In deze zelfstudie leren we hoe u gradiënten combineert met laagmaskers in Photoshop om eenvoudig twee of meer foto's samen te voegen tot een naadloze samengestelde afbeelding!
Onderweg zullen we kijken naar het belangrijke verschil tussen de twee verlopen die u het meest zult gebruiken met laagmaskers - de Voorgrond naar achtergrond en Voorgrond naar transparante verlopen - en de reden om voor de ene boven de andere te kiezen.
Zoals altijd zal ik alles stap voor stap behandelen, maar om echt het meeste uit deze tutorial te halen, wil je op zijn minst een algemeen begrip hebben van hoe laagmaskers werken, en wil je bekend zijn met het tekenen van verlopen met behulp van het Verloopgereedschap van Photoshop. U vindt alles wat u moet weten over het tekenen van verlopen in onze zelfstudie Verlopen tekenen met het gereedschap Verloopgereedschap, en u kunt alles leren over laagmaskers met onze uitleg over Laagmaskers in Photoshop.
Ik ga Photoshop CC gebruiken, maar alles wat we behandelen is volledig compatibel met Photoshop CS6 .
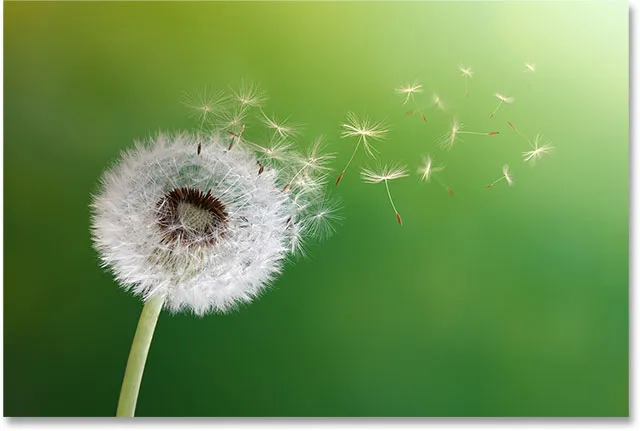
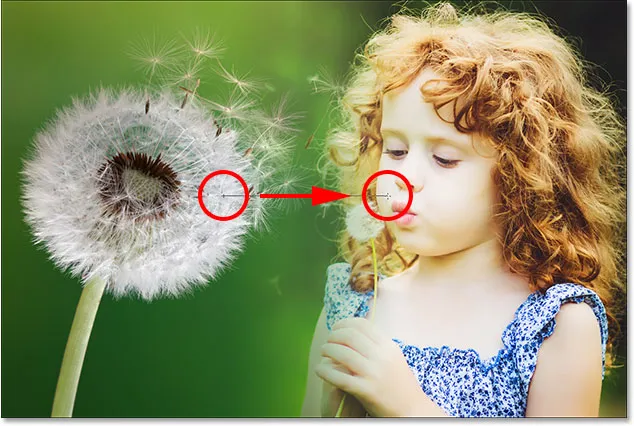
Laten we beginnen met kijken naar de drie foto's die ik ga gebruiken. Je kunt elke gewenste foto gebruiken, omdat ons doel hier niet is om iets specifieks te maken, maar om de stappen en technieken te leren die je vervolgens kunt gebruiken om je eigen interessante composities te maken. Hier is mijn eerste afbeelding (meisje met paardenbloemfoto van Shutterstock):

De eerste foto.
Hier is mijn tweede afbeelding die ik zal opgaan in de eerste (paardebloem zaden foto van Shutterstock):

De tweede foto.
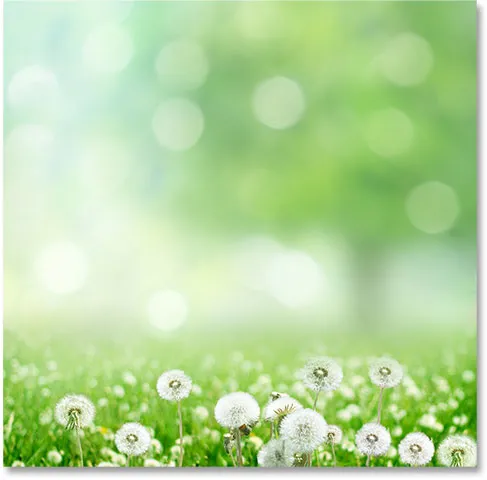
En hier is de derde afbeelding die ik zal gebruiken om alles samen te binden (voorjaarsfoto van Shutterstock):

De derde foto.
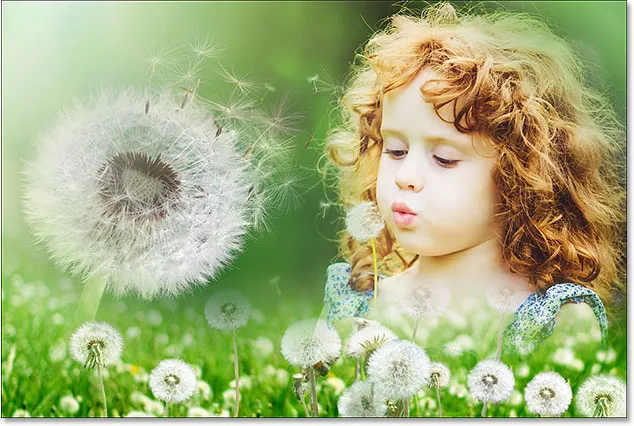
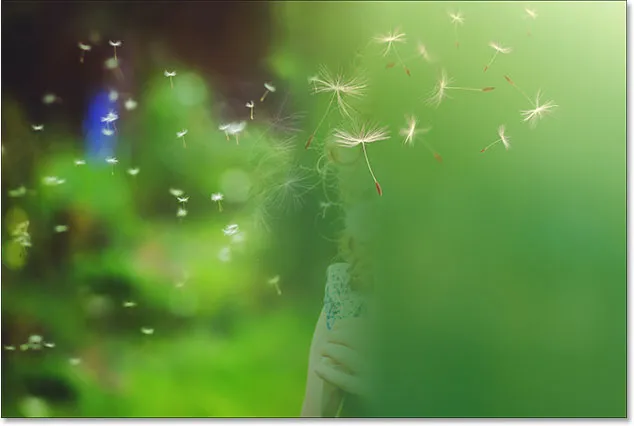
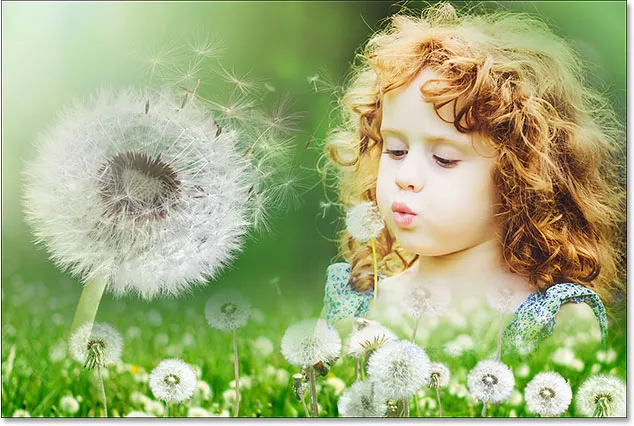
Dit is hoe mijn uiteindelijke composiet eruit zal zien na het combineren van alle drie de afbeeldingen met niets meer dan eenvoudige verlopen en laagmaskers:

Alle drie afbeeldingen vloeiden samen.
Laten we beginnen!
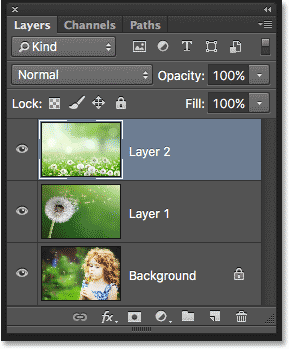
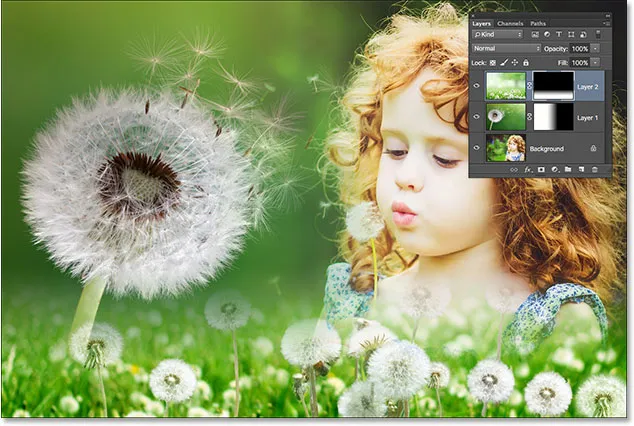
Om ons wat tijd te besparen, ga ik beginnen met alle drie van mijn afbeeldingen die al in mijn Photoshop-document zijn geïmporteerd. Als we in mijn deelvenster Lagen kijken, zien we dat elke foto op zijn eigen afzonderlijke laag zit, wat erg belangrijk is, omdat we elke afbeelding op zijn eigen laag moeten hebben als we ze samen willen voegen. Zie onze tutorial Meerdere afbeeldingen openen als lagen om te leren hoe Photoshop snel meerdere afbeeldingen kan openen en ze in afzonderlijke lagen kan laden:

Het deelvenster Lagen toont elke afbeelding op zijn eigen laag.
Zoals we kunnen zien in de miniaturen van het laagvoorbeeld, bevindt de foto van het meisje zich op de onderste laag (de achtergrondlaag), de afbeelding van de paardenbloem op de laag direct erboven (laag 1) en de foto van het veld van paardebloemen staat op de bovenste laag (laag 2). Laten we ons nu concentreren op het mengen van alleen de onderste twee afbeeldingen. We bewaren de bovenste voor later.
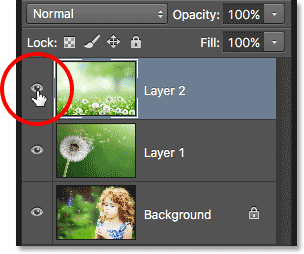
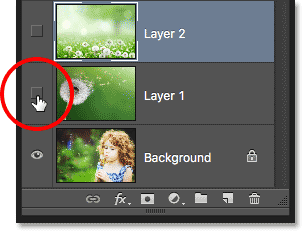
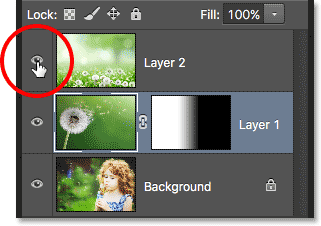
Omdat we de bovenste afbeelding nog niet hoeven te zien, zal ik deze uitschakelen door op het zichtbaarheidspictogram te klikken :

