In deze Photoshop Effects-tutorial gaan we leren hoe je een klassieke "starburst" -achtergrond maakt, hetzelfde effect dat je ongetwijfeld honderden keren hebt gezien in supermarkten, warenhuizen en in die wekelijkse folders die je mailbox overspoelen. Het effect maken is eenvoudig. We gebruiken het Polygon-gereedschap van Photoshop, een opvullaag in effen kleuren, de opdracht Gratis transformeren en een van de weinig bekende maar zeer handige functies van Photoshop, Transform Again. Onderweg leren we hoe u het exacte midden van een Photoshop-document kunt vinden met behulp van linialen en hulplijnen, en hoe u objecten kunt laten uitlijnen op uw hulplijnen!
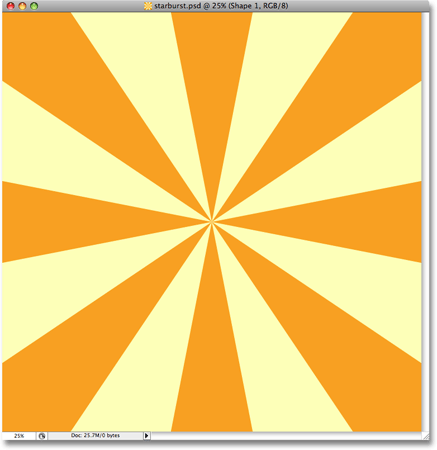
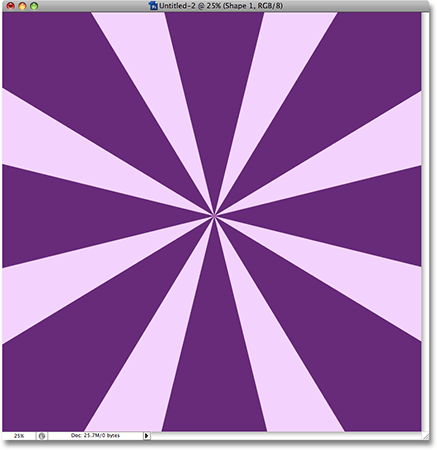
Hier is een voorbeeld van de "starburst" -achtergrond die we gaan maken:

Een starburst-achtergrond gemaakt in Photoshop.
Nadat we de achtergrond hebben gemaakt, leren we hoe u de kleuren die in het effect worden gebruikt, gemakkelijk kunt wijzigen en we zullen zelfs zien hoe u deze kunt opslaan als een aangepaste vorm, zodat u deze opnieuw kunt gebruiken wanneer u maar wilt willen!
Stap 1: Maak een nieuw Photoshop-document
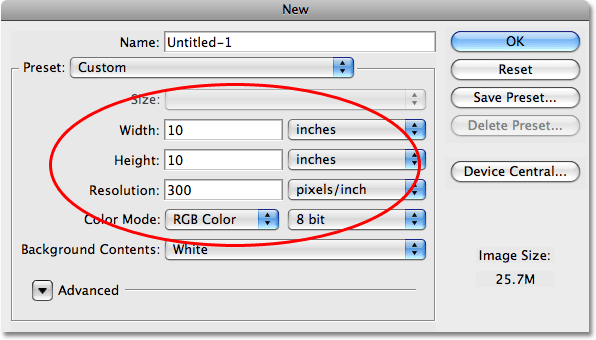
Het eerste wat we moeten doen is een nieuw Photoshop-document maken. Ga naar het menu Bestand boven aan het scherm en kies Nieuw … of gebruik de sneltoets Ctrl + N (Win) / Command + N (Mac). In beide gevallen wordt het nieuwe dialoogvenster van Photoshop geopend. Voor deze zelfstudie maak ik een 10 inch bij 10 inch document met 300 pixels per inch, hoewel er geen specifieke reden is waarom ik deze dimensies kies. U kunt desgewenst een document van hetzelfde formaat maken, of u kunt het document van elk gewenst formaat maken:

Maak een nieuw Photoshop-document.
Klik op OK als u klaar bent om het dialoogvenster te verlaten. Uw nieuwe document verschijnt in een documentvenster:

Het nieuwe Photoshop-document verschijnt.
Stap 2: Linialen tonen
Om het effect vanuit het midden van de afbeelding te laten "barsten", moeten we weten waar het midden van onze afbeelding is. De eenvoudigste manier om het exacte midden van de afbeelding te vinden, is met behulp van de linialen en hulplijnen van Photoshop. Laten we eerst de linialen inschakelen. Ga hiervoor naar het menu Beeld bovenaan het scherm en kies Linialen:

Ga naar Beeld> Linialen.
De linialen zijn standaard uitgeschakeld in Photoshop. De manier waarop u kunt zien of ze aan of uit zijn, naast het kijken in uw documentvenster, is door te zoeken naar een vinkje links van het woord "Linialen" in het menu Beeld. Als u een vinkje naast het woord ziet, betekent dit dat de linialen al zijn ingeschakeld. In dat geval hoeft u ze hier niet te selecteren. Als u geen vinkje ziet, betekent dit dat de linialen momenteel zijn uitgeschakeld, dus u moet op de optie Linialen klikken om ze in te schakelen.
U kunt de linialen ook in- en uitschakelen door op Ctrl + R (Win) / Command + R (Mac) te drukken. Met de linialen nu ingeschakeld, ziet u ze verschijnen aan de bovenkant en linkerkant van uw documentvenster:

De linialen zijn nu zichtbaar aan de bovenkant en linkerkant van het documentvenster.
Afhankelijk van hoe uw linialen zijn ingesteld in de voorkeuren van Photoshop, kunnen uw linialen inches, pixels, centimeters of een andere vorm van meting weergeven. Het maakt niet uit welk type meting u voor dit effect gebruikt.
Stap 3: zorg ervoor dat de "Snap" -optie is ingeschakeld
De reden dat we de linialen hebben aangezet, was dat we hulplijnen van hen konden wegslepen, en in een oogwenk gaan we een paar hulplijnen slepen, een horizontale en een verticale. Voordat we dat doen, moeten we er echter voor zorgen dat de Snap-optie is ingeschakeld. Met "Snap" ingeschakeld, zullen onze hulplijnen automatisch naar de horizontale en verticale middens van het document voor ons snappen. De plek waar de twee hulplijnen elkaar kruisen, is het exacte midden van de afbeelding!
Om de Snap-optie in te schakelen, gaat u terug naar het menu Beeld bovenaan het scherm. U ziet de optie Snap direct onder de optie Linialen. De Snap-optie is standaard ingeschakeld, dus u zou links van de optie een vinkje moeten zien. Als u het vinkje ziet, betekent dit dat Snap al is ingeschakeld en dat u er niet op hoeft te klikken. Als u het vinkje niet ziet, betekent dit dat de Snap-optie momenteel is uitgeschakeld, dus klik op de optie om deze in te schakelen. In mijn geval (en waarschijnlijk ook het uwe) is Snap al ingeschakeld:

