Leer hoe u afbeeldingen in Photoshop kunt schalen en vergroten of verkleinen zonder kwaliteit te verliezen met slimme objecten! Je leert het verschil tussen het formaat van een normale afbeelding en het formaat van een slim object wijzigen, en waarom slimme objecten er altijd beter uitzien.
Slimme objecten bieden veel voordelen, maar een van de grootste is dat ze ons in staat stellen afbeeldingen niet-destructief te verkleinen. Normaal gesproken, wanneer we een afbeelding schalen om deze kleiner te maken, maakt Photoshop deze kleiner door pixels weg te gooien. En zodra die pixels verdwenen zijn, is er geen manier om ze terug te krijgen. Dit staat bekend als een destructieve bewerking omdat het de oorspronkelijke afbeelding permanent wijzigt. In dit geval hebben we pixels verloren.
Als we later proberen de afbeelding groter of zelfs terug te schalen naar de oorspronkelijke grootte, ziet het resultaat er niet zo goed uit. Dat komt omdat we door het weggooien van pixels detail in de afbeelding zijn kwijtgeraakt en Photoshop op magische wijze geen detail kan maken dat er niet meer is. Het enige wat het kan doen, is het resterende detail nemen en het groter maken. En afhankelijk van hoeveel groter je maakt, kun je eindigen met een blokkerige of wazige puinhoop.
Maar slimme objecten in Photoshop zijn anders. Een slim object is een container die de afbeelding erin vasthoudt en de afbeelding beschermt tegen schade. Alles wat we een slim object aandoen, gebeurt met het slimme object zelf, niet met de afbeelding. Als we een slim object schalen om het kleiner te maken, lijkt het erop dat we de afbeelding hebben geschaald. Maar het enige dat we echt hebben gedaan, is het slimme object schalen. De afbeelding erin blijft altijd op de oorspronkelijke grootte met alle pixels en details intact. Dit betekent dat als we de afbeelding opnieuw groter moeten maken, we dit kunnen doen zonder kwaliteitsverlies. Het maakt niet uit hoe vaak we het formaat van een slim object wijzigen, het beeld ziet er altijd scherp en scherp uit. Laten we kijken hoe het werkt.
Ik gebruik Photoshop CC, maar omdat slimme objecten voor het eerst werden geïntroduceerd in Photoshop CS2, werkt elke versie vanaf CS2 en hoger. Laten we beginnen!
Een vergelijking naast elkaar opstellen
Om het voordeel van het vergroten / verkleinen van een afbeelding als een slim object te zien, laten we ons document snel instellen, zodat we een vergelijking kunnen bekijken tussen het wijzigen van het formaat van een normale afbeelding en het wijzigen van het formaat van een slim object. Als u gewoon naar de werkelijke vergelijking wilt gaan, kunt u doorgaan naar het gedeelte Afbeeldingen wijzigen versus slimme objecten hieronder.
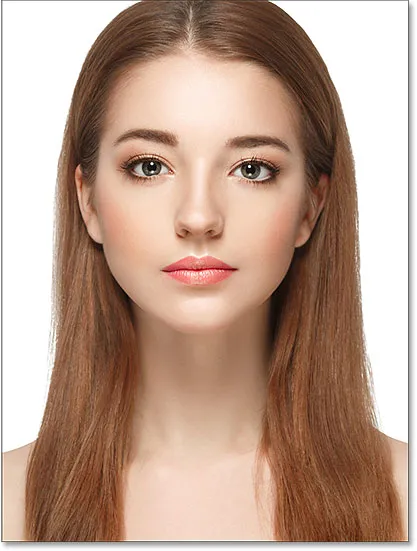
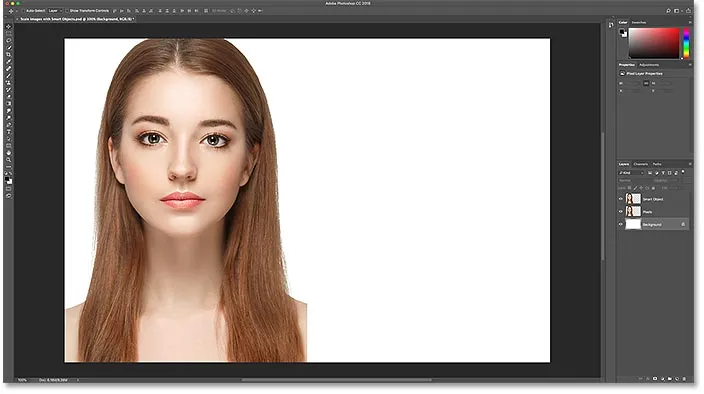
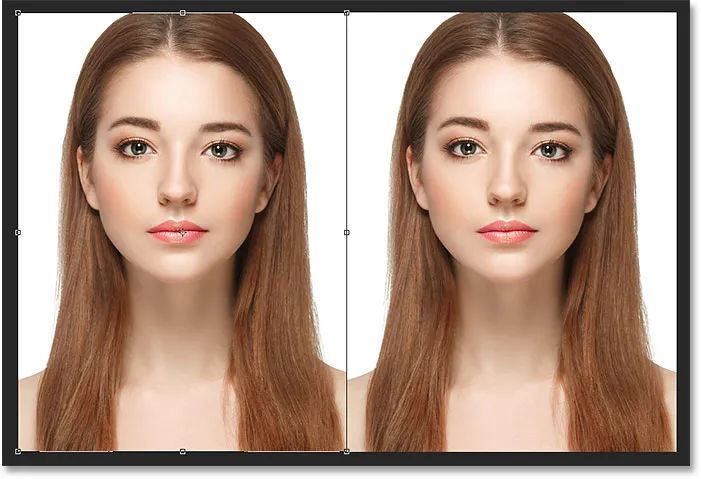
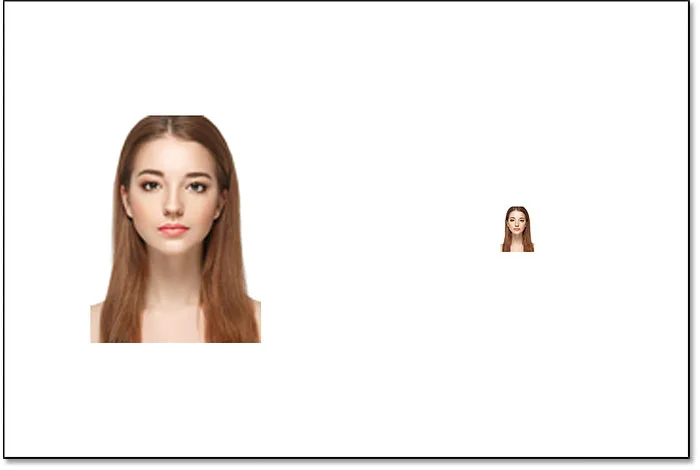
Om mee te volgen, kunt u elke afbeelding in Photoshop openen. Ik gebruik deze afbeelding die ik heb gedownload van Adobe Stock:

De originele afbeelding. Fotocredit: Adobe Stock.
Plug-in shortcodes, acties en filters: fout in shortcode (ads-basics-middle)
Als we in het deelvenster Lagen kijken, zien we de afbeelding op de achtergrondlaag:

Het deelvenster Lagen met de afbeelding op de achtergrondlaag.
Twee kopieën van de afbeelding maken
We moeten twee kopieën van de afbeelding maken; één voor de normale, pixelversie en één voor het slimme object. Om de eerste kopie te maken, gaat u naar het menu Laag in de menubalk, kiest u Nieuw en kiest u vervolgens Laag via kopie :

Ga naar Laag> Nieuw> Laag via kopie.
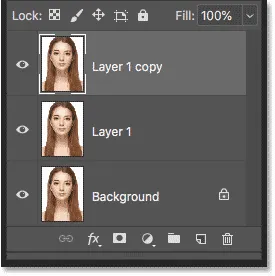
In het deelvenster Lagen verschijnt een kopie van de afbeelding boven het origineel:

Het eerste exemplaar verschijnt.
Om de tweede kopie te maken, gebruik ik deze keer de sneltoets, namelijk Ctrl + J (Win) / Command + J (Mac). Een tweede exemplaar verschijnt boven de anderen:

Het tweede exemplaar verschijnt.
De lagen hernoemen
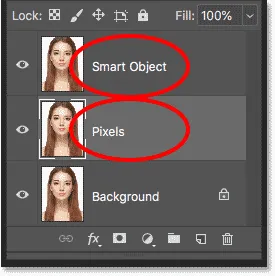
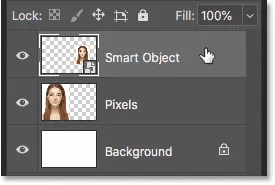
Laten we onze kopieën hernoemen zodat we weten welke welke is. Dubbelklik op de naam van de bovenste laag ("Laag 1 kopie") en hernoem deze naar "Smart Object". Druk op Enter (Win) / Return (Mac) om het te accepteren. Dubbelklik vervolgens op de naam "Laag 1" eronder en hernoem deze naar "Pixels". Druk opnieuw op Enter (Win) / Return (Mac) om het te accepteren. We hebben nu de laag die we zullen converteren naar een slim object bovenaan en de laag die eronder een normale, op pixels gebaseerde laag blijft:

De bovenste twee lagen hernoemen.
De achtergrondlaag vullen met wit
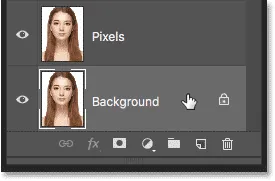
We hebben de afbeelding op de achtergrondlaag niet meer nodig, dus laten we de achtergrond met wit vullen. Klik op de achtergrondlaag om deze te selecteren:

De achtergrondlaag selecteren.
Ga vervolgens naar het menu Bewerken en kies Opvullen :

Ga naar Bewerken> Vullen.
Stel in het dialoogvenster Vulling de optie Inhoud in op Wit en klik vervolgens op OK:

Wit kiezen als vulkleur.
En als we naar de miniatuur van de achtergrondlaag in het deelvenster Lagen kijken, zien we dat de laag nu is gevuld met wit:

De achtergrondlaag is gevuld met wit.
Meer canvasruimte toevoegen
Om beide versies van de afbeelding naast elkaar te passen, moeten we meer canvasruimte toevoegen. Ga naar het menu Afbeelding en kies Canvasgrootte :

Ga naar Afbeelding> Canvasgrootte.
Stel in het dialoogvenster Canvasgrootte de breedte in op 200 procent en de hoogte op 100 procent . Laat de optie Relatief uitgeschakeld. En kies in het ankerraster het vierkant in het midden links. Hiermee wordt alle extra ruimte rechts van de afbeelding geplaatst. Klik op OK om het dialoogvenster te sluiten:

Het dialoogvenster Canvasgrootte.
Om het nieuwe canvas op het scherm te centreren, ga ik naar het menu Beeld en kies ik Aanpassen aan scherm :

De weergavemodus Aanpassen op scherm kiezen.
En dan, omdat mijn afbeelding klein genoeg is om volledig op het scherm te passen bij het 100 procent zoomniveau, ga ik terug naar de weergavemodus en kies ik 100% :

De weergavemodus 100% kiezen.
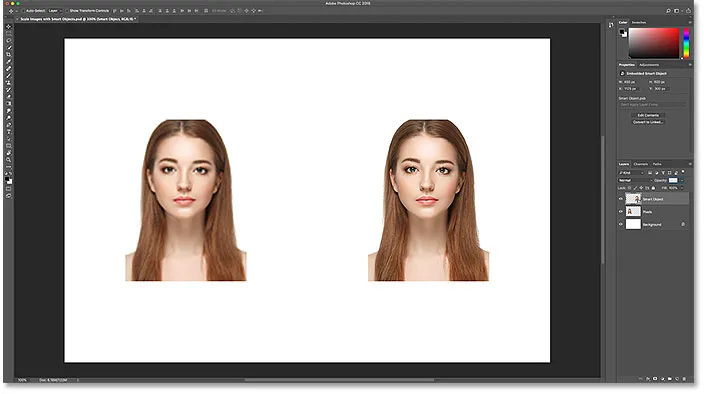
En hier zien we de extra canvasruimte die is toegevoegd:

Het document met de extra canvasruimte aan de rechterkant.
De afbeeldingen naast elkaar verplaatsen
Als u een van de afbeeldingen naar de nieuwe ruimte wilt verplaatsen, selecteert u het gereedschap Verplaatsen op de werkbalk:

Het verplaatsgereedschap selecteren.
Klik in het deelvenster Lagen op de laag "Slim object" bovenaan om deze te selecteren:

De laag "Smart Object" selecteren.
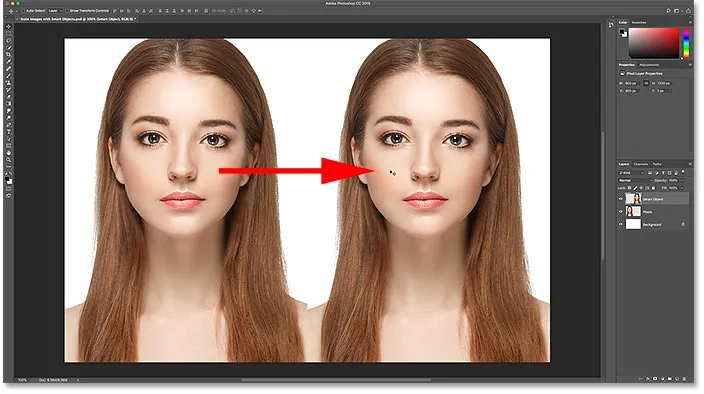
Klik vervolgens op de afbeelding en sleep deze naar de nieuwe ruimte aan de rechterkant. Houd uw Shift- toets ingedrukt terwijl u sleept om de richting te beperken die u kunt verplaatsen, zodat u gemakkelijker rechtdoor kunt slepen. We hebben nu de afbeelding die links een pixelgebaseerde afbeelding blijft en de afbeelding die we naar een slim object rechts zullen converteren:

Sleep de afbeelding op de laag "Smart Object" naar de nieuwe canvasruimte.
Een laag omzetten in een slim object
Als u ten slotte de afbeelding rechts in een slim object wilt converteren, moet u ervoor zorgen dat de laag "Slim object" is geselecteerd in het deelvenster Lagen:

De laag "Slim object" moet worden geselecteerd.
Klik op het menupictogram in de rechterbovenhoek van het deelvenster Lagen:

Het menu van het deelvenster Lagen openen.
En kies vervolgens Converteren naar slim object in de lijst:

Kiezen voor 'Convert to Smart Object'.
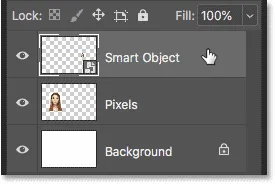
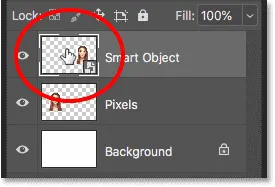
Photoshop converteert de laag naar een slim object en een pictogram van een slim object verschijnt in de miniatuur van de laag:

Slimme objecten tonen een pictogram rechtsonder in hun miniatuur.
Gerelateerd: slimme objecten maken in Photoshop
Formaat wijzigen van afbeeldingen versus slimme objecten in Photoshop
Nu we ons document hebben ingesteld, laten we kijken wat er gebeurt als we het formaat van een normale, op pixels gebaseerde laag wijzigen en dit vergelijken met wat er gebeurt als we het formaat van een slim object wijzigen. We zullen beide versies verkleinen om ze kleiner te maken (bekend als schaalvergroting ), en dan zullen we ze vergroten ( opschalen ) en de resultaten vergelijken.
Afbeelding verkleinen
We beginnen met de pixelversie links. Ik klik op de laag "Pixels" om deze te selecteren:

Laag "Pixels" selecteren.
Om de afbeelding te schalen en kleiner te maken, selecteer ik de opdracht Free Transform van Photoshop door naar het menu Bewerken te gaan en Free Transform te kiezen:

Ga naar Bewerken> Gratis transformeren.
Dit plaatst het vak Vrije transformatie en verwerkt rond de afbeelding:

Het vak Vrije transformatie en handvatten verschijnen links rond de pixelversie.
Leer de gratis transformeer essentiële vaardigheden en snelkoppelingen van Photoshop
Laten we de breedte en hoogte van de afbeelding verkleinen tot slechts 10% van de oorspronkelijke grootte. We kunnen het formaat wijzigen door onze Shift-toets ingedrukt te houden en een van de hoekhandgrepen te slepen. Maar omdat we de exacte grootte weten die we nodig hebben, is het gemakkelijker om het gewoon in de optiebalk in te voeren. Zorg er eerst voor dat de opties Breedte ( W ) en Hoogte ( H ) aan elkaar zijn gekoppeld door op het koppelingspictogram daartussen te klikken:

Klik op het koppelingspictogram.
Wijzig vervolgens de waarde Breedte in 10% . Omdat de breedte en hoogte aan elkaar zijn gekoppeld, verandert de waarde voor Hoogte automatisch in 10% :

De nieuwe breedte en hoogte van de afbeelding instellen op 10 procent.
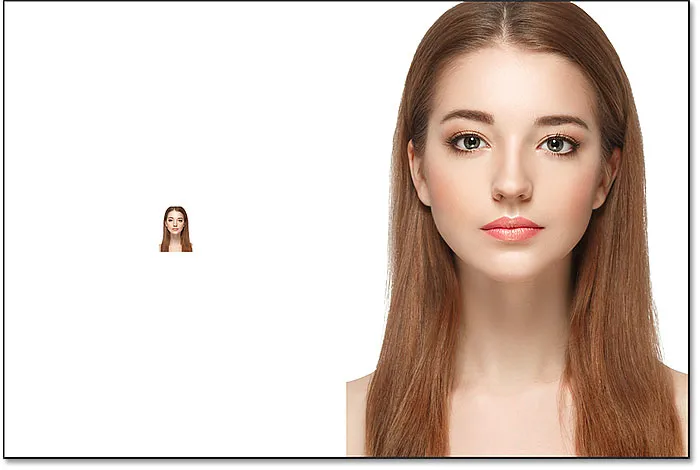
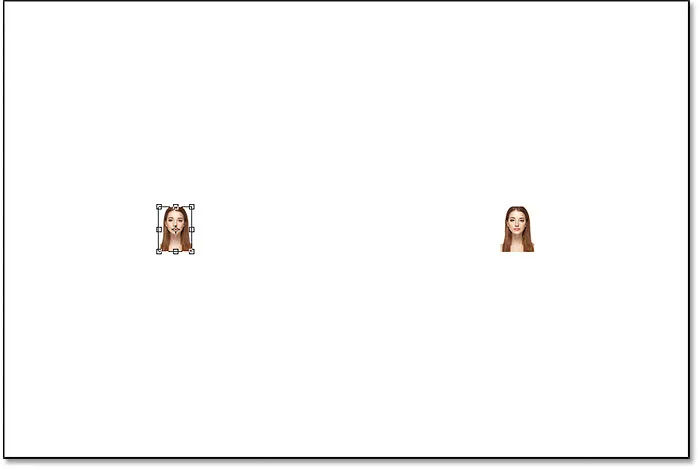
Druk op Enter (Win) / Return (Mac) om de nieuwe waarden te accepteren en druk vervolgens nogmaals op Enter (Win) / Return (Mac) om Free Transform te sluiten. En hier zien we dat de pixelversie aan de linkerkant nu veel kleiner is:

De breedte en hoogte van de pixelversie zijn teruggebracht tot 10 procent.
Het slimme object verkleinen
Laten we hetzelfde doen met het slimme object aan de rechterkant. Ik klik op het slimme object in het deelvenster Lagen om het te selecteren:

Het slimme object selecteren.
Vervolgens ga ik terug naar het menu Bewerken en kies ik Gratis transformeren :

Ga opnieuw naar Bewerken> Gratis transformeren.
Deze keer verschijnen de gratis transformatiegrepen rond het slimme object aan de rechterkant:

Het document met de Free Transform-grepen rond het slimme object.
In de optiebalk koppel ik de velden Breedte en Hoogte aan elkaar:

Klik op het koppelingspictogram.
En dan zal ik de waarde Breedte wijzigen in 10% . De hoogte- waarde verandert mee:

De breedte en hoogte van het slimme object schalen naar dezelfde 10%.
Resultaten vergelijken
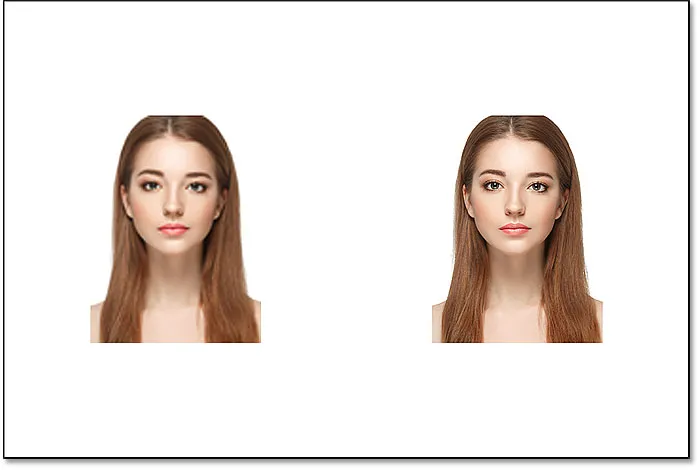
Ik druk op Enter (Win) / Return (Mac) om de nieuwe waarden te accepteren en druk vervolgens nogmaals op Enter (Win) / Return (Mac) om Free Transform te sluiten. Beide versies van de afbeelding zijn nu verkleind tot dezelfde grootte. En bij deze afmetingen zien ze er allebei precies hetzelfde uit. Er is nog geen duidelijk verschil tussen de pixelversie en het slimme object:

Het document nadat beide versies zijn geschaald.
Afbeelding opschalen
Maar nu we de afbeeldingen kleiner hebben gemaakt, laten we kijken wat er gebeurt als we proberen ze groter te maken. We beginnen opnieuw met de pixelversie links. Ik klik op de laag "Pixels" in het deelvenster Lagen om deze te selecteren:

Laag "Pixels" selecteren.
Daarna ga ik terug naar het menu Bewerken en kies ik Gratis transformeren :

Ga opnieuw naar Bewerken> Gratis transformeren.
Het vak Gratis transformeren verschijnt opnieuw rond de pixelversie:

Het vak Vrije transformatie omringt het pixelbeeld links.
De waarden voor breedte en hoogte
Let echter op de waarden voor Breedte en Hoogte op de optiebalk. Hoewel we de breedte en hoogte van de pixelversie hebben verkleind tot 10%, vertelt Photoshop ons dat de afbeelding op de een of andere manier weer 100% van de oorspronkelijke grootte is:

De breedte- en hoogtewaarden van de pixelversie zijn terug naar 100 procent.
Als we duidelijk kunnen zien dat de afbeelding nu veel kleiner is dan voorheen, hoe kunnen de breedte en hoogte dan terugkomen op 100 procent? De reden is dat, toen we de pixelversie schalen en kleiner maakten, Photoshop het kleiner maakte door pixels weg te gooien. In dit geval nam het 90% van de pixels van de breedte en 90% van de pixels van de hoogte en verwijderde het ze gewoon. Dit betekent dat we slechts 1 op elke 100 pixels die we eerder hadden, of slechts 1 procent van de originele afbeelding hadden. Dus als Photoshop ons nu vertelt dat de breedte en hoogte weer 100% zijn, betekent dit niet dat we terug zijn naar 100% van de oorspronkelijke grootte. Het zegt dat we 100% van de nieuwe grootte hebben, wat betekent dat alle pixels overblijven nadat we het hebben verkleind.
Schaal de afbeelding op tot 50% van de oorspronkelijke grootte
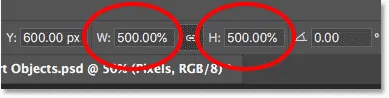
Laten we kijken wat er gebeurt als we de afbeelding terug opschalen. We beginnen met het schalen van de breedte en hoogte van 10% tot 50% van de oorspronkelijke grootte. Om dat te doen, moet ik de breedte- en hoogtewaarden verhogen van 100% naar 500% :

