
Introductie van KeyFrames in After Effects
Adobe After Effects is de meest gebruikte software voor het bewerken van video en VFX voor filmtitels, bewegende beelden en compositing voor al het postproductiewerk van televisie- en filmproductie. Vandaag gaan we een van de belangrijke functies van de applicatie zien, namelijk keyframes. Keyframes worden gebruikt voor het instellen van limieten of parameters voor de inhoud, zoals beweging, audio, effecten en vele andere eigenschappen. Wisselen van de ene scène naar de andere in de video. Er zijn standaard 2 toetsen bij het laden in na-effecten, één aan het begin en één aan het einde voor de verandering. Hieronder gaan we meer details en gebruik van keyframes bekijken in After Effects.
Hoe KeyFrames toe te voegen in After Effects?
Werken aan keyframes is het fundamentele fundamentele gebruik voor grafische redacteuren.
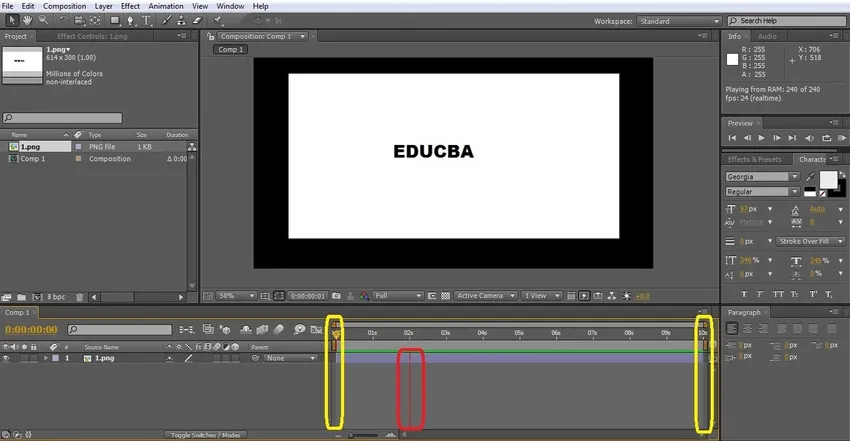
- Met behulp van de "0" -knop op het toetsenbord kan het voorbeeld worden bekeken. Zoals in de onderstaande afbeelding, zijn er 2 hoofdframes aan het begin en einde en de preview-modus loopt tussen hen in gegeven tijdlijnen om te controleren vanaf welk tijdstip de verandering plaatsvindt.

Dit helpt bij het corrigeren van de plaatsingsveranderingen van effecten, scènes of afbeeldingen precies op het vereiste tijdsbestek.
- Spatiebalk kan worden gebruikt om het voorbeeld te starten en te stoppen. We kunnen hoofdframes toevoegen aan de transformaties-toeschrijving van elke laag in het project.