Het vinkje naast het woord "Snap" geeft aan dat de optie al is ingeschakeld.
Stap 4: Zorg ervoor dat "Uitlijnen op hulplijnen" is ingeschakeld
Terwijl we hier zijn, moeten we ervoor zorgen dat een andere optie ook is ingeschakeld, Snap To Guides. Dit zorgt ervoor dat alles wat we in de buurt van een gids slepen, er rechtstreeks op wordt vastgeklikt, waardoor we gemakkelijk iets direct in het midden van ons document kunnen plaatsen, zoals we later zullen zien. Ga terug naar het menu Beeld om de optie Uitlijnen op hulplijnen in te schakelen. U ziet een optie met de tekst Snap To direct onder de Snap-optie die we zojuist in de vorige stap hebben bekeken. Beweeg uw muis gedurende een seconde of twee over de optie Snap naar en er verschijnt een submenu. Boven aan het submenu ziet u de optie Gidsen. Als u links van het woord 'Gidsen' een vinkje ziet, betekent dit dat de optie al is ingeschakeld en dat u er niet op hoeft te klikken. Als er geen vinkje staat, klikt u op Hulplijnen om de optie in te schakelen:

Zorg ervoor dat de optie "Uitlijnen op hulplijnen" is ingeschakeld in het menu "Beeld".
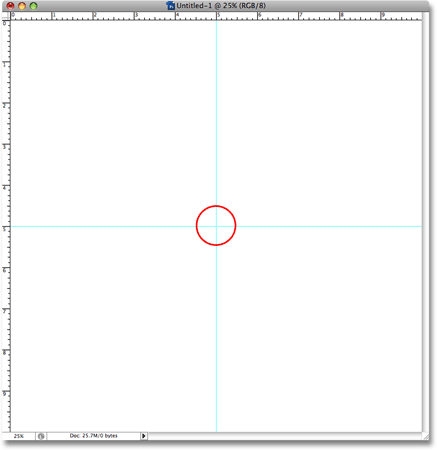
Stap 5: Sleep een horizontale gids naar het midden van het document
We zijn klaar om het exacte midden van ons document te vinden. Zoals ik al eerder zei, moeten we twee hulplijnen slepen, een verticale en een horizontale. De "Snap" -optie die we in stap 3 hebben ingeschakeld, dwingt de hulplijnen automatisch op hun plaats te klikken zodra we dicht genoeg bij het midden van het document zijn en het punt waar de twee hulplijnen elkaar kruisen, is precies het middelpunt. Laten we onze eerste gids slepen. We beginnen met de horizontale gids.
Klik ergens in de liniaal die langs de bovenkant van het document loopt en sleep vervolgens naar het midden van het document. Terwijl u sleept, ziet u dat u een horizontale hulplijn sleept die wordt weergegeven als een zwarte stippellijn terwijl u uw muisknop ingedrukt houdt. Blijf naar beneden slepen totdat u dicht bij het midden van het document bent en zodra u dicht genoeg bij het midden bent, zal Photoshop de gids automatisch op zijn plaats klikken. Laat op dat moment uw muisknop los en u ziet uw eerste gids van links naar rechts langs precies het midden van het document lopen. Standaard worden hulplijnen weergegeven in cyaan, tenzij u de kleur hebt gewijzigd in de voorkeuren van Photoshop:

Sleep een horizontale hulplijn naar het midden van het document. Photoshop zal de gids op zijn plaats klikken zodra u dicht genoeg bij het midden bent.
Stap 6: Sleep een verticale gids naar het midden van het document
We hebben onze horizontale gids op zijn plaats. Laten we nu onze verticale gids toevoegen. Klik ergens in de liniaal die langs de linkerkant van het document loopt en sleep vervolgens naar rechts in het midden van het document. Je zult zien dat je een verticale hulplijn sleept die eerst als een zwarte stippellijn verschijnt. Blijf de gids naar het midden van het document slepen en zodra u dicht genoeg bij het midden bent, zal Photoshop de gids op zijn plaats klikken. Laat je muisknop los en je hebt nu een verticale gids die op en neer door het midden van het document loopt. Het punt waar de twee hulplijnen elkaar kruisen is het exacte midden (rood omcirkeld):

Een verticale en horizontale gids markeert nu het exacte midden van het document.
Nu we onze twee hulplijnen hebben gesleept, hoeven de linialen niet langer te zijn ingeschakeld. Je kunt ze aan laten als je wilt, maar ik ga de mijne uitschakelen door op de sneltoets Ctrl + R (Win) / Command + R (Mac) te drukken.
Stap 7: Voeg een opvullaag met effen kleuren toe
Laten we beginnen met het creëren van ons "starburst" achtergrondeffect met onze gidsen nu op hun plaats. We gaan het effect maken op een manier die het ons gemakkelijk maakt om de kleuren te wijzigen wanneer we maar willen, dus laten we een laag met opvulbare effen kleuren toevoegen die als achtergrondkleur voor het effect zal dienen. Klik op het pictogram Nieuwe opvul- of aanpassingslaag onder aan het palet Lagen:

Klik op het pictogram "Nieuwe opvul- of aanpassingslaag".
Selecteer vervolgens Effen kleur boven aan de lijst die verschijnt:

Selecteer 'Effen kleur' boven aan de lijst.
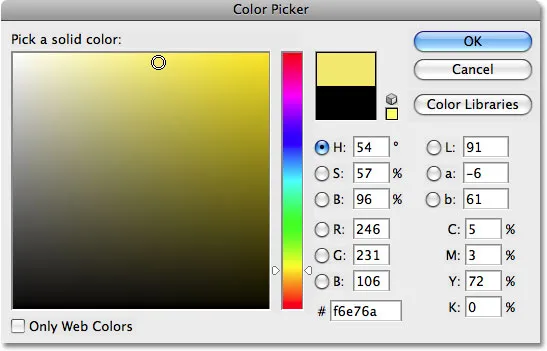
Stap 8: Kies een kleur voor de achtergrond
Hiermee wordt de Kleurkiezer van Photoshop geopend. Kies een kleur om te gebruiken voor de achtergrond van het effect. Ik denk dat ik een lichtgeel kies. Het maakt niet echt uit welke kleur je hier kiest, omdat je deze later gemakkelijk kunt wijzigen, dus kies welke kleur je nu wilt:

Gebruik de Kleurkiezer om een kleur voor de achtergrond te kiezen.
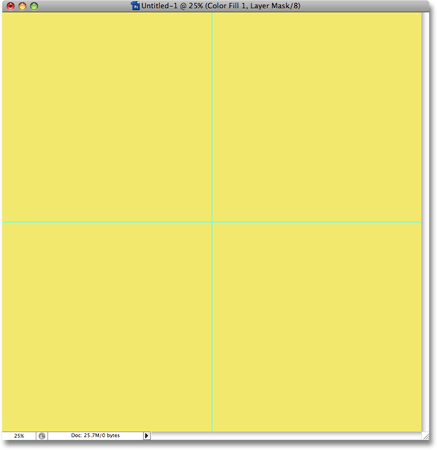
Klik op OK als u klaar bent om de kleurkiezer te verlaten. Je ziet nu de kleur die je hebt gekozen en je hele document vult:

Het document is nu gevuld met de gekozen kleur.
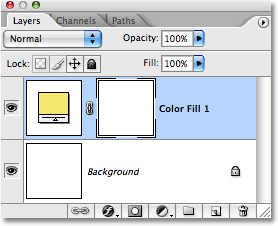
Als we in ons palet Lagen kijken, kunnen we zien dat we nu twee lagen hebben - de achtergrondlaag aan de onderkant en onze nieuw toegevoegde opvullaag met effen kleuren, genaamd "Color Fill 1", erboven:

Het palet Lagen met de opvullaag Effen kleur boven de achtergrondlaag.
Stap 9: Selecteer het gereedschap Veelhoek
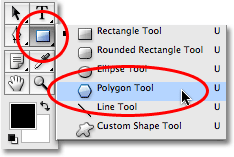
Vervolgens moeten we een eenvoudige driehoek tekenen, en de gemakkelijkste manier om een driehoek in Photoshop te tekenen is met behulp van de Polygon Tool. Standaard verbergt het gereedschap Veelhoek zich achter het gereedschap Rechthoek in het palet Gereedschappen, dus klik op het gereedschap Rechthoek en houd vervolgens uw muisknop een seconde of twee ingedrukt. Er verschijnt een uitklapmenu met de andere beschikbare hulpmiddelen. Klik op de Polygon Tool om deze te selecteren:

Klik op het gereedschap Rechthoek in het palet Gereedschappen en selecteer vervolgens het gereedschap Veelhoek in het vervolgmenu.
Stap 10: Stel het aantal zijden voor het gereedschap Veelhoek in op 3
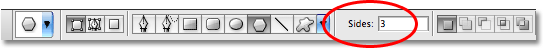
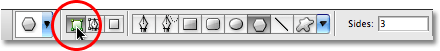
Een driehoek heeft, zoals iedereen weet, drie zijden, dus we moeten Photoshop vertellen dat we een driezijdige veelhoek willen tekenen. Selecteer het gereedschap Veelhoek en kijk omhoog in de optiebalk boven aan het scherm. U ziet een optie Zijden die standaard is ingesteld op 5. Wijzig het aantal zijden in 3:

Wijzig de optie Zijden op de optiebalk in 3.
Stap 11: Zorg ervoor dat het gereedschap Veelhoek is ingesteld om vormen te tekenen
Zoals met alle vormgereedschappen van Photoshop, biedt de veelhoektool ons drie verschillende opties voor hoe we het gebruiken. We kunnen een vectorvorm tekenen, we kunnen een pad tekenen en we kunnen een op pixels gebaseerde vorm tekenen. We willen een vectorvorm tekenen, waarmee we onze driehoek in elke gewenste grootte kunnen maken zonder verlies van beeldkwaliteit. Om een vectorvorm te tekenen, moet u ervoor zorgen dat de optie Vorm is geselecteerd op de optiebalk:

Selecteer de optie Shape in de optiebalk.
Stap 12: Teken een driehoek
We zijn klaar om onze driehoek te tekenen. Selecteer het gereedschap Veelhoek, het aantal zijden ingesteld op 3 en de optie Vormen geselecteerd op de optiebalk. Klik ergens linksboven in uw document en sleep een driehoek naar buiten. Elke maat is voorlopig voldoende. Het maakt ook niet echt uit waar je je driehoek tekent, ik probeer alleen ons op dezelfde pagina te houden, omdat ik de mijne links bovenaan teken. Je wilt ervoor zorgen dat je driehoek naar beneden lijkt te wijzen. Daarmee bedoel ik dat de bovenkant perfect horizontaal lijkt. De eenvoudigste manier om dat te doen, is door je Shift-toets ingedrukt te houden terwijl je de driehoek naar buiten sleept. Dit dwingt de driehoek om in specifieke hoeken te klikken. Beweeg uw muis naar links of rechts terwijl u sleept (met de Shift-toets ingedrukt) totdat de driehoek in de "naar beneden wijzende" positie klikt.
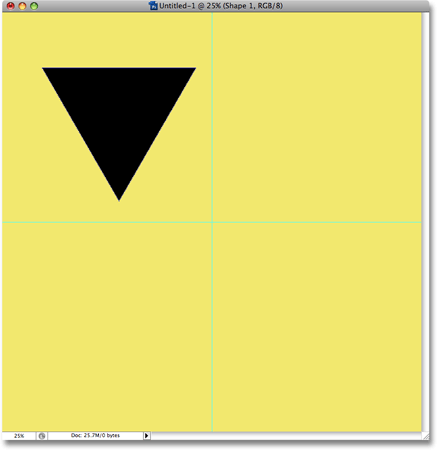
Terwijl u de vorm sleept, wordt uw driehoek eenvoudig weergegeven als een omtrek (ook bekend als een "pad"). Wanneer u de muisknop loslaat, ziet de driehoek er gevuld uit met kleur. In mijn geval is het gevuld met zwart:

Sleep een driehoek met het gereedschap Veelhoek. Houd "Shift" ingedrukt om de hoek van de driehoek te beperken terwijl u sleept.
Maak je nu geen zorgen over de kleur van je driehoek. We kunnen het later gemakkelijk wijzigen.
Stap 13: Selecteer het gereedschap Verplaatsen
Nu we onze driehoek hebben, moeten we deze in positie verplaatsen zodat het onderste punt precies in het midden van het document ligt. Om het te verplaatsen, selecteert u het gereedschap Verplaatsen in het palet Gereedschappen of drukt u op de letter V op uw toetsenbord om het te openen met de snelkoppeling:

Selecteer het gereedschap Verplaatsen.
Stap 14: Verplaats de driehoek naar het midden van het document
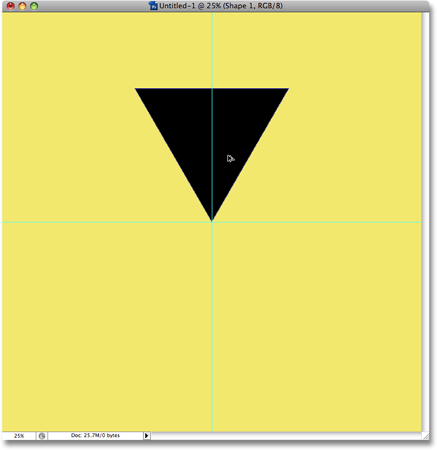
Selecteer het gereedschap Verplaatsen, klik op de driehoek in het documentvenster en sleep deze naar het midden van het document zodat het onderste punt het exacte midden raakt (de plek waar de twee hulplijnen elkaar kruisen). Zodra je dicht bij het midden komt, klikt de driehoek op zijn plaats, en dat komt omdat we de optie Snap To Guides hebben ingeschakeld in stap 4:

Sleep de driehoek in positie, met het onderste punt precies in het midden van het document.
Stap 15: Schakel naar "Volledig scherm met menubalk"
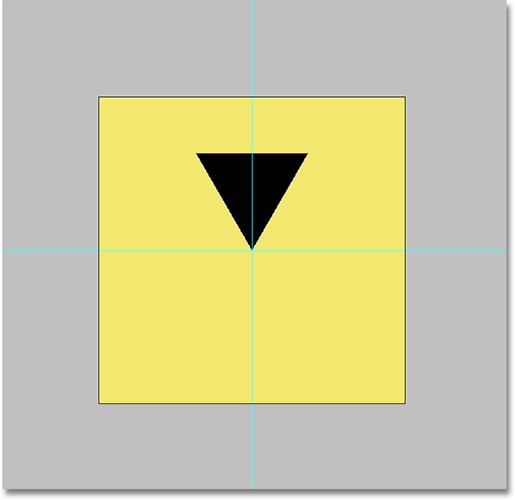
In een oogwenk gaan we de driehoek naar boven uitrekken voorbij de grenzen van ons canvas, wat betekent dat we wat meer ruimte nodig hebben om te werken als we willen kunnen zien wat we doen. Als u met uw document in een documentvenster werkt, wat de standaardmanier is om in Photoshop te werken, drukt u op de letter F op uw toetsenbord om uw weergavemodus te schakelen naar de modus Volledig scherm met menubalk . Zoals de naam al aangeeft, schakelt u hiermee over naar een volledig scherm in Photoshop terwijl de menubalk bovenaan het scherm blijft staan. Als u vervolgens nog meer ruimte wilt hebben om te werken, drukt u een paar keer op Ctrl + - (Win) / Command + - (Mac) om uit te zoomen. Je zou nu behoorlijk wat lege grijze ruimte rond je document moeten hebben:

Schakel over naar de modus Volledig scherm met de menubalk en zoom vervolgens een paar keer uit om veel ruimte te creëren om rond het document te werken.
Stap 16: Wis de gidsen
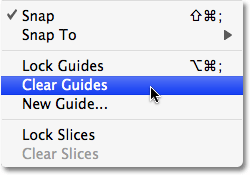
Omdat we onze driehoek al precies in het midden van het document hebben geplaatst, hebben onze gidsen hun doel gediend en kunnen we ze veilig verwijderen. Ga naar het menu Beeld bovenaan het scherm en kies Hulplijnen wissen. Hiermee worden de handleidingen uit het document verwijderd:

Selecteer "Hulplijnen wissen" in het menu Beeld om de hulplijnen te verwijderen.
Stap 17: strek de driehoek verder uit dan de bovenkant van het canvas met gratis transformatie
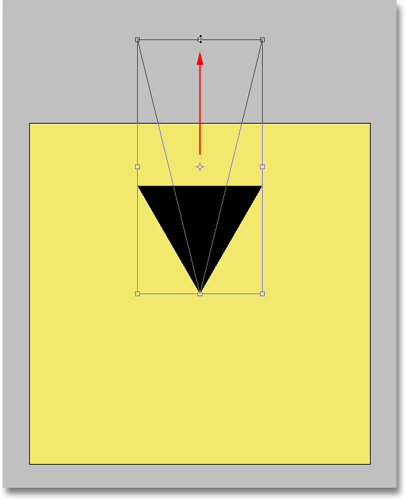
Druk op Ctrl + T (Win) / Command + T (Mac) op uw toetsenbord om het vak Vrije transformatie van Photoshop en de handgrepen rond de driehoek te openen. Klik op het handvat (het kleine vierkant) in het midden bovenaan in het vak Vrije transformatie en sleep omhoog om de driehoek uit te rekken, waardoor deze langer en smaller wordt. Blijf slepen totdat de driehoek verder gaat dan de bovenkant van het canvas, als volgt:

Sleep de bovenkant van het vak Vrije transformatie omhoog voorbij de bovenkant van het canvas om de driehoek uit te rekken.
De reden waarom we de driehoek voorbij de bovenkant van het canvas uitrekken, wordt meteen duidelijk. Druk op Enter (Win) / Return (Mac) wanneer u klaar bent om de transformatie te accepteren en de opdracht Vrije transformatie te verlaten. U zult merken dat, hoewel we de driehoek voorbij de bovenkant van het canvas hebben uitgerekt, alleen het gedeelte dat binnen de grenzen van het canvasgebied valt, zichtbaar blijft in het document. De rest van de driehoek boven het canvas is momenteel alleen als omtrek zichtbaar.
Stap 18: Breng opnieuw de gratis transformatiekast rond de driehoek
Druk op Ctrl + T (Win) / Command + T (Mac) om opnieuw het vak Vrije transformatie en grepen rond de driehoek te openen. Ik weet het, we hadden zojuist Free Transform open en ik zei dat je het moest sluiten, en nu zeg ik je dat je het opnieuw moet openen. Wat geeft? De reden is dat we deze keer Free Transform gebruiken om de driehoek te roteren, en als we klaar zijn, gebruiken we een bekend commando genaamd Transform Again om Photoshop de rotatie te laten herhalen en opnieuw rondom het document voor ons, wat ons starburst-effect zal creëren!
Stap 19: Sleep het middelpunt van de vrije transformatievak naar de onderste middelste handgreep
Als je goed kijkt in het midden van het vak Vrije transformatie, zie je een klein pictogram dat eruitziet als een klein doelsymbool. Dit pictogram vertegenwoordigt het rotatiepunt voor de opdracht Vrije transformatie. Alles draait rond dit pictogram, waar het pictogram zich ook bevindt. Als we de driehoek met dit pictogram in het midden van het vak Vrije transformatie draaien, zou de driehoek rond het midden draaien. Dat is meestal wat we willen, maar het is niet wat we hier willen. We willen dat onze driehoek rond het midden van het document draait, wat betekent dat we het doelpictogram naar het midden van het document moeten verplaatsen.
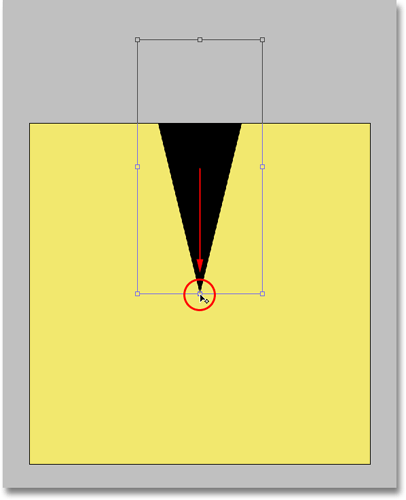
Klik hiervoor op het doelpictogram en sleep het naar beneden naar het handvat (het kleine vierkant) in het midden onderaan van het vak Vrije transformatie, waardoor het precies in het midden van het document direct boven het onderste punt van de driehoek. Zodra u dicht genoeg bij de greep komt, klikt het pictogram op zijn plaats:

Sleep het doelpictogram vanuit het midden van het vak Vrije transformatie omlaag naar de middelste handgreep onderaan.
Stap 20: Roteer de driehoek
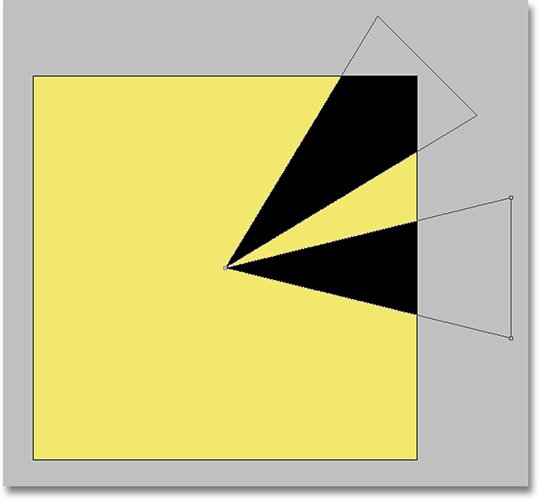
Nu het doelpictogram nu in het midden van het document is geplaatst, zijn we klaar om de driehoek te draaien. Beweeg uw muis buiten de rechterbovenhoek van het vak Vrije transformatie. Je ziet je muiscursor veranderen in een klein rotatiepictogram (een gebogen lijn met een pijl aan beide uiteinden). Houd je Shift-toets ingedrukt, waardoor de driehoek in stappen van 15 graden wordt gedraaid, waardoor het voor ons veel gemakkelijker wordt. Houd vervolgens de Shift-toets ingedrukt, klik en sleep je muis omlaag en naar rechts om de driehoek met de klok mee te draaien. Je merkt twee dingen terwijl je sleept. Ten eerste draait de driehoek rond het midden van de afbeelding en ten tweede snapt deze in stappen van 15 graden in plaats van soepel te roteren.
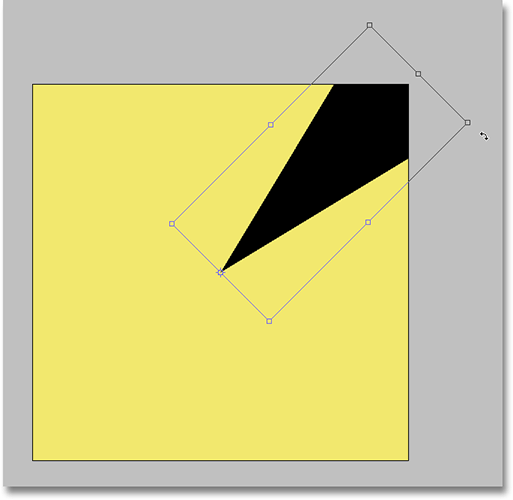
Draai je driehoek in totaal 45 graden met de klok mee (drie stappen van 15 graden), op welk punt deze zich uitstrekt voorbij de rechterbovenhoek van het canvas:

Houd Shift ingedrukt en draai de driehoek 45 graden rechtsom.
De reden waarom we in stap 17 de driehoek zo ver voorbij de bovenkant van het canvas hadden uitgerekt, was dat het groot genoeg zou zijn om nog steeds buiten de grenzen van het canvas uit te breiden, zelfs in deze hoeksecties. Druk op Enter (Win) / Return (Mac) wanneer je driehoek is geroteerd om de transformatie te accepteren en de opdracht Vrije transformatie te verlaten.
Nu we Free Transform eenmaal hebben gebruikt om de driehoek eenmaal te roteren, laten we Photoshop de rest van het werk voor ons doen en de rotatie rondom het document herhalen om het starburst-effect te creëren!
Stap 21: Gebruik "Transform Again" om de rotatie rondom het document te herhalen
Een weinig bekende en daarom zelden gebruikte functie in Photoshop is Transform Again, waarmee Photoshop de laatste transformatie die we hebben gemaakt, kan herhalen. We gaan het gebruiken om de rest van ons starburst-achtergrondeffect te creëren.
Telkens wanneer u de opdracht Gratis transformeren hebt gebruikt, kunt u de transformatie herhalen met Transform Again. Als je naar het menu Bewerken boven aan het scherm gaat en Transformeren kiest, zie je een optie bovenaan het volgende submenu dat Opnieuw zegt. Merk op dat de sneltoets voor de opdracht Transform Again Shift + Ctrl + T (Win) / Shift + Command + T (Mac) is. We gaan de sneltoets gebruiken omdat we meerdere keren achter elkaar toegang moeten hebben tot de opdracht om onze starburst te maken. We moeten echter ook elke keer dat we deze draaien een kopie van onze driehoek maken. Om de kopie te maken, moeten we de Alt (Win) / Option (Mac) -toets toevoegen aan de sneltoets. Dus, om een kopie van de driehoek te maken en deze tegelijkertijd te roteren met Transform Again, drukt u op Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac). Een kopie van de driehoek verschijnt in het document en wordt nog eens 45 graden gedraaid:

Een kopie van de driehoek, nog 45 graden gedraaid, verschijnt in het document.
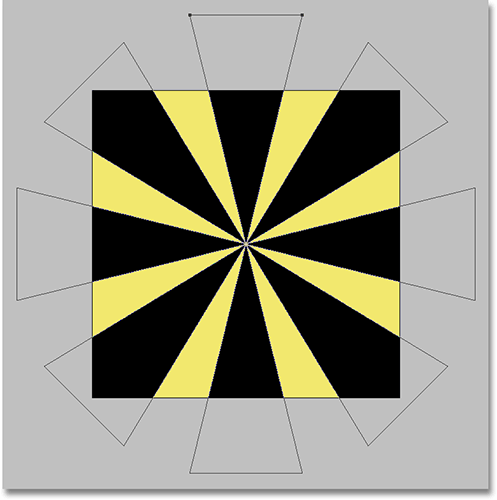
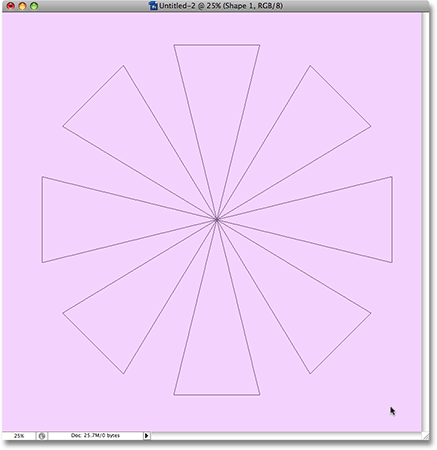
Blijf op Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac) drukken en voeg telkens een andere geroteerde kopie van de driehoek toe, totdat je het starburst-effect rondom het document hebt gecreëerd:

Blijf roterend gekopieerd van de driehoek toevoegen om het effect te voltooien.
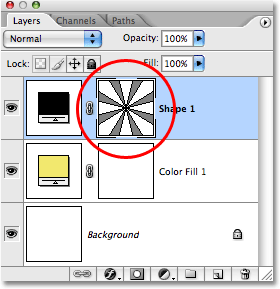
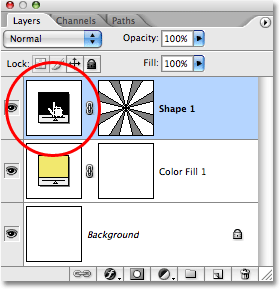
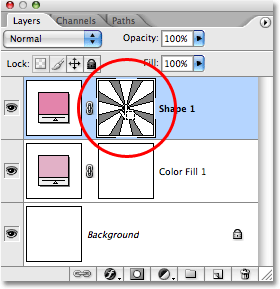
Als we in ons palet Lagen kijken, kunnen we zien dat we nu een vormlaag met de naam "Vorm 1" boven de laag "Kleurvulling 1" hebben en we kunnen onze starburstvorm zien in de voorbeeldminiatuur van de laag:

De starburst-vorm verschijnt op zijn eigen vormlaag in het palet Lagen. De vorm is zichtbaar in de voorbeeldminiatuur van de laag.
Stap 22: De vormomtrekken verbergen
Merk op dat er voor elk van de driehoeken waaruit de starburst-vorm bestaat een omtrek verschijnt? Dat komt omdat de vorm momenteel actief is. Als u de vorm wilt deactiveren en de contouren wilt verbergen, klikt u gewoon direct op de voorbeeldminiatuur van de vormlaag (rood omcirkeld in de vorige stap). Wanneer een vorm actief is, ziet u een witte markeerrand rond de voorbeeldminiatuur van de vormlaag, zoals u kunt zien in de bovenstaande schermafbeelding. Wanneer u op de voorbeeldminiatuur klikt, verdwijnt de hoge rand en verdwijnen de contouren ook, waardoor we een veel schoner uitziend starburst-effect hebben.
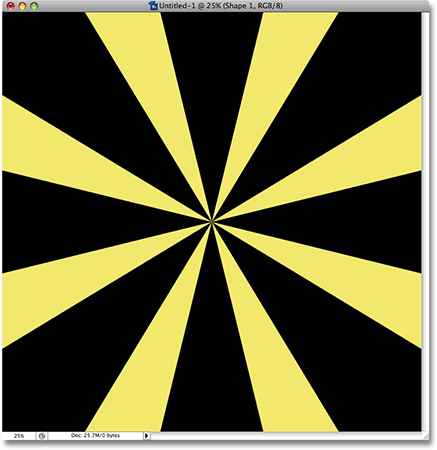
Ik ga van Photoshop terug naar de standaardweergavemodus, waardoor mijn afbeelding weer in een zwevend documentvenster wordt geplaatst door twee keer op de letter F op mijn toetsenbord te drukken. Als u Photoshop CS3 gebruikt, moet u driemaal op F drukken om terug te keren naar de standaard weergavemodus, omdat CS3 een extra weergavemodus bevat die u moet doorlopen. Ik ga ook een paar keer op Ctrl ++ (Win) / Command ++ (Mac) drukken om in te zoomen op mijn afbeelding en het documentvenster te vullen, en al dat extra grijze gebied rond het canvas te verwijderen:

De starburst-vorm verschijnt op zijn eigen vormlaag in het palet Lagen. De vorm is zichtbaar in de voorbeeldminiatuur van de laag.
Stap 23: Wijzig de kleur van de vormlaag
Op dit punt is het starburst-effect zelf compleet, maar ik ben niet zo blij met de kleur. Ik zou graag het zwart willen veranderen in iets meer opwindend, zoals misschien een fel oranje. Gelukkig is het gemakkelijk om de kleuren in het effect te veranderen. Om de kleur van de starburst-vorm te wijzigen, dubbelklikt u gewoon direct op het kleurstaal van de vormlaag:

Dubbelklik op het kleurstaal van de vormlaag om de kleur te wijzigen.
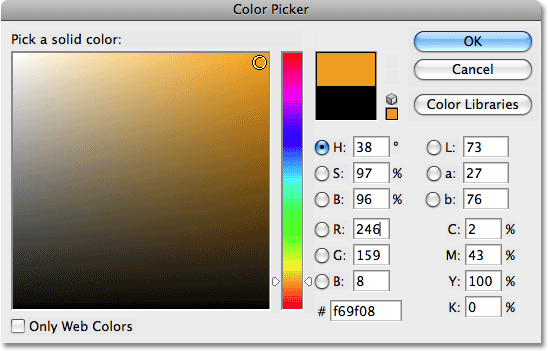
Dit brengt de Kleurkiezer van Photoshop naar voren. Kies een andere kleur voor je starburst-vorm. Als u uw afbeelding in het documentvenster in de gaten houdt, ziet u een voorbeeld van hoe de kleuren eruit zullen zien wanneer u ze selecteert. Ik ga een fel oranje kiezen:

Gebruik de Kleurkiezer om een nieuwe kleur voor het starburst-effect te selecteren.
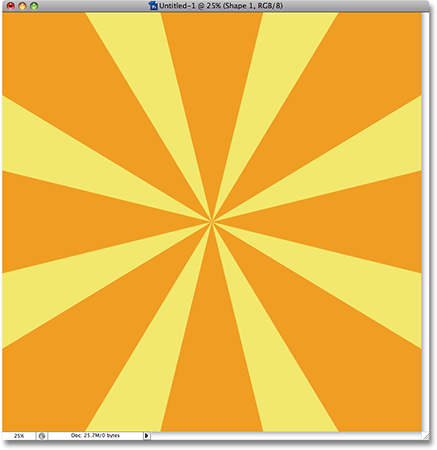
Klik op OK zodra u een nieuwe kleur hebt gekozen om de kleurkiezer te verlaten. Dit is mijn starburst-effect nadat ik het zwart heb vervangen door oranje:

Hetzelfde effect met een nieuwe kleur voor de starburst-vorm.
U kunt de achtergrondkleur voor het effect net zo gemakkelijk wijzigen. Dubbelklik gewoon rechtstreeks op het kleurstaal "Kleurvulling 1" in het palet Lagen:

Dubbelklik op het kleurstaal voor "Kleurvulling 1" om de achtergrondkleur van het effect te wijzigen.
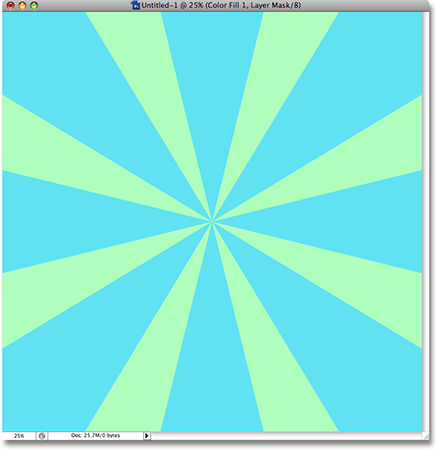
Hiermee wordt opnieuw de Kleurkiezer weergegeven, zodat u een nieuwe kleur voor de achtergrond kunt kiezen. Mijn achtergrond is momenteel geel, maar ik denk dat ik deze ga veranderen in groen. Ik ga zelfs terug en verander de kleur van de starburst-vorm door eenmaal op het kleurstaal te dubbelklikken en een nieuwe kleur in de Kleurkiezer te kiezen. Ik kies deze keer een blauw. Hier is weer exact hetzelfde starburst-achtergrondeffect, dit keer met groen voor de achtergrondkleur en blauw voor de starburst-vorm:

Wijzig de kleuren voor het effect wanneer u maar wilt door te dubbelklikken op de twee kleurstalen in het palet Lagen en verschillende kleuren te selecteren.
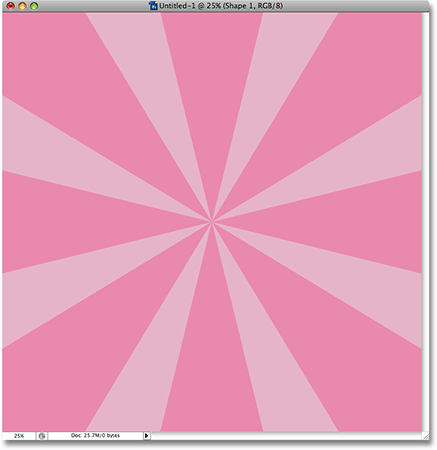
Je kunt ook proberen twee tinten van dezelfde kleur te gebruiken in plaats van twee afzonderlijke kleuren:

Probeer twee tinten van dezelfde kleur te gebruiken in plaats van twee afzonderlijke kleuren voor een ander uiterlijk.
Zoals u ziet, kunt u het uiterlijk van de achtergrond eenvoudig wijzigen wanneer u maar wilt door de kleuren te selecteren die het beste werken voor het project waaraan u werkt.
Omdat we ons starburst-achtergrondeffect als een vorm in Photoshop hebben gecreëerd, waarom maken we het onszelf dan niet gemakkelijk en slaan we het op als een aangepaste vorm ! Op die manier kunnen we de vorm op elk gewenst moment hergebruiken zonder alle stappen opnieuw te hoeven doen! We zullen kijken hoe we dat vervolgens kunnen doen.
Stap 24: Zorg ervoor dat de Starburst-vorm actief is
Om een vorm op te slaan als een aangepaste vorm in Photoshop, moeten we er eerst voor zorgen dat de vorm momenteel actief is. Zoals ik al zei, wanneer een vorm actief is, verschijnen er rond de vorm in het documentvenster en verschijnt er een witte markeerrand rond de voorbeeldminiatuur van de vormlaag in het palet Lagen. Op dit moment is onze starburst-vorm niet actief. We hebben het met opzet terug gedeactiveerd in stap 22 om de vormomtrekken te verbergen. We moeten het opnieuw activeren. Klik hiervoor op de voorbeeldminiatuur van de vorm in het palet Lagen:

Klik op de voorbeeldminiatuur van de vormlaag om de vorm te activeren.
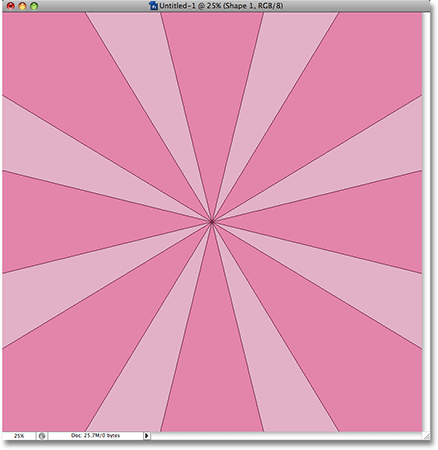
U ziet een markeringsrand verschijnen rond de voorbeeldminiatuur en de contouren verschijnen opnieuw rond de vorm in het documentvenster:

De contouren zijn nu zichtbaar rond de vorm.
Stap 25: Definieer een aangepaste vorm
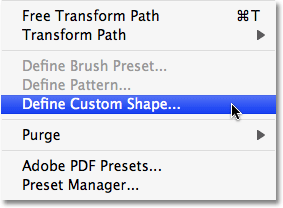
Terwijl de vorm nu actief is, gaat u naar het menu Bewerken boven aan het scherm en kiest u Aangepaste vorm definiëren:

Ga naar Bewerken> Aangepaste vorm definiëren.
Opmerking: als u bent vergeten de vorm eerst actief te maken, zult u zien dat de optie Aangepaste vorm definiëren grijs wordt weergegeven en niet beschikbaar is. U moet de vorm actief maken en het vervolgens opnieuw proberen.
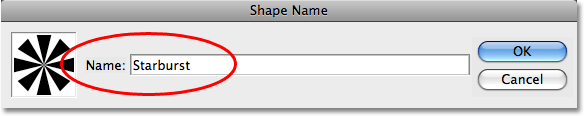
Nadat u de optie Aangepaste vorm definiëren hebt geselecteerd, verschijnt er een klein dialoogvenster waarin u wordt gevraagd een naam voor uw nieuwe aangepaste vorm in te voeren. Ik ga de mijne "Starburst" noemen:

Voer een naam in voor uw nieuwe aangepaste vorm.
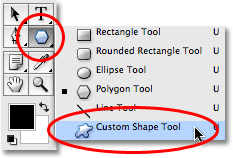
Klik op OK als u klaar bent om het dialoogvenster te verlaten en de aangepaste vorm op te slaan. We kunnen nu onze "Starburst" -vorm gebruiken wanneer we die nodig hebben! Selecteer eenvoudig het gereedschap Aangepaste vorm in het palet Gereedschappen. Het is gegroepeerd met alle andere vormgereedschappen op dezelfde plaats waar we het polygoongereedschap hebben gevonden:

Selecteer het gereedschap Aangepaste vorm.
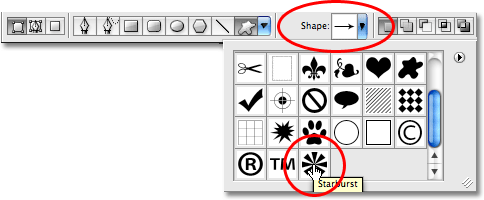
Ga vervolgens met het gereedschap Aangepaste vorm geselecteerd naar de optiebalk bovenaan het scherm, klik op het voorbeeldgebied Vorm om het selectievakje Aangepaste vorm te openen en selecteer uw "Starburst" -vorm in de lijst. Als "Show Tool Tips" is ingeschakeld in de voorkeuren van Photoshop, ziet u de naam van de vorm verschijnen wanneer u erover zweeft:

Selecteer uw aangepaste vorm in de optiebalk.
Met de "Starburst" -vorm geselecteerd, klikt u eenvoudig ergens in het midden van uw document en begint u de vorm uit te slepen! Zodra u bent begonnen met slepen, houdt u uw Shift-toets ingedrukt om de verhoudingen van de vorm te beperken, zodat u het uiterlijk niet vervormt, en houdt u uw Alt (Win) / Option (Mac) -toets ingedrukt om de vorm uit te slepen het centrum in plaats van vanuit de hoek. Hier heb ik een nieuw document gemaakt, dezelfde grootte als de vorige keer, en ik heb al een laag met opvulbare effen kleuren toegevoegd (zie stap 7 en 8) om te gebruiken als achtergrondkleur voor mijn effect. Ik sleep de "Starburst" -vorm ergens uit het midden van het document:

Klik in het midden van het document en sleep de vorm, terwijl u Shift ingedrukt houdt en de Alt (Win) / Option (Mac) -toets ingedrukt houdt terwijl u sleept.
Blijf de vorm slepen totdat deze uw hele document vult en laat vervolgens uw muisknop los, waarna de vorm met een effen kleur verschijnt. Als u de kleur wilt wijzigen, dubbelklikt u op het kleurstaal van de vormlaag in het palet Lagen, net als in stap 23, en kiest u een nieuwe kleur in de Kleurkiezer. Dit is mijn effect nadat ik mijn vorm heb weggesleept en de kleur ervan heb gewijzigd:

Het effect na het slepen van de aangepaste vorm "Starburst" en het veranderen van de kleur.
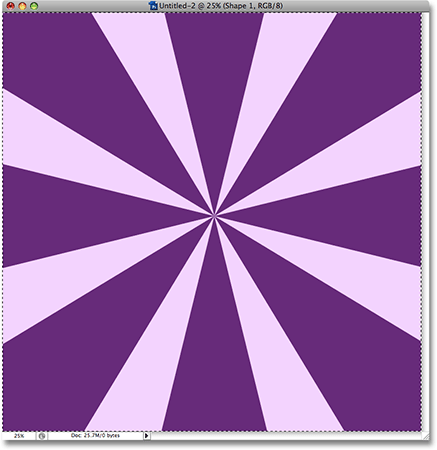
Als je er zeker van wilt zijn dat de starburst perfect is uitgelijnd met het exacte midden van het document, ga je naar het menu Selecteren bovenaan het scherm en kies je Alles of gebruik je de sneltoets Ctrl + A (Win) / Command + A (Mac). Hiermee wordt een selectiekader rond het hele document geplaatst:

Ga naar Selecteren> Alles om een selectiekader rond het hele document te plaatsen.
Terwijl het hele document is geselecteerd, pakt u het gereedschap Verplaatsen uit het palet Gereedschappen of drukt u op V op uw toetsenbord om het te selecteren met de snelkoppeling:

Selecteer het gereedschap Verplaatsen.
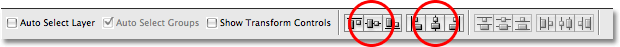
Ga vervolgens met het gereedschap Verplaatsen naar de optiebalk boven aan het scherm en klik op de pictogrammen Verticale centra uitlijnen en Horizontale centra uitlijnen. Photoshop lijnt het midden van de starburstvorm automatisch uit met het midden van het document:

Klik op de pictogrammen Verticale centra uitlijnen (links) en Horizontale centra uitlijnen (rechts) op de optiebalk om de vorm te centreren.
Ga terug naar het menu Selecteren en kies Deselecteren om de selectie uit uw document te verwijderen of gebruik de sneltoets Ctrl + D (Win) / Command + D (Mac). De selectieomtrek verdwijnt en uw starburst-vorm wordt perfect uitgelijnd met het midden van het document:

De starburst-vorm is nu uitgelijnd met het midden van het document.
En daar hebben we het! Zo maak je een klassieke starburst-achtergrond in Photoshop! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!