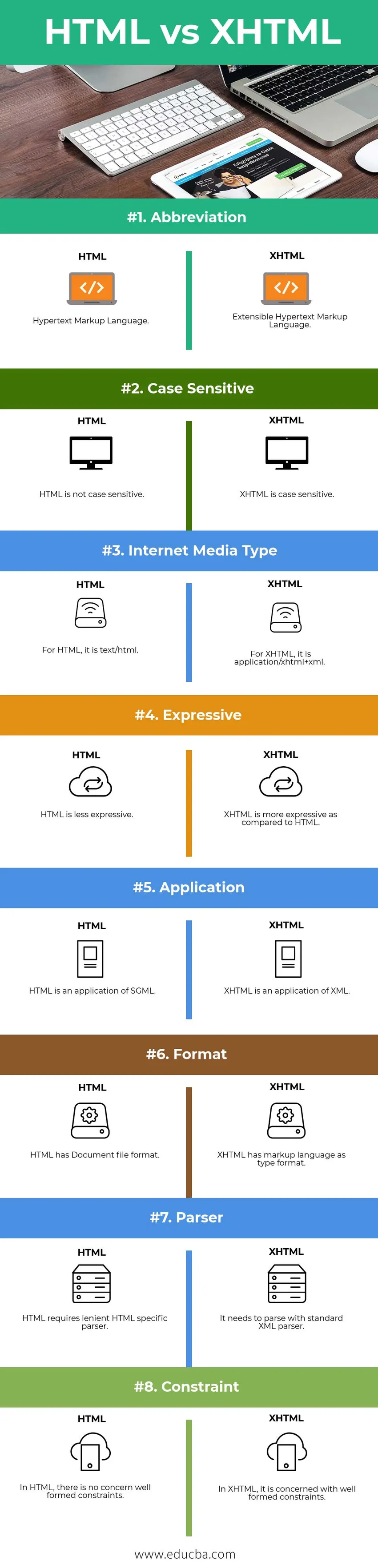
Head to Head-vergelijking tussen HTML versus XHTML
Hieronder vindt u de Top 8-vergelijkingen tussen HTML en XHTML 
Belangrijkste verschillen tussen HTML versus XHTML
Enkele belangrijke verschillen tussen HTML en XHTML worden hieronder uitgelegd
- In HTML kunnen we de lege of open tags hebben, wat betekent dat het niet nodig is om de tag bijvoorbeeld te beëindigen
. In XHTML moeten de tags gesloten of zelf gesloten zijn, indien geopend g of
- In HTML kan alle geschreven tekst die in de browser moet worden weergegeven, onder het HTML-hoofdelement worden geplaatst. In XHTML kan de inhoud in blokken worden geplaatst.
- In HTML hoeven bij het definiëren van de attributen geen aanhalingstekens te worden vermeld. Voor bijv. Bij het definiëren van de attributen in XHTML is het verplicht om aanhalingstekens te vermelden. Voor bijv.
- In HTML zijn de waarden van attributen niet zo belangrijk. Voor bijv. In XHTML zijn de waarden van attributen belangrijk. Voor bijv.
- In HTML zijn er geen strikte regels voor het schrijven van de structuur van elementen voor bijvoorbeeld
Hallo Wereld
. In XHTML zijn er strikte regels voor het schrijven van de structuur van elementen, bijvoorbeeldHallo Wereld
. - In HTML kunnen de tags en attributen worden beschreven in kleine letters of hoofdletters. In XHTML kunnen de tags en attributen alleen in kleine letters worden beschreven.
- In HTML is één root-element niet verplicht. In XHTML moeten de documenten één basiselement hebben.
- In HTML is XML-aangifte niet nodig. In XHTML is het gebaseerd op de set XML-regels.
HTML versus XHTML-vergelijkingstabel
Hierna volgt de vergelijkingstabel tussen HTML en XHTML
| BASIS VOOR
VERGELIJKING | HTML | XHTML |
| Afkorting | Hypertext Markup Language. | Uitbreidbare Hypertext Markup Language. |
| Hoofdlettergevoelig | HTML is niet hoofdlettergevoelig. | XHTML is hoofdlettergevoelig. |
| Internet mediatype | Voor HTML is dit tekst / html. | Voor XHTML is dit applicatie / xhtml + xml. |
| Expressief | HTML is minder expressief. | XHTML is expressiever in vergelijking met HTML. |
| Toepassing | HTML is een toepassing van SGML. | XHTML is een toepassing van XML. |
| Formaat | HTML heeft documentbestandsindeling. | XHTML heeft opmaaktaal als type-indeling. |
| parser | HTML vereist een soepele HTML-specifieke parser. | Het moet parseren met standaard XML-parser. |
| Beperking | In HTML zijn er geen zorgen over goed gevormde beperkingen. | In XHTML houdt het zich bezig met goed gevormde beperkingen. |
Conclusie - HTML versus XHTML
HTML en XHTML zijn beide opmaaktalen die worden gebruikt voor het maken van webpagina's en onze applicaties. HTML en XHTML zijn beide vrijwel vergelijkbaar, maar een belangrijk verschil tussen HTML en XHTML maakt ze van elkaar gescheiden. XHTML is de uitgebreide versie van HTML alleen met behulp van XML en maakt de elementen ongeldig.
In XHTML is de verwerking van Javascript iets anders dan in HTML. Er zijn enkele wijzigingen toegepast op functies om ze hoofdlettergevoelig te maken. Hierin is CSS op een andere manier toegepast.
HTML en XHTML worden beide veel gebruikt bij het ontwikkelen van op Android gebaseerde webapplicaties. Het zorgt voor de snelle ontwikkeling. Het helpt ook bij server-side scripting met behulp van andere talen die erin zijn ingebed. Het maakt een gebruikersinterface wendbaarder en flexibeler.
XHTML zou gemakkelijk te leren zijn als iemand HTML kent. HTML's nieuwste versie HTML5 heeft de meeste voorkeur en is populair bij de ontwikkelaars en IT-organisaties. HTML is gemakkelijk te leren en te begrijpen, omdat de syntaxis vrij eenvoudig is. In dit moderne tijdperk veranderen de technologieën snel, maar kennis van de basisprincipes van elke taal is altijd de sleutel tot succes en helpt ons nieuwe technologieën op een veel betere manier te leren.
Aanbevolen artikel
Dit is een nuttige gids geweest voor verschillen tussen HTML en XHTML. Hier hebben we de betekenis, de vergelijking van kop tot kop, het belangrijkste verschil en de conclusie besproken. U kunt ook het volgende artikel bekijken voor meer informatie -
- HTML versus XML: wat te verkiezen
- HTML versus CSS-vergelijking
- 10 beste verschillen HTML versus HTML5 (infographics)
- CSS3 versus CSS - Hoe verschillen ze?
- SPSS versus EXCEL
- Lijst met verschillende versies van HTML