- Hier zullen we keyframes toevoegen aan het volgende project. Keyframing helpt bij het toevoegen van beweging aan de inhoud in het frame. Dus hier gaan we beweging toevoegen aan het Circle Educba-logo.
- We moeten eerst plannen hoe we de laagbeweging in uw frame moeten schreeuwen. Voor de demo gaan we het logo van links naar rechts van het frame verplaatsen.
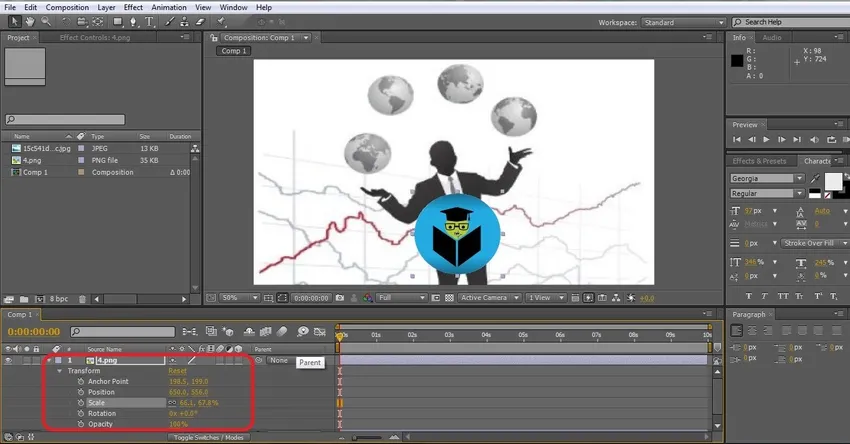
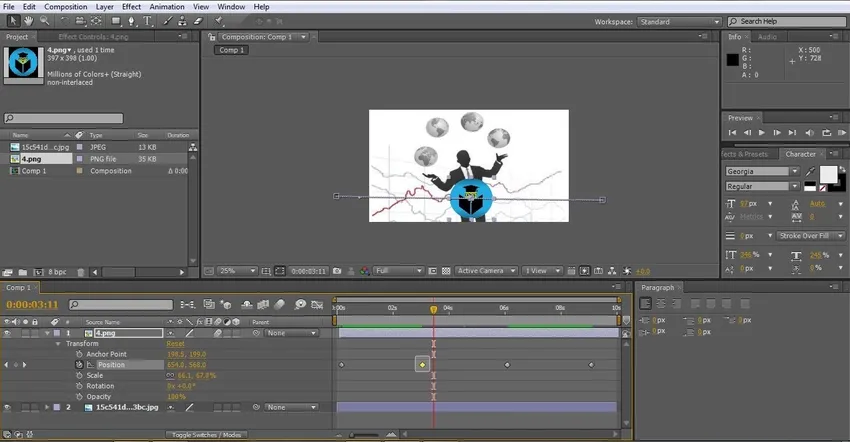
Stap 1: Open After Effects en laad alle lagen in het laagvenster om keyframing te starten. Open de transformatie-eigenschappen van de laag die moet worden verplaatst door op het kleine driehoekje naast de laagnaam te klikken. Controleer de beschikbare positioneringsopties.

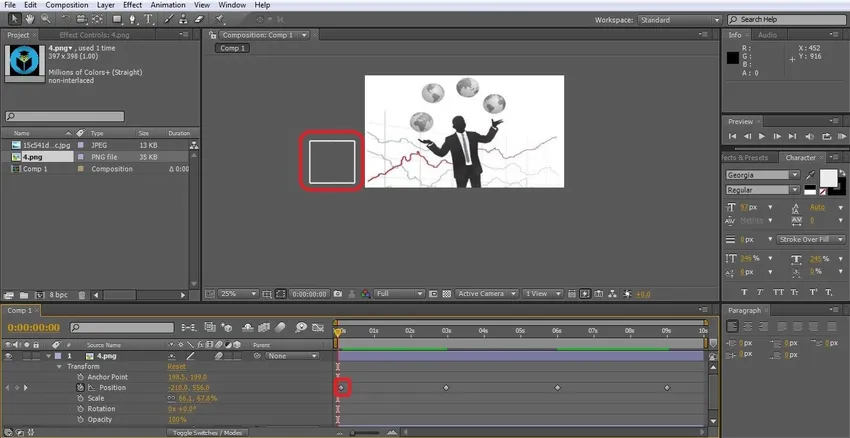
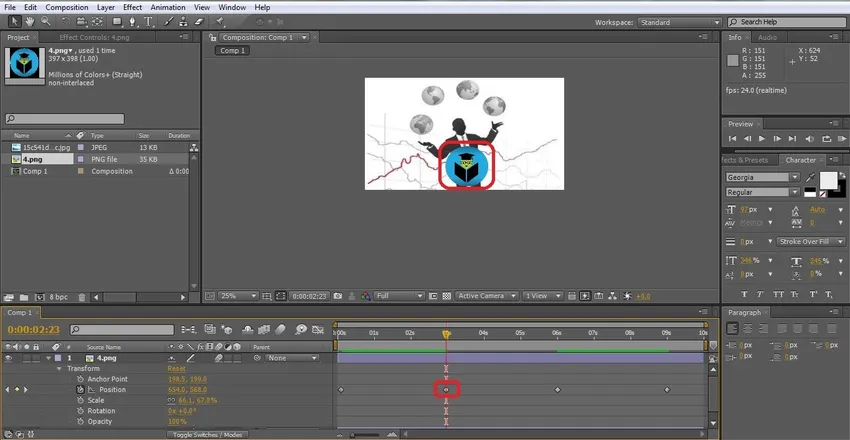
Stap 2: Omdat we de positie van het logo gaan wijzigen. Verplaats het logo linksboven uit het frame door het te selecteren en met de cursor te slepen. Klik op het stopwatch-symbool o naast de positie en klik op de tijdlijn binnen hoeveel seconden we willen dat ons logo het midden bereikt. In het onderstaande voorbeeld is de totale tijdsduur 10 seconden en ik wil dat mijn logo het centrum binnen 3 seconden bereikt.

Stap 3: Klik op de tijdlijn van 3 sec en gebruik Shift + Sleep het logo om te galopperen of naar de locatie waar het had moeten blijven voor het volgende keyframe.
Stap 4: Omdat we zijn gestopt met het slepen van het pictogram tot het midden, wordt een nieuw hoofdframe gegenereerd op de neergezette locatie. Nu hebben we een keyframe op 0 seconden en andere op 3 sec speelt de beweging met behulp van de spatiebalk om de snelheid van de beweging te controleren.

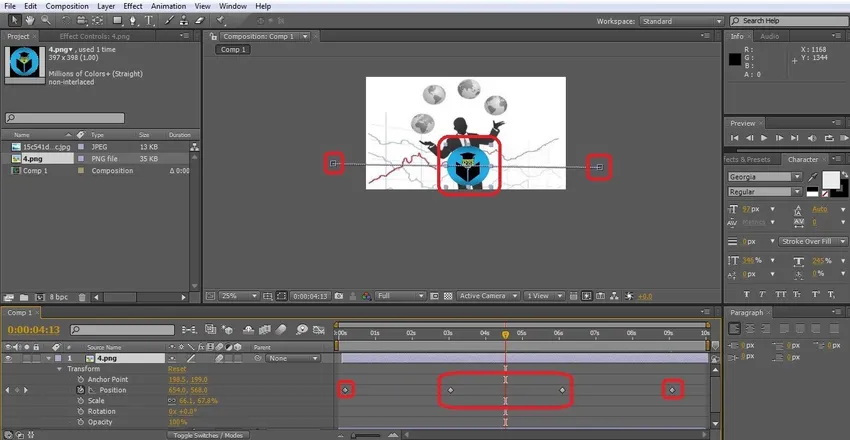
Stap 5: Herhaal hetzelfde voor de laatste positie van de sleutel. Verplaats de tijdlijn naar 9 sec en gebruik shift + slepen om het logo vanuit het midden naar de rechterhoek tot buiten het kader te verplaatsen.

Stap 6: Wanneer we dit spelen, kunnen we zien dat het logo snel van links naar midden beweegt en langzaam van midden naar rechts, vanwege de tijdsduur 0 tot 3 seconden en 3 tot 9 sec. We kunnen dit zelfs waarnemen in de lineaire beweging van logotoetsen door alle toetsen te slepen en te selecteren.
Stap 7: Om de tijdsverschil aan te passen en het logo moet ook niet continu film zijn, omdat het enige tijd in het midden moet zijn, dus laat het logo in het midden zijn van 3 sec tot 6 sec, zodat de beweging van het logo of keyframe als volgt is
- Van links naar midden: - 0 tot 3 sec.
- In het midden: - 3 tot 6 sec.
- Midden naar rechts: - 6 tot 9 sec.
Stap 8: Klik op tijd lineair 6 sec en door 3 seconden rond de sleutel te slepen zien we dat de sleutel wordt geselecteerd. Klik op Ctrl + C en Ctrl + V op het toetsenbord zodat het logo van 3 tot 6 seconden in het midden blijft.

Hier in dit project hebben we 4 hoofdframes gemaakt voor de beweging van de laag.
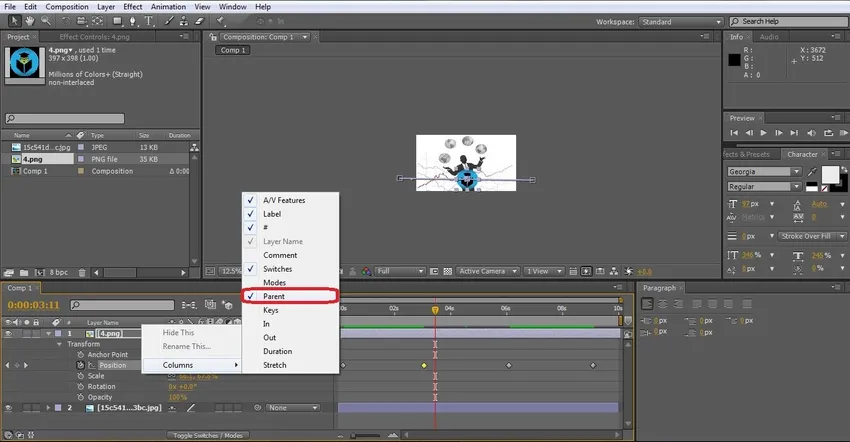
Stap 9: Als een ander object ook met het logo in hetzelfde pad moet worden verplaatst, kan het andere object boven de logolaag worden geplaatst . Om de bovenliggende optie in te schakelen, selecteert u de laag uit het deelvenster die boven het logo moet staan en klikt u op het bovenliggende pictogram dat naast geen aanwezig is, zoals weergegeven in de bovenstaande afbeelding. Zelfs door met de rechtermuisknop op het laagvenster te klikken, vinden we de optie voor opvoeding beschikbaar.

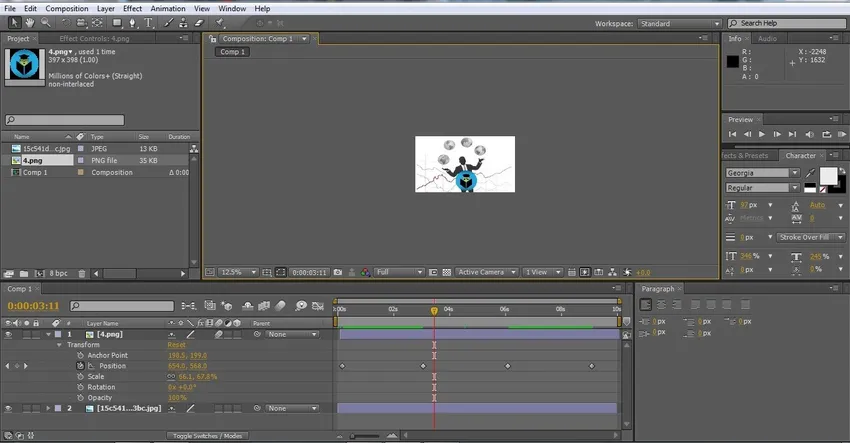
Stap 10: Het toevoegen van beweging aan de bewegende lagen is ook belangrijk om het uiterlijk en het gevoel van bewegen te krijgen. De optie is aanwezig in de laag in 3 vakken, schakel het eerste vak in zoals hieronder getoond.

Stap 11: Voor Keyframes Menuopdracht in After Effects. De meest gebruikte opdrachten voor keyframing zijn:
- "0" of spatiebalk om de beweging af te spelen.
- Shift + Sleep met de muis.
- Ctrl + C en Ctrl + V voor het kopiëren en plakken van het hoofdframe
- Navigatiepijlen van het toetsenbord.
- K en J om naar het volgende item in tijdregels te gaan.
- Stopwatchpictogram voor positionering.
Stap 12: Om 1 of aantal hoofdframes in één keer te verwijderen door deze te selecteren door eroverheen te slepen en de knop Verwijderen te selecteren.
Stap 13 : Om keyframes in after effects te selecteren of aan te passen, moeten we het keyframe identificeren dat moet worden aangepast en de tijdlijn op de tijd plaatsen waarop het keyframe moet worden verplaatst. Het beweegt naar links of rechts vanaf de tijdlijn. Controleer in welke richting het hoofdframe moet worden verplaatst naar time liner in het onderstaande geval. Ik wil mijn geselecteerde hoofdframe naar links verplaatsen. Dus klik op de pijl naar links het keyframe zal dienovereenkomstig worden verplaatst naar tijd lineair.

Conclusie
Alle motion graphics-editors, titelmakers en vele anderen gebruiken na-effecten keyframing om de tegels of objecten op het scherm te krijgen om beweging toe te voegen met bijsnijden en locatie op het frame. We kunnen positie, dekking, beweging, volume, audio, timing en vele andere attributies toevoegen om de grafische weergave van de video te verrijken.
Aanbevolen artikelen
Dit is een handleiding voor KeyFrames in After Effects. Hier bespreken we hoe KeyFrames worden toegevoegd met stap voor stap uitleg en het gebruik van KeyFrames in After Effects. U kunt ook onze andere gerelateerde artikelen doornemen voor meer informatie -
- Teksteffecten in After Effects
- Alternatieven voor Adobe Premiere Pro
- After Effects Tools
- Adobe After Effects-plug-ins
- Adobe Premiere Pro-plug-ins
- Installeer Adobe Premiere Pro