Leer hoe u een aangepaste sprankelkwast in Photoshop maakt. Leer vervolgens hoe je de borstel kunt gebruiken om een magisch sprankelend pad aan een foto toe te voegen!
Photoshop maakt het maken van glinsterende borstels en glinsterende sporen uiterst eenvoudig. In het eerste deel van deze zelfstudie maken we onze sparkle-borstel helemaal opnieuw met behulp van enkele ingebouwde Photoshop-borstels om een verscheidenheid aan sparkles aan ons ontwerp toe te voegen. Nadat we de sparkle-borstel hebben gemaakt, veranderen we deze in een sparkle-pad met behulp van de krachtige dynamische penseelopties van Photoshop om het gedrag van de borstel tijdens het schilderen te regelen. Ten slotte voegen we een vervagingseffect toe aan het sprankelende pad en geven het een kleurrijke gloed om het er magischer uit te laten zien.
Er zijn nogal wat stappen bij betrokken, maar ze zijn allemaal heel eenvoudig, en zoals altijd zal ik elke stap uitleggen terwijl we gaan, zodat iedereen kan volgen.
Deze versie van de zelfstudie is bijgewerkt en uitgebreid voor Photoshop CC, maar is volledig compatibel met Photoshop CS6. Als u CS5 of eerder gebruikt, wilt u de originele versie van deze zelfstudie volgen.
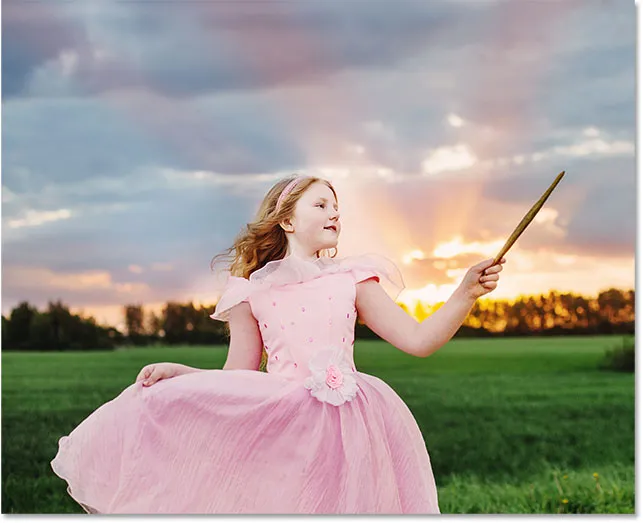
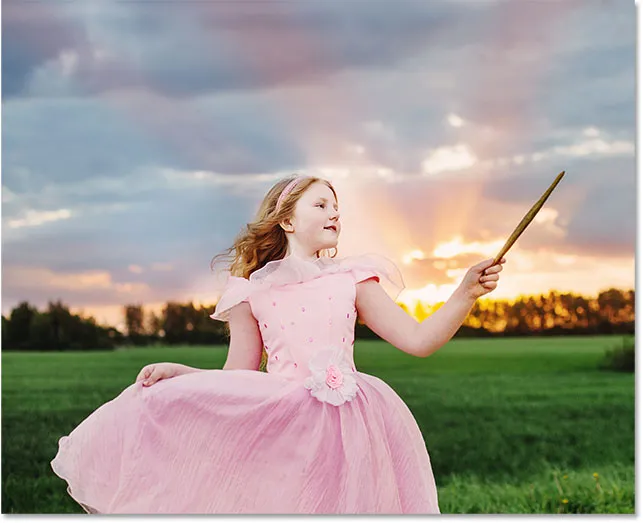
Hier is de foto die ik zal gebruiken voor deze zelfstudie. Ik heb deze gedownload van Adobe Stock:

De originele afbeelding. Fotocredit: Adobe Stock.
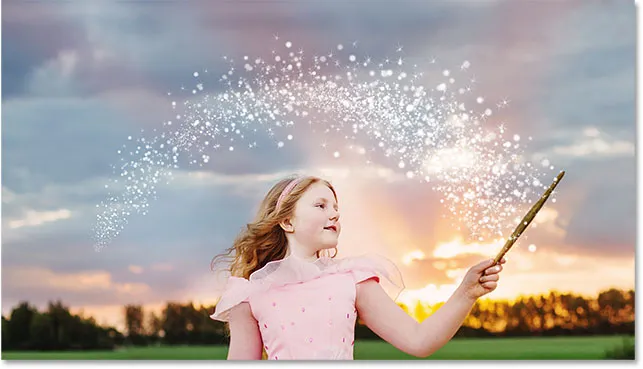
En zo ziet het eruit als we klaar zijn:

Het eindresultaat.
Een sparkle-borstel maken
Stap 1: Maak een nieuw Photoshop-document
Zoals ik al zei, voegen we ons sparkle-pad toe met een op maat gemaakte "sparkle" -borstel, dus het eerste wat we moeten doen, is onze borstel maken. Daarvoor moeten we een nieuw Photoshop-document maken. Ga naar het menu Bestand in de menubalk bovenaan het scherm en kies Nieuw :

