
Wat is HTML?
HTML staat voor Hyper Text Markup Language, een reeks vooraf gedefinieerde elementen, ook wel tags genoemd, die een browser vertellen welke inhoud moet worden weergegeven en hoe die inhoud moet worden weergegeven. Het betekent dat ik een leeg tekstbestand kan nemen, enkele HTML-tags kan toevoegen en de browser weet hoe mijn webpagina moet worden weergegeven.
Wat is een tag?
Een tag is een instructie om de browser te vertellen hoe bepaalde inhoud op het scherm moet worden weergegeven. Soms kunnen ontwikkelaars tags als elementen noemen. Hier is een voorbeeld van wat een tag met wat tekst erin bevat.

Deze tag staat bekend als een header-tag. De h in de tagnaam laat ons en de browser weten dat we met een header-tag werken. Degene die op de h volgt, geeft de grootte van de kop aan die wordt gebruikt. In dit geval is 1 de grootste standaardtekst die u in de browser kunt weergeven. De output van deze tag in de browser zal Hello World weergeven!

Wat is een kenmerk?
Een kenmerk is een aanvullende waarde die een tag kan configureren of die het gedrag van de tag kan aanpassen. Hier is een perfect voorbeeld van hoe een tag eruit ziet met een attribuut toegevoegd
Pizza toevoegen

De waarde van het kenmerk id kan alles zijn wat u wilt, hoewel er geen spatie in kan staan. Het tweede kenmerk is het klassenkenmerk. Het klasse-attribuut kan meerdere waarden aannemen, wat kan zijn wat u maar wilt.
Globaal kenmerk
Globaal kenmerk kan op alle tags worden ingesteld. Laten we de vier meest gebruikte globale kenmerken eens bekijken.
- id: ten eerste is het id-kenmerk. Dit voegt geen visuele verandering toe aan de tag zelf. Het wordt meestal gebruikt voor JavaScript en styling, met CSS (Cascading Style Sheets). De waarde van het kenmerk id moet uniek zijn op een bepaalde pagina. Dat betekent dat geen twee tags dezelfde waarde in een id kunnen hebben
- class: class attribuut is vergelijkbaar met de id-tag, behalve dat de waarde van het attribuut meerdere keren kan worden herhaald op een bepaalde pagina. U zult merken dat deze meestal worden gebruikt met CSS en soms met JavaScript.
- style: style attribuut wordt gebruikt voor Inline CSS. Dit moet indien mogelijk worden vermeden.
- title: title biedt een ID of een soort knopinfo voor de tag. Wanneer de muis boven een tag is geplaatst, waar de titel is weergegeven.
Bijvoorbeeld
Welkom!

Blokniveau-element versus inline-element
Hierna volgen de attributen van blokniveau-element en Inline-element.
Blokniveau-element
- Neemt de volledige breedte van hun bovenliggende container in beslag.
Inline-element
- Neemt de huidige ruimte in die bestaat.

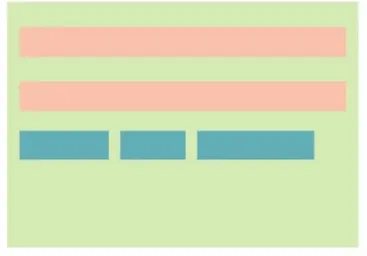
Hier is een basisillustratie.
Dit groene gebied vertegenwoordigt de bovenliggende container. In ons geval is dit het browservenster. De breedte van de browser, onze bovenliggende tag, is de breedte van het blokniveau-element.
Deze roze gebieden vertegenwoordigen onze blokniveau-elementen of tags. Zoals u kunt zien, nemen ze de volledige breedte van de bovenliggende container in beslag. Dit betekent dat alle tags op de volgende regel moeten beginnen.
Deze volgende drie blauwe gebieden zijn inline tags. Zoals u kunt zien, bevinden ze zich naast elkaar en nemen ze alleen de benodigde breedte in beslag voor de inhoud die ze bevatten. Dit is logischer als we deze tags in actie zien
Verschillende eenvoudige HTML-tags
Laten we de verschillende HTML-tags leren.
1) Tag - DOCTYPE

De DOCTYPE vertelt de browser wat voor soort bestand wordt geopend. Omdat we coderen in HTML5. HTML5 is de nieuwste versie van de HTML-opmaaktaal, onze DOCTYPE is uiterst eenvoudig. Let op, er is geen afsluitende tag.
DOCTYPE is net als een gewone tag en begint met een haakje en dan plaatsen we het uitroepteken en typen we DOCTYPE. We hebben ruimte en typen vervolgens html. Deze tag vertelt de browser in principe, deze documenten moeten als HTML worden weergegeven.
2) Tag - html