De breedte en hoogte van de pixelgebaseerde afbeelding met 500% schalen.
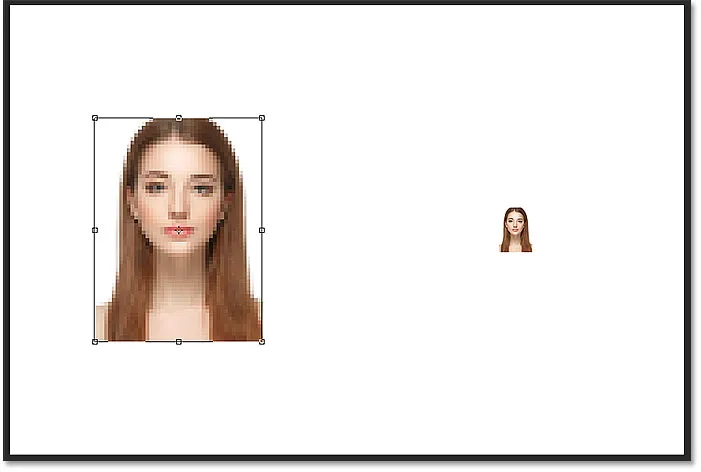
Ik druk op Enter (Win) / Return (Mac) op mijn toetsenbord om de nieuwe waarden te accepteren. Maar voordat ik Free Transform afsluit, kunnen we al zien wat er gebeurt. In plaats van nieuwe pixels en nieuwe details aan de afbeelding toe te voegen, haalt Photoshop de pixels uit de kleinere versie en maakt ze groter. Zoveel groter zelfs, dat de vierkante vormen van de pixels nu heel duidelijk zijn:

Photoshop vergroot de pixelversie door de pixels groter te maken.
Ik druk nogmaals op Enter (Win) / Return (Mac) op mijn toetsenbord om Free Transform te sluiten. Op dit moment probeert Photoshop de afbeelding op te schonen en de pixels samen te voegen, maar het resultaat ziet er erg zacht en wazig uit. Het is niet iets dat je zou willen gebruiken:

Het resultaat na het opschalen van de pixelversie aan de linkerkant met 500%.
Leer de beste manier om afbeeldingen te vergroten in Photoshop CC
Het slimme object opschalen
Laten we dat vergelijken met wat er gebeurt als we het slimme object opschalen. Ik selecteer het slimme object in het deelvenster Lagen:

Het slimme object selecteren.
Daarna ga ik weer terug naar het menu Bewerken en kies ik Gratis transformeren :

Ga opnieuw naar Bewerken> Gratis transformeren.
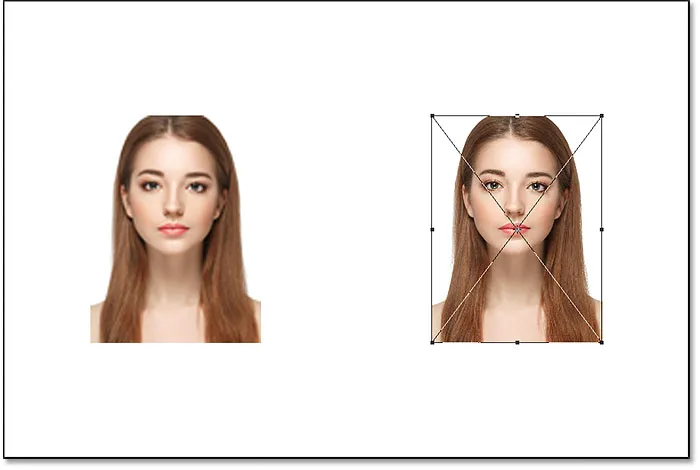
Deze keer verschijnen de gratis transformatiegrepen rond het slimme object aan de rechterkant:

De Free Transform-box omringt het slimme object aan de rechterkant.
De waarden voor breedte en hoogte
Als we in de optiebalk kijken, zien we al een verschil tussen de pixelversie van de afbeelding en het slimme object. Met de pixelversie herstelde Photoshop de waarden voor Breedte en Hoogte naar 100% nadat we de grootte ervan hadden gewijzigd. Maar het slimme object vertoont nog steeds een breedte en hoogte van slechts 10% . In tegenstelling tot de pixelversie, onthoudt Photoshop nog steeds de oorspronkelijke grootte van het slimme object en weet het dat we het momenteel op iets anders dan de oorspronkelijke grootte bekijken:

De breedte en hoogte van het slimme object zijn nog steeds ingesteld op 10%.
Het slimme object opschalen naar 50% van de oorspronkelijke grootte
Ik zal de breedte en hoogte opschalen van 10% van de oorspronkelijke grootte naar 50%. Maar in plaats van 500% in te voeren zoals ik deed met de pixelversie, met het slimme object, is het veel eenvoudiger. Ik kan beide waarden gewoon instellen op 50%:

De breedte en hoogte van het slimme object opschalen van 10% naar 50%.
Ik druk op Enter (Win) / Return (Mac) om de nieuwe waarden te accepteren. En voordat ik Free Transform afsluit, zien we opnieuw een verschil tussen de pixelversie en het slimme object. Om de afbeelding links op te schalen, nam Photoshop de resterende pixels uit de kleinere versie en maakte ze groter, wat resulteerde in een zeer blokachtige afbeelding. Maar het slimme object aan de rechterkant ziet er veel beter uit. Het ziet er zelfs net zo goed uit als het origineel, alleen kleiner:

Het opgeschaalde slimme object ziet er al beter uit dan de pixelversie.
Ik druk nogmaals op Enter (Win) / Return (Mac) om Free Transform te sluiten. En deze keer hoeft Photoshop niets te doen om de afbeelding op te schonen, omdat het slimme object er al geweldig uitziet. Wanneer we het vergelijken met de pixelversie aan de linkerkant, ziet het slimme object er helder en scherp uit met veel detail, terwijl de pixelversie er veel slechter uitziet:

Het slimme object heeft de opschaling zonder krassen overleefd. De pixelversie had niet zoveel geluk.
Waarom het slimme object er beter uitziet
Dus waarom ziet het slimme object er zoveel beter uit dan de pixelversie? Het komt door hoe slimme objecten werken. Een slim object is gewoon een container waarin iets in zit. In dit geval houdt het ons imago vast. Wanneer we een slim object schalen om het groter of kleiner te maken, is het de grootte van de container die we veranderen, niet wat erin zit. Door de container kleiner te maken, ziet de afbeelding erin er kleiner uit. En als we de container groter maken, ziet de afbeelding erin er groter uit. Maar het is altijd de container (het slimme object) die we beïnvloeden, niet de inhoud.
De afbeelding in het slimme object bekijken
We kunnen zelfs een slim object openen en de inhoud bekijken door te dubbelklikken op de miniatuur van het slimme object in het deelvenster Lagen:

Dubbelklik op de miniatuur van het slimme object.
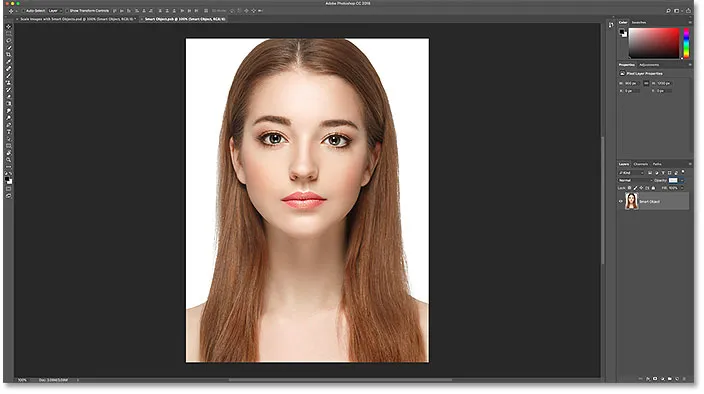
De inhoud van het slimme object wordt geopend in een afzonderlijk document en hier zien we de originele afbeelding. Hoewel we de breedte en hoogte van het slimme object al twee keer hebben geschaald, eerst tot 10% en vervolgens terug tot 50%, blijft de afbeelding erin op zijn oorspronkelijke grootte, zonder kwaliteitsverlies. Het maakt niet uit hoe vaak we het slimme object verkleinen, het heeft geen effect op de afbeelding erin, daarom ziet het slimme object er altijd fantastisch uit:

De originele afbeelding bekijken, nog steeds op zijn oorspronkelijke grootte, binnen het slimme object.
Om het slimme object te sluiten, gaat u naar het menu Bestand en kiest u Sluiten :

Naar bestand> Sluiten.
En nu zijn we terug bij het hoofddocument

Terug naar het hoofd Photoshop-document.
Gerelateerd: de inhoud van een slim object bewerken in Photoshop
De afbeelding opschalen naar de oorspronkelijke grootte
Laten we tot slot eens kijken wat er gebeurt als we beide versies van de afbeelding opschalen naar hun oorspronkelijke grootte. Ik begin met de pixelversie links door deze in het deelvenster Lagen te selecteren:

Selecteer opnieuw de laag "Pixels".
Daarna ga ik terug naar het menu Bewerken en kies ik Gratis transformeren :

Ga naar Bewerken> Gratis transformeren.
De gratis transformatiehandgrepen verschijnen links rond de pixelversie. En in de optiebalk heeft Photoshop opnieuw de waarden voor breedte en hoogte teruggezet op 100%:

De waarden voor breedte en hoogte van de pixelversie zijn weer terug naar 100 procent.
Omdat we weten dat ze beide op 50% van hun oorspronkelijke grootte zijn, moet ik hun grootte verdubbelen door beide waarden op 200% in te stellen :

De breedte en hoogte van de pixelversie met 200% vergroten.
Ik druk één keer op Enter (Win) / Return (Mac) op mijn toetsenbord om de nieuwe waarden te accepteren en nogmaals om Free Transform te sluiten. En zo ziet de pixelversie eruit na het schalen van de breedte en hoogte tot 10%, vervolgens tot 50% en nu terug naar 100%. Zoals we kunnen zien, ziet het resultaat er heel zacht uit en ontbreekt veel van het originele detail:

Het resultaat na het opschalen van de pixelversie naar de oorspronkelijke grootte.
Het slimme object opschalen naar de oorspronkelijke grootte
Vervolgens klik ik op het slimme object in het deelvenster Lagen om het te selecteren:

Het slimme object selecteren.
Dan ga ik nog een laatste keer terug naar het menu Bewerken en kies ik Gratis transformeren :

Ga naar Bewerken> Gratis transformeren.
De gratis transformatiehandgrepen verschijnen rondom het slimme object aan de rechterkant. Maar merk op dat Photoshop zich in de optiebalk nog steeds herinnert dat we het slimme object bekijken met zijn breedte en hoogte ingesteld op slechts 50%:

De waarden voor Breedte en Hoogte van het slimme object zijn nog steeds ingesteld op 50 procent.
Om de oorspronkelijke grootte van het slimme object te herstellen, hoef ik alleen de breedte en hoogte te wijzigen van 50% in 100% :

De waarden voor Breedte en Hoogte voor het slimme object instellen op 100%.
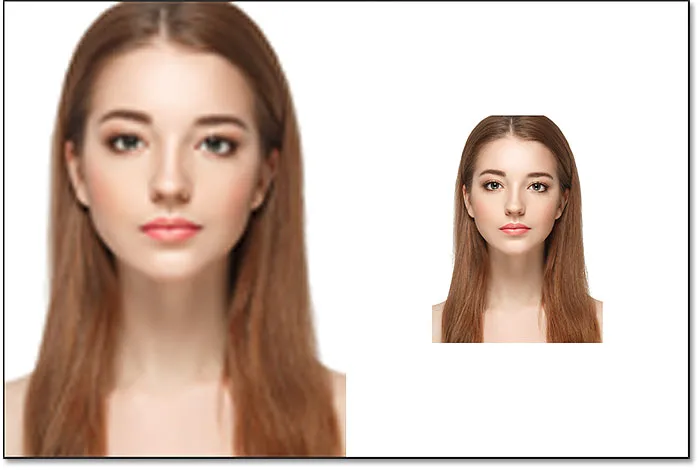
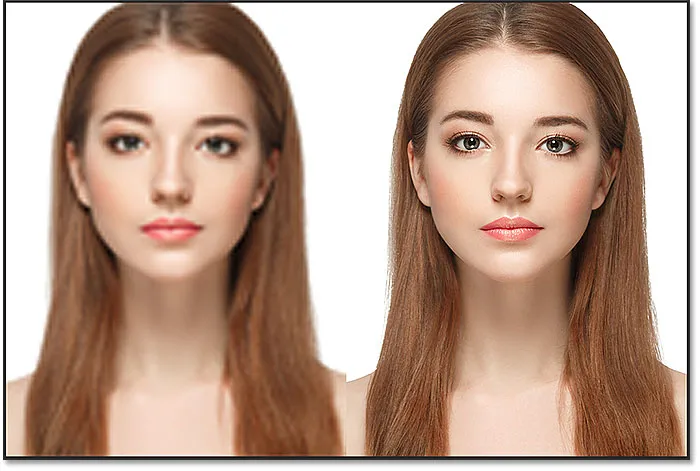
Ik druk één keer op Enter (Win) / Return (Mac) om de wijzigingen te accepteren en nogmaals om Free Transform te sluiten, en hier is het resultaat. Terwijl de pixelversie links duidelijk de beeldkwaliteit heeft verloren, ziet het slimme object rechts er als nieuw uit. Nogmaals, het is omdat we het slimme object zelf hebben aangepast, niet de inhoud, dus de afbeelding erin is nooit beïnvloed:

Het resultaat na het opschalen van beide versies naar hun oorspronkelijke grootte.
Verder gaan dan het oorspronkelijke formaat (en waarom u dit moet vermijden)
Een laatste ding om in gedachten te houden is dat hoewel slimme objecten duidelijk een voordeel hebben ten opzichte van pixelgebaseerde afbeeldingen bij het schalen en vergroten of verkleinen, het voordeel alleen van toepassing is zolang u het slimme object op of kleiner dan de oorspronkelijke grootte houdt. Er is geen voordeel wanneer u probeert een slim object te schalen dat groter is dan zijn oorspronkelijke grootte.
Door verder te gaan dan 100%, vraagt u Photoshop om details te maken die er niet zijn, net als bij een afbeelding op basis van pixels. En het resultaat zal hetzelfde zijn, of het nu een slim object is of niet. Photoshop neemt alleen de originele pixels en maakt ze groter, en het resultaat ziet er niet zo goed uit. Dus om te profiteren van slimme objecten, moet u ervoor zorgen dat u niet verder gaat dan de oorspronkelijke grootte van uw afbeelding.
En daar hebben we het! Zo kunt u afbeeldingen schalen en vergroten of verkleinen zonder kwaliteit te verliezen met slimme objecten in Photoshop! Voor meer informatie over slimme objecten, leer hoe u slimme objecten maakt, hoe u slimme objecten kunt bewerken, hoe u slimme objecten kunt kopiëren, hoe lagen als slimme objecten kunnen worden samengevoegd of hoe u met bewerkbare slimme filters werkt! En vergeet niet dat al onze Photoshop-tutorials nu als PDF kunnen worden gedownload!