Ga naar Bestand> Nieuw.
Dit opent het dialoogvenster Nieuw document . In Photoshop CC 2017 heeft Adobe het dialoogvenster Nieuw document volledig opnieuw ontworpen, dus welke versie ervan u ziet, is afhankelijk van de versie van Photoshop die u gebruikt. Als u Photoshop CC gebruikt zoals ik hier ben (en uw exemplaar van CC up-to-date is), ziet u de opnieuw ontworpen versie. Als u Photoshop CS6 gebruikt, ziet u de oudere, traditionele versie. We zullen eerst de opnieuw ontworpen versie bekijken. Vervolgens kijken we naar de traditionele versie om deze zelfstudie ook compatibel te houden met CS6. Maak je geen zorgen, dit duurt maar een minuutje.
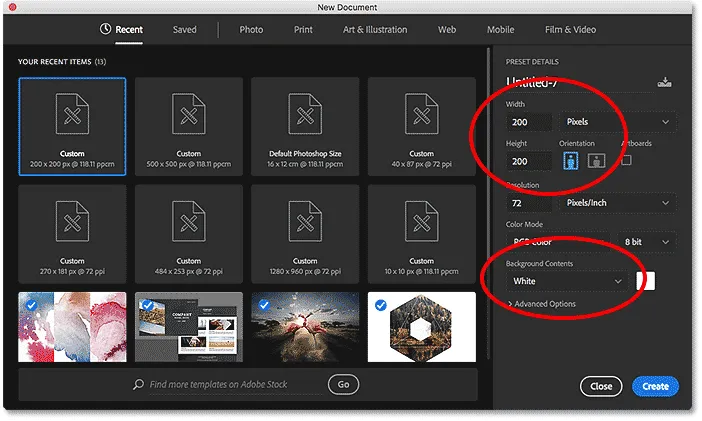
Eerst verschijnt in Photoshop CC het opnieuw ontworpen dialoogvenster Nieuw document op uw scherm. Het grootste deel van het dialoogvenster wordt ingenomen door een groot gebied met miniaturen van zowel uw onlangs geopende documenten als uw recent gebruikte documentformaten. Je kunt dit gebied negeren. Wat we willen is het paneel Voorinstellingen Details aan de rechterkant. Hier voeren we onze eigen aangepaste documentinstellingen in.
We willen een vierkant document voor ons penseel maken, dus stel zowel uw breedte- als hoogtewaarden in op 200 en wijzig het type meting in pixels . Negeer de resolutiewaarde, omdat deze alleen van toepassing is op afdrukken en geen effect heeft op wat we op het scherm zien. De enige andere optie waar we ons zorgen over moeten maken, is ervoor te zorgen dat Achtergrondinhoud is ingesteld op Wit . Wanneer u klaar bent, klikt u op de knop Maken in de rechteronderhoek om het dialoogvenster te sluiten en uw document te maken:

Het dialoogvenster Nieuw document in Photoshop CC.
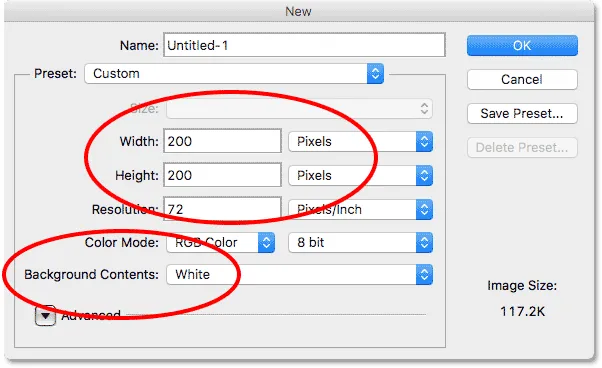
Als u Photoshop CS6 gebruikt, ziet u het dialoogvenster Nieuw document in oudere stijl, maar de instellingen die we moeten invoeren, zijn dezelfde. Stel zowel uw Breedte- als Hoogte- waarden in op 200 Pixels en zorg ervoor dat Achtergrondinhoud is ingesteld op Wit . Klik op OK als u klaar bent om het dialoogvenster te sluiten en uw nieuwe document te maken:

Het dialoogvenster Nieuw document in Photoshop CS6.
Een nieuw document van 200 x 200 pixels, gevuld met wit, verschijnt op uw scherm:

Ons nieuwe document van 200 x 200 pixels.
Stap 2: Selecteer het penseel
Nadat ons nieuwe document is gemaakt, selecteert u het penseel op de werkbalk aan de linkerkant van het scherm. U kunt ook het penseel selecteren door op de letter B op uw toetsenbord te drukken. Hoe dan ook werkt:

Penseel selecteren.
Stap 3: Zet je voorgrondkleur op zwart
Vervolgens moeten we onze penseelkleur instellen op zwart . Photoshop gebruikt onze huidige voorgrondkleur als de penseelkleur, dus de snelste manier om uw voorgrondkleur in te stellen op zwart is door op de letter D op uw toetsenbord te drukken. Hiermee worden uw voorgrond- en achtergrondkleuren teruggezet naar hun standaardwaarden, waardoor uw voorgrondkleur zwart (en uw achtergrondkleur wit) wordt.
We kunnen onze huidige voorgrond- en achtergrondkleuren zien in de twee kleurstalen onder aan de werkbalk. De voorgrondkleur (staal linksboven) moet nu zwart worden weergegeven:

Druk op D (voor "Standaardwaarden") om uw voorgrondkleur op zwart in te stellen.
Stap 4: Selecteer de borstel "Star 70 pixels"
De "sparkle" -borstel die we maken is eigenlijk gewoon een mix van verschillende penselen die worden geleverd met Photoshop, en je kunt experimenteren met verschillende borstelcombinaties om je eigen unieke sparkle-borstel te maken, omdat er nogal wat zijn die goed zouden werken voor dit effect. Of je kunt gewoon degene gebruiken die we hier gaan maken.
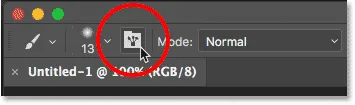
Als u ons eerste penseel wilt kiezen, terwijl het penseel actief is, klikt u op het schakelpictogram Penseelpaneel in de optiebalk bovenaan het scherm:

Klik op het schakelpictogram Penseelpaneel.
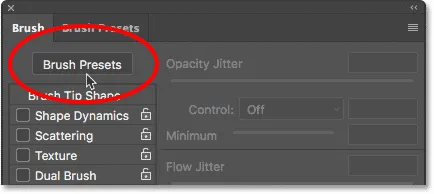
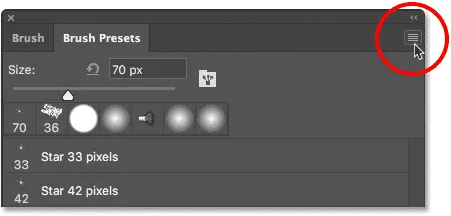
Hiermee wordt het hoofdpenseelvenster van Photoshop geopend. Klik op de knop Voorinstellingen penseel om de lijst met vooraf ingestelde penselen te bekijken die zijn opgenomen in Photoshop:

Klik op de knop Voorinstellingen penseel in het deelvenster Penseel.
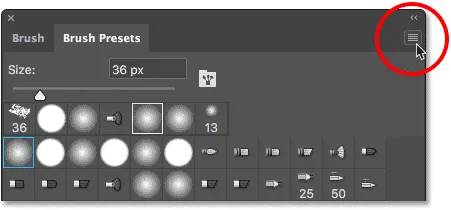
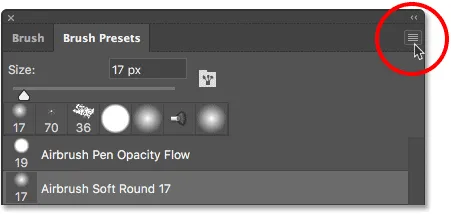
Dit schakelt ons van het deelvenster Penseel naar het deelvenster Voorinstellingen penseel waar we kleine miniaturen zien van de penselen die momenteel in Photoshop zijn geladen. Om het voor ons gemakkelijker te maken om specifieke penselen uit de lijst te selecteren, gaan we van de miniatuurweergave naar een lijstweergave. Klik op het menupictogram in de rechterbovenhoek van het deelvenster Voorinstellingen penseel:

Klik op het menupictogram in het deelvenster Voorinstellingen penseel.
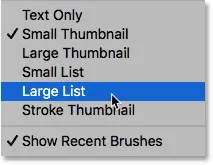
Kies vervolgens Kleine lijst of Grote lijst in het menu. Ik kies Grote lijst om het ons gemakkelijk te maken om dingen te zien:

De optie Grote lijst kiezen in het menu.
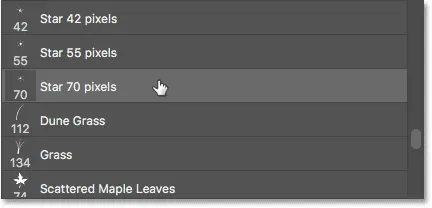
Nu we de namen van de penseelvoorinstellingen kunnen zien, bladert u omlaag in de lijst totdat u de Star 70 Pixels- borstel vindt. Klik erop om het te selecteren:

Penseel "Star 70 pixels" selecteren.
Stap 5: klik in een paar willekeurige plekken met het penseel
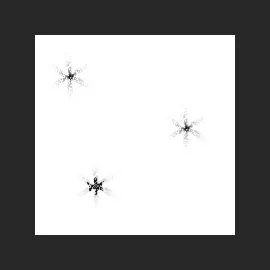
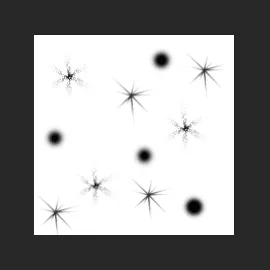
Selecteer het "Star 70 Pixels" -penseel en klik op een paar willekeurige plekken om uw eerste paar "sparkles" toe te voegen. Drie of vier klikken zouden voldoende moeten zijn:

Klikken om de eerste "sparkles" toe te voegen.
Stap 6: Laad de set "Ronde borstels met grootte"
Het tweede penseel dat we gebruiken, wordt niet gevonden in de standaardpenselen van Photoshop, dus we moeten het laden in een van de andere penselsets die bij Photoshop zijn inbegrepen. Klik nogmaals op het menupictogram rechtsboven in het deelvenster Voorinstellingen penseel:

Klik opnieuw op het menupictogram Borstelvoorinstellingen.
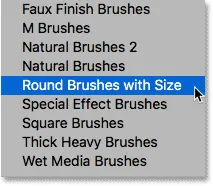
In de onderste helft van het menu ziet u een lijst met andere penselsets waaruit we kunnen kiezen. Selecteer de ronde borstels met grootte door erop te klikken:

De penseelset "Ronde borstels met grootte" kiezen.
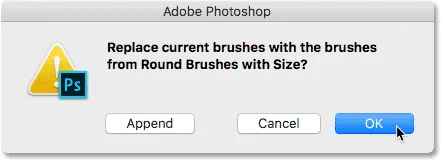
Photoshop vraagt of u uw huidige penselen wilt vervangen door de penselen uit de set "Ronde penselen met grootte". Klik op OK . U kunt de standaardpenselen van Photoshop op elk gewenst moment gemakkelijk herstellen door terug te keren naar hetzelfde menu en Penselen resetten te kiezen:

Klik op OK om de huidige penselen te vervangen door de nieuwe.
Stap 7: Selecteer de "Airbrush Soft Round 17" -borstel
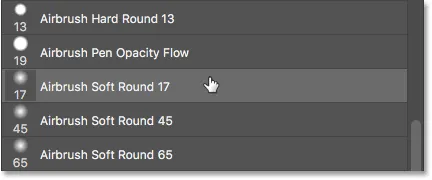
Terwijl de nieuwe borstelset is geladen, bladert u omlaag in de lijst totdat u Airbrush Soft Round 17 vindt . Klik erop om het te selecteren:

Kiezen voor "Airbrush Soft Round 17".
Stap 8: Klik in een paar willekeurige plekken met het nieuwe penseel
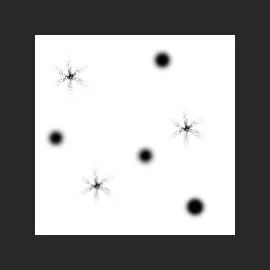
Net zoals we zojuist met de vorige borstel deden, klik je op drie of vier willekeurige plekken om meer glitters toe te voegen. Omdat dit een airbrush is, geldt dat hoe langer je muisknop ingedrukt houdt nadat je hebt geklikt, hoe meer de vorm van de borstel naar de randen toe zal "vullen". Dus voor nog meer variatie, varieer de hoeveelheid tijd dat u uw muisknop ingedrukt houdt nadat u klikt.
Als het u niet bevalt waar u hebt geklikt, drukt u op Ctrl + Z (Win) / Command + Z (Mac) op uw toetsenbord om uw laatste klik ongedaan te maken en probeert u het opnieuw:

Klik op meer willekeurige plekken met het nieuwe penseel.
Stap 9: Laad de set "Assorted Brushes"
Laten we naar een derde borstel overschakelen. Nogmaals, we moeten een andere penseelset in Photoshop laden, dus klik nogmaals op het menupictogram in de rechterbovenhoek van het deelvenster Voorinstellingen penseel:

Klik opnieuw op het menupictogram.
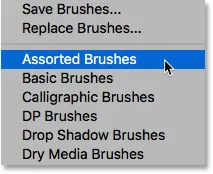
Kies deze keer de set Assorted Brushes bovenaan de lijst:

"Assorted Brushes" selecteren in het menu.
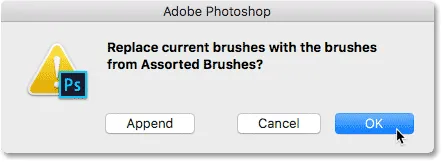
Photoshop vraagt opnieuw of u de bestaande penselen wilt vervangen door de nieuwe penselen. Klik op OK :

De vorige borstels vervangen door de set "Diverse borstels".
Stap 10: Selecteer de borstel "Starburst - Small"
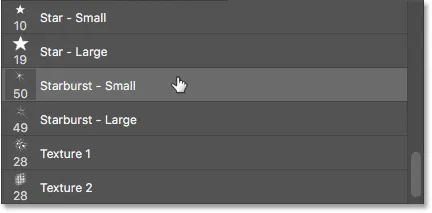
Terwijl de geassorteerde penselen zijn geladen, bladert u omlaag in de lijst in het deelvenster Voorinstellingen penseel totdat u de Starbust - kleine borstel vindt. Klik erop om het te selecteren:

De borstel "Starburst - Klein" kiezen.
Stap 11: Klik in nog een paar willekeurige plekken
Klik op een paar willekeurige plekken om ons derde en laatste type schittering aan het ontwerp toe te voegen:

De laatste paar glitters toevoegen.
Stap 12: Definieer een nieuwe penseelvoorinstelling
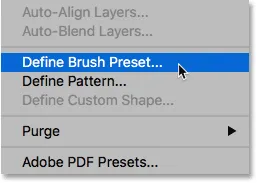
We hebben onze sparkles toegevoegd. Het enige dat we nu moeten doen, is ons ontwerp opslaan als penseel. Ga hiervoor naar het menu Bewerken boven aan het scherm en kies Voorinstelling penseel definiëren :

Ga naar Bewerken> Penseelvoorinstelling definiëren.
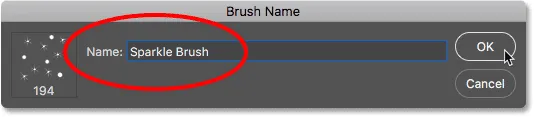
Photoshop opent een dialoogvenster waarin we onze nieuwe borstel een naam kunnen geven. Noem het "Sparkle Brush":

De nieuwe borstel een naam geven.
Klik op OK als u klaar bent en uw nieuwe sparkle-borstel is gemaakt! U kunt het document nu afsluiten omdat we het niet langer open hoeven te hebben. Het is ook niet nodig om het document op te slaan wanneer Photoshop daarom vraagt, omdat het penseel al is gemaakt.
Stap 13: Open uw foto
Nu we ons penseel hebben gemaakt, zijn we klaar om ons sprankelende pad aan een foto toe te voegen. Open de foto die u wilt gebruiken. Nogmaals, hier is de afbeelding die ik gebruik:

De originele afbeelding. Fotocredit: Adobe Stock.
Stap 14: Voeg een nieuwe lege laag toe
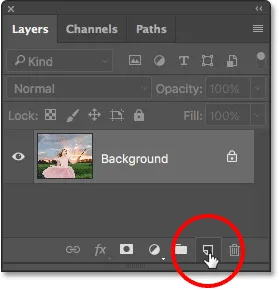
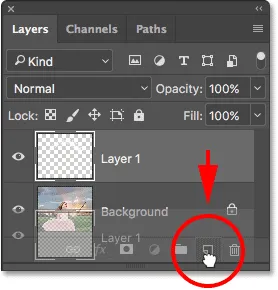
We willen het sparkle trail gescheiden houden van de foto (dus we brengen geen permanente wijzigingen aan in het origineel), dus we plaatsen het sparkle trail op zijn eigen laag. Klik op het pictogram Nieuwe laag onder in het deelvenster Lagen om een nieuwe laag toe te voegen:

Klik op het pictogram Nieuwe laag.
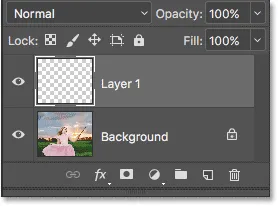
Photoshop maakt een nieuwe lege laag, noemt deze "Laag 1" en plaatst deze boven de afbeelding op de achtergrondlaag:

Het deelvenster Lagen met de nieuwe lege laag boven de afbeelding.
Stap 15: Selecteer het penseel
Selecteer uw penseel op de werkbalk als deze nog niet is geselecteerd:

Penseel selecteren.
Stap 16: Zet je voorgrondkleur op wit
Ons sparkle-parcours ziet er niet erg indrukwekkend uit, we hebben het met zwart geverfd, dus laten we onze voorgrondkleur op wit zetten . Druk eerst op de letter D op uw toetsenbord om ervoor te zorgen dat uw voorgrond- en achtergrondkleuren zijn ingesteld op hun standaardwaarden, met zwart als uw voorgrondkleur en wit als uw achtergrondkleur. Druk vervolgens op de letter X op je toetsenbord om ze te verwisselen, waardoor je voorgrondkleur wit wordt:

Druk op "D" en vervolgens op "X" om je voorgrondkleur op wit in te stellen.
Stap 17: Selecteer de Sparkle Brush
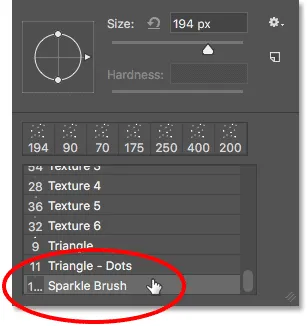
Met uw Penseel geselecteerd, klik met de rechtermuisknop (Win) / houd Control ingedrukt en klik (Mac) ergens in de afbeelding om Photoshop's Brush Preset-kiezer snel te openen en kies uw "Sparkle Brush" uit de lijst:

De "Sparkle Brush" selecteren uit de Brush Preset-kiezer.
Stap 18: Open het penseelpaneel
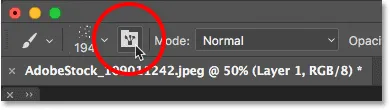
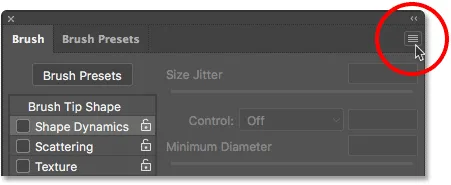
Voordat we met ons penseel schilderen, moeten we eerst enkele dynamische penseelbesturing van Photoshop instellen. Open het deelvenster Penseel door op het schakelpictogram Penseelpaneel op de optiebalk te klikken :

Klik op het schakelpictogram Penseelpaneel op de optiebalk.
Stap 19: Wis uw penseelbesturing
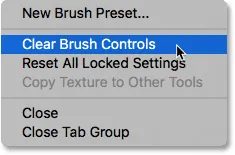
Laten we alle penseelknoppen verwijderen die mogelijk al actief zijn door op het menupictogram rechtsboven in het deelvenster Penseel te klikken:

Klik op het menupictogram Penseelpaneel.
Kies vervolgens Penseelbesturing wissen uit de lijst:

Het kiezen van "Penseelbesturing wissen" in het menu.
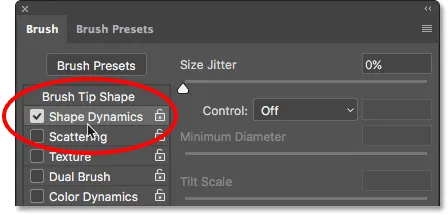
Stap 20: Selecteer de categorie "Vormdynamica"
De besturingselementen van het penseel zijn onderverdeeld in categorieën en u vindt de categorieën links in het deelvenster Penseel. Laten we eerst de categorie Shape Dynamics openen door deze boven aan de lijst te selecteren. Omdat we verschillende categorieën selecteren, moet u ervoor zorgen dat u direct op de categorienaam zelf klikt, niet in het selectievakje, anders schakelt u de categorie in maar hebt u geen toegang tot een van de opties:

Klik rechtstreeks op de categorie "Vormdynamica".
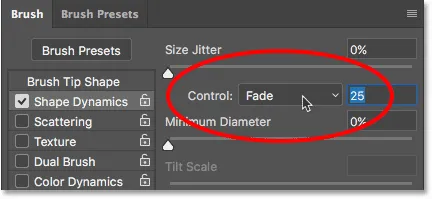
Stap 21: Stel de opties "Besturing" en "Hoek" in
Met Shape Dynamics geselecteerd, ziet u een schuifregelaar Grootte jitter bovenaan de opties en direct daaronder ziet u een besturingsoptie . Het is niet helemaal duidelijk, maar deze besturingsoptie is technisch gezien de optie "Maatregeling". Hiermee kunnen we kiezen wat, als er iets is, de grootte van het penseel bepaalt tijdens het schilderen. Wijzig de optie Control in Fade . Je kunt de waarde voorlopig op standaard 25 laten staan, maar onthoud waar je hem kunt vinden omdat je misschien terug wilt komen en hem later wilt wijzigen:

"Control" veranderen in "Fade" en de waarde op 25 laten staan.
Door de optie Grootte instellen op "Vervagen" in te stellen, verlaagt Photoshop onze penseelgrootte geleidelijk naar nul terwijl we een penseelstreek schilderen. Dit gebeurt met behulp van het aantal "stappen" dat we hebben opgegeven, in dit geval 25. Je moet misschien experimenteren met het aantal stappen om je sparkle trail goed te laten vervagen met je afbeelding (daarom heb ik gezegd dat je moet onthouden waar je deze waarde kunt vinden), maar 25 is een goede plek om te beginnen.
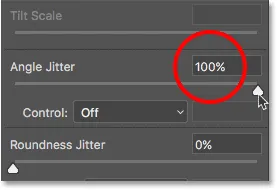
Verhoog ook de Angle Jitter in het gedeelte Shape Dynamic tot 100% . Hierdoor kan Photoshop de hoek van het penseel roteren terwijl we schilderen, waardoor onze sprankelingen er willekeuriger en minder uitzien als een herhalend patroon:

"Angle Jitter" verhogen tot 100%.
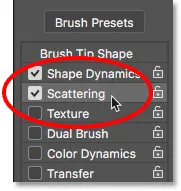
Stap 22: Selecteer de categorie "Scattering"
Selecteer vervolgens de categorie Scattering, direct onder Shape Dynamics:

Overschakelen naar de categorie Scattering.
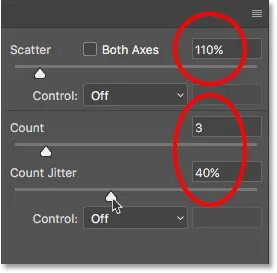
Stap 23: Stel de opties "Scatter" en "Count" in
Verhoog de Scatter- hoeveelheid tot 110% en verhoog vervolgens de Count- waarde tot 3 en Count Jitter tot ongeveer 40% :

De verstrooiingsopties instellen.
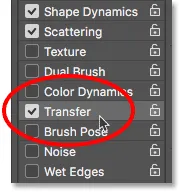
Stap 24: Selecteer de categorie "Doorverbinden"
Laten we nog een categorie openen, deze keer Transfer :

De overdrachtcategorie openen.
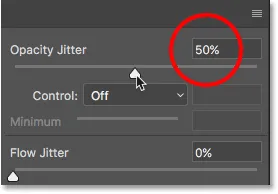
Stap 25: Verhoog "Opacity Jitter" tot 50%
Verhoog de Dekking Jitter- waarde tot 50% . Dit voegt willekeurige niveaus van transparantie toe aan onze sparkles:

De waarde van "Opacity Jitter" verhogen tot 50%.
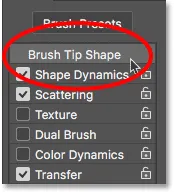
Stap 26: Klik op "Brush Tip Shape"
Laten we ten slotte naar de algemene penseelopties schakelen door op Penseelpuntvorm te klikken, direct boven de categorie Vormdynamiek:

Klikken op "Penseelpuntvorm".
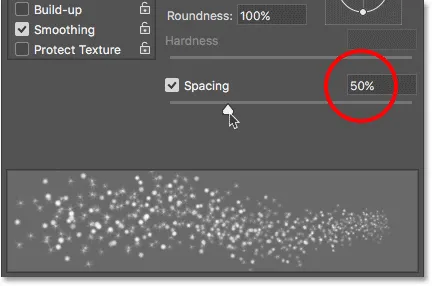
Stap 27: Verhoog "Spacing" tot 50%
Verlaag onderaan de opties de waarde voor Afstand tot 50% . Afstand bepaalt de maximale lengte van onze penseelstreek (ons glinsterende spoor). Net als bij de waarde Fade die we eerder in de categorie Shape Dynamics hebben bekeken, moet je misschien een beetje experimenteren met Spacing om de lengte van het sparkle-pad precies goed te krijgen.
Helemaal onderaan het penseelpaneel, onder de schuifregelaar Afstand, ziet u een voorbeeld van hoe het sprankelende pad eruit zal zien met al onze penseelopties die zijn toegepast:

"Spacing" vergroten tot 50%.
Een bewegingspad toevoegen
Stap 28: Verf je Sparkle Trail
We hebben onze sparkle-borstel gemaakt en we hebben al onze borstelbesturingsopties ingesteld in het deelvenster Borstel. We hebben ook een nieuwe lege laag toegevoegd om ons sprankelende spoor vast te houden, en we hebben onze voorgrondkleur ingesteld op wit. Nu voor het leuke gedeelte. We kunnen eindelijk ons sprankelende parcours schilderen!
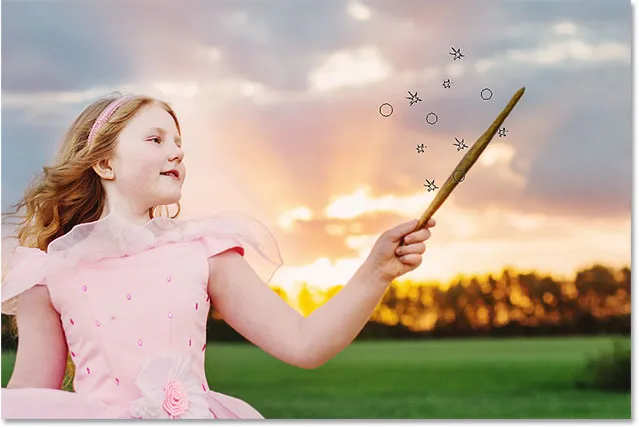
Plaats uw penseelcursor op, of gewoon rechts of links, van de bron van het glinsterende spoor. In mijn geval is de bron de toverstaf van het meisje, dus ik zal mijn cursor links ervan plaatsen. U wilt de grootte van uw penseelcursor aanpassen aan de grootte van het object, wat betekent dat u waarschijnlijk het formaat van uw penseel moet aanpassen. De eenvoudigste manier om dat te doen via het toetsenbord. Druk herhaaldelijk op de linker bracket-toets ( ( ) om het penseel kleiner te maken of op de rechter bracket-toets ( ) ) om deze groter te maken.
Hier kunnen we mijn penseelcursor zien, met al zijn kleine glitters, meestal links van de toverstaf, maar ook een beetje overlappend:

Plaats uw penseelcursor op de plaats waar u het sprankelende pad wilt laten beginnen.
Om het sparkle trail te schilderen, houd je muisknop ingedrukt en sleep je eenvoudig in de richting waarin je het sparkle trail wilt laten stromen. In mijn geval zal ik over het hoofd van het meisje en langs de andere kant van haar slepen, alsof ze het sprankelende spoor creëerde door haar toverstok door de lucht te zwaaien.
Merk op hoe Photoshop de grootte van het penseel (en het sprankelende pad) vervaagt terwijl u verder van het bronpunt sleept, totdat het penseel uiteindelijk volledig vervaagt. Dat is het resultaat van de optie Vervagen die we hebben ingesteld in het gedeelte Vormdynamiek van het deelvenster Penseel:

Mijn muisknop ingedrukt houden en vervolgens over het meisje naar de andere kant slepen.
Maak je geen zorgen om het sprankelende parcours de eerste keer precies goed te krijgen. Als u niet tevreden bent, drukt u op Ctrl + Z (Win) / Command + Z (Mac) op uw toetsenbord om het ongedaan te maken en probeert u het opnieuw.
Als het pad te snel vervaagt (of niet snel genoeg), drukt u opnieuw op Ctrl + Z (Win) / Command + Z (Mac) op uw toetsenbord om het ongedaan te maken. Ga vervolgens terug naar het deelvenster Penseel en probeer een andere fade- waarde in de categorie Shape Dynamics (stap 21). U kunt ook proberen de afstandswaarde aan te passen om de maximale lengte van het pad te wijzigen (stap 27). Er is geen haast, dus voel je vrij om te experimenteren totdat je tevreden bent met het resultaat.
Stap 29: Schilder extra sporen om meer glitters toe te voegen (optioneel)
Als je merkt dat er niet genoeg "sprankeling" in het pad is, schilder je gewoon een tweede pad over het eerste om het op te vullen. In mijn geval ga ik eerst de grootte van mijn penseel verkleinen door op de linker bracket-toets ( ( ) op mijn toetsenbord te drukken .) Vervolgens plaats ik mijn penseelcursor net links van de staf en ik schilder een tweede, iets kleinere schittering door het midden van de eerste:

Een tweede, kleiner pad door het eerste schilderen om meer sprankeling toe te voegen.
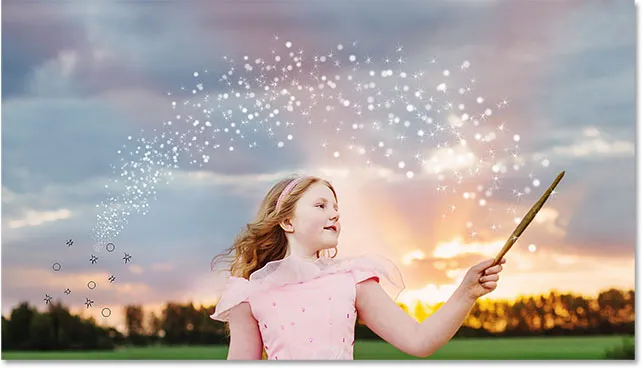
Om nog meer glitters dichter bij de toverstok zelf toe te voegen, verklein ik de borstel opnieuw door een paar keer op de linker bracket-toets ( ( ) te drukken . Dan trek ik een paar kleinere paden uit, één van dichter bij de onderkant van de toverstok en eentje van dichter bij de bovenkant. Ik zal zelfs een paar keer op de toverstaf zelf klikken om een paar extra sprankelingen bij de bron toe te voegen. Dit is mijn resultaat:

Het resultaat na het schilderen van een paar kleinere paden bovenop de eerste, grotere.
Stap 30: Dupliceer "Laag 1"
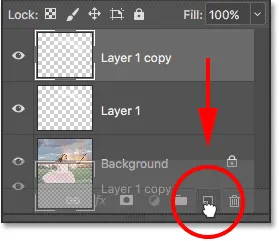
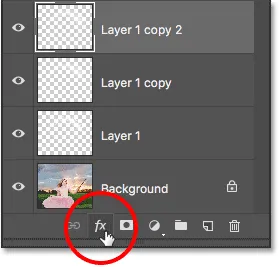
Ons sprankelende pad bevindt zich op "Laag 1" boven de afbeelding. Laten we een kopie van de laag maken door op "Laag 1" te klikken en deze naar het pictogram Nieuwe laag onderaan het deelvenster Lagen te slepen:

Sleep "Laag 1" naar het pictogram Nieuwe laag.
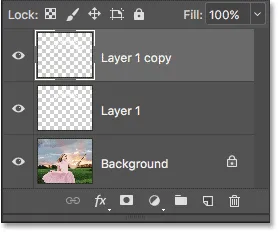
Photoshop maakt een kopie van de laag, noemt deze "Laag 1 kopie" en plaatst deze boven het origineel. Normaal gesproken willen we onze lagen hernoemen en ze namen geven die meer beschrijvend zijn, maar omdat we voor dit effect slechts enkele lagen nodig hebben, is het niet echt nodig:

Een kopie van "Laag 1" verschijnt boven het origineel.
Stap 31: Pas het Gaussiaanse vervagingsfilter toe
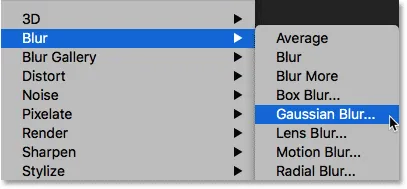
Laten we een gloed aan onze sparkles toevoegen door een licht vervagend effect toe te voegen aan de dubbele laag die we zojuist hebben gemaakt. Dat doen we met behulp van het Gaussiaanse vervagingsfilter van Photoshop. Ga naar het menu Filter boven aan het scherm, kies Vervagen en kies vervolgens Gaussiaans vervagen :

Ga naar Filter> Vervagen> Gaussiaans vervagen.
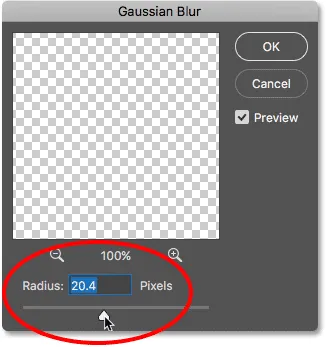
Hiermee wordt het dialoogvenster Gaussiaans vervagen geopend, waar u de Radius- schuifregelaar onderaan vindt. De Radius-waarde bepaalt de hoeveelheid vervaging die wordt toegepast. Houd je afbeelding in de gaten terwijl je de schuifregelaar naar rechts sleept. Hoe verder je sleept, hoe meer vervaging je toepast, waardoor een zachte gloed rond de schitteringen ontstaat.
De exacte waarde die u nodig heeft, hangt af van de grootte van uw afbeelding. Voor een grotere afbeelding zoals die ik gebruik, werkt een Radius-waarde tussen 15 en 20 pixels goed. Voor kleinere afbeeldingen wilt u een kleinere waarde gebruiken:

De Radius-waarde verhogen om de schitteringen te vervagen en een zachte gloed te creëren.
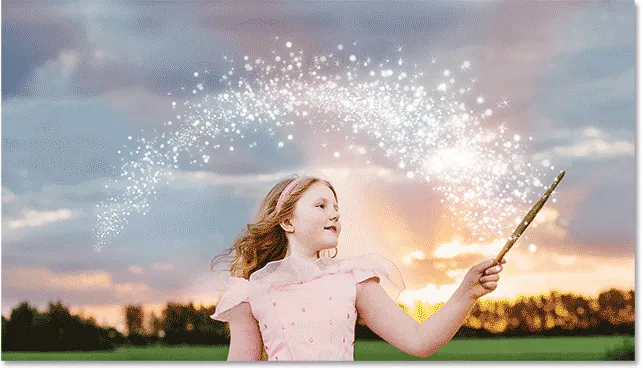
Klik op OK om het dialoogvenster Gaussiaans vervagen te sluiten en hier is mijn resultaat. Het sprankelende pad begint er absoluut "magischer" uit te zien:

Het sprankelende pad na het toepassen van het Gaussiaanse vervagingsfilter.
Stap 32: Dupliceer de laag "Laag 1 kopie"
Laten we een kopie maken van de vage laag door op "Laag 1 kopie" te klikken en deze naar het pictogram Nieuwe laag onderaan het deelvenster Lagen te slepen. Wanneer u uw muisknop loslaat, plaatst Photoshop een kopie ervan, genaamd "Laag 1 kopie 2", boven de andere lagen:

De bovenste laag naar het pictogram Nieuwe laag slepen.
Stap 33: Voeg een "Outer Glow" laagstijl toe
Om het effect af te werken, laten we een beetje kleur toevoegen aan de gloed rond de sparkles. Daarvoor gebruiken we een Outer Glow-laagstijl. Klik op het pictogram Laagstijlen (het "fx" -pictogram) onder in het deelvenster Lagen:

Klik op het pictogram Laagstijlen.
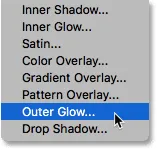
Kies vervolgens Buitengloed uit de lijst:

Laagstijl voor buitenste gloed kiezen.
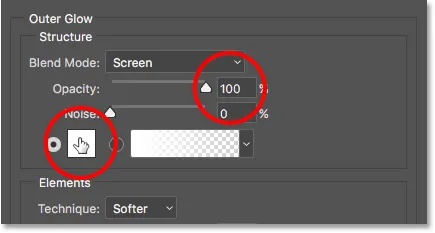
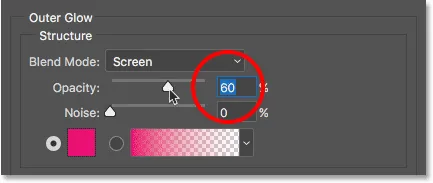
Hiermee wordt het dialoogvenster Laagstijl geopend dat is ingesteld op de opties Buitenste gloed in de middelste kolom. Verhoog eerst de dekking van de gloed tot 100% . Dit maakt het gemakkelijker om de kleur te zien die we selecteren. Klik vervolgens op een kleurstaal om een kleur te kiezen:

De dekking verhogen tot 100% en vervolgens op het kleurstaal klikken.
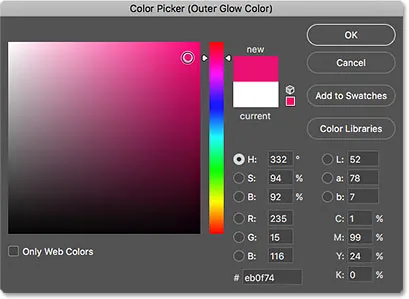
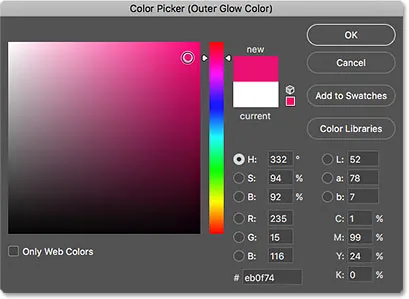
Kies de gewenste kleur uit de Kleurkiezer van Photoshop. In mijn geval kies ik een roodachtig roze dat past bij de kleur van de jurk van het meisje:

Een kleur kiezen voor de gloed met de Kleurkiezer.
Klik op OK om de kleurkiezer te sluiten. Verlaag vervolgens in het dialoogvenster Laagstijl de dekking van de gloed om de intensiteit te verminderen. Ik verlaag de mijne tot 60% :

De dekking van de laagstijl Buitenste gloed verlagen.
Klik op OK om het dialoogvenster Laagstijl te sluiten. En daarmee zijn we klaar! Hier, na wat kleur te hebben toegevoegd aan mijn sparkle trail met de Outer Glow laagstijl, is mijn uiteindelijke resultaat:

De dekking van de laagstijl Buitenste gloed verlagen.
En daarmee zijn we klaar! Hier, na het toevoegen van wat kleur aan het sprankelende pad, is mijn uiteindelijke resultaat:

Het laatste "sparkle trail" -effect.
En daar hebben we het! Zo maak je vanuit Photoshop een aangepaste sprankelkwast en hoe je de kwast gebruikt om een magische sprankeling aan een foto toe te voegen! Ik hoop dat je ervan hebt genoten en bekijk zeker onze sectie Foto-effecten voor meer stapsgewijze, eenvoudig te volgen tutorials over Photoshop-effecten!