In deze Photoshop-tutorial gaan we kijken hoe eenvoudig het is om afgeronde fotohoeken te maken . Zoals met de meeste dingen in Photoshop, zijn er ongeveer 17 verschillende manieren om afgeronde hoeken te maken, maar we gaan dingen interessant maken door te kijken naar een manier om het te doen met behulp van iets in Photoshop waar veel mensen niets van weten - vectormaskers ! Wat is een vectormasker? Nou, als je denkt dat laagmaskers leuk zijn (je denkt toch dat laagmaskers leuk zijn, toch?), Zul je dol zijn op vectormaskers!
Elke grafisch ontwerper weet dat een van de manieren om mensen een bepaald gevoel te geven wanneer ze naar een ontwerp kijken, het gebruik van vormen is. Verschillende vormen hebben verschillende effecten op ons. Sommige vormen lijken warm, vriendelijk en leuk, terwijl andere koud, star en serieuzer lijken. U hoeft echter geen ontwerpexpert te zijn om dit zelf te ervaren. Pak gewoon een potlood en een stuk papier, teken een vierkant en vervolgens een cirkel en vraag jezelf af welke je het aantrekkelijkst vindt. De kans is groot, tenzij je het type persoon bent dat graag zaterdagavond doorbrengt met het reorganiseren van je archiefkast (niet dat daar iets mis mee is), kies je de cirkel. Mensen houden van cirkels. Het zijn de "warme, vriendelijke en leuke" vormen. Het hoeft zelfs geen complete cirkel te zijn. Je kunt een vierkant of een rechthoek nemen met zijn harde, rechthoekige hoeken, die ons normaal gesproken helemaal niet erg leuk lijkt, geef het in plaats daarvan afgeronde hoeken en plotseling lijkt het op het leven van het feest!
Oké, dus dat kan de dingen een beetje overdrijven, maar afgeronde hoeken lijken ons zeker aantrekkelijker dan scherpe rechte hoeken. Het is een beetje jammer dat elke keer dat we een foto maken, zelfs als het een foto is van een kinderfeestje met ballonnen en feestmutsen, de foto nog steeds met scherpe hoeken eindigt. Dat kan prima zijn als we de foto's gewoon laten afdrukken, maar wat als we de foto in een ontwerp of een collage willen gebruiken? Hoe zetten we die scherpe hoeken om in ronde?
Het antwoord? Heel gemakkelijk, vooral als we een vectormasker gebruiken! In feite kunnen we niet alleen de foto geven
afgeronde hoeken, we hebben volledige controle over hoe afgerond ze zijn!
Hier is de afbeelding die ik zal gebruiken voor deze Photoshop-zelfstudie:

De originele afbeelding.
Laten we eens kijken hoe gemakkelijk het is om die hoeken af te ronden!
Stap 1: Voeg een laagmasker toe
Ik heb een nieuwe lege Photoshop geopend
document, vulde de achtergrondlaag met zwart om het ons gemakkelijker te maken te zien wat er aan de hand was en sleepte mijn foto vervolgens naar het nieuwe document. We kunnen het document hier bekijken, met de foto voor de zwarte achtergrond:

De foto voor een zwarte achtergrond.
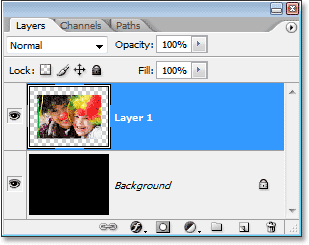
En als we in het palet Lagen kijken, zien we de foto op zijn eigen laag, "Laag 1", boven de achtergrondlaag :

Het palet Lagen in Photoshop toont de foto op "Laag 1" boven de achtergrondlaag, die is gevuld met zwart.
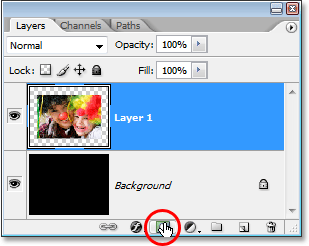
Selecteer "Laag 1", of welke laag uw foto ook is, op het pictogram Laagmasker onderaan het palet Lagen:

Voeg een laagmasker toe aan "Laag 1" door op het pictogram "Laagmasker" te klikken.
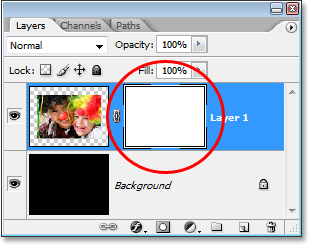
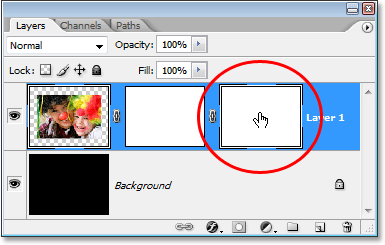
Er lijkt niets in uw document te zijn gebeurd, maar als we naar de laag in het palet Lagen kijken, zien we dat we nu een miniatuur van het laagmasker rechts van de voorbeeldminiatuur van de laag hebben:

Nadat u op het pictogram "Laagmasker" hebt geklikt, verschijnt een miniatuur van een laagmasker op "Laag 1".
We behandelen laagmaskers niet in deze zelfstudie, omdat we ze niet zullen gebruiken, maar als je meer wilt weten over laagmaskers, bekijk dan onze volledige uitleg over laagmaskers in onze Photoshop Basics-sectie.
Stap 2: Voeg een vectormasker toe
Oké, dus als we het laagmasker niet gaan gebruiken, waarom hebben we het dan gewoon toegevoegd? Nou, we gaan iets doen dat veel mensen nooit doen. We gaan iets zien dat veel mensen nooit zien. Waarom? Omdat we niet "veel mensen" zijn. We zijn anders dan zij. Die mensen klikken eenmaal op een pictogram, zien wat het doet en doen een dutje. Het komt nooit in hen op dat misschien, heel misschien, als ze een tweede keer op precies hetzelfde pictogram zouden klikken, nou, er is tenminste een kleine kans dat er iets anders zou gebeuren! En het is jammer voor hen, want in dit geval zal er iets anders gebeuren!
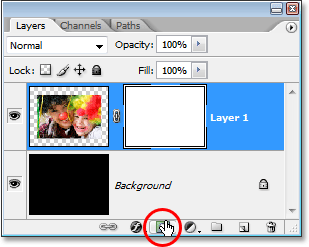
Ik weet dat het gek klinkt, maar nu we ons laagmasker hebben toegevoegd, klik je nogmaals op precies hetzelfde laagmaskerpictogram:

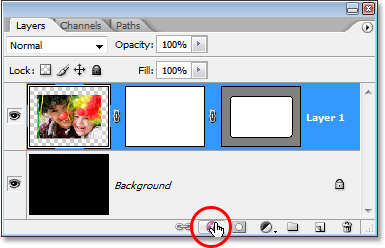
Klik een tweede keer op het pictogram "Laagmasker" onderaan het palet Lagen.
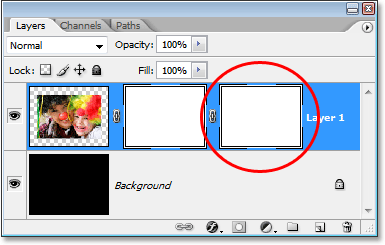
Als "Show Tool Tips" is ingeschakeld in uw Photoshop-voorkeuren, is het u misschien al opgevallen dat er iets anders is toen u met uw muis over het pictogram ging. De tooltip zegt niet langer "Laagmasker toevoegen" zoals normaal. In plaats daarvan zegt het nu "Vectormasker toevoegen", en zodra we op het pictogram klikken, als we naar de laag in het palet Lagen kijken, krijgen we wat lijkt op een miniatuur van een tweede laagmasker rechts van de eerste . Het verschil is dat het geen maskerminiatuur van de tweede laag is. Het is een vectormaskerminiatuur:

Een "vectormasker" -miniatuur verschijnt rechts van de laagmaskerminiatuur.
Zowel de miniatuur van het laagmasker links als de vector van het vectormasker rechts zien er precies hetzelfde uit, maar er is een groot verschil tussen een laagmasker en een vectormasker. Beide worden gebruikt om verschillende delen van de laag te tonen en te verbergen, maar de manier waarop ze het aanpakken is totaal anders. Met een laagmasker schilderen we erop, meestal met het penseelgereedschap, om verschillende delen van het masker wit, zwart of een beetje grijs ertussen te maken. Wit maakt dat deel van de laag zichtbaar, zwart verbergt het en grijs maakt dat gebied gedeeltelijk zichtbaar, afhankelijk van hoe licht of donker de grijstint is.
Voor vectormaskers is daarentegen helemaal geen schilderij nodig. In feite kun je er niet op schilderen omdat Photoshop dat niet toelaat. In plaats daarvan gebruiken we vormen om te bepalen welke delen van de laag zichtbaar of verborgen zijn. In feite gaan we nu een vorm gebruiken om onze afgeronde hoeken te maken!
Stap 3: Selecteer het afgeronde rechthoekgereedschap
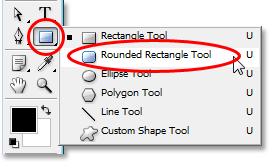
Nu ons vectormasker is toegevoegd, gaat u naar het palet Gereedschappen en selecteert u het gereedschap Afgeronde rechthoek. Standaard is het genest in het normale gereedschap Rechthoek, dus klik op het gereedschap Rechthoek en houd je muis een seconde of twee ingedrukt. U ziet een uitklapmenu verschijnen. Selecteer het gereedschap Afgeronde rechthoek uit de lijst:

Klik en houd uw muisknop ingedrukt op het "Rechthoekgereedschap" in het Tools-palet en selecteer vervolgens het "Afgeronde rechthoekgereedschap" uit het uitklapmenu dat verschijnt.
Verwar deze gereedschappen niet met het selectiekader bovenaan het palet Tools, zoals het rechthoekige selectiekader of het elliptische selectiekader. Dat zijn selectietools en ze worden gebruikt om selecties uit te slepen. De gereedschappen die we hier selecteren zijn Vormgereedschappen en ze worden gebruikt om vormen te tekenen.
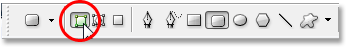
Met het gereedschap Afgeronde rechthoek geselecteerd, gaat u naar de optiebalk boven aan het scherm. Je ziet links een groep van drie pictogrammen. Deze drie pictogrammen bepalen hoe onze Shape-tool zal werken. We willen vormen tekenen met ons Vormgereedschap (klinkt tamelijk vanzelfsprekend, nietwaar?), Dus klik op het pictogram links, het pictogram Vormlagen:

Klik op het pictogram "Vormlagen" in de optiebalk.
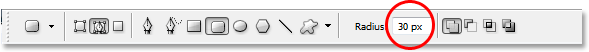
Als u vervolgens verder naar rechts gaat, komt u bij de optie Radius. Deze optie bepaalt hoe afgerond onze hoeken zullen zijn. Hoe hoger het getal, hoe meer afgerond ze zijn. Lager nummer, minder afgerond. Simpele dingen. Het probleem is dat je nooit echt zeker weet welk nummer je moet invoeren voor de Radius-waarde totdat je er een probeert, de vorm begint te tekenen, kijkt naar hoe afgerond de hoeken zijn en vervolgens besluit of je tevreden bent met het resultaat of dat de hoek min of meer afgerond moet zijn. Ik begin meestal met een waarde tussen 10-20 pixels, sleep vervolgens mijn vorm naar buiten en beslis of ik de hoeken leuk vind. Meestal doe ik dat niet, en waarschijnlijk ook niet bij je eerste poging, dus voer gewoon een waarde in om te beginnen, sleep de vorm uit en als je niet tevreden bent met de rondheid van de hoeken, druk je gewoon op Ctrl + Z (Win) / Command + Z (Mac) om de vorm ongedaan te maken, voer vervolgens een andere waarde in bij de optie Radius en probeer het opnieuw.
Ik heb hier al een paar keer mee geëxperimenteerd en ik weet dat een Radius-waarde van ongeveer 30 pixels me de hoeken zal geven die ik wil, dus ik ga "30 px" invoeren (de "px" staat voor "pixels") in de optie Radius:

Voer een waarde in de optie "Radius" in om te bepalen hoe afgerond de hoeken zijn.
Stap 4: Selecteer de miniatuur van het vectormasker in het lagenpalet
We hebben ons gereedschap Afgeronde rechthoek geselecteerd, we hebben de optie "Vormlagen" in het palet Lagen geselecteerd en we hebben een "Radius" -waarde ingevoerd die zal bepalen hoe afgerond onze hoeken zullen zijn. We zijn klaar om onze vorm te slepen. Maar eerst moeten we ervoor zorgen dat het vectormasker is geselecteerd, dus klik in het palet Lagen op de miniatuur van het vectormasker om het te selecteren. U ziet een wit markeervak rond de miniatuur verschijnen, zodat we weten dat het vectormasker is geselecteerd:

Klik op de vectormaskerminiatuur in het palet Lagen om deze te selecteren. Een witte markeerrand verschijnt rond de miniatuur.
Stap 5: Sleep de vorm uit
Het enige dat we nu moeten doen is onze vorm naar buiten slepen. Ook al lijkt het op ons alsof we de vorm op de afbeelding zelf tekenen, wat we echt doen, is het op het vectormasker tekenen en als we klaar zijn, is het enige deel van onze foto dat overblijft zichtbaar is het gebied binnen de vorm. Alles buiten de vorm zal worden verborgen. Ga je gang en sleep je afgeronde rechthoek eruit. Als je alles op de foto wilt houden en gewoon de hoeken wilt afronden, begin je in de linkerbovenhoek van de foto en sleep je je muis naar rechtsonder. Als u liever de vorm gebruikt om een deel van de foto weg te snijden of om deze af te ronden, sleept u eenvoudig uw vorm rond het gebied dat u wilt behouden.
Als u uw vorm moet verplaatsen terwijl u sleept, houdt u uw spatiebalk ingedrukt en sleept u de vorm naar de nieuwe locatie. Laat de spatiebalk los als je klaar bent en sleep de vorm verder.
Hier heb ik mijn afgeronde rechthoek net binnen de randen van de foto gesleept. U kunt de afgeronde hoeken van de vorm zien, die in een oogwenk de afgeronde hoeken van de foto zelf worden:

Klik en sleep de afgeronde rechthoekvorm in het document. Alle delen van de foto die buiten de vorm vallen, worden door het vectormasker aan het zicht onttrokken.
Laat uw muisknop los wanneer u tevreden bent met uw vorm, en uw foto wordt onmiddellijk "gemaskeerd" naar de vorm dankzij het vectormasker en de hoeken van de foto zijn nu afgerond:

De foto wordt nu gemaskeerd door de afgeronde rechthoekvorm dankzij het vectormasker en de hoeken van de foto worden nu afgerond weergegeven.
Laten we dingen afmaken door een rand aan onze vorm toe te voegen.
Stap 6: Voeg een witte lijn toe om een fotorand te maken
Het feit dat de hoeken van onze foto nu zijn afgerond, betekent niet dat we er nog steeds geen fotorand aan kunnen toevoegen. Het betekent alleen dat de hoeken van de rand ook worden afgerond! Klik op het pictogram Laagstijlen onderaan het palet Lagen om een rand toe te voegen:

Klik op het pictogram "Laagstijlen" onderaan het palet Lagen.
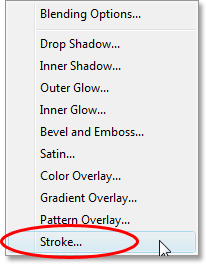
Selecteer vervolgens Lijn onderaan de lijst met laagstijlen die verschijnt:

Selecteer "Lijn" uit de lijst met laagstijlen.
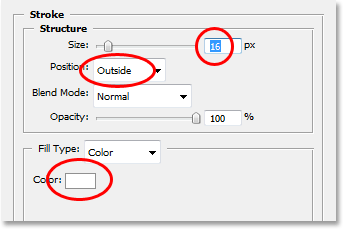
Hiermee wordt het dialoogvenster Laagstijl van Photoshop geopend dat is ingesteld op de opties "Lijn" in de middelste kolom. Ik ga mijn lijngrootte vergroten tot ongeveer 16 pixels. Misschien wilt u de uwe instellen op een andere waarde, afhankelijk van de grootte en resolutie van uw afbeelding. Ik laat de optie Positie ingesteld op Buiten, waarmee de lijn volledig aan de buitenkant van de vormranden wordt geplaatst. Ten slotte ga ik op het kleurstaal klikken voor de optie Kleur onderaan, die standaard is ingesteld op rood (omdat Adobe denkt dat iedereen natuurlijk rood als hun lijnkleur wil), en vanuit de Kleurkiezer die verschijnt, Ik ga wit selecteren als lijnkleur. Klik op OK om de kleurkiezer te verlaten zodra je wit hebt gekozen:

Wijzig de rood omcirkelde opties hierboven voor de streek.
Wanneer u klaar bent, klikt u op OK om het dialoogvenster Laagstijl te verlaten en de lijn toe te passen! Hier 'is mijn uiteindelijke resultaat na het toepassen van mijn lijn om mijn fotorand te maken:

Het uiteindelijke resultaat "afgeronde hoeken".
En daar hebben we het! Dat is hoe ongelooflijk eenvoudig het is om een foto afgeronde hoeken te geven in Photoshop met behulp van een vectormasker en de afgeronde rechthoektool! Bezoek onze sectie Foto-effecten voor meer tutorials over Photoshop-effecten!