Klik op het zichtbaarheidspictogram van de bovenste laag.
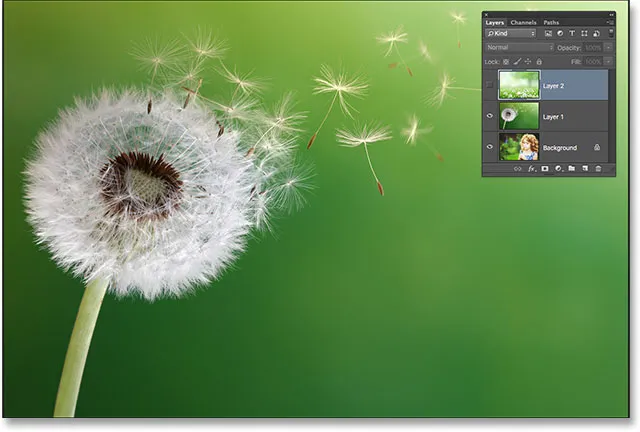
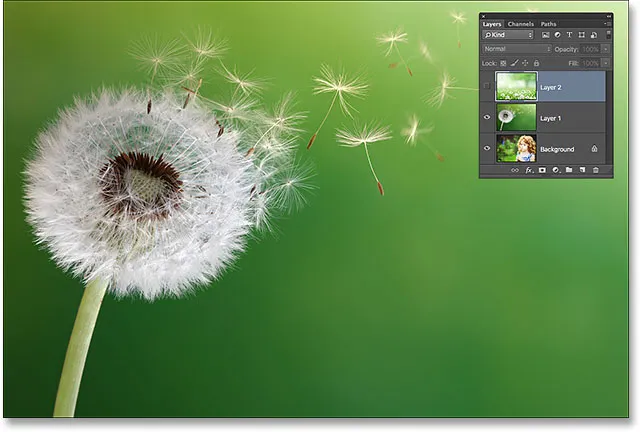
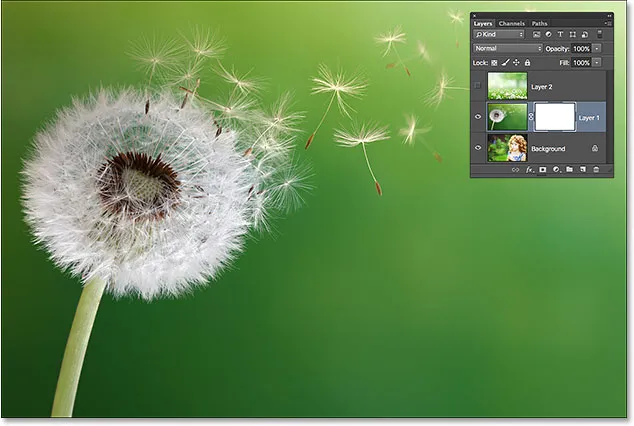
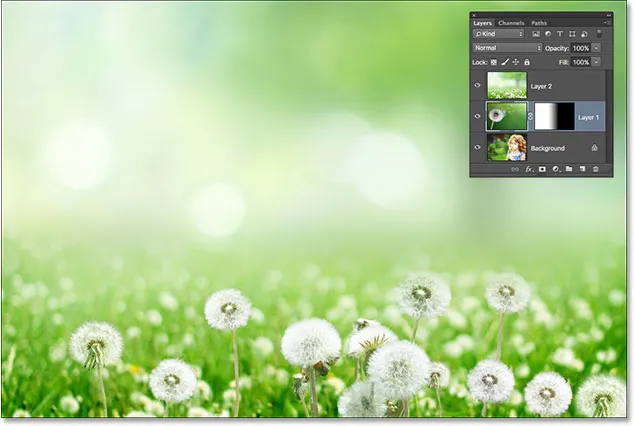
Met de bovenste laag uitgeschakeld, wordt de afbeelding op laag 1 direct eronder zichtbaar in het document:

De afbeelding op laag 1.
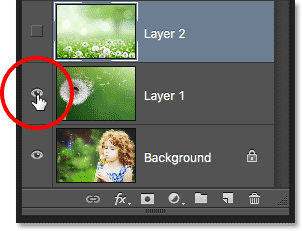
Als ik op het zichtbaarheidspictogram voor laag 1 klik om het tijdelijk uit te schakelen:

Klik op het zichtbaarheidspictogram voor laag 1.
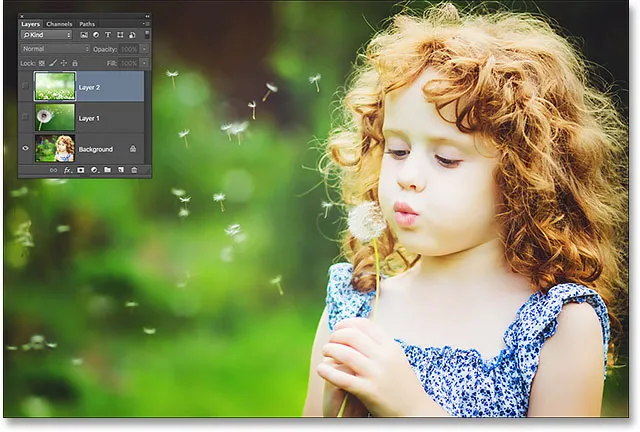
We zien de foto van het meisje op de achtergrondlaag:

De afbeelding op de achtergrondlaag.
Nu we hebben gezien welke foto's op welke lagen staan, schakel ik Laag 1 weer in door nogmaals op het zichtbaarheidspictogram te klikken:

Laag 1 weer inschakelen in het document.
En nu zijn we terug bij het zien van de paardenbloem:

De foto op laag 1 is weer zichtbaar in het document.
Hoe foto's in Photoshop te laten overvloeien
Een laagmasker toevoegen
Ik wil de foto op laag 1 laten overvloeien met de afbeelding op de achtergrondlaag. Ik wil met name de linkerkant van de paardenbloemfoto (het deel dat de paardenbloem bevat) en de rechterkant van de foto eronder houden (waar het meisje staat) en beide kanten laten samenvloeien alsof ze deel uitmaken van dezelfde afbeelding.
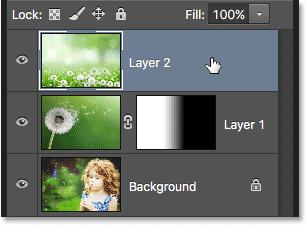
Om dat te doen, zal ik een laagmasker gebruiken . Ik moet het masker op een van de twee lagen hoger in de lagenstapel plaatsen, in dit geval Laag 1, dus ik klik op Laag 1 in het deelvenster Lagen om het te selecteren en actief te maken:

Laag 1 selecteren.
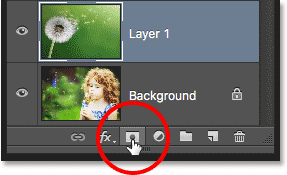
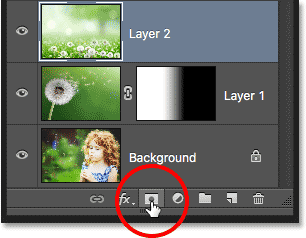
Met Laag 1 geselecteerd, voeg ik een laagmasker toe door te klikken op het pictogram Laagmasker toevoegen onderaan het deelvenster Lagen:

Klik op het pictogram Laagmasker toevoegen.
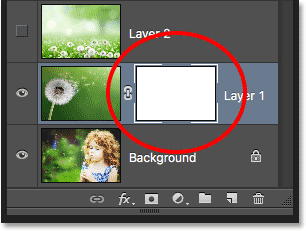
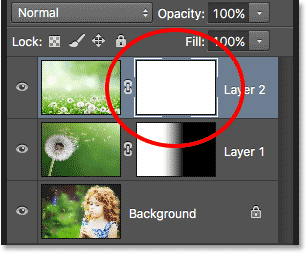
Er lijkt niets met de afbeelding te zijn gebeurd, maar er verschijnt een laagmaskerminiatuur op Laag 1 om ons te laten weten dat het masker is toegevoegd:

De nieuwe laagmaskerminiatuur.
Merk op dat de miniatuur is gevuld met wit . De manier waarop een laagmasker in Photoshop werkt, is dat met wit gevulde gebieden op het masker de delen van de laag vertegenwoordigen die 100% zichtbaar zijn in het document. Gebieden gevuld met zwart op het masker vertegenwoordigen de delen van de laag die 100% transparant zijn in het document. Gedeeltelijke transparantie op de laag wordt weergegeven door verschillende grijstinten op het masker; hoe donkerder de schaduw, hoe transparanter het gebied, zodat meer van de laag eronder zichtbaar wordt.
Omdat mijn laagmasker momenteel is gevuld met wit, betekent dit dat de afbeelding op laag 1 volledig zichtbaar is, waardoor de afbeelding eronder volledig wordt geblokkeerd:

Een witgevuld laagmasker betekent dat de hele afbeelding op de laag zichtbaar is.
Het gereedschap Verloop selecteren
Laten we eens kijken hoe we de foto op laag 1 kunnen laten overvloeien met de foto op de achtergrondlaag door eenvoudig een verloop op het laagmasker te tekenen. Eerst hebben we het verloopgereedschap nodig. Ik selecteer het in het deelvenster Gereedschappen :

Het gereedschap Verloop selecteren.
Het verloop van de voorgrond naar de achtergrond kiezen
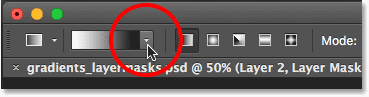
Met het gereedschap Verloop in de hand, is het volgende wat ik wil doen, ervoor zorgen dat ik het verloop Voorgrond naar achtergrond heb geselecteerd, dat mijn huidige voorgrond- en achtergrondkleuren gebruikt als de kleuren van het verloop. Om dit te doen, zal ik de Gradient Picker van Photoshop openen door op de kleine pijl rechts van de voorbeeldbalk van de gradiënt in de Optiebalk bovenaan het scherm te klikken:

Klik op de pijl naast de balk met het verloopvoorbeeld.
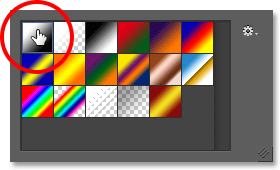
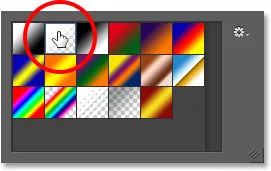
Wanneer de Verloopkiezer verschijnt, kies ik het verloop Voorgrond naar achtergrond door te dubbelklikken op de miniatuur ervan (eerste links, bovenste rij). Dubbelklik (in tegenstelling tot enkele klikken) de miniatuur zal zowel het verloop selecteren als de Verloopkiezer sluiten:

Dubbelklik op de miniatuur van het verloop van de voorgrond naar de achtergrond.
De lineaire verloopstijl kiezen
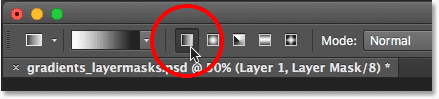
Rechts van de voorbeeldbalk van het verloop bevindt zich een reeks van vijf pictogrammen die de vijf verloopstijlen vertegenwoordigen waaruit we kunnen kiezen. Vanaf links hebben we de lineaire stijl, radiaal, hoek, gereflecteerd en diamant . Om de twee zijden van mijn afbeeldingen samen te voegen, wil ik ervoor zorgen dat ik de standaard Lineaire stijl heb geselecteerd, die een eenvoudig verloop tekent dat in een rechte lijn van links naar rechts (of van boven naar beneden, of welke richting ik teken) overgaat het):

De lineaire verloopstijl selecteren.
Het laagmasker selecteren
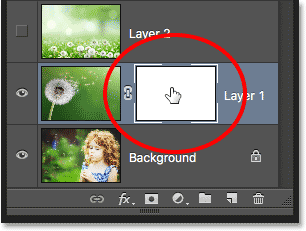
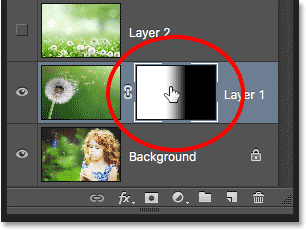
Het laatste wat ik moet doen voordat ik mijn verloop daadwerkelijk teken, is ervoor zorgen dat ik het laagmasker en niet de laag zelf heb geselecteerd in het deelvenster Lagen. We kunnen gemakkelijk zien welke is geselecteerd door te zoeken naar de witte markeerrand . Als u de rand van de markering rond de miniatuur van het laagmasker ziet, betekent dit dat het masker is geselecteerd. Als u het rond de voorbeeldminiatuur van de laag ziet, betekent dit dat de laag zelf is geselecteerd. Klik indien nodig op de maskerminiatuur om deze te selecteren en actief te maken:

De rand rond de miniatuur betekent dat het laagmasker is geselecteerd.
De voorgrond- en achtergrondkleuren
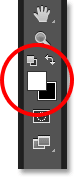
Merk op dat als we naar de kleurstalen Voorgrond en Achtergrond onder aan het deelvenster Gereedschappen kijken, dat mijn Voorgrondkleur momenteel is ingesteld op wit en mijn Achtergrondkleur op zwart . Dit zijn de standaardkleuren van Photoshop wanneer we een laagmasker hebben geselecteerd. U kunt ze indien nodig resetten door op de letter D op uw toetsenbord te drukken. Omdat ik het verloop Voorgrond naar achtergrond heb gekozen uit de Verloopkiezer, betekent dit dat ik een wit naar zwart verloop op het masker ga tekenen:

De huidige kleuren Voorgrond (linksboven) en Achtergrond (rechtsonder).
Het verloop tekenen
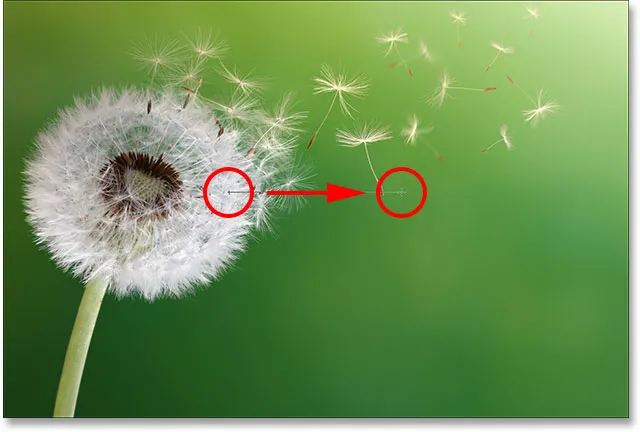
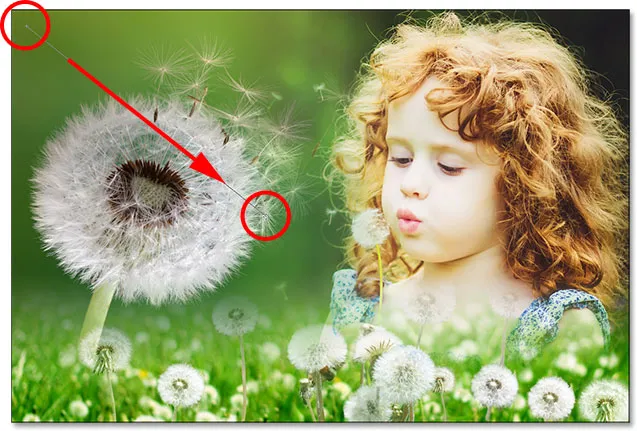
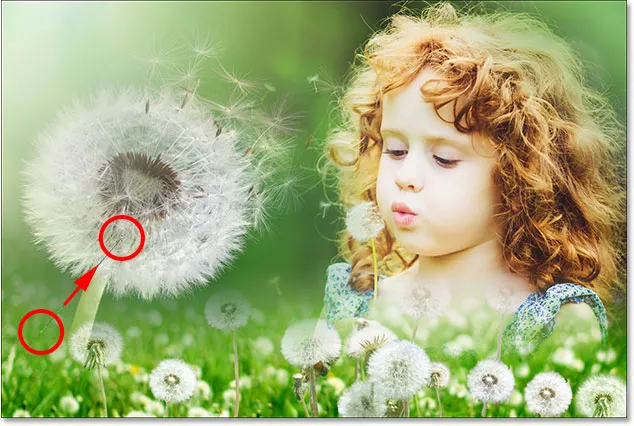
Om het verloop te tekenen, klik ik in het document op de plek waar ik wil dat de overgang van wit naar zwart begint. In dit geval klik ik net in het witte gedeelte van de paardenbloem. Dan, met mijn muisknop nog steeds ingedrukt, sleep ik naar rechts naar de plek waar de overgang zou moeten eindigen. Ik houd ook mijn Shift- toets ingedrukt terwijl ik sleep, waardoor de hoek waarin ik kan slepen wordt beperkt, waardoor het gemakkelijker wordt om horizontaal recht over te slepen:

Klikken om het startpunt van het verloop in te stellen en vervolgens naar het eindpunt te slepen.
Wanneer ik mijn muisknop loslaat, tekent Photoshop het witte naar zwarte verloop. Omdat het verloop op het laagmasker is getekend, niet op de laag zelf, zien we het verloop niet echt over de afbeelding. In plaats daarvan zien we nu de linkerkant van mijn foto op laag 1 overvloeien met de rechterkant van mijn foto op de achtergrondlaag:

De twee zijden van de foto's zijn samengevoegd.
Als je de overgang niet helemaal goed hebt gekregen, maak je geen zorgen. Teken eenvoudig een ander verloop om het opnieuw te proberen. Telkens wanneer u een verloop van voorgrond naar achtergrond op het laagmasker tekent, tekent Photoshop de nieuwe boven de oude, waardoor het gemakkelijk is om het zo vaak als nodig uit te proberen totdat u er precies goed uitziet.
Het laagmasker bekijken
Om het eigenlijke laagmasker in het document te bekijken en te zien hoe je verloop eruit ziet, houd je je Alt (Win) / Option (Mac) -toets op je toetsenbord ingedrukt en klik je op de laagmaskerminiatuur in het deelvenster Lagen:

Op de maskerminiatuur klikken terwijl u Alt (Win) / Option (Mac) ingedrukt houdt.
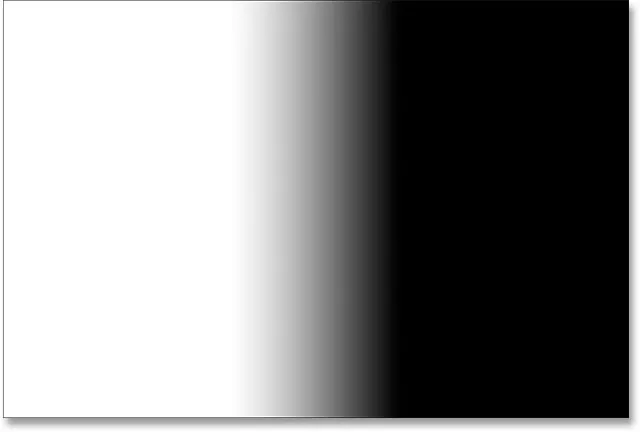
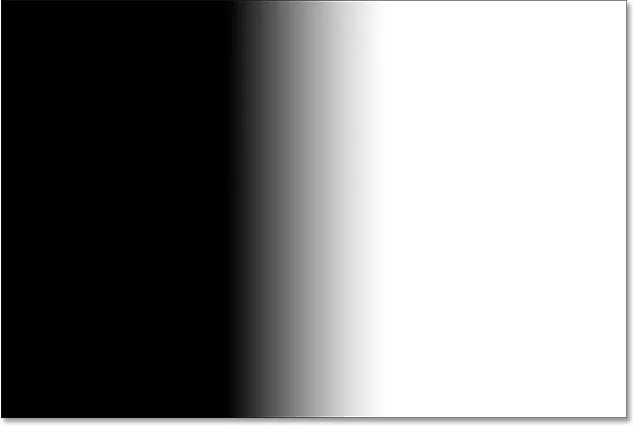
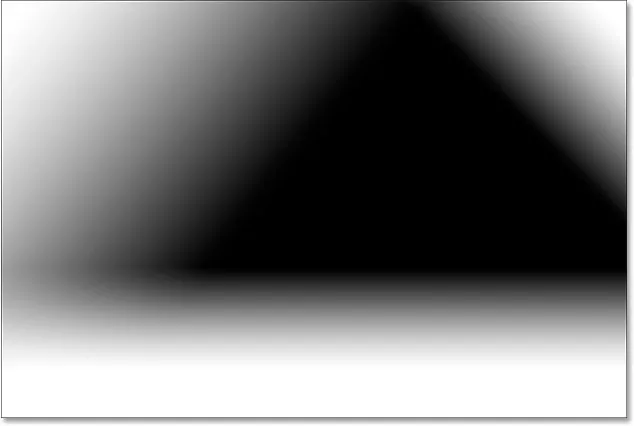
Dit schakelt uw weergave van de afbeelding naar het laagmasker zelf, en hier zien we links het gebied van effen wit, dat is het gebied waar mijn paardenbloemfoto volledig zichtbaar is in het document. Het gebied met effen zwart aan de rechterkant is waar de paardebloemfoto volledig aan het zicht wordt onttrokken, waardoor de foto van het meisje eronder zichtbaar kan worden gemaakt. De overgang van wit naar zwart in het midden van het masker is waar de twee foto's van de ene naar de andere overgaan:

Het laagmasker in het document bekijken.
Om het laagmasker te verbergen en terug te keren naar uw afbeelding, houdt u nogmaals uw Alt (Win) / Option (Mac) -toets ingedrukt en klikt u op de miniatuur van het laagmasker :

Klik opnieuw op de miniatuur van het masker terwijl u Alt (Win) / Option (Mac) ingedrukt houdt.
En nu gaan we terug naar de samengestelde afbeelding:

Terug naar de normale weergave.
De voorgrond- en achtergrondkleuren verwisselen
Eerder zagen we dat de standaardvoorgrond- en achtergrondkleuren bij het werken aan een laagmasker wit zijn voor de voorgrond en zwart voor de achtergrond, daarom kon ik een wit naar zwart verloop tekenen. Maar wat als u in plaats van een wit tot zwart verloop het tegenovergestelde nodig heeft - een zwart naar wit verloop? Het enige wat u hoeft te doen is op de letter X op uw toetsenbord te drukken. Hiermee worden de voorgrond- en achtergrondkleuren verwisseld, waardoor de voorgrondkleur zwart en de achtergrondkleur wit worden . Als u nogmaals op X drukt, worden ze teruggewisseld:

Druk op X op je toetsenbord om de voor- en achtergrondkleuren te verwisselen.
Met de kleuren verwisseld, teken ik een ander verloop van links naar rechts op ongeveer dezelfde plek als voorheen:

Een zwart-wit verloop op het laagmasker tekenen.
Deze keer wanneer ik mijn muisknop loslaat, krijg ik precies het tegenovergestelde resultaat; de linkerkant van de foto op de achtergrondlaag past nu in de rechterkant van de paardenbloemfoto op laag 1. Met andere woorden, ik ben erin geslaagd de verkeerde kanten van de afbeeldingen te laten overvloeien:

Het resultaat van het tekenen van een zwart-wit verloop in dezelfde richting als voorheen.
Als we het laagmasker bekijken (door Alt (Win) / Option (Mac) ingedrukt te houden en op de maskerminiatuur in het deelvenster Lagen te klikken), zien we links het gebied van effen zwart dat dat deel van de paardenbloem maakt foto op laag 1 volledig transparant, zodat de achtergrondlaag zichtbaar is. Het witte gebied aan de rechterkant is waar laag 1 100% zichtbaar is en de zwart-witte overgang in het midden is waar laag 1 en de achtergrondlaag samenvloeien:

Het verloop op het masker bekijken.
Een zwart-wit verloop kan vaak handig zijn met laagmaskers, maar in dit geval gaf het me het verkeerde resultaat. Gelukkig is het een gemakkelijke oplossing. Ik kan gewoon op X op mijn toetsenbord drukken om mijn voor- en achtergrondkleuren te verwisselen en het verloop opnieuw in dezelfde richting te tekenen. Of ik kan eenvoudig een ander zwart-wit verloop eroverheen tekenen, maar in de tegenovergestelde richting, wat ik zal doen.
Ik ga terug naar het bekijken van mijn afbeelding door Alt (Win) / Option (Mac) nogmaals ingedrukt te houden en op de maskerminiatuur in het deelvenster Lagen te klikken. Dan, met mijn voorgrondkleur nog steeds ingesteld op zwart en mijn achtergrondkleur nog steeds ingesteld op wit, zal ik een ander verloop tekenen, dit keer van rechts naar links:

Een zwart-wit verloop in tegengestelde richting tekenen.
En nu zien we de paardenbloem links en het meisje rechts:

Een veel beter resultaat.
De derde foto aan de compositie toevoegen
Laten we de derde foto binnenhalen, die in mijn geval op de bovenste laag staat (laag 2). Ik klik op het zichtbaarheidspictogram om het in te schakelen:

Klik op het zichtbaarheidspictogram van de bovenste laag.
Nu de bovenste laag zichtbaar is, blokkeert mijn derde afbeelding de andere twee foto's eronder:

De derde foto.
Om deze foto te laten overvloeien met de anderen, zal ik opnieuw een laagmasker gebruiken. Eerst zal ik op Laag 2 klikken om het te selecteren:

De bovenste laag selecteren.
Met Laag 2 geselecteerd, klik ik op het pictogram Laagmasker toevoegen onderaan het deelvenster Lagen:

Klik op het pictogram Laagmasker toevoegen.
Een laagmaskerminiatuur, gevuld met wit, verschijnt:

De nieuwe laagmaskerminiatuur.
Voordat ik een verloop op dit nieuwe laagmasker teken, ga ik eerst mijn voor- en achtergrondkleuren terug naar hun standaardwaarden door nogmaals op de letter X op mijn toetsenbord te drukken. Ik kon ook op de letter D op mijn toetsenbord drukken om ze terug te zetten naar de standaardwaarden. Hoe dan ook brengt me terug naar het hebben van mijn voorgrondkleur ingesteld op wit en mijn achtergrondkleur ingesteld op zwart, waardoor ik een wit naar zwart verloop op het masker kan tekenen:

Terug naar de standaardkleuren.
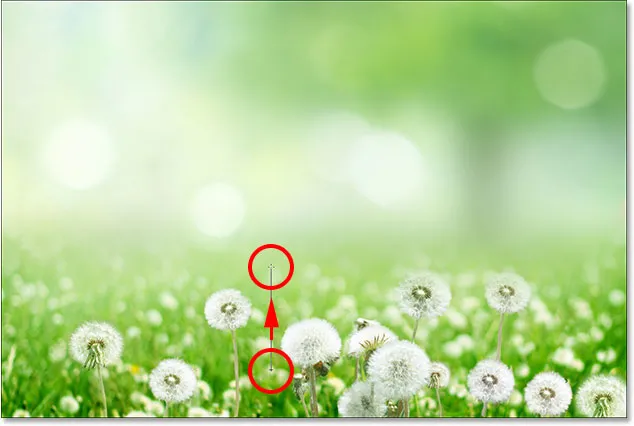
Ik zal beginnen door alleen het onderste deel van deze foto te laten overgaan in de andere afbeeldingen. Om dit te doen, klik ik met het geselecteerde laagmasker op de onderkant van de afbeelding om het startpunt voor mijn wit naar zwart verloop in te stellen. Dan houd ik mijn muisknop ingedrukt en sleep ik een korte afstand omhoog. Ik houd ook mijn Shift- toets ingedrukt terwijl ik sleep, waardoor de hoek waarin ik kan slepen opnieuw wordt beperkt, waardoor het gemakkelijker wordt om verticaal recht omhoog te slepen:

Een kort wit naar zwart verloop naar boven slepen vanaf de onderkant van de foto.
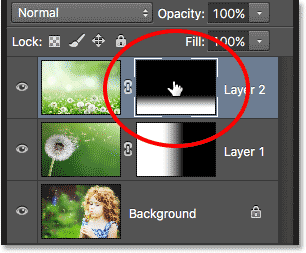
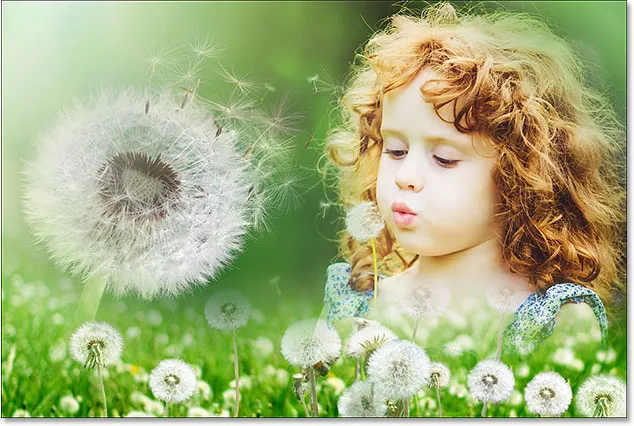
Wanneer ik mijn muisknop loslaat, tekent Photoshop het verloop op het laagmasker, waarbij het onderste deel van de foto in de compositie wordt gemengd. Tot nu toe, zo goed:

Alle drie foto's gaan nu samen.
Ik bekijk het masker door Alt (Win) / Option (Mac) ingedrukt te houden en op de maskerminiatuur voor Laag 2 te klikken:

Overschakelen naar de maskerweergave.
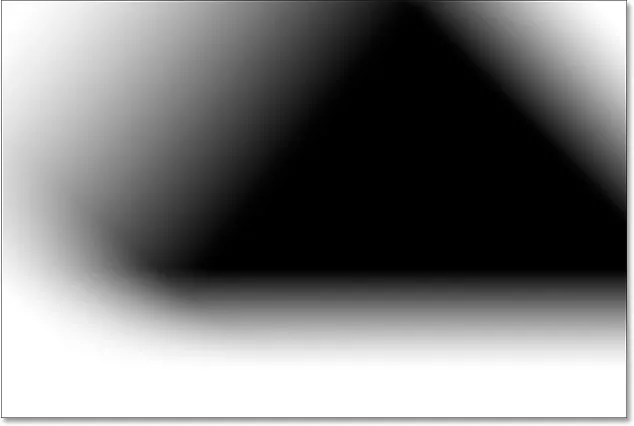
En hier zien we hoe het verloop eruit ziet. Het witte gedeelte helemaal onderaan is waar de foto op laag 2 volledig zichtbaar is. Het grote zwarte gedeelte daarboven is waar de foto volledig is verborgen, en het korte overgangsgebied ertussen is waar de foto vervaagt om de andere afbeeldingen eronder te onthullen:

Het witte tot zwarte verloop op het masker van Laag 2.
Het laagmasker opbouwen met meer verlopen
Tot nu toe hebben we gezien hoe we een enkel verloop op een laagmasker kunnen tekenen met behulp van het voorgrond- en achtergrondverloop van Photoshop, maar wat als ik nog meer van de foto op laag 2 aan de compositie wil toevoegen? Laten we bijvoorbeeld zeggen dat ik ook het gebied in de linkerbovenhoek wil toevoegen.
Ik ga terug naar het bekijken van de afbeelding. Dan, met mijn voorgrond naar achtergrondverloop nog steeds geselecteerd, wit als mijn voorgrondkleur en zwart als mijn achtergrondkleur, klik ik in de linkerbovenhoek van het document om het startpunt voor mijn verloop in te stellen en diagonaal naar beneden naar het midden te slepen van de foto:

Diagonaal vanuit de linkerbovenhoek een wit tot zwart verloop tekenen.
Als ik mijn muisknop loslaat, merk dan op wat er is gebeurd; Ik heb met succes de linkerbovenhoek van de foto op laag 2 in de compositie gemengd, maar waar is het gedeelte onderaan dat ik eerder heb toegevoegd? Het is er niet meer:

De linkerbovenhoek van de derde afbeelding is toegevoegd, maar het onderste gedeelte is verdwenen.
Laten we naar het laagmasker zelf kijken om te zien wat er is gebeurd. Hier zien we het witte naar zwarte verloop dat linksboven is getekend, maar merk op dat mijn oorspronkelijke verloop onderaan is verdwenen. De reden is dat telkens wanneer we een nieuw verloop van voorgrond naar achtergrond tekenen, Photoshop de nieuwe boven de oude tekent. Ik kan geen nieuw verloop tekenen zonder het verloop te vervangen dat er al was:

Het nieuwe verloop vervangt het vorige verloop, waarbij de linkerbovenhoek van de foto wordt toegevoegd maar de onderkant wordt verwijderd.
De voorgrond naar transparant verloop
We hebben een manier nodig om meerdere verlopen aan hetzelfde laagmasker toe te voegen. We kunnen dat niet doen met het verloop Voorgrond naar achtergrond, maar we kunnen het doen met het verloop Voorgrond naar transparant van Photoshop. Om van gradiënt te wisselen, zal ik de Gradient Picker opnieuw openen door nogmaals op de pijl rechts van de voorbeeldbalk van de gradiënt in de optiebalk te klikken:

De verloopkiezer opnieuw openen.
Vervolgens kies ik het verloop Voorgrond naar transparant door te dubbelklikken op de miniatuur (tweede van de linker, bovenste rij):

Voorgrond naar transparant verloop selecteren.
Het verloop van de voorgrond naar transparant is vergelijkbaar met het verloop van de voorgrond naar de achtergrond omdat het uw huidige voorgrondkleur als hoofdkleur gebruikt. Het grote verschil is echter dat er geen tweede kleur is . Uw hoofdkleur vervaagt eenvoudig in transparantie . Dit stelt ons in staat om meerdere voorgrond- tot transparante verlopen toe te voegen aan hetzelfde laagmasker!
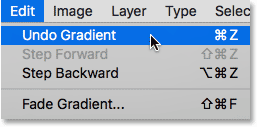
Ik zal het verloop dat ik zojuist heb toegevoegd ongedaan maken door naar het menu Bewerken in de menubalk bovenaan het scherm te gaan en Verloop ongedaan maken te kiezen. Ik kon ook op Ctrl + Z (Win) / Command + Z (Mac) op mijn toetsenbord drukken om het ongedaan te maken met de snellere sneltoets:

Ga naar Bewerken> Verloop ongedaan maken.
Dit verwijdert de linkerbovenhoek van laag 2 uit de compositie en brengt het onderste gedeelte terug:

Het onderste deel van de foto op laag 2 is teruggekeerd.
Ik laat mijn voorgrondkleur ingesteld op wit zodat ik een wit tot transparant verloop teken. Dan teken ik opnieuw een verloop van linksboven diagonaal naar beneden in het midden:

Een voorgrond naar transparant verloop tekenen vanaf de linkerbovenhoek van het document.
Deze keer wanneer ik mijn muisknop loslaat, zien we dat ik met succes de linkerbovenhoek van de foto heb kunnen toevoegen zonder het onderste gedeelte te verliezen:

Zowel de linkerbenedenhoek als de linkerbovenhoek van laag 2 zijn met succes aan de compositie toegevoegd.
Als we opnieuw naar het laagmasker kijken, zien we dat ik dankzij het verloop Voorgrond naar Transparant het verloop in de linkerbovenhoek kon toevoegen zonder het verloop onderaan te overschrijven:

Het laagmasker met beide verlopen toegevoegd.
Ik zal hetzelfde doen met de rechterbovenhoek van Laag 2, het toevoegen aan de compositie door een wit tot transparant verloop te tekenen vanaf de rechterbovenhoek diagonaal naar beneden over het haar van het meisje:

Nog een voorgrond naar transparant verloop tekenen, dit keer in de rechterbovenhoek van het masker.
Ik laat mijn muisknop los en nu gaat de rechterbovenhoek over in:

De rechterbovenhoek van laag 2 is toegevoegd.
Als we naar het laagmasker kijken, zien we dat ik nu drie verlopen op hetzelfde masker heb. Dit zou niet mogelijk zijn met het verloop Voorgrond naar achtergrond, maar het verloop Voorgrond naar transparant maakt het gemakkelijk:

De rechterbovenhoek is toegevoegd aan het laagmasker.
Ten slotte breng ik iets meer van het gebied linksonder in Laag 2 aan door een vierde verloop van Voorgrond naar Transparant te tekenen, dit keer in die hoek linksonder:

Nog een ander verloop van voorgrond naar transparant op het masker tekenen.
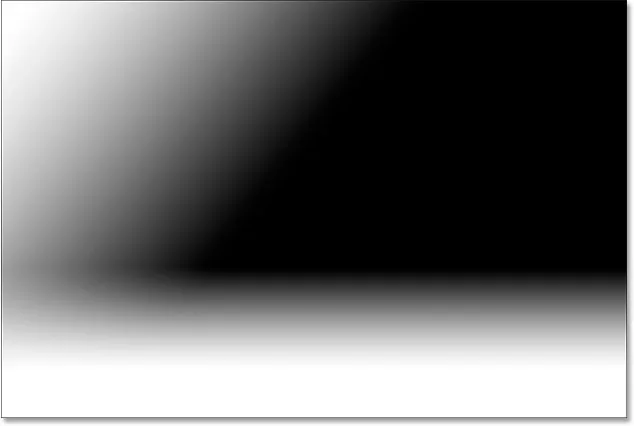
Laten we nog een laatste keer kijken naar het laagmasker waar we alle vier de toegevoegde gradiënten zien:

Het afgewerkte laagmasker.
En hier, om terug te keren naar de beeldweergave, is mijn laatste compositie:

Het eindresultaat.
Waar ga je heen?
En daar hebben we het! Zo kunt u eenvoudig twee of meer foto's samenvoegen tot een enkele samengestelde afbeelding met behulp van lagen, laagmaskers, het Verloopgereedschap en de verlopen Voorgrond naar achtergrond en Voorgrond naar transparant in Photoshop! Leer voor gerelateerde zelfstudies hoe u texturen kunt combineren met foto's of hoe u foto's zoals een Hollywood-filmposter kunt combineren! Ga naar onze sectie Photoshop Basics voor meer informatie over Photoshop!