De HTML-tag, ook wel het root-element genoemd, volgt de DOCTYPE-tag. Deze tag kan de normale algemene kenmerken plus kenmerk manifest hebben. De HTML-tag kan slechts eenmaal op een HTML-pagina worden gebruikt.
Alles wat met HTML te maken heeft, is in deze tag genest. Dit betekent dat al onze tags zich zullen bevinden tussen het openen en sluiten van de HTML-tags.
3) Tag - kop

De head-tag biedt algemene informatie over de webpagina die wordt weergegeven. Een individuele tag wordt toegevoegd binnen de head-tag, waardoor de browser bepaalde details kent, zoals de titel van de pagina, auteur van de pagina en andere dergelijke informatie.
Niets in deze head-tag wordt op de webpagina weergegeven. Sommige informatie wordt echter weergegeven in de eigenlijke browsertoepassing, zoals de titel van het tabblad. Het is standaard dat algemene attributen beschikbaar zijn voor deze tag.
4) Tag - body



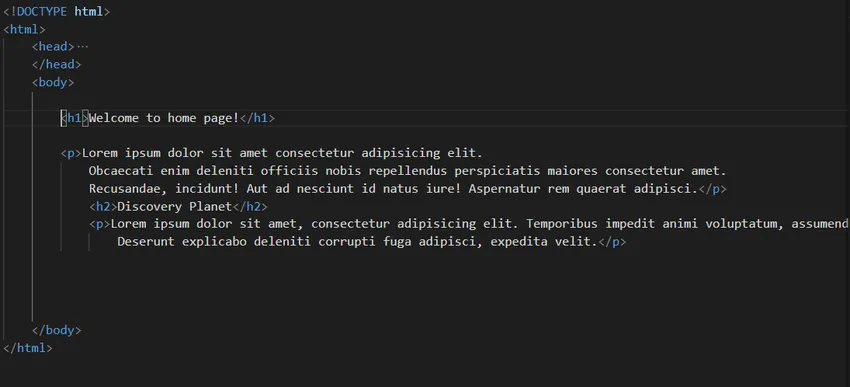
De body-tag laat de browser weten wat hij op de pagina moet weergeven. In de body plaatsen we met de tag al onze inhoud, zoals tags en tekst. Alles wat binnen de body-tag wordt geplaatst, wordt op de webpagina weergegeven.
De body-tag wordt achter de head-tag in de HTML-tag geplaatst. Er is slechts één body-tag per pagina. De body-tag kan standaard globale attributen hebben.
5) Tag - span

Onze eerste tag is de span-tag. Deze tag is een generieke Inline-container. Dat betekent dat er geen standaardstijl aan is gekoppeld. U wilt deze tag gebruiken als u teksten wilt groeperen die u inline bij elkaar wilt houden.
6) Tag - p

De alineatag of de p-tag wordt gebruikt wanneer u een alinea met tekst bij elkaar wilt houden. Dit element is een blokniveau-element, wat betekent dat het de breedte van de bovenliggende container in beslag neemt. Het ideale gebruik zou zijn wanneer u veel tekst wilt weergeven. Alleen globale kenmerken zijn toegestaan voor dit specifieke element.
7) Tag - div

De divisietag, of beter bekend als de div-tag, is een generieke blokcontainer. Dit betekent dat u veel tags kunt groeperen om een gedeelte van uw site te vormen. Deze tag is globale attributen.
8) Tag - sub


Met de subscript-tag of de subtag kan de volgende zich onder de normale tekstregel bevinden. Het is een Inline-element omdat algemene kenmerken worden gebruikt. Een perfect voorbeeld van gebruik zou zijn om de 2, in de H2O, weinig te laten lijken.
Voorbeeld: H20
9) Tag - sup


Met de superscript-tag of de sup-tag, een inline-element, kan de tekst boven de normale regel tekst worden geplaatst. Een voorbeeld zou zijn wanneer het gaat om een wiskundige vergelijking. Merk op dat de 2 hoger is dan de rest van de tekst in deze vergelijking.
Voorbeeld: E = mc 2
Dit is een wereldwijd kenmerk.
10) Tag - u


- U staat voor onderstrepen. Dit onderstreept alle tekst in de open en gesloten tags. Het is een inline-element en een globaal kenmerk.
11) Tag - em


De em-tag staat voor nadruk. In dit geval zal het idee om tekst te benadrukken de tekst cursief of schuin doen lijken. Dit inline-element wordt gebruikt wanneer u bepaalde nadruk wilt leggen op delen van uw tekst. Dit is een wereldwijd kenmerk.
12) Tag - sterk


Als u ooit tekst vet wilt maken, gebruikt u de sterke tag. Deze inline-tag wordt om de tekst geplaatst die u vetgedrukt wilt maken. Net als de nadruk-tag. De sterke tag geeft extra belang aan tekst op uw website.
13) Tag - br


De BR-tag staat voor een pauze. Er zijn een paar tags die geen afsluitende tag nodig hebben. Het is geen blok- en inline-element. Het is een wereldwijd kenmerk.
14) Tag - hr


De hr-tag heeft ook geen afsluitende tag nodig om deze te voltooien. De hr-tag, die staat voor de horizontale regel, maakt een regel op de webpagina. Het is een blokniveau-element. Het is een wereldwijd kenmerk.
Geneste elementen / tags
- Nesten van tags
- Waar de ene tag zich in een andere tag bevindt
Voorbeeld

16) Tag - li

De li-tag die staat voor een lijstitem is de tag die wordt genest. In de li-tag zou u elk type inhoud dat een lijst is, kunnen plaatsen.
17) Tag - ol


De ol-tag, die staat voor de geordende lijst, is een container van de geneste li-tag. Je zult deze twee tags, de li of de ol tag, nooit alleen zien. Aangezien dit een lijst met orders is, betekent dit dat naast elk item in de lijst er een waarde is.
Standaard gebruikt de lijst nummers.
attributen
Globaal, omgekeerd, start, type (a, A, I, i)
18) Tag - ul


De ul-tag of de ongeordende lijst is een container voor de geneste li-tag, net als de ol-tag. Maar in tegenstelling tot de ol-tag, die een nummerwaarde naast elk van de items in de lijst weergeeft, biedt deze ul-tag alleen opsommingstekens naast de lijstitems in de lijst.
19) Tag - h1, h2, h3, h4, h5, h6


Er zijn in totaal zes koptags. Elk met een eigen nummer beginnend bij 1 tot en met 6. De h1-tag en alle andere header-tags bieden een korte beschrijving voor een deel van de tekst of inhoud. Deze tags zijn globale kenmerken.
20) Tag - een
De tag, of de ankertag, is een populaire tag omdat deze koppelingen naar andere pagina's op een website maakt en koppelingen naar externe websites kan maken. De tag is een inline-element en heeft naast de globale attributen een overvloed aan attributen.
Hallo Wereld!
Het enige extra attribuut dat we zullen noemen is href. Dit staat voor Hypertext Reference. Het belangrijkste om te onthouden is dat href het kenmerk is waarin we het pad opgeven, zodat we naar een andere pagina of een andere website kunnen linken.
Het kenmerk, href. En we willen altijd onze afsluitende tag plaatsen. Link terug naar de Google.com-website.

uitgang

21) Tag - afb
De img-tag of de afbeeldingstag geeft ons de mogelijkheid om afbeeldingen op onze pagina weer te geven.
Nu ziet u in het voorbeeld hier dat de afbeeldingstag geen afsluitende tag heeft. Dit is een van de handvol tags. Maar in tegenstelling tot de br-tag en de hr-tag, duiden we het einde van deze tag aan met een schuine streep. Sommigen noemen dit eigenlijk de verkorte manier om een afsluitende tag te schrijven.
Het src-kenmerk en het alt-kenmerk. Het src of het bronkenmerk, zoals u in het voorbeeld ziet, is vereist.
De waarde van dit kenmerk is nu het pad naar de foto die we willen weergeven. Het pad kan een absoluut pad of een relatief pad zijn. Het andere kenmerk is het alt-kenmerk. Dit staat voor een alternatief. De alt-waarde moet de foto beschrijven. De alt-tekst wordt zoals hieronder in de browser weergegeven. 

Conclusie - eenvoudige HTML-tags
HTML is letterlijk ongelooflijk grote onderwerpen, waarvan men denkt dat ze die bezitten. Wanneer je zoveel hebt weten te krijgen, hoewel je veel meer dan perfect in staat bent om evolutiekracht te front-end. Je moet een stuk veiliger zijn om een webpagina op te splitsen in hun elementitems en daarna code gekoppeld aan HTML en CSS.
Aanbevolen artikelen
Dit is een handleiding geweest voor eenvoudige HTML-tags. Hier bespreken we ook Wat is een tag? en verschillende eenvoudige HTML-tags, samen met de betekenis van een kenmerk ?. U kunt ook de volgende artikelen bekijken voor meer informatie -
- Inleiding tot HTML
- Leer het concept van XHTML
- Wat zijn de HTML-kenmerken?
- Toepassingen van HTML
- Introductie van HTML-lijststijlen
- HTML-frames
- HTML